Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
När DevOps-team övergår till en flexibel metod som fokuserar på kontinuerlig leverans av funktioner blir behovet av att styra hur de blir tillgängliga för användare allt viktigare. Funktionsflaggor är en bra lösning för att begränsa användaråtkomsten till nya funktioner, antingen i marknadsföringssyfte eller för testning i produktion.
Avkoppling av distribution och exponering
Med funktionsflaggor kan ett team välja om en viss uppsättning funktioner ska visas i användarupplevelsen och/eller anropas i funktionen. Nya funktioner kan skapas och distribueras som en del av den vanliga utvecklingsprocessen utan att ha dessa funktioner tillgängliga för bred åtkomst. Distributionen av funktioner är praktiskt frikopplad från exponeringen.
Flaggor ger körningskontroll ned till enskilda användare
Flaggor ger också detaljerad kontroll hela vägen ner till den enskilda användaren. När det är dags att aktivera en funktion, oavsett om det gäller en användare, en liten grupp eller alla, kan teamet helt enkelt ändra funktionsflaggan för att lysa upp den utan att behöva distribuera om den.
Omfånget för en funktionsflagga varierar beroende på funktionens och målgruppens karaktär. I vissa fall aktiverar en funktionsflagga automatiskt funktionerna för alla. I andra fall aktiveras en funktion från användare till användare. Teams kan också använda funktionsflaggor för att tillåta användare att välja att aktivera en funktion, om de så önskar. Det finns egentligen ingen gräns för hur funktionsflaggor implementeras.
Stöd för tidig feedback och experimentering
Funktionsflaggor är ett bra sätt att stödja tidiga experiment. Vissa funktioner kan ha grova kanter tidigt, vilket kan vara intressant endast för de tidigaste adoptörerna. Att försöka driva dessa inte helt redo funktioner till en bredare publik kan ge missnöje. Men fördelen med att samla in feedback från användare som är villiga att hantera en pågående funktion är ovärderlig.
Snabbswitch
Ibland är det bra att kunna stänga av något. Anta till exempel att en ny funktion inte fungerar som den var avsedd, och det finns biverkningar som orsakar problem någon annanstans. Du kan använda funktionsflaggor för att snabbt inaktivera de nya funktionerna för att återställa till betrott beteende utan att behöva distribuera om. Även om funktionsflaggor ofta betraktas som användargränssnittsfunktioner, kan de också enkelt användas för ändringar i arkitektur eller infrastruktur.
Standardsteg
Microsoft använder en standarddistributionsprocess för att aktivera funktionsflaggor. Det finns två separata begrepp: nivåerna är för distributioner och faser gäller för funktionsflaggor. Läs mer om nivåer och faser.
Faser handlar om avslöjande eller exponering. Till exempel kan den första fasen vara för ett teams konto och medlemmarnas personliga konton. De flesta användare skulle inte se något nytt eftersom den enda platsen flaggor är aktiverade är för den här första fasen. Detta gör att ett team kan använda och experimentera fullt ut med det. När teamet har loggat ut kan utvalda kunder välja det via den andra fasen av funktionsflaggor.
Anmäl dig
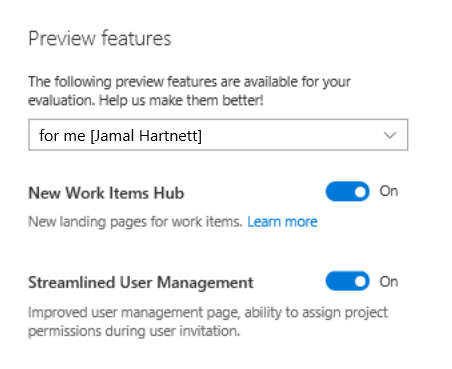
Det är en bra idé att låta användare välja att använda funktionsflaggor när det är möjligt. Teamet kan till exempel exponera en förhandsgranskningspanel som är associerad med användarens inställningar eller inställningar.

Använda flaggor med telemetri
Funktionsflaggor är ett sätt att stegvis exponera uppdateringar. Team måste dock kontinuerligt övervaka rätt mått för att mäta beredskapen för bredare exponering. Dessa mått bör omfatta användningsbeteende samt effekten av uppdateringarna på systemets hälsotillstånd. Det är viktigt att undvika fällan att anta att allt är okej bara för att inget dåligt verkar hända.
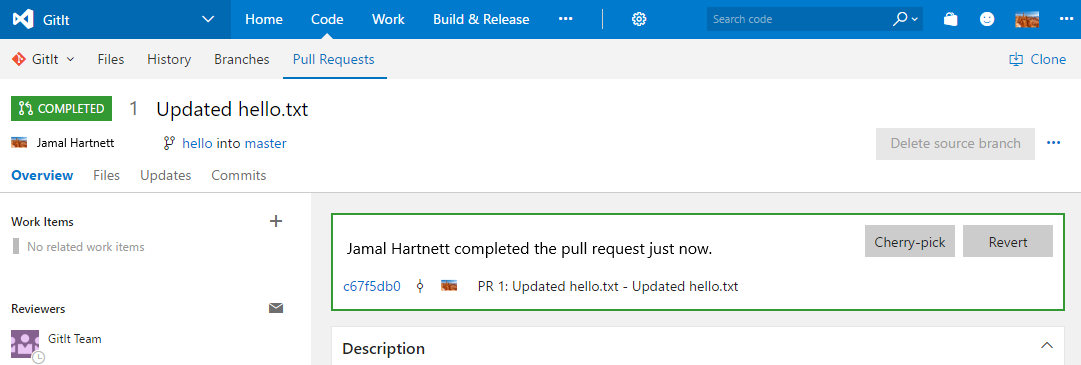
Ett exempel på funktionsflagga
Tänk på exemplet nedan. Teamet har lagt till ett par knappar här för Cherry-pick och Revert i användargränssnittet för pull-begäran. Dessa distribuerades med funktionsflaggor.

Definiera funktionsflaggor
Den första funktionen som visades var knappen Återställ . Lösningen använder en XML-fil för att definiera alla funktionsflaggor. Det finns en fil per tjänst i det här fallet, vilket skapar ett incitament att ta bort gamla flaggor för att förhindra att avsnittet blir riktigt långt. Teamet tar bort gamla flaggor eftersom det finns en naturlig motivation för att kontrollera filens storlek.
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
Ett gemensamt serverramverk uppmuntrar återanvändning och stordriftsfördelar i hela teamet. Vi rekommenderar att projektet har infrastruktur på plats så att en utvecklare helt enkelt kan definiera en flagga i ett centralt arkiv och låta resten av infrastrukturen hanteras åt dem.
Kontrollera funktionsflaggor vid körning
Funktionsflaggan som används här heter SourceControl.Revert. Här är det faktiska TypeScript från den sidan som illustrerar anropet för en funktionstillgänglighetskontroll.
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
Exemplet ovan illustrerar användningen i TypeScript, men det kan lika gärna nås med hjälp av C#. Koden kontrollerar om funktionen är aktiverad och renderar i så fall en knapp för att tillhandahålla funktionen. Om flaggan inte är aktiverad hoppas knappen över.
Kontrollera en funktionsflagga
En bra plattform för funktionsflagga ger flera sätt att hantera om en viss flagga har angetts. Vanligtvis finns det användningsscenarier för flaggan som ska styras via PowerShell och webbgränssnittet. För PowerShell är allt som verkligen behöver exponeras olika sätt att hämta och ange status för en funktionsflagga, tillsammans med valfria parametrar för saker som specifika användarkontoidentifierare, om tillämpligt.
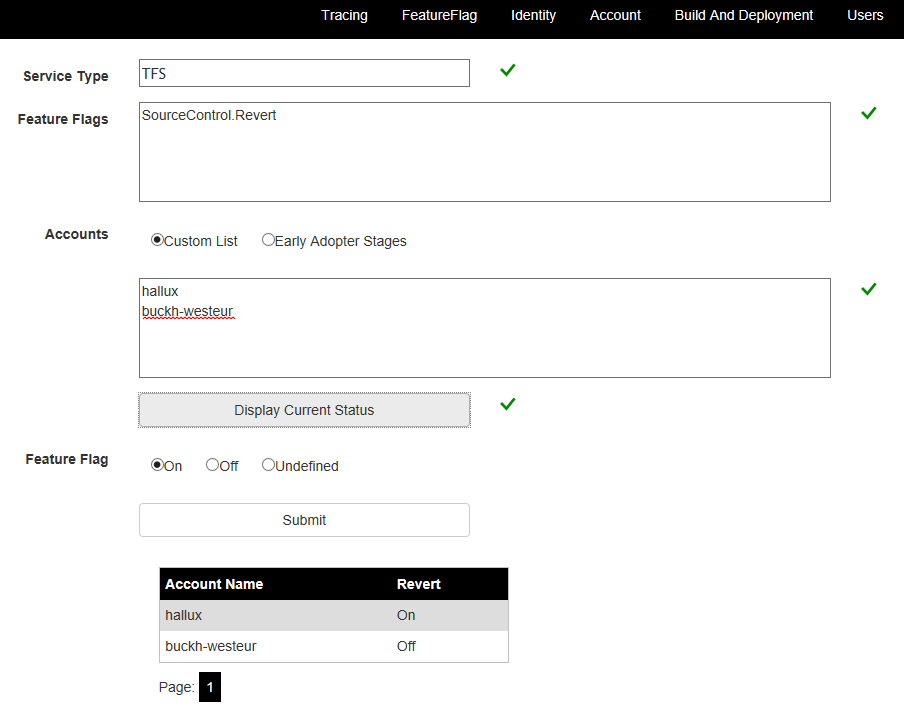
Styra funktionsflaggor via webbgränssnittet
I följande exempel används webbgränssnittet som teamet exponerar för den här produkten. Observera funktionsflaggan för SourceControl.Revert. Det finns två personliga konton listade här: hallux och buckh-westeur. Staten är inställd på hallux, som råkar vara i North Central, och rensas för det andra kontot i Europa, västra.

