Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Med Teams Interoperability Chat eller Interop Chat kan du göra det möjligt för Azure Communication Services-användare att ta emot infogade bilder som skickas av Teams-användare. När du aktiverar en RTF-redigerare kan Azure Communication Services-användare skicka infogade bilder till Teams-användare. Mer information finns i Användningsfall för användargränssnittsbibliotek.
Funktionen i Azure Communication Services för att ta emot infogade bilder ingår i CallWithChat-kompositen utan extra installation. Om du vill aktivera funktionen i Azure Communication Services för att skicka infogade avbildningar anger du richTextEditor till true under CallWithChatCompositeOptions.
Important
Funktionen i Azure Communication Services för att skicka infogade avbildningar är för närvarande i förhandsversion.
Förhandsversions-API:er och SDK:er tillhandahålls utan ett serviceavtal. Vi rekommenderar att du inte använder dem för produktionsarbetsbelastningar. Vissa funktioner kanske inte stöds eller så kan funktionerna vara begränsade.
Mer information finns i Kompletterande användningsvillkor för Förhandsversioner av Microsoft Azure.
Ladda ned kod
För att komma åt koden för denna självstudie, se artikeln UI Library – Teams Interop Chat i GitHub Azure Samples.
Prerequisites
- Ett Azure-konto med en aktiv prenumeration. Mer information finns i Skapa ett konto kostnadsfritt.
- Visual Studio Code på någon av plattformarna som stöds.
-
Node.js, Active Long-Term Support (LTS) och Maintenance LTS-versioner.
node --versionAnvänd kommandot för att kontrollera din version. - En aktiv Azure Communication Services-resurs och anslutningssträng. Mer information finns i Skapa en Azure Communication Services-resurs.
- UI-bibliotek version 1.15.0 eller den senaste versionen för att ta emot infogade bilder. Använd användargränssnittsbiblioteket version 1.19.0-beta.1 eller den senaste betaversionen för att skicka infogade bilder.
- Ett Teams-möte har skapats och möteslänken är klar.
- En förståelse för hur ChatWithChat-komposit fungerar.
Background
Teams Interop Chat måste ingå i ett befintligt Teams-möte. När Teams-användaren skapar ett onlinemöte skapas en chatttråd och associeras med mötet. För att göra det möjligt för Azure Communication Services-slutanvändaren att ansluta till chatten och börja skicka/ta emot meddelanden måste en mötesdeltagare (en Teams-användare) först ta emot dem till samtalet. Annars har de inte åtkomst till chatten.
När Azure Communication Services-slutanvändaren har antagits till samtalet kan de börja chatta med andra deltagare i samtalet. Den här artikeln beskriver hur infogad bilddelning fungerar i Teams Interop-chatt.
Overview
Eftersom du måste ansluta till ett Teams-möte först, använd kompositen från UI-biblioteket.
För att skapa en ChatWithChat komposit, följ exemplet i guiden CallWithChatComposite.
Från exempelkoden behövs CallWithChatExampleProps, vilket definieras som följande kodfragment:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Ingen specifik konfiguration krävs för att aktivera mottagning av infogade avbildningar. Men för att skicka inlinebilder richTextEditor måste funktionen aktiveras via CallWithChatExampleProps. Här är ett kodfragment om hur du aktiverar det:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
För att starta den sammansatta möteschatten måste du skicka TeamsMeetingLinkLocator, vilket ser ut så här:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Ingen annan konfiguration krävs.
Kör koden
Nu npm run start kör vi. Sedan kan du komma åt exempelappen via localhost:3000.

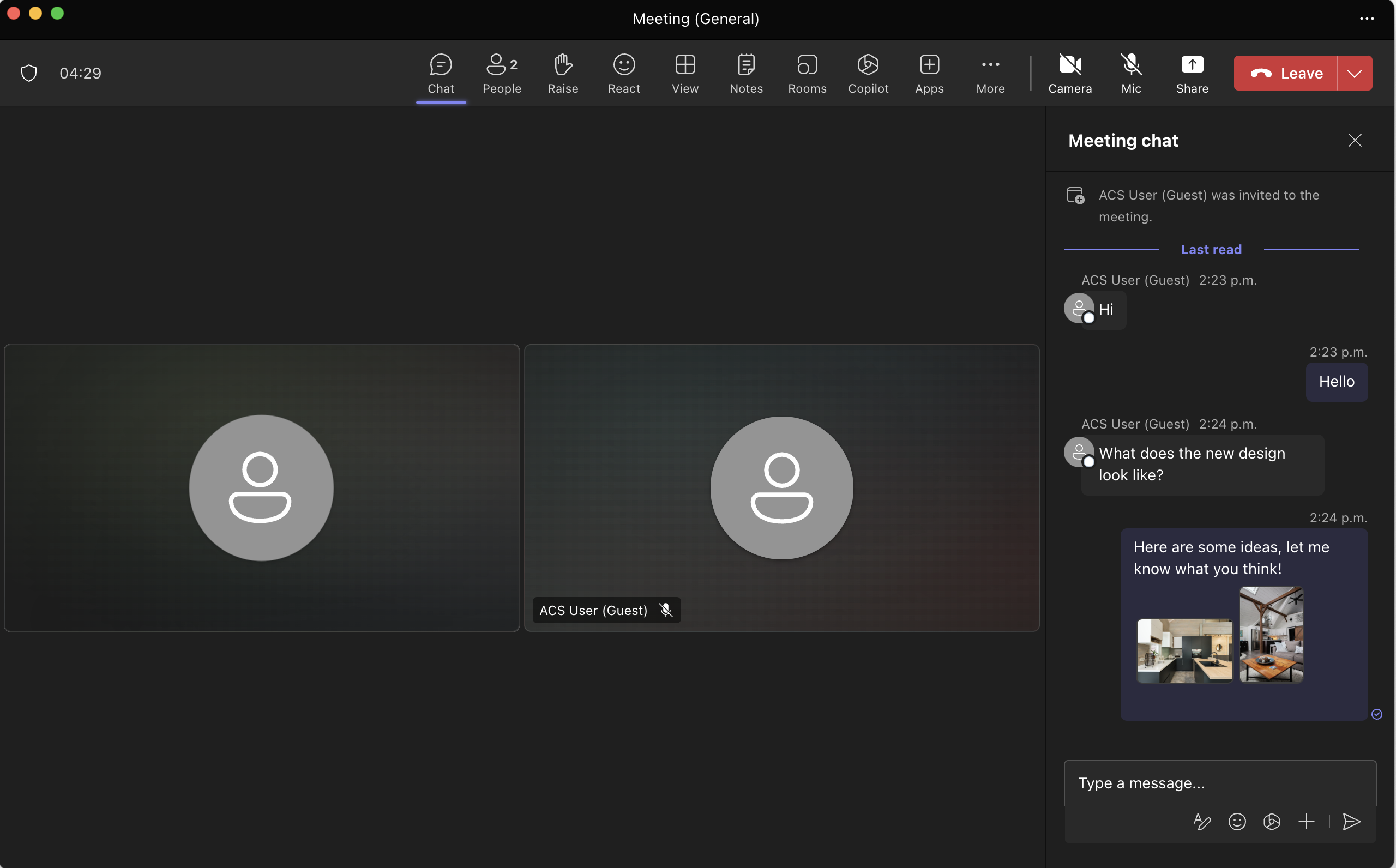
Välj chattknappen längst ned i fönstret för att öppna chattfönstret. Om en Teams-användare nu skickar en bild bör du se något som liknar följande skärmbild.


