Pridajte komponenty plátna na vlastnú stránku pre modelom riadenú aplikáciu
Tento článok popisuje použitie komponentov plátna s nízkym kódom na zostavenie vlastného používateľského rozhrania pre vlastnú stránku využitím schopnosti knižnice zdieľaných komponentov plátna. Informácie o rozšíriteľnosti vlastného UX prvého kódu nájdete v časti Pridajte komponenty kódu na vlastnú stránku pre svoju modelom riadenú aplikáciu.
Dôležité
Vlastné stránky sú novou funkciou s výraznými zmenami produktu a v súčasnosti v nich je uvedených niekoľko známych obmedzení popísaných v časti Známe problémy s vlastnou stránkou.
Poznámka
Vlastná stránka v súčasnosti podporuje obmedzenú súpravu ovládacích prvkov a na vytváranie komponentov plátna pre vlastnú stránku by sa mali používať iba aktuálne podporované ovládacie prvky.
Moderné ovládacie prvky sú v súčasnosti podporované iba pomocou vlastných stránok, a nie samostatných aplikácií plátna. Zaistite, aby sa experimentálne nastavenie moderných ovládacích prvkov používalo iba pre knižnice komponentov používané s vlastnými stránkami.
Komponenty plátna poskytujú tvorcom aplikácií možnosť vytvárať vlastné komponenty v nízkom kóde. Tieto komponenty nie je možné len opätovne použiť na vlastných stránkach a aplikáciách, ale je možné ich aj centrálne aktualizovať, baliť a presúvať pomocou riešení Microsoft Dataverse. Viac informácií: Vytvorenie súčasti pre aplikácie plátna
Pretože vytváranie vlastných stránok je obmedzené iba na jednu stránku, komponenty plátna je možné vytvárať iba v rámci knižnice komponentov. Tá sa líši od samostatných aplikácií plátna, ktoré majú schopnosť vytvárať komponenty na úrovni aplikácie.
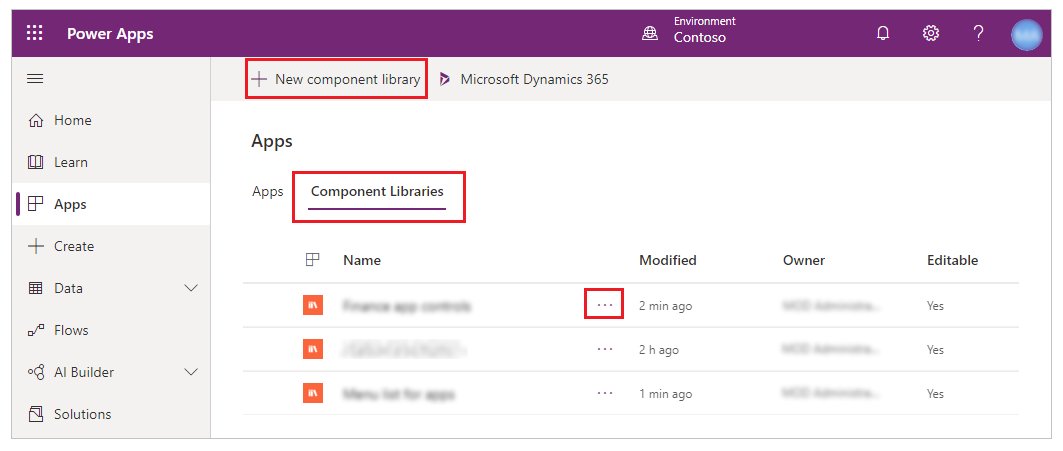
Môžete vytvoriť novú knižnicu komponentov alebo upraviť existujúcu buď z oblasti Riešenia alebo na karte Knižnice komponentov v oblasti Aplikácie.

