Пуговицы
Кнопка предоставляет пользователю возможность вызвать немедленное действие. Некоторые кнопки предназначены специально для конкретных задач, таких как навигация, повторяющиеся действия или отображение меню.

Расширяемый язык разметки для приложений XAML предоставляет стандартный и несколько специализированных элементов управления "Кнопка".
| Control | Description |
|---|---|
| Кнопка | Кнопка, инициирующая немедленное действие. Может использоваться в связке со свойством Command или событием Click. |
| RepeatButton | Кнопка, которая в нажатом состоянии постоянно вызывает событие Click. |
| HyperlinkButton | Стилизованная под гиперссылку кнопка, которая используется для навигации. См. подробнее о гиперссылках. |
| DropDownButton | Кнопка со значком шеврона, которая открывает прикрепленное всплывающее меню. |
| SplitButton | Двухсторонняя кнопка. Одна сторона инициирует действие, а другая открывает меню. |
| ToggleSplitButton | Двухсторонняя кнопка переключения. Одна сторона выполняет функцию переключателя, а другая сторона открывает меню. |
| ToggleButton | Кнопка, которая может быть включена или отключена. |
Выбор правильного элемента управления
Элемент управления Button позволяет пользователю инициировать немедленное действие, например отправку формы.
Не используйте элемент управления Button для перехода на другую страницу. Вместо него используйте элемент управления HyperlinkButton. См. подробнее о гиперссылках.
Внимание
Для навигации по мастеру используйте кнопки Назад и Далее. Для других видов навигации на уровень выше или ниже используйте кнопку "Назад".
Элемент управления RepeatButton позволяет пользователю повторно активировать действие. Например, с помощью RepeatButton можно увеличивать или уменьшать значение в счетчике.
Элемент управления DropDownButton можно использовать, если у кнопки есть всплывающее меню с дополнительными вариантами. Значок шеврона по умолчанию является визуальным индикатором наличия у кнопки всплывающего меню.
Элемент управления SplitButton позволяет пользователю инициировать немедленное действие или по отдельности выбирать дополнительные варианты.
Используйте элемент управления ToggleButton, чтобы пользователи могли моментально переключаться между двумя взаимоисключающими состояниями, и при этом кнопка лучше всего вписывается в пользовательский интерфейс. Если кнопка не подходит, лучше использовать AppBarToggleButton, CheckBox, RadioButton или ToggleSwitch.
Рекомендации
Сделайте так, чтобы назначение и состояние кнопки было понятно пользователю.
Если для одного решения предусмотрено несколько кнопок (например, в диалоговом окне подтверждения), расположите эти кнопки в таком порядке, где [Выполнить] и [Не выполнять] будут конкретными вариантами ответа на основную команду:
- ОК/[Сделать это]/Да
- [Не выполнять]/Нет
- Отменить
- ОК/[Сделать это]/Да
Сделайте одновременно доступными пользователю только одну или две кнопки, например Принять и Отмена. Если требуется предоставить пользователю больше действий, используйте в интерфейсе флажки или переключатели, с помощью которых пользователь сможет выбрать нужные действия, а затем путем нажатия одной кнопки начать выполнение всех этих действий.
Для действия, которое требуется выполнить над множеством страниц вашего приложения, лучше использовать нижнюю панель приложения, а не повторять соответствующую кнопку на каждой странице.
Текст кнопки
Содержимое кнопки обычно представляет собой текст. При создании этого текста следуйте таким рекомендациям:
Используйте краткий, конкретный, не требующий разъяснений текст, который четко описывает действие, выполняемое кнопкой. Обычно текст надписи на кнопке состоит из одного слова, как правило, глагола.
Используйте шрифт, заданный по умолчанию, если не требуется использовать другой.
При размещении короткого текста избегайте использования узких кнопок. Минимальная ширина кнопки должна составлять 120 пикселей.
При размещении длинного текста избегайте использования широких кнопок. Длина текста должна составлять не более 26 символов.
