Upravljanje Customer Insights - Journeys obrascima
Ovaj članak objašnjava kako da uređujete, poništavate objavljivanje i upravljate obrascima Customer Insights - Journeys.
Izmenite živu formu
Ako je vaš obrazac već objavljen i potrebno je da ga ažurirate, izaberite dugme Uredi na gornjoj traci. Možete nastaviti sa uređivanjem živog obrasca i sve promene se automatski objavljuju kada izaberete dugme Sačuvaj .
Važno
Ako odlučite da kreirate kopiju obrasca, moraćete da objavite novokreiranu kopiju.
Obrazac se čuva na mreži za isporuku sadržaja (CDN) gde se svi podaci keširaju kako bi se posetiocima vaše veb stranice obezbedilo najkraće moguće vreme učitavanja. Može potrajati do 10 minuta pre nego što se keš osveži i pre nego što vidite promene na vašoj veb stranici. Možete proveriti rezultat promena na vašoj stranici ako dodate ovaj parametar #d365mkt-nocache na URL vaše veb stranice. Nikada ne delite vezu sa vašom stranicom, uključujući ovaj parametar sa svojim klijentima. Parametar zaobilazi CDN keš i usporava učitavanje stranice.
Poništite objavljivanje obrasca
Da biste poništili objavljivanje živog obrasca, izaberite dugme Stop . Obrazac se uklanja iz CDN-a, tako da posetioci vaše veb stranice više ne mogu da ga pošalju. Obrazac može biti i dalje vidljiv zbog keša pretraživača, ali se ne može poslati. Status obrasca se menja u Nacrt.
Svojstva polja obrasca
Kada izaberete polje na platnu, možete videti njegova svojstva u desnom oknu.
- Tekst rezervnog mesta: Držač mesta unutar polja. Držač mesta automatski nestaje kada korisnik počne da kuca u polje.
- Podrazumevana vrednost: Podesite podrazumevanu vrednost za ovo polje. Mesto nije vidljivo ako je podrazumevana vrednost podešena.
- Obavezno: Ako je omogućeno, korisnik ne može da pošalje obrazac ako je ovo polje prazno.
- Validacija: Konfigurišite pravilo koje proverava sadržaj polja. Ako pravilo validacije nije ispunjeno, korisnik ne može da pošalje obrazac. Važno je postaviti ispravnu validaciju za polja e-pošte i telefonskog broja.
- Sakrij polje: Ako je omogućeno, polje nije vidljivo u obrascu. Možete koristiti skrivena polja za čuvanje dodatnih metapodataka zajedno sa podnošenjem obrasca.
Prilagođena validacija
Da biste kreirali prilagođenu validaciju, omogućite opciju Validacija i izaberite Prilagođeno. Pojavljuje se pop-up dijalog gde možete da unesete regularni izraz (RegEkp). Možete, na primer, koristiti RegEkp da biste proverili da li unesena vrednost odgovara određenom formatu telefonskog broja.
Stil svoje forme koristeći Theme
Tema odeljak se može otvoriti tako što ćete izabrati ikonu četke u desnom oknu. Tema kontroliše stil svih vrsta polja, dugmadi i teksta. Kada podesite temu polja, ona utiče na sva polja istog tipa u vašem obrascu.
Funkcija teme je user-friendli interfejs za uređivanje CSS definicija klasa u obliku HTML. Radi samo bez out-of-the-bok stilova oblika. Prilagođene CSS klase nisu vizuelizovane, ali i dalje možete uređivati svoje prilagođene CSS klase pomoću uređivača HTML koda.
Tema odeljak vam omogućava da podesite:
- Pozadina: Definišite unutrašnju boju pozadine i stil granice za ceo obrazac.
- Stilovi teksta: Definišite naslov KSNUMKS, naslov KSNUMKS, naslov KSNUMKS, paragraf, oznaku polja. Stil oznake polja ne utiče na oznake polja za potvrdu i radio dugmeta, jer se ove oznake mogu konfigurisati odvojeno. Definicija stila teksta uključuje porodicu fonta, veličinu fonta, boju fonta, stil teksta i visinu linije. Takođe možete podesiti unutrašnji i spoljašnji razmak, širinu i poravnanje. Povrh ovih stilova teksta, takođe možete podesiti položaj oznake (gore, levo, desno) i potrebnu boju za oznake polja.
-
Polja za unos su grupisana u 3 kategorije:
- Polja za unos, padajući meni i pretragu teksta: Ova tri vizuelna stila polja dele istu definiciju stila. Možete definisati porodicu, veličinu, boju i stil fonta za držače mesta i stilove unosa teksta. Takođe možete podesiti boju pozadine polja, boju pozadine menija, zaobljene uglove, granicu, poravnanje veličine i unutrašnji i spoljašnji razmak. Oznaka polja može se konfigurisati u tekstualnim stilovima.
- Radio dugme: Radio dugme ima sopstvenu konfiguraciju oznaka, što vam omogućava da podesite porodicu i veličinu fonta. Možete podesiti boju teksta, stilove i boju pozadine za sve opcije i za izabranu opciju. Takođe možete definisati zaobljene uglove, širinu i unutrašnji i spoljašnji razmak vaših radio tastera.
- Polje za potvrdu - polje za potvrdu ima sopstvenu konfiguraciju oznaka koja vam omogućava da podesite porodicu fontova, veličinu. Možete podesiti različitu boju teksta, stilove i boju pozadine za sve opcije i za izabranu opciju. Takođe možete definisati zaobljene uglove, širinu, unutrašnji i spoljašnji razmak vaših polja za potvrdu.
- Dugmad i veze: Definicija dugmeta vam omogućava da podesite porodicu fonta, veličinu, boju, stilove teksta, boju dugmeta, poravnanje granica i unutrašnji i spoljašnji razmak. Definicija hiperveze vam omogućava da podesite porodicu fonta, veličinu, boju i stilove teksta.
Belešku
Stilovi forme se stalno poboljšavaju. Obrasci kreirani u starijoj verziji uređivača obrazaca za putovanja u realnom vremenu imaju ograničene mogućnosti za promenu stila obrasca pomoću funkcije teme. Možete da omogućite više opcija stila tako što ćete izabrati Enable dugme u odeljku tema. Ovo ažurira stilove obrazaca na najnoviju verziju kompatibilnu sa funkcijom teme.
Prilagođeni fontovi
Postoje dva načina da koristite prilagođene fontove u vašem obliku:
- Podesite font na "naslediti": Preporučuje se za obrasce ugrađene u vašu stranicu. Obrazac nasleđuje obrazac sa vaše stranice.
- Dodajte svoj prilagođeni font: Preporučuje se za obrasce hostovane kao samostalna stranica. Možete da otpremite svoj prilagođeni font koristeći funkciju teme u odeljku prilagođeni fontovi. Vaši učitani prilagođeni fontovi mogu se zatim koristiti u svim definicijama stila teksta.
Pregled: Copilot - Obrasci tema asistent
Važno
Funkcija pregleda je funkcija koja nije potpuna, ali je dostupna pre nego što je zvanično u izdanju, tako da korisnici mogu dobiti rani pristup i pružiti povratne informacije. Preliminarne funkcije nisu namenjene za korišćenje u proizvodnji i mogu da imaju ograničene ili sužene funkcionalnosti.
Microsoft ne pruža podršku za ovu preliminarnu funkciju. Tehnička podrška za Microsoft Dynamics 365 neće moći da vam pomogne u rešavanju problema ni odgovaranju na pitanja. Funkcije verzije za pregled nisu namenjene za korišćenje u proizvodnom okruženju, posebno za obradu ličnih podataka ili drugih podataka koji podležu zakonskim ili regulatornim zahtevima usaglašenosti.
Važno
Morate koristiti samo asistenta za temu sa veb lokacijama koje posedujete i kojima upravljate. Asistent za temu ne bi trebalo da se koristi za kopiranje veb lokacija nezavisnih proizvođača.
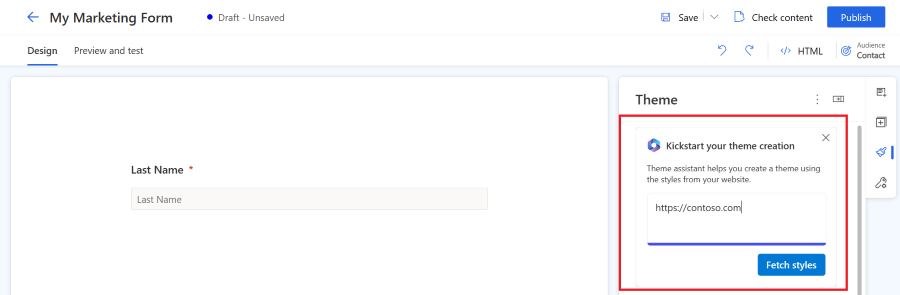
Asistent teme je Copilot funkcija u Customer Insights - Journeys. Možete koristiti pomoćnika za temu da biste preuzeli stilove sa postojeće veb stranice koju posedujete i kontrolišete. Da biste koristili temu, unesite URL veb lokaciju i izaberite Dohvati stilove. Ovaj proces može potrajati nekoliko minuta. Možete nastaviti sa radom i vratiti se kasnije da biste proverili rezultat. Jednom kada asistent preuzme stilove sa vaše veb stranice, on primenjuje stilove na temu vašeg obrasca.
Pregled: Roditeljski kontakt za olovo
Važno
Funkcija pregleda je funkcija koja nije potpuna, ali je dostupna pre nego što je zvanično u izdanju, tako da korisnici mogu dobiti rani pristup i pružiti povratne informacije. Preliminarne funkcije nisu namenjene za korišćenje u proizvodnji i mogu da imaju ograničene ili sužene funkcionalnosti.
Microsoft ne pruža podršku za ovu preliminarnu funkciju. Tehnička podrška za Microsoft Dynamics 365 neće moći da vam pomogne u rešavanju problema ni odgovaranju na pitanja. Funkcije verzije za pregled nisu namenjene za korišćenje u proizvodnom okruženju, posebno za obradu ličnih podataka ili drugih podataka koji podležu zakonskim ili regulatornim zahtevima usaglašenosti.
Lead & Contact publika vam omogućava da ažurirate potencijalni i kontakt entitet sa jednim podnošenjem obrasca. Publiku možete promeniti pomoću birača u gornjem desnom uglu uređivača obrazaca.
Da biste koristili kombinovanu Lead & Contact publiku, važno je definisati kako se atributi mapiraju jedni drugima. Na primer, potrebno je da povežete atribut kontakt ime sa atributom vodećeg imena , tako da polje obrasca Ime može ažurirati atribute za oba entiteta.
Kada izaberete Lead & Contact publiku, videćete tri sekcije polja u desnom oknu:
Polja u odeljku Kontakt ažuriraju samo odgovarajuće atribute kontakta. Polja u odeljku Olovo ažuriraju samo odgovarajuće atribute olova. Ako želite da polje ažurira i atribute olova i kontakta, koristite polje iz Lead & Contact sekcija. Ako je odeljak Lead & Contact prazan, morate definisati mapiranje atributa.
Kada se pošalje obrazac koji koristi Lead & Contact publiku, proizvode se dve interakcije: jedna za kontakt i jedna za olovo. Zbog toga možete videti podnošenje obrasca i na vodećoj vremenskoj liniji i na vremenskoj liniji kontakta.
Prilikom kreiranja novog putovanja pomoću okidača za podnošenje marketinškog obrasca, možete odabrati da li će se putovanje izvršiti za potencijalnog klijenta ili za kontakt. Vaše putovanje koristi interakciju koju ste izabrali za okidač (kontakt ili olovo). Putovanje može imati samo jednu publiku: kontakt ili olovo.
Podešavanja obrasca
Podešavanja obrasca vam omogućavaju da konfigurišete napredne osobine vašeg obrasca i definišete šta se dešava nakon podnošenja obrasca.
- Duplikati zapisa: Izaberite svoju strategiju o tome kako da postupite sa dupliranim zapisima.
- Hvala obaveštenje: Ova poruka se pojavljuje ako korisnik uspešno pošalje obrazac.
- Obaveštenje o grešci: Ova poruka se pojavljuje ako dođe do greške kada se obrazac pošalje.
- Preusmeravanje nakon slanja: Ako je omogućeno, možete uneti URL na koji će korisnik biti preusmeren nakon slanja obrasca.
Kako postupati sa dupliranim zapisima
Podrazumevani pristup dupliranim zapisima je različit za kontakt i vodeće entitete.
- Kontakt (podrazumevano: Ažurirajte kontakt pomoću e-pošte): Ako korisnik pošalje obrazac sa postojećom adresom e-pošte, slanje obrasca ažurira postojeći zapis. Nije stvoren novi zapis.
- Olovo (podrazumevano: Uvek kreirajte novi zapis): Ako korisnik pošalje obrazac sa postojećom adresom e-pošte, kreira se novi zapis sa istom adresom e-pošte.
Možete da promenite podrazumevano pravilo podudaranja koristeći Dupli zapisi padajući meni u podešavanjima Obrasci . Takođe možete kreirati prilagođeno pravilo podudaranja.
Kreirajte prilagođeno pravilo podudaranja
Možete izabrati kako da rukujete dupliranim zapisima kreiranjem novog pravila podudaranja.
- Izaberite donji levi meni za pristup podešavanjima.
- Otvorite pravila podudaranja obrasca u odeljku Angažovanje kupaca.
- Izaberite ikonu plus (+) da biste kreirali novo pravilo podudaranja.
- Nazovite odgovarajuće pravilo i izaberite entitet Target.
- Sačuvajte odgovarajuće pravilo (ne izaberite Sačuvaj i zatvori jer vam je potrebno da ostanete na ovom zapisu).
- Dodajte odgovarajuće atribute strategije (polja) koji se koriste za proveru da li zapis postoji.
- Sačuvajte novo pravilo podudaranja.
- Novokreirano pravilo podudaranja sada može biti izabrano u Dupli zapisi liste u podešavanjima obrasca.
Tipovi polja
Tipovi polja i formati su definisani atributima metapodataka. Nije moguće promeniti tipove i formate polja. Možete, međutim, promeniti kontrolu prikazivanja za tipove polja gde format nije definisan.
| Tip | Format | Kontrola renderinga | Opis |
|---|---|---|---|
| Jedan red teksta | E-pošta, tekst, URL, telefon, broj | Automatski podesite na osnovu formata | Jednostavno polje za unos. Validacija se automatski postavlja na osnovu formata. |
| Više redova teksta | Oblast teksta | Oblast teksta | Polje za unos tekstualne oblasti koje prihvata sve vrste tekstualnih vrednosti. |
| Skup opcija | Nije primenjivo | Radio dugmad | Polje sa ograničenim brojem unapred definisanih vrednosti (kao što je definisano u bazi podataka). Prikazan kao skup radio tastera, sa jednim dugmetom za svaku vrednost. |
| Skup opcija | Nije primenjivo | Padajuća lista | Polje sa ograničenim brojem unapred definisanih vrednosti (kao što je definisano u bazi podataka). Rendered kao padajuća lista za odabir vrednosti. |
| Dve opcije | Nije primenjivo | Polje za potvrdu | Booleovo polje, koje prihvata vrednost bilo tačno ili lažno. To je prikazano kao polje za potvrdu, koje je izabrano kada je tačno i jasno kada je lažno. |
| Dve opcije | Nije primenjivo | Radio dugmad | Polje koje prihvata jednu od samo dve moguće vrednosti (obično tačno ili lažno). Prikazan kao par radio dugmadi, sa tekstom prikaza za svaki definisan u bazi podataka. |
| Datum i vreme | Samo datum | Birač datuma | Birač datuma da biste izabrali datum sa pop-up kalendara. Ne prihvata vreme. |
| Datum i vreme | Datum i vreme | Birač datuma i vremena | Birač datuma i vremena da biste izabrali datum iz pop-up kalendara i vreme sa padajuće liste. |
| Polje za pronalaženje | Nije primenjivo | Pronalaženje | Polje za pretragu je povezano sa određenim tipom entiteta, omogućavajući vam da dodate padajuću listu opcija koje su unapred kreirane u vaš obrazac. Više informacija. |
Tip polja Fajl nije podržan u obrascima.
Polje za broj telefona
Za najbolje rezultate sa Customer Insight - Journeys, trebalo bi da koristite samo međunarodni format telefonskog broja koji počinje sa znakom "+". Ovo osigurava da se može prikupiti saglasnost za slanje tekstualnih poruka. Da biste poboljšali iskustvo svojih kupaca, preporučujemo da koristite oznaku telefonskog broja ili rezervno mesto da biste objasnili očekivani format telefonskog broja.
Uverite se da je validacija polja telefonskog broja postavljena na broj telefona. Ova out-of-the-bok validacija proverava da li je format telefonskog broja kompatibilan sa zahtevima formata telefonskog broja za kreiranje saglasnosti kontakt tačke. Očekivani format telefonskog broja je međunarodni koji počinje sa znakom "+". Ako vaš klijent unese pogrešnu vrednost za telefonski broj, prikazuje se podrazumevana poruka o grešci koju generiše pretraživač. Obrasci koriste podrazumevanu validaciju pretraživača da prikažu poruke o greškama ako unesena vrednost polja ne odgovara očekivanom obrascu. Možete premostiti podrazumevanu validaciju pretraživača sa prilagođenim JavaScript-om da biste uveli sopstvene poruke o greškama.
Ako ne planirate da koristite telefonski broj za slanje tekstualnih poruka, možete prikupiti telefonski broj u bilo kom formatu. U tom slučaju, trebalo bi da izbegavate dodavanje saglasnosti za kanal "Tekst" u obrazac. Saglasnost kontaktne tačke strogo zahteva međunarodni format telefonskog broja. Ukoliko se koristi nekompatibilan format, slanje obrasca se obrađuje sa upozorenjem o neuspehu prilikom pokušaja kreiranja saglasnosti kontakt tačke za uneseni broj telefona.
Belešku
Ako slanje obrasca za obrazac koji sadrži polje telefonskog broja ne uspe, nadogradite svoju aplikaciju na najnoviju verziju da biste dobili najnovije ispravke i poboljšanja u obradi formata telefonskog broja.
Unapred podešen broj telefona kod zemlje
Ako se vaše preduzeće nalazi u jednom regionu sa istim brojem zemlje telefonskog broja, možete unapred podesiti parametar Pozivni broj zemlje u polju telefonskog broja.
Ako je pozivni broj zemlje unapred podešen, tačan broj telefonskog broja se automatski dodaje kada se obrazac pošalje. Ako kupac unese broj telefona, uključujući pozivni broj zemlje, unapred podešeni broj telefona se ignoriše.
Polja za pronalaženje
Polje za pretragu je povezano sa određenim tipom entiteta, omogućavajući vam da dodate padajuću listu opcija koje su unapred kreirane u vaš obrazac. Na primer, možete da koristite polje za pretragu pod nazivom "Valuta" da biste prikazali padajuću listu svih valuta u vašem obrascu.
Nakon dodavanja polja za pretragu ili ako polje za pretragu ne radi, uverite se da korisnik usluge koji se koristi ima dozvole za konfigurisanje entiteta koje koristite sa poljem za pretragu. Proširiva uloga korisnika marketinških usluga koju koristi urednik obrasca mora imati pristup za čitanje entiteta koji se koristi u polju za pretragu. Takođe morate da omogućite da podatke za pretragu učinite javno vidljivim u svojstvima pretrage. Sve vrednosti u okviru pretrage su dostupne svima koji vide obrazac. Uverite se da osetljivi podaci nisu izloženi javnosti. Više informacija: Dodavanje polja za pretragu.
Prilagođena mapirana polja
Uređivač obrazaca vam omogućava da koristite sve atribute olovnih ili kontakt entiteta kao polja obrasca. Ako kreirate novi prilagođeni atribut kontakta ili vodećeg entiteta, on je automatski dostupan kao polje obrasca u uređivaču. Koristeći ovaj pristup, možete lako kreirati polja obrasca za višekratnu upotrebu.
Belešku
Prilagođena nemapirana polja obrasca (polja obrasca koja nisu povezana sa bilo kojim postojećim atributom potencijalnog klijenta ili kontakta) trenutno su na našoj mapi puta. Postoji moguće rešenje pomenuto u ovom postu na blogu.
Validacija obrasca
Proces validacije se automatski pokreće kada se objavi nacrt obrasca ili kada se sačuva obrazac za uređivanje uživo. Validacija proverava sadržaj obrasca i može zaustaviti objavljivanje ako se pronađu greške u blokiranju ili može prikazati upozorenja o potencijalnim problemima.
Proces validacije obrasca možete pokrenuti ručno pomoću dugmeta Proveri sadržaj .
Greške koje blokiraju objavljivanje obrazaca
Sledeći uslovi sprečavaju objavljivanje obrazaca i prikazuju poruku o grešci:
- Da li je dugme Pošalji uključeno?
- Da li su polja obrasca povezana sa atributom koji se može uređivati?
- Da li obrazac sadrži duplirana polja?
- Da li obrazac sadrži sve atribute koje zahteva pravilo podudaranja (polje e-pošte po defaultu)?
- Da li je postavljena ciljna publika?
Upozorenja koja ne prestaju da objavljuju
Sledeći uslovi ne sprečavaju objavljivanje obrazaca. Prikazuje se poruka upozorenja:
- Da li obrazac sadrži sva polja povezana sa atributima izabranog entiteta koja su obavezna za kreiranje ili ažuriranje zapisa?
- Da li su svi obavezni atributi označeni kao required="required" u HTML-u?
Obrada podnošenja obrazaca
Kada se obrazac pošalje, dostavljene vrednosti mogu se naći u odeljku Podnesci u uređivaču obrasca. Može potrajati i do nekoliko minuta pre nego što se entiteti na koje se odnosi obrazac ažuriraju i podnesak se pređe iz stanja na čekanju u stanje uspeha .
Sledeći atributi kontakta ili potencijalnog klijenta se automatski ažuriraju od strane podnošenja obrasca samo ako je kreiran novi zapis:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- Sortiraj
- Posedovanje poslovne jedinice (ako je omogućena funkcija poslovnih jedinica)
- Predmet (samo za tragove) - ime obrasca se koristi kao vrednost
Gore navedeni atributi se ne ažuriraju kada se postojeći zapis ažurira sa podnošenjem obrasca.
Napredno prilagođavanje obrazaca
Da biste otvorili HTML editor i prikazali izvorni kod obrasca, izaberite HTML dugme u gornjem desnom uglu.
- Customer Insights - Journeys obrasci se mogu prikazati pomoću JavaScript API-ja, omogućavajući vam da dinamički učitate obrazac.
- Možete ubrizgati marketinški obrazac u aplikaciju reagovati.
- Takođe je moguće proširiti događaje forme kao što su formLoad, formSubmit, itd.
- Postoje i druge mogućnosti da prilagodite svoje obrasce. Uči više
Prilagodite obrazac CSS
Možete promeniti definicije klasa CSS u HTML editoru. Uređivanje CSS vam omogućava da postignete naprednije prilagođavanje dizajna na vrhu mogućnosti u uređivaču oblika.
Dodajte prilagođeni JavaScript u svoj obrazac
Važno
Sa Customer Insights - Journeys verzijom 1.1.38813.80 ili novijom, možete dodati JavaScript kod u odeljak <body> HTML-a. Ako dodate JavaScript u <head> odeljak, on se automatski pomera na vrh <body> odeljka. Oznaka <script> se automatski preimenuje <safe-script> kako bi se sprečilo izvršenje skripte u uređivaču obrazaca. Oznaka <safe-script> se zatim automatski preimenuje u <script> konačnom obliku HTML koji služi formLoader skripta.
Važno
Sa Customer Insights - Journeys verzijom starijom od 1.1.38813.80, možete dodati prilagođeni JavaScript kod samo u odeljak <head> HTML izvornog koda koristeći HTML editor. Ako je kod JavaScript kod smešten unutar odeljka <body> , uređivač obrazaca automatski uklanja kod bez upozorenja.
Svi onEvent HTML atributi koji pokreću izvršavanje JavaScript koda kao što onClick su ili onChange su automatski sanirani (uklonjeni iz koda).
Sledeći primer nije podržan:
<button onClick="runMyFunction()">
Kao što je prikazano u primerima ispod, možete postaviti EventListeners unutar JavaScript koda da biste pokrenuli izvršenje JavaScript funkcija.
Primer KSNUMKS: Ažurirajte vrednost polja obrasca koristeći vrednosti drugih polja obrasca
U ovom primeru, kreira se skripta koja kombinuje vrednosti polja imena i prezimena u puno ime.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Primer KSNUMKS: Popunite skriveno polje sa vrednošću UTM parametra iz URL-a
UTM izvori pružaju važne informacije o tome odakle dolaze vaši novi potencijalni klijenti. Ovaj primer skripte izvlači UTM izvorni parametar iz URL-a i popunjava ga u vrednost skrivenog polja.
- Kreirajte novi prilagođeni atribut vašeg vodećeg entiteta pod nazivom "UTM izvor" sa logičkim imenom
utmsource. - Kreirajte novi obrazac sa "olovom" kao ciljnom publikom. Možete videti prilagođeni atribut "UTM izvor" u listi polja.
- Dodajte izvorno polje UTM-a na platno i postavite ga kao skriveno u svojstvima polja.
- Otvorite HTML editor.
- Stavite sledeću skriptu u odeljak tela. Uverite se da ste stavili ispravan ID polja u kod.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Možete ponovo koristiti ovaj primer da biste obogatili svoje potencijalne klijente sa više UTM parametara kao što su utm_campaign, utm_medium, utm_term, utm_content.
Prilagodite entitete za podnošenje obrazaca i obrazaca
Možete dodati prilagođene atribute entitetima za podnošenje obrasca ili obrasca kako biste poboljšali svoje iskustvo sa uređivačem obrazaca.
Integrišite prilagođenu captcha u formu
Možete integrisati prilagođene usluge zaštite captcha bota kao što je Google reCAPTCHA u svoj obrazac.
Prilagođena pozadinska validacija podnošenja obrasca
Moguće je izgraditi prilagođenu validaciju pozadinskog obrasca koja sprečava ili proširuje obradu podnošenja obrazaca.