Udalosti
Majstrovstvá sveta v službe Power BI DataViz
14. 2., 16 - 31. 3., 16
So 4 šance na vstup, môžete vyhrať konferenčný balík a aby to na LIVE Grand Finale v Las Vegas
Ďalšie informácieTento prehliadač už nie je podporovaný.
Inovujte na Microsoft Edge a využívajte najnovšie funkcie, aktualizácie zabezpečenia a technickú podporu.
Tento článok popisuje používanie komponentov kódu vytvorených profesionálnymi vývojármi pomocou Power Apps component framework na vlastnej stránke. Informácie o rozšíriteľnosti vlastného UX nízkeho kódu nájdete v časti Pridajte komponenty plátna na vlastnú stránku pre svoju modelom riadenú aplikáciu.
Dôležité
Poznámka
Komponenty kódu poskytujú profesionálnym vývojárom možnosť vytvárať vlastné komponenty kódu na použitie v aplikácii. Tento mechanizmus rozšíriteľnosti pro-kódu poskytuje prvotriednu správu životného cyklu aplikácií (ALM) na bezproblémové rozšírenie komponentov, ktoré sú k dispozícii všetkým tvorcom aplikácií v celej organizácii. Komponenty kódu je možné znova použiť vo vlastných stránkach, na plátne a v modelom riadených aplikáciách. Dajú sa centrálne aktualizovať, baliť a presúvať pomocou štandardných riešení Microsoft Dataverse. Viac informácií: Prehľad Power Apps Component Framework
Ak chcete používať komponenty kódu na vlastnej stránke, musíte povoliť funkciu Power Apps component framework. Viac informácií: Povoľte funkciu Power Apps component framework
Táto časť popisuje, ako vytvárať, importovať a testovať komponenty kódu.
Komponenty kódu pre vlastné stránky majú rovnaký vzor ako pre aplikáciu plátna. Komponenty kódu je potrebné najskôr implementovať a až potom ich pridať na vlastnú stránku. Ak chcete vytvoriť komponent kódu, pozrite si časť Vytvorte svoj prvý komponent.
Môžete tiež skúsiť Ukážkové komponenty OOB na rýchle začatie. Akonáhle ste skončili s implementáciou vášho komponentu kódu, môže byť zabalený do riešenia a pridaný do Dataverse, čím je dostupný na použitie na všetkých vlastných stránkach v súlade s modelom riadenými a plátnovými aplikáciami. Viac informácií: Správa životného cyklu aplikácie komponentov kódu (ALM).
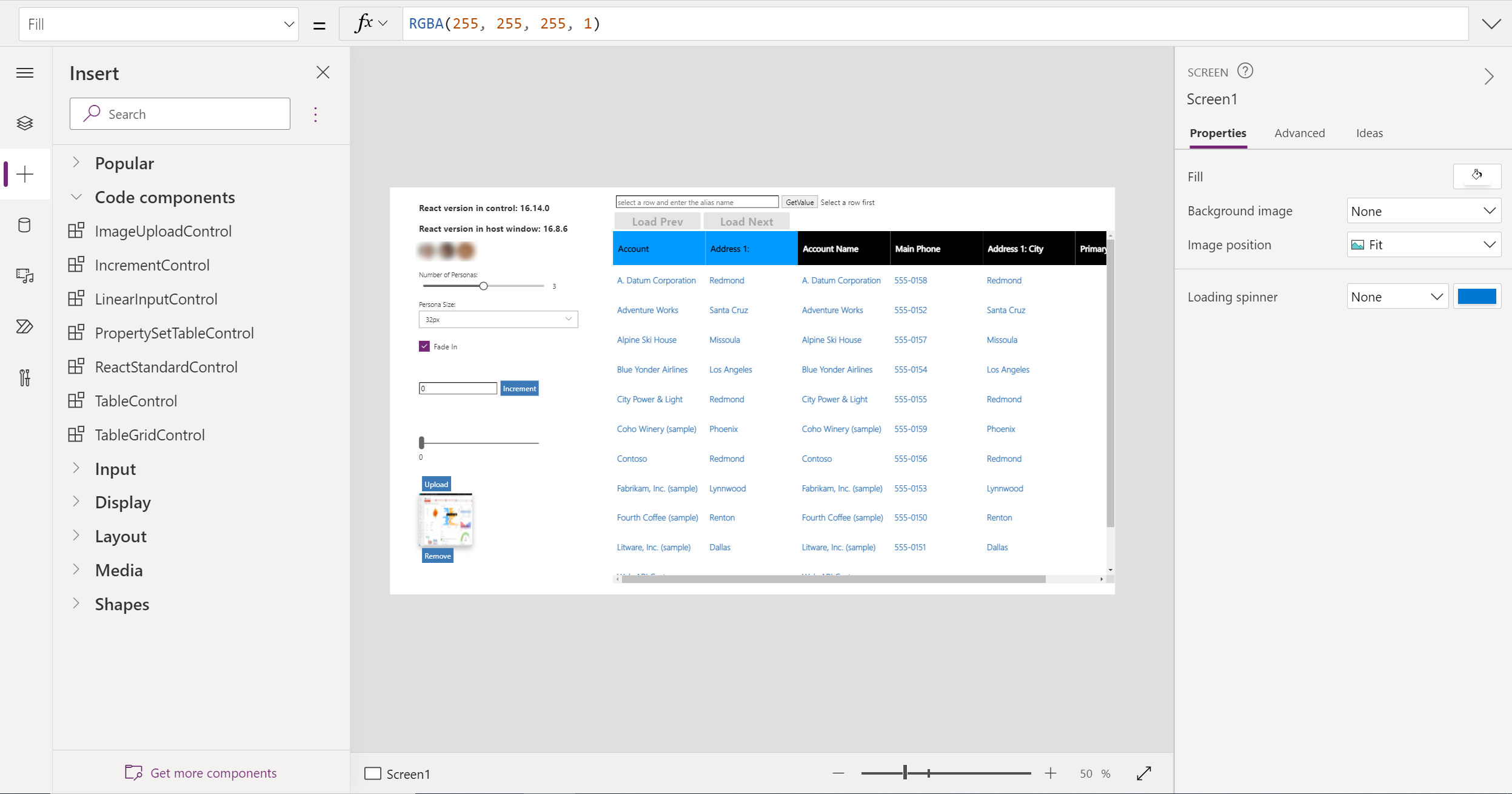
V prostredí môžu vlastné stránky používať všetky súčasti kódu, ktoré boli predtým importované do Dataverse pomocou riešení. Na ľavej table vyberte Pridať (+), a potom vyberte Získajte viac komponentov v spodnej časti stránky. Na table Importovať komponenty uvidíte kartu kódu, ktorá zobrazuje všetky komponentu kódu prítomné v prostredí.
Poznámka
Novo pridané súčasti kódu sú teraz k dispozícii v sekcii Komponenty kódu. Je možné ich pridať na vlastnú stránku.
Rovnako ako aplikácie plátna sú aj komponenty kódu interaktívne a je možné ich testovať v prostredí štúdia na tvorbu vlastnej stránky. Špecifické API ako napr. Web APIs a Navigation, ktoré majú pri spustení iba podporu spustenia vlastnej stránky, zobrazia chybové hlásenie „Metóda nie je implementovaná“.
Túto chybu môžete zavrieť a zverejniť vlastnú stránku. Potom pridajte túto vlastnú stránku do modelom riadenej aplikácie a zverejnite aplikáciu, aby sa webové rozhranie API vlastnej stránky zobrazilo v prevádzke.
Nasledujúci obrázok zobrazuje štandardný ukážkový ovládací prvok webového rozhrania API a ovládací prvok navigácie API pridané na vlastnú stránku fungujúcu v rámci publikovanej modelom riadenej aplikácie.
Môžete použiť aj iné ukážkové komponenty od spoločnosti Microsoft.

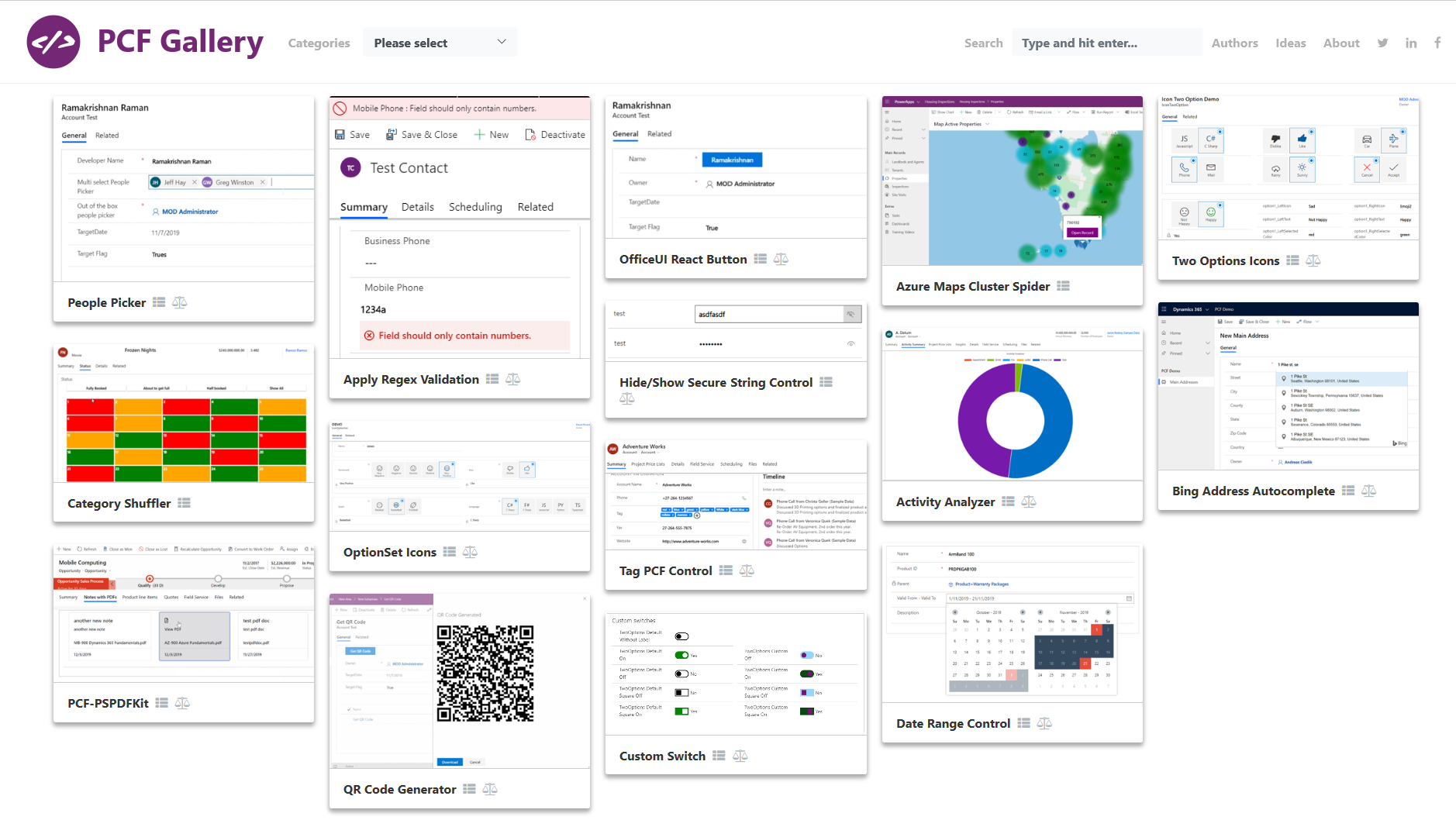
Alebo vyskúšajte niektoré z komunitnej galérie Power Apps.

Prehľad vlastnej stránky modelom riadenej aplikácie
Pridanie vlastnej stránky do vašej modelom riadenej aplikácie
Udalosti
Majstrovstvá sveta v službe Power BI DataViz
14. 2., 16 - 31. 3., 16
So 4 šance na vstup, môžete vyhrať konferenčný balík a aby to na LIVE Grand Finale v Las Vegas
Ďalšie informácieŠkolenie
Modul
Build a Power Apps component - Training
Learn how to build a custom Power Apps component, create a code component solution package, and then test and debug a code component.
Certifikácia
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrujte, jak zjednodušit, automatizovat a transformovat obchodní úlohy a procesy pomocí microsoft Power Platform Developer.