Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
I den här snabbstarten får du lära dig hur du distribuerar en ASP.NET-app i en Windows-avbildning till Azure Container Registry från Visual Studio. Du kör appen i en anpassad container i Azure App Service.
Azure App Service tillhandahåller fördefinierade programstackar i Windows som körs på Internet Information Services (IIS). Dessa förkonfigurerade programstackar låser operativsystemet och förhindrar åtkomst på låg nivå.
Anpassade Windows-containrar har inte dessa begränsningar. Utvecklare kan använda anpassade containrar för att ge containerbaserade program fullständig åtkomst till Windows-funktioner.
Förutsättningar
- Installera Docker för Windows.
- Växla Docker för att köra Windows-containrar.
- Installera Visual Studio 2022 med arbetsbelastningarna ASP.NET och webbutveckling och Azure Development . I Visual Studio 2022 Community ser du till att du väljer komponenten .NET Framework-projekt- och objektmallar med ASP.NET- och webbutvecklingsarbetsbelastning.
Om du redan har installerat Visual Studio 2022:
- Installera de senaste uppdateringarna i Visual Studio genom att välja Hjälp>sök efter uppdateringar.
- Lägg till arbetsbelastningarna i Visual Studio genom att välja Verktyg>Hämta verktyg och funktioner.
Skapa en ASP.NET-webbapp
Öppna Visual Studio och välj sedan Skapa ett nytt projekt.
I Skapa ett nytt projekt väljer du ASP.NET Web Application (.NET Framework) för
C#och väljer sedan Nästa.
I Konfigurera projektets projektnamn> namnger du programmet .
myfirstazurewebappUnder Framework väljer du .NET Framework 4.8 och sedan Skapa.
Du kan distribuera alla typer av ASP.NET-webbappar till Azure. För den här snabbstarten väljer du MVC-mallen .
Under Autentisering väljer du Ingen. Under Avancerat väljer du Containerstöd och avmarkerar Konfigurera för HTTPS. Välj Skapa.

Om Dockerfile inte öppnas automatiskt öppnar du den genom att välja Solution Explorer.
Du behöver en överordnad avbildning som stöds. Ändra den överordnade bilden genom att
FROMersätta raden med följande kod och spara sedan filen:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019På Visual Studio-menyn väljer du Felsöka>Starta utan felsökning för att köra webbappen lokalt.

Publicera till Azure Container Registry
Högerklicka på projektet i
myfirstazurewebappoch välj sedan Publicera.I Mål väljer du Docker Container Registry och sedan Nästa.

I Specifikt mål väljer du Azure Container Registry och sedan Nästa.

I Publicera väljer du rätt prenumeration. Om du vill skapa ett nytt containerregister väljer du Skapa nytt i containerregister.

I Skapa ny väljer du rätt prenumeration. Under Resursgrupp väljer du Ny och skriver
myResourceGroupsom namn. Välj sedan OK. Under SKU väljer du Grundläggande. Under Registerplats väljer du en plats för registret och väljer sedan Skapa.
I Publicera under Container Registry väljer du det register som du skapade och väljer sedan Slutför.

Vänta tills distributionen är klar. Fönstret Publicera visar nu lagringsplatsens namn. Välj knappen Kopiera för att kopiera lagringsplatsens namn för senare.

Skapa en anpassad Windows-container
Logga in på Azure-portalen.
Välj Skapa en resurs i det övre vänstra hörnet i Azure-portalen.
Under Populära tjänster väljer du Skapa under Webbapp.
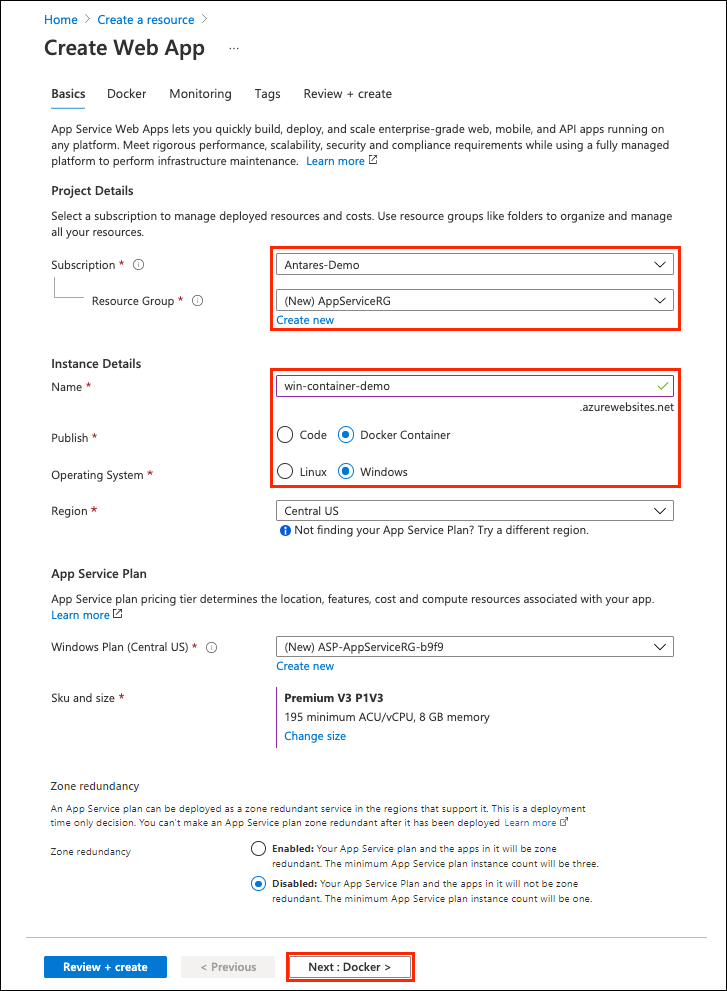
I Skapa webbapp väljer du din prenumeration och resursgrupp. Du kan skapa en ny resursgrupp om det behövs.
Ange ett appnamn, till exempel
win-container-demo. För Publicera väljer du Container. För Operativsystem väljer du Windows.
Välj Nästa: Databas>nästa: Container.
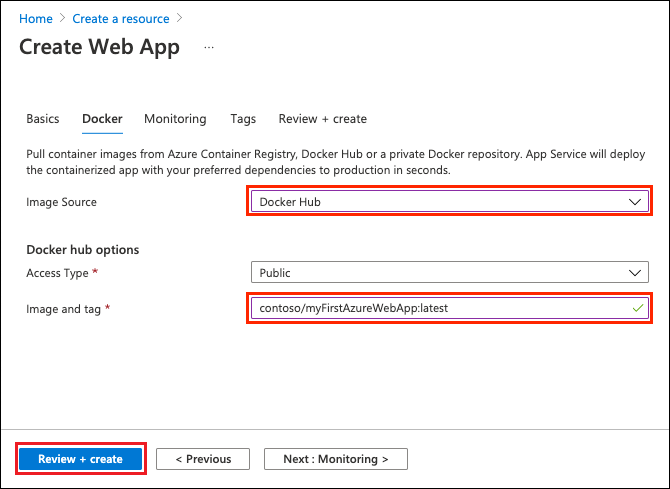
För Bildkälla väljer du Docker Hub. För Avbildning och tagg anger du lagringsplatsens namn som du tidigare kopierade i Publicera till Azure Container Registry.

Om du har en anpassad avbildning för webbappen på en annan plats, till exempel i Azure Container Registry eller någon annan privat lagringsplats, kan du konfigurera den här. Välj Översikt + skapa.
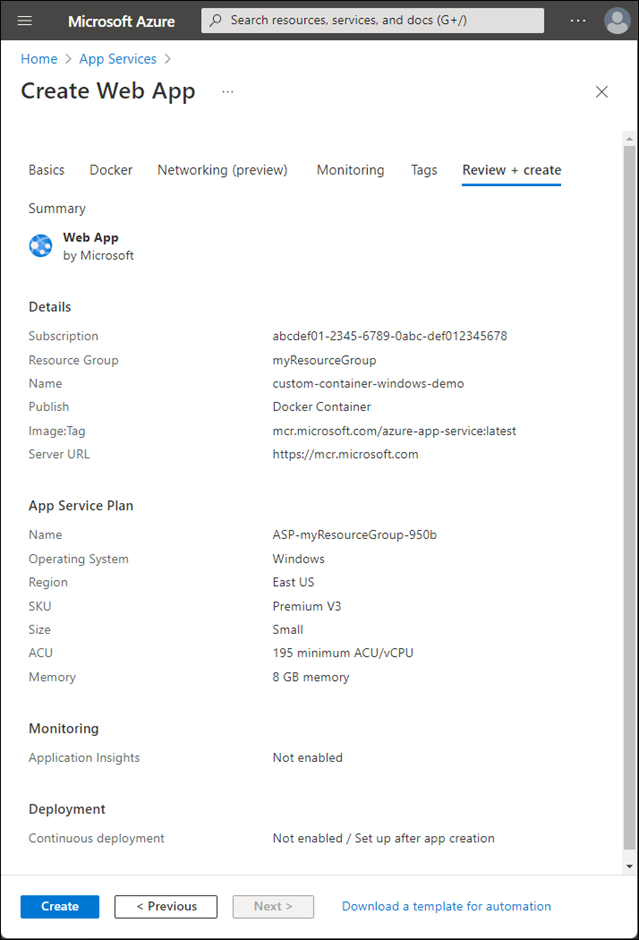
Kontrollera all information och välj sedan Skapa.

Vänta tills Azure har skapat de resurser som krävs.
Bläddra till den anpassade containern
När åtgärden är klar visar Azure Portal ett meddelande.

Välj Gå till resurs.
I översikten följer du länken bredvid Standarddomän.
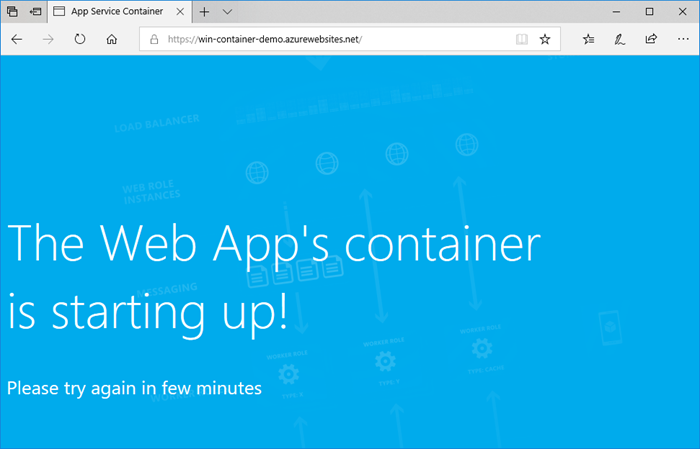
En ny webbläsarsida öppnas.

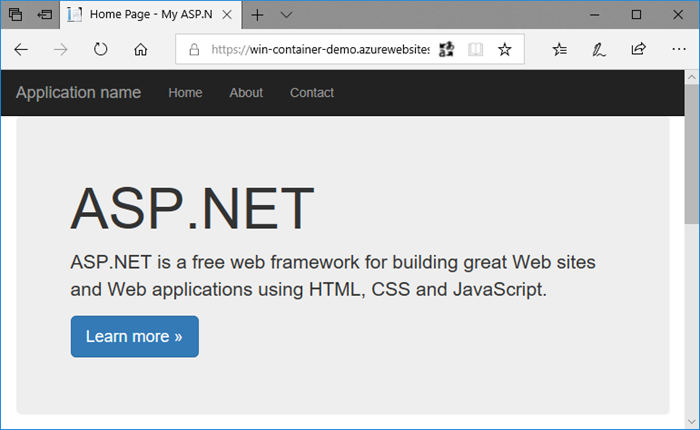
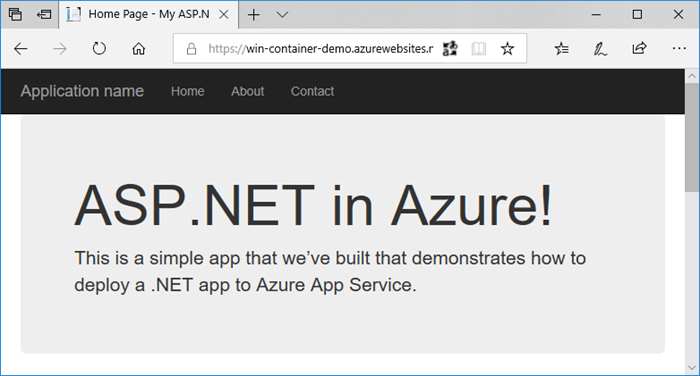
Vänta några minuter och försök igen. Fortsätt att försöka tills du får standardsidan för ASP.NET startsida.

Se containerns startloggar
Det kan ta en stund innan Windows-containern laddas. Om du vill se förloppet går du till följande URL genom att \<app_name> ersätta med namnet på din app.
https://<app_name>.scm.azurewebsites.net/api/logstream
De strömmade loggarna ser ut så här:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Uppdatera lokalt och omdistribuera
I Visual Studio går du till Solution Explorer. Välj Vyer>Home>Index.cshtml.
Leta reda på HTML-taggen
<div class="jumbotron">längst upp på sidan och ersätt hela elementet med följande kod:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Om du vill distribuera om till Azure högerklickar du på projektet myfirstazurewebapp i Solution Explorer och väljer sedan Publicera.
I publiceringsfönstret väljer du Publicera och väntar tills publiceringen är klar.
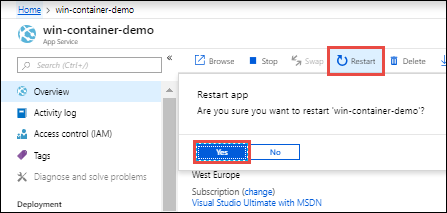
Om du vill uppmana App Service att hämta den nya avbildningen från Docker Hub startar du om appen. I appfönstret i Azure-portalen väljer du Starta om>Ja.

Navigera igen till den anpassade containern. När du uppdaterar sidan bör appen först återgå till sidan Start . Den bör sedan visa den uppdaterade sidan.

Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte förväntar dig att behöva dessa resurser i framtiden kan du ta bort dem genom att ta bort resursgruppen:
På menyn eller startsidan i Azure-portalen väljer du Resursgrupper>myResourceGroup.
I fönstret myResourceGroup kontrollerar du att resurserna i listan är de som du vill ta bort.
Välj Ta bort resursgrupp. Skriv myResourceGroup i textrutan för att bekräfta och välj sedan Ta bort.
Relaterat innehåll
- Konfigurera anpassad container
- Använda hanterade identiteter för App Service och Azure Functions
- Översikt över programövervakning för Azure App Service
- Översikt över Azure Monitor
- Skydda med en anpassad domän och ett certifikat
- Integrera din app med ett virtuellt Azure-nätverk
- Använda privata slutpunkter för App Service-appar
- Använda Azure Container Registry med Azure Private Link
- Migrera till en Windows-container i Azure
- Distribuera en container med Azure Pipelines
- Distribuera en container med GitHub Actions
I den här snabbstarten får du lära dig hur du distribuerar en avbildning från Azure Container Registry till Azure App Service.
App Service i Linux tillhandahåller fördefinierade programstackar i Linux med stöd för språk som .NET, Java, Node.jsoch PHP. Du kan också använda en anpassad Docker-avbildning för att köra webbappen på en programstack som inte redan har definierats i Azure.
Mer information om containerbaserade program i en serverlös miljö finns i Containerappar.
Förutsättningar
- Ett Azure-konto.
- Docker.
- VS Code.
- Azure App Service-tillägget för VS Code. Du kan använda det här tillägget för att skapa, hantera och distribuera Linux-webbappar med Azure Platform as a Service (PaaS).
- Docker-tillägget för VS Code. Du kan använda det här tillägget för att förenkla hanteringen av lokala Docker-avbildningar och kommandon och för att distribuera byggda appavbildningar till Azure.
Skapa ett containerregister
Den här snabbstarten använder Azure Container Registry som register. Du kan använda andra register, men stegen kan skilja sig något.
Skapa ett containerregister genom att följa anvisningarna i Snabbstart: Skapa ett privat containerregister med hjälp av Azure-portalen.
Viktigt!
Se till att ange alternativet Administratörsanvändare till Aktivera när du skapar containerregistret. Du kan också ange den från avsnittet Åtkomstnycklar i registerfönstret i Azure-portalen. Du behöver den här inställningen för att få åtkomst till App Service. För mer information om en hanterad identitet, se Distribuera från Azure Container Registry.
Logga in
Öppna VS Code.
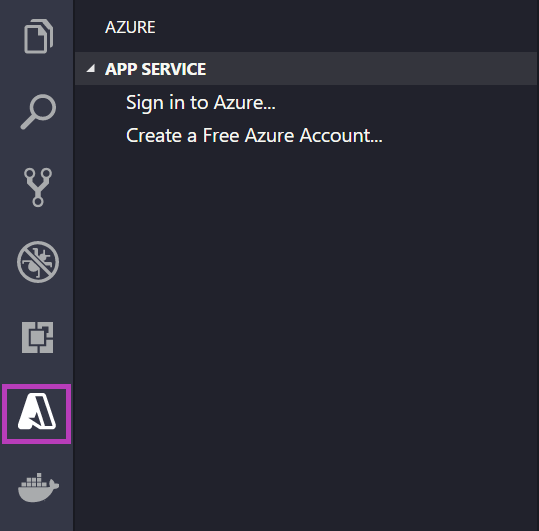
Välj Azure-logotypen i aktivitetsfältet och gå sedan till KONTON och KLIENTORGANISATIONER. Välj Logga in på Azure och följ anvisningarna.

Kontrollera att e-postadressen för ditt Azure-konto är korrekt i statusfältet längst ned. Din prenumeration ska visas i APP SERVICE-utforskaren .
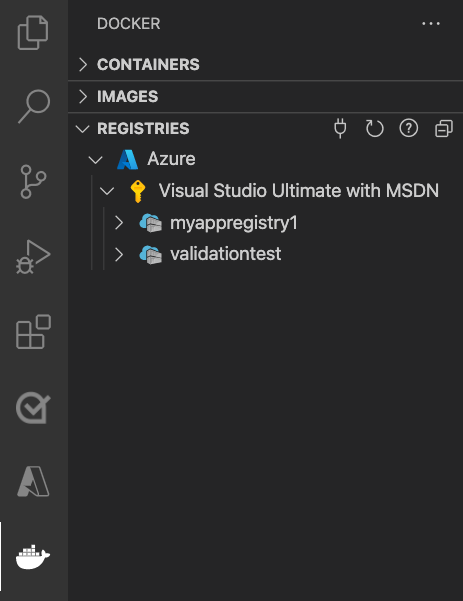
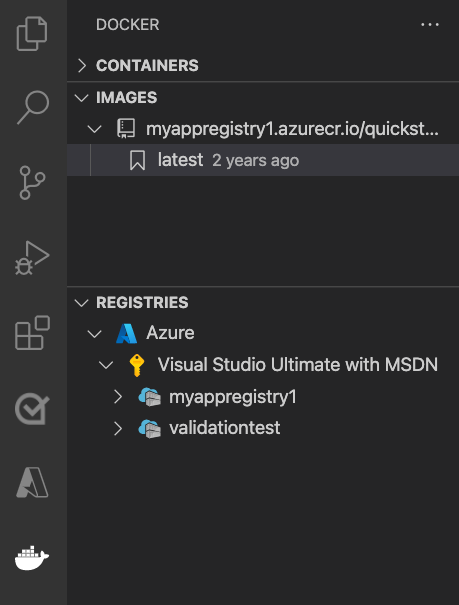
I aktivitetsfältet väljer du Docker-logotypen . I REGISTRIES-utforskaren kontrollerar du att containerregistret som du skapade visas.