Если текст надписи на кнопке динамический (локализуемый), продумайте, каким образом можно изменять размер кнопки и как это отразится на элементах управления рядом с ней.
| Необходимо исправить. Кнопки с переполняющим текстом. |
 |
| Вариант 1: Увеличьте ширину кнопки, разместите кнопки друг под другом и перенесите текст, если его длина превышает 26 символов. |
 |
| Вариант 2. Увеличьте высоту кнопки и перенесите текст. |
 |
Рекомендуемый макет с одной кнопкой
Если в макете требуется только одна кнопка, она должна быть выровнена либо по левому, либо по правому краю на основе контекста ее контейнера.
В диалоговых окнах с одной кнопкой требуется выравнивание кнопки по правому краю. Если диалоговое окно содержит только одну кнопку, убедитесь, что она выполняет безопасное, обратимое действие. Если вы используете ContentDialog и укажете одну кнопку, она будет автоматически выровнена по правому краю.

Если кнопка отображается внутри контейнера пользовательского интерфейса (например, во всплывающем уведомлении, всплывающем элементе меню или элементе представления списка), необходимо выровнять кнопку в контейнере по правому краю.

На страницах, содержащих одну кнопку (например, кнопку Применить в нижней части страницы параметров), необходимо выровнять кнопку по левому краю. Это обеспечит соответствие кнопки остальной части содержимого страницы.

Кнопки "Назад"
Кнопка "Назад" — это предоставленный системой элемент пользовательского интерфейса для обратной навигации через стек или журнал навигации пользователя. Вы не обязаны создавать собственную кнопку "Назад", но вы можете выполнить определенные действия, чтобы реализовать хорошие возможности обратной навигации. См. сведения о журнале навигации и навигации в обратном направлении для приложений для Windows.
Примеры
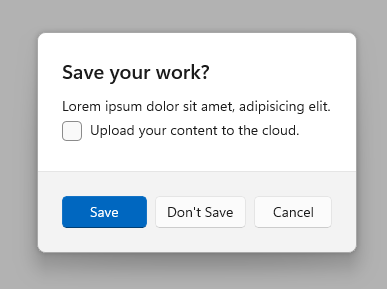
В этом примере используются три кнопки, "Сохранить", "Не сохранять" и "Отмена", в диалоговом окне с запросом пользователей, если они хотят сохранить свою работу.

UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элементы управления DropDownButton, SplitButton и ToggleSplitButton для приложений UWP включены в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этих элементов управления существуют как в пространствах имен Windows.UI.Xaml.Controls, так и в пространствах имен Microsoft.UI.Xaml.Controls.
- API UWP: класс Button, класс RepeatButton, класс HyperlinkButton, DropDownButton, SplitButton, ToggleSplitButton, ToggleButton, Click event, Command property, Content property
- Apis WinUI 2: DropDownButton, SplitButton, ToggleSplitButton
- Откройте приложение коллекции WinUI 2 и просмотрите кнопку в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии включает новый шаблон для этих элементов управления, использующих округленные угла. Дополнительные сведения см. в разделе о радиусе угла.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:DropDownButton />
<muxc:SplitButton />
<muxc:ToggleSplitButton />
Создание кнопки
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере рассматривается кнопка, которая реагирует на щелчок.
Создайте кнопку в XAML.
<Button Content="Subscribe" Click="SubscribeButton_Click"/>
Либо создайте кнопку в коде.
Button subscribeButton = new Button();
subscribeButton.Content = "Subscribe";
subscribeButton.Click += SubscribeButton_Click;
// Add the button to a parent container in the visual tree.
stackPanel1.Children.Add(subscribeButton);
Обработайте событие Click.
private async void SubscribeButton_Click(object sender, RoutedEventArgs e)
{
// Call app specific code to subscribe to the service. For example:
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Взаимодействие с кнопкой
Если коснуться элемента управления Button пальцем или стилусом либо навести на нее указатель и нажать левую кнопку мыши, кнопка вызывает событие Click. Если кнопка находится в фокусе клавиатуры, при нажатии клавиши ВВОД или ПРОБЕЛ также происходит вызов события Click.
