Opomba
Dostop do te strani zahteva pooblastilo. Poskusite se vpisati alispremeniti imenike.
Dostop do te strani zahteva pooblastilo. Poskusite lahko spremeniti imenike.
Odzivnost se nanaša na zmožnost aplikacije, da se samodejno prilagodi različnim velikostim zaslona in dimenzijam, da smiselno uporabi razpoložljiv prostor na zaslonu, ki zagotavlja odličen uporabniški vmesnik in uporabniško izkušnjo pri vsaki napravi, dimenzijah, in velikosti zaslona.
Odzivnost različnim elementom aplikacije omogoča, da določijo, kako:
Raztegnite ali spremenite velikost s spremembami velikosti zaslona.
Ohranite ali spremenite položaje s spremembami velikosti zaslona.
Zakaj bi morali graditi odzivne aplikacije
Končni uporabniki lahko dostopajo do vaše aplikacije iz različnih naprav, kot so telefoni, tablični računalniki, prenosniki in namizja z velikimi monitorji, različnimi velikostmi zaslona in različnim številom slikovnih pik.
Za zagotovitev odlične uporabniške izkušnje in uporabnosti aplikacije pri vseh dimenzijah in napravah je potrebno oblikovanje aplikacije z odzivnimi načeli oblikovanja. Tudi če je aplikacija namenjena samo uporabi v spletnem brskalniku ali mobilnih telefonih, so velikosti zaslona uporabniške naprave lahko različne, zato priporočamo, da aplikacijo oblikujete z odzivnimi načeli.
Oblikovanje aplikacije z načeli odzivnosti
Preden začnete oblikovati uporabniški vmesnik za aplikacijo, morate upoštevati naslednje vidike:
Katere dimenzije ali naprave želite podpirati.
Kako naj bo aplikacija videti pri vsaki dimenziji?
Katere elemente aplikacije je treba raztegniti ali jim spremeniti velikost?
Ali so elementi skriti pri nekaterih dimenzijah?
Ali se aplikacija pri nekaterih dimenzijah vede drugače?
Ko so zbrane vse te zahteve, začnite razmišljati o tem, kako lahko te različne postavitve uporabniškega vmesnika ustvarite v eni sami aplikaciji z odzivnimi orodji, ki so na voljo v storitvi Power Apps.
Preden začnete uporabljati odzivne postavitve, morate narediti naslednje:
Obiščite spletno mesto Power Apps.
Odprite aplikacijo, v kateri želite uporabiti odzivno postavitev.
Pojdite v Nastavitve>Zaslon , da onemogočite Prilagodi velikost, Zakleni razmerje stranic in Zakleni usmerjenost , in izberite Uporabi.

Odzivne postavitve
Naslednje odzivne postavitve lahko ustvarite tako, da dodate nov zaslon in izberete ustrezno možnost na zavihku Postavitev :