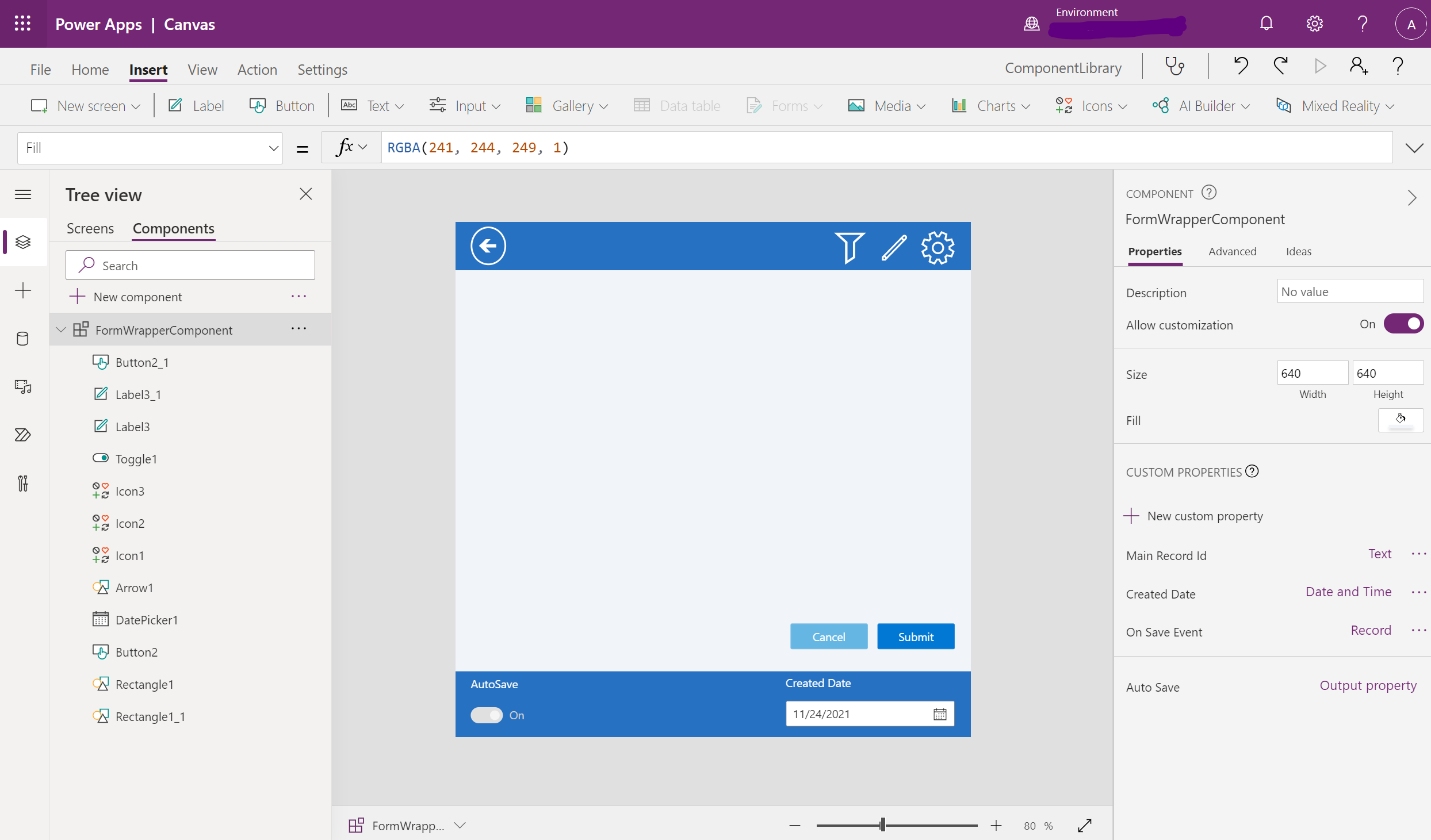
Táto časť vysvetľuje, ako vytvoriť komponent plátna, ktorý môžete použiť na vlastnej stránke.
