Kurz: Vytvorenie vizuálu služby Power BI s výkonom R
Ako vývojár môžete vytvárať vlastné vizuály služby Power BI. Tieto vizuály môžete používať vy, vaša organizácia alebo tretie strany.
Tento článok je podrobným návodom na vytvorenie vizuálu s výkonom R pre službu Power BI.
V tomto kurze sa naučíte:
- Vytvorenie vizuálu s výkonom R
- Úprava R skriptu v aplikácii Power BI Desktop
- Pridanie knižníc do súboru závislostí vizuálu
- Pridanie statickej vlastnosti
Predpoklady
- Konto v službe Power BI Pro. Skôr než začnete, zaregistrujte si bezplatnú skúšobnú verziu .
- Nástroj R. Lokalitu si môžete bezplatne stiahnuť z mnohých umiestnení vrátane stránky sťahovania Microsoft R Open a odkladacieho priestoru CRAN. Ďalšie informácie nájdete v téme Vytváranie vizuálov v Power BI pomocou jazyka R.
- Power BI Desktop.
- Verzia 4 (alebo novšia) prostredia Windows PowerShell (pre používateľov systému Windows) ALEBO Terminal (pre používateľov systému OSX).
Začíname
Pripravte niektoré vzorové údaje pre vizuál. Tieto hodnoty môžete uložiť do excelovej databázy alebo .csv súboru a importovať ich do aplikácie Power BI Desktop.
ČMesiaca Celkový predaj jednotiek 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 Ak chcete vytvoriť vizuál, otvorte prostredie PowerShell alebo Terminal a spustite nasledujúci príkaz:
pbiviz new rVisualSample -t rvisualTento príkaz vytvorí nový priečinok pre vizuál rVisualSample . Štruktúra je založená na šablóne
rvisual. Vytvorí súbor s názvom script.r v koreňovom priečinku vizuálu. Tento súbor obsahuje R skript, ktorý sa spustí na generovanie obrázka pri vykreslení vizuálu. R skript môžete vytvoriť v aplikácii Power BI Desktop.Z novovytvoreného
rVisualSampleadresára spustite nasledujúci príkaz:pbiviz startV aplikácii Power BI Desktop vyberte vizuál so skriptom jazyka R:

Priraďte údaje k vizuálu vývojára presunutím parametrov MonthNo a Total units Values pre vizuál.

Nastavte typ agregácie Celkový odbyt jednotiek na možnosť Nevyhrnúť súhrn.

V editore R skriptu v aplikácii Power BI Desktop zadajte toto:
plot(dataset)Tento príkaz vytvorí bodový graf s použitím hodnôt v sémantickom modeli ako vstup.
Ak chcete zobraziť výsledok, vyberte ikonu Spustiť skript.

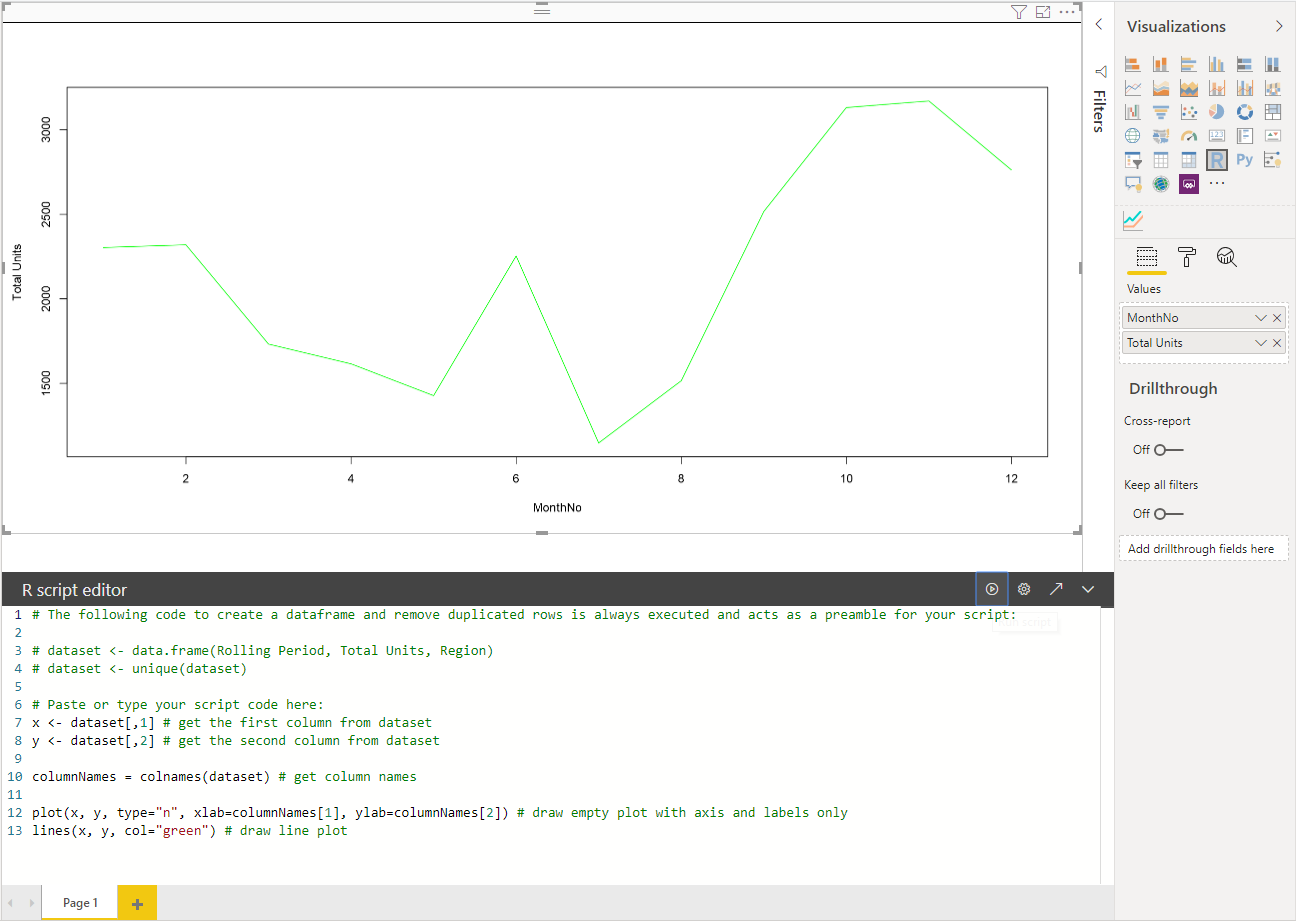
Úprava R skriptu
R skript je možné upraviť tak, aby vytváral iné typy vizuálov. Poďme vytvoriť čiarový graf.
Prilepte nasledujúci kód R do editora R skriptu.
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plotAk chcete zobraziť výsledok, vyberte ikonu Spustiť skript.

Keď je váš R skript pripravený, skopírujte ho do
script.rsúboru, ktorý sa nachádza v koreňovom adresári vášho projektu vizuálu.V súbore capabilities.json zmeňte hodnotu :
namena množinudataRolesúdajov a nastavte vstup na množinudataViewMappingsúdajov.{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }Pridajte nasledujúci kód na podporu zmeny veľkosti obrázka v súbore src/visual.ts .
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
Pridanie knižníc do balíka vizuálov
Balík corrplot vytvorí grafické zobrazenie matice korelácie. Ďalšie informácie o parametri nájdete v téme Úvodné informácie o corrplotbalíku corrplot.
Pridajte závislosť knižnice
corrplotdodependencies.jsonsúboru. Tu je príklad obsahu súboru:{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }Teraz môžete začať používať balík corrplot v
script.rsúbore.library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")Výsledok používania
corrplotbalíka vyzerá podobne ako v tomto príklade:
Pridanie statickej vlastnosti na tablu vlastností
Teraz, keď sme získali základný corrplot vizuál, pridajme vlastnosti na tablu vlastností, ktoré umožnia používateľovi zmeniť vzhľad a dojem z vizuálu.
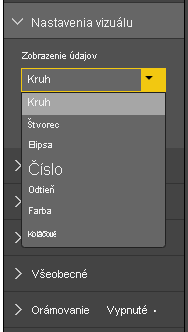
Tento argument používame method na konfiguráciu tvarovania údajových bodov. Predvolený skript používa kruh. Upravte svoj vizuál tak, aby si používateľ vybral z viacerých možností.
objectDefinujte v súbore capabilities.json nazývané nastavenia a poskytnite mu nasledujúce vlastnosti."settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }Otvorte súbor src/settings.ts. Vytvorte triedu
VisualCardSettingss verejnými vlastnosťamimethod,displayNamenameaslicesako je to znázornené v poli kódu nižšie.import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }Po týchto krokoch môžete zmeniť vlastnosť vizuálu.

Nakoniec musí mať R skript predvolenú vlastnosť. Ak používateľ nezmení hodnotu vlastnosti (v tomto prípade nastavenie tvaru), vizuál použije túto hodnotu.
V prípade premenných režimu R runtime pre vlastnosti sa
<objectname>_<propertyname>používa konvencia pomenovania , v tomto prípade,settings_method.Spustite nasledujúci R skript:
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
Vytvorenie balíka a importovanie vizuálu
Teraz môžete vizuál zabaliť a importovať ho do ľubovoľnej zostavy Power BI.
Vyplňte
displayName, ,supportUrldescription, autorovnameaemail, a všetky ďalšie dôležité informácie v súborepbivis.json.Ak chcete zmeniť ikonu vizuálu na table vizualizácií, nahraďte súbor icon.png v priečinku položiek .
Z koreňového adresára vizuálu spustite:
pbiviz packageĎalšie informácie o balení vizuálu nájdete v téme Balenie vlastného vizuálu
Importujte súbor pbiviz vizuálu do ľubovoľnej zostavy služby Power BI. Pokyny na to nájdete v téme Import súboru vizuálu z lokálneho počítača do služby Power BI .
Finálny vizuál vyzerá ako v nasledujúcom príklade:
