Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Använd fönstret visualiseringar för att optimera ett visuellt objekts format för mobil layout.
Visualiseringspanelen
Med visualiseringsfönstret kan du exakt formatera visuella objekt för mobil layout genom att ändra deras formatinställningar.
När du först placerar ett visuellt objekt på arbetsytan visas dess formatinställningar i visualiseringsfönstret. De flesta av formatinställningarna är anslutna till skrivbordslayouten och tar deras värden därifrån. Se Överväganden och begränsningar för mobil formatering för undantag.
Om du vill formatera ett visuellt objekt kontrollerar du att det visuella objektet är markerat på arbetsytan. I fönstret visualiseringar letar du upp relevanta inställningar och gör dina ändringar.
När du ändrar en inställning kopplas inställningen från skrivbordslayouten och blir oberoende. Ändringar som du gör i inställningen påverkar inte skrivbordslayouten och vice versa. eventuella ändringar som du gör i inställningen i skrivbordslayouten påverkar inte den mobila layouten. När du ändrar inställningen för ett visuellt objekt anger en ikon att det har ändrats. Om du tar bort ändringar i mobil formatering återansluter inställningen (eller inställningarna) till skrivbordslayouten igen och får det aktuella skrivbordsvärdet.
Bilden nedan visar fönstret visualiseringar med formatinställningar, ändringsindikering, en annan funktion i fönstret.

Ignorera ändringar i mobilformatering
Du kan ignorera ändringar i mobilformatering i en enskild kategori genom att välja Rensa mobila ändringar längst ned på kategorikortet. Du kan ta bort alla ändringar i mobilformateringen för det visuella objektet genom att välja Fler alternativ (...) och välja Rensa mobil formatering från snabbmenyn.
När du tar bort ändringar i mobil formatering återansluter inställningen (eller inställningarna) till skrivbordslayouten och värdet återgår till det ursprungliga.
Visualiseringsfönstret i mobilvy liknar visualiseringsfönstret som är en del av skrivbordsvyn.
Överväganden och begränsningar för mobil formatering
- Inställningar för storlek och positioner ärvs inte från skrivbordslayouten. Därför visas aldrig någon ändringsindikator för storleks- och placeringsinställningar.
Exempel på mobil formatering
Det här avsnittet visar några exempel på hur power BI:s funktioner för mobil formatering kan användas för att ändra visuella objekt så att de är mer användbara och lämpliga för mobil layout.
Exemplen visar:
- Hur rutnätsorientering och formatinställningar för ett visuellt objekt kan ändras för att bättre passa telefonlayouten.
- Hur olika former kan användas för att bättre passa den mobila designen.
- Hur ett visuellt objekts teckenstorlek kan justeras för att passa in i andra visuella rapportobjekt.
- Hur du kan skapa exakt design med storleks- och positionsinställningar.
- Hur diagraminställningar kan justeras för att maximera användbart utrymme.
I de animerade bilderna nedan visar startpunkterna den mobila layouten efter att vissa visuella objekt har placerats på arbetsytan. Bilderna visar sedan hur dessa visuella objekt ändras med formateringsfönstret Visualiseringar.
Ändra rutnätsorientering för att bättre passa mobil layout
Rutnätsorienteringen för vissa visuella objekt kan fungera bra i skrivbordslayouten, men inte så bra i den mindre storleken och mer begränsat utrymme på en mobil skärm. På den här exempelrapportsidan staplades sidnavigatorn lodrätt. Även om den här orienteringen fungerade bra för skrivbordslayouten är den inte optimal för mobil layout. Bilden visar hur sidnavigatorn blir vågrät genom att ändra orienteringsinställningen för rutnätslayout i fönstret Visualiseringar.

Ändra en form som ska användas som ett designelement
Du kan ta vilken form som helst som skapats i skrivbordslayouten och ändra den till valfri annan form i mobil layout med hjälp av inställningen Form. Detta gör det möjligt att återanvända former. Bilden nedan visar hur en rektangelform i skrivbordslayouten, som användes som bakgrund för sidnavigatorn, ändras till en linjeform i den mobila layouten och används för att understryka sidnavigatorn.