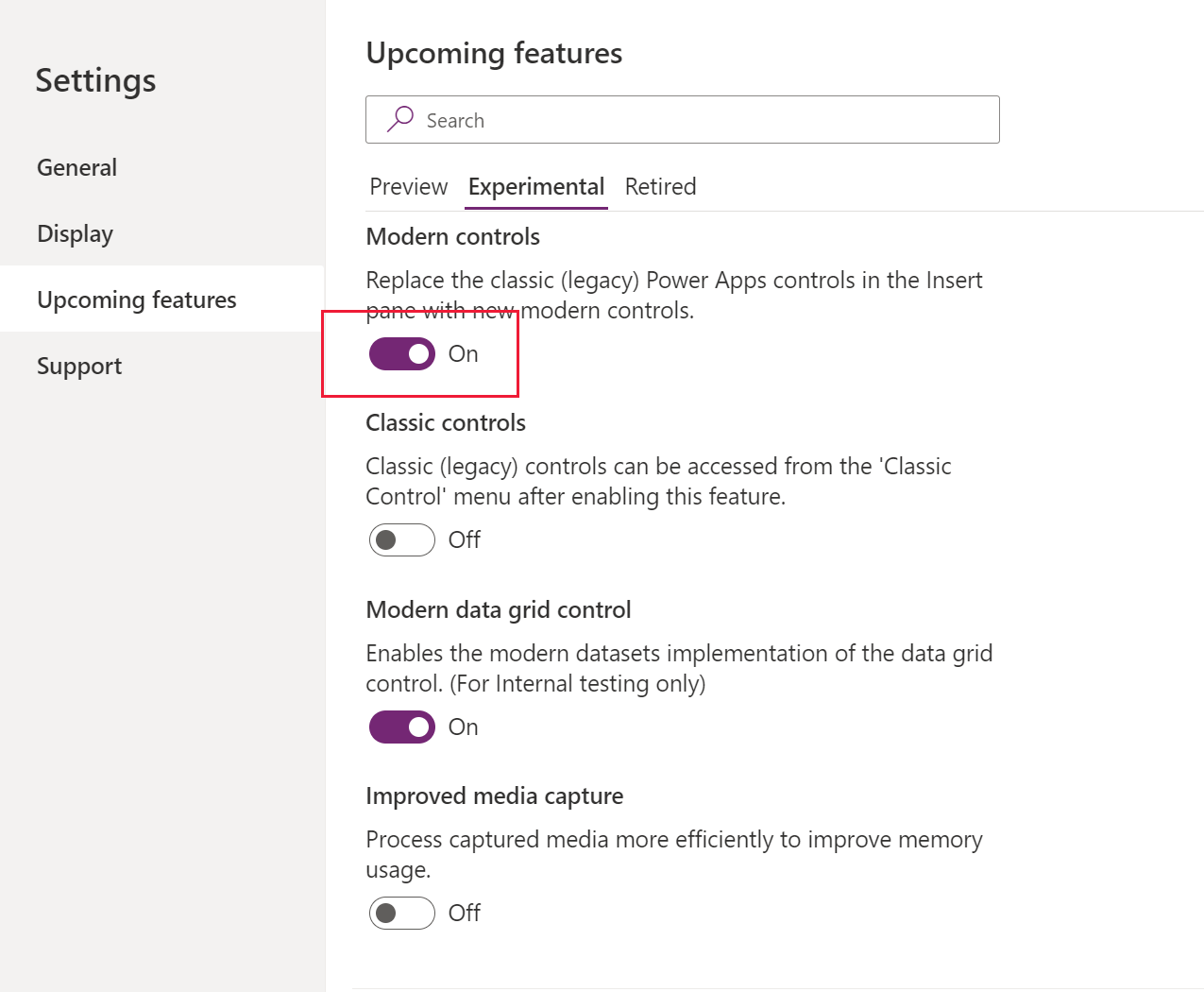
Najprv povoľte nastavenie Moderné ovládacie prvky v návrhárovi aplikácií plátna. Ak to chcete urobiť, prejdite na Súbor > Nastavenia > Pripravované funkcie > Experimentálne.

Uistite sa, že sa na vytváranie komponentov pre vlastnú stránku používajú iba podporované súpravy ovládacích prvkov.
Keď sú moderné ovládacie prvky povolené, môžete vytvoriť požadované komponenty v knižnici a zverejniť ich, akonáhle budú súčasti pripravené.

