Vytvorenie pomocníka s pokynmi pre aplikáciu Zjednotené rozhranie
Použite vlastné tably pomoci a riadené úlohy, aby ste svojej aplikácii Zjednotené rozhranie poskytli rozhranie s pomocníkom priamo v produkte, ktoré je prispôsobené vašej organizácii. Pomocou vlastných tabiel pomoci môžete poskytnúť tabuľku, formulár a jazykovú pomoc a pokyny, ktoré zahŕňajú formátovaný text, odkazy na obsah, obrázky a odkazy na video.
Dôležité
- Prispôsobené table pomoci nahrádzajú predchádzajúcu funkciu výučby pomocou série školení, ktorá sa používa so staršími aplikáciami webového klienta.
- Vlastné panely pomocníka nefungujú s aplikáciami Zjednotené rozhranie spustenými na mobilnom zariadení, ako sú napríklad Android a iOS tablety a smartfóny.
Prispôsobené table pomocníka a séria školení
Nová implementácia vlastných tabiel pomoci so sprievodcom sa líši od predchádzajúcej funkcie pomoci so sprievodcom so sériou školení. Obe funkcie vám umožňujú vytvoriť vlastného pomocníka pre vašu aplikáciu. Prispôsobené table pomocníka sú však optimalizované pre najbežnejšie riadené scenáre pomoci.
Prispôsobené tably pomoci poskytujú nasledujúce kľúčové funkcie, ktoré nie sú k dispozícii v série školení:
- Voľný formátovaný text vrátane odrážok a číslovania.
- Viditeľne spojené značky trénovania a bubliny pomoci.
- Viac možností pre zdroje videa vrátane súkromných zdrojov.
- Ukladanie obsahu pomoci v službe Microsoft Dataverse ako súčasť vášho riešenia.
Prispôsobené tably pomoci neposkytujú nasledujúce kľúčové funkcie, ktoré sú k dispozícii v série školení:
- Sekvenčné bubliny pomoci.
- Stránky pomocníka pre jednotlivé roly.
