Opomba
Dostop do te strani zahteva pooblastilo. Poskusite se vpisati alispremeniti imenike.
Dostop do te strani zahteva pooblastilo. Poskusite lahko spremeniti imenike.
Preden ustvarite aplikacijo s platnom v storitvi Power Apps, določite, ali želite aplikacijo prilagoditi za telefon ali tablični računalnik. Ta izbira določa velikost in obliko delovnega območja, v katerem ustvarite aplikacijo.
Ko to izberete, lahko izberete še nekaj dodatnih možnosti, če izberete Nastavitve>Zaslon. Izberete lahko pokončno ali ležečo usmeritev in velikost zaslona (samo tablični računalnik). Prav tako lahko odklenete ali zaklenete razmerje višina/širina in podprete vrtenje naprave (ali ne).
Te izbire so osnova za vse druge izbire, ki jih izvedete, ko oblikujete postavitve zaslonov. Če se vaša aplikacija izvaja na napravi drugačne velikosti ali v spletu, se celotna postavitev prilagodi zaslonu, na katerem se aplikacija izvaja. Če se na primer aplikacija, zasnovana za telefon, izvaja na večjem oknu brskalnika, se aplikacija prilagodi, da to izravna, in je videti prevelika za prostor. Aplikacija ne more izkoristiti dodatnih slikovnih pik, tako da bi prikazala več kontrolnikov ali več vsebine.
Če ustvarite odzivno postavite, se lahko kontrolniki odzovejo na različne naprave ali velikosti okna, da različne izkušnje postanejo naravnejše. Za doseganje odzivne postavitve prilagodite nekatere nastavitve in napišete izraze po aplikaciji.
Onemogočanje nastavitve »Prilagodi na«
Vsak zaslon lahko konfigurirate, tako da se njegova postavitev prilagodi dejanskemu prostoru, v katerem se aplikacija izvaja.
Odzivnost aktivirate tako, da v aplikaciji izklopite nastavitev Prilagodi velikost, ki je privzeto vklopljena. Ko izklopite to nastavitev, izklopite tudi možnost Zakleni razmerje stranic , ker ne oblikujete več za določeno obliko zaslona. (Še vedno lahko določite, ali vaša aplikacija podpira vrtenje naprave.)

Da bi bila aplikacija odzivna, morate izvesti dodatne korake, toda ta sprememba je prvi korak k omogočanju odzivnosti.
Razumevanje dimenzij aplikacije in zaslona
Da se postavitve vaše aplikacije odzivajo na spremembe dimenzij zaslona, boste napisali formule, ki uporabljajo lastnosti zaslona Širina in Višina . Za prikaz teh lastnosti, odprite aplikacijo v storitvi Power Apps Studio, nato pa izberite zaslon. Privzete formule za te lastnosti so prikazane na zavihku Napredno v desnem podoknu.
Širina = Max(App.Width, App.DesignWidth)
Višina = Max(App.Height, App.DesignHeight)
Te formule se nanašajo na lastnosti aplikacije Širina, Višina, Širina oblikovanja in Višina oblikovanja . Lastnosti Širina in Višina ustrezata dimenzijam naprave ali okna brskalnika, v katerem se vaša aplikacija izvaja. Če uporabnik spremeni velikost okna brskalnika (ali zavrti napravo, če ste izklopili možnost *Zakleni orientacijo*), se vrednosti teh lastnosti dinamično spreminjajo. Formule v lastnostih zaslona Širina in Višina se ponovno ovrednotijo, ko se te vrednosti spremenijo.
Lastnosti DesignWidth in DesignHeight izhajata iz dimenzij, ki jih določite v podoknu Prikaz v nastavitvah . Če na primer izberete postavitev telefona v pokončni orientaciji, je DesignWidth 640 in DesignHeight 1136.
Ker se uporabljata v formulah za lastnosti zaslona Širina in Višina , si lahko ŠirinaDesignWidth in VišinaDesignHeight predstavljate kot minimalne dimenzije, za katere boste oblikovali aplikacijo. Če je dejansko območje, ki je na voljo vaši aplikaciji, še manjše od teh minimalnih dimenzij, formule za lastnosti zaslona Širina in Višina zagotovijo, da njune vrednosti ne bodo postale manjše od minimalnih vrednosti. V tem primer se mora uporabnik pomikati, da si lahko ogleda vso vsebino zaslona.
Ko za svojo aplikacijo določite DesignWidth in DesignHeight, vam (v večini primerov) ne bo treba spreminjati privzetih formul za lastnosti Width in Height vsakega zaslona. Pozneje bomo v tej temi obravnavali primere, v katerih bi morda želeli prilagoditi te formule.
Uporaba formul za dinamično postavitev
Da ustvarite odzivno zasnovo, poiščite in spremenite velikost vsakega kontrolnika z uporabo formul namesto absolutnih (konstantnih) koordinatnih vrednosti. Te formule izražajo položaj in velikost vsakega kontrolnika v smislu celotne velikosti zaslona ali glede na druge kontrolnike na zaslonu.
Pomembno
Ko napišete formule za lastnosti X, Y, Širina in Višina kontrolnika, bodo vaše formule prepisane s konstantnimi vrednostmi, če kontrolnik nato povlečete v urejevalniku platna. Ko začnete uporabljati formule za doseganje dinamične postavitve, se morate izogibati vlečenju kontrolnikov.
V najpreprostejšem primeru en kontrolnik zapolni cel zaslon. Za doseganje tega učinka nastavite lastnosti kontrolnika na te vrednosti:
| Lastnost | Vrednost |
|---|---|
| X | 0 |
| Y | 0 |
| Širina | Parent.Width |
| Višina | Parent.Height |
Te formule uporabljajo operator Nadrejeni . Za kontrolnik, ki je postavljen neposredno na zaslon, se Nadrejeni nanaša na zaslon. S temi vrednostmi lastnosti se kontrolnik prikaže v zgornjem levem kotu zaslona (0, 0) in ima enako širino in višino kot zaslon.
Kasneje v tej temi boste ta načela (in operator Parent ) uporabili za pozicioniranje kontrolnikov znotraj drugih vsebnikov, kot so galerije, skupinski kontrolniki in komponente.
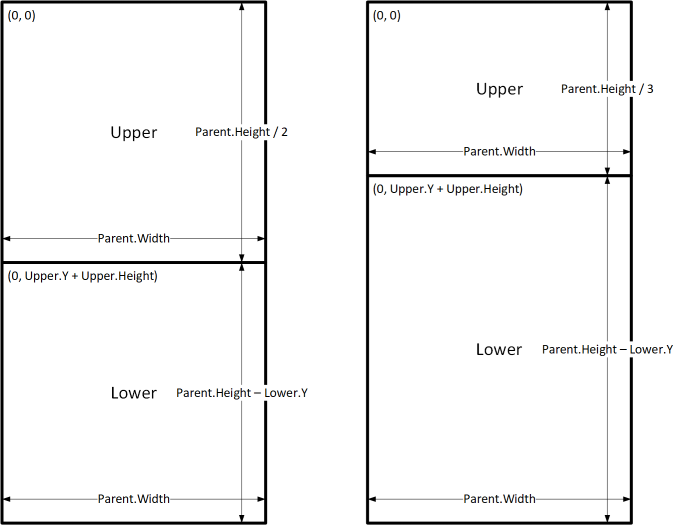
Alternativa je, da kontrolnik zapolni samo zgornjo polovico zaslona. Če želite ustvariti ta učinek, nastavite lastnost Height na Parent.Height / 2 in pustite ostale formule nespremenjene.
Če želite, da drugi kontrolnik zapolnjuje spodnjo polovico istega zaslona, lahko uporabite vsaj dva druga pristopa k sestavljanju njegovih formul. Zaradi preprostosti lahko uporabite ta pristop:
| Ctrl | Lastnost | Formula |
|---|---|---|
| Zgornji | X | 0 |
| Zgornji | Y | 0 |
| Zgornji | Širina | Parent.Width |
| Zgornji | Višina | Parent.Height / 2 |
| Spodnje | X | 0 |
| Spodnje | Y | Parent.Height / 2 |
| Spodnje | Širina | Parent.Width |
| Spodnje | Višina | Parent.Height / 2 |

S to konfiguracijo bi dosegli želeni učinek, vendar bi morali urediti vsako formulo, če bi si premislili o relativni velikosti kontrolnikov. Lahko bi se na primer odločili, da naj zgornji kontrolnik zaseda le zgornjo tretjino zaslona, spodnji kontrolnik pa spodnji dve tretjini.
Če želite ustvariti ta učinek, morate posodobiti lastnost Height kontrolnika Upper in lastnosti Y in Height kontrolnika Lower . Namesto tega razmislite o zapisu formul za Spodnji kontrolni element v smislu Zgornjega kontrolnega elementa (in samega sebe), kot v tem primeru:
| Ctrl | Lastnost | Formula |
|---|---|---|
| Zgornji | X | 0 |
| Zgornji | Y | 0 |
| Zgornji | Širina | Parent.Width |
| Zgornji | Višina | Parent.Height / 3 |
| Spodnje | X | 0 |
| Spodnje | Y | Upper.Y + Upper.Height |
| Spodnje | Širina | Parent.Width |
| Spodnje | Višina | Parent.Height - Lower.Y |

S temi formulami morate le spremeniti lastnost Višina kontrolnika Zgornja , da izrazite drugačen delež višine zaslona. Kontrolnik Spodnji se samodejno premakne in spremeni velikost, da se upošteva sprememba.
Te vzorce formul lahko uporabite za izražanje pogostih relacij postavitve med kontrolnikom z imenom C in njegovim nadrejenim ali sorodnim kontrolnikom z imenom D.
| Odnos med kontrolnikom C in njegovim nadrejenim kontrolnikom | Lastnost | Formula | Ilustracija |
|---|---|---|---|
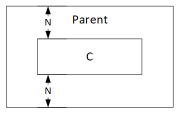
| C zapolni širino nadrejenega elementa z robom N | X | N |

|
| Širina | Parent.Width - (N * 2) |
||
| C zapolni višino nadrejenega elementa z robom N | Y | N |

|
| Višina | Parent.Height - (N * 2) |
||
| C poravnano z desnim robom nadrejenega elementa, z robom N | X | Parent.Width - (C.Width + N) |

|
| C poravnano s spodnjim robom nadrejenega elementa, z robom N | Y | Parent.Height - (C.Height + N) |

|
| C vodoravno centrirano na nadrejenem elementu | X | (Parent.Width - C.Width) / 2 |

|
| C navpično centrirano na nadrejenem elementu | Y | (Parent.Height - C.Height) / 2 |

|
| Odnos med kontrolnikoma C in D | Lastnost | Formula | Ilustracija |
|---|---|---|---|
| C vodoravno poravnano z D in enake širine kot D | X | D.X |

|
| Širina | D.Width |
||
| C navpično poravnano z D in enake višine kot D | Y | D.Y |

|
| Višina | D.Height |
||
| Desni rob datoteke C poravnan z desnim robom datoteke D | X | D.X + D.Width - C.Width |

|
| Spodnji rob datoteke C poravnan s spodnjim robom datoteke D | Y | D.Y + D.Height - C.Height |

|
| C centrirano vodoravno glede na D | X | D.X + (D.Width - C.Width) / 2 |

|
| C navpično centrirano glede na D | Y | D.Y + (D.Height - C.Height) /2 |

|
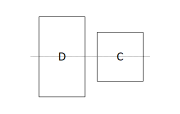
| C postavljen desno od D z vrzeljo N | X | D.X + D.Width + N |

|
| C nameščen pod D z vrzeljo od N | Y | D.Y + D.Height + N |

|
| C zapolni prostor med D in desnim robom nadrejenega elementa | X | D.X + D.Width |

|
| Širina | Parent.Width - C.X |
||
| C zapolni prostor med D in spodnjim robom nadrejenega elementa | Y | D.Y + D.Height |

|
| Višina | Parent.Height - C.Y |
Hierarhična postavitev
Ko boste začeli graditi zaslone, ki vsebujejo več kontrolnikov, bo postalo priročnejše (ali celo potrebno) umestiti kontrolnike glede na nadrejeni kontrolnik, namesto glede na zaslon ali sorodni kontrolnik. Z organiziranjem kontrolnikov v hierarhično strukturo lahko poskrbite za enostavnejše pisanje in vzdrževanje formul.
Galerije
Če uporabite galerijo v aplikaciji, boste morali postaviti kontrolnike znotraj predloge galerije. Te kontrolnike lahko postavite tako, da napišete formule, ki uporabljajo operator Nadrejeni , ki se bo skliceval na predlogo galerije. V formulah za kontrolnike znotraj predloge galerije uporabite lastnosti Parent.TemplateHeight in Parent.TemplateWidth ; ne uporabljajte lastnosti Parent.Width in Parent.Height, ki se nanašata na celotno velikost galerije.

Kontrolnik vsebnika
Kontrolnik Layout container lahko uporabite kot nadrejeni kontrolnik.
Poglejmo si primer glave na vrhu zaslona. Običajno je, da imate glavo z naslovom in več ikonami, s katerimi imajo lahko vaši uporabniki interakcije. Takšno glavo lahko sestavite z uporabo kontrolnika Container , ki vsebuje kontrolnik Label in dva kontrolnika Icon :

Nastavite lastnosti za te kontrolnike na te vrednosti:
| Lastnost | Glava | Meni | Zaprto | Naziv |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Širina | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Višina | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Za kontrolnik Glava se Parent nanaša na zaslon. Za ostale se Parent nanaša na kontrolnik Glava .
Ko napišete te formule, lahko prilagodite velikost ali položaj kontrolnika Glava s spreminjanjem formul za njegove lastnosti. Velikosti in položaji podrejenih kontrolnikov se bodo samodejno ustrezno prilagodili.
Kontrolniki vsebnikov s samodejno postavitvijo
Za samodejno postavitev podrejenih komponent lahko uporabite funkcijo, kontrolnike vsebnika Samodejna postavitev . Ti kontrolniki določajo položaj podrejenih komponent, tako da vam nikoli ne bo treba nastaviti X, Y za komponento znotraj vsebnika. Lahko tudi razporedi razpoložljivi prostor svojim podrejenim komponentam ter določi vodoravno in navpično poravnavo podrejenih komponent. Več informacij: Kontrolne naprave za samodejno postavitev vsebnika
Komponente
Če uporabite drugo funkcijo z imenom Komponente, lahko sestavite gradnike in jih ponovno uporabite v celotni aplikaciji. Tako kot pri kontrolniku Container morajo tudi kontrolniki, ki jih postavite znotraj komponente, svoje formule za položaj in velikost temeljiti na Parent.Width in Parent.Height, ki se nanašata na velikost komponente. Več informacij: Ustvarjanje komponente.
Prilagajanje postavitve glede na velikost in usmeritev naprave
Do zdaj smo se naučili, kako uporabiti formule za spreminjanje velikosti vsakega kontrolnika kot odziv na razpoložljivi prostor, pri tem pa ohraniti kontrolnike poravnane glede na drug drugega. Morda pa bi želeli ali morali izvesti znatnejše spremembe postavitve v odziv na drugačne velikosti in usmeritve naprav. Ko je naprava zavrtena iz pokončne v ležečo usmeritev, boste morda želeli preklopiti z navpične postavitve v vodoravno. V večji napravi lahko prednastavite več vsebine ali jo prerazporedite, da zagotovite privlačnejšo postavitev. V manjši napravi boste morda morali razdeliti vsebino po več zaslonih.
Usmeritev naprave
Privzete formule za lastnosti zaslona Širina in Višina , kot je bilo opisano prej v tej temi, ne bodo nujno zagotavljale dobre izkušnje, če uporabnik zavrti napravo. Na primer, aplikacija, zasnovana za telefon v pokončni orientaciji, ima DesignWidth 640 in DesignHeight 1136. Ista aplikacija v telefonu v ležeči usmeritvi bo imela te vrednosti lastnosti:
- Lastnost Širina zaslona je nastavljena na
Max(App.Width, App.DesignWidth). Širina aplikacije Width (1136) je večja od njene širine DesignWidth (640), zato je formula ovrednotena na 1136. - Lastnost Višina zaslona je nastavljena na
Max(App.Height, App.DesignHeight). Vrednost Height (640) aplikacije je manjša od njene DesignHeight (1136), zato je formula ovrednotena na 1136.
Z višino zaslona 1136 in višino naprave (v tej orientaciji) 640 mora uporabnik navpično pomikati zaslon, da prikaže vso njegovo vsebino, kar morda ni želena izkušnja.
Če želite prilagoditi lastnosti zaslona Širina in Višina usmerjenosti naprave, lahko uporabite te formule:
Širina = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Višina = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Te formule zamenjajo vrednosti aplikacije DesignWidth in DesignHeight glede na to, ali je širina naprave manjša od njene višine (pokončna orientacija) ali večja od njene višine (ležeča orientacija).
Ko prilagodite formuli za širino in višino zaslona, boste morda želeli prerazporediti tudi kontrolnike na zaslonu, da boste bolje izkoristili razpoložljivi prostor. Na primer, če vsak od obeh kontrolnikov zaseda polovico zaslona, bi ju lahko naložili navpično v pokončni usmeritvi, a razporedili drugega ob drugega v ležeči usmeritvi.
Z lastnostjo zaslona Orientacija lahko določite, ali je zaslon usmerjen navpično ali vodoravno.
opomba,
V ležeči orientaciji se zgornji in spodnji kontrolnik prikažeta kot levi in desni kontrolnik.
| Ctrl | Lastnost | Formula |
|---|---|---|
| Zgornji | X | 0 |
| Zgornji | Y | 0 |
| Zgornji | Širina | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Zgornji | Višina | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Spodnje | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Spodnje | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Spodnje | Širina | Parent.Width - Lower.X |
| Spodnje | Višina | Parent.Height - Lower.Y |


Velikosti zaslona in prekinitvene točke
Postavitev lahko prilagodite na podlagi velikosti naprave. Zaslon Velikost lastnost klasificira trenutno velikost naprave. Velikost je pozitivno celo število; vrsta ScreenSize zagotovi poimenovane konstante za boljšo berljivost. V tej tabeli so navedene konstante:
| Konstanta | Vrednost | Vrsta običajne naprave (s privzetimi nastavitvami aplikacije) |
|---|---|---|
| ScreenSize.Small | 1 | Telefonska številka |
| ScreenSize.Medium | 2 | Tablični računalnik, navpična postavitev |
| ScreenSize.Large | 3 | Tablični računalnik, vodoravna postavitev |
| ScreenSize.ExtraLarge | 4 | Namizni računalnik |
Uporabite te velikosti za sprejemanje odločitev o postavitvi aplikacije. Na primer, če želite, da je kontrolnik skrit na napravi velikosti telefona, sicer pa viden, lahko nastavite kontrolnik Vidno lastnost te formule:
Parent.Size >= ScreenSize.Medium
Ta formula se ovrednoti z res ko je velikost srednje ali večja in lažno sicer.
Če želite, da kontrolnik zasede drugačen del širine zaslona glede na velikost zaslona, nastavite kontrolniku Širina lastnost te formule:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ta formula nastavi širino kontrolnika na polovico širine zaslona na majhnem zaslonu, tri desetine širine zaslona na srednjem zaslonu in četrtino zaslona na vseh drugih zaslonih.
Prekinitvene točke po meri
Zaslon Velikost lastnost se izračuna s primerjavo zaslona Širina lastnost vrednostim v aplikaciji Prelomne točke velikosti nepremičnina. Ta lastnost je tabela z enim stolpcem s številkami, ki označujejo prekinitvene točke širine, ki ločujejo poimenovane velikosti zaslona:
V aplikaciji, ustvarjeni za tablične računalnike ali splet, je privzeta vrednost v aplikaciji Prelomne točke velikosti nepremičnine so [600, 900, 1200]. V aplikaciji, ustvarjeni za telefone, je vrednost [1200, 1800, 2400]. (Vrednosti za telefonske aplikacije so podvojene, ker takšne aplikacije uporabljajo koordinate, ki so dejansko podvojene koordinate, uporabljene v drugih aplikacijah.)

Prekinitvene točke aplikacije lahko prilagodite tako, da spremenite vrednosti v datoteki aplikacije Prelomne točke velikosti nepremičnina. Izberite Aplikacija v drevesnem pogledu izberite Prelomne točke velikosti na seznamu lastnosti in nato uredite vrednosti v vnosni vrstici. Ustvarite lahko toliko prekinitvenih točk, kot jih vaša aplikacija potrebuje, toda samo velikosti od 1 do 4 ustrezajo poimenovanim velikostnim zaslona. V formulah se lahko sklicujete na velikosti, ki presegajo ExtraLarge, glede na njihove numerične vrednosti (5, 6 in tako naprej).
Določite lahko tudi manj prekinitvenih točk. Na primer, vaša aplikacija morda potrebuje le tri velikosti (dve prekinitveni točki), zato bodo možne velikosti zaslona majhna, srednja ali velika.
Znane omejitve
Delovno območje za ustvarjanje se ne odziva na ustvarjene formule za prilagajanje velikosti. Če želite preskusiti odzivno vedenje, shranite in objavite aplikacijo ter jo nato odprite v napravah ali oknih brskalnika različnih velikosti in usmeritev.
Če pišete izraze ali formule v X, Y, Širina in Višina lastnosti kontrolnika, boste te izraze ali formule prepisali, če kontrolnik pozneje povlečete na drugo mesto ali spremenite velikost kontrolnika tako, da povlečete njegov rob.