Polygons with Holes Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
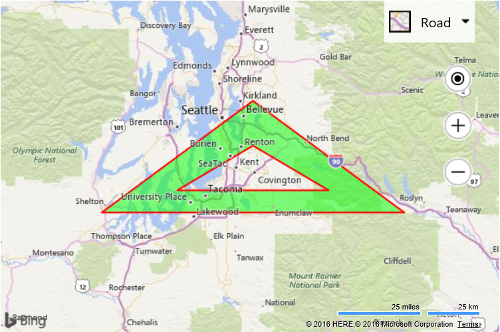
The following code is an example that creates a complex polygon that has a hole cut out of it.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {});
var center = map.getCenter();
//Create array of locations to form a ring.
var exteriorRing = [
center,
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude - 1),
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude + 1),
center
];
//Create an array of locations that form a ring inside the exterior ring.
var interiorRing = [
new Microsoft.Maps.Location(center.latitude - 0.2, center.longitude),
new Microsoft.Maps.Location(center.latitude - 0.4, center.longitude + 0.5),
new Microsoft.Maps.Location(center.latitude - 0.4, center.longitude - 0.5),
new Microsoft.Maps.Location(center.latitude - 0.2, center.longitude)
];
//Create an array of rings.
var rings = [exteriorRing, interiorRing];
//Create a polygon
var polygon = new Microsoft.Maps.Polygon(rings, {
fillColor: 'rgba(0, 255, 0, 0.5)',
strokeColor: 'red',
strokeThickness: 2
});
//Add the polygon to map
map.entities.push(polygon);
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Here is what this complex polygon would look like when zoomed out.