Kontrollera krav
Kontrollera att Docker är installerat och körs. Om Docker körs visar följande kommando Docker-versionen:
docker --version
Skapa och bygga avbildning
Öppna en tom mapp i VS Code och lägg till en fil med namnet
Dockerfile. I filen klistrar du in innehållet baserat på önskat språkramverk:Öppna kommandopaletten och skriv sedan Docker-avbildningar: Skapa avbildning. Välj Retur för att köra kommandot.
I rutan avbildningstagg anger du den tagg som du vill använda i följande format:
<acr-name>.azurecr.io/<image-name>:<tag>, där<acr-name>är namnet på det containerregister som du skapade. Välj Retur.När avbildningen är klar väljer du Uppdatera överst i IMAGES-utforskaren och kontrollerar att avbildningen har skapats.

Distribuera till containerregistret
I aktivitetsfältet väljer du Docker-ikonen . Leta reda på avbildningen som du skapade i IMAGES-utforskaren.
Expandera bilden, högerklicka på taggen du vill använda och välj Push.
Kontrollera att avbildningstaggen börjar med
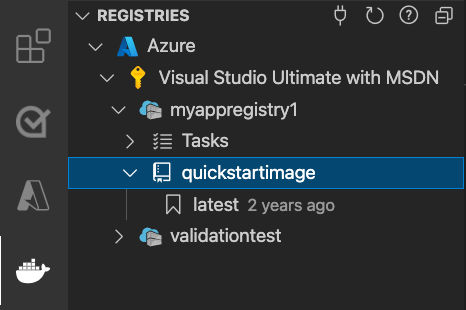
<acr-name>.azurecr.iooch välj Retur.När VS Code har överfört avbildningen till containerregistret väljer du Uppdatera överst i REGISTRIES-utforskaren och kontrollerar att avbildningen har push-överförts.

Distribuera till App Service
- I utforskaren REGISTRIES expanderar du avbildningen, högerklickar på taggen och väljer sedan Distribuera avbildning till Azure App Service.
- Följ anvisningarna för att välja en prenumeration, ett globalt unikt appnamn, en resursgrupp och en App Service-plan. Välj B1 Basic för prisnivån och en region nära dig.
Efter distributionen är appen tillgänglig på http://<app-name>.azurewebsites.net.
En resursgrupp är en namngiven samling av alla programresurser i Azure. En resursgrupp kan till exempel innehålla en referens till en webbplats, en databas och en Azure-funktion.
En App Service-plan definierar de fysiska resurser som ska användas som värd för din webbplats. Den här snabbstarten använder den grundläggande värdplanen på Linux-infrastrukturen, vilket innebär att webbplatsen är värd på en Linux-maskin tillsammans med andra webbplatser. Om du börjar med Basic-planen kan du använda Azure-portalen för att skala upp så att en dator bara kör din webbplats. Priser finns i Priser för App Service.
Bläddra på webbplatsen
Panelen Utdata visar status för distributionsåtgärderna. När åtgärden är klar väljer du Öppna webbplats i popup-meddelandet för att öppna webbplatsen i webbläsaren.
App Service-appen hämtas från containerregistret varje gång den startas. Om du bygger om dina bilder behöver du bara skicka den till containerregistret, och appen hämtar den uppdaterade bilden när appen startas om. Starta om den om du vill be din app att hämta den uppdaterade avbildningen omedelbart.
Om du vill felsöka går du till Jag stötte på ett problem.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte förväntar dig att behöva dessa resurser i framtiden kan du ta bort dem genom att ta bort resursgruppen:
På menyn eller startsidan i Azure-portalen väljer du Resursgrupper>myResourceGroup.
I fönstret myResourceGroup kontrollerar du att resurserna i listan är de som du vill ta bort.
Välj Ta bort resursgrupp. Skriv myResourceGroup i textrutan för att bekräfta och välj sedan Ta bort.
Relaterat innehåll
- Skydda med en anpassad domän och ett certifikat
- Migrera till en Windows-container i Azure
- Integrera din app med ett virtuellt Azure-nätverk
- Använda privata slutpunkter för App Service-appar
- Översikt över Azure Monitor
- Översikt över programövervakning för Azure App Service
- Så här använder du hanterade identiteter för App Service och Azure Functions
- Konfigurera anpassad container
- Handledning om sidecar-container
Andra Azure-tillägg:
- Azure Cosmos DB
- Azure Functions
- Azure CLI-verktyg
- Azure Resource Manager-verktyg
- Azure Tools-tilläggspaketet innehåller alla tillägg i den här listan.
I den här snabbstarten får du lära dig hur du distribuerar en avbildning från Azure Container Registry till Azure App Service.
Azure App Service på Linux tillhandahåller fördefinierade programstackar i Linux med stöd för språk som .NET, Java, Node.jsoch PHP. Du kan också använda en anpassad Docker-avbildning för att köra webbappen på en programstack som inte redan har definierats i Azure.
Mer information om containerbaserade program i en serverlös miljö finns i Översikt över Azure Container Apps.
Förutsättningar
Klona exempellagringsplatsen
Klona .NET 6.0-exempelappen med hjälp av följande kommando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Skicka avbildningen till Azure Container Registry
Kontrollera att du är i den klonade lagringsplatsens rotmapp, som innehåller en Dockerfile.linux fil.
Logga in på Azure CLI.
az loginLogga in på Azure Container Registry.
az acr login -n <your_registry_name>Skapa containeravbildningen. I det här exemplet används avbildningsnamnet
dotnetcore-docs-hello-world-linux.docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Skicka containeravbildningen till Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestKommentar
Dockerfile anger portnumret till 80 internt. Mer information finns i Konfigurera anpassad container.
Distribuera till Azure
Logga in på Azure-portalen.
Skriv apptjänster i sökningen. Under Tjänster väljer du App Services.

I fönstret App Services väljer du Skapa>webbapp.
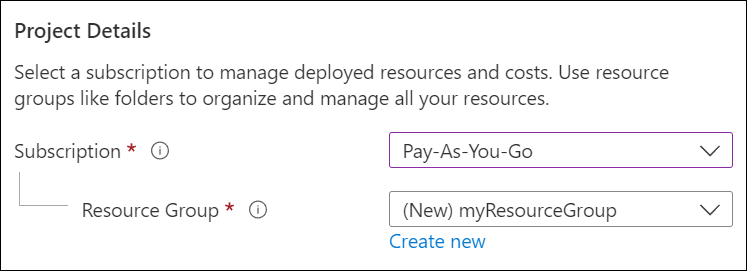
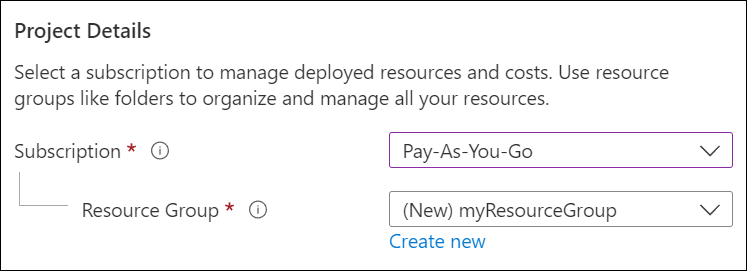
Välj rätt prenumeration under Projektinformation på fliken Grundläggande. Om du vill skapa en ny resursgrupp väljer du Skapa ny. Ange myResourceGroup som namn.

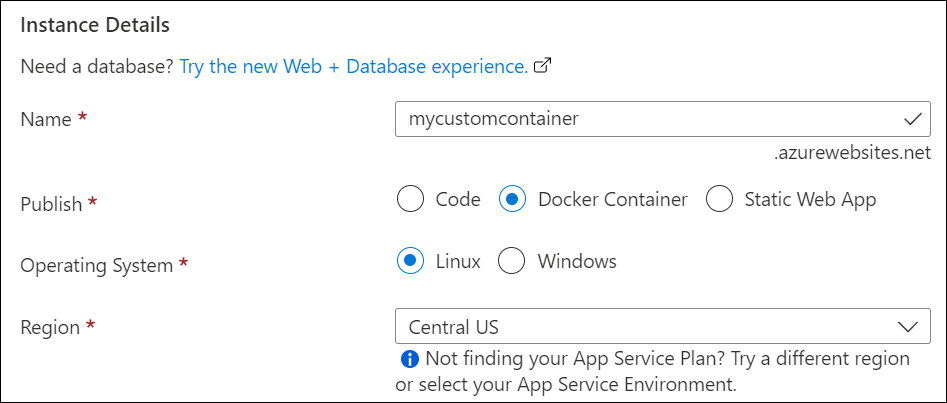
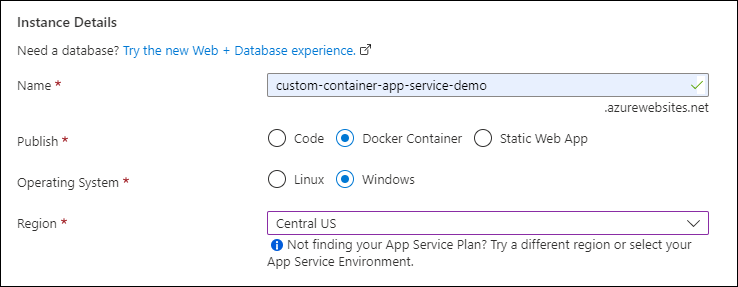
Under Instansinformation:
- Ange ett globalt unikt namn för webbappen.
- Välj Container.
- För Operativsystem väljer du Linux.
- I Region väljer du den region som du planerar att betjäna din app från.

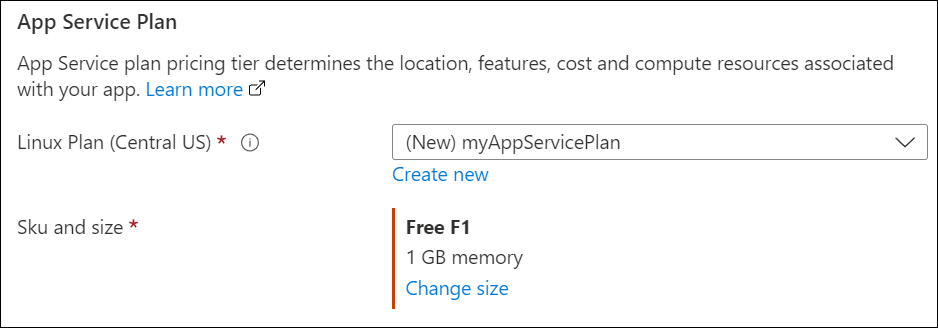
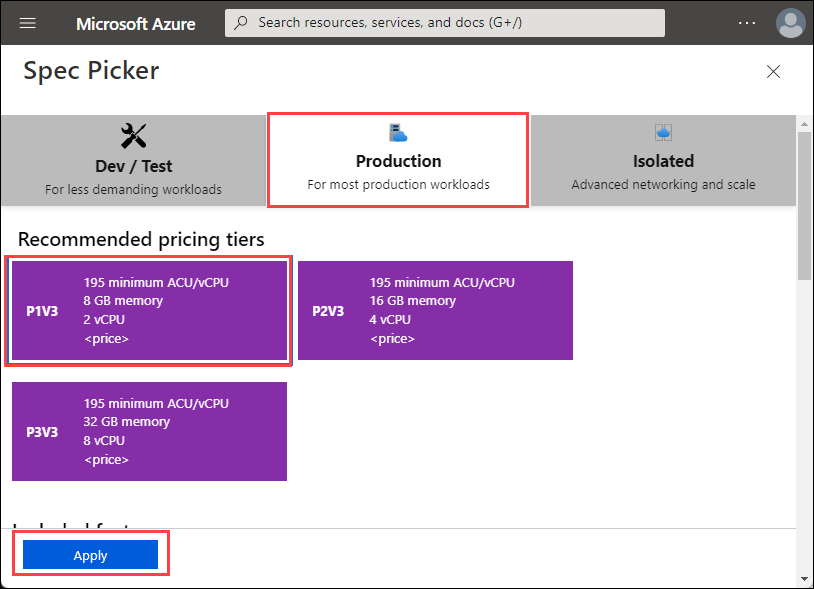
Under App Service-plan väljer du Skapa ny. Ange myAppServicePlan som namn. Om du vill ändra till den kostnadsfria nivån väljer du Ändra storlek>Dev/Test>F1>Tillämpa.

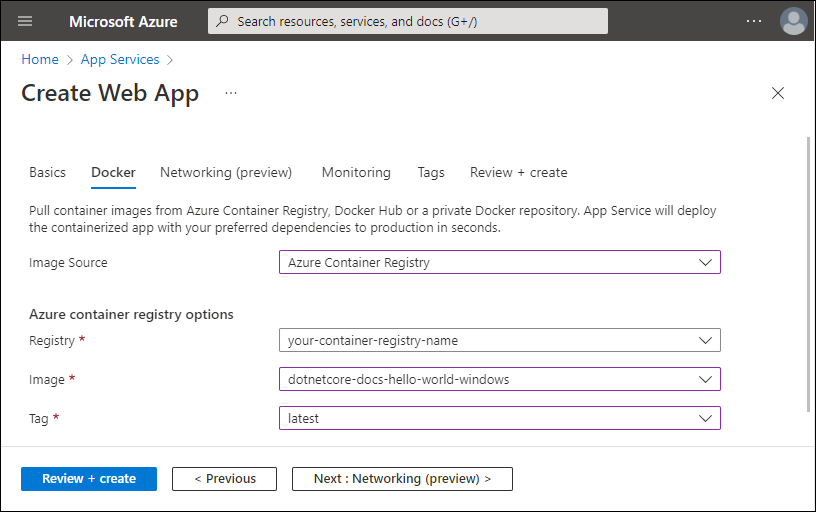
Längst upp i fönstret väljer du fliken Container .
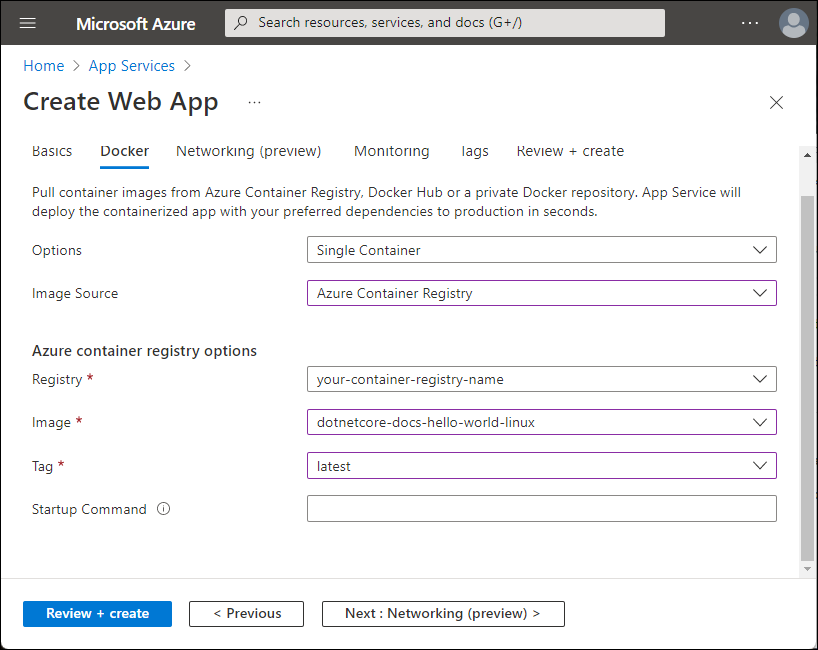
På fliken Container väljer du Azure Container Registry för Avbildningskälla. Under Alternativ för Azure Container Registry anger du följande värden:
- Register: Välj ditt containerregister.
- Bild: Välj dotnetcore-docs-hello-world-linux.
- Tagg: Välj senaste.

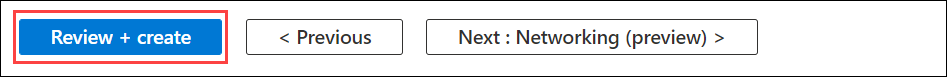
Välj Granska + skapa nederst i fönstret.

När verifieringen har körts väljer du Skapa.
När distributionen är klar väljer du Gå till resurs.

Bläddra till appen
Bläddra till det distribuerade programmet i webbläsaren på URL:en http://<app-name>.azurewebsites.net.

App Service-appen hämtar från containerregistret varje gång den startas. Om du återskapar avbildningen skickar du den till containerregistret. Appen hämtar den uppdaterade avbildningen när den startas om. Starta om den om du vill be din app att hämta den uppdaterade avbildningen omedelbart.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte förväntar dig att behöva dessa resurser i framtiden kan du ta bort dem genom att ta bort resursgruppen:
På menyn eller startsidan i Azure-portalen väljer du Resursgrupper>myResourceGroup.
I fönstret myResourceGroup kontrollerar du att resurserna i listan är de som du vill ta bort.
Välj Ta bort resursgrupp. Skriv myResourceGroup i textrutan för att bekräfta och välj sedan Ta bort.
Relaterat innehåll
- Skydda med en anpassad domän och ett certifikat
- Migrera till en Windows-container i Azure
- Integrera din app med ett virtuellt Azure-nätverk
- Använda privata slutpunkter för App Service-appar
- Översikt över Azure Monitor
- Översikt över programövervakning för Azure App Service
- Så här använder du hanterade identiteter för App Service och Azure Functions
- Konfigurera anpassad container
- Handledning om sidecar-container
I den här snabbstarten lär du dig hur du distribuerar en ASP.NET app i en Windows-avbildning från Azure Container Registry till Azure App Service.
Azure App Service tillhandahåller fördefinierade programstackar i Windows, till exempel ASP.NET eller Node.js, som körs på Internet Information Services (IIS). Dessa förkonfigurerade programstackar låser operativsystemet och förhindrar åtkomst på låg nivå.
Anpassade Windows-containrar har inte dessa begränsningar. Utvecklare kan använda anpassade containrar för att ge containerbaserade program fullständig åtkomst till Windows-funktioner.
Förutsättningar
- Ett Azure-konto
- Azure Container Registry
- Azure CLI
- Docker för Windows
- Så här växlar du Docker för att köra Windows-containrar
Klona exempellagringsplatsen
Klona .NET 6.0-exempelappen med hjälp av följande kommando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Skicka avbildningen till Azure Container Registry
Kontrollera att du är i den klonade lagringsplatsens rotmapp. Den här lagringsplatsen innehåller en Dockerfile.windows fil. Den här artikeln använder Windows Nano Server Long Term Servicing Channel 2022 som basoperativsystem och anropar uttryckligen Windows-basen.
Kommentar
Även om den här containern är en Windows-container måste sökvägarna fortfarande använda snedstreck. Mer information finns i Skriva en Dockerfile.
Logga in på Azure CLI.
az loginLogga in på Azure Container Registry.
az acr login -n <your_registry_name>Skapa containeravbildningen. I det här exemplet används avbildningsnamnet
dotnetcore-docs-hello-world-windows.docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Skicka containeravbildningen till Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestKommentar
Dockerfile anger portnumret till
80internt. Mer information finns i Konfigurera anpassad container.
Distribuera till Azure
Logga in på Azure-portalen.
Ange apptjänster i sökrutan. Under Tjänster väljer du App Services.

I App Services väljer du Skapa>webbapp.
Välj rätt prenumeration under Projektinformation på fliken Grundläggande. Välj Skapa ny. Ange
myResourceGroupsom namn.
Under Instansinformation:
- Ange ett globalt unikt namn för webbappen.
- Välj Container.
- För Operativsystem väljer du Linux.
- För Region väljer du den region som du vill hantera din app från.

Under App Service-plan väljer du Skapa ny. Ange
myAppServicePlansom namn. Om du vill ändra nivån väljer du Utforska prisplaner, väljer en plan och väljer Välj längst ned i fönstret.
Längst upp i fönstret väljer du fliken Container .
På fliken Container väljer du Azure Container Registry för Avbildningskälla. Under Alternativ för Azure Container Registry anger du följande värden:
- Register: Välj ditt containerregister.
- Bild: Välj dotnetcore-docs-hello-world-linux.
- Tagg: Välj senaste.

Välj Granska + skapa nederst i fönstret.

När verifieringen har körts väljer du Skapa.
När distributionen är klar väljer du Gå till resurs.

Gå till appen
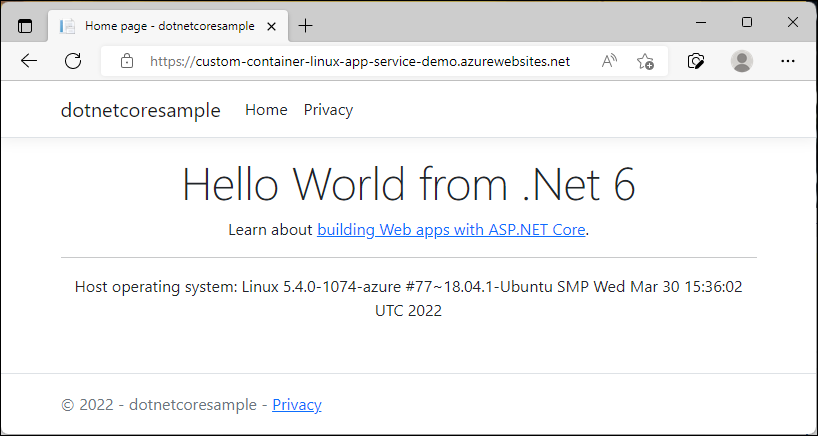
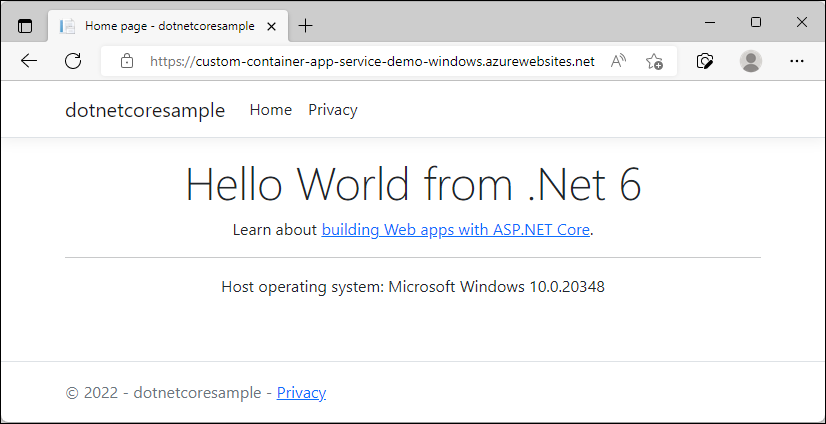
Gå till det distribuerade programmet i webbläsaren på URL:en http://<app-name>.azurewebsites.net.

Värdoperativsystemet visas i sidfoten, vilket bekräftar att appen körs i en Windows-container.
App Service-appen hämtar från containerregistret varje gång den startas. Om du återskapar avbildningen skickar du den till containerregistret. Appen hämtar den uppdaterade avbildningen när den startas om. Starta om den om du vill be din app att hämta den uppdaterade avbildningen omedelbart.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte förväntar dig att behöva dessa resurser i framtiden kan du ta bort dem genom att ta bort resursgruppen:
På menyn eller startsidan i Azure-portalen väljer du Resursgrupper>myResourceGroup.
I fönstret myResourceGroup kontrollerar du att resurserna i listan är de som du vill ta bort.
Välj Ta bort resursgrupp. Skriv myResourceGroup i textrutan för att bekräfta och välj sedan Ta bort.
Relaterat innehåll
- Konfigurera en anpassad container
- Så här använder du hanterade identiteter för App Service och Azure Functions
- Översikt över programövervakning för Azure App Service
- Översikt över Azure Monitor
- Skydda med en anpassad domän och ett certifikat
- Integrera din app med ett virtuellt Azure-nätverk
- Använda privata slutpunkter för App Service-appar
- Använda Azure Container Registry med Azure Private Link
- Migrera till en Windows-container i Azure
- Distribuera en container med Azure Pipelines
- Distribuera en container med GitHub Actions
I den här snabbstarten får du lära dig hur du distribuerar en ASP.NET app i en Windows-avbildning från Microsoft Artifact Registry till Azure App Service.
Azure App Service tillhandahåller fördefinierade programstackar i Windows som körs på Internet Information Services (IIS). De förkonfigurerade programstackarna låser operativsystemet och förhindrar åtkomst på låg nivå.
Anpassade Windows-containrar har inte dessa begränsningar. Utvecklare kan använda anpassade containrar för att ge containerbaserade program fullständig åtkomst till Windows-funktioner.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto kostnadsfritt.
- Azure PowerShell.
Ansluta till Azure
Logga in på ditt Azure-konto med Connect-AzAccount kommandot och följ anvisningarna.
Connect-AzAccount
Skapa en resursgrupp
Skapa en resursgrupp med kommandot New-AzResourceGroup. En Azure-resursgrupp är en logisk container där Azure-resurser distribueras och hanteras.
I följande exempel skapas en resursgrupp med namnet myResourceGroup på platsen eastus. Kör kommandot för att se alla platser som stöds för App Service Get-AzLocation .
New-AzResourceGroup -Name myResourceGroup -Location eastus
Kommandot returnerar Login Succeeded.
Skapa din App Service-plan
Skapa en ny App Service-plan genom att använda kommandot New-AzAppServicePlan.
I följande exempel skapas en App Service-plan med namnet myAppServicePlan på prisnivån PremiumV3 (-Tier PremiumV3). Parametern -HyperV anger Windows-container.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Skapa din webbapp
Skapa en ny app med hjälp New-AzWebApp av kommandot :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Parametern
Nameanger webbappens namn. - Parametern
AppServicePlananger namnet på App Service-planen. - Parametern
Locationanger platsen. - Parametern
ResourceGroupNameanger namnet på resursgruppen. - Parametern
ContainerImageNameanger ett containeravbildningsnamn och en valfri tagg.
Kommandot kan ta några minuter att slutföra.
Bläddra till appen
Bläddra till det distribuerade programmet i webbläsaren på URL:en http://<app-name>.azurewebsites.net.
App Service-appen hämtar från containerregistret varje gång den startas. Om du återskapar avbildningen skickar du den till containerregistret. Appen hämtar den uppdaterade avbildningen när den startas om. Starta om den om du vill be din app att hämta den uppdaterade avbildningen omedelbart.
Rensa resurser
Ta bort resursgruppen med hjälp Remove-AzResourceGroup av kommandot :
Remove-AzResourceGroup myResourceGroup
Relaterat innehåll
- Konfigurera en anpassad container
- Så här använder du hanterade identiteter för App Service och Azure Functions
- Översikt över programövervakning för Azure App Service
- Översikt över Azure Monitor
- Skydda med en anpassad domän och ett certifikat
- Integrera din app med ett virtuellt Azure-nätverk
- Använda privata slutpunkter för App Service-appar
- Använda Azure Container Registry med Azure Private Link
- Migrera till en Windows-container i Azure
- Distribuera en container med Azure Pipelines
- Distribuera en container med GitHub Actions
I den här snabbstarten får du lära dig hur du distribuerar en ASP.NET app i en Windows-avbildning från Microsoft Artifact Registry till Azure App Service.
Azure App Service tillhandahåller fördefinierade programstackar i Windows som körs på Internet Information Services (IIS). Dessa förkonfigurerade programstackar låser operativsystemet och förhindrar åtkomst på låg nivå.
Anpassade Windows-containrar har inte dessa begränsningar. Utvecklare kan använda anpassade containrar för att ge containerbaserade program fullständig åtkomst till Windows-funktioner.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto kostnadsfritt.
- Azure CLI.
Ansluta till Azure
Logga in på ditt Azure-konto.
az login Använd kommandot och följ kommandot:
az login
Skapa en resursgrupp
Skapa en resursgrupp med hjälp az group create av kommandot . En Azure-resursgrupp är en logisk container där Azure-resurser distribueras och hanteras.
I följande exempel skapas en resursgrupp med namnet myResourceGroup på platsen eastus. Kör kommandot för att se alla platser som stöds för App Service az appservice list-locations .
az group create --name myResourceGroup --location eastus
Skapa din App Service-plan
Skapa en App Service-plan i resursgruppen med az appservice plan create kommandot .
I följande exempel skapas en App Service-plan med namnet myAppServicePlan på prisnivån P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Kommentar
Om du stöter på felet "Beteendet för det här kommandot har ändrats av följande tillägg: appservice-kube" tar du bort appservice-kube tillägget.
Skapa din webbapp
Skapa en anpassad containerwebbapp i myAppServicePlan App Service-planen med az webapp create kommandot . Glöm inte att ersätta myContainerApp med ett unikt appnamn (giltiga tecken är a-z, 0-9och -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Parametern
Nameanger webbappens namn. - Parametern
AppServicePlananger namnet på App Service-planen. - Parametern
Locationanger platsen. - Parametern
ResourceGroupNameanger namnet på resursgruppen. - Parametern
deployment-container-image-nameanger ett containeravbildningsnamn och en valfri tagg.
Bläddra till appen
Bläddra till det distribuerade programmet i webbläsaren på URL:en http://<app-name>.azurewebsites.net.
App Service-appen hämtar från containerregistret varje gång den startas. Om du återskapar avbildningen skickar du den till containerregistret. Appen hämtar den uppdaterade avbildningen när den startas om. Starta om den om du vill be din app att hämta den uppdaterade avbildningen omedelbart.
Rensa resurser
Ta bort resursgruppen med hjälp az group delete av kommandot :
az group delete --no-wait --name <resource_group>
Relaterat innehåll
- Konfigurera en anpassad container
- Så här använder du hanterade identiteter för App Service och Azure Functions
- Översikt över programövervakning för Azure App Service
- Översikt över Azure Monitor
- Skydda med en anpassad domän och ett certifikat
- Integrera din app med ett virtuellt Azure-nätverk
- Använda privata slutpunkter för App Service-appar
- Använda Azure Container Registry med Azure Private Link
- Migrera till en Windows-container i Azure
- Distribuera en container med Azure Pipelines
- Distribuera en container med GitHub Actions