Funktionsflaggans karaktär styr hur funktionerna exponeras. I vissa fall följer exponeringen en nivå- och fasmodell. I andra kan användare välja att använda konfigurationsgränssnittet, eller till och med genom att skicka e-post till teamet för åtkomst.
Överväganden för funktionsflaggor
De flesta funktionsflaggor kan dras tillbaka när en funktion har distribuerats till alla. Då kan teamet ta bort alla referenser till flaggan i kod och konfiguration. Det är en bra idé att inkludera en granskning av funktionsflaggan, till exempel i början av varje sprint.
Samtidigt kan det finnas en uppsättning funktionsflaggor som bevaras av olika skäl. Teamet kanske till exempel vill behålla en funktionsflagga som förgrenar något infrastrukturellt under en tidsperiod efter att produktionstjänsten har växlat över helt. Tänk dock på att den här potentiella kodvägen kan återaktiveras i framtiden under en explicit rensning av funktionsflaggan, så den måste testas och underhållas tills alternativet har tagits bort.
Funktionsflaggor och förgreningsstrategi
Med funktionsflaggor kan utvecklingsteam inkludera ofullständiga funktioner i main utan att påverka någon annan. Så länge kodsökvägen är isolerad bakom en funktionsflagga är det i allmänhet säkert att skapa och publicera koden utan biverkningar som påverkar normal användning. Men om det finns fall där en funktion kräver beroenden, till exempel när en REST-slutpunkt exponeras, måste team överväga hur dessa beroenden kan skapa säkerhets- eller underhållsarbete även utan att funktionen exponeras.
Funktionsflaggor för att minska risken
Ibland har nya funktioner potential att införa destruktiva eller störande ändringar. Produkten kan till exempel genomgå en transformering från ett brett databasschema till ett långt. I det scenariot bör utvecklaren skapa en funktionsgren under en liten tid. De gör sedan de destabiliserande ändringarna på grenen och behåller funktionen bakom en flagga. En populär praxis är att teamen sedan sammanfogar ändringar upp till main så snart de inte orsakar någon skada. Detta skulle inte vara möjligt utan möjligheten att hålla den oavslutade funktionen dold bakom en funktionsflagga.
Funktionsflaggor hjälper till att fungera i huvudsyfte
Om du följer de metoder för sunt förnuft som beskrivs i utvecklingsfasen är det main ett bra sätt att strama åt en DevOps-cykel. När de kombineras med funktionsflaggor kan utvecklare snabbt slå samman funktioner uppströms och skicka dem genom testhandsken. Kvalitetskod kan snabbt publiceras för testning i produktion. Efter några sprintar kommer utvecklare att känna igen fördelarna med funktionsflaggor och använda dem proaktivt.
Så här bestämmer du om du vill använda en funktionsflagga
Funktionsteamen äger beslutet om de behöver en funktionsflagga eller inte för en viss ändring. Inte varje ändring kräver en, så det är en bedömningsanrop för en utvecklare när de väljer att göra en viss ändring. När det gäller funktionen Återställ som beskrevs tidigare var det viktigt att använda en funktionsflagga för att kontrollera exponeringen. Att tillåta team att äga viktiga beslut om sitt funktionsområde är en del av att möjliggöra autonomi i en effektiv DevOps-organisation.
Skapa jämfört med köp
Även om det är möjligt att skapa en egen infrastruktur för funktionsflaggan rekommenderar vi vanligtvis att du använder en plattform som LaunchDarkly eller Split . Det är bättre att investera i att skapa funktioner i stället för att återskapa funktioner för funktionsflagga.
Nästa steg
Läs mer om hur du använder funktionsflaggor i en ASP.NET Core-app.