- Stránky pomocníka prispôsobené formátovaním pre rôzne zariadenia, napríklad smartfóny.
Požiadavky
Ak chcete používať funkciu vlastných tabúľ pomoci, vaše prostredie potrebuje nasledovné:
- Byť verzie 9.1.0.10300 alebo novšej.
- Musí mať povolené vlastné tably Pomocníka
Povolenie vlastných tabiel pomocníka pre vaše prostredie
Otvorte modelom riadenú aplikáciu a potom na paneli príkazov vyberte Nastavenia
 > Rozšírené nastavenia.
> Rozšírené nastavenia.Prejdite do časti Nastavenia > Systém > Spravovanie.
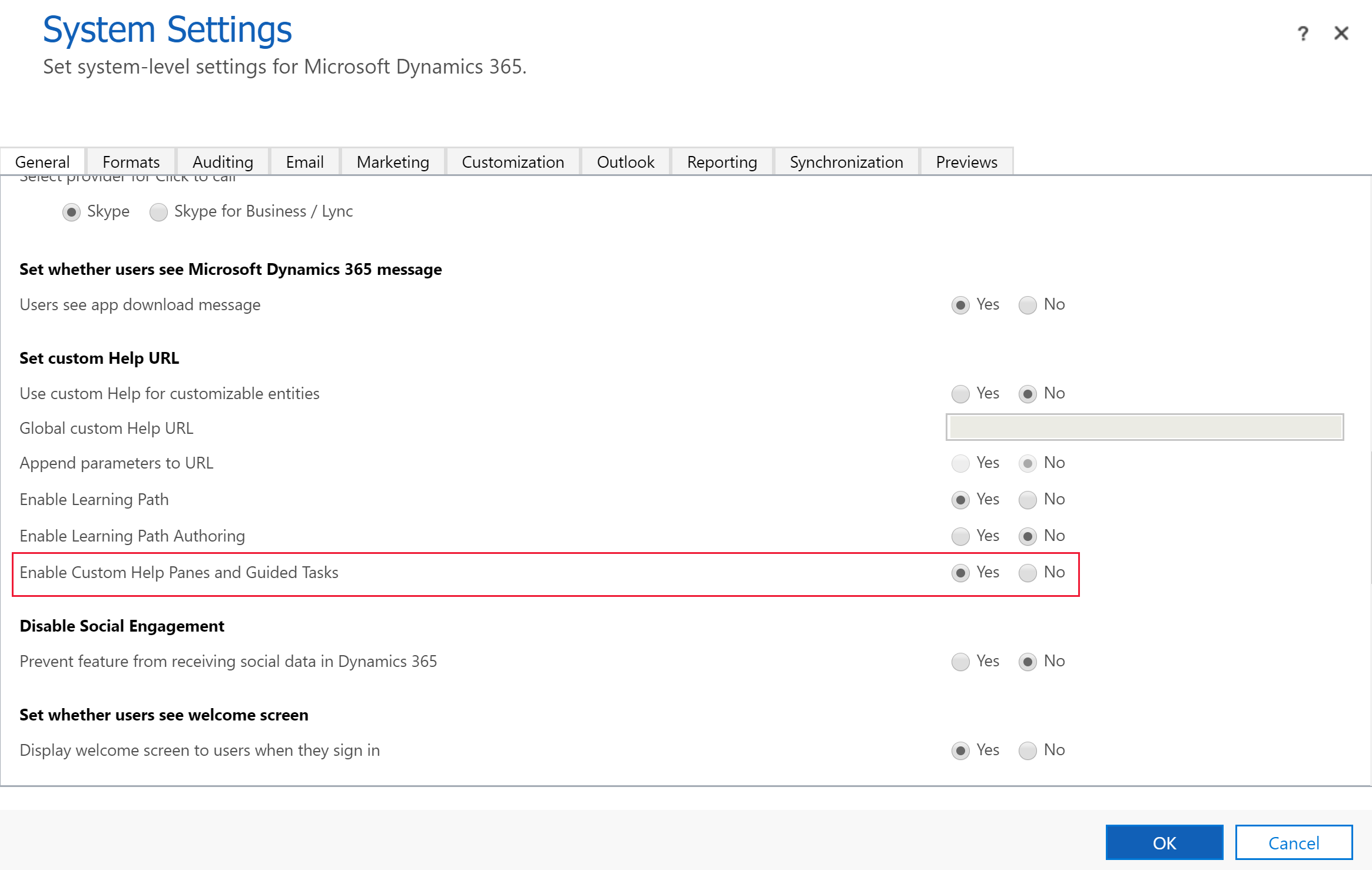
Na stránke Správa kliknite na Systémové nastavenia.
Na karte Všeobecné pod Nastavte vlastnú adresu URL pomocníka vyberte Áno pre Povoliť vlastné tably Pomocníka a riadené úlohy a potom vyberte OK.

Dôležité
- Môžete povoliť vlastné tably pomocníka alebo prispôsobiteľného pomocníka, ale nie oboje súčasne. Potvrdiť, že pomocou vlastného Pomocníka pre prispôsobiteľné tabuľky a pridať parametre URL sú nastavené na Nie.
- Niektoré prostredia môžu tiež vyžadovať nastavenie Povoliť sériu školení na Áno.
Požadované oprávnenia
- Aby mohli tvoriť panely pomoci, musia tvorcovia aplikácií globálne vytvárať, čítať, písať, mazať, pridávať a pripájať k privilégiám v tabuľke Stránka Pomocníka. Predvolene majú toto oprávnenie roly zabezpečenia Správca systému a Prispôsobovač systému.
- Na zobrazenie panelov pomoci v aplikácii potrebujú používatelia oprávnenie na čítanie v tabuľke Stránka Pomocníka. V predvolenom nastavení má rola zabezpečenia Používateľ stránky Pomocníka toto povolenie. Predvolene nemá rola zabezpečenia základného používateľa žiadne oprávnenia v tabuľke stránky Pomocníka.
Ďalšie informácie: Roly zabezpečenia a oprávnenia
Kontextovo citlivá vlastná pomoc
Každá tabla pomocníka je jedinečná pre tieto kontexty:
- Aplikácia
- Tabuľka
- Formulár
- Jazyk
Pohyb po table pomocníka
V predvolenom nastavení zostane tabla pomocníka otvorená a v obsahu pomocníka, s ktorým ste ju prvýkrát otvorili, aj keď prejdete na iný formulár. To umožňuje, aby obsah pomocníka zostal nedotknutý, keď nasmerujete používateľov do rôznych častí aplikácie.
Vytvorenie obsahu tably pomocníka
Ak chcete zobraziť tablu pomocníka, otvorte aplikáciu založenú s podporou modelov a potom na paneli príkazov vyberte položku Pomocník.

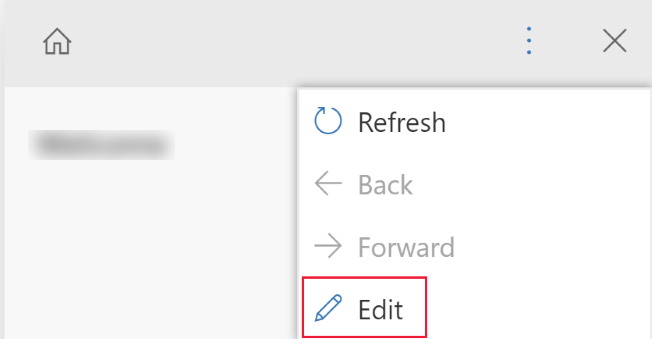
Na table Pomocník vyberte zvislé tri bodky a potom vyberte položku Upraviť.

Tabla pomocníka je teraz v režim úprav a kurzor je umiestnený v názve tably pomocníka.
Na table úprav môžete vykonávať nasledujúce úlohy:
- Zadávať text priamym písaním do oblasti tably pomocníka.
- Formátujte text pomocou možností formátovaného textu a pridajte odrážky/číslované zoznamy, sekcie, videá, obrázky, odkazy, značky trénera a pomoc s bublinami.
Ak chcete uložiť zmeny, vyberte Uložiť.
Voľný formátovaný text
Text je možné umiestniť kdekoľvek na table pomoci. Voľné formátovaný text zadajte pred, do alebo za sekcie. Text podporuje tučné písmo, kurzívu, podčiarknuté a prečiarknuté formáty písma. Vystrihnúť, kopírovať a prilepiť je možné rovnako ako viacúrovňový krok späť.
Odrážky a číslované zoznamy
Výber ikony odrážky alebo čísla prepína aktuálny riadok, aby sa stal odrážkou alebo sa očísloval. Ak ste v zozname vybrali viac riadkov, každý riadok sa stane odrážkou alebo sa očísluje. Používanie tabulátorov a odsadenie vedľajších čísel v súlade so zoznamom.
Sekcie
Sekcia je zbaliteľné textové pole. Môžete do nej vložiť odkazy alebo ľubovoľný text. Pomocou sekcie môžete zoskupiť podobné položky. Sekcia môže byť v predvolenom nastavení otvorená alebo zbalená.
Video a statické obrázky
Do tably pomoci môžete vložiť videá a statické obrázky. Videá a obrázky sú odkazy na obsah na internete. Prispôsobené tably pomocníka neukladajú videosúbory a obrázky na table pomocníka. Keď je otvorená tabla pomocníka, vlastné tably pomocníka prenesú obsah z odkazu a zobrazia ho. Môžete použiť odkaz na video Microsoft Stream, ak chcete odkázať na súkromný firemný obsah.
Tip
Nezabudnite skopírovať adresu URL odkazu na video alebo obrázok, ktorý chcete, aby ste ho mohli vložiť do tably pomocníka.
Prispôsobené tably pomocníka podporujú nasledujúce zdroje videa:
- Microsoft Stream (Classic) (použitie pre súkromný obsah)
- YouTube
- Vimeo
Prepojenia
Odkazy môžu byť na webové stránky a otvárať sa v rovnakom okne (predvolené) alebo sa otvárať v samostatnom okne. Možnosť prepojenia na existujúcu stránku pomocníka ešte nie je povolená.
Bubliny a značky trénovania
Bubliny a značky trénovania sa môžu použiť na označenie konkrétnych prvkov používateľského rozhrania. Bublina môže obsahovať text.

Značka školiteľa jednoducho zvýrazní prvok pomocou ukazovateľa školiteľa, aby upriamila pozornosť používateľa na tento prvok používateľského rozhrania.

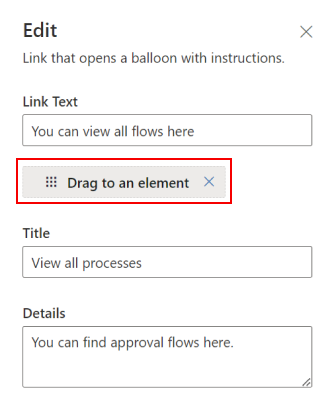
Autor potrebuje definovať cieľ prostredníctvom možností presúvania vo vlastnostiach balónov a značiek školiteľa. Autor môže zadať text pre názov a popis pre značky školiteľa.

Poznámka
- Balóny a značky školiteľa nefungujú dobre s vlastnými komponentmi. Táto funkcia sa vzťahuje iba na predvolené súčasti používateľského rozhrania Zjednoteného rozhrania.
- Sekvenčné pomocné balóniky a značky školiteľa zatiaľ nie sú podporované.
Riešenia a vlastný obsah tably pomocníka
Všetok obsah pomocníka je uložený v komponente stránky pomocníka v službe Dataverse ako súčasť vášho riešenia. Keď presúvate svoje riešenie z jedného prostredia do druhého, napríklad z testu do výroby, môžete definovať, že sa vaše riadky pomoci exportujú tak, aby boli zahrnuté do riešenia. To vám umožní udržať váš obsah pomocníka v synchronizácii s funkciami vo vašom riešení, keď sa presúva do rôznych prostredí. Ako súčasť vášho riešenia podporujú vlastné tably pomocníka všetky štandardné funkcie správy životného cyklu aplikácie (ALM).
Presúvanie obsahu pomocou riešení
V predvolenom nastavení sa všetky nové stránky pomocníka zobrazujú v predvolenom riešení. Ak chcete presunúť svoj obsah do iného prostredia, pred exportom najskôr pridajte svoje existujúce stránky pomocníka do nespravovaného riešenia. Ak chcete pridať stránku pomocníka k nespravovanému riešeniu, postupujte takto:
- Prihláste sa do Power Apps.
- Na ľavej navigačnej table vyberte možnosť Riešenia. Ak sa položka nenachádza na table bočného panela, vyberte položku … Viac a potom vyberte požadovanú položku.
- Otvorte požadované nespravované riešenie.
- Stlačte možnosť Pridať existujúce na paneli príkazov a potom vyberte Stránka Pomocníka.
- Zvoľte stránky pomocníka, ktoré chcete pridať, a potom vyberte Pridať. Ďalšie informácie: Export riešení
Automatizácia dokumentácie stránky pomocníka
Možno budete chcieť svoj obsah zálohovať alebo uložiť v systéme riadenia zdrojového kódu. V obsahu tably pomocníka by ste tiež mohli chcieť použiť nástroje na automatizáciu dokumentácie, ako sú napríklad prekladové alebo kontrolné nástroje. Údaje vlastnej tably pomocníka sa ukladajú priamo v službe Dataverse a môžu sa na tento účel exportovať a importovať.
Vlastné tably pomocníka podporujú vlastný formát XML. Tento formát je dokumentovaný nižšie. Viac informácií: Definícia XML vlastného pomocníka
Pri exportovaní sa každá stránka pomocníka exportuje ako samostatný súbor.
Informácie o kontextovom pomocníkovi spravovaného riešenia
Vlastné tably pomoci a riadené úlohy pozostávajú zo súčastí riešenia v kontextovom pomocníkovi spravovaného riešenia. Prispôsobovanie alebo vytváranie záznamov pomocou tabuliek mimo vlastných panelov pomocníka a funkcie riadených úloh nie sú podporované.
Upozorňujeme, že niektoré aplikácie, ako napríklad Dynamics 365 Sales a Dynamics 365 Service, zahŕňajú funkcie prvého spustenia, ktoré sú vytvorené pomocou tabuliek zahrnutých v kontextovom pomocníkovi spravované riešenie. Napríklad pri vytváraní týchto skúseností s prvým spustením sa používajú tabuľky Stránka Pomocníka (msdyn_helppage) a Prehliadka (msdyn_tour). Vlastné panely pomocníka a funkcie riadených úloh v súčasnosti nepodporujú vytváranie týchto skúseností pri prvom spustení.
Najčastejšie otázky
Táto sekcia popisuje často kladené otázky o vlastných stránkach pomocníka.
Sú vlastné stránky pomocníka rovnaké ako prispôsobiteľný pomocníka?
Vlastné tably pomocníka a riadené úlohy sú jednou z možností v sekcii Nastaviť URL adresu prispôsobeného Pomocníka systémových nastavení. Vlastné tably pomocníka a riadené úlohy umožňujú prispôsobiteľnú tablu pomocníka, ktorá sa zobrazuje hneď vedľa formulára používateľa. Ďalšie možnosti v tejto sekcii s nastaveniami vlastného systému pomocníka obsahujú prispôsobiteľné funkcie pomocníka. Umožňujú prepísať predvolenú aplikáciu pomocníka a nasmerovať používateľov vo vašej organizácii na inú adresu URL pre pomocníka. Alebo môžete prepísať Pomocník pre vysoko individualizovanú tabuľku tak, že môžete lepšie opísať váš pracovný postup.
Ďalšie informácie o prispôsobenom pomocníkovi si prečítajte v časti Povolenie a používanie prispôsobeného pomocníka.
Ako môžem migrovať svoje údaje zo série školení na vlastné stránky pomocníka?
Séria školení má dva typy pomocníka: table pomocníka a sekvenčné bubliny pomoci. Umiestnenie sekvenčných bublín pomoci je hlboko integrované so starým používateľským rozhraním webového klienta a nie je možné ho preniesť do nových tabiel pomocníka.
V závislosti od toho, koľko textu máte v riadenom pomocníkovi, môže byť najjednoduchšie jednoducho skopírovať informácie priamo z používateľského rozhrania série školení do nového používateľského rozhrania tably pomocníka. Môžete však tiež exportovať obsah pomocníka vašej série školení. Najjednoduchší spôsob, ako to dosiahnuť, je exportovať obsah pomocou funkcie Séria školení > Knižnica obsahu > Lokalizovať > Exportovať. Vyberte požadované riadky a potom ich exportujte. Takto sa vytvorí súbor XLIFF pre každú tablu pomocníka a riadenú úlohu. Potom na získanie obsahu použite verejne dostupný editor XLIFF alebo prevodník XLIFF na HTML.
Definícia XML vlastného pomocníka
Táto časť popisuje definíciu XML vlastného pomocníka
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
Definícia a použitie
Element <pphml> hovorí prehliadaču pomocníka, že ide o dokument PPHML.
Element <pphml> predstavuje koreň dokumentu PPHML.
Element <pphml> je kontajner pre všetky ostatné elementy PPHML.
Názov
Na stránke pomocníka predstavuje názov.
<h1>This will be displayed at the top of the help page</h1>
Definícia a použitie
Element <h1> definuje názov stránky pomocníka.
<h1> Musí to byť prvý prvok vo vnútri <pphml>.
Obrázok
Na stránke pomocníka predstavuje obrázok.
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
Definícia a použitie
Element <img> vloží obrázok do stránky pomocníka.
Atribúty
src: Určuje adresu URL obrázka. Tento atribút je povinný.title: Určuje názov, ktorý sa má zobraziť spolu s obrázkom, zvyčajne ako popis nad kurzorom.alt: Určuje alternatívny text pre obrázok. Tento text používajú čítačky obrazovky.
Video
Na stránke pomocníka predstavuje video.
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
Definícia a použitie
Element <video> vloží video, napríklad výučbu alebo školiaci film, na stránku pomocníka.
Podporované zdroje
- Microsoft Stream
- YouTube
- Vimeo
Atribúty
src: Určuje adresu URL videa. Tento atribút je povinný.allowFullScreen: Určuje, či používateľ môže prepnúť video na celú obrazovku. Možné hodnoty sú „true“ alebo „false“. Tento atribút nie je podporovaný pre všetky zdroje videa.autoplay: Určuje, že sa video začne prehrávať hneď po načítaní stránky pomocníka. Možné hodnoty sú „true“ alebo „false“. Tento atribút nie je podporovaný pre všetky zdroje videa.startTime: Určuje v sekundách, od ktorého bodu sa má začať prehrávať video.
Odsek
Na stránke pomocníka predstavuje odsek.
<p>This is some text in a paragraph.</p>
Definícia a použitie
Element <p> definuje odsek.
Text vo vnútri odseku možno zdobiť nasledujúcimi spôsobmi:
- Tučné písmo, element
<strong> - Kurzíva, element
<em> - Prečiarknutie, element
<del> - Podčiarknutie, element
<u>
Tieto dekorácie je možné kombinovať. Napríklad urobte fragment textu, ktorý je hrubý aj podčiarknutý.
Zoznam s odrážkami
Na stránke pomocníka predstavuje zoznam s odrážkami.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Definícia a použitie
Element <ul> definuje zoznam s odrážkami.
Element <ul> použite spolu s elementom <li> na vytvorenie zoznamov s odrážkami.
Číslovaný zoznam
Na stránke pomocníka predstavuje číslovaný zoznam.
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
Definícia a použitie
Element <ol> definuje usporiadaný (číslovaný) zoznam.
Značku <ol> použite spolu s elementom <li> na vytvorenie číslovaných zoznamov.
Zbaliteľné
Na stránke pomocníka predstavuje zbaliteľnú sekciu.
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
Definícia a použitie
Element <collapsible> definuje sekciu obsahu, ktorú môže používateľ zobraziť alebo skryť na požiadanie.
Atribúty
collapsed: Určuje, či sa sekcia na začiatok zbalí alebo rozbalí. Možné hodnoty sú „true“ (zbalené) alebo „false“ (rozbalené).
Prepojiť
Na stránke pomocníka predstavuje odkaz.
Odkaz na webovú stránku, ktorá sa otvorí v novom okne prehliadača:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
Odkaz na ďalšiu stránku pomocníka:
<a href="./LearnMore">Learn More</a>
Definícia a použitie
Značka <a> definuje odkaz, ktorý umožňuje používateľovi prechádzať zo stránky pomocníka na web alebo na inú stránku pomocníka.
Atribúty
href: Určuje adresu URL webovej stránky alebo stránky pomocníka, na ktorú sa má navigovať. Tento atribút je povinný.target: Určuje, kam sa má otvoriť prepojená adresa URL.- Ak nie je prítomný alebo obsahuje
_self, predpokladá sa, že odkaz je na inú stránku pomocníka a otvorí sa v prehliadači pomocníka. - Ak je
_blank, odkaz sa otvorí v novom okne prehliadača. - Ak je
_top, odkaz sa otvorí v aktuálnom okne prehliadača. - Ak je hodnota názov objektu
iframe, odkaz sa otvorí v tomto objekte iframe.
- Ak nie je prítomný alebo obsahuje
Značka trénovania
Na stránke pomocníka predstavuje značku trénovania.
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
Definícia a použitie
Značka trénovania je interaktívny prvok, ktorý sa môže použiť na upozornenie používateľa na konkrétny bod v používateľskom rozhraní aplikácie, ktorá hostí prehliadač pomocníka.
Atribúty
target: Volič CSS, ktorý určuje prvok HTML, nad ktorým sa bude zobrazovať značka trénovania. Tento atribút je povinný.
Bublina
Na stránke pomocníka predstavuje bublinu.
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
Definícia a použitie
Bublina je interaktívny prvok, ktorý sa môže použiť na pomoc používateľovi pri vykonaní akcie v používateľskom rozhraní aplikácie, ktorá hostí prehliadač pomocníka.
Atribúty
target: Volič CSS, ktorý určuje prvok HTML, nad ktorým sa zobrazí prepojenie s bublinou. Tento atribút je povinný.title: Určuje názov bubliny.details: Určuje obsah, ktorý sa má zobraziť v bubline.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).