Kurz: Vytvorenie pruhového grafu
Tento kurz vám ukáže, ako vytvoriť vizuál služby Power BI, ktorý zobrazuje údaje vo forme jednoduchého pruhového grafu. Tento vizuál podporuje minimálne množstvo prispôsobení. Ďalšie stránky tejto dokumentácie vysvetľujú, ako pridať ďalšie prispôsobenia, napríklad kontextové ponuky, tipy na nástroje a ďalšie.
V tomto kurze sa naučíte:
- Definovanie možností vizuálu
- Vysvetlenie zdrojového kódu použitého na vytvorenie vizuálu
- Vykreslenie vizuálu
- Pridanie objektov na tablu vlastností
- Vytvorenie balíka vizuálu
Nastavenie prostredia
Skôr než začnete vyvíjať vizuál služby Power BI, overte, či máte všetko, čo je uvedené v tejto časti.
Konto Power BI Pro alebo Premium na používateľa . Ak ho nemáte, zaregistrujte si bezplatnú skúšobnú verziu.
Visual Studio Code (VS Code). VS Code je ideálne integrované vývojové prostredie (IDE) na vývoj aplikácií v jazykoch JavaScript a TypeScript.
Prostredie Windows PowerShell verzie 4 alebo novšej (pre Windows). Alebo Terminal (pre Mac).
Prostredie na vývoj vizuálu služby Power BI. Nastavenie prostredia na vývoj vizuálu služby Power BI.
V tomto kurze sa používa zostava US Sales Analysis (Analýza predaja v USA). Stiahnite si túto zostavu a nahrajte ju do služba Power BI alebo môžete použiť vlastnú zostavu. Ak potrebujete ďalšie informácie o služba Power BI a nahrávaní súborov, pozrite si kurz Začíname tvoriť v téme služba Power BI.
Poznámka
Ak knižnica JavaScript D3 nebola nainštalovaná ako súčasť vášho nastavenia, nainštalujte ju teraz. V prostredí PowerShell spustite npm i d3@latest --save
Vytvorenie vizuálu pruhového grafu zahŕňa nasledujúce kroky:
- Vytvorte nový projekt
-
Definovanie súboru možností –
capabilities.json - Vytvorenie rozhrania API vizuálu
- Vytvorenie balíka vizuálu – pbiviz.json
Vytvorte nový projekt
Účelom tohto kurzu je pomôcť vám pochopiť, ako je štruktúrovaný a napísaný vizuál. Podľa týchto pokynov môžete vytvoriť vizuál s čiarovým kódom úplne od začiatku alebo môžete klonovať odkladací priestor zdrojového kódu a použiť ho tak, aby ste si to mohli vyskúšať bez vytvárania vlastného vizuálu.
Otvorte prostredie PowerShell a prejdite do priečinka, vom si chcete projekt vytvoriť.
Zadajte nasledujúci príkaz:
pbiviz new BarChartTeraz by ste mali mať priečinok s názvom BarChart , ktorý obsahuje súbory vizuálu.
V nástroji VS Code otvorte súbor [tsconfig.json] (visual-project-structure.md#tsconfigjson) a zmeňte názov položky "files" na "src/barChart.ts".
"files": [ "src/barChart.ts" ]Objekt tsconfig.json "súbory" odkazuje na súbor, v ktorom sa nachádza hlavná trieda vizuálu.
Váš súbor s posledným tsconfig.json by mal vyzerať takto.
Súbor package.json obsahuje zoznam závislostí projektu. Nahraďte súbor package.json týmto.
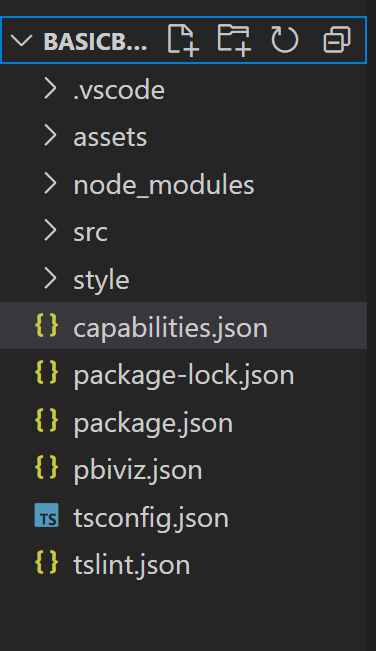
Teraz by ste mali mať nový priečinok pre vizuál s nasledujúcimi súbormi a priečinkami:

Podrobné vysvetlenie funkcie každého z týchto súborov nájdete v téme Štruktúra vizuálu projektu služby Power BI.
Dva súbory, na ktoré sa v tomto kurze zameriavame, sú capabilities.json súbor, ktorý popisuje vizuál hostiteľovi, a súbor src/barchart.ts , ktorý obsahuje rozhranie API vizuálu.
Definovanie možností
V capabilities.json súbore naviažeme údaje na hostiteľa. Opisujeme typ údajových polí, ktoré prijíma a aké funkcie by mal vizuál mať.