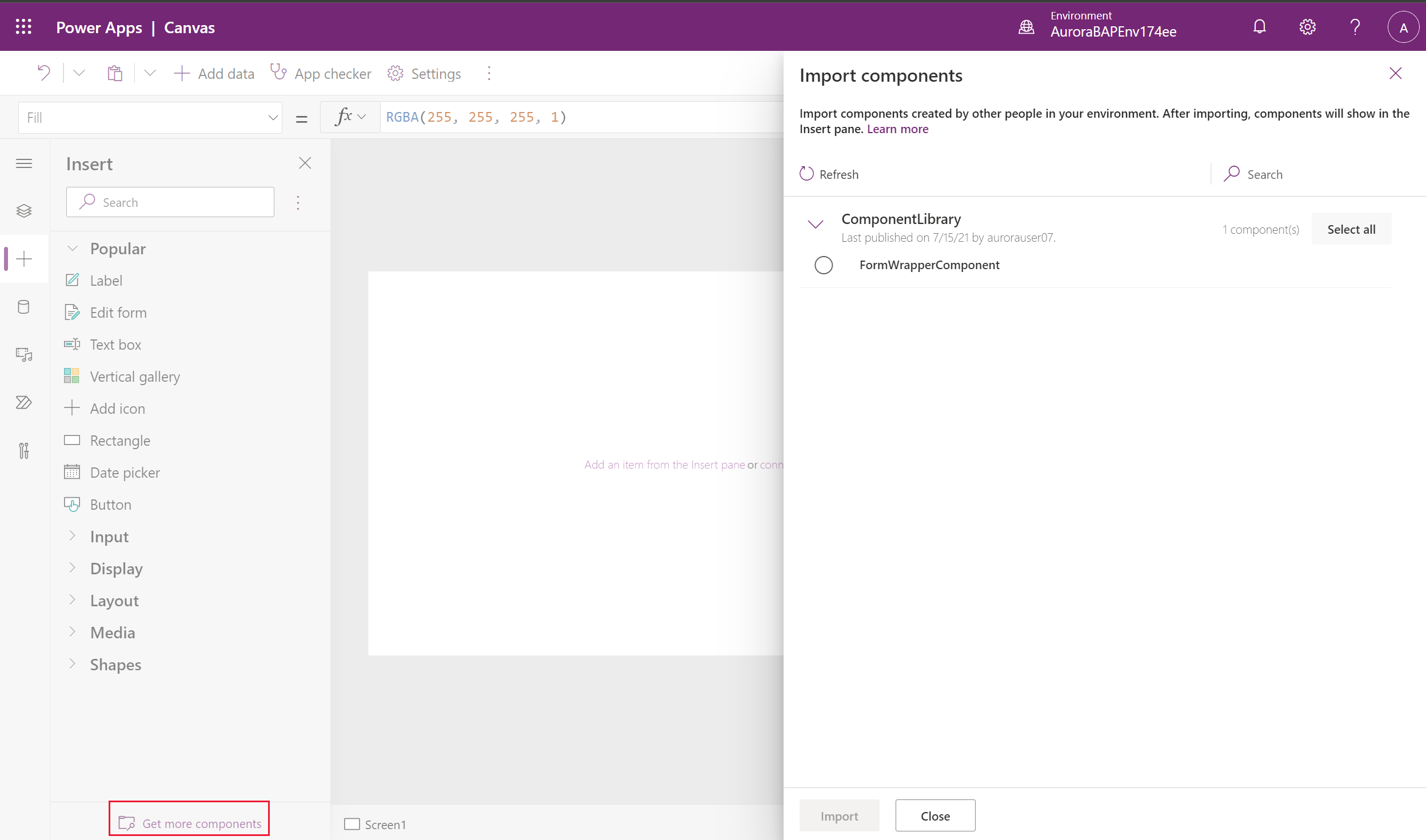
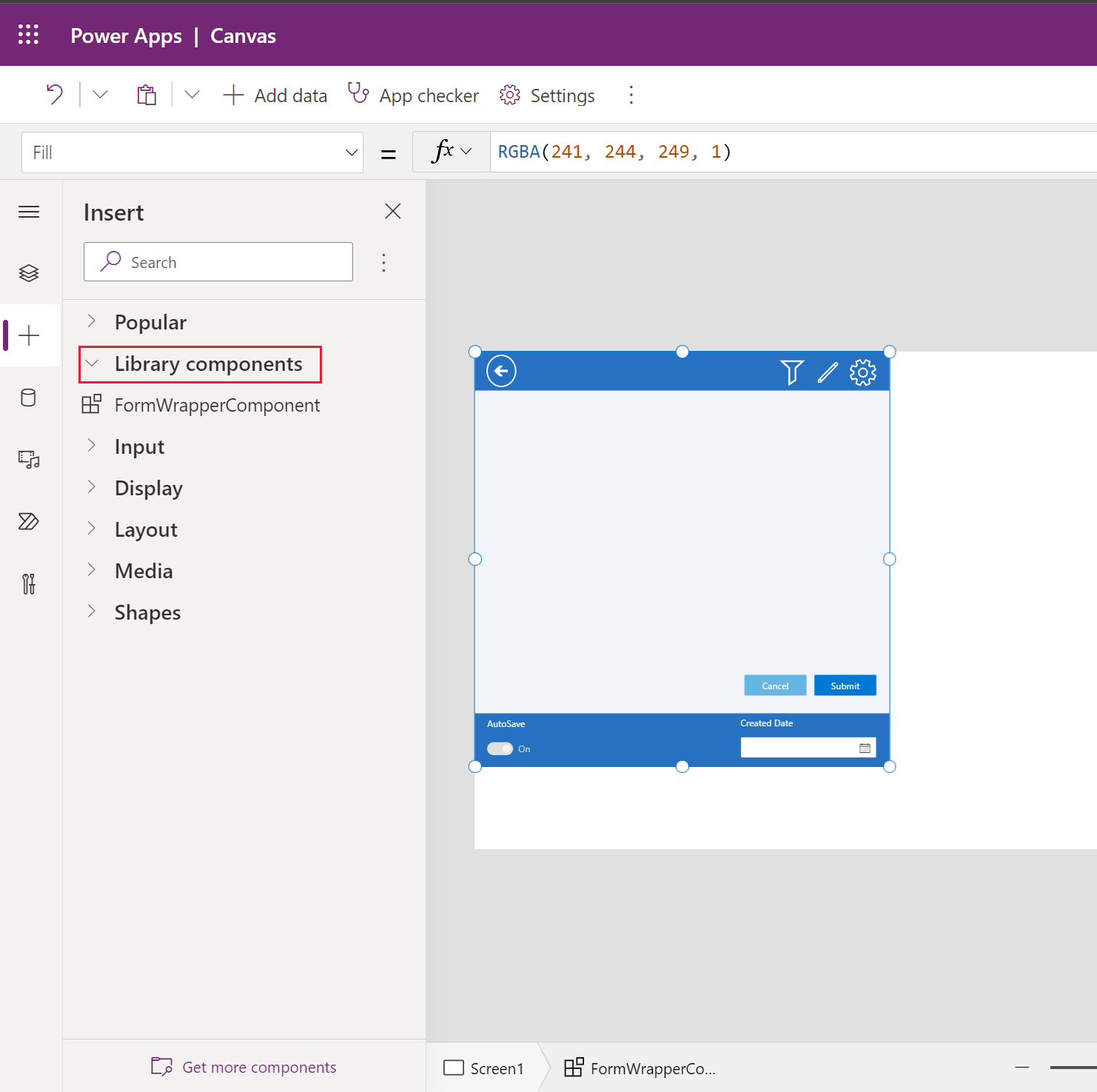
Vlastné stránky môžu používať komponenty z knižnice komponentov plátna vytvorené alebo importované v aktuálnom prostredí. Môžete vybrať Získať viac komponentov v spodnej časti navigačnej oblasti na pridanie ovládacieho prvku vľavo.

Komponent plátna je k dispozícii v sekcii Komponenty knižnice a je možné ich pridať na vlastnú stránku.