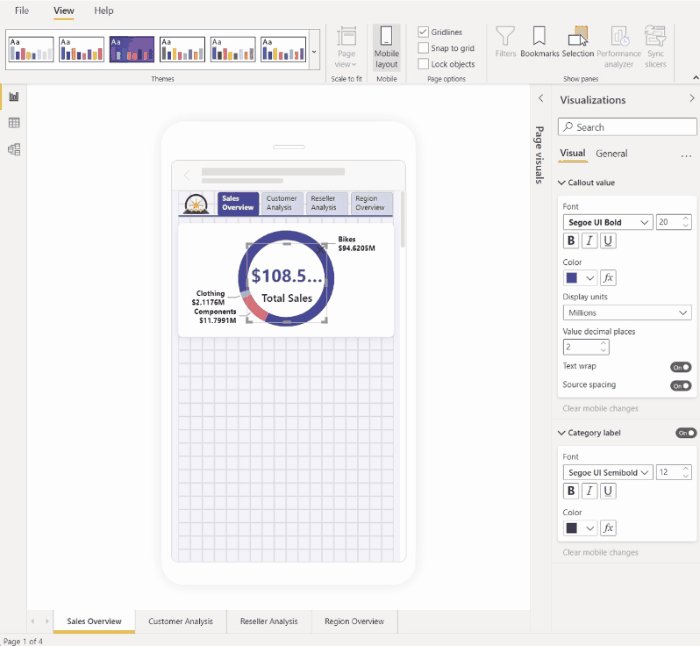
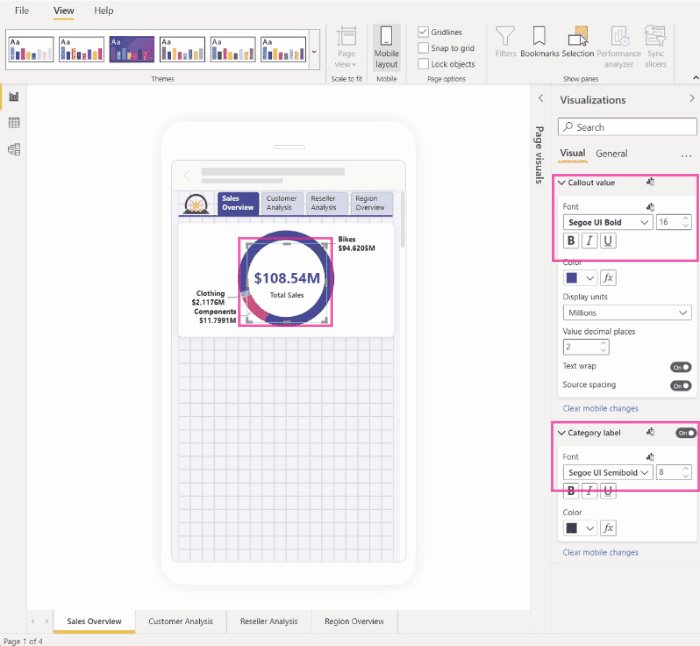
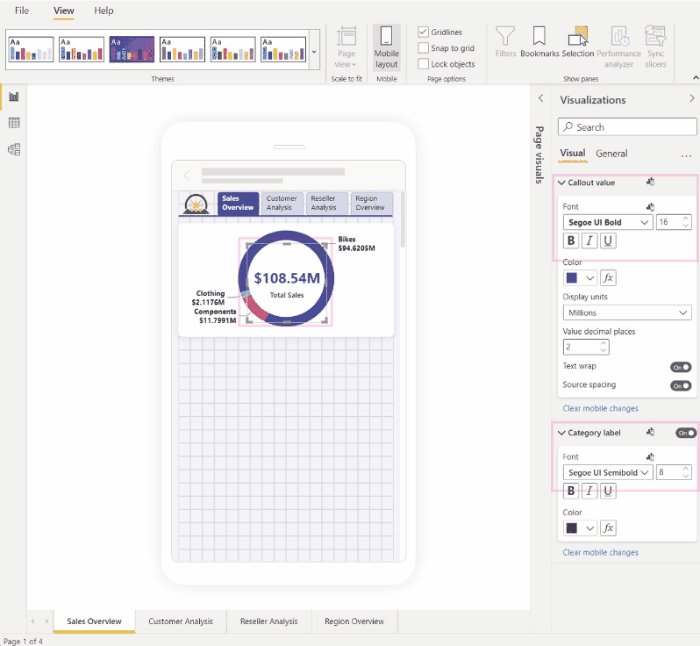
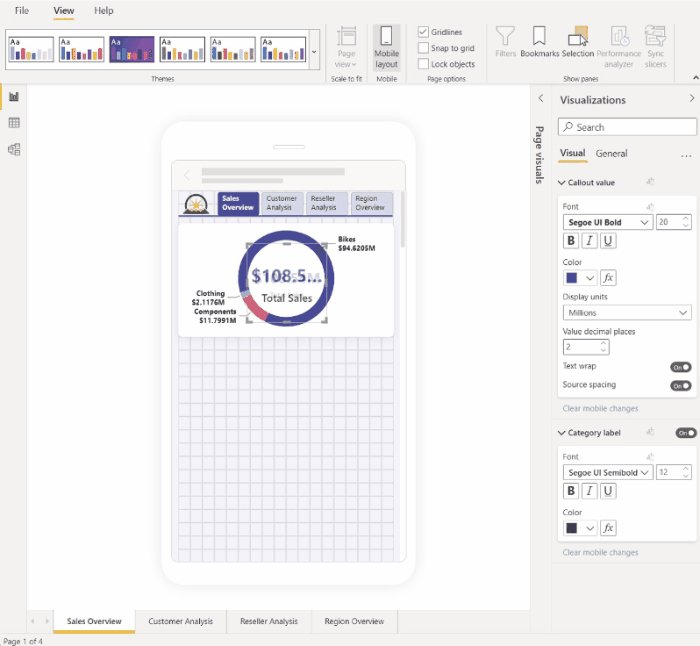
Ändra teckenstorleken för ett visuellt objekt så att det passar bättre för andra visuella objekt
Teckensnittsstorlekarna som används i skrivbordslayouten är vanligtvis för stora för mobil layout, vilket tar upp för mycket utrymme och resulterar i text som är svår att läsa. Därför är en av de vanligaste