Definovanie rolí údajov
Premenné sú definované a viazané v dataRoles časti súboru možností. Chceme, aby náš pruhový graf prijímal dva typy premenných:
- Kategorické údaje znázornené rôznymi pruhmi v grafe
- Číselné alebo merané údaje, ktoré sú znázornené výškou každého pruhu
V programe Visual Studio Code v súbore capabilities.json potvrďte, že sa v objekte s označením dataRoles zobrazí nasledujúci fragment JSON.
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Mapovanie údajov
Potom pridajte priradenie údajov, aby ste hostiteľovi povedali, čo má robiť s týmito premennými:
Nahraďte obsah objektu dataViewMappings nasledujúcim kódom:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Vyššie uvedený kód vytvorí podmienky, pre ktoré môže mať každý objekt roly údajov vždy iba jedno pole. Všimnite si, že na odkazovanie na jednotlivé polia sme použili interný prvok roly name údajov.
Nastaví tiež kategorické priradenie údajov tak, aby každé pole bolo mapované na správnu premennú.
Definovanie objektov pre tablu vlastností
Sekcia "objekty" v súbore možností je miesto, kde definujeme prispôsobiteľné funkcie, ktoré sa majú zobrazovať na table formátu. Tieto funkcie nemajú vplyv na obsah grafu, ale môžu zmeniť jej vzhľad a dojem.
Ďalšie informácie o objektoch a ich fungovaní nájdete v téme Objekty.
Nasledujúce objekty sú voliteľné. Pridajte ich, ak chcete prejsť voliteľnými časťami tohto kurzu a pridať farby a vykresliť os x.
Nahraďte obsah časti "objekty" nasledujúcim kódom:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Uložte súbor capabilities.json.
Súbor s konečnými funkciami by mal vyzerať ako ten v tomto príklade.
Rozhranie API vizuálu
Všetky vizuály začínajú triedou, ktorá implementuje IVisual rozhranie . Súbor src/visual.ts je predvolený súbor, ktorý obsahuje túto triedu.
V tomto kurze povoláme náš IVisual súbor barChart.ts.
Stiahnite si súbor a uložte ho do priečinka /src , ak ste tak ešte neurobili. V tejto časti podrobne prechádzame týmto súborom a popisujeme rôzne sekcie.
Importy
Prvá časť súboru importuje moduly, ktoré sú potrebné pre tento vizuál. Všimnite si, že okrem modulov vizuálov služby Power BI importujeme aj knižnicu d3.
Nasledujúce moduly sa importujú do vášho barChart.ts súboru:
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Rozhrania
Ďalej si definujeme vizuálne rozhrania. Na popis vizuálu pruhového grafu sa používa nasledujúce rozhranie:
- BarChartDataPoint
Toto rozhranie je definované takto:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Vizuálna transformácia
Teraz, keď je štruktúra údajov definovaná, musíme do nej priradiť údaje pomocou createSelectorDataPoints funkcie. Táto funkcia prijíma údaje zo zobrazenia údajov a transformuje ich do formátu, ktorý môže vizuál používať. V tomto prípade vráti BarChartDataPoint[] rozhranie popísané v predchádzajúcej časti.
Obsahuje DataView údaje určené na vizualizáciu. Tieto údaje môžu byť v rôznych formách, napríklad kategorické alebo tabuľkové. Ak chcete vytvoriť kategorický vizuál, napríklad pruhový graf, použite kategorickú vlastnosť na karte DataView.
Táto funkcia sa volá pri každej aktualizácii vizuálu.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Poznámka
Nasledujúcich niekoľko funkcií v súbore barChart.ts sa zaoberá farbou a vytváraním osi X. Sú voliteľné a sú podrobnejšie popísané v tomto kurze. Tento kurz bude pokračovať z IVisual funkcie .
Vykreslenie vizuálu
Po definovaní údajov vykreslíme vizuál pomocou triedy BarChart, ktorá implementujeIVisual rozhranie. Rozhranie IVisual je popísané na stránke vizuálneho rozhrania API . Obsahuje metódu constructor , ktorá vytvorí vizuál a metódu update , ktorá sa volá pri každom opätovnom načítaní vizuálu.