Обрабатывать низкоуровневые события PointerPressed с помощью объекта Button обычно нельзя, поскольку для него предусмотрено поведение Click. Дополнительные сведения см. в разделе Общие сведения о событиях и перенаправленных событиях.
Порядок вызова кнопкой события Click можно менять путем изменения свойства ClickMode. Значением по умолчанию для ClickMode является Release, но для него также можно задать значения Hover или Press. Если для ClickMode задано значение Hover, событие Click невозможно вызвать нажатием клавиши или касанием.
Содержимое кнопки
Button является элементом управления содержимым класса ContentControl. Ее свойство содержимого XAML — Content, благодаря чему возможно использование подобного синтаксиса: <Button>A button's content</Button>. В качестве содержимого кнопки можно задать любой объект. Если содержимым является объект UIElement, он отображается на кнопке. Если содержимым является другой тип объекта, в кнопке отображается его строковое представление.
Содержимое кнопки обычно представляет собой текст. При проектировании этого текста следуйте приведенным выше рекомендациям по тексту button.
Можно также настроить визуальные элементы, составляющие внешний вид кнопки. Например, можно заменить текст значком или использовать значок вместе с текстом.
В данном случае класс StackPanel, содержащий изображение и текст, задан в качестве содержимого кнопки.
<Button x:Name="Button2" Click="Button_Click" Width="80" Height="90">
<StackPanel>
<Image Source="/Assets/Slices.png" Height="52"/>
<TextBlock Text="Slices" Foreground="Black" HorizontalAlignment="Center"/>
</StackPanel>
</Button>
Кнопка выглядит следующим образом.

Создание кнопки повтора
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Элемент управления RepeatButton — это кнопка, у которой события Click повторяются до тех пор, пока она нажата. Задайте свойство Delay, чтобы указать время задержки для элемента управления RepeatButton, по прошествии которого начнется повторение действия щелчка. Задайте свойство Interval, чтобы указать время между повторениями действия щелчка. Время для обоих свойств указывается в миллисекундах.
В следующем примере показаны два элемента управления RepeatButton, у которых события Click увеличивают и уменьшают значение в блоке текста.
<StackPanel>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Increase_Click">Increase</RepeatButton>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Decrease_Click">Decrease</RepeatButton>
<TextBlock x:Name="clickTextBlock" Text="Number of Clicks:" />
</StackPanel>
private static int _clicks = 0;
private void Increase_Click(object sender, RoutedEventArgs e)
{
_clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
private void Decrease_Click(object sender, RoutedEventArgs e)
{
if(_clicks > 0)
{
_clicks -= 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
}
Создание раскрывающейся кнопки
- Важные API: класс DropDownButton, свойство Flyout
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
DropDownButton — это кнопка, использующая шеврон в качестве визуального индикатора прикрепленного всплывающего меню, которое содержит дополнительные варианты. Она действует как и стандартный элемент управленияButton со всплывающим меню, но ее внешний вид отличается.
Раскрывающаяся кнопка наследует событие Click, но обычно оно не используется. Вместо этого используется свойство Flyout для присоединения всплывающего меню и вызова действий с помощью команд в этом меню. Всплывающее меню открывается автоматически при нажатии кнопки. Не забудьте задать для всплывающего меню свойство Placement, чтобы разместить меню по отношению к кнопке нужным образом. Алгоритм размещения по умолчанию может не обеспечить предполагаемое размещение во всех ситуациях. Дополнительные сведения о всплывающих элементов см. в всплывающем меню и всплывающем меню и строке меню.
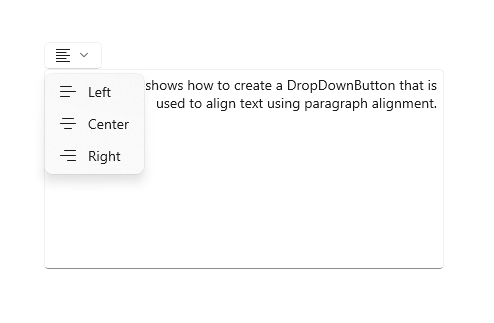
Пример. Раскрывающаяся кнопка
В приведенном здесь примере показано, как создать раскрывающуюся кнопку со всплывающим меню, которое содержит команды для выравнивания абзаца в элементе управления RichEditBox. (Дополнительные сведения и код см. в статье Блок форматируемого текста.)

<DropDownButton ToolTipService.ToolTip="Alignment">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<DropDownButton.Flyout>
<MenuFlyout Placement="BottomEdgeAlignedLeft">
<MenuFlyoutItem Text="Left" Icon="AlignLeft" Tag="left"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Center" Icon="AlignCenter" Tag="center"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Right" Icon="AlignRight" Tag="right"
Click="AlignmentMenuFlyoutItem_Click"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
private void AlignmentMenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var option = ((MenuFlyoutItem)sender).Tag.ToString();
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the alignment to the selected paragraphs.
var paragraphFormatting = selectedText.ParagraphFormat;
if (option == "left")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Left;
}
else if (option == "center")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Center;
}
else if (option == "right")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Right;
}
}
}
Создание разворачивающейся кнопки
- Важные API: класс SplitButton, событие Click, свойство Flyout
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Элемент управления SplitButton состоит из двух частей, которые можно вызывать по отдельности. Одна часть представляет собой стандартную кнопку, которая вызывает немедленное действие. Другая часть позволяет вызывать всплывающий элемент с дополнительными параметрами, которые пользователь может выбрать.
Примечание.
При вызове действия с помощью касания разворачивающаяся кнопка выполняет функцию раскрывающейся кнопки. Обе стороны кнопки вызывают всплывающее меню. При использовании других методов ввода пользователь может вызвать каждый элемент кнопки отдельно.
Стандартное поведение разворачивающейся кнопки:
При нажатии одной из сторон кнопки обрабатывается событие Click для инициирования варианта, выбранного в раскрывающемся меню.
При открытии раскрывающегося списка должен обрабатываться вызов элементов в нем для изменения выбранного варианта, а затем его вызова. Вызов элемента во всплывающем меню играет важную роль, так как событие Click не будет запускаться при касании.
Совет
Существует много способов расположения элементов в раскрывающемся списке и обработки их вызова. Если вы используете ListView или GridView, можно обработать событие SelectionChanged. После этого задайте для параметра SingleSelectionFollowsFocus значение false. Эта настройка позволит пользователям переходить по вариантам с помощью клавиатуры без вызова варианта при каждом внесении изменений.
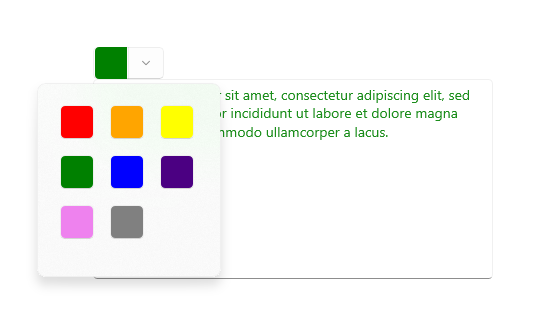
Пример. Разворачивающаяся кнопка
В приведенном здесь примере показано, как создать разворачивающуюся кнопку для изменения цвета переднего плана выбранного текста в элементе управления RichEditBox. (Дополнительные сведения и код см. в статье Блок форматируемого текста.) Всплывающее меню разворачивающейся кнопки по умолчанию использует для свойства Placement значение BottomEdgeAlignedLeft. Вы не можете переопределить это значение.

<SplitButton ToolTipService.ToolTip="Foreground color"
Click="BrushButtonClick">
<Border x:Name="SelectedColorBorder" Width="20" Height="20"/>
<SplitButton.Flyout>
<Flyout x:Name="BrushFlyout">
<!-- Set SingleSelectionFollowsFocus="False"
so that keyboard navigation works correctly. -->
<GridView ItemsSource="{x:Bind ColorOptions}"
SelectionChanged="BrushSelectionChanged"
SingleSelectionFollowsFocus="False"
SelectedIndex="0" Padding="0">
<GridView.ItemTemplate>
<DataTemplate>
<Rectangle Fill="{Binding}" Width="20" Height="20"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="MinWidth" Value="0"/>
<Setter Property="MinHeight" Value="0"/>
</Style>
</GridView.ItemContainerStyle>
</GridView>
</Flyout>
</SplitButton.Flyout>
</SplitButton>
public sealed partial class MainPage : Page
{
// Color options that are bound to the grid in the split button flyout.
private List<SolidColorBrush> ColorOptions = new List<SolidColorBrush>();
private SolidColorBrush CurrentColorBrush = null;
public MainPage()
{
this.InitializeComponent();
// Add color brushes to the collection.
ColorOptions.Add(new SolidColorBrush(Colors.Black));
ColorOptions.Add(new SolidColorBrush(Colors.Red));
ColorOptions.Add(new SolidColorBrush(Colors.Orange));
ColorOptions.Add(new SolidColorBrush(Colors.Yellow));
ColorOptions.Add(new SolidColorBrush(Colors.Green));
ColorOptions.Add(new SolidColorBrush(Colors.Blue));
ColorOptions.Add(new SolidColorBrush(Colors.Indigo));
ColorOptions.Add(new SolidColorBrush(Colors.Violet));
ColorOptions.Add(new SolidColorBrush(Colors.White));
}
private void BrushButtonClick(object sender, object e)
{
// When the button part of the split button is clicked,
// apply the selected color.
ChangeColor();
}
private void BrushSelectionChanged(object sender, SelectionChangedEventArgs e)
{
// When the flyout part of the split button is opened and the user selects
// an option, set their choice as the current color, apply it, then close the flyout.
CurrentColorBrush = (SolidColorBrush)e.AddedItems[0];
SelectedColorBorder.Background = CurrentColorBrush;
ChangeColor();
BrushFlyout.Hide();
}
private void ChangeColor()
{
// Apply the color to the selected text in a RichEditBox.
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.ForegroundColor = CurrentColorBrush.Color;
selectedText.CharacterFormat = charFormatting;
}
}
}
Создание разворачивающейся кнопки с переключателем
- Важные API: класс ToggleSplitButton, событие IsCheckedChanged, свойство IsChecked
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Элемент управления ToggleSplitButton состоит из двух частей, которые можно вызывать по отдельности. Одна часть выполняет функцию переключателя. Другая часть позволяет вызывать всплывающий элемент с дополнительными параметрами, которые пользователь может выбрать.
Разворачивающаяся кнопка с переключателем обычно используется для активации или деактивации компонента, если компонент содержит множество возможностей, из которых пользователь может выбирать. Например, в редакторе документов она может использоваться для включения или выключения списков, а раскрывающийся список — для выбора стиля списка.
Примечание.
При вызове с помощью касания разворачивающаяся кнопка с переключателем работает аналогично раскрывающейся кнопке. При использовании других способов ввода пользователь может переключать и вызывать два элемента кнопки по отдельности. При касании оба элемента кнопки вызывают всплывающее меню. Следовательно, необходимо добавить в содержимое всплывающего меню вариант для включения и выключения кнопки.
Отличия от кнопки переключения
В отличие от ToggleButton у ToggleSplitButton нет неопределенного состояния. По этой причине вы должны учитывать следующие различия:
- У ToggleSplitButton нет свойства IsThreeState или события Indeterminate.
- Свойство ToggleSplitButton.IsChecked является логическим, а не логическим <логическое> значение.
- ToggleSplitButton использует только событие IsCheckedChanged и не поддерживает отдельные события Checked и Unchecked.
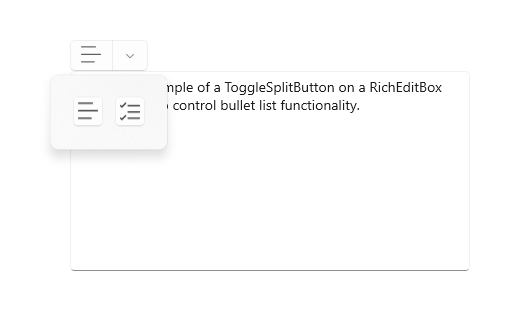
Пример. Разворачивающаяся кнопка с переключателем
В следующем примере показано, как разворачивающаяся кнопка с переключателем может использоваться для включения или выключения форматирования списка, а также изменения стиля списка в элементе управления RichEditBox. (Дополнительные сведения и код см. в статье Блок форматируемого текста.) Всплывающее меню разворачивающейся кнопки с переключателем использует по умолчанию BottomEdgeAlignedLeft для свойства Placement. Вы не можете переопределить это значение.

<ToggleSplitButton x:Name="ListButton"
ToolTipService.ToolTip="List style"
Click="ListButton_Click"
IsCheckedChanged="ListStyleButton_IsCheckedChanged">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<ToggleSplitButton.Flyout>
<Flyout>
<ListView x:Name="ListStylesListView"
SelectionChanged="ListStylesListView_SelectionChanged"
SingleSelectionFollowsFocus="False">
<StackPanel Tag="bullet" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Bullet" Margin="8,0"/>
</StackPanel>
<StackPanel Tag="alpha" Orientation="Horizontal">
<TextBlock Text="A" FontSize="24" Margin="2,0"/>
<TextBlock Text="Alpha" Margin="8"/>
</StackPanel>
<StackPanel Tag="numeric" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Numeric" Margin="8,0"/>
</StackPanel>
<TextBlock Tag="none" Text="None" Margin="28,0"/>
</ListView>
</Flyout>
</ToggleSplitButton.Flyout>
</ToggleSplitButton>
private void ListStyleButton_IsCheckedChanged(ToggleSplitButton sender, ToggleSplitButtonIsCheckedChangedEventArgs args)
{
// Use the toggle button to turn the selected list style on or off.
if (((ToggleSplitButton)sender).IsChecked == true)
{
// On. Apply the list style selected in the drop down to the selected text.
var listStyle = ((FrameworkElement)(ListStylesListView.SelectedItem)).Tag.ToString();
ApplyListStyle(listStyle);
}
else
{
// Off. Make the selected text not a list,
// but don't change the list style selected in the drop down.
ApplyListStyle("none");
}
}
private void ListStylesListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var listStyle = ((FrameworkElement)(e.AddedItems[0])).Tag.ToString();
if (ListButton.IsChecked == true)
{
// Toggle button is on. Turn it off...
if (listStyle == "none")
{
ListButton.IsChecked = false;
}
else
{
// or apply the new selection.
ApplyListStyle(listStyle);
}
}
else
{
// Toggle button is off. Turn it on, which will apply the selection
// in the IsCheckedChanged event handler.
ListButton.IsChecked = true;
}
}
private void ApplyListStyle(string listStyle)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the list style to the selected text.
var paragraphFormatting = selectedText.ParagraphFormat;
if (listStyle == "none")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.None;
}
else if (listStyle == "bullet")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Bullet;
}
else if (listStyle == "numeric")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Arabic;
}
else if (listStyle == "alpha")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.UppercaseEnglishLetter;
}
selectedText.ParagraphFormat = paragraphFormatting;
}
}
Получение кода примера
- Коллекция WinUI: в этом примере показаны все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