opomba,
Nove odzivne postavitve so na voljo za formate aplikacij, nove predloge zaslonov pa so na voljo samo za format tabličnih računalnikov.
Razdelitev zaslona
Postavitev razdelitve zaslona ima dva dela, od katerih vsak zaseda 50 % širine zaslona na namizjih. V mobilnih napravah sta dela postavljena drug pod drugim, pri čemer vsak zaseda celotno širino zaslona.
Stranska vrstica
Postavitev stranske vrstice ima stransko vrstico s fiksno širino na levi. Glavno telo je sestavljeno iz glave s fiksno višino, glavni del pa zavzame preostalo širino zaslona. Privzeto ima predloga enako vedenje v mobilnih napravah, vendar so nekatere prilagoditve priporočljive glede na vzorec uporabniškega vmesnika, ki je potreben za mobilno izkušnjo.
Delo z vsebniki
Vsebniki so gradniki vsega odzivnega oblikovanja. Vsebnik je lahko vsebnik s samodejno postavitvijo v navpični ali vodoravni smeri ali pa vsebnik s fiksno postavitvijo, ki bo v prihodnosti podpiral omejitve.
Spodaj je nekaj nasvetov za ustvarjanje uporabniškega vmesnika aplikacije z vsebniki:
Vedno ustvarite elemente uporabniškega vmesnika, ki oblikujejo tabelo uporabniškega vmesnika znotraj vsebnika.
Omogoča, da ima vsebnik lastne odzivne lastnosti in nastavitve, ki določajo, kako je postavljen ali se njegova velikost spremeni pri različnih velikostih zaslona.
Omogoča vam, da spremenite način razporeditve njegovih podrejenih komponent glede na odzivnost.
Izberite enega od dveh načinov postavitve vsebnika: ročna postavitev ali samodejna postavitev (vodoravna ali navpična)
Vsebniki s samodejno postavitvijo
Za samodejno postavitev podrejenih komponent se lahko uporabita dva kontrolnika, Vodoravni vsebnik in Navpični vsebnik . Ti kontrolniki določajo položaj podrejenih komponent, tako da vam nikoli ne bo treba nastaviti X, Y za komponento znotraj vsebnika. Lahko tudi razporedi razpoložljivi prostor svojim podrejenim komponentam ter določi vodoravno in navpično poravnavo podrejenih komponent.
Kdaj uporabiti vsebnike s samodejno postavitvijo
Vsebnike s samodejno postavitvijo lahko uporabite v naslednjih scenarijih:
- Uporabniški vmesnik mora biti odziven na velikost zaslona ali spremembe dimenzije.
- Obstaja več kot ena podrejena komponenta, ki se ji mora spremeniti velikost ali jo je treba premikati glede na velikost zaslona ali spremembe dimenzije.
- Kadar morate elemente zložiti navpično ali vodoravno (ne glede na njihovo velikost).
- Ko morate elemente enakomerno razporediti na zaslon.
Primer za vsebnika s samodejno postavitvijo
Če želite zgraditi odziven zaslon:
Ustvarite prazno platno s postavitvijo tablični računalnik .
Izberite Nastavitve>Prikaz in onemogočite Prilagodi velikost, Zakleni razmerje stranicin Zakleni usmerjenost in izberite Uporabi.
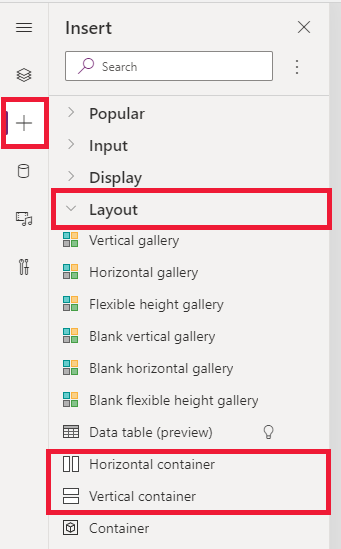
Zdaj v podoknih Vstavi v levi stranski vrstici pod zavihkom Postavitev izberite Vodoravni vsebnik.

Zgornji vsebnik mora biti tako velik, da zavzame ves prostor s temi lastnostmi. Ob spremembi velikosti bo enak velikosti zaslona.
- X = 0
- Y= 0
- Širina = Parent.Width
- Višina = Parent. Višina
Zdaj iz podokna Vstavi dodajte dva navpična vsebnika v vodoravni vsebnik.

Za izdelavo posod zapolnite celoten navpični prostor, izberite Container1 in nastavite lastnost
Align (vertical)naStretch.
Če želite zaslon razdeliti med vsebino, uporabite lastnost
Fill portionsna obeh podrejenih vsebnikih. Levi vsebnik bo zasedel 1/4 prostora na zaslonu.- Izberite Vsebnik2. Videli boste, da je lastnost
Flexible widthvklopljena. NastaviteFill portionsna 1. - Izberite Vsebnik3. Videli boste, da je lastnost
Flexible widthvklopljena. NastaviteFill portionsna 3.
- Izberite Vsebnik2. Videli boste, da je lastnost
Izberite Vsebnik2. V vnosno vrstico nastavite lastnost
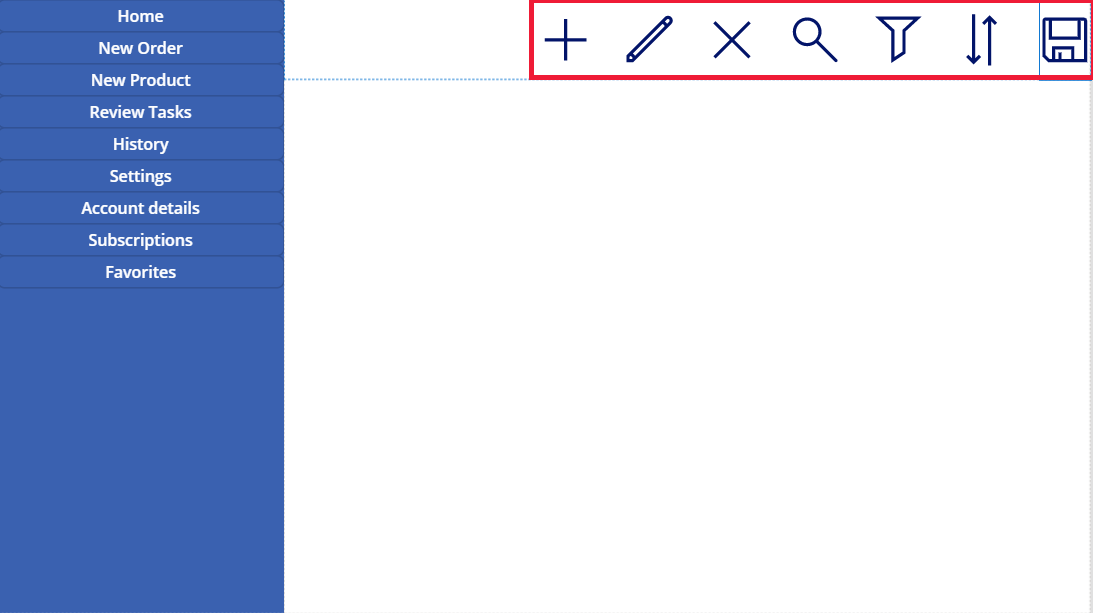
Fill = RGBA(56, 96, 178, 1). NastaviteAlign (horizontal)naStretch.Dodajte nekaj gumbov, da ustvarite meni. Po potrebi preimenujte gumbe.

