Vlastná webová lokalita udalosti v lokálnom prostredí
Poznámka
Od 1. septembra 2023 sa aplikácie Dynamics 365 Marketing a Dynamics 365 Customer Insights budú predávať spoločne v rámci jednej skladovej jednotky produktu s názvom Dynamics 365 Customer Insights. Jednotlivé aplikácie sa premenujú na Dynamics 365 Customer Insights – Činnosti a Dynamics 365 Customer Insights – Údaje (v tomto poradí). Ďalšie informácie nájdete v časti Najčastejšie otázky týkajúce sa aplikácie Dynamics 365 Customer Insights
Okrem toho 1. septembra 2023 noví zákazníci využívajúci aplikáciu Dynamics 365 Marketing získajú iba funkcie marketingu v reálnom čase. Ďalšie informácie nájdete v časti Predvolená inštalácia marketingu v reálnom čase. Mnohé stránky s dokumentáciou v súčasnosti odkazujú na funkcie odchádzajúceho marketingu, ktoré nemusia byť dostupné alebo môžu v marketingu v reálnom čase fungovať inak. Obsah dokumentácie bude aktualizovaný v septembri a bude informovať o tom, či sa vzťahuje na marketing v reálnom čase alebo odchádzajúci marketing.
Skôr ako začnete hosťovať webovú stránku vlastnej udalosti, ktorú hosťujete, vykonajte akcie uvedené v téme Požiadavky .
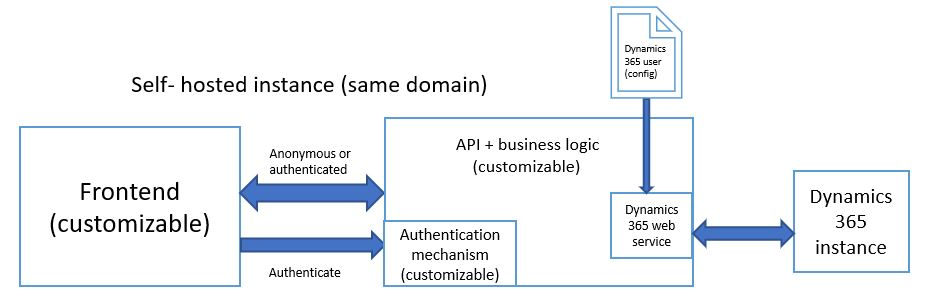
Frontend si môžete plne prispôsobiť a hostiť sami. Okrem toho si môžete vybrať, či budete využívať našu backendovú službu, alebo si môžete vytvoriť svoj backend. Ak chcete interagovať s backendovou službou, pozrite si dokumentáciu Public API.
Ak sa rozhodnete vyvinúť svoju backendovú službu, musíte sa o overenie Dynamics 365 Customer Insights - Journeys a webové služby postarať sami. Ak chcete, aby bola registrácia udalosti prepojená s príslušným používateľom, ktorý ju vytvoril, uistite sa, že ste vytvorili záznam kontaktu Dynamics 365 Customer Insights - Journeys pre každého nového používateľa webovej stránky.

Ak chcete používateľom poskytnúť plnú kontrolu nad webovou stránkou udalosti, môžete hostiť frontend sami.
Registrácia vašej webovej aplikácie
Ak chcete používať verejné API správa udalostí, potrebujete token webovej aplikácie. Token webovej aplikácie sa používa na riadenie požiadaviek API, ktoré sú priradené k vašej organizácii. Viac informácií: Zaregistrujte si webovú aplikáciu.
Konfigurácia prostredia webovej aplikácie
- Duplikujte
environment.selfhosted.tskonfiguračný súbor umiestnený v priečinku \src\environments a pomenujte ho ako environment.ts. - Otvorte konfiguračný súbor
environment.tsvo vývojárskom prostredí podľa vášho výberu. - Zmeňte hodnotu
apiEndpointpremennej na{web-application-endpoint}/EvtMgmt/api/v2.0/kde{web-application-endpoint}treba nahradiť hodnotou z Koncového bodu v novovytvorenom zázname webovej aplikácie vo vašej inštancii. - Uistite sa, že premenná
useRestStackje nastavená na hodnotu true. - Aktualizujte webovú adresu pre
imagesEndpoint. Ak chcete zobrazovať obrázky z rovnakého servera, adresa URL by mala vyzerať takto:https://HOST/assets/images/(HOST treba nahradiť názvom vašej domény). - Zmeňte premennú
emApplicationtokentak, aby smerovala na adresu URL z poľa Token v novovytvorenom zázname webovej aplikácie. - If you want to use the Azure Active Directory, you need to set the
useAadB2Cvariable totrueand modify theaadB2CConfig. Viac informácií Konfigurovať Azure Active Directory.
Konfigurácia pre Azure Active Directory
Ak sa chcete dozvedieť, ako nastaviť nájomníka AAD B2C a nakonfigurovať správa udalostí na prácu s AAD B2C, pozrite si Nastavenie správa udalostí na prácu s AAD B2C
Vývoj
Otvorte príkazový riadok alebo Windows PowerShell a spustite príkaz z koreňového adresára na vytvorenie a lokálne obsluhovanie webovej lokality. Okrem toho tento príkaz vytlačí adresu URL a port, na ktorom sa môžete dostať k aplikácii (predvolené umiestnenie je localhost:4200).
ng serve
Priame špecifikovanie prostredia
Od júnového vydania 2019 je možné špecifikovať prostredie priamo v príkaze ng serve .
Pomocou nasledujúceho príkazu môžete automaticky použiť konfiguráciu zo súboru environment.selfhosted.ts .
ng serve --configuration=self-hosted
Budova
Otvorte príkazový riadok alebo Windows PowerShell a spustite príkaz z koreňového adresára na vytvorenie webovej lokality na výrobu.
ng build --prod
Vytvorenú webovú stránku nájdete v priečinku dist v koreňovom adresári.