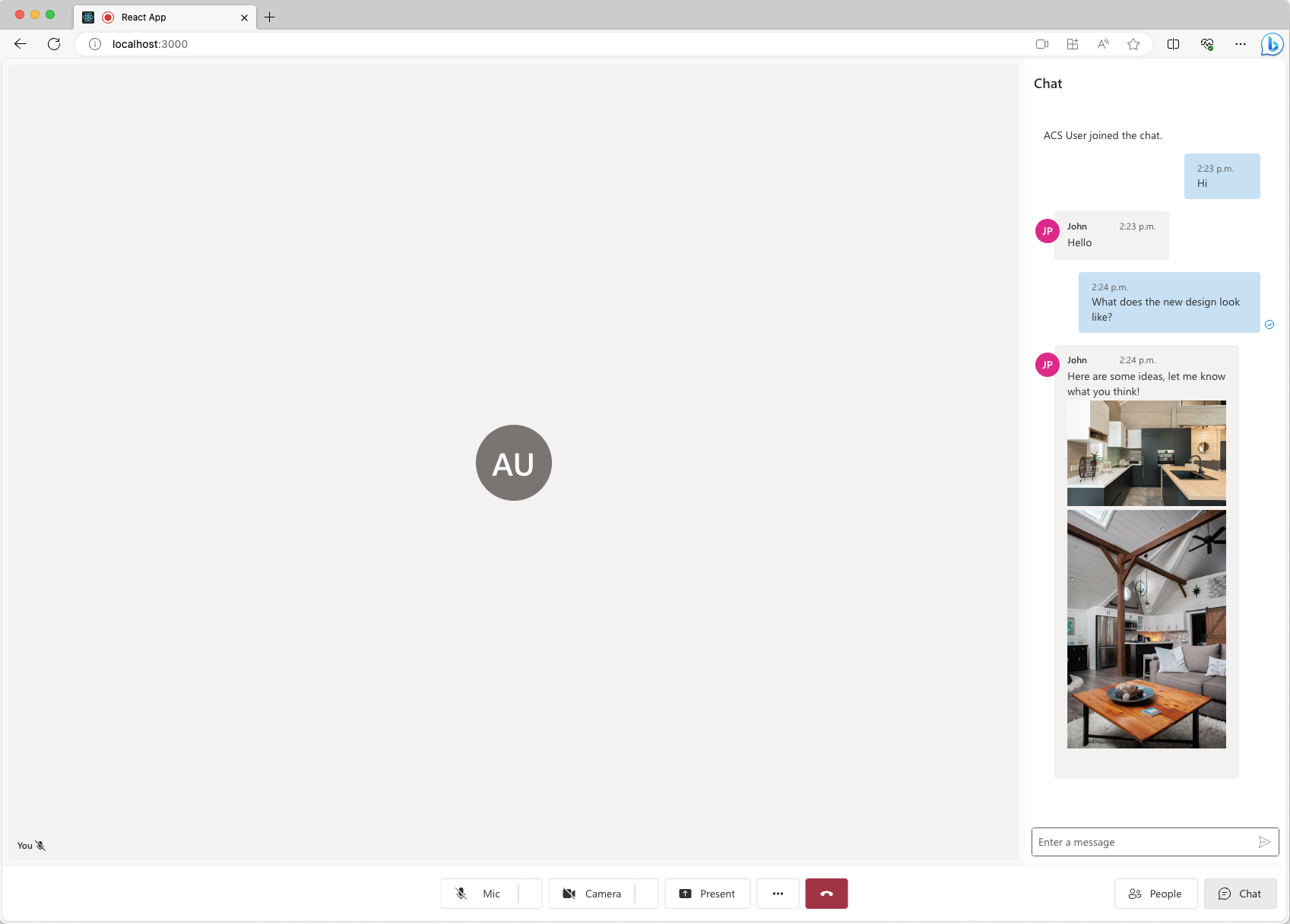
När funktionen för att skicka infogade bilder är aktiverad bör du se något som liknar följande skärmbild.


Kända problemområden
- Användargränssnittsbiblioteket kanske inte stöder vissa GIF-bilder just nu. Användaren kan få en statisk avbildning i stället.
- Webbgränssnittsbiblioteket stöder inte klipp (korta videor) som skickas av Teams-användare just nu.
- För vissa Android-enheter stöds klistra in en enda bild endast när du håller ned RTF-redigeraren och väljer Klistra in. Det går kanske inte att välja från Urklippsvyn med hjälp av tangentbordet.
Nästa steg
Relaterade artiklar
- Kontrollera användningsfall för användargränssnittsbibliotek
- Lägga till chatt i din app
- Skapa användaråtkomsttoken
- Lär dig mer om klient- och serverarkitektur
- Läs mer om autentisering
- Lägga till fildelning med användargränssnittsbiblioteket i Azure Communication Services Chat
- Lägga till fildelning med användargränssnittsbiblioteket i Teams Interoperability Chat