sakerna du behöver göra när du skapar en mobil layout att ändra teckenstorlekarna. I bilden nedan kan du se hur ändring av teckenstorleken på kortvisualiseringen gör att texten passar bättre i den andra visualiseringen. Observera att en ändring av visningsenheten från tusentals till miljoner också hjälper till att få den visuella storleken bättre för den mobila layouten.

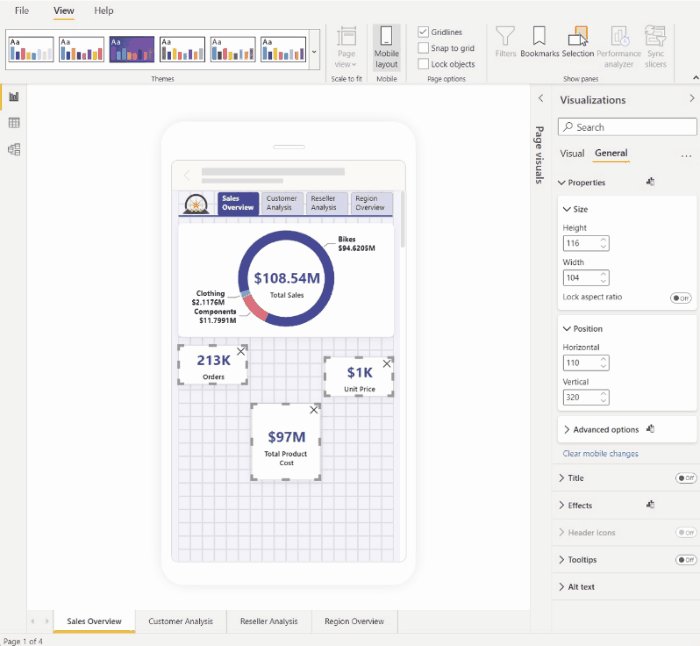
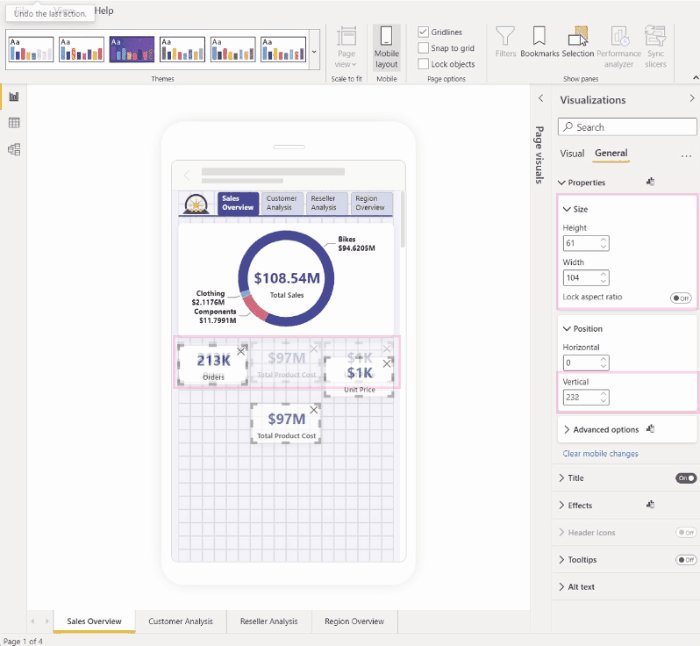
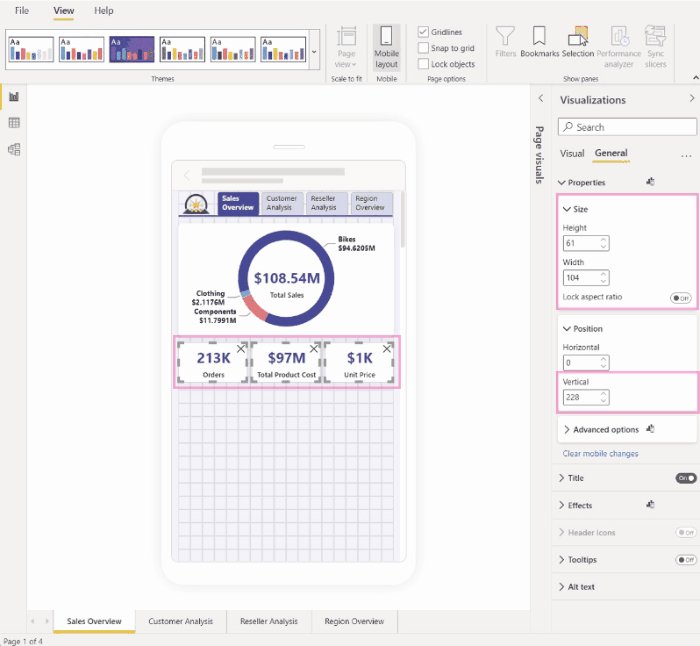
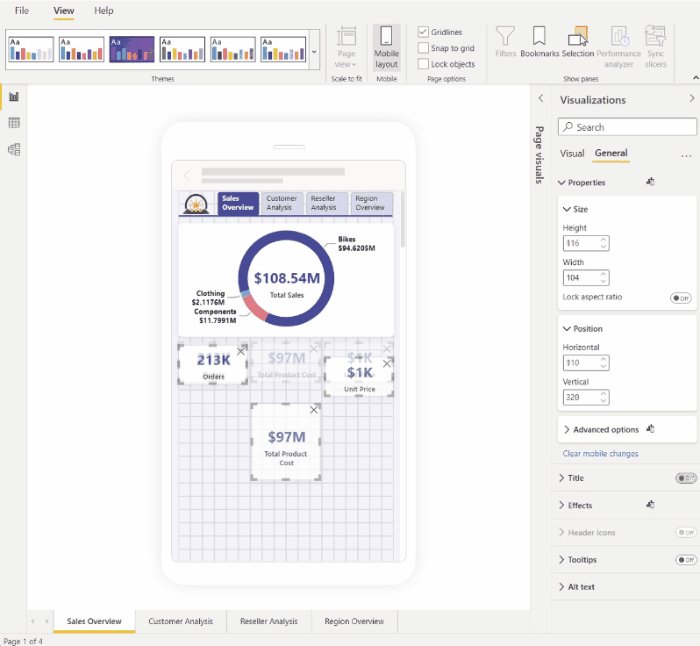
Använda egenskaper för att exakt fastställa visuell storlek och position
Även om arbetsytan för mobil layout redan har ett detaljerad rutnät och smarta guider som hjälper dig att ändra storlek på och justera visuella objekt, finns det fall där du behöver kontrollera den exakta storleken och positionen för det visuella objektet. Du kan göra detta med hjälp av inställningen position och storlek.
Anmärkning
Storleks- och placeringsinställningar ärvs aldrig från skrivbordslayouten. När du gör ändringar i storleks- och positionsinställningarna visas därför ingen ändringsindikator.
Bilderna nedan visar hur storleks- och positionsinställningar kan användas för att storleksanpassa och justera visuella objekt. Observera hur flerval av de visuella objekten gör det möjligt att tillämpa ändringarna på flera visuella objekt samtidigt.

Använda formatinställningar för att optimera ett visuellt objekt för att spara värdefulla skärmfastigheter
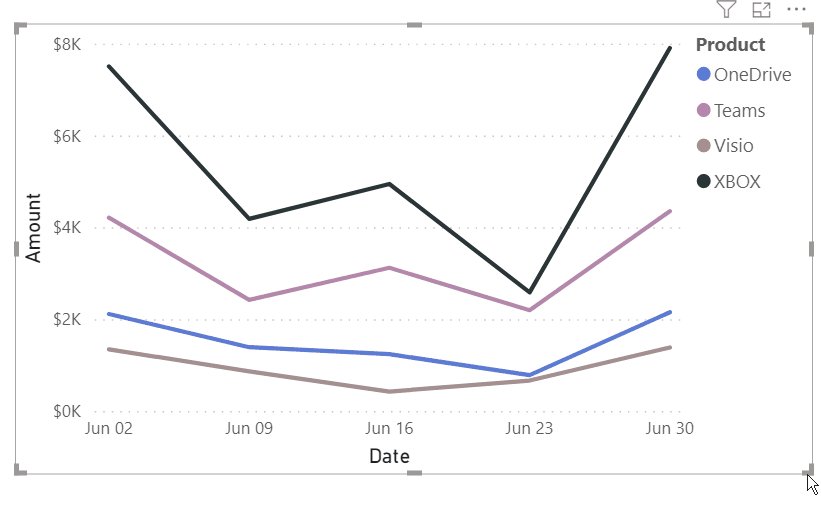
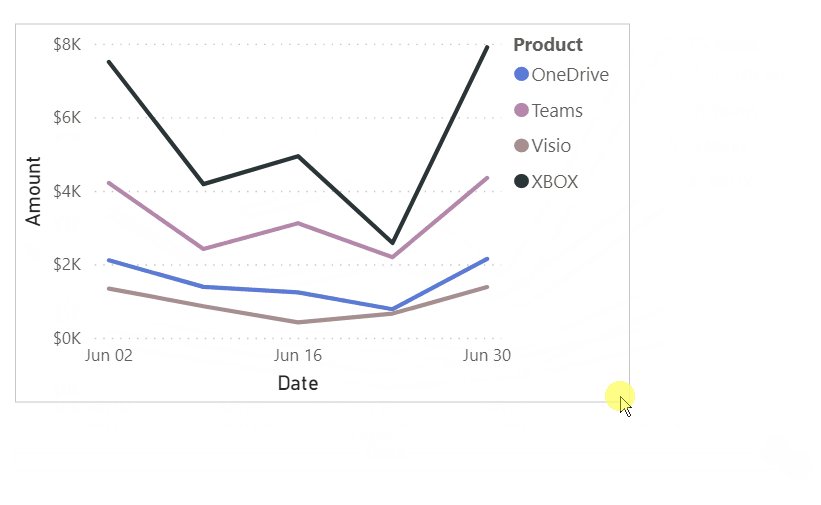
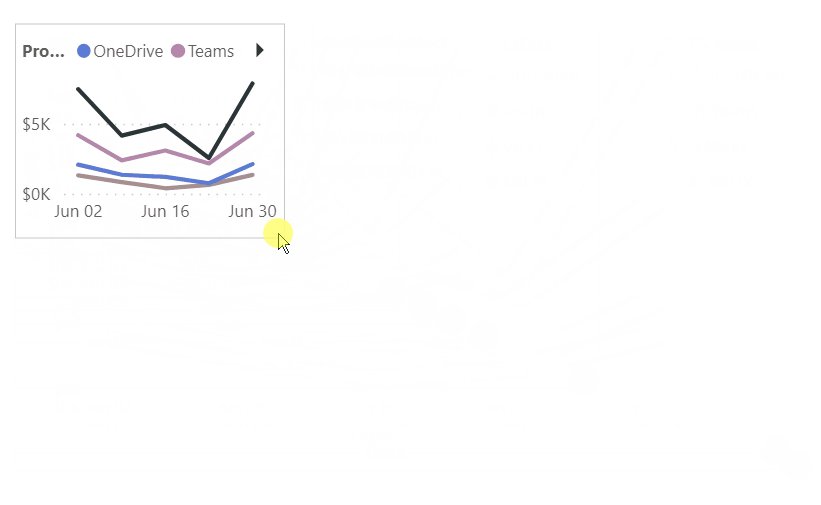
Ibland kan du använda ett visuellt objekts inställningar för att göra det mer kompakt och för att spara utrymme. I följande exempel ser vi ett visuellt stapeldiagram. För att minska storleken som det visuella objektet tar upp på arbetsytan stängs legenden och X-axeln av. Genom att ta bort förklaringen och X-axeln blir dock staplarna otydliga eftersom det inte finns några värden att associera med dem. För att åtgärda detta slås datamärkningar på och centreras på staplarna. Om du sparar utrymme på ett sådant sätt kan du se fler visuella objekt samtidigt, utan att behöva rulla.
Tips: De flesta diagram har den dynamiska inställningen aktiverad som standard. Om du inte vill att elementen i diagrammet ska påverkas av det visuella objektets storlek kan du inaktivera den dynamiska inställningen i det visuella objektets inställningar (Allmänna > egenskaper > Avancerade alternativ > Responsiva)

Alternativa formateringsalternativ för visuella objekt och utsnitt
Grafik
