Deploy a Blazor app on Azure Static Web Apps
Azure Static Web Apps publishes a website to a production environment by building apps from a GitHub repository supported by a serverless backend. The following tutorial shows how to deploy C# Blazor WebAssembly app that displays weather data returned by a serverless API.
Note
For steps to deploy a Blazor app via Visual Studio, see Deploy a Blazor app on Azure Static Web Apps.
Prerequisites
- GitHub account
- Azure account. If you don't have an Azure subscription, create a free trial account.
1. Create a repository
This article uses a GitHub template repository to make it easy for you to get started. The template features a starter app that you can deploy to Azure Static Web Apps.
- Make sure you're signed in to GitHub and go to the following location to create a new repository: https://github.com/staticwebdev/blazor-starter/generate
- Name your repository my-first-static-blazor-app.
2. Create a static web app
Now that the repository is created, create a static web app from the Azure portal.
Go to the Azure portal.
Select Create a Resource.
Search for Static Web Apps.
Select Static Web App.
Select Create.
On the Basics tab, enter the following values.
Property Value Subscription Your Azure subscription name. Resource group my-blazor-group Name my-first-static-blazor-app Plan type Free Region for Azure Functions API and staging environments Select a region closest to you. Source GitHub Select Sign in with GitHub and authenticate with GitHub, if you're prompted.
Enter the following GitHub values.
Property Value Organization Select your desired GitHub organization. Repository Select my-first-static-blazor-app. Branch Select main. Note
If you don't see any repositories, you may need to authorize Azure Static Web Apps on GitHub. Then browse to your GitHub repository and go to Settings > Applications > Authorized OAuth Apps, select Azure Static Web Apps, and then select Grant. For organization repositories, you must be an owner of the organization to grant the permissions.
In the Build Details section, select Blazor from the Build Presets drop-down and the following values are populated.
Property Value Description App location Client Folder containing the Blazor WebAssembly app API location Api Folder containing the Azure Functions app Output location wwwroot Folder in the build output containing the published Blazor WebAssembly application Select Review + Create to verify the details are all correct.
Select Create to start the creation of the static web app and provision a GitHub Actions for deployment.
Once the deployment is completed, select Go to resource.
Select Go to resource.

3. View the website
There are two aspects to deploying a static app. The first provisions the underlying Azure resources that make up your app. The second is a GitHub Actions workflow that builds and publishes your application.
Before you can go to your new static web app, the deployment build must first finish running.
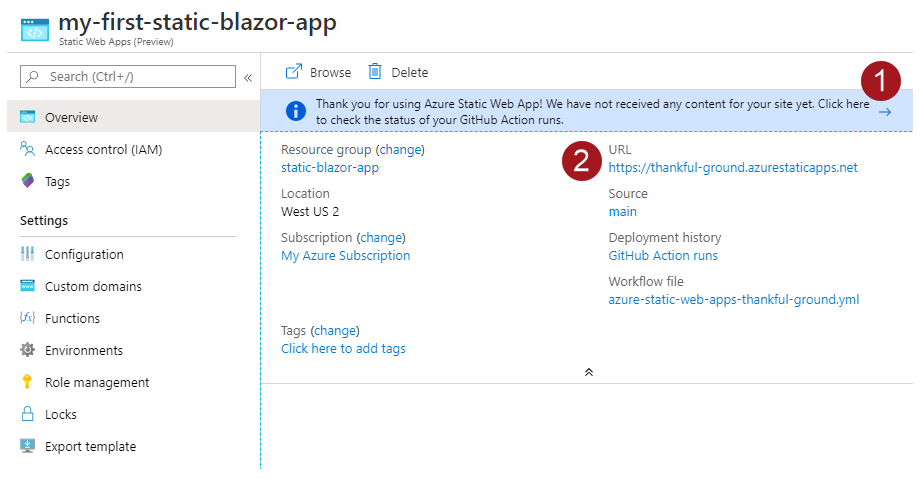
The Static Web Apps overview window displays a series of links that help you interact with your web app.
Select the banner that says, Click here to check the status of your GitHub Actions runs to see the GitHub Actions running against your repository. Once you verify the deployment job is complete, then you can go to your website via the generated URL.

Once GitHub Actions workflow is complete, you can select the URL link to open the website in new tab.

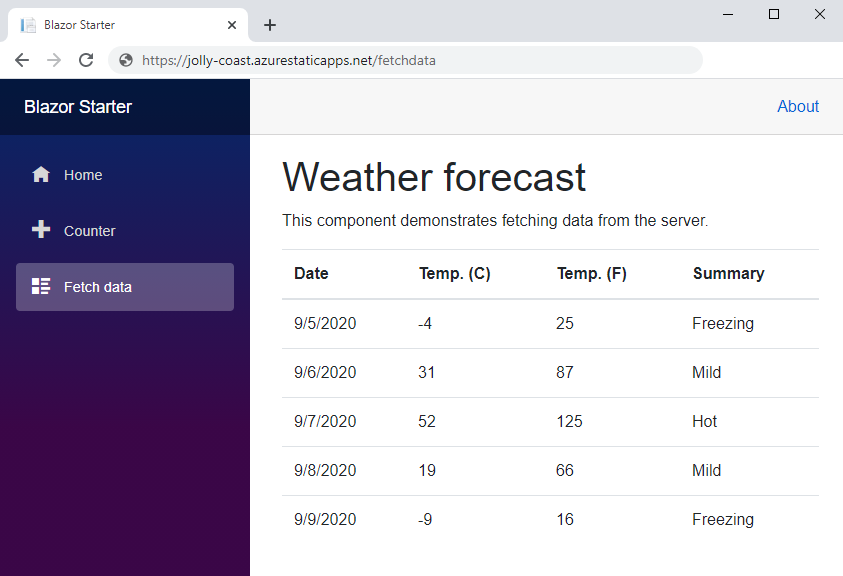
4. Understand the application overview
Together, the following projects make up the parts required to create a Blazor WebAssembly application running in the browser supported by an Azure Functions API backend.
| Visual Studio project | Description |
|---|---|
| Api | The C# Azure Functions application implements the API endpoint that provides weather information to the Blazor WebAssembly app. The WeatherForecastFunction returns an array of WeatherForecast objects. |
| Client | The front-end Blazor WebAssembly project. A fallback route is implemented to ensure client-side routing is functional. |
| Shared | Holds common classes referenced by both the Api and Client projects, which allow data to flow from API endpoint to the front-end web app. The WeatherForecast class is shared among both apps. |
Blazor static web app

Fallback route
The app exposes URLs like /counter and /fetchdata, which map to specific routes of the app. Since this app is implemented as a single page, each route is served the index.html file. To ensure that requests for any path return index.html, a fallback route gets implemented in the staticwebapp.config.json file found in the client project's root folder.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
The JSON configuration ensures that requests to any route in the app return the index.html page.
Clean up resources
If you're not going to use this application, you can delete the Azure Static Web Apps instance through the following steps:
- Open the Azure portal.
- Search for my-blazor-group from the top search bar.
- Select on the group name.
- Select Delete.
- Select Yes to confirm the delete action.