Funkcija SetFocus
Velja za: Aplikacije Canvas
Aplikacije, ki temeljijo na modelu
Premakne vhodni fokus na določen kontrolnik.
Description
Funkcija SetFocus nastavi vhodni fokus za kontrolnik. Ta kontrolnik nato sprejema pritiske tipk uporabnika in mu omogoča tipkanje v kontrolnik za vnos besedila ali uporabo tipke Enter za izbiro gumba. Uporabnik lahko uporabi tudi tipko Tab, dotik, miško ali drugo potezo, da premakne vhodni fokus. Delovanje tipke Tab ureja lastnost TabIndex .
Uporabite funkcijo SetFocus in nastavite fokus, ko (za vsakega je spodaj prikazan primer):
- je kontrolnik za vnos prikazan ali omogočen na novo, da vodite uporabnika po naslednjih korakih in omogočite hitrejši vnos podatkov.
- je obrazec potrjen, da izpostavite in prikažete problematični kontrolnik za vnos za hitro reševanje.
- se prikaže zaslon, da izpostavite prvi kontrolnik za vnos z lastnostjo OnVisible za zaslon.
Kontrolnik s fokusom se vizualno lahko razlikuje glede na lastnosti FocusedBorderColor in FocusedBorderThickness.
Omejitve
SetFocus se lahko uporablja samo z:
- Gumb upravljanje
- Ikona nadzor
- Nadzor slike
- Oznaka nadzor
- ControlInput text
Fokusa ne morete nastaviti na kontrolnike, ki so znotraj kontrolnika Galerija , Urejanje obrazca ali Komponenta. SetFocus se lahko uporablja s kontrolnikom na drsnem zaslonu.
Fokus ne morete nastaviti na kontrolnike, ki so znotraj kontrolnika Vsebnik.
Fokus lahko nastavite samo na kontrolnike, ki so na istem zaslonu kot formula s klicem SetFocus.
Če poskusite nastaviti fokus na kontrolnik, ki ima svojo lastnost DisplayMode nastavljeno na Onemogočeno, ni nobenega učinka. Fokus ostane tam, kjer je bil prej.
Pri Applu iOS bo mehka tipkovnica samodejno prikazana le, če je SetFocus sprožilo neposredno dejanje uporabnika. Priklic iz lastnosti OnSelect gumba na primer prikaže zaslonsko tipkovnico, medtem ko je priklic iz lastnosti OnVisible zaslona ne prikaže.
Funkcijo SetFocus lahko uporabljate samo v formulah za delovanje.
Sintaksa
SetFocus( Nadzor )
- Nadzor – Zahtevan. Kontrolnik za nastavitev vhodnega fokusa.
Primeri
Fokus na novo prikazanem ali omogočenem kontrolniku za vnos
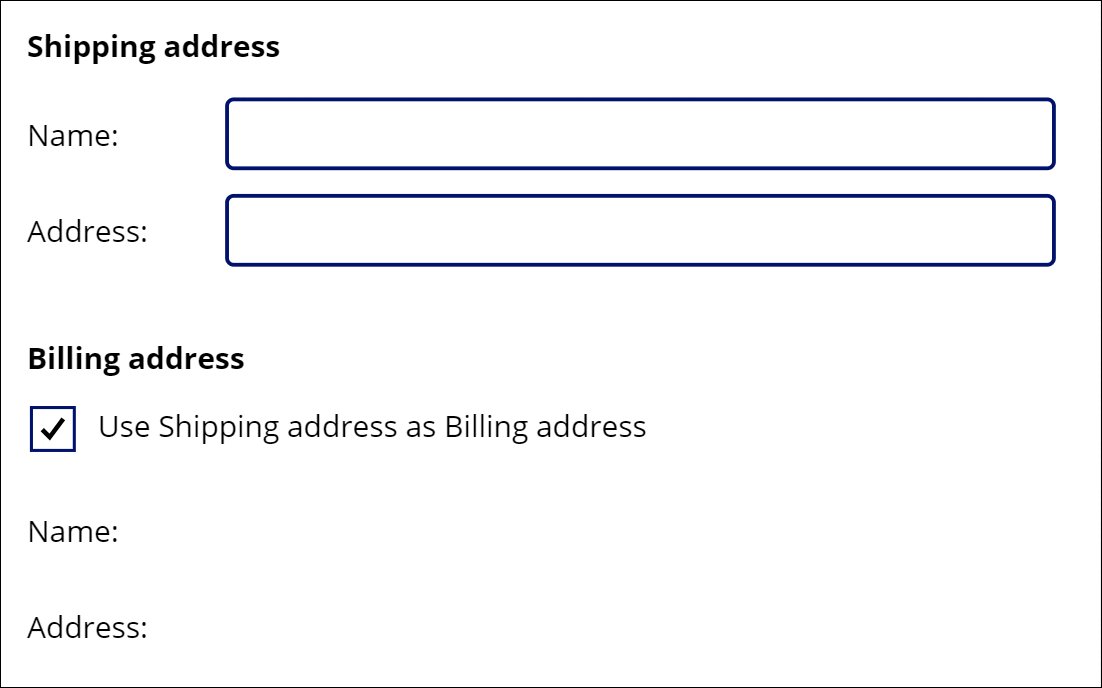
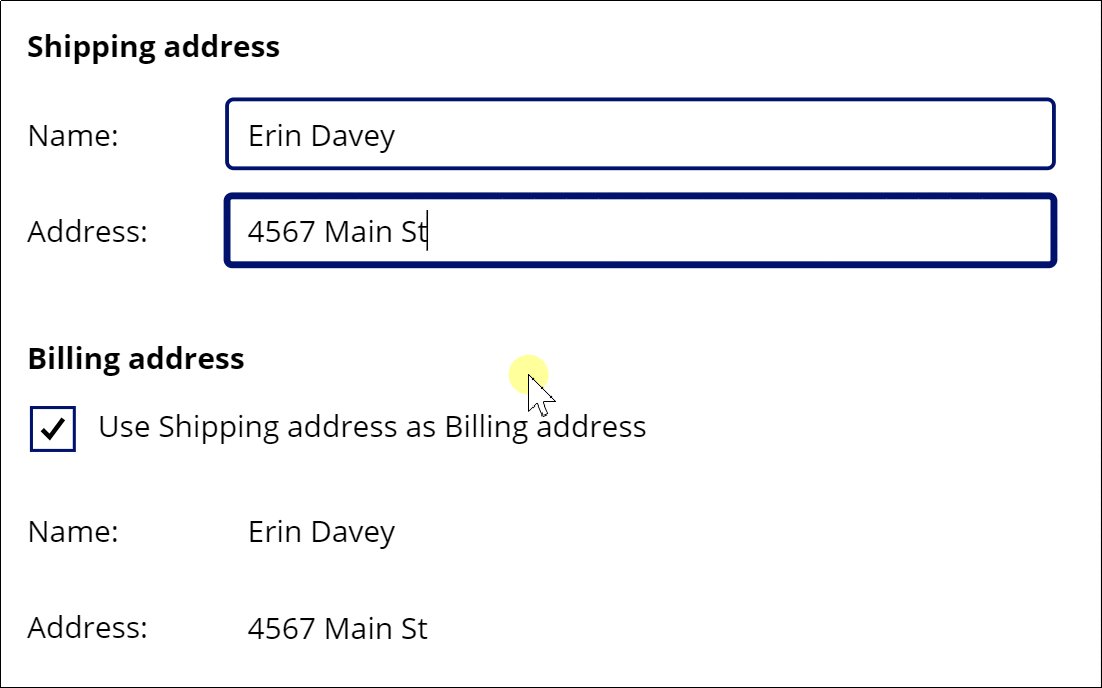
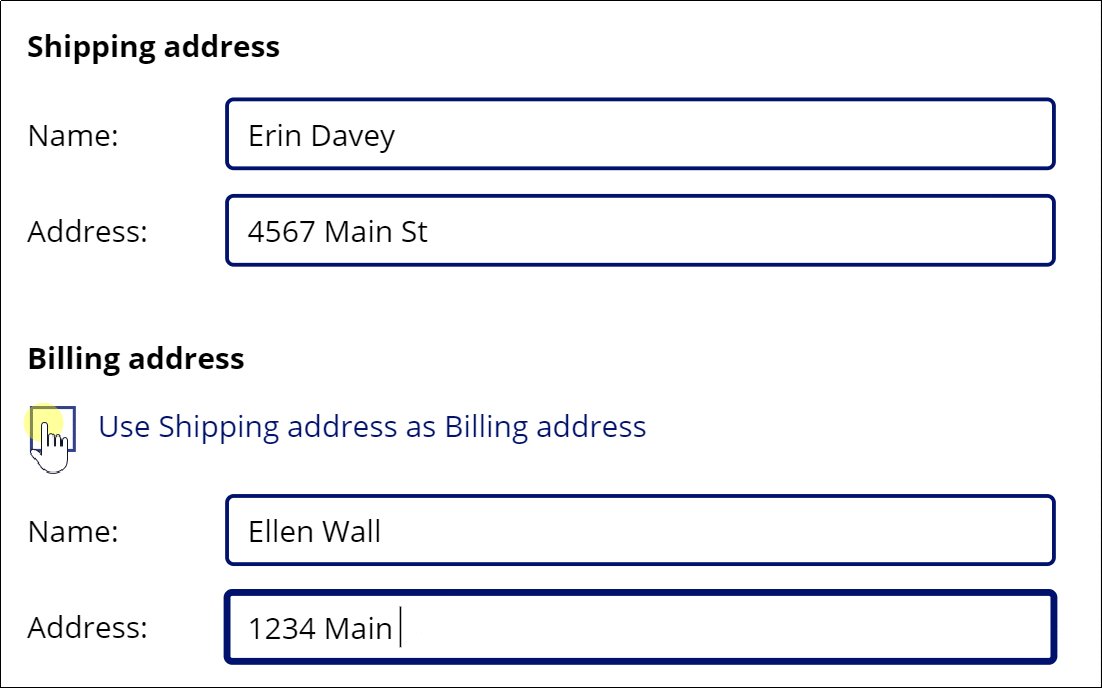
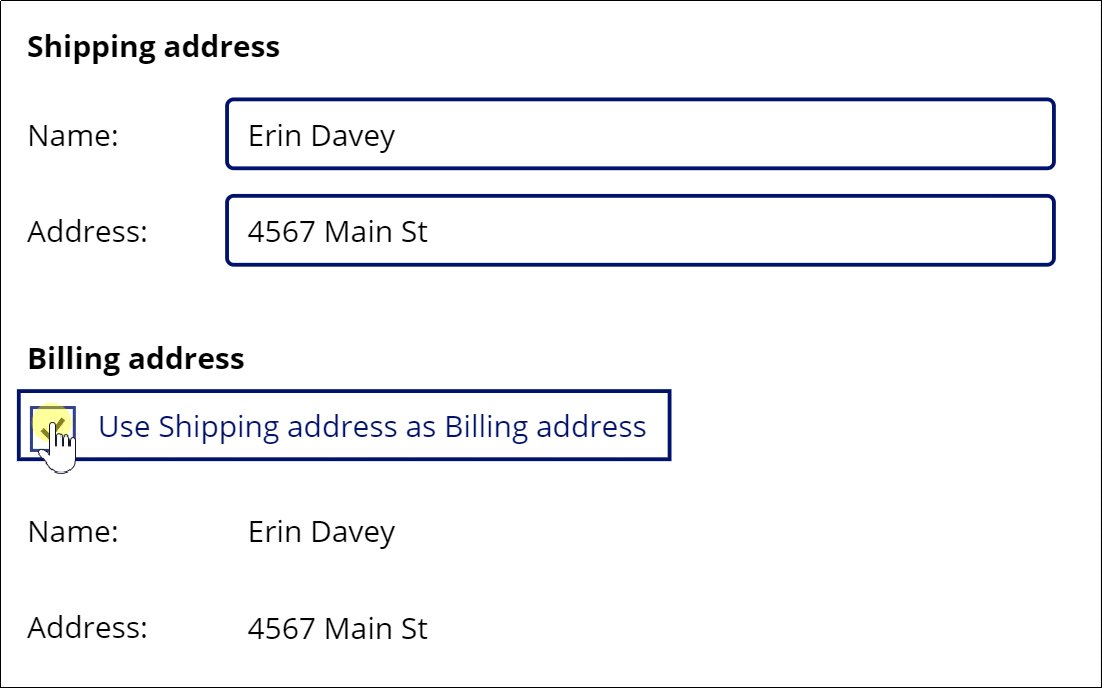
Številni nakupovalni vozički omogočajo stranki, da naslov za dostavo uporabi kot naslov za račun, tako da ni treba dvakrat vnašati istih podatkov. Če želite drug naslov za izstavitev računa, so omogočena polja za vnos besedila naslova za izstavitev računa, zato je koristno, da stranko vodite do teh na novo omogočenih kontrolnikov za hitrejši vnos podatkov.

V igri je veliko formul, toda fokus premakne formula v lastnosti OnUncheck v kontrolniku Check box:
SetFocus( BillingName )
Za hiter premik fokusa iz enega polja v drugo, lahko uporabite tudi tipko Tab. Za boljšo ponazoritev tipka Tab v animaciji ni bila uporabljena.
Če želite ustvariti ta primer:
- Ustvarite novo aplikacijo.
- Dodajte kontrolnike Label z besedilom »Naslov za dostavo«, »Ime:«, »Naslov:«, »Naslov plačnika računa«, »Ime:« in »Naslov:« ter jih postavite, kot je prikazano v animaciji.
- Dodajte kontrolnik Text Input in ga preimenujte v ShippingName.
- Dodajte kontrolnik Text Input in ga preimenujte v ShippingAddress.
- Dodajte kontrolnik Check box in ga preimenujte v SyncAddresses.
- Lastnost Besedilo tega kontrolnika nastavite na formulo
"Use Shipping address as Billing address". - Dodajte kontrolnik Text Input in ga preimenujte v BillingName.
- Lastnost Default v tem kontrolniku nastavite na formulo
ShippingName. - Lastnost DisplayMode v tem kontrolniku nastavite na formulo
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). To bo samodejno omogočilo ali onemogočilo ta kontrolnik glede na stanje kontrolnika potrditvenega polja. - Dodajte kontrolnik Text Input in ga preimenujte v BillingAddress.
- Lastnost Default v tem kontrolniku nastavite na formulo
ShippingAddress. - Lastnost DisplayMode v tem kontrolniku nastavite na formulo
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). To bo samodejno omogočilo ali onemogočilo ta kontrolnik glede na stanje kontrolnika potrditvenega polja. - Lastnost Default potrditvenega polja nastavite na formulo
true. Naslov plačnika računa bo privzeto uporabil isto vrednost kot naslov za dostavo. - Lastnost OnCheck potrditvenega polja nastavite na formulo
Reset( BillingName ); Reset( BillingAddress ). Če se uporabnik odloči sinhronizirati naslov za dostavo in naslov plačnika računa, se uporabniški vnosi v poljih naslova plačnika računa počistijo, kar omogoča, da lastnosti Default v posameznem polju pridobijo vrednosti iz ustreznih polj naslova za dostavo. - Lastnost OnUncheck potrditvenega polja nastavite na formulo
SetFocus( BillingName ). Če uporabnik izbere drugačen naslov plačnika računa, se fokus premakne na prvi kontrolnik v naslovu plačnika računa. Kontrolniki bodo že omogočeni zaradi lastnosti DisplayMode.
Fokus na težave pri preverjanju veljavnosti
opomba,
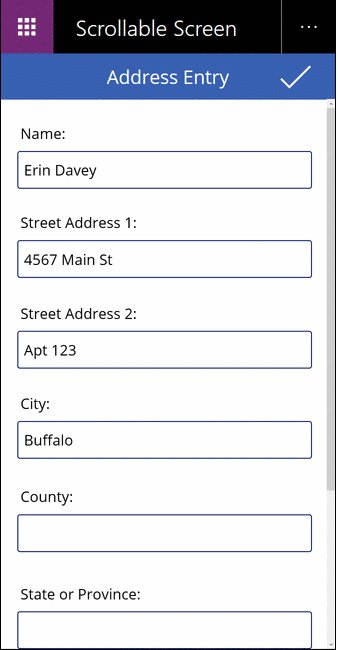
Čeprav se zdi, da gre v tem primeru za kontrolnik Edit form, ta kontrolnik žal še ne podpira funkcije SetFocus. Namesto tega ta primer uporablja zaslon za pomikanje za gostovanje kontrolnikov za vnos.
Pri preverjanju veljavnosti obrazca je lahko uporabno, da v primeru težave poleg prikaza sporočila uporabniku prikažemo tudi polje, ki predstavlja težavo. To je še posebej uporabno, če se je za ustrezno polje treba pomakniti po zaslonu in ni vidno.

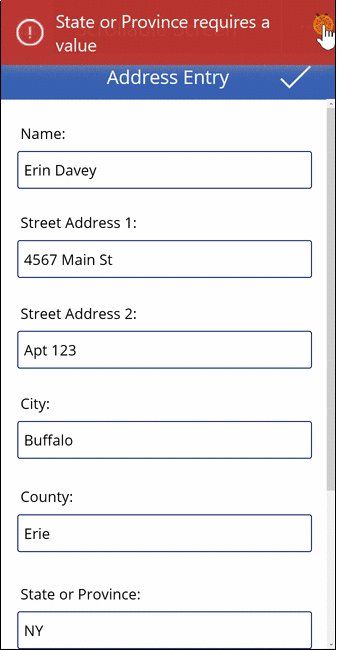
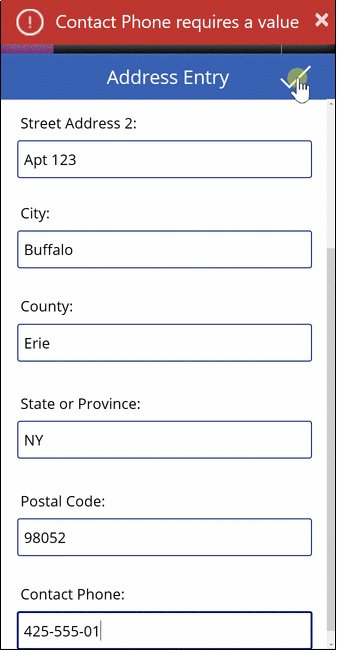
V tej animaciji se gumb za preverjanje veljavnosti pritiska, dokler niso pravilno izpolnjena vsa polja. Upoštevajte, da se kazalec miške ne premakne navzdol z vrha zaslona. Namesto tega je funkcija SetFocus premaknila vhodni fokus na kontrolnik, ki zahteva pozornost, s to formulo:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Če želite ustvariti ta primer:
- Ustvarite novo prazno aplikacijo za telefon.
- V meniju Vstavljanje izberite Nov zaslon in nato Drsni.
- V osrednjem delu zaslona dodajte kontrolnike Text input in jih poimenujte Ime, Ulica 1, Ulica 2, Mesto, Okrožje, Država/območje, Poštna številka in Telefon. Nad vsakega dodajte kontrolnik Label za prepoznavanje polj. Morda boste morali spremeniti velikost odseka, če ni dovolj dolg, da ustreza vsem kontrolnikom.
- Dodajte kontrolnik Icon za kljukico na vrhu zaslona, nad odsekom, po katerem se je mogoče pomikati.
- Nastavite lastnost OnSelect kontrolnika ikone na zgornjo formulo
If( IsBlank( ....
Fokus med prikazom zaslona
opomba,
Čeprav se zdi, da gre v tem primeru za kontrolnik Edit form, ta kontrolnik žal še ne podpira funkcije SetFocus. Namesto tega ta primer uporablja zaslon za pomikanje za gostovanje kontrolnikov za vnos.
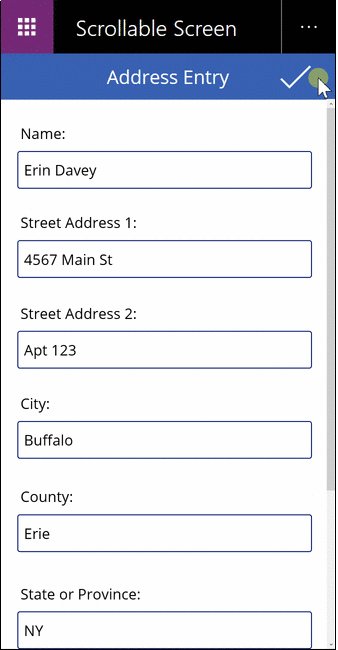
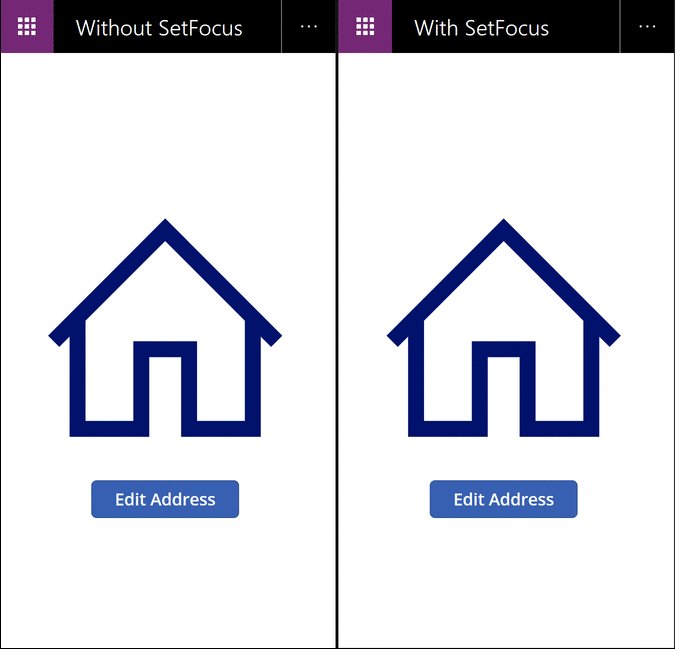
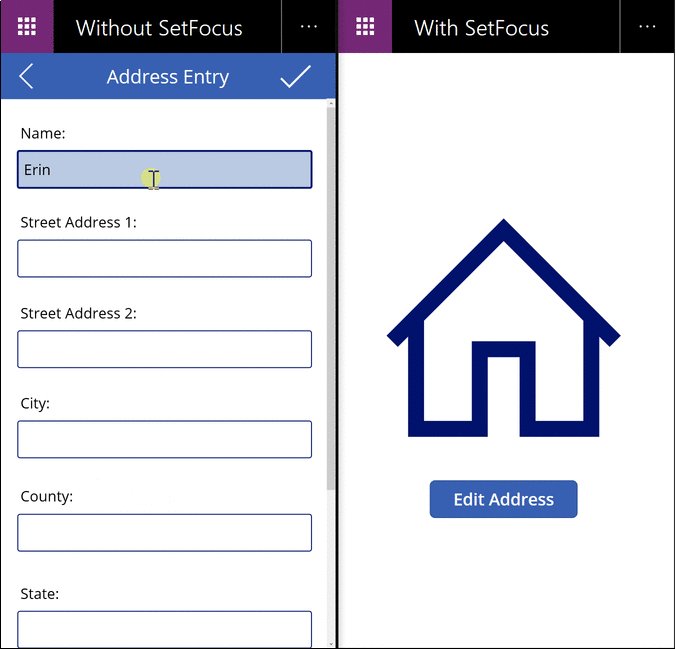
Podobno kot pri prikazu kontrolnika za vnos, je tudi pri prikazu zaslona za vnos podatkov koristno nastaviti fokus na prvi kontrolnik za vnos za hitrejši vnos podatkov.

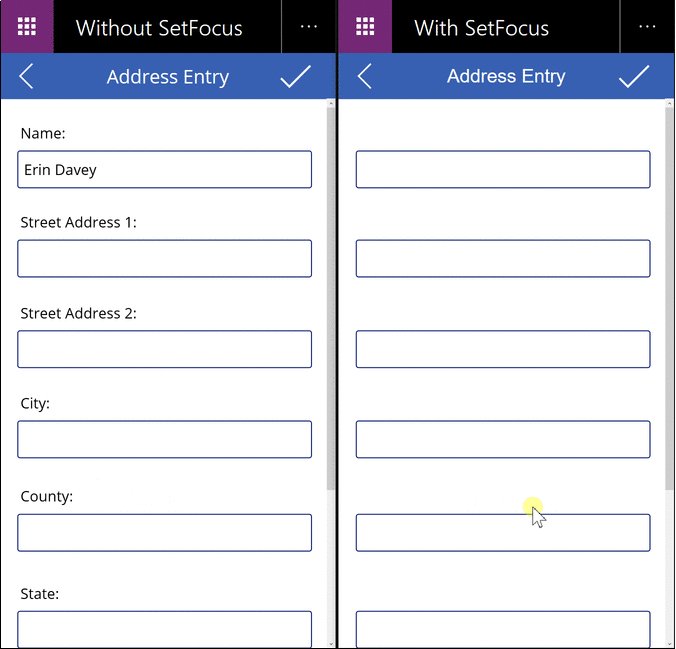
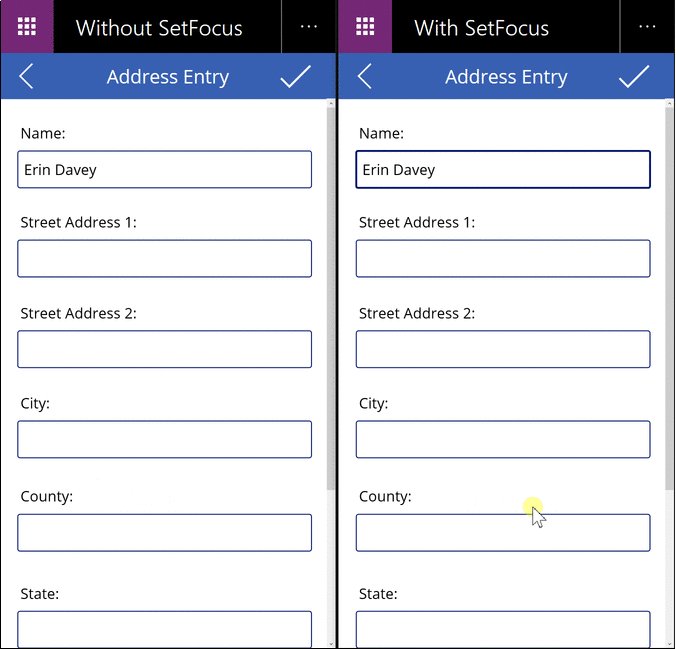
V tej animaciji zaslon za vnos podatkov na levi strani ne uporablja funkcije SetFocus. Pri prikazu ni fokusa na noben kontrolnik za vnos, zato mora uporabnik uporabiti tabulator, dotik, miško ali drug način za fokus na polje Ime, preden lahko vanj vnese vrednost.
Na desni strani imamo popolnoma enako aplikacijo, v kateri je lastnost OnVisible zaslona za vnos podatkov nastavljena na to formulo:
SetFocus( Name )
S tem je fokus na polje Ime nastavljeno samodejno. Uporabnik lahko začne takoj tipkati in preklapljati med polji s tabulatorjem, ne da bi moral pred tem kaj narediti.
Če želite ustvariti ta primer:
- Ustvarite zgornjo aplikacijo »Fokus na težave pri preverjanju veljavnosti«.
- Na tem zaslonu nastavite lastnost OnVisible na formulo
SetFocus( Name ). - Dodajanje nov zaslon.
- Dodajte kontrolnik Button.
- Lastnost OnSelect tega kontrolnika nastavite na formulo
Navigate( Screen1 ). - Na tem zaslonu odprite predogled aplikacije. Pritisnite gumb. Formula OnVisible bo ovrednotena in polje Ime bo samodejno premaknjeno v fokus.