Pred vykreslením vizuálu musíme deklarovať členov triedy:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Vytvorenie vizuálu
Funkcia konštruktora sa volá len raz, pri prvom vykreslení vizuálu. Vytvorí prázdne kontajnery SVG pre pruhový graf a os x. Všimnite si, že na vykreslenie SVG používa knižnicu d3.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Aktualizácia vizuálu
Metóda update sa volá vždy, keď sa zmení veľkosť vizuálu alebo jedna z jeho hodnôt.
Zmena mierky
Potrebujeme škálovať vizuál tak, aby sa počet pruhov a aktuálnych hodnôt zmestili do definovaných obmedzení šírky a výšky vizuálu. Je to podobné ako v prípade metódy update v kurze Kruhová karta.
Na výpočet mierky používame scaleLinear metódy a scaleBand , ktoré boli importované skôr z knižnice d3-scale .
Hodnota options.dataViews[0].categorical.values[0].maxLocal obsahuje najväčšiu hodnotu všetkých aktuálnych údajových bodov. Táto hodnota sa používa na určenie výšky osi y. Škálovanie šírky osi x sa určuje počtom kategórií naviazaných na vizuál v barchartdatapoint rozhraní.
V prípadoch, keď sa vykreslí os X, tento vizuál tiež spracováva zlomy slov v prípade, že nie je dostatok miesta na napísanie celého názvu na osi X.
Ďalšie funkcie aktualizácií
Okrem škálovania metóda update spracováva aj výbery a farby. Tieto funkcie sú voliteľné a preberú sa neskôr:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Vyplnenie tably vlastností pomocou pomôcok modelu formátovania
Konečná metóda vo funkcii IVisual je getFormattingModel. Táto metóda vytvára a vracia objekt modelu s modernou tablou formátovania, ktorý obsahuje všetky súčasti a vlastnosti tably formátu. Objekt potom umiestni do tably Formát . V našom prípade vytvoríme formát karty pre enableAxis a colorSelector, vrátane vlastností formátovania pre show a fill, podľa "objektov" v súbore capabilities.json . Ak chcete pridať výber farieb pre každú kategóriu na table Vlastnosť , pridajte slučku for ( barDataPoints for loop) a pre každú z nich pridajte do modelu formátovania novú vlastnosť formátu výberu farby.
Ak chcete vytvoriť model formátovania, mal by byť vývojár oboznámený so všetkými svojimi súčasťami. Pozrite si súčasti tably formátu v časti Format Pane. Pozrite si rozhranie getFormattingModel API v FormattingModel utilsodkladacom priestore pomôcok modelu formátovania.
Stiahnite súbor a uložte ho do priečinka /src . Deklarovanie vlastností formátovania a ich hodnôt v triede nastavení formátovania:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Vytvorte a vytvorte model služby nastavenia formátovania v metóde konštruktora vizuálu. Služba nastavení formátovania dostane nastavenia formátu barChart a skonvertuje ich na objekt FormattingModel, ktorý sa vráti v rozhraní getFormattingModel API.
Ak chcete použiť funkciu lokalizácie, pridajte správcu lokalizácie do služby nastavení formátovania.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Aktualizovať model nastavení formátovania pomocou rozhrania API aktualizácie. Zavolaním rozhrania API aktualizácie zakaždým, keď sa zmení vlastnosť formátovania na table Vlastnosti. Vytvorte selektory údajových bodov pruhového grafu a vyplňte ich v modeli nastavení formátovania:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
A nakoniec, nové rozhranie API getFormattingModel je jednoduchý riadok kódu pomocou služby nastavení formátovania a aktuálneho modelu nastavení formátovania, ktorý bol vytvorený v aktualizovanom rozhraní API vyššie.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Voliteľné) Vykreslenie osi X (statické objekty)
Vizuál môžete prispôsobiť ďalej pridaním objektov na tablu Vlastnosť . Tieto prispôsobenia môžu byť zmeny používateľského rozhrania alebo zmeny súvisiace s údajmi, ktoré boli dotazované.
Tieto objekty môžete zapnúť alebo vypnúť na table Vlastnosti .

