Udalosti
Majstrovstvá sveta v službe Power BI DataViz
14. 2., 16 - 31. 3., 16
So 4 šance na vstup, môžete vyhrať konferenčný balík a aby to na LIVE Grand Finale v Las Vegas
Ďalšie informácieTento prehliadač už nie je podporovaný.
Inovujte na Microsoft Edge a využívajte najnovšie funkcie, aktualizácie zabezpečenia a technickú podporu.
Pomôcky pre model formátovania obsahujú triedy, rozhrania a metódy potrebné na vytvorenie modelu nastavení formátovania, aby sa vyplnili tably vlastností (tably formátu a analýzy) vášho vlastného vizuálu služby Power BI.
Služba nastavení formátovania dostane model nastavení formátovania a zmení ho na model formátovania, ktorý vyplní tablu formátovania. Služba modelu formátovania tiež podporuje lokalizáciu reťazcov.
Inicializácia služby nastavení formátovania:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Rozhranie služby Formátovanie nastavení IFormattingSettingsService má dve hlavné metódy:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Model nastavení obsahuje a zalomí všetky karty formátovania pre tablu formátovania a tablu analýza.
export class Model {
cards: Array<Cards>;
}
Tento príklad deklaruje nový model nastavení formátovania:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Karta nastavení formátovania určuje kartu formátovania na table formátovania alebo analýzy. Karta nastavení formátovania môže obsahovať viacero rýchlych filtrov formátovania, kontajnerov, skupín a vlastností.
Pridaním výsekov na kartu s nastaveniami formátovania sa všetky tieto výseky preformátujú do jednej karty formátovania.
Karty, rýchle filtre a skupiny sa môžu dynamicky skryť nastavením visible parametra na hodnotu false (predvolene true ).
Karta môže vyplniť tablu formátovania alebo tablu analýz nastavením parametra analyticsPane na hodnotu true alebo false.
Príklad deklarovania karty nastavení formátovania vrátane jednej skupiny nastavení formátovania a rýchleho filtra:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Deklarácia vlastnosti capabilities.json by mala byť:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Niektoré karty nastavení formátovania môžu obsahovať skupiny. Skupiny pozostávajú z rýchlych filtrov a možno ich rozbaliť alebo zbaliť.
Príklad deklarovania skupiny nastavení formátovania s jedným rýchlym filtrom:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Typ rýchleho filtra nastavenia formátovania pozostáva z dvoch typov rýchlych filtrov – jednoduchého a zloženého.
Každý výsek obsahuje vlastnosti formátovania. Existuje dlhý zoznam dostupných typov vlastností formátovania.
Príklad deklarovania rýchleho filtra nastavení formátovania typu NumUpDown s obmedzeniami:
Názov rýchleho filtra by mal zodpovedať názvu vlastnosti z capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
settings.ts súbor.VisualFormattingSettings.
Nahraďte kód nastavení nasledovným:import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
populateFormattingSettingsModelpublic update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
getFormattingModel rozhraní APIpublic getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Voliteľný selektor v popisovači vlastností formátovania určuje, kam sa každá vlastnosť viaže v zobrazení údajov dataView. K dispozícii sú štyri rôzne možnosti.
Do vlastnosti formátovania v objekte popisovača môžete pridať selektor. Tento príklad je prevzatý z SampleBarChart pre údajové body farby vlastného vizuálu pomocou selektorov vlastností:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Pomôcky pre model formátovania vám umožnia obnoviť predvolené nastavenia tým, že automaticky pridáte všetky vlastnosti formátovania popisovače do zoznamu funkcií karty formátovania, aby ste sa mohli vrátiť na predvolené popisy revertToDefaultDescriptors.
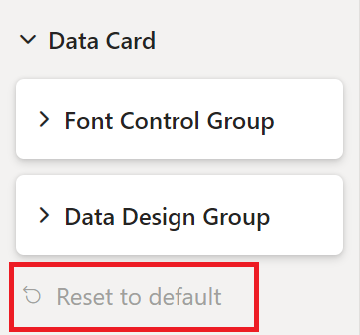
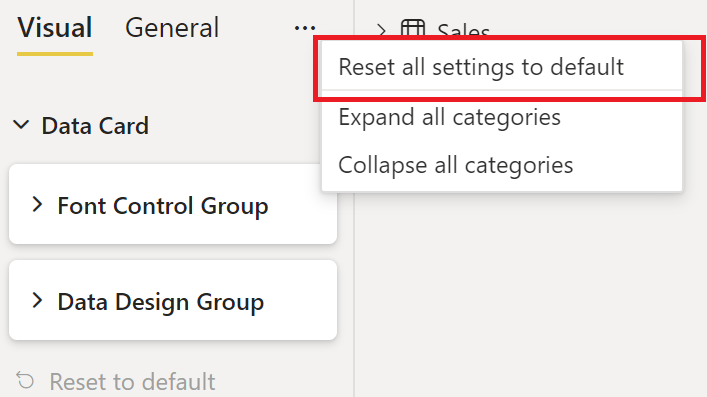
Resetovanie nastavení formátovania môžete povoliť z:
Tlačidlo Obnoviť predvolené v karte formátovania

Horný panel s tablou formátovania obnoví všetky nastavenia na predvolené tlačidlo

Ďalšie informácie o funkcii lokalizácie a nastavení prostredia lokalizácie nájdete v téme Pridanie lokálneho jazyka do vizuálu služby Power BI.
Pri používaní služby nastavení formátovania s manažérom lokalizácie v prípade, že sa vo vašom vlastnom vizuáli vyžaduje lokalizácia:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
displayNameKey Namiesto vhodných súčastí formátovania descriptionKey a displayName pridajte description do príslušného komponentu formátovania vždy, keď chcete lokalizovať reťazec.
Príklad vytvorenia rýchleho filtra formátovania s lokalizovaným zobrazovaným názvom a popisom
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey a descriptionKey hodnoty by sa mali pridať do resources.json súborov.
Udalosti
Majstrovstvá sveta v službe Power BI DataViz
14. 2., 16 - 31. 3., 16
So 4 šance na vstup, môžete vyhrať konferenčný balík a aby to na LIVE Grand Finale v Las Vegas
Ďalšie informácie