Izberite Vsebnik3 in dodajte vodoravni vsebnik ter izklopite lastnost
Flexible height. NastaviteHeightna 100. NastaviteAlign (vertical)naStretch.Dodajte nekaj ikon v vsebnik Container4. Spremenite ikone tako, da bodo drugačne z lastnostjo ikone.

Izberite Vsebnik4. Nastavite lastnost
Justify (horizontal)naEnd. NastaviteAlign (vertical)naCenter. NastaviteGapna 40, da ustvarite razmik med ikonami.Izberite Vsebnik3. Nastavite
Align (horizontal)naStretch. NastaviteVertical OverflownaScroll.Dodajte različne Oznake, Vhode, Medije , dokler ne segajo čez vsebnik. Spremenite barvo pravokotnikov, da bo drugačna. Videli boste drsni trak za dostop do nevidne vsebine.

Izberite Predogled ali F5. Spremenite velikost okna brskalnika, da vidite, kako se vaša aplikacija prilagodi različnim velikostim zaslona.
Znane težave
Nekatere kombinacije lastnosti vsebnika postavitve so nezdružljive ali lahko povzročijo neželene rezultate, na primer:
- Če je lastnost vsebnika
Wrapomogočena, se nastavitev lastnostiAlignpri podrejenih kontrolnikih prezre. - Če je lastnost vsebnika
Wraponemogočena in je prelivanje primarne osi vsebnika nastavljeno na Pomikanje (vodoravni prelivanje za vodoravne vsebnike ali navpični prelivanje za navpične vsebnike), je priporočljivo, da lastnostJustifynastavite na Začetek ali Presledek med. - Možnosti Center ali End lahko povzročita, da podrejeni kontrolniki niso dostopni, če je vsebnik premajhen za prikaz vseh kontrolnikov, čeprav je lastnost
Overflownastavljena na Scroll.
- Če je lastnost vsebnika
V aplikaciji s platnom ne morete spremeniti velikosti ali prestaviti kontrolnikov, ker so kontrolniki »Povleci in spusti« onemogočeni v vsebnikih postavitve. Namesto tega uporabite lastnosti vsebnika postavitve, da dosežete želeno velikost in postavitev. Vrstni red kontrolnikov lahko spremenite prek drevesnega pogleda ali z uporabo puščičnih tipk kot bližnjic.
Kontrolniki Tabela podatkov, Grafikoni in Dodaj sliko trenutno niso podprti v vsebnikih postavitve.
Nekatere lastnosti vsebnikov postavitve so skrite za podrejene kontrolnike. Do skritih lastnosti je še vedno mogoče dostopati prek vnosne vrstice ali z napredne plošče. Vendar bodo te lastnosti prezrte, tudi če so nastavljene na teh mestih.
Ko kontrolnike premaknete v vsebnik postavitve (na primer pri kopiranju ali lepljenju kontrolnikov), se v vsebnik vstavijo po vrstnem redu v drevesnem pogledu.