V tomto príklade sa os x v pruhovom grafe vykreslí ako statický objekt.
Do súboru možností sme už pridali enableAxis vlastnosť a rozhranie barChartSettings.
(Voliteľné) Pridanie farby (objekty viazané na údaje)
Objekty viazané na údaje sú podobné statickým objektom, ale zvyčajne slúžia na výber údajov. Môžete napríklad použiť objekty viazané na údaje na interaktívny výber farby priradenej ku každému údajového bodu.

Objekt sme už definovali colorSelector v súbore možností .
Každý údajový bod je znázornený inou farbou. V rozhraní BarChartDataPoint zahrnieme farbu IVisualHost
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Služba colorPalette spravuje tieto farby vo createSelectorDataPoints funkcii. Keďže createSelectorDataPoints sa opakuje v každom údajovom bodoch, je ideálnym miestom na priradenie kategorických objektov, ako je napríklad farba.
Podrobnejšie pokyny na pridanie farby do pruhového grafu nájdete v téme Pridanie farieb do vizuálu služby Power BI.
Poznámka
Overte, či súbor s konečnou barChart.ts vyzerá ako tento barChart.ts zdrojový kód, alebo si stiahnite zdrojový kód barChart.ts a použite ho na nahradenie súboru.
Testovanie vizuálu
Spustite vizuál na serveri Power BI a pozrite sa, ako vyzerá:
V prostredí PowerShell prejdite do priečinka projektu a spustite vývojovú aplikáciu.
pbiviz startVizuál je teraz spustený a hosťovaný vo vašom počítači.
Dôležité
Okno prostredia PowerShell nezatvárajte až do konca kurzu. Ak chcete zastaviť spúšťanie vizuálu, stlačte +C a po zobrazení výzvy na ukončenie dávkovej úlohy zadajte hodnotu Y a potom enter.
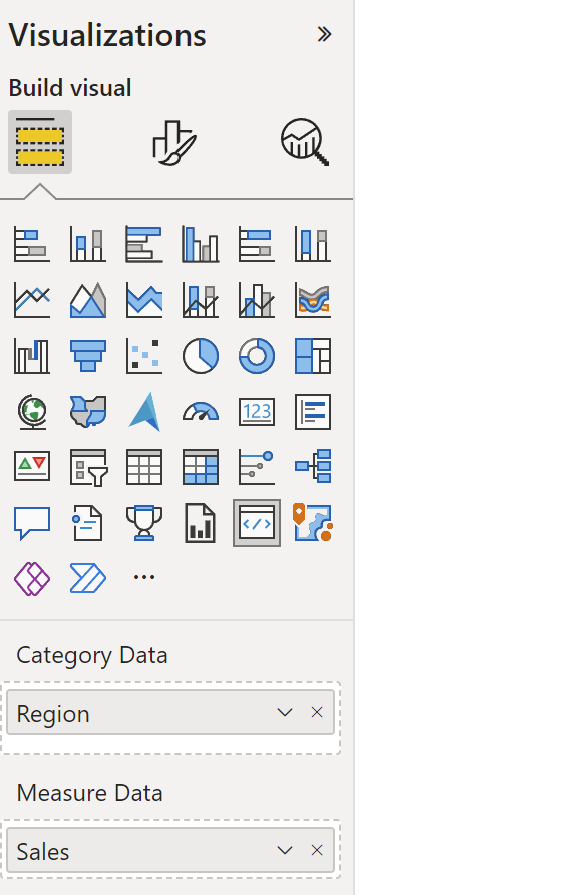
Zobrazte vizuál v služba Power BI výberom vizuáluvývojára na table Vizualizácie.

Pridanie údajov do vizuálu

Potiahnutím okrajov vizuálu môžete zmeniť veľkosť a všimnúť si, ako sa mierka upravuje.
Zapnite a vypnite os x.

Zmena farby rôznych kategórií.
Pridanie ďalších funkcií
Vizuál môžete ďalej prispôsobiť pridaním ďalších funkcií. Môžete pridať funkcie, ktoré zvýšia funkčnosť vizuálu, zlepšia jeho vzhľad a vzhľad, alebo poskytnú používateľovi väčšiu kontrolu nad vzhľadom. Môžete napríklad:
- Pridanie výberu a interakcií s inými vizuálmi
- Pridanie jazdca tably vlastností, ktorý ovláda nepriehľadnosť
- Pridanie podpory pre popisy
- Pridanie stránky prvého kontaktu
- Pridanie podpory lokálneho jazyka
Vytvorenie balíka vizuálu
Skôr ako budete môcť načítať vizuál do aplikácie Power BI Desktop alebo ho zdieľať s komunitou v Galérii vizuálov Power BI, musíte ho zabaliť.
Ak chcete vizuál pripraviť na zdieľanie, postupujte podľa pokynov v téme Zbaliť vizuál služby Power BI.
Poznámka
Úplný zdrojový kód pruhového grafu s viacerými funkciami vrátane tipov na nástroje a kontextovej ponuky nájdete v téme Ukážkový pruhový graf vizuálov Power BI.