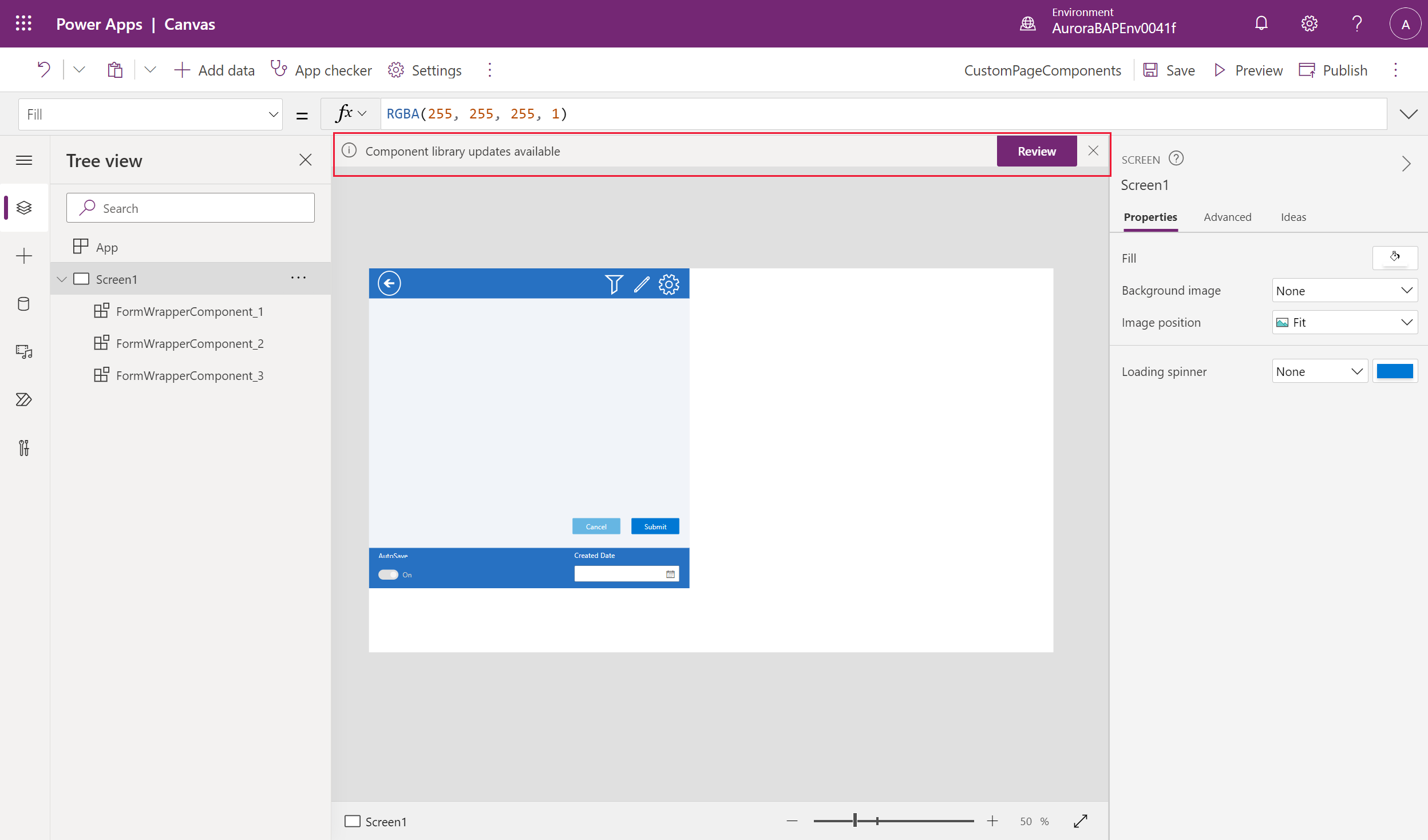
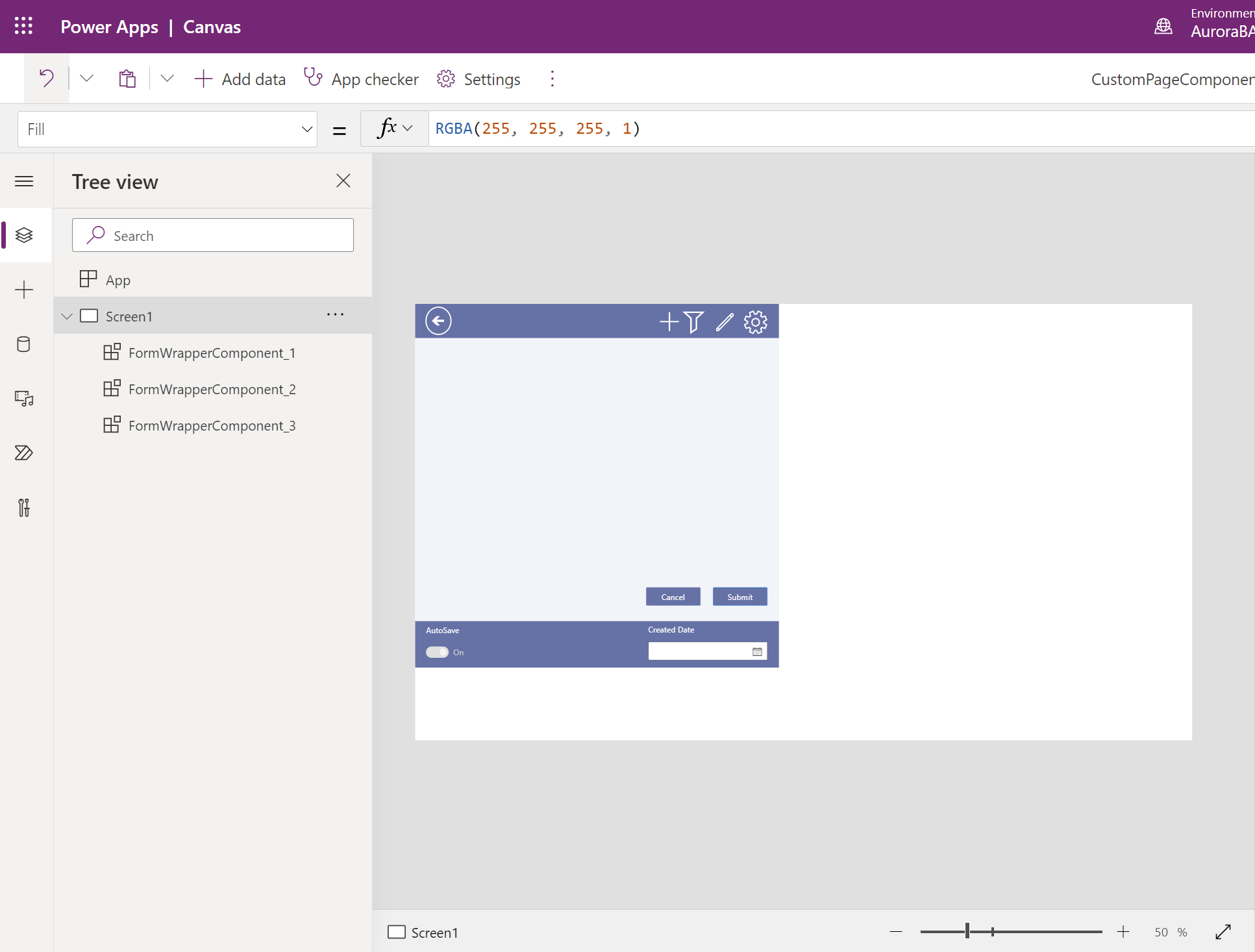
Keď je komponent pridaný na vlastnú stránku prostredníctvom knižnice komponentov, zachováva odkaz na knižnicu. Keď vlastník knižnice zverejní novšiu verziu knižnice s aktualizovanými komponentmi, vo vlastnej stránke vloženej do aplikácie plátna sa zobrazí správa o aktualizácii. Táto správa sa zobrazí, keď je vlastná stránka otvorená na úpravu.

Vyberte kontrola na skontrolovanie aktualizácie a potom vyberte ok na obnovenie komponentu pomocou najnovších zmien z knižnice plátna.
Poznámka
Jednotlivé vlastné stránky prítomné v modelom riadenej aplikácii by ste mali otvoriť jednotlivo na úpravu v štúdiu aplikácií plátna, aby ste získali najnovšie aktualizácie zo zdieľanej knižnice komponentov.

Teraz môžete zverejniť vlastnú stránku a modelom riadenú aplikáciu, aby sa prejavili najnovšie zmeny.
