Pridať obrazovku
Vopred vytvorené obrazovky umožňujú tvorcom jednoducho vytvárať moderné responzívne aplikácie jednoduchým výberom obrazovky. Obrazovky sú navrhnuté s ohľadom na bežné scenáre a kompozície aplikácií a obsahujú responzívne kontajnery a moderné ovládacie prvky.

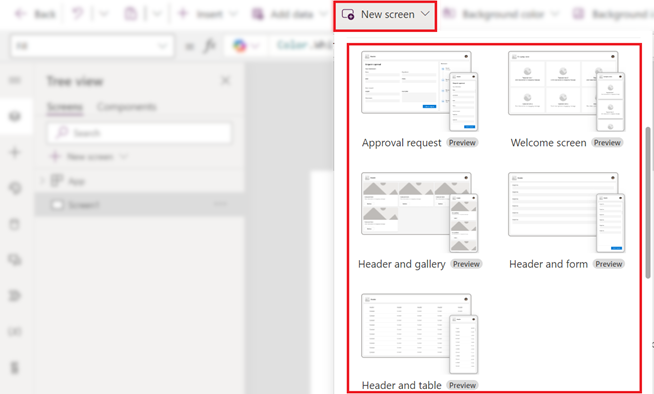
K dispozícii sú tieto nové obrazovky:
Pridanie novej obrazovky
Keď pridáte novú obrazovku, môžete tiež vybrať rozloženie obrazovky, napríklad prázdnu alebo rozdelenú obrazovku, ktoré sa prispôsobí rôznym veľkostiam obrazovky.
- Prihláste sa do služby Power Apps.
- Vytvorte aplikáciu plátna vo formáte tabletu.
- Na Power Apps Studio paneli príkazov vyberte položku Nová obrazovka a potom vyberte obrazovku.
- Po dokončení si pozrite ukážku aplikácie a pozrite sa, ako sa aplikácia zobrazuje v rôznych zariadeniach. Ďalšie informácie nájdete v téme Ukážka aplikácie.
Keď je možnosť Prispôsobiť vypnutá, rozloženie obrazovky aplikácie sa prispôsobí veľkosti obrazovky zariadenia, na ktorej je spustená.
Uvítacia obrazovka
Uvítacia obrazovka je ideálna pre úvodnú obrazovku aplikácie. Obsahuje jednotlivé dlaždice, ktoré môžete prispôsobiť pomocou obrázka, názvu a textu popisu. Počet dlaždíc na obrazovke je možné ľahko zmeniť pridaním alebo odstránením dlaždíc v kontajneri karosérie. Každá dlaždica môže byť použitá na navigáciu používateľov do iných častí aplikácie.
Uvítacia obrazovka obsahuje nasledujúce ovládacie prvky:
- Kontajner hlavičky
- Záhlavie
- Kontajner na nadstavbu
- Container
- Kontajner obrázkov
- Obrázok (klasický)
- Kontajner názvov
- Tlačidlo Hlavná položka
- SMS správa
- Kontajner obrázkov
- Container
Pridanie a prispôsobenie uvítacej obrazovky
- V ňom Power Apps Studio vyberte položku Pridať uvítaciu obrazovku > ·.
- Ak chcete zmeniť obrázok, vyberte obrázok a potom vyberte položku Upraviť.
- Vyberte ovládací prvok tlačidla Hlavná položka a pridajte vlastný text.
- Vyberte možnosť Krátky popis alebo pútavú správu a upravte text popisu.
- Ak chcete pridať ďalšie dlaždice, v stromovom zobrazení skopírujte a prilepte položku kontajnera .
- Ak chcete odstrániť dlaždicu, v stromovom zobrazení kliknite pravým tlačidlom myši na kontajner a vyberte položku Odstrániť.
Obrazovka hlavičky a galérie
Pomocou obrazovky Hlavička a galéria môžete prezentovať širokú škálu informácií o produktoch alebo službách, napríklad katalóg produktov. Keď pripojíte ovládací prvok galérie k zdroj údajov, automaticky sa vygeneruje katalóg s minimálnym prispôsobením.
Ovládací prvok galérie na obrazovke Hlavička a galéria je klasický ovládací prvok. Po vydaní moderného ovládacieho prvku galérie však obrazovka Hlavička a galéria použijú moderný ovládací prvok galérie. Ďalšie informácie nájdete v téme Prehľad moderných ovládacích prvkov a motívov v aplikáciách plátna.