Som standard är många visuella objekt, särskilt visuella objekt av diagramtyp, dynamiska. Det innebär att de ändras dynamiskt för att visa den maximala mängden data och insikter, oavsett skärmstorlek.
När ett visuellt objekt ändrar storlek prioriterar Power BI data. Det kan till exempel ta bort utfyllnad och flytta förklaringen till det visuella objektets överkant automatiskt så att det visuella objektet förblir informativt även när det blir mindre.

Responsivitet kan störa formateringen när visuella inställningar används. Om du vill inaktivera responsivitet väljer du det visuella objektet på arbetsytan och går sedan till Allmänna egenskaper > Avancerade alternativ > i visualiseringsfönstret.
Slicer
Utsnitt erbjuder filtrering på arbetsytan av rapportdata. När du utformar utsnitt i det vanliga rapportredigeringsläget kan du ändra vissa utsnittsinställningar så att de blir mer användbara i mobiloptimerade rapporter:
- Du kan bestämma om du vill tillåta rapportläsare att bara välja ett objekt eller flera objekt.
- Du kan göra utsnittet lodrätt, vågrätt eller dynamiskt (dynamiska utsnitt måste vara vågräta).
Om du gör utsnittet dynamiskt, och ändrar dess storlek och form, visas fler eller färre alternativ. Den kan vara lång, kort, bred eller smal. Om du gör den tillräckligt liten blir den bara en filterikon på rapportsidan.

Läs mer om att skapa dynamiska utsnitt.
Testa beteendet för knappar, utsnitt och visuella objekt
Arbetsytan för mobil layout är interaktiv, så du kan testa beteendet för knappar, utsnitt och andra visuella objekt när du utformar din mobiloptimerade vy. Du behöver inte publicera rapporten för att se hur de visuella objekten interagerar. Vissa begränsningar gäller.