Självstudie: Skicka push-meddelanden till React Native-appar med hjälp av Azure Notification Hubs via en serverdelstjänst
I den här självstudien använder du Azure Notification Hubs för att skicka push-meddelanden till ett React Native-program för Android och iOS.
En ASP.NET Core webb-API-serverdel används för att hantera enhetsregistrering för klienten med den senaste och bästa installationsmetoden. Tjänsten skickar även push-meddelanden på ett plattformsoberoende sätt.
Dessa åtgärder hanteras med Notification Hubs SDK för serverdelsåtgärder. Mer information om den övergripande metoden finns i dokumentationen om registrering från appens serverdel .
I den här självstudien går vi igenom följande steg:
- Konfigurera Push Notification Services och Azure Notification Hubs.
- Skapa ett ASP.NET Core webb-API-serverdelsprogram.
- Skapa ett plattformsoberoende React Native program.
- Konfigurera det inbyggda Android-projektet för push-meddelanden.
- Konfigurera det interna iOS-projektet för push-meddelanden.
- Testa lösningen.
Förutsättningar
Om du vill följa med behöver du:
- En Azure-prenumeration där du kan skapa och hantera resurser.
- En Mac med Visual Studio för Mac installerat (eller en dator som kör Visual Studio 2019 med arbetsbelastningen Mobile Development med .NET).
- Möjligheten att köra appen på antingen Android-enheter (fysiska enheter eller emulatorenheter) eller iOS (endast fysiska enheter).
För Android måste du ha:
- En utvecklarupplåst fysisk enhet eller en emulator (som kör API 26 och senare med Google Play Services installerat).
För iOS måste du ha:
- Ett aktivt Apple Developer-konto.
- En fysisk iOS-enhet som är registrerad på ditt utvecklarkonto(som kör iOS 13.0 och senare).
- Med ett .p12-utvecklingscertifikat installerat i nyckelringen kan du köra en app på en fysisk enhet.
Observera
iOS-simulatorn stöder inte fjärrmeddelanden och därför krävs en fysisk enhet när du utforskar det här exemplet på iOS. Du behöver dock inte köra appen på både Android och iOS för att kunna slutföra den här självstudien.
Du kan följa stegen i det här exemplet med första principer utan tidigare erfarenhet. Du kan dock dra nytta av att känna till följande aspekter.
- Apple Developer Portal
- ASP.NET Core
- Google Firebase-konsolen
- Microsoft Azure och Skicka push-meddelanden till iOS-appar med Hjälp av Azure Notification Hubs.
- React Native.
Stegen som tillhandahålls är för Visual Studio för Mac och Visual Studio Code, men du kan följa med i Visual Studio 2019.
Konfigurera Push Notification Services och Azure Notification Hub
I det här avsnittet konfigurerar du Firebase Cloud Messaging (FCM) och Apple Push Notification Services (APNS). Sedan skapar och konfigurerar du en meddelandehubb så att den fungerar med dessa tjänster.
Skapa ett Firebase-projekt och aktivera Firebase Cloud Messaging för Android
Logga in på Firebase-konsolen. Skapa ett nytt Firebase-projekt som anger PushDemo som projektnamn.
Observera
Ett unikt namn genereras åt dig. Som standard består detta av en gemen variant av namnet som du angav plus ett genererat tal avgränsat med ett bindestreck. Du kan ändra detta om du vill förutsatt att det fortfarande är globalt unikt.
När du har skapat projektet väljer du Lägg till Firebase i din Android-app.

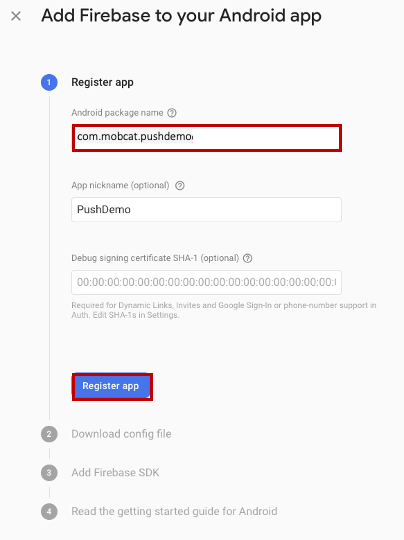
På sidan Lägg till Firebase i din Android-app utför du följande steg.
För Namnet på Android-paketet anger du ett namn för ditt paket. Till exempel:
com.<organization_identifier>.<package_name>.
Välj Registrera app.
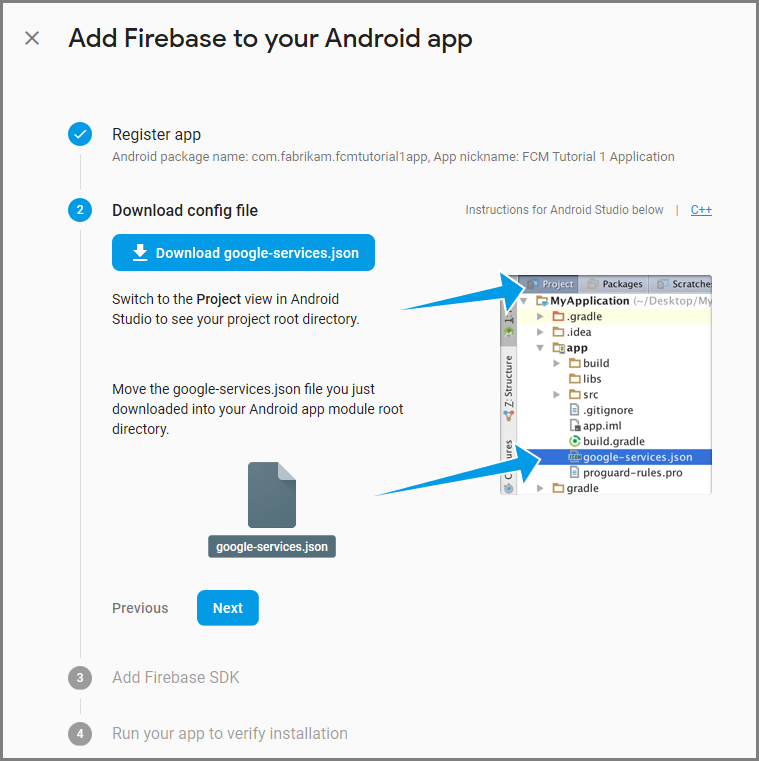
Välj Ladda ned google-services.json. Spara sedan filen i en lokal mapp för senare användning och välj Nästa.

Välj Nästa.
Välj Fortsätt till konsolen
Observera
Om knappen Fortsätt till konsolen inte är aktiverad på grund av kontrollinstallationskontrollen väljer du Hoppa över det här steget.
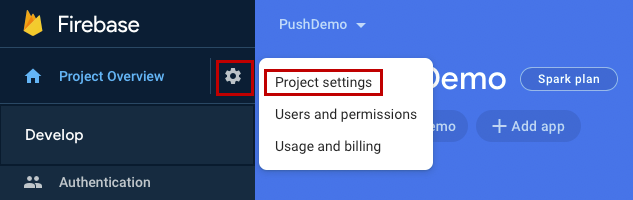
I Firebase-konsolen väljer du kugghjulet för projektet. Välj sedan Projektinställningar.

Observera
Om du inte har laddat ned den google-services.json filen kan du ladda ned den på den här sidan.
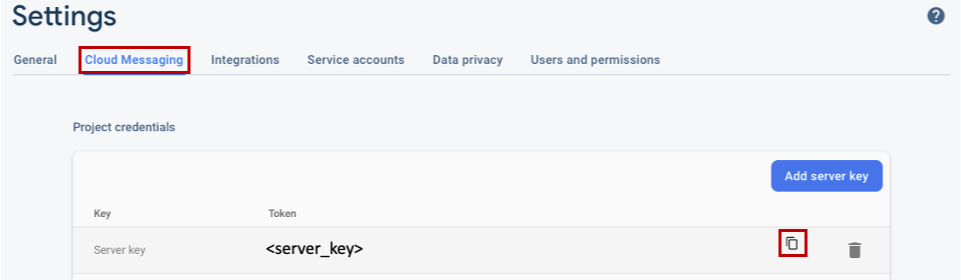
Växla till fliken Cloud Messaging längst upp. Kopiera och spara servernyckeln för senare användning. Du använder det här värdet för att konfigurera meddelandehubben.

Registrera din iOS-app för push-meddelanden
Om du vill skicka push-meddelanden till en iOS-app registrerar du ditt program med Apple och registrerar dig för push-meddelanden.
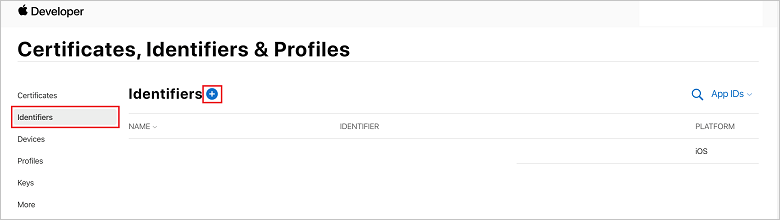
Om du inte redan har registrerat din app bläddrar du till iOS-etableringsportalen i Apple Developer Center. Logga in på portalen med ditt Apple-ID, gå till Certifikat, Identifierare & profiler och välj sedan Identifierare. Klicka här om du + vill registrera en ny app.

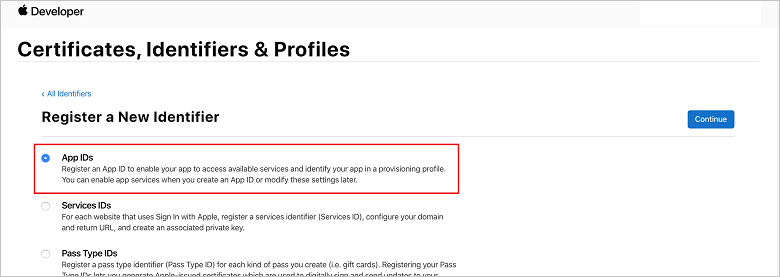
På skärmen Registrera en ny identifierare väljer du alternativknappen App-ID: n. Välj sedan Fortsätt.

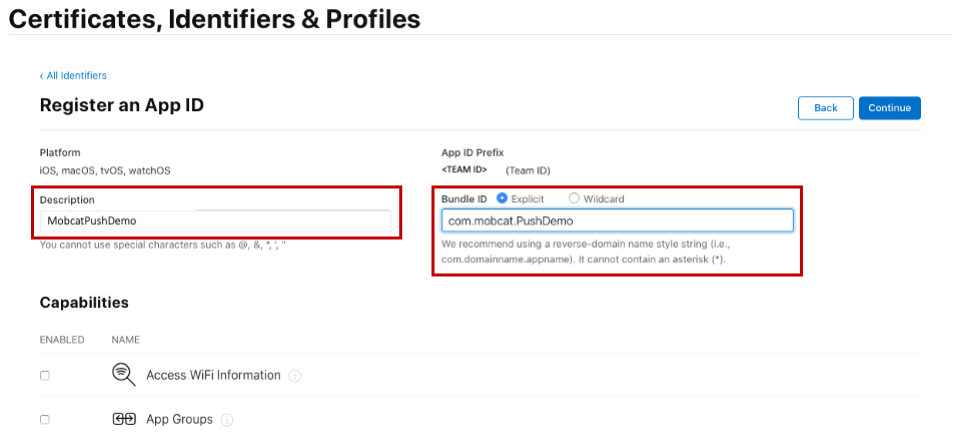
Uppdatera följande tre värden för den nya appen och välj sedan Fortsätt:
Beskrivning: Ange ett beskrivande namn för din app.
Paket-ID: Ange ett samlings-ID för formuläret com.organization_identifier<>.<>product_name enligt beskrivningen i appdistributionsguiden. I följande skärmbild
mobcatanvänds värdet som organisationsidentifierare och PushDemo-värdet används som produktnamn.
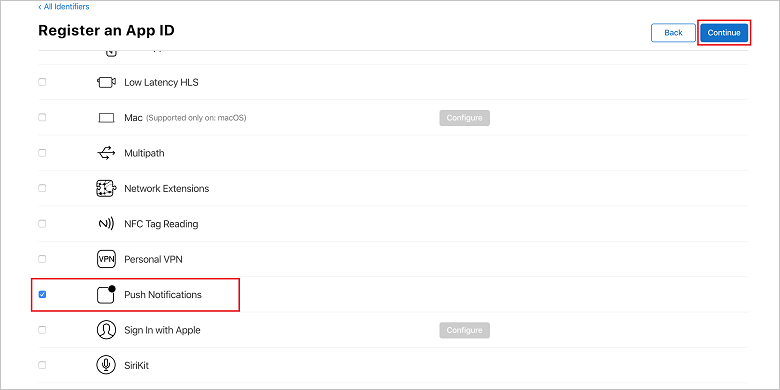
Push-meddelanden: Kontrollera alternativet Push-meddelanden i avsnittet Funktioner .

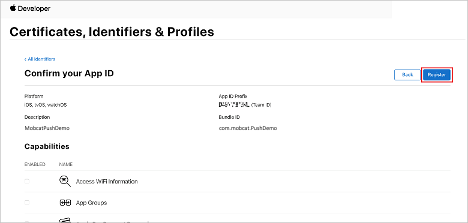
Den här åtgärden genererar ditt app-ID och begär att du bekräftar informationen. Välj Fortsätt och välj sedan Registrera för att bekräfta det nya app-ID:t.

När du har valt Registrera visas det nya app-ID:t som ett radobjekt på sidan Certifikat, Identifierare & profiler .
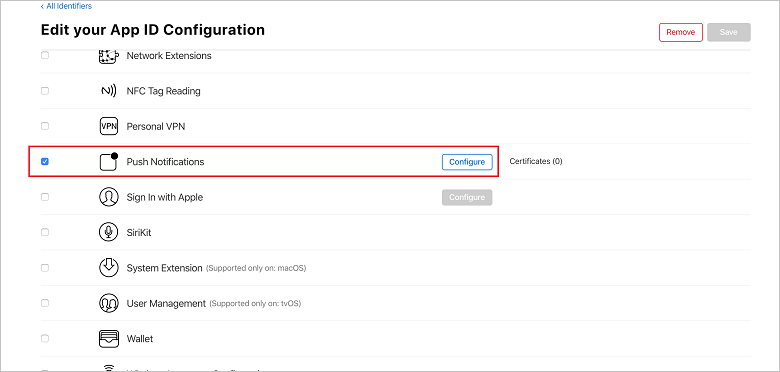
På sidan Certifikat, identifierare & profiler , under Identifierare, letar du upp det app-ID-radobjekt som du skapade. Välj sedan dess rad för att visa skärmen Redigera konfiguration av app-ID .
Skapa ett certifikat för Notification Hubs
Ett certifikat krävs för att meddelandehubben ska fungera med Apple Push Notification Services (APNS) och kan tillhandahållas på något av två sätt:
Skapa ett p12-pushcertifikat som kan laddas upp direkt till Notification Hub (den ursprungliga metoden)
Skapa ett p8-certifikat som kan användas för tokenbaserad autentisering (den nyare och rekommenderade metoden)
Den nyare metoden har ett antal fördelar som beskrivs i Tokenbaserad (HTTP/2) autentisering för APNS. Färre steg krävs men krävs även för specifika scenarier. Det finns dock steg för båda metoderna eftersom båda kommer att fungera i den här självstudien.
ALTERNATIV 1: Skapa ett p12-pushcertifikat som kan laddas upp direkt till Notification Hub
På din Mac kör du nyckelringsåtkomstverktyget. Den kan öppnas från mappen Verktyg eller mappen Annan på Startprogrammet.
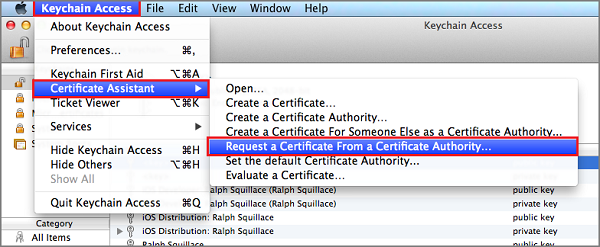
Välj Nyckelringsåtkomst, expandera Certifikatassistenten och välj sedan Begär ett certifikat från en certifikatutfärdare.

Observera
Som standard väljer Nyckelringsåtkomst det första objektet i listan. Detta kan vara ett problem om du är i kategorin Certifikat och Apple Worldwide Developer Relations Certification Authority inte är det första objektet i listan. Kontrollera att du har ett icke-nyckelobjekt eller att nyckeln för Apple Worldwide Developer Relations Certification Authority har valts innan du genererar CSR (certifikatsigneringsbegäran).
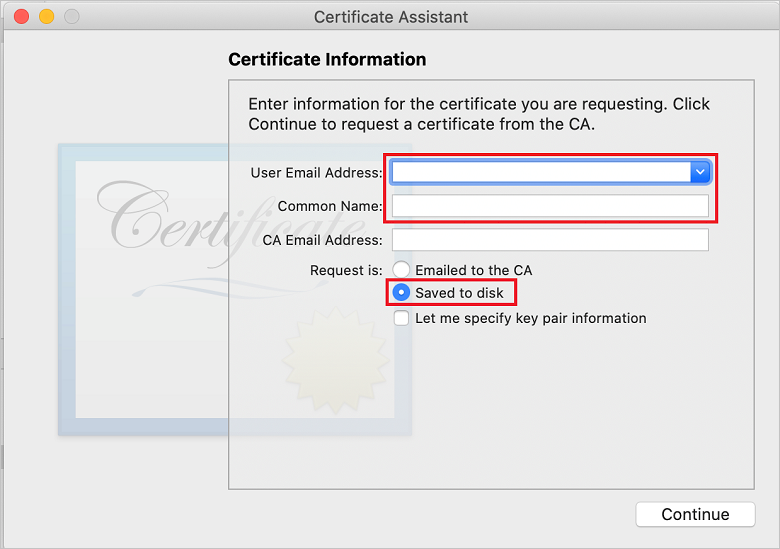
Välj din användare Email adress, ange värdet För eget namn, se till att du anger Sparad till disk och välj sedan Fortsätt. Lämna CA Email adress tom eftersom den inte krävs.

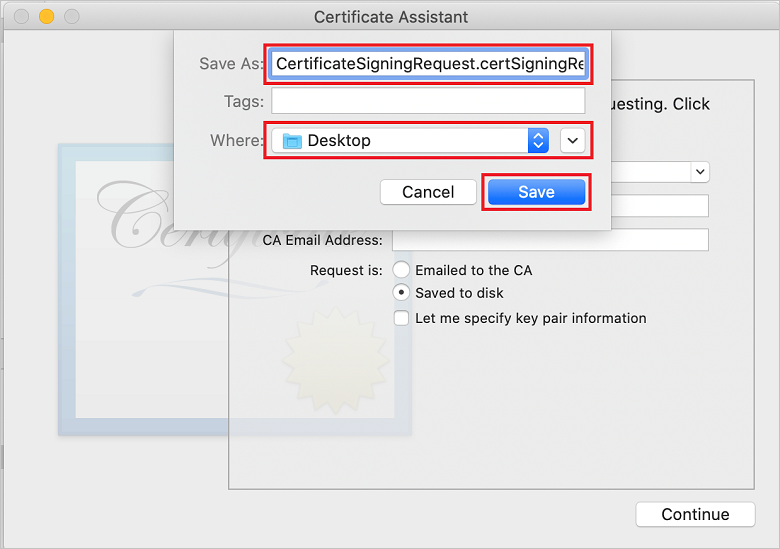
Ange ett namn för CSR-filen (Certificate Signing Request) i Spara som, välj platsen i Var och välj sedan Spara.

Den här åtgärden sparar CSR-filen på den valda platsen. Standardplatsen är Desktop. Kom ihåg den plats som valts för filen.
Tillbaka på sidan Certifikat, identifierare & profiler i iOS-etableringsportalen rullar du ned till det markerade alternativet Push-meddelanden och väljer sedan Konfigurera för att skapa certifikatet.

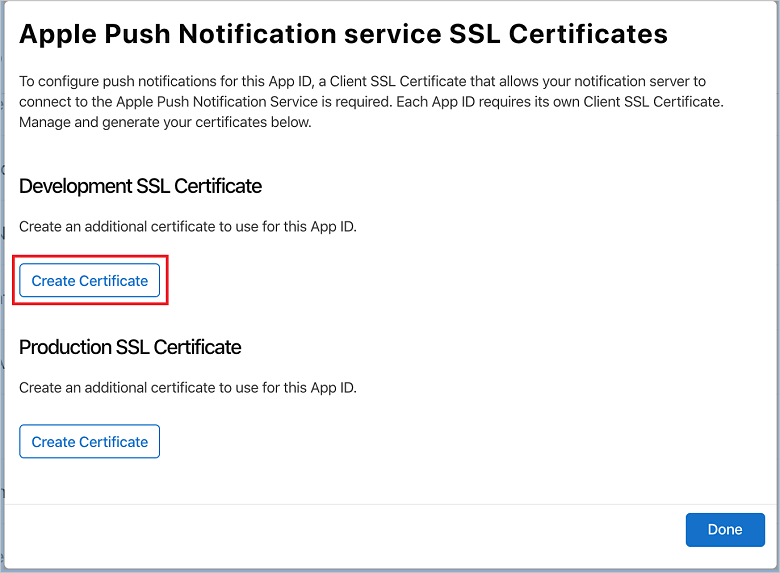
Fönstret TLS/SSL-certifikat för Apple Push Notification Service visas. Välj knappen Skapa certifikat under avsnittet TLS/SSL-certifikat för utveckling .

Skärmen Skapa ett nytt certifikat visas.
Observera
I den här självstudien används ett utvecklingscertifikat. Samma process används när du registrerar ett produktionscertifikat. Se bara till att du använder samma certifikattyp när du skickar meddelanden.
Välj Välj fil, bläddra till den plats där du sparade CSR-filen och dubbelklicka sedan på certifikatnamnet för att läsa in den. Välj sedan Fortsätt.
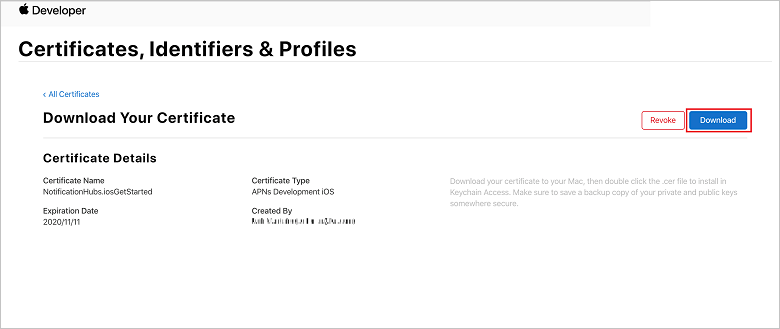
När portalen har skapat certifikatet väljer du knappen Ladda ned . Spara certifikatet och kom ihåg den plats där det sparas.

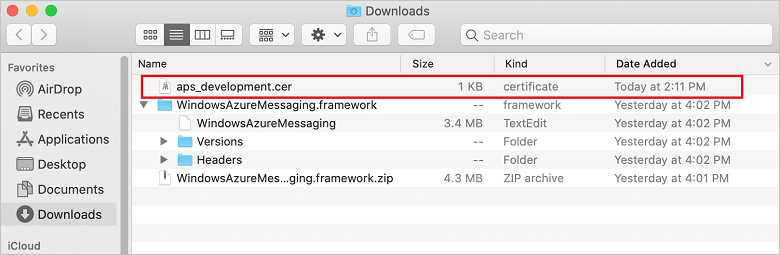
Certifikatet laddas ned och sparas på datorn i mappen Nedladdningar .

Observera
Som standard heter det nedladdade utvecklingscertifikatet aps_development.cer.
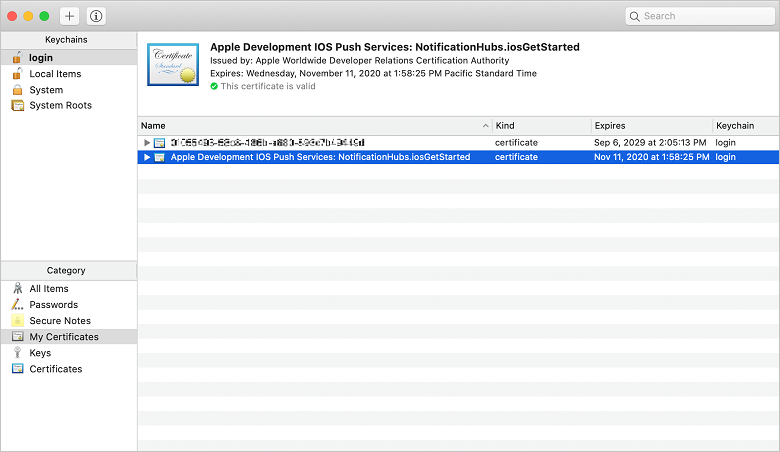
Dubbelklicka på det nedladdade push-certifikatet aps_development.cer. Den här åtgärden installerar det nya certifikatet i nyckelringen enligt följande bild:

Observera
Även om namnet i certifikatet kan vara annorlunda, kommer namnet att prefixas med Apple Development iOS Push Services och ha lämplig paketidentifierare associerad med det.
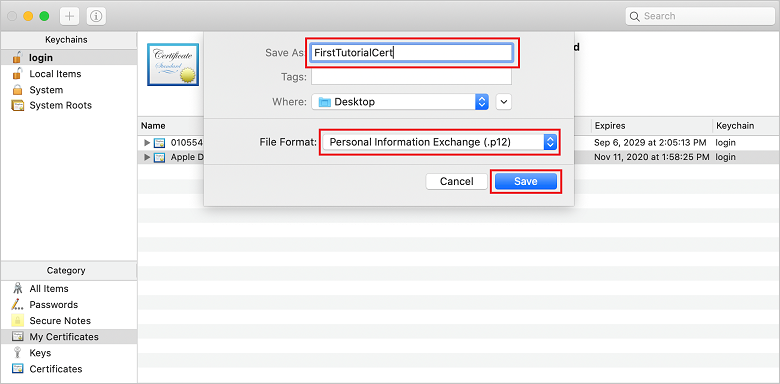
I Nyckelringsåtkomst kontrollerar du + Klicka på det nya push-certifikatet som du skapade i kategorin Certifikat . Välj Exportera, namnge filen, välj p12-formatet och välj sedan Spara.

Du kan välja att skydda certifikatet med ett lösenord, men ett lösenord är valfritt. Klicka på OK om du vill kringgå skapande av lösenord. Anteckna filnamnet och platsen för det exporterade p12-certifikatet. De används för att aktivera autentisering med APN:er.
Observera
Namnet på p12-filen och platsen kan skilja sig från vad som visas i den här självstudien.
ALTERNATIV 2: Skapa ett p8-certifikat som kan användas för tokenbaserad autentisering
Anteckna följande information:
- App-ID-prefix (team-ID)
- Paket-ID
Gå tillbaka till Certifikat, Identifierare & profiler och klicka på Nycklar.
Observera
Om du redan har en nyckel konfigurerad för APNS kan du återanvända p8-certifikatet som du laddade ned direkt efter att det skapades. I så fall kan du ignorera steg 3 till och med 5.
+ Klicka på knappen (eller knappen Skapa en nyckel) för att skapa en ny nyckel.
Ange ett lämpligt nyckelnamnvärde , kontrollera sedan alternativet Apple Push Notifications Service (APNS) och klicka sedan på Fortsätt följt av Registrera på nästa skärm.
Klicka på Ladda ned och flytta sedan p8-filen (prefixet med AuthKey_) till en säker lokal katalog och klicka sedan på Klar.
Observera
Se till att hålla p8-filen på en säker plats (och spara en säkerhetskopia). När du har laddat ned nyckeln kan den inte laddas ned igen eftersom serverkopian tas bort.
På Nycklar klickar du på den nyckel som du skapade (eller en befintlig nyckel om du har valt att använda den i stället).
Anteckna nyckel-ID-värdet .
Öppna ditt p8-certifikat i ett lämpligt program, till exempel Visual Studio Code. Anteckna nyckelvärdet (mellan -----BEGIN PRIVATE KEY----- och -----END PRIVATE KEY-----).
-----BEGIN PRIVAT NYCKEL-----
<key_value>
-----END PRIVATE KEY-----Observera
Det här är det tokenvärde som ska användas senare för att konfigurera Notification Hub.
I slutet av de här stegen bör du ha följande information för användning senare i Konfigurera din meddelandehubb med APNS-information:
- Team-ID (se steg 1)
- Paket-ID (se steg 1)
- Nyckel-ID (se steg 7)
- Tokenvärde (p8-nyckelvärde hämtat i steg 8)
Skapa en etableringsprofil för appen
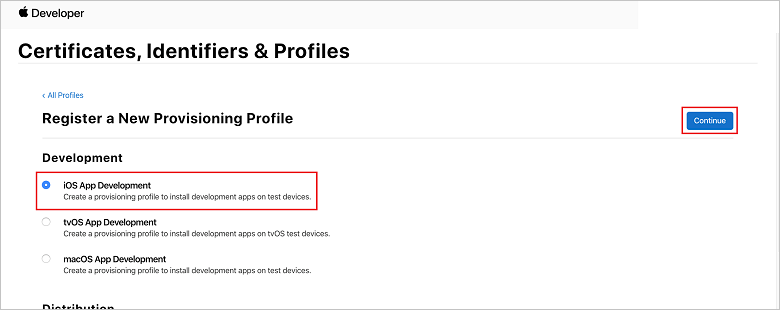
Gå tillbaka till iOS-etableringsportalen, välj Certifikat, Identifierare & profiler, välj Profiler på den vänstra menyn och välj + sedan för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
Välj iOS App Development under Utveckling som etableringsprofiltyp och välj sedan Fortsätt.

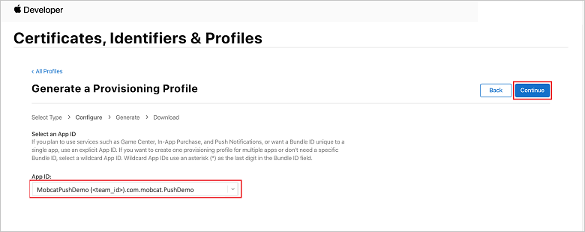
Välj sedan det app-ID som du skapade i listrutan App-ID och välj Fortsätt.

I fönstret Välj certifikat väljer du det utvecklingscertifikat som du använder för kodsignering och väljer Fortsätt.
Observera
Det här certifikatet är inte det push-certifikat som du skapade i föregående steg. Det här är ditt utvecklingscertifikat. Om det inte finns någon måste du skapa den eftersom det är en förutsättning för den här självstudien. Utvecklarcertifikat kan skapas i Apple Developer Portal, via Xcode eller i Visual Studio.
Gå tillbaka till sidan Certifikat, Identifierare & Profiler , välj Profiler på den vänstra menyn och välj + sedan för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
I fönstret Välj certifikat väljer du det utvecklingscertifikat som du skapade. Välj sedan Fortsätt.
Välj sedan de enheter som ska användas för testning och välj Fortsätt.
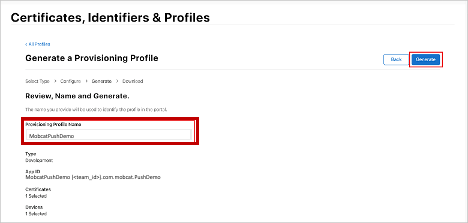
Välj slutligen ett namn för profilen i Etableringsprofilnamn och välj Generera.

När den nya etableringsprofilen skapas väljer du Ladda ned. Kom ihåg den plats där den sparas.
Bläddra till platsen för etableringsprofilen och dubbelklicka sedan på den för att installera den på utvecklingsdatorn.
Skapa en meddelandehubb
I det här avsnittet skapar du en meddelandehubb och konfigurerar autentisering med APNS. Du kan använda ett p12-pushcertifikat eller tokenbaserad autentisering. Om du vill använda en meddelandehubb som du redan har skapat kan du gå vidare till steg 5.
Logga in på Azure.
Klicka på Skapa en resurs, sök efter och välj Notification Hub och klicka sedan på Skapa.
Uppdatera följande fält och klicka sedan på Skapa:
GRUNDLÄGGANDE INFORMATION
Prenumeration: Välj målprenumeration i listrutan
Resursgrupp: Skapa en ny resursgrupp (eller välj en befintlig)NAMNOMRÅDESINFORMATION
Notification Hub-namnområde: Ange ett globalt unikt namn för Notification Hub-namnområdet
Observera
Kontrollera att alternativet Skapa ny har valts för det här fältet.
INFORMATION OM MEDDELANDEHUBBEN
Notification Hub: Ange ett namn för Notification Hub
Plats: Välj en lämplig plats i listrutan
Prisnivå: Behåll standardalternativet KostnadsfriObservera
Såvida du inte har nått det maximala antalet hubbar på den kostnadsfria nivån.
När Notification Hub har etablerats navigerar du till den resursen.
Gå till din nya Notification Hub.
Välj Åtkomstprinciper i listan (under HANTERA).
Anteckna värdena för principnamn tillsammans med motsvarande anslutningssträngvärden .
Konfigurera meddelandehubben med APNS-information
Under Notification Services väljer du Apple och följer sedan lämpliga steg baserat på den metod du valde tidigare i avsnittet Skapa ett certifikat för Notification Hubs .
Observera
Använd endast produktionsläget för programläge om du vill skicka push-meddelanden till användare som har köpt din app från butiken.
ALTERNATIV 1: Använda ett .p12-pushcertifikat
Välj Certifikat.
Välj filikonen.
Välj den .p12-fil som du exporterade tidigare och välj sedan Öppna.
Ange rätt lösenord om det behövs.
Välj Sandbox-läge .
Välj Spara.
ALTERNATIV 2: Använda tokenbaserad autentisering
Välj Token.
Ange följande värden som du hämtade tidigare:
- Nyckel-ID
- Paket-ID
- Team-ID
- Token
Välj Sandbox.
Välj Spara.
Konfigurera meddelandehubben med FCM-information
- Välj Google (GCM/FCM) i avsnittet Inställningar på den vänstra menyn.
- Ange servernyckeln som du antecknade från Google Firebase-konsolen.
- Välj Spara i verktygsfältet.
Skapa ett ASP.NET Core webb-API-serverdelsprogram
I det här avsnittet skapar du ASP.NET Core webb-API-serverdelen för att hantera enhetsregistrering och skicka meddelanden till React Native mobilapp.
Skapa ett webbprojekt
I Visual Studio väljer du Ny>fillösning.
Välj .NET Core>App>ASP.NET Core>API>Nästa.
I dialogrutan Konfigurera din nya ASP.NET Core webb-API väljer du Målramverk för .NET Core 3.1.
Ange PushDemoApi som projektnamn och välj sedan Skapa.
Börja felsöka (Kommando retur + ) för att testa den mallade appen.
Observera
Den mallade appen är konfigurerad för att använda WeatherForecastController som launchUrl. Detta anges i Egenskaper>launchSettings.json.
Om du uppmanas att ange ett ogiltigt utvecklingscertifikat hittades meddelandet:
Klicka på Ja för att godkänna att du kör verktyget "dotnet dev-certs https" för att åtgärda detta. Verktyget "dotnet dev-certs https" uppmanar dig sedan att ange ett lösenord för certifikatet och lösenordet för nyckelringen.
Klicka på Ja när du uppmanas att installera och lita på det nya certifikatet och ange sedan lösenordet för nyckelringen.
Expandera mappen Controllers och ta sedan bort WeatherForecastController.cs.
Ta bort WeatherForecast.cs.
Konfigurera lokala konfigurationsvärden med hjälp av secret manager-verktyget. Genom att frigöra hemligheterna från lösningen ser du till att de inte hamnar i källkontrollen. Öppna Terminal och gå sedan till katalogen för projektfilen och kör följande kommandon:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Ersätt platshållarvärdena med ditt eget meddelandehubbnamn och anslutningssträng värden. Du antecknar dem i avsnittet skapa en meddelandehubb . Annars kan du leta upp dem i Azure.
NotificationHub:Name:
Se Namn i Essentials-sammanfattningen överst i Översikt.NotificationHub:ConnectionString:
Se DefaultFullSharedAccessSignature i ÅtkomstprinciperObservera
För produktionsscenarier kan du titta på alternativ som Azure KeyVault för att lagra anslutningssträng på ett säkert sätt. För enkelhetens skull läggs hemligheterna till i Azure App Service programinställningar.
Autentisera klienter med en API-nyckel (valfritt)
API-nycklar är inte lika säkra som token, men räcker för den här självstudien. En API-nyckel kan enkelt konfigureras via ASP.NET Middleware.
Lägg till API-nyckeln i de lokala konfigurationsvärdena.
dotnet user-secrets set "Authentication:ApiKey" <value>Observera
Du bör ersätta platshållarvärdet med ditt eget och anteckna det.
Kontroll + Klicka på PushDemoApi-projektet , välj Ny mapp på menyn Lägg till och klicka sedan på Lägg till med autentisering som mappnamn.
Kontroll + Klicka på mappen Autentisering och välj sedan Ny fil... på menyn Lägg till .
Välj Allmän>tom klass, ange ApiKeyAuthOptions.cs som Namn och klicka sedan på Nytt och lägg till följande implementering.
using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Lägg till ytterligare en tom klass i mappen Autentisering med namnet ApiKeyAuthHandler.cs och lägg sedan till följande implementering.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Observera
En autentiseringshanterare är en typ som implementerar beteendet för ett schema, i det här fallet ett anpassat API-nyckelschema.
Lägg till ytterligare en tom klass i mappen Autentisering med namnet ApiKeyAuthenticationBuilderExtensions.cs och lägg sedan till följande implementering.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Observera
Den här tilläggsmetoden förenklar konfigurationskoden för mellanprogram i Startup.cs vilket gör den mer läsbar och generellt enklare att följa.
I Startup.cs uppdaterar du metoden ConfigureServices för att konfigurera API-nyckelautentiseringen under anropet till tjänsterna. AddControllers-metod .
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Fortfarande i Startup.cs uppdaterar du metoden Konfigurera för att anropa metoderna UseAuthentication och UseAuthorization-tillägget på appens IApplicationBuilder. Se till att dessa metoder anropas efter UseRouting och före app. UseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Observera
Anropa UseAuthentication registrerar mellanprogrammet som använder tidigare registrerade autentiseringsscheman (från ConfigureServices). Detta måste anropas innan mellanprogram som är beroende av att användare autentiseras.
Lägga till beroenden och konfigurera tjänster
ASP.NET Core stöder mönstret för beroendeinmatning (DI), vilket är en teknik för att uppnå inversion av kontroll (IoC) mellan klasser och deras beroenden.
Användning av meddelandehubben och Notification Hubs SDK för serverdelsåtgärder kapslas in i en tjänst. Tjänsten registreras och görs tillgänglig genom en lämplig abstraktion.
Kontroll + Klicka på mappen Beroenden och välj sedan Hantera NuGet-paket....
Sök efter Microsoft.Azure.NotificationHubs och kontrollera att det är markerat.
Klicka på Lägg till paket och klicka sedan på Acceptera när du uppmanas att godkänna licensvillkoren.
Kontroll + Klicka på PushDemoApi-projektet , välj Ny mapp på Menyn Lägg till och klicka sedan på Lägg till med modeller som mappnamn.
Kontroll + Klicka på mappen Modeller och välj sedan Ny fil... på menyn Lägg till .
Välj Allmän>tom klass, ange PushTemplates.cs som Namn och klicka sedan på Nytt och lägg till följande implementering.
namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Observera
Den här klassen innehåller de tokeniserade meddelandenyttolasterna för de allmänna och tysta meddelanden som krävs i det här scenariot. Nyttolaster definieras utanför installationen för att tillåta experimentering utan att behöva uppdatera befintliga installationer via tjänsten. Hantering av ändringar av installationer på det här sättet ligger utanför omfånget för den här självstudien. Överväg anpassade mallar för produktion.
Lägg till ytterligare en tom klass i mappen Modeller med namnet DeviceInstallation.cs och lägg sedan till följande implementering.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Lägg till ytterligare en tom klass i mappen Modeller med namnet NotificationRequest.cs och lägg sedan till följande implementering.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Lägg till ytterligare en tom klass i mappen Modeller med namnet NotificationHubOptions.cs och lägg sedan till följande implementering.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Lägg till en ny mapp i PushDemoApi-projektetmed namnet Tjänster.
Lägg till ett tomt gränssnitt i mappen Tjänster med namnet INotificationService.cs och lägg sedan till följande implementering.
using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Lägg till en tom klass i mappen Tjänster med namnet NotificationHubsService.cs och lägg sedan till följande kod för att implementera gränssnittet INotificationService :
using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Observera
Tagguttrycket som anges i SendTemplateNotificationAsync är begränsat till 20 taggar. Det är begränsat till 6 för de flesta operatorer, men uttrycket innehåller endast OR (||) i det här fallet. Om det finns fler än 20 taggar i begäran måste de delas upp i flera begäranden. Mer information finns i dokumentationen om routnings- och tagguttryck .
I Startup.cs uppdaterar du metoden ConfigureServices för att lägga till NotificationHubsService som en singleton-implementering av INotificationService.
using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Skapa meddelande-API:et
Kontroll + Klicka på mappen Controllers och välj sedan Ny fil... på menyn Lägg till .
Välj ASP.NET Core>Webb-API-kontrollantklass, ange NotificationsController som Namn och klicka sedan på Ny.
Observera
Om du följer med Visual Studio 2019 väljer du mallen API-kontrollant med läs-/skrivåtgärder .
Lägg till följande namnområden överst i filen.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Uppdatera den mallade kontrollanten så att den härleds från ControllerBase och är dekorerad med attributet ApiController .
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Observera
Basklassen Controller har stöd för vyer, men detta behövs inte i det här fallet, så ControllerBase kan användas i stället. Om du följer med Visual Studio 2019 kan du hoppa över det här steget.
Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel bör du även dekorera NotificationsController med attributet Auktorisera .
[Authorize]Uppdatera konstruktorn för att acceptera den registrerade instansen av INotificationService som ett argument och tilldela den till en skrivskyddad medlem.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }I launchSettings.json (i mappen Egenskaper ) ändrar du launchUrl från
weatherforecasttill api/notifications så att den matchar url:en som anges i attributet RegistrationsControllerRoute .Börja felsöka (Kommando + retur) för att verifiera att appen fungerar med den nya NotificationsController och returnerar statusen 401 Obehörig .
Observera
Visual Studio kanske inte startar appen automatiskt i webbläsaren. Du kommer att använda Postman för att testa API:et från och med nu.
På en ny Postman-flik ställer du in begäran på GET. Ange adressen nedan och ersätt platshållarprogrammetUrl <> med https applicationUrl som finns i Egenskaper>launchSettings.json.
<applicationUrl>/api/notificationsObservera
ApplicationUrl ska vara förhttps://localhost:5001 standardprofilen. Om du använder IIS (standard i Visual Studio 2019 i Windows) bör du använda applicationUrl som anges i iisSettings-objektet i stället. Du får ett 404-svar om adressen är felaktig.
Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar apikey-värdet .
Nyckel Värde apikey <your_api_key> Klicka på knappen Skicka .
Observera
Du bör få statusen 200 OK med lite JSON-innehåll .
Om du får en SSL-certifikatverifieringsvarning kan du ändra inställningen för SSL-certifikatverifiering för begäran Postman i inställningarna.
Ersätt de mallade klassmetoderna i NotificationsController.cs med följande kod.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Skapa API-appen
Nu skapar du en API-app i Azure App Service för att vara värd för serverdelstjänsten.
Logga in på Azure Portal.
Klicka på Skapa en resurs, sök efter och välj API-app och klicka sedan på Skapa.
Uppdatera följande fält och klicka sedan på Skapa.
Appnamn:
Ange ett globalt unikt namn för API-appenPrenumeration:
Välj samma målprenumeration som du skapade meddelandehubben i.Resursgrupp:
Välj samma resursgrupp som du skapade meddelandehubben i.App Service plan/plats:
Skapa en ny App Service planObservera
Ändra från standardalternativet till en plan som innehåller SSL-stöd . Annars måste du vidta lämpliga åtgärder när du arbetar med mobilappen för att förhindra att HTTP-begäranden blockeras.
Application Insights:
Behåll det föreslagna alternativet (en ny resurs skapas med det namnet) eller välj en befintlig resurs.När API-appen har etablerats går du till den resursen.
Anteckna URL-egenskapen i Essentials-sammanfattningen överst i översikten. Den här URL:en är din serverdelsslutpunkt som kommer att användas senare i den här självstudien.
Observera
URL:en använder API-appnamnet som du angav tidigare, med formatet
https://<app_name>.azurewebsites.net.Välj Konfiguration i listan (under Inställningar).
För var och en av inställningarna nedan klickar du på Ny programinställning för att ange Namn och ett värde och klickar sedan på OK.
Namn Värde Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Observera
Det här är samma inställningar som du definierade tidigare i användarinställningarna. Du bör kunna kopiera över dessa. Inställningen Authentication:ApiKey krävs bara om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel . I produktionsscenarier kan du titta på alternativ som Azure KeyVault. Dessa har lagts till som programinställningar för enkelhetens skull i det här fallet.
När alla programinställningar har lagts till klickar du på Spara och sedan på Fortsätt.
Publicera serverdelstjänsten
Därefter distribuerar du appen till API-appen för att göra den tillgänglig från alla enheter.
Observera
Följande steg är specifika för Visual Studio för Mac. Om du följer Visual Studio 2019 i Windows blir publiceringsflödet annorlunda. Se Publicera till Azure App Service i Windows.
Ändra konfigurationen från Felsökning till Släpp om du inte redan har gjort det.
Kontroll + Klicka påPushDemoApi-projektet och välj sedan Publicera till Azure... på menyn Publicera .
Följ autentiseringsflödet om du uppmanas att göra det. Använd det konto som du använde i föregående avsnitt för att skapa API-appen .
Välj den Azure App Service API-app som du skapade tidigare i listan som publiceringsmål och klicka sedan på Publicera.
När du har slutfört guiden publicerar den appen till Azure och öppnar sedan appen. Anteckna URL: en om du inte redan har gjort det. Den här URL:en är din serverdelsslutpunkt som används senare i den här självstudien.
Verifiera det publicerade API:et
I Postman öppnar du en ny flik, ställer in begäran på PUT och anger adressen nedan. Ersätt platshållaren med den basadress som du antecknar i föregående publicera serverdelstjänstavsnittet .
https://<app_name>.azurewebsites.net/api/notifications/installationsObservera
Basadressen ska vara i formatet
https://<app_name>.azurewebsites.net/Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar apikey-värdet .
Nyckel Värde apikey <your_api_key> Välj alternativet raw för Brödtext, välj sedan JSON i listan med formatalternativ och ta sedan med något platshållar-JSON-innehåll :
{}Klicka på Skicka.
Observera
Du bör få statusen 422 UnprocessableEntity från tjänsten.
Gör steg 1–4 igen, men den här gången anger du slutpunkten för begäranden för att verifiera att du får svaret 400 Felaktig begäran .
https://<app_name>.azurewebsites.net/api/notifications/requests
Observera
Det går ännu inte att testa API:et med giltiga begärandedata eftersom detta kräver plattformsspecifik information från klientmobilappen.
Skapa ett plattformsoberoende React Native program
I det här avsnittet skapar du en React Native mobilprogram som implementerar push-meddelanden på ett plattformsoberoende sätt.
Det gör att du kan registrera och avregistrera från en meddelandehubb via serverdelstjänsten som du skapade.
En avisering visas när en åtgärd anges och appen är i förgrunden. Annars visas meddelanden i meddelandecentret.
Observera
Du utför vanligtvis registreringsåtgärderna (och avregistreringen) under lämplig punkt i programmets livscykel (eller som en del av din första körningsupplevelse kanske) utan explicita indata från användarregister/avregister. Det här exemplet kräver dock uttryckliga användarindata för att den här funktionen ska kunna utforskas och testas enklare.
Skapa React Native lösning
I
Terminaluppdaterar du dina miljöverktyg som krävs för att arbeta med React Native med hjälp av följande kommandon:# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsKör
Terminalföljande kommando i om du harReact NativeCLI installerat för att avinstallera det. Användnpxför att automatiskt komma åt den senaste React Native TILLGÄNGLIGA CLI-versionen:npm uninstall -g react-native-cliObservera
React Native har ett inbyggt kommandoradsgränssnitt. I stället för att installera och hantera en specifik version av CLI globalt rekommenderar vi att du kommer åt den aktuella versionen vid körning med hjälp av
npx, som levereras med Node.js. Mednpx react-native <command>laddas den aktuella stabila versionen av CLI ned och körs när kommandot körs.Gå till mappen projekt där du vill skapa det nya programmet. Använd den Typescript-baserade mallen genom att ange parametern
--template:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptKör metroservern, som skapar JavaScript-paket och övervakar eventuella koduppdateringar för att uppdatera paketen i realtid:
cd PushDemo npx react-native startKör iOS-appen för att verifiera konfigurationen. Kontrollera att du har startat en iOS-simulator eller anslutit en iOS-enhet innan du kör följande kommando:
npx react-native run-iosKör Android-appen för att verifiera konfigurationen. Det krävs några ytterligare steg för att konfigurera en Android-emulator eller enhet för att kunna komma åt React Native metroserver. Följande kommandon genererar det första JavaScript-paketet för Android och placerar det i mappen assets.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Det här skriptet distribueras i förväg med den första versionen av appen. När du har distribuerat den konfigurerar du din emulator eller enhet för åtkomst till metroservern genom att ange serverns IP-adress. Kör följande kommando för att skapa och köra Android-programmet:
npx react-native run-androidNär du är i appen trycker du
CMD+Mpå (emulatorn) eller skakar enheten för att fylla i utvecklarinställningarna, navigerar till och anger ip-adressen förChange Bundle LocationSettings> metroservern med standardporten: .<metro-server-ip-address>:8081App.tsxI filen tillämpar du alla ändringar i sidlayouten, sparar den och gör att ändringen automatiskt återspeglas i både iOS- och Android-appar.Observera
Detaljerad installationsguide för utvecklingsmiljön finns i den officiella dokumentationen
Installera nödvändiga paket
Du behöver följande tre paket för att det här exemplet ska fungera:
React Native Push-meddelanden iOS - Project GitHub
Det här paketet skapades när PushNotificationIOS delades upp från kärnan i React Native. Paketet implementerar push-meddelanden för iOS internt och tillhandahåller React Native gränssnitt för att komma åt det. Kör följande kommando för att installera paketet:
yarn add @react-native-community/push-notification-iosReact Native plattformsoberoende push-meddelanden
Det här paketet implementerar lokala och fjärranslutna meddelanden på iOS och Android på ett plattformsoberoende sätt. Kör följande kommando för att installera paketet:
yarn add react-native-push-notificationEnhetsinformationspaket Paketet innehåller information om en enhet under körning. Använd den för att definiera en enhetsidentifierare som används för att registrera för push-meddelanden. Kör följande kommando för att installera paketet:
yarn add react-native-device-info
Implementera plattformsoberoende komponenter
Skapa och implementera
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;Skapa och implementera
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }Skapa och implementera
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Konfigurera appen. Öppna
package.jsonoch lägg till följande skriptdefinition:"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Kör sedan det här skriptet, som kopierar standardkonfigurationen
configtill mappen.yarn configureDet sista steget är att uppdatera konfigurationsfilen som kopieras i föregående steg med API-åtkomstinformationen. Ange
apiKeyochapiUrlparametrar:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Implementera plattformsoberoende användargränssnitt
Definiera sidlayout
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Använd formatmallar
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Initiera sidkomponenten
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Definiera knappklickshanterare
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Hantera mottagna tokenregistreringar och push-meddelanden
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
Konfigurera det interna Android-projektet för push-meddelanden
Konfigurera nödvändiga Android-paket
Paketet länkas automatiskt när appen skapas. Du har några ytterligare steg nedan för att slutföra konfigurationsprocessen.
Konfigurera Android-manifest
I din "android/app/src/main/AndroidManifest.xml" kontrollerar du paketnamnet, behörigheterna och nödvändiga tjänster. Kontrollera att du har registrerat RNPushNotificationPublisher och RNPushNotificationBootEventReceiver mottagare och registrerat RNPushNotificationListenerService tjänsten. Metadata för meddelanden kan användas för att anpassa push-meddelandens utseende.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Konfigurera Google-tjänster
I "android/app/build.gradle" registrerar du Google Services:
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
Kopiera filen "google-services.json" som du laddade ned under FCM-installationen till projektmappen "android/app/".
Hantera push-meddelanden för Android
Du har konfigurerat den befintliga RNPushNotificationListenerService tjänsten för att hantera inkommande Android-push-meddelanden. Den här tjänsten registrerades tidigare i programmanifestet. Den bearbetar inkommande meddelanden och skickar dem till den plattformsoberoende React Native delen. Inga ytterligare steg krävs.
Konfigurera det interna iOS-projektet för push-meddelanden
Konfigurera nödvändiga iOS-paket
Paketet länkas automatiskt när appen skapas. Allt du behöver göra är att installera de inbyggda poddarna:
npx pod-install
Konfigurera Info.plist och Entitlements.plist
Gå till mappen "PushDemo/ios" och öppna arbetsytan "PushDemo.xcworkspace", välj det översta projektet "PushDemo" och välj fliken "Signering & funktioner".
Uppdatera paketidentifieraren så att den matchar värdet som används i etableringsprofilen.
Lägg till två nya funktioner med knappen - "+":
- Bakgrundslägesfunktion och kryssa i Fjärrmeddelanden.
- Funktionen Push-meddelanden
Hantera push-meddelanden för iOS
Öppna "AppDelegate.h" och lägg till följande import:
#import <UserNotifications/UNUserNotificationCenter.h>Uppdatera listan över protokoll som stöds av "AppDelegate" genom att lägga till
UNUserNotificationCenterDelegate:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>Öppna "AppDelegate.m" och konfigurera alla nödvändiga iOS-återanrop:
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Testa lösningen
Nu kan du testa att skicka meddelanden via serverdelstjänsten.
Skicka ett testmeddelande
Öppna en ny flik i Postman.
Ställ in begäran på POST och ange följande adress:
https://<app_name>.azurewebsites.net/api/notifications/requestsOm du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar apikey-värdet .
Nyckel Värde apikey <your_api_key> Välj alternativet raw för Brödtext, välj sedan JSON i listan med formatalternativ och ta sedan med något platshållar-JSON-innehåll :
{ "text": "Message from Postman!", "action": "action_a" }Välj knappen Kod , som finns under knappen Spara längst upp till höger i fönstret. Begäran bör se ut ungefär som i följande exempel när den visas för HTML (beroende på om du har inkluderat ett apikey-huvud ):
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Kör PushDemo-programmet på en eller båda målplattformarna (Android och iOS).
Observera
Om du testar på Android kontrollerar du att du inte kör i Felsökning, eller om appen har distribuerats genom att köra programmet, framtvinga stängning av appen och starta den igen från startprogrammet.
Tryck på knappen Registrera i PushDemo-appen.
I Postman stänger du fönstret Generera kodfragment (om du inte redan har gjort det) och klickar sedan på knappen Skicka .
Kontrollera att du får ett 200 OK-svar i Postman och att aviseringen visas i appen som visar åtgärden ActionA mottagen.
Stäng PushDemo-appen och klicka sedan på knappen Skicka igen i Postman.
Kontrollera att du får ett 200 OK-svar i Postman igen. Kontrollera att ett meddelande visas i meddelandefältet för PushDemo-appen med rätt meddelande.
Tryck på meddelandet för att bekräfta att appen öppnas och att åtgärden ActionA har tagit emot aviseringen.
Gå tillbaka till Postman och ändra föregående begärandetext för att skicka ett tyst meddelande som anger action_b i stället för action_a för åtgärdsvärdet .
{ "action": "action_b", "silent": true }När appen fortfarande är öppen klickar du på knappen Skicka i Postman.
Kontrollera att du får ett 200 OK-svar i Postman och att aviseringen visas i appen som visar åtgärdB-åtgärden som tagits emot i stället för den ÅtgärdA-åtgärd som tagits emot.
Stäng PushDemo-appen och klicka sedan på knappen Skicka igen i Postman.
Kontrollera att du får ett 200 OK-svar i Postman och att det tysta meddelandet inte visas i meddelandefältet.
Felsökning
Inget svar från serverdelstjänsten
När du testar lokalt kontrollerar du att serverdelstjänsten körs och använder rätt port.
Om du testar mot Azure API-appen kontrollerar du att tjänsten körs och har distribuerats och har startats utan fel.
Kontrollera att du har angett basadressen korrekt i Postman eller i mobilappkonfigurationen vid testning via klienten. Basadressen bör vara https://<api_name>.azurewebsites.net/ eller https://localhost:5001/ när den testas lokalt.
Får inte meddelanden på Android när du har startat eller stoppat en felsökningssession
Kontrollera att du registrerar dig igen när du har startat eller stoppat en felsökningssession. Felsökningsprogrammet gör att en ny Firebase-token genereras. Installationen av meddelandehubben måste också uppdateras.
Ta emot en 401-statuskod från serverdelstjänsten
Kontrollera att du ställer in apikey-begärandehuvudet och att det här värdet matchar det som du har konfigurerat för serverdelstjänsten.
Om du får det här felet när du testar lokalt kontrollerar du det nyckelvärde som du definierade i klientkonfigurationen och matchar användarinställningsvärdet Authentication:ApiKey som används av API:et.
Om du testar med en API-app kontrollerar du att nyckelvärdet i klientkonfigurationsfilen matchar den autentisering:ApiKey-programinställning som du använder i API-appen.
Observera
Om du har skapat eller ändrat den här inställningen när du har distribuerat serverdelstjänsten måste du starta om tjänsten för att den ska börja gälla.
Om du väljer att inte slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel kontrollerar du att du inte har tillämpat attributet Auktorisera på klassen NotificationsController .
Ta emot en 404-statuskod från serverdelstjänsten
Kontrollera att metoden för slutpunkts- och HTTP-begäran är korrekt. Slutpunkterna bör till exempel vara:
- [PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations - [DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> - [POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Eller när du testar lokalt:
- [PUT]
https://localhost:5001/api/notifications/installations - [DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> - [POST]
https://localhost:5001/api/notifications/requests
När du anger basadressen i klientappen ska du se till att den slutar med en /. Basadressen bör vara https://<api_name>.azurewebsites.net/ eller https://localhost:5001/ när den testas lokalt.
Det går inte att registrera och felmeddelandet för meddelandehubben visas
Kontrollera att testenheten har nätverksanslutning. Bestäm sedan statuskoden för Http-svar genom att ange en brytpunkt för att granska egenskapsvärdet StatusCode i HttpResponse.
Granska föregående felsökningsförslag där det är tillämpligt baserat på statuskoden.
Ange en brytpunkt på de rader som returnerar dessa specifika statuskoder för respektive API. Försök sedan anropa serverdelstjänsten när du felsöker lokalt.
Kontrollera att serverdelstjänsten fungerar som förväntat via Postman med lämplig nyttolast. Använd den faktiska nyttolasten som skapats av klientkoden för plattformen i fråga.
Granska de plattformsspecifika konfigurationsavsnitten för att se till att inga steg har missats. Kontrollera att lämpliga värden matchas för installation id och token variabler för lämplig plattform.
Det går inte att lösa ett ID för enhetens felmeddelande visas
Granska de plattformsspecifika konfigurationsavsnitten för att se till att inga steg har missats.
Relaterade länkar
- Översikt över Azure Notification Hubs
- Installera Visual Studio för Mac
- Installera Visual Studio Code
- Konfigurera React Native utvecklingsmiljön
- Notification Hubs SDK för backend-åtgärder
- Notification Hubs SDK på GitHub
- Registrera med programmets serverdel
- Registreringshantering
- Arbeta med taggar
- Arbeta med anpassade mallar
Nästa steg
Nu bör du ha en grundläggande React Native app som är ansluten till en meddelandehubb via en serverdelstjänst och kan skicka och ta emot meddelanden.
Du behöver förmodligen anpassa exemplet som används i den här självstudien så att det passar ditt eget scenario. Vi rekommenderar också att du implementerar mer robust felhantering, omprövningslogik och loggning.
Visual Studio App Center kan snabbt införlivas i mobilappar som tillhandahåller analys och diagnostik för felsökning.
 Ladda ned exemplet
Ladda ned exemplet