Självstudie: Skicka push-meddelanden till Xamarin.Forms-appar med Hjälp av Azure Notification Hubs via en serverdelstjänst
I den här självstudien använder du Azure Notification Hubs för att skicka meddelanden till ett Xamarin.Forms-program som riktar sig Android och iOS-.
En ASP.NET Core Web API--serverdel används för att hantera enhetsregistrering för klienten med hjälp av den senaste och bästa metoden för installation. Tjänsten skickar även push-meddelanden på ett plattformsoberoende sätt.
Dessa åtgärder hanteras med hjälp av Notification Hubs SDK för serverdelsåtgärder. Mer information om den övergripande metoden finns i dokumentationen Registrering från appens serverdel.
Den här självstudien tar dig igenom följande steg:
- Konfigurera Push Notification Services och Azure Notification Hubs.
- Skapa ett ASP.NET Core Web API-serverdelsprogram.
- Skapa ett plattformsoberoende Xamarin.Forms-program.
- Konfigurera det interna Android-projektet för push-meddelanden.
- Konfigurera det interna iOS-projektet för push-meddelanden.
- Testa lösningen.
Förutsättningar
Om du vill följa med behöver du:
- En Azure-prenumeration där du kan skapa och hantera resurser.
- En Mac med Visual Studio för Mac installerad eller en dator som kör Visual Studio 2019.
- Visual Studio 2019 användare måste också ha Mobile-utveckling med .NET och ASP.NET och webbutveckling arbetsbelastningar installerade.
- Möjligheten att köra appen på antingen Android- (fysiska enheter eller emulatorenheter) eller iOS- (endast fysiska enheter).
För Android måste du ha:
- En utvecklare har låst upp en fysisk enhet eller en emulator (kör API 26 och senare med Google Play Services installerat).
För iOS måste du ha:
- Ett aktivt Apple Developer-konto.
- En fysisk iOS-enhet som är registrerad på ditt utvecklarkonto(kör iOS 13.0 och senare).
- Ett .p12utvecklingscertifikat installerat i din nyckelring så att du kan köra en app på en fysisk enhet.
Not
iOS-simulatorn stöder inte fjärrmeddelanden och därför krävs en fysisk enhet när du utforskar det här exemplet på iOS. Du behöver dock inte köra appen på både Android- och iOS- för att kunna slutföra den här självstudien.
Du kan följa stegen i det här exemplet med första principer utan tidigare erfarenhet. Du kommer dock att ha nytta av att känna till följande aspekter.
- Apple Developer Portal
- ASP.NET Core och webb-API
- Google Firebase Console
- Microsoft Azure och Skicka push-meddelanden till iOS-appar med Azure Notification Hubs.
- Xamarin och Xamarin.Forms.
Viktig
De angivna stegen är specifika för Visual Studio för Mac. Det går att följa med i Visual Studio 2019 men det kan finnas vissa skillnader att stämma av. Till exempel beskrivningar av användargränssnitt och arbetsflöden, mallnamn, miljökonfiguration och så vidare.
Konfigurera Push Notification Services och Azure Notification Hub
I det här avsnittet konfigurerar du Firebase Cloud Messaging (FCM) och Apple Push Notification Services (APNS). Sedan skapar och konfigurerar du en meddelandehubb så att den fungerar med dessa tjänster.
Skapa ett Firebase-projekt och aktivera Firebase Cloud Messaging för Android
Logga in på Firebase-konsolen. Skapa ett nytt Firebase-projekt som anger PushDemo- som Project-namn.
Not
Ett unikt namn genereras åt dig. Som standard består detta av en gemen variant av namnet du angav plus ett genererat tal som avgränsas med ett bindestreck. Du kan ändra detta om du vill förutsatt att det fortfarande är globalt unikt.
När du har skapat projektet väljer du Lägg till Firebase i din Android-app.

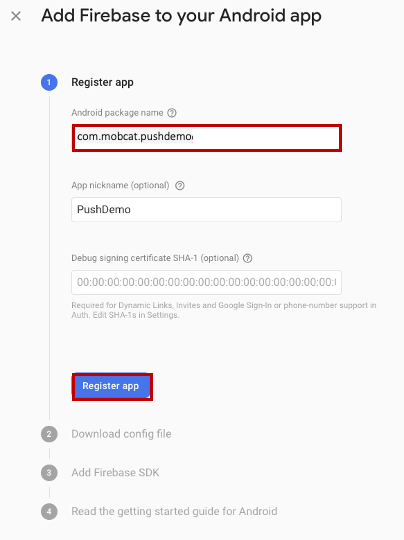
På sidan Lägg till Firebase i din Android-app gör du följande.
För Android-paketnamnetanger du ett namn på paketet. Till exempel:
com.<organization_identifier>.<package_name>.
Välj Registrera app.
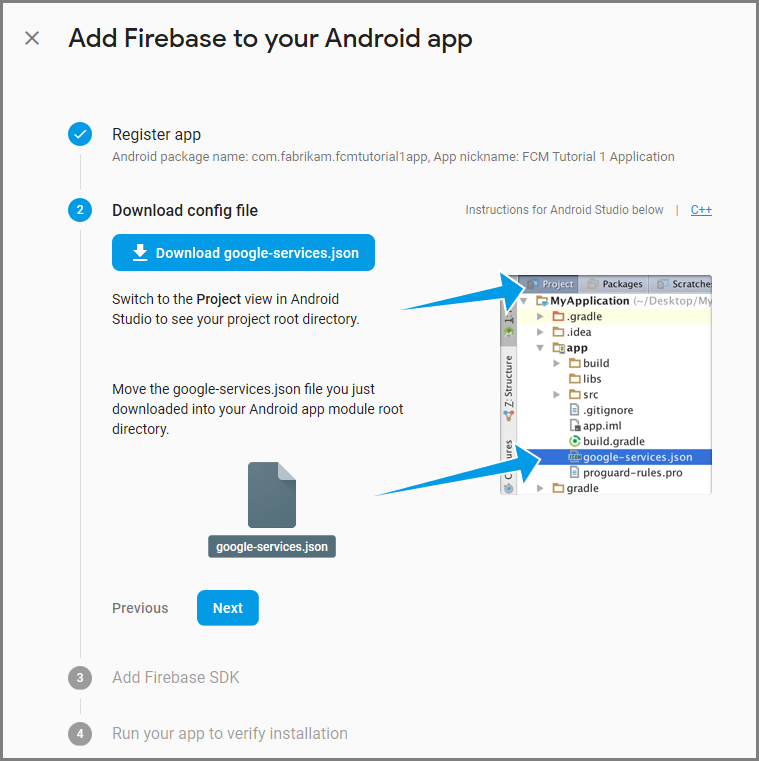
Välj Ladda ned google-services.json. Spara sedan filen i en lokal mapp för senare användning och välj Nästa.

Välj Nästa.
Välj Fortsätt till konsol
Not
Om knappen Fortsätt till konsolen inte är aktiverad väljer du Hoppa över det här stegetpå grund av kontrollera installationen .
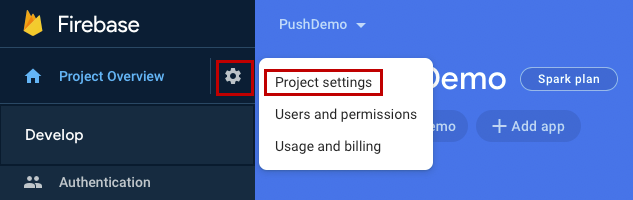
I Firebase-konsolen väljer du kugghjulet för projektet. Välj sedan Projektinställningar.

Not
Om du inte har laddat ned filen google-services.json kan du ladda ned den på den här sidan.
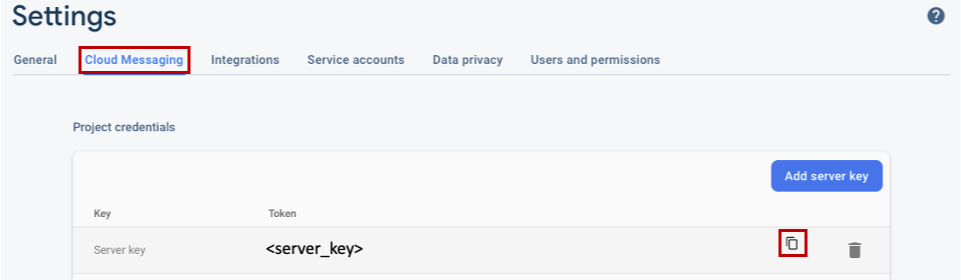
Växla till fliken Cloud Messaging längst upp. Kopiera och spara servernyckeln för senare användning. Du använder det här värdet för att konfigurera meddelandehubben.

Registrera din iOS-app för push-meddelanden
Om du vill skicka push-meddelanden till en iOS-app registrerar du ditt program med Apple och registrerar dig för push-meddelanden.
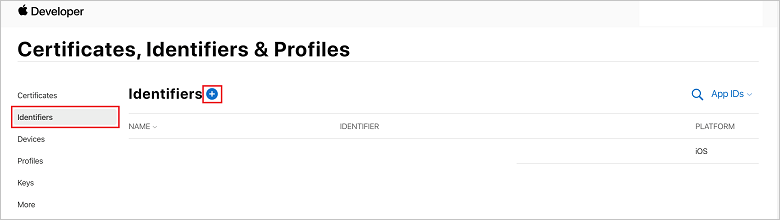
Om du inte redan har registrerat din app bläddrar du till iOS-etableringsportalen i Apple Developer Center. Logga in på portalen med ditt Apple-ID, gå till Certifikat, Identifierare & profileroch välj sedan Identifierare. Klicka på + för att registrera en ny app.

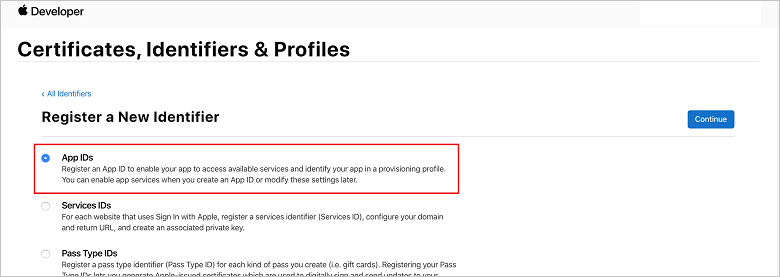
På skärmen Registrera en ny identifierare väljer du app-ID:n alternativknappen. Välj sedan Fortsätt.

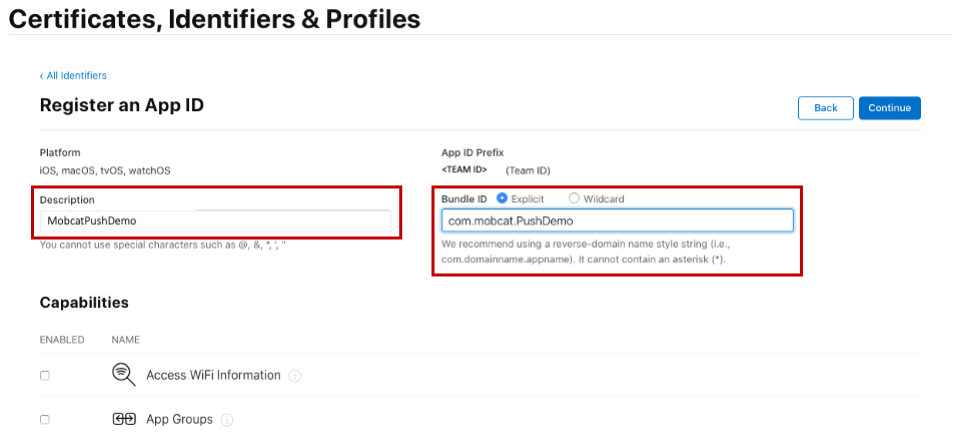
Uppdatera följande tre värden för din nya app och välj sedan Fortsätt:
Beskrivning: Ange ett beskrivande namn för din app.
Bundle ID: Ange ett paket-ID för formuläret com.<organization_identifier>.<product_name> som nämns i App Distribution Guide. I följande skärmbild används värdet
mobcatsom organisationsidentifierare och värdet PushDemo används som produktnamn.
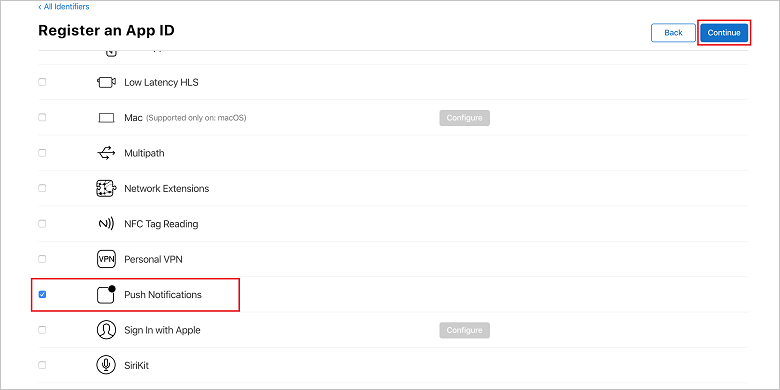
push-meddelanden: Kontrollera alternativet push-meddelanden i avsnittet Funktioner.

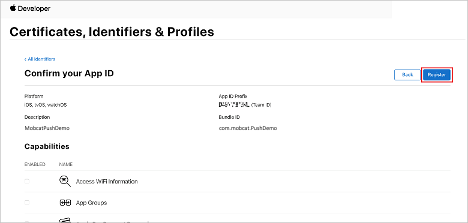
Den här åtgärden genererar ditt app-ID och begär att du bekräftar informationen. Välj Fortsättoch välj sedan Registrera för att bekräfta det nya app-ID:t.

När du har valt Registreravisas det nya app-ID:t som ett radobjekt i sidan certifikat, identifierare & profiler.
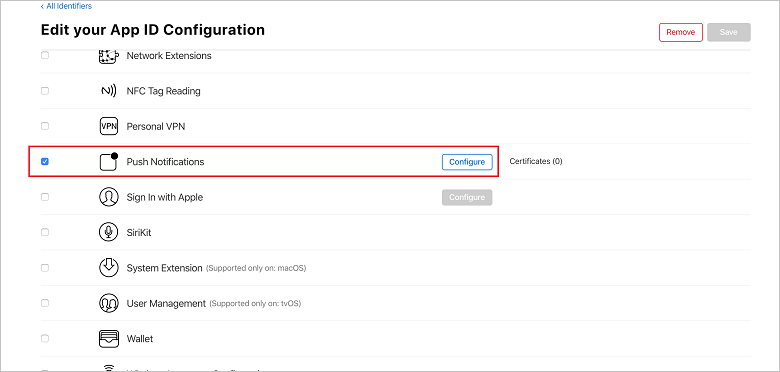
På sidan -certifikat letar identifierare & profiler sidan under identifierareleta upp det radobjekt för app-ID som du skapade. Välj sedan dess rad för att visa skärmen Redigera din app-ID-konfiguration.
Skapa ett certifikat för Notification Hubs
Ett certifikat krävs för att meddelandehubben ska fungera med Apple Push Notification Services (APNS) och kan tillhandahållas på något av två sätt:
Skapa ett p12-pushcertifikat som kan laddas upp direkt till Notification Hub (den ursprungliga metoden)
Skapa ett p8-certifikat som kan användas för tokenbaserad autentisering (den nyare och rekommenderade metoden)
Den nyare metoden har ett antal fördelar som beskrivs i TOKEN-baserad autentisering (HTTP/2) för APNS-. Färre steg krävs, men krävs även för specifika scenarier. Steg har dock tillhandahållits för båda metoderna eftersom båda kommer att fungera i den här självstudiekursen.
ALTERNATIV 1: Skapa ett p12-pushcertifikat som kan laddas upp direkt till Notification Hub
På mac-datorn kör du nyckelringens åtkomstverktyg. Den kan öppnas från mappen Utilities eller mappen Other på Launchpad.
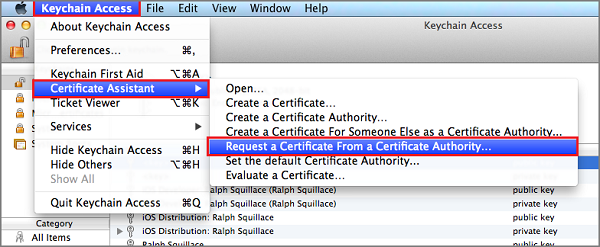
Välj Nyckelringsåtkomst, expandera Certifikatassistentenoch välj sedan Begära ett certifikat från en certifikatutfärdare.

Not
Som standard väljer Nyckelringsåtkomst det första objektet i listan. Detta kan vara ett problem om du är i kategorin certifikat och Apple Worldwide Developer Relations Certification Authority inte är det första objektet i listan. Kontrollera att du har ett objekt som inte är nyckelobjekt, eller att Apple Worldwide Developer Relations Certification Authority nyckel har valts innan du genererar CSR (certifikatsigneringsbegäran).
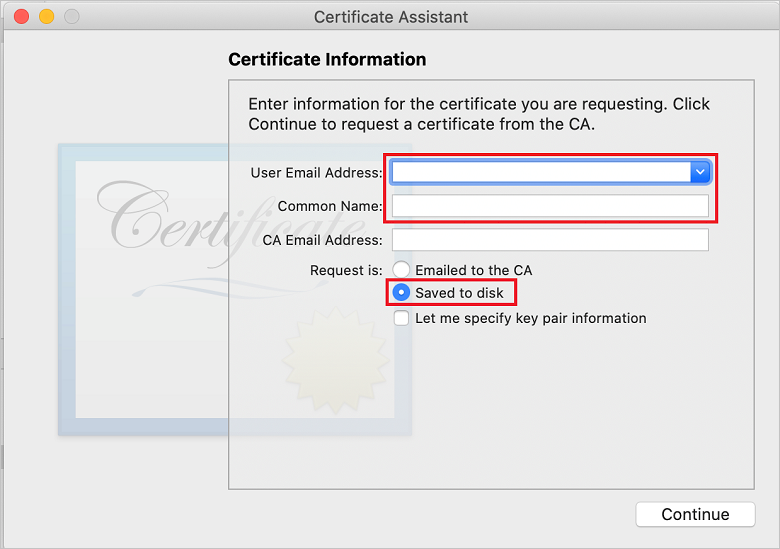
Välj e-postadressen för användare, ange värdet eget namn, kontrollera att du anger Sparad på diskoch välj sedan Fortsätt. Lämna CA-e-postadress tom eftersom den inte krävs.

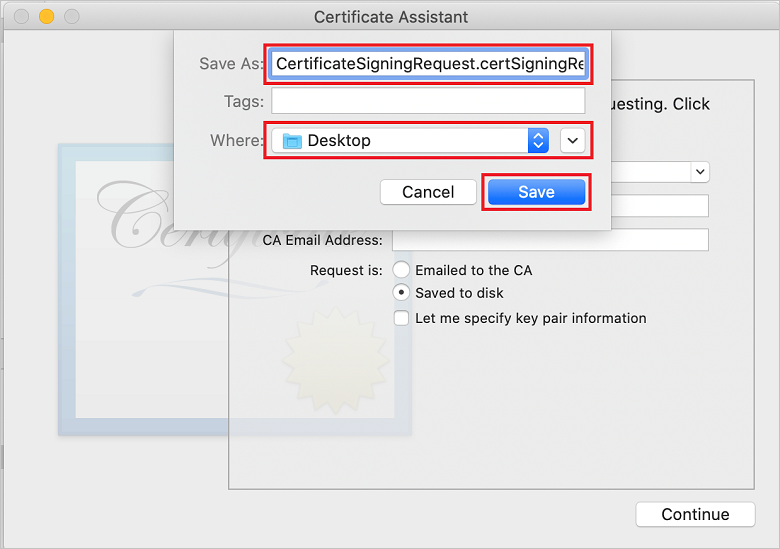
Ange ett namn för filen certifikatsigneringsbegäran (CSR) i Spara som, välj platsen i Varoch välj sedan Spara.

Den här åtgärden sparar CSR-filen på den valda platsen. Standardplatsen är Desktop. Kom ihåg den plats som valts för filen.
Tillbaka på sidan certifikat rullar identifierare & profiler på iOS-etableringsportalen, ned till det markerade alternativet Push-meddelanden och väljer sedan Konfigurera för att skapa certifikatet.

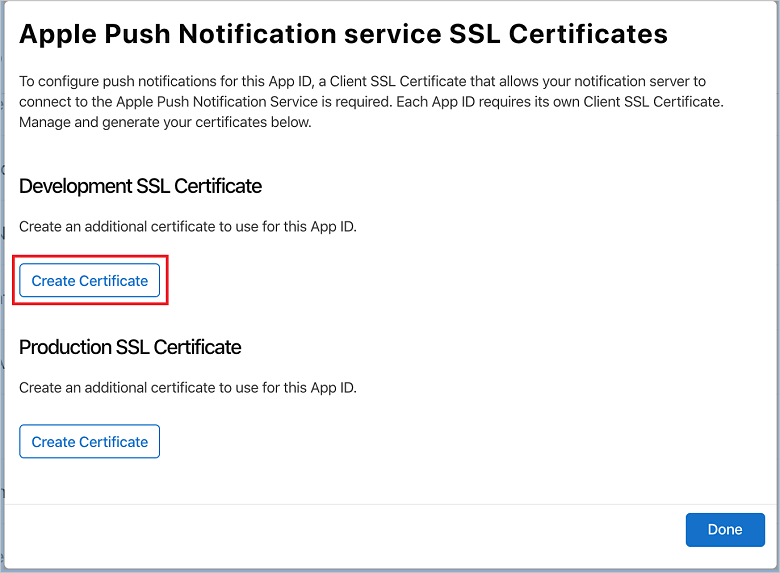
Fönstret Apple Push Notification Service TLS/SSL Certificates visas. Välj knappen Skapa certifikat under avsnittet Development TLS/SSL Certificate.

Skärmen Skapa ett nytt certifikat visas.
Not
I den här självstudien används ett utvecklingscertifikat. Samma process används när du registrerar ett produktionscertifikat. Se bara till att du använder samma certifikattyp när du skickar meddelanden.
Välj Välj fil, bläddra till den plats där du sparade CSR-filenoch dubbelklicka sedan på certifikatnamnet för att läsa in den. Välj sedan Fortsätt.
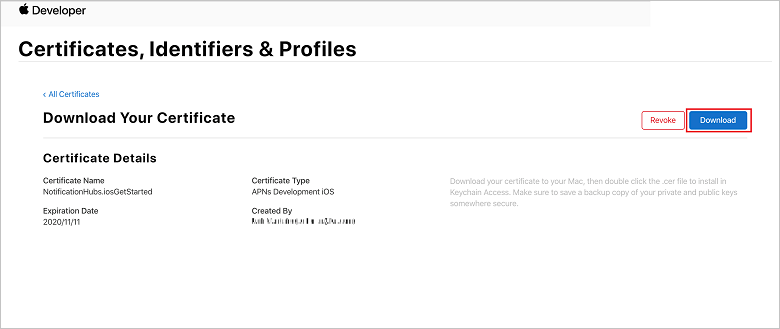
När portalen har skapat certifikatet väljer du knappen Ladda ned. Spara certifikatet och kom ihåg den plats där det sparas.

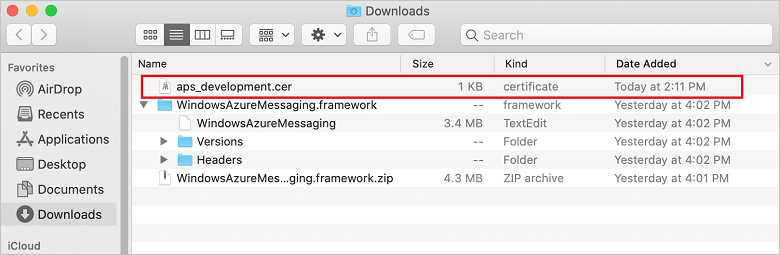
Certifikatet laddas ned och sparas på datorn i mappen Nedladdningar.

Not
Som standard heter det nedladdade utvecklingscertifikatet aps_development.cer.
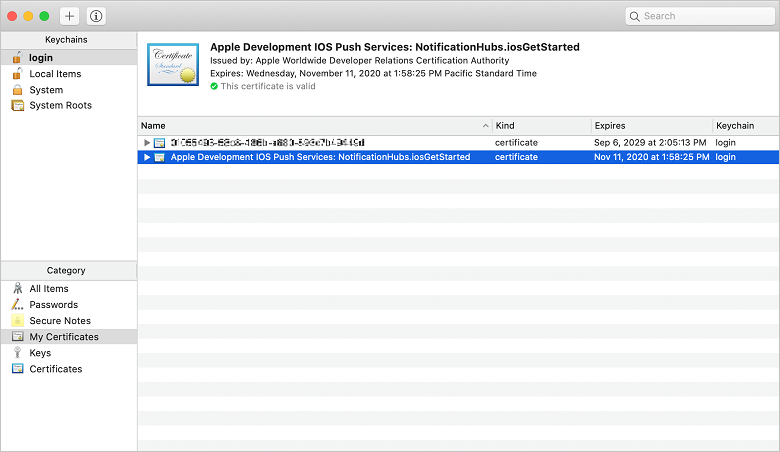
Dubbelklicka på det nedladdade push-certifikatet aps_development.cer. Den här åtgärden installerar det nya certifikatet i nyckelringen enligt följande bild:

Not
Även om namnet i certifikatet kan vara annorlunda, kommer namnet att prefixas med Apple Development iOS Push Services och ha rätt paketidentifierare associerad med det.
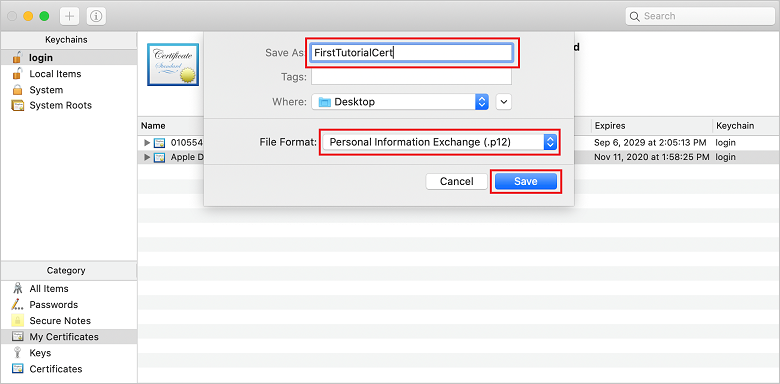
I Nyckelringsåtkomst Kontroll + Klicka på det nya push-certifikatet som du skapade i kategorin Certifikat. Välj Exportera, namnge filen, välj formatet p12 och välj sedan Spara.

Du kan välja att skydda certifikatet med ett lösenord, men ett lösenord är valfritt. Klicka på OK om du vill kringgå skapande av lösenord. Anteckna filnamnet och platsen för det exporterade p12-certifikatet. De används för att aktivera autentisering med APN:er.
Not
Namnet på p12-filen och platsen kan skilja sig från vad som visas i den här självstudien.
ALTERNATIV 2: Skapa ett p8-certifikat som kan användas för tokenbaserad autentisering
Anteckna följande information:
- App ID Prefix (Team ID)
- paket-ID
I certifikat klickar identifierare & profilerpå nycklar.
Not
Om du redan har en nyckel konfigurerad för APNS-kan du återanvända p8-certifikatet som du laddade ned direkt efter att det skapades. I så fall kan du ignorera steg 3 via 5.
Klicka på knappen + (eller knappen Skapa en nyckel) för att skapa en ny nyckel.
Ange ett lämpligt nyckelnamn värde, kontrollera sedan alternativet Apple Push Notifications Service (APNS) och klicka sedan på Fortsättföljt av Registrera på nästa skärm.
Klicka på Ladda ned och flytta sedan filen p8 (prefixet med AuthKey_) till en säker lokal katalog och klicka sedan på Klar.
Not
Se till att hålla p8-filen på en säker plats (och spara en säkerhetskopia). När du har laddat ned nyckeln kan den inte laddas ned igen eftersom serverkopian tas bort.
På Nycklarklickar du på den nyckel som du skapade (eller en befintlig nyckel om du har valt att använda den i stället).
Anteckna värdet nyckel-ID.
Öppna ditt p8-certifikat i ett lämpligt program, till exempel Visual Studio Code. Anteckna nyckelvärdet (mellan -----BEGIN PRIVATE KEY----- och -----END PRIVATE KEY-----).
-----BEGIN PRIVAT NYCKEL-----
<key_value>
-----END PRIVAT NYCKEL-----Not
Det här är det tokenvärdet som ska användas senare för att konfigurera Notification Hub.
I slutet av dessa steg bör du ha följande information för användning senare i Konfigurera din meddelandehubb med APNS-information:
- team-ID (se steg 1)
- paket-ID (se steg 1)
- nyckel-ID (se steg 7)
- tokenvärde (p8-nyckelvärde hämtat i steg 8)
Skapa en etableringsprofil för appen
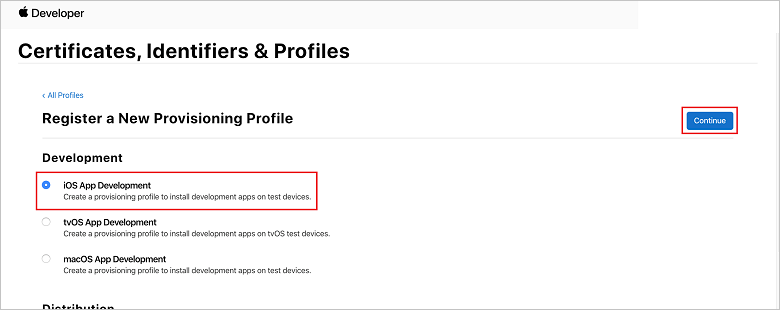
Gå tillbaka till iOS-etableringsportalen, välj Certifikat, Identifierare & profiler, välj Profiler på den vänstra menyn och välj sedan + för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
Välj iOS App Development under Development som etableringsprofiltyp och välj sedan Fortsätt.

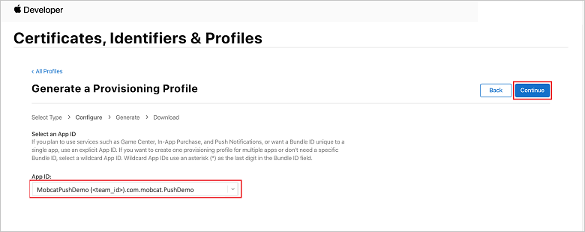
Välj sedan det app-ID som du skapade i listrutan app-ID och välj Fortsätt.

I fönstret Välj certifikat väljer du det utvecklingscertifikat som du använder för kodsignering och väljer Fortsätt.
Not
Det här certifikatet är inte det push-certifikat som du skapade i föregående steg. Det här är ditt utvecklingscertifikat. Om det inte finns någon måste du skapa den eftersom det här är en förutsättning för den här självstudien. Utvecklarcertifikat kan skapas i Apple Developer Portal, via Xcode eller i Visual Studio.
Gå tillbaka till sidan Certifikat, Identifierare & profiler, välj profiler på den vänstra menyn och välj sedan + för att skapa en ny profil. Skärmen Registrera en ny etableringsprofil visas.
I fönstret Välj certifikat väljer du det utvecklingscertifikat som du skapade. Välj sedan Fortsätt.
Välj sedan de enheter som ska användas för testning och välj Fortsätt.
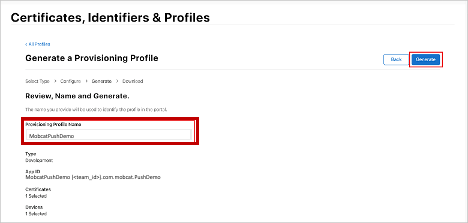
Välj slutligen ett namn för profilen i Etableringsprofilnamnoch välj Generera.

När den nya etableringsprofilen har skapats väljer du Ladda ned. Kom ihåg den plats där den sparas.
Bläddra till platsen för etableringsprofilen och dubbelklicka sedan på den för att installera den på utvecklingsdatorn.
Skapa en meddelandehubb
I det här avsnittet skapar du en meddelandehubb och konfigurerar autentisering med APNS-. Du kan använda ett p12-pushcertifikat eller tokenbaserad autentisering. Om du vill använda en meddelandehubb som du redan har skapat kan du gå vidare till steg 5.
Logga in på Azure.
Klicka på Skapa en resursoch sök sedan efter och välj Notification Huboch klicka sedan på Skapa.
Uppdatera följande fält och klicka sedan på Skapa:
GRUNDLÄGGANDE INFORMATION
-prenumeration: Välj mål Prenumeration i listrutan
resursgrupp: Skapa en ny resursgrupp (eller välj en befintlig)NAMNOMRÅDESINFORMATION
Notification Hub-namnområde: Ange ett globalt unikt namn för namnområdet Notification Hub
Not
Kontrollera att alternativet Skapa ny är markerat för det här fältet.
INFORMATION OM MEDDELANDEHUBBEN
Notification Hub: Ange ett namn för Notification Hub
Plats: Välj en lämplig plats i listrutan
prisnivå: Behåll standardalternativet kostnadsfriNot
Såvida du inte har nått det maