Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Заметка
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
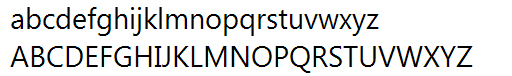
Пользователи взаимодействуют с текстом больше, чем с любым другим элементом в Microsoft Windows. Пользовательский интерфейс Segoe (произнесен "SEE-go") — это системный шрифт Windows. Стандартный размер шрифта увеличился до 9 пунктов.

Шрифт пользовательского интерфейса Segoe.
Пользовательский интерфейс Segoe и Segoe не совпадают с шрифтом. Пользовательский интерфейс Segoe — это шрифт Windows, предназначенный для текстовых строк пользовательского интерфейса. Segoe — это шрифт фирменной символики, используемый корпорацией Майкрософт и партнерами для производства материалов для печати и рекламы.
Пользовательский интерфейс Segoe — это доступный, открытый и понятный шрифт, и в результате лучше удобочитаемость, чем Tahoma, Microsoft Sans Serif и Arial. Он имеет характеристики гуманиста без сечений: различные ширины своих столиц (узкие E и S, например, по сравнению с Helvetica, где ширина более похожа, довольно широкая); стрессовые и буквные формы нижнего регистра; и его истинный курсив (а не "косый" или косый роман, как многие промышленные без засечка). Шрифт предназначен для того, чтобы дать тот же визуальный эффект на экране и на печать. Он был разработан, чтобы быть гуманист без засечки без сильного характера или отвлекающего причудливости.
Пользовательский интерфейс Segoe оптимизирован для ClearType, который по умолчанию включен в Windows. С поддержкой ClearType пользовательский интерфейс Segoe — это элегантный удобочитаемый шрифт. Без поддержки ClearType пользовательский интерфейс Segoe является лишь незначительно приемлемым. Этот фактор определяет, когда следует использовать пользовательский интерфейс Segoe.
Пользовательский интерфейс Segoe включает латинские, греческие, кириллические и арабские символы. Существуют новые шрифты, оптимизированные для ClearType, созданные для других наборов символов и их использования. К ним относятся Meiryo для японского, Малгун готики для корейского языка, Microsoft JhengHei для китайского (традиционного), Microsoft YaHei для китайского (упрощенное письмо), Джиша для иврита и Лилаваде для тайского языка, а также шрифты Коллекции ClearType, предназначенные для использования документов.
Meiryo включает латинские символы на основе Verdana. Malgun Gothic, Microsoft JhengHei и Microsoft YaHei используют настраиваемый пользовательский интерфейс Segoe. Использование курсивных версий этих шрифтов не рекомендуется. Malgun Готика, Microsoft JhengHei и Microsoft YaHei предоставляются только в регулярных и полужирных стилях, что означает, что курсивные символы синтезируются косыми вертикальными стилями. Хотя Meiryo включает в себя истинные курсивы и полужирные курсивы, эти стили применяются только к латинским символам, японские символы остаются в порядке, когда применяется курсив.
В пользовательском интерфейсе ленты ленты пользовательский интерфейс Meiryo предпочтительнее.
Для поддержки языковых стандартов с помощью этих наборов символов пользовательский интерфейс Segoe заменяется правильными шрифтами в зависимости от каждого языкового стандарта во время процесса локализации.
Чтобы лицензировать пользовательский интерфейс Segoe и другие шрифты Майкрософт для распространения с помощью программы на основе Windows, обратитесь к Monotype.
Примечание. Рекомендации, связанные с стилем и тоном и текстом пользовательского интерфейса, представлены в отдельных статьях.
Концепции проектирования
Шрифты, шрифты, шрифты, размеры точек и атрибуты
В традиционной типографии шрифт описывает сочетание шрифта, размера точки и атрибутов. Шрифт — это внешний вид шрифта. Segoe UI, Tahoma, Verdana и Arial являются всеми шрифтами. Размер точки относится к размеру шрифта, измеряемого от верхней части возрастания до нижней части нисходящих элементов, минус внутренний интервал (называемый ведущим). Точка примерно 1/72 дюйма. Наконец, шрифт может иметь атрибуты полужирного или курсивного.
В неофициальном режиме люди часто используют шрифт вместо шрифта, как сделано в этой статье, но технически, Segoe UI является шрифтом, а не шрифтом. Каждое сочетание атрибутов — это уникальный шрифт (например, обычный 9 точек Segoe UI, полужирный 10 точек Segoe UI и т. д.).
Сериф и sans serif
Шрифты являются серечками или сан-сечками. Сериф относится к небольшим поворотам, которые часто заканчивают штрихи букв в шрифте. У шрифта sans serif нет засечек.
Читатели обычно предпочитают использовать шрифты с засечками, используемые в качестве текста в документе. Засечка обеспечивает чувство формальности и элегантности для документа. Для текста пользовательского интерфейса потребность в чистом внешнем виде и более низком разрешении мониторов компьютеров делает шрифты sans serif лучшим выбором.
Контраст
Текст проще всего читать, если существует большая разница между светом текста и фоном. Черный текст на белом фоне дает самый контрастный темный текст на очень светлом фоне также может обеспечить высокую контрастность. Это сочетание лучше всего подходит для основных поверхностей пользовательского интерфейса.
Светлый текст на темном фоне обеспечивает хорошую контрастность, но не так хорошо, как темный текст на светлом фоне. Эта комбинация хорошо подходит для дополнительных областей пользовательского интерфейса, таких как области задач обозревателя, которые необходимо отключить относительно основных областей пользовательского интерфейса.
Если вы хотите убедиться, что пользователи считывают текст, используйте темный текст на светлом фоне.
Доступность
Текст может использовать следующие разрешения, чтобы указать, как он используется:
- Указатель. Указатель на панель ввода-строки ("выбор текста") указывает, что текст можно выбрать, а указатель на стрелку слева ("обычный выбор") указывает, что текст недоступен.
- Знак вставки. Если в тексте есть фокус ввода, курсор — это мигающая вертикальная полоса, указывающая точку вставки или выделения в выделенном или редактируемом тексте.
- Коробка. Поле вокруг текста, указывающее, что он редактируется. Чтобы уменьшить вес презентации, поле может отображаться динамически только при выборе редактируемого текста.
- Цвет переднего плана. Светло-серый цвет указывает, что текст отключен. Не серые цвета, особенно синий и фиолетовый, указывают на то, что текст является ссылкой.
- Цвет фона. Светло-серый фон слабо предполагает, что текст доступен только для чтения, но на практике текст только для чтения может иметь любой цвет фона.
Эти возможности объединяются для следующих значений:
- Редактируемые. Текст, отображаемый в поле, с указателем на выбор текста, курсором (на фокусе ввода) и обычно на белом фоне.
- Доступны только для чтения. Текст с указателем выбора и курсором (на фокусе ввода).
- Доступные только для чтения, не доступные для выбора. Текст со стрелкой.
- Нетрудоспособный. Светлый серый текст со стрелкой, иногда на сером фоне.
Текст только для чтения традиционно имеет серый фон, но серый фон не нужен. На самом деле серый фон может быть нежелательным, особенно для больших блоков текста, поскольку он предполагает, что текст отключен и не рекомендует читать.
Специальные возможности и системный шрифт, размеры и цвета
Рекомендации по обеспечению доступа к тексту для пользователей с ограниченными возможностями или нарушениями можно свести к одному простому правилу: соблюдайте параметры пользователя, всегда используя системный шрифт, размеры и цвета.
Если вы делаете только одну вещь...
Соблюдайте параметры пользователя, всегда используя системный шрифт, размеры и цвета.
Разработчики: из кода можно определить свойства системного шрифта (включая его размер) с помощью функции API GetThemeFont. Вы можете определить системные цвета с помощью функции API GetThemeSysColor.
Так как вы не можете делать никаких предположений о параметрах системной темы пользователей, необходимо:
- Всегда базируйте цвета шрифта и фоны от системных цветов темы. Никогда не создавать собственные цвета на основе фиксированных значений RGB (красный, зеленый, синий).
- Всегда сопоставлять системные текстовые цвета с соответствующими цветами фона. Например, если выбрать COLOR_STATICTEXT для цвета текста, необходимо также выбрать COLOR_STATIC для цвета фона.
- Всегда создавайте новые шрифты на основе вариантов пропорционального размера системного шрифта. Учитывая системные метрики шрифтов, можно создавать полужирные, курсивные, большие и небольшие варианты.
Простой способ убедиться, что программа учитывает параметры пользователей, заключается в тестировании с использованием другого размера шрифта и цветовой схемы высокой контрастности. Весь текст должен правильно изменять размер и отображаться в выбранной цветовой схеме.
Шаблоны использования
Текст содержит несколько шаблонов использования:
| Употребление | Описание |
|---|---|
| текст строки заголовка Текст в строке заголовка, определяющей окно. |

|
|
Основные инструкции Текст, объясняющий, что делать на странице, окне или диалоговом окне. |

|
|
дополнительных инструкций Дополнительный текст, который объясняет, что делать на странице, окне или диалоговом окне. |

|
|
обычный текст Обычный (только для чтения) текст, отображаемый в пользовательском интерфейсе. |

|
|
выделенный текст Полужирный текст используется для упрощения анализа текста и привлечения внимания к текстовым пользователям. Курсивный текст используется для буквального обращения к тексту (вместо кавычек) и для подчеркивания конкретных слов. |

|
|
редактируемый текст Текст, который пользователи могут редактировать, отображается в поле. чтобы уменьшить вес презентации, поле может отображаться только при выборе редактируемого текста. |

|
|
отключенный текст Текст, который не применяется к текущему контексту, например метки для отключенных элементов управления. Отключенный текст указывает, что пользователи (обычно) не должны беспокоиться о чтении текста. |

|
|
ссылки Текст, используемый для перехода к другой странице, окну или разделу справки или инициированию команды. |


|
|
заголовка группы Текст, используемый для группировки элементов в представлении списка. |

|
|
имени файла Текст имени файла (только в представлении содержимого). |
 текстового шрифта имени файла (в представлении содержимого)
текстового шрифта имени файла (в представлении содержимого) |
|
текст документа Текст, используемый в документах (в отличие от текста пользовательского интерфейса). |

|
| заголовки документа Текст, используемый в качестве заголовка в документе. |

|
Руководящие принципы
Шрифты и цвета
- Следующие шрифты и цвета используются по умолчанию для Windows Vista и Windows 7.
| Рисунок | Символ темы | Шрифт, цвет |
|---|---|---|

|
CaptionFont |
9 pt. черный (#000000) Пользовательский интерфейс Segoe |

|
MainInstruction |
12 pt. синий (#003399) Пользовательский интерфейс Segoe |

|
Инструкция |
9 pt. черный (#000000) Пользовательский интерфейс Segoe |

|
BodyText |
9 pt. черный (#000000) Пользовательский интерфейс Segoe |

|
BodyText |
9 pt. черный (#000000) Пользовательский интерфейс Segoe, полужирный или курсив |

|
BodyText |
9 pt. черный (#000000) Пользовательский интерфейс Segoe в поле |

|
Нетрудоспособный |
9 pt. темно-серый (#323232) Пользовательский интерфейс Segoe |

|
HyperLinkText |
9 pt. синий (#0066CC) Пользовательский интерфейс Segoe |

|
Горячий |
9 pt. светло-синий (#3399FF) Пользовательский интерфейс Segoe |

|
11 pt. синий (#003399) Пользовательский интерфейс Segoe |
|
 текстового шрифта имени файла (в представлении содержимого)
текстового шрифта имени файла (в представлении содержимого) |
11 pt. черный (#000000) пользовательский интерфейс Segoe |
|

|
(нет) |
9 pt. черный (No 000000) Calibri |

|
(нет) |
17 pt. черный (No 000000) Calibri |
- Выбрать шрифты и оптимизировать макеты окон на основе технологии пользовательского интерфейса и целевой версии Windows:
| Технология пользовательского интерфейса | Целевая версия Windows | Шрифты для использования и оптимизации |
|---|---|---|
| Windows Presentation Foundation |
Все |
Используйте части темы WPF. |
| Win32 или WinForms |
Windows Vista или более поздней версии |
Используйте соответствующий шрифт пользовательского интерфейса Segoe. |
| Расширяемые компоненты или предварительные версии Windows Vista |
Чтобы выбрать windows XP и Windows 2000, используйте псевдо шрифт MS Shell Dlg 2, который сопоставляется с Tahoma. Чтобы использовать более ранние версии Windows, используйте 8 точек MS Shell Dlg псевдо шрифт, который сопоставляется с Tahoma в Windows 2000 и Windows XP, а также MS Sans Serif в Windows 95, Windows 98, Windows 98, Windows Millennium Edition и Windows NT 4.0. |
- разработчики :
- Для элементов, использующих фиксированный макет (например, шаблоны диалоговых окон Windows и WinForms), жесткий код соответствующего шрифта из предыдущей таблицы.
- Для элементов, использующих динамический макет (например, Windows Presentation Foundation), используйте шрифты темы. Используйте API темы, такие как DrawThemeText, для рисования текста на основе символа темы. Не забудьте использовать альтернативу на основе системных метрик, если служба тем не запущена.
- Для пользовательского интерфейса Segoe используйте размер шрифта 9 точек или больше. Шрифт segoe UI оптимизирован для этих размеров, поэтому избегайте использования меньших размеров.
- Всегда сопоставлять системные текстовые цвета с соответствующими цветами фона. Например, если выбрать COLOR_STATICTEXT для цвета текста, необходимо также выбрать COLOR_STATIC для цвета фона.
- Всегда создавайте новые шрифты на основе вариантов пропорционального размера системного шрифта. Учитывая системные метрики шрифтов, можно создавать полужирные, курсивные, большие и небольшие варианты.
- Отображение больших блоков текста только для чтения (например, условий лицензии) на светлом фоне вместо серого фона. Серые фоны показывают, что текст отключен и не рекомендует читать.
- Рассмотрим максимальную длину строки в 65 символов, чтобы упростить чтение текста. (Символы включают буквы, знаки препинания и пробелы.)
Атрибуты
- Большинство текста пользовательского интерфейса должны быть простыми без каких-либо атрибутов. Атрибуты могут использоваться следующим образом:
- Смелый. Используйте метки элемента управления, чтобы упростить анализ текста. Используйте смешно, чтобы привлечь внимание к текстовым пользователям, которые должны читать. Использование слишком много полужирного шрифта уменьшает его влияние.
- Курсив. Используйте для ссылки на текст буквально вместо кавычки. Используйте смешно, чтобы подчеркнуть конкретные слова. Используется для запросов в текстовых полях и редактируемых списков.
- Полужирный курсив. Не используйте.
- Подчеркнуть. Не используйте, кроме ссылок. Используйте курсив вместо выделения.
- Не все шрифты поддерживают полужирный и курсив, поэтому они никогда не должны иметь решающее значение для понимания текста.