Obrazovka Hlavička a galéria obsahuje nasledujúce ovládacie prvky:
- Kontajner hlavičky
- Záhlavie
- Hlavný kontajner
- Galéria (klasická)
- Kontajner obrázkov
- Obrázok (klasický)
- Kontajner obrázkov
- Kontajner názvov
- Text nadpisu
- Popis textu
- Kontajner tlačidiel
- Button
- Galéria (klasická)
Pridanie a prispôsobenie obrazovky Hlavička a galéria
V Power Apps Studio časti vyberte položku Pridať hlavičku obrazovky > a galériu.
V stromovom zobrazení vyberte položku Galéria a pripojte ju k zdroj údajov, napríklad Dataverse.
Vyberte konkrétne ovládacie prvky v galérii, napríklad obrázok, text názvu a popis textu.
Vo vlastnosti Obrázok použite syntax ThisItem na nastavenie požadovaného obrázka. Rovnakú metódu použite na text nadpisu a popis textu.
Obrazovka žiadosti o schválenie
Obrazovka Žiadosť o schválenie obsahuje hlavičku, formulár s tlačidlom na odoslanie a galériu s preddefinovanými etapami. Obrazovka Žiadosť o schválenie je užitočná v scenároch, v ktorých sa akcie spúšťajú odoslaním formulárov, ako je napríklad odoslanie žiadosti o schválenie alebo zobrazenie procesu pracovného postupu pre podnik.
Obrazovka Žiadosť o schválenie obsahuje nasledujúce ovládacie prvky:
- Kontajner hlavičky
- Záhlavie
- Hlavný kontajner
- Formulárový kontajner
- Text názvu formulára
- Schvaľovací formulár
- Tlačidlo Odoslať
- Kontajner bočného panela
- SMS správa
- Galéria (klasická)
- Formulárový kontajner
Obrazovka Pridanie a prispôsobenie žiadosti o schválenie
V ponuke vyberte Power Apps Studio položku Pridať žiadosť o > schválenie obrazovky.
V stromovom zobrazení vyberte položku Schvaľovací formulár a pripojte ju k zdroj údajov, ako napríklad Dataverse.
Ak chcete zobraziť podrobnosti etáp schvaľovania, v stromovom zobrazení vyberte položku RecenzentiGaléria, na table vlastností vyberte kartu Rozšírené a prejdite na položku Položky.
Súčasťou schvaľovacej fázy sú tieto podrobnosti:
Názov: Názov etapy alebo schvaľovateľa.
Názov: Podnadpis pódia alebo schvaľovateľa.
Stav: Stav etapy
Aktuálne: Označuje, či ide o aktuálnu fázu žiadosti o schválenie.
Môžete tiež pridať Power Automate pracovný postup schvaľovania do tlačidla, aby ste upozornili schvaľovateľa. Ďalšie informácie nájdete v téme Vytvorenie a testovanie pracovného postupu schválenia pomocou Power Automate.
Zmena poradia obrazoviek
Ak máte viac ako jednu obrazovku, môžete zmeniť ich poradie.
Na ľavej table ukážte kurzorom myši na obrazovku, ktorú chcete posunúť nahor alebo nadol, a potom vyberte položku Posunúť nahor alebo Posunúť nadol.
Poznámka
Pomocou vlastnosti Štartovacia obrazovka ... nastavte, ktorá obrazovka sa zobrazí ako prvá.
Pridanie navigácie
Keď vytvoríte aplikáciu plátna s viacerými obrazovkami, môžete pridať navigáciu, aby používatelia mohli prechádzať medzi obrazovkami.
Vyberte obrazovku, vyberte položku Vložiť, do vyhľadávacieho poľa zadajte šípku Ďalej a potom ju vyberte.
(voliteľné) Presuňte šípku tak, aby sa zobrazila v pravom dolnom rohu obrazovky.
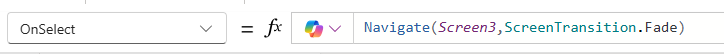
Vyberte šípku a nastavte vlastnosť OnSelect na funkciu Navigate .

Keď používateľ vyberie šípku, obrazovka Cieľ sa zosilní.
Na obrazovke Cieľ pridajte ikonu šípky späť a nastavte jej vlastnosť OnSelect na tento vzorec:
Navigate(Target, ScreenTransition.Fade)Poznámka
Vo vzorci nad textom Cieľ zadajte názov obrazovky, na ktorú prechádzate.
Ďalšie informácie
Referenčné informácie ovládacom prvku Obrazovka
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre