DetailsList ovládanie
Ovládací prvok používaný na zobrazenie množiny údajov.
Poznámka
Úplnú dokumentáciu a zdrojový kód nájdete v úložisku komponentov kódu GitHub.

Description
Zoznam podrobností (DetailsList) je robustný spôsob, ako zobraziť kolekciu položiek bohatú na informácie a umožniť ľuďom triediť, zoskupovať a filtrovať obsah. Ak je hustota informácií kritická, použite DetailsList.
Komponent kódu DetailsList umožňuje používať komponent Fluent UIDetailsList vnútri aplikácií plátna a vlastných stránok.
- Môže byť naviazaný na množinu údajov Dataverse alebo lokálnu kolekciu.
- Podporuje konfigurovateľné stĺpce oddelené od metaúdajov stĺpcov poskytovaných zdrojovou množinou údajov z dôvodu flexibility.
- Typy buniek pre odkazy, ikony, rozbalenie/zbalenie a bunky s vedľajším textom.
- Podpora stránkovania.
- Podpora triedenia pomocou triedenia Dataverse alebo konfigurovateľných vlastností
SortBy.
Vlastnosti
Kľúčové vlastnosti
| Vlastnosť | Description |
|---|---|
Items |
Množina údajov, ktorá obsahuje riadky na vykreslenie. Zobrazuje sa tiež ako Records. Pozrite si tabuľku Vlastnosti položiek nižšie. |
Columns |
Množina údajov, ktorá obsahuje metaúdaje možností pre stĺpce. Ak je poskytnutá táto množina údajov, úplne nahradí stĺpce poskytnuté v množine údajov Záznamy. Pozrite si tabuľku Vlastnosti stĺpcov nižšie. |
SelectionType |
Typ výberu (žiadny, jeden, viacero) |
PageSize |
Definuje, koľko záznamov sa má načítať na stránku. |
PageNumber |
Zobrazí aktuálnu zobrazenú stránku. |
HasNextPage |
Výstupy sú pravdivé, ak existuje ďalšia stránka. |
HasPreviousPage |
Výstupy sú pravdivé, ak existuje predchádzajúca stránka. |
TotalRecords |
Vypíše celkový počet dostupných záznamov. |
CurrentSortColumn |
Názov stĺpca, ktorý sa má zobraziť ako aktuálne používaný na triedenie |
CurrentSortDirection |
Smer aktuálne používaného stĺpca triedenia |
Items vlastnosti
Tieto atribúty musia byť dostupné v zdroji údajov, aby sa umožnila súvisiaca funkčnosť. Na pripojenie týchto hodnôt k pôvodnému zdroj údajov možno použiť vzorec Power Fx AddColumns().
| Vlastnosť | Description |
|---|---|
RecordKey |
(voliteľné) – Jedinečný názov kľúčového stĺpca. Poskytnite to, ak chcete, aby sa výber zachoval pri aktualizácii záznamov a keď chcete, aby EventRowKey po spustení udalosti OnChange obsahovalo ID namiesto indexu riadka. |
RecordCanSelect |
(voliteľné) – Názov stĺpca, ktorý obsahuje hodnotu boolean určujúcu, či je možné vybrať riadok. |
RecordSelected |
(nepovinné) – Názov stĺpca, ktorý obsahuje hodnotu booleanurčujúcu, či je riadok predvolene vybraný a či nastavenie InputEvent obsahuje SetSelection. Pozrite si časť o Set Selection nižšie. |
Columns vlastnosti
| Vlastnosť | Description |
|---|---|
ColDisplayName |
(Povinné) – Poskytuje názov stĺpca, ktorý sa má zobraziť v hlavičke. |
ColName |
(Povinné) – Poskytuje názov aktuálneho poľa, ktorý sa má zobraziť v kolekcii Položky. |
ColWidth |
(Povinné) – Poskytuje absolútnu pevnú šírku stĺpca v pixeloch. |
ColCellType |
Typ bunky na vykreslenie. Možné hodnoty: expand, tag, indicatortag, image, clickableimage, link. Viac informácií nájdete v nasledujúcich častiach. |
ColHorizontalAlign |
Zarovnanie obsahu bunky, ak ColCellType je typu image alebo clickableimage. |
ColVerticalAlign |
Zarovnanie obsahu bunky, ak ColCellType je typu image alebo clickableimage. |
ColMultiLine |
Pravda, keď by sa mal text v bunkách zalamovať, ak je príliš dlhý na to, aby sa zmestil do dostupnej šírky. |
ColResizable |
Pravda, ak by sa mala veľkosť šírky hlavičky stĺpca meniť. |
ColSortable |
Pravda, keď má byť stĺpec zoradený. Ak množina údajov podporuje automatické triedenie prostredníctvom priameho spojenia Dataverse, údaje sa zoradia automaticky. V opačnom prípade sa nastavia výstupy SortEventColumn a SortEventDirection, ktoré sa musia použiť vo väzobnom výraze v záznamoch Power FX. |
ColSortBy |
Názov stĺpca, ktorý sa má poskytnúť pre udalosť OnChange , keď je stĺpec zoradený. Ak napríklad zoraďujete stĺpce s dátumom, chcete triediť podľa skutočnej hodnoty dátumu a nie podľa formátovaného textu zobrazeného v stĺpci. |
ColIsBold |
Pravda, keď by údaje bunky údajov mali byť tučným písmom |
ColTagColorColumn |
Ak je typ bunky značkou, nastavte hexadecimálnu farbu pozadia textovej značky. Je možné nastaviť na transparent. Ak typ bunky nie je značka, nastavte farbu na šestnástkovú farbu, ktorá sa použije ako bunka značky kruhu. Ak je textová hodnota prázdna, značka sa nezobrazí. |
ColTagBorderColorColumn |
Nastavte na hexadecimálnu farbu, ktorá sa použije ako farba okraja textovej značky. Je možné nastaviť na transparent. |
ColHeaderPaddingLeft |
Pridá odsadenie do textu hlavičky stĺpca (v pixeloch) |
ColShowAsSubTextOf |
Nastavením tohto na názov iného stĺpca sa stĺpec presunie a stane sa z neho podriadený stĺpec tohto stĺpca. Pozri nižšie v časti Stĺpce s vedľajším textom. |
ColPaddingLeft |
Pridá odsadenie do ľavej časti podriadenej bunky (v pixeloch) |
ColPaddingTop |
Pridá odsadenie do hornej časti podriadenej bunky (v pixeloch) |
ColLabelAbove |
Presunie štítok nad hodnotu podradenej bunky, ak je zobrazený ako stĺpec Vedľajší text. |
ColMultiValueDelimiter |
Spája hodnoty poľa s viacerými hodnotami spolu s týmto oddeľovačom. Pozri nižšie pod stĺpcami s viacerými hodnotami. |
ColFirstMultiValueBold |
Pri zobrazení hodnoty poľa s viacerými hodnotami je prvá položka zobrazená tučným písmom. |
ColInlineLabel |
Ak je nastavená na hodnotu reťazca, potom sa používa na zobrazenie označenia vnútri hodnoty bunky, ktoré sa môže líšiť od názvu stĺpca. napríklad |
ColHideWhenBlank |
Ak je pravda, ľubovoľná vložená značka bunky & výplň bude skrytá, ak je hodnota bunky prázdna. |
ColSubTextRow |
Pri zobrazovaní viacerých buniek v bunke vedľajšieho textu nastavte index riadka. Nula označuje riadok obsahu hlavnej bunky. |
ColAriaTextColumn |
Stĺpec, ktorý obsahuje popis árií pre bunky (napríklad bunky ikony). |
ColCellActionDisabledColumn |
Stĺpec, ktorý obsahuje boolovský príznak na ovládanie, či je akcia bunky (napríklad bunky ikony) zakázaná. |
ColImageWidth |
Veľkosť ikony/obrázka v pixeloch. |
ColImagePadding |
Odsadenie okolo bunky ikony/obrázku. |
ColRowHeader |
Definuje stĺpec, ktorý sa má vykresliť väčší ako ostatné bunky (14 px namiesto 12 px). Za normálnych okolností by existovala iba jedna hlavička riadka na množinu stĺpcov. |
Vlastnosti štýlu
| Vlastnosť | Description |
|---|---|
Theme |
Fluent UI Theme JSON, ktorý sa má použiť a ktorý sa generuje a exportuje z aplikácie Fluent UI Theme Designer. Pokyny na konfiguráciu nájdete v časti nastavenie motívov. |
Compact |
Pravda, keď sa má použiť kompaktný štýl |
AlternateRowColor |
Hexadecimálna hodnota farby riadka, ktorá sa má použiť v alternatívnych riadkoch. |
SelectionAlwaysVisible |
Mali by byť prepínače výberu viditeľné vždy a nie iba pri umiestnení kurzora myši na riadok. |
AccessibilityLabel |
Označenie, ktoré sa má pridať k popisu Aria tabuľky |
Vlastnosti udalosti
| Vlastnosť | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
Udalosť OnChange sa spustí, keď je vybratý/zrušený výber riadka. (pozri nižšie) |
InputEvent |
Jedna alebo viac vstupných udalostí (ktoré možno kombinovať pomocou zreťazenia reťazcov). Možné hodnoty SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Musí nasledovať prvok náhodného reťazca, aby sa zabezpečilo spustenie udalosti. Udalosti je možné kombinovať, napríklad SetFocusClearSelection vymaže a súčasne nastaví zameranie. SetFocusOnRowSetSelection nastaví zameranie na riadok a zároveň nastaví výber. |
EventName |
Výstupná udalosť pri spustení OnChange. Možné hodnoty – Sort, CellAction, OnRowSelectionChange |
EventColumn |
Názov poľa stĺpca výstupnej udalosti použitý pri vyvolaní CellAction |
EventRowKey |
Stĺpec výstupnej udalosti, ktorý obsahuje buď index riadka, v ktorom bola udalosť vyvolaná, alebo kľúč riadka, ak je nastavená vlastnosť RecordKey. |
SortEventColumn |
Názov stĺpca, ktorý spustil udalosť Zoradiť OnChange |
SortEventDirection |
Smer zoradenia, ktorý spustil udalosť Zoradiť OnChange |
Základné použitie
Ak chcete určiť, ktoré stĺpce sa zobrazia v DetailsList, nakonfigurujte nasledujúce vlastnosti DetailsList:
Polia. Pridajte požadované polia výberom možnosti Upraviť v rozbaľovacej ponuke ovládacích prvkov napravo (používa sa rovnaké rozhranie na úpravu preddefinovaných dátových kariet).
Stĺpce. Poskytnite špecifické mapovanie medzi stĺpcami a poľami vo vlastnosti
Columns.
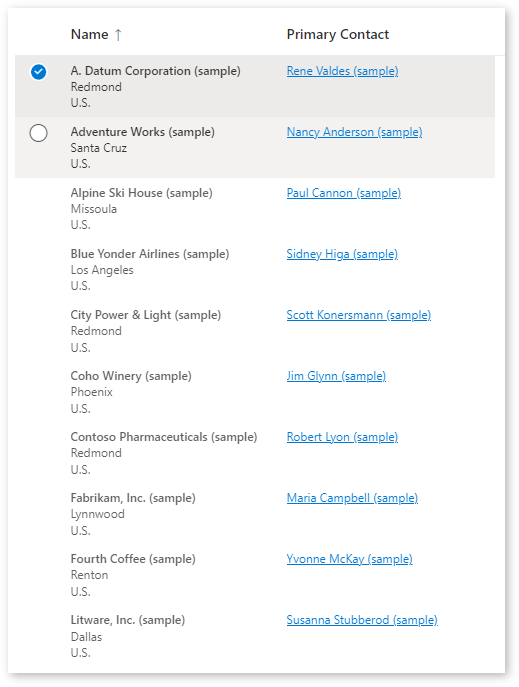
Príklad:
Mapovanie na systémovú tabuľku Dataverse Účty s nasledujúcim vzorcom:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Stĺpce s vedľajším textom
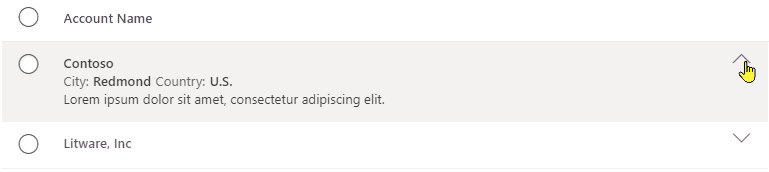
Vlastnosť stĺpca ColShowAsSubTextOf definuje stĺpec, ktorý sa zobrazuje pod hodnotou v inom stĺpci. Toto možno použiť na zobrazenie sekundárnych informácií a rozšíriteľného obsahu (pozri nižšie).
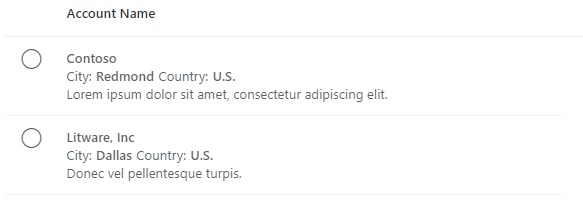
Ak ste mali kolekciu definovanú ako:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Môžete definovať stĺpce ako:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
Výsledkom bude tabuľka, ktorá vyzerá takto:

Typy buniek
Vlastnosť stĺpca ColCellTypeakceptuje nasledujúce hodnoty: expand, tag, image, indicatortag, clickableimage, link
Rozbaliť alebo zbaliť
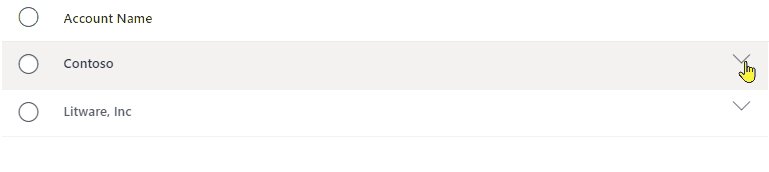
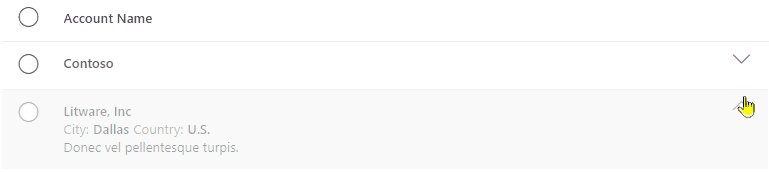
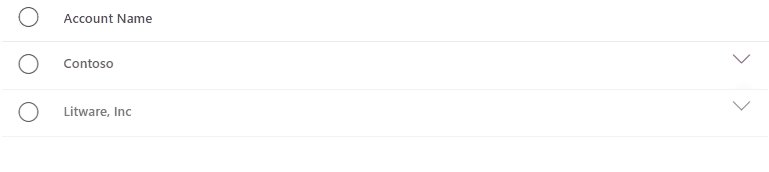
Ak riadky 'Podtext' vyžadujú ikonu rozbalenia/zbalenia, do množiny údajov stĺpca možno pridať ďalší stĺpec a ColCellType nastaviť expand tiež definíciu stĺpca:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Za predpokladu, že vlastnosť RecordKey je nastavená na stĺpec index, udalosť OnChange by potom mohla obsahovať nasledujúce položky na rozbalenie/zbalenie riadkov:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Toto vyhľadá riadok, v ktorom bola vyvolaná akcia bunky pomocou indexu (ak nie je nastavené RecordKey, potom EventRowKey bude obsahovať číslo riadka) a potom prepne rozbalenie hodnotu.
Výsledkom bude nasledujúci výsledok:

Tag & Značka indikátora
Pomocou typu bunky tag alebo indicatortag môžete vytvoriť vložené farebné značky na zobrazenie obsahu bunky.
tag- Zobrazí sa pole značky s farebným pozadím a okrajomtagindicator- Zobrazuje pole značky s farebným kruhovým indikátorom
Farby sa môžu líšiť v závislosti od riadku, takže množina údajov metadát stĺpcov jednoducho poskytuje názov stĺpcov, ktorý obsahuje farby pre značky.
Zvážte množinu údajov:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
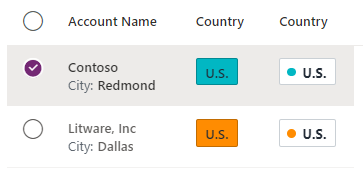
Potom môžete pridať metadáta stĺpca a pridať dva stĺpce, jeden zobrazený ako tag a druhý ako tagindicator – každý používa stĺpce TagColor a TagBorderColor na určenie farieb:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Výsledkom bude nasledujúci výsledok:

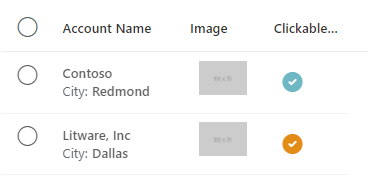
Obrázok & Obrázok s možnosťou kliknutia
Pomocou typu bunky image alebo clickableimage môžete nakonfigurovať vložené obrázky, ktoré možno voliteľne vybrať na spustenie akcie OnChange.
Obsah obrázka možno definovať predponou s:
https:Odkaz na externý obrázok. napr. https://via.placeholder.com/100x70icon:Pomocou jednej z ikon používateľského rozhrania Fluent napríkladicon:SkypeCircleCheckdata:Používanie vložených obrazových údajov svg: napr.data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Ak je obrázok typu clickableimage, udalosť OnChange sa spustí po výbere ikony s EvenName z CellAction, EventColumn uvádza názov stĺpca obrázka a EventRowKey je RecordKey riadka (ak nie je nastavené RecordKey, potom EventRowKey bude obsahovať číslo riadka).
Zvážte napríklad údaje riadka:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
a metadáta stĺpca:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
To by dalo výsledok:

Pre stĺpec clickableimage OnChange môže udalosť spracovať, keď používateľ vyberie (myš alebo klávesnica) a ikonu (za predpokladu, že nie je zakázaná) pomocou:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
Do EventRowKey sa vyplní hodnota stĺpca definovaná ako vlastnosť RecordKey.
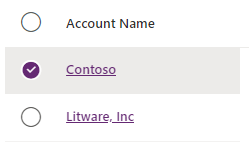
Prepojenia
Stĺpce môžu byť vykreslené ako odkazy, ktoré pri výbere odkazu vyvolajú udalosť OnChange podobným spôsobom, ako fungujú obrázky s možnosťou kliknutia popísané vyššie.
Metadáta stĺpca pre prepojenie sú nakonfigurované takto:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Výsledkom bude, že obsah bunky sa vykreslí takto:

Po kliknutí na odkaz sa opäť vyvolá udalosť OnChange, pričom EventColumn je názov stĺpca, ktorý obsahuje odkaz, a EventRowKey je vyplnený hodnotou stĺpca definovanou ako vlastnosť RecordKey.
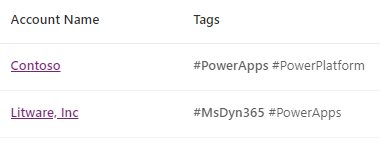
Stĺpce s viacerými hodnotami
Ak môže mať hodnota stĺpca viacero hodnôt, nastavte ju na Tabuľku/Kolekciu. To potom vykreslí hodnoty ako viaceré hodnoty buniek. napríklad:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Metadáta stĺpca potom môžu byť:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Výsledkom by bola tabuľka, ktorá ukazuje:

Správanie
Zoradenie udalostí
Stĺpec je definovaný ako zoraditeľný nastavením vlastnosti ColSortable na hodnotu pravda. Ak stĺpec zobrazuje textovú hodnotu, ktorá sa líši od požadovaného poradia zoradenia (napríklad formátovaný stĺpec dátumu alebo stavu), pomocou vlastnosti ColSortBy možno zadať iný stĺpec zoradenia.
Zoradenie sa potom vykonáva dvoma spôsobmi:
- Automaticky pri pripojení k zdroju údajov Dataverse.
- Manuálne pri používaní kolekcií.
Automatické zoradenie
Keď je množina údajov položiek natívnou množinou údajov Dataverse, automaticky sa zoradí, ak je stĺpec označený ako zoraditeľný. Ak dôjde k zmenám tvaru kolekcie Dataverse pomocou AddColumn alebo uložením údajov do kolekcie, automatické zoradenie už nebude fungovať a je potrebné implementovať manuálne zoradenie.
Manuálne zoradenie
Manuálne zoradenie je podporované mimo komponentu, aby sa umožnila podpora vlastných konektorov a miestne zoradenie kolekcií, keď nie sú pripojené k pripojeniu Dataverse. Stĺpce môžu byť definované ako zoraditeľné alebo nezoraditeľné. Keď je vybraté zoradenie stĺpcov, spustí sa udalosť OnChange, ktorá poskytne stĺpec a smer. Aplikácia by potom mala použiť tieto hodnoty na zmenu viazanej kolekcie na tabuľku, aby sa aktualizovala pomocou triedených záznamov.
V kolekcii Stĺpce pridajte zoraditeľný booleovský stĺpec
Pridajte názov zoraditeľného stĺpca k vlastnosti
Columns.ColSortableDo udalosti
OnChangetabuľky pridajte kód:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Nastavte vlastnosť
Sort ColumnnactxSortColNastavte vlastnosť
Sort Directionna:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Nastavte kolekciu vstupných položiek na zoradenie pomocou kontextových premenných nastavených vyššie:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Keď sa udalosť OnChange spustí po tom, ako používateľ vyberie v hlavičke stĺpca, aby zmenil zoradenie, kontextové premenné zoradenia sa aktualizujú pomocou nových poskytnutých informácií o zoradení, čo spôsobí opätovné zoradenie vstupnej množiny údajov a príslušnú aktualizáciu tabuľky.
Stránkovanie
Stránkovanie interne spravuje komponent, avšak tlačidlá na pohyb späť/vpred musí vytvoriť hostiteľská aplikácia a udalosti odoslať komponentu.
Na ovládanie stránkovania sa používajú nasledujúce vlastnosti:
PageSize- Definuje, koľko záznamov sa má načítať na stránku.PageNumber- Zobrazí aktuálnu zobrazenú stránku.HasNextPage- Výstupy sú pravdivé, ak existuje ďalšia stránka.HasPreviousPage- Výstupy sú pravdivé, ak existuje predchádzajúca stránka.TotalRecords- Vypíše celkový počet dostupných záznamov.
Tlačidlá stránkovania potom možno definovať takto:
- Načítať prvú stránku
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Načítať predchádzajúcu stránku
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Načítať ďalšiu stránku
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Označenie počtu záznamov možno nastaviť na výraz podobný:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Zobraziť hornú časť nasledujúcej stránky
Toto je implementované pomocou udalosti 'SetFocusOnRow'. Ak by ste mali vlastnosť InputEvent viazanú na ctxGridEvent, na nasledujúcej stránke by ste použili vlastnosť OnSelect: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Vstupné udalosti
Vlastnosť InputEvent môže byť nastavená na jednu alebo viacero z nasledujúcich možností:
SetFocus- Nastaví zameranie na prvý riadok mriežkyClearSelection- Vymaže akýkoľvek výber a nastaví späť predvolený výber.SetSelection- Nastaví výber podľa definície v stĺpciRowSelected.LoadNextPage- Načíta ďalšiu stránku, ak existujeLoadPreviousPage- Načíta predchádzajúcu stránku, ak existujeLoadFirstPage- Načíta prvú stranu
Aby sa zabezpečilo zachytenie vstupnej udalosti, musí jej stačiť náhodná hodnota. napr. SetSelection" & Text(Rand())
Podrobnosti nájdete uvedené nižšie.
Vybrané položky a akcie riadkov
Komponent podporuje režimy výberu Jeden, Viaceré alebo Žiadne.
Pri výbere položiek sa aktualizujú vlastnosti SelectedItems a Selected.
SelectedItems- Ak je tabuľka v režime viacnásobného výberu, bude obsahovať jeden alebo viac záznamov z kolekcie Items.Selected- Ak je tabuľka v režime jednoduchého výberu, bude obsahovať vybrané záznamy.
Keď používateľ vyvolá akciu riadka, buď dvojitým kliknutím alebo stlačením klávesu Enter alebo vybratého riadka, spustí sa udalosť OnSelect. Vlastnosť Selected bude obsahovať odkaz na záznam, ktorý bol vyvolaný. Túto udalosť možno použiť na zobrazenie podrobného záznamu alebo na prechod na inú obrazovku.
Ak je povolená vlastnosť RaiseOnRowSelectionChangeEvent , pri zmene vybratých riadkov sa udalosť OnChange vyvolá s nastavením EventName na OnRowSelectionChange. Ak aplikácia potrebuje reagovať na výber jedného riadka namiesto dvojitého kliknutia na riadok, OnChange to dokáže zistiť pomocou kódu podobného:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Vymazanie aktuálne vybratých položiek
Ak chcete vymazať vybraté záznamy, musíte nastaviť vlastnosť InputEvent na reťazec, ktorý sa začína na
napríklad
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Kontextová premenná ctxTableEvent môže byť potom naviazaná na vlastnosť InputEvent.
Nastavenie výberu riadka
Ak existuje scenár, v ktorom by sa mala programovo vybrať konkrétna množina záznamov, vlastnosť InputEvent môže byť nastavená na SetSelection alebo SetFocusOnRowSetSelection v kombinácii s nastavením RecordSelected vlastníctvo v zázname.
Napríklad, ak ste mali množinu údajov nasledovne:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Ak chcete vybrať a vybrať prvý riadok, môžete nastaviť InputEvent na hodnotu "SetFocusOnRowSetSelection"&Text(Rand()) alebo "SetSelection"&Text(Rand())
Konfigurácia správanie „Pri zmene“
Pridajte a upravte nasledujúci vzorec vo vlastnosti OnChange komponentu na konfiguráciu konkrétnych akcií na základe EventName poskytnutých komponentom:
- Spúšťacie udalosti, keď používateľ zmení vybratý riadok: Povoľte vlastnosť Vyvolať udalosť OnRowSelectionChange v komponente.
- Konfigurácia správania odkazu: Pridajte stĺpce s hodnotou ColCellType nastavenou na odkaz.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Obmedzenia
Tento komponent kódu je možné použiť iba v aplikáciách plátna a vlastných stránkach.