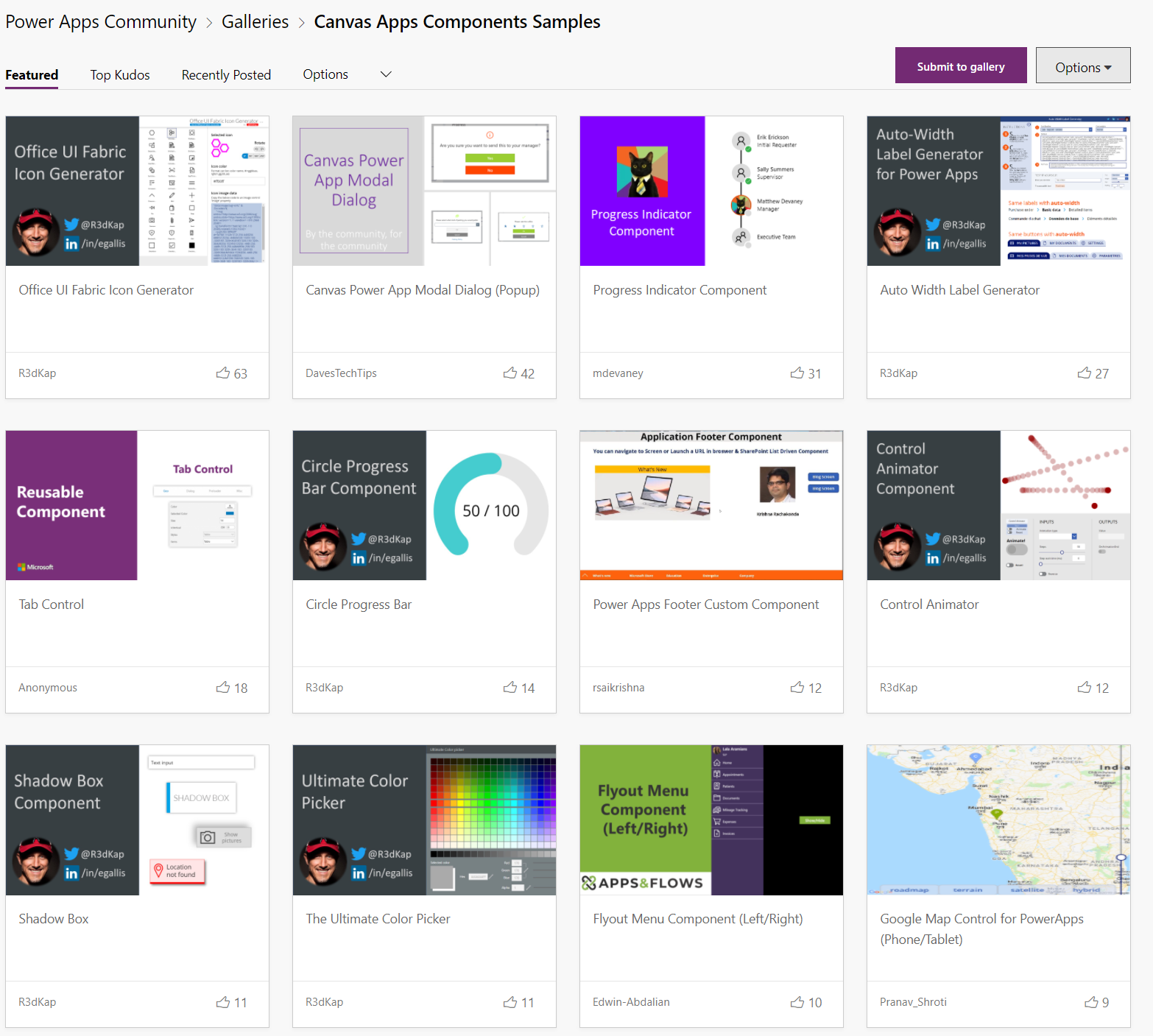
Môžete vyhodnotiť a použiť ukážky komponentov plátna od spoločnosti Microsoft a ďalších komunitných vývojárov Power Apps, ktorí sú hostiteľmi v galérii komponentov aplikácie plátna.

Prehľad vlastnej stránky modelom riadenej aplikácie
Pridanie vlastnej stránky do vašej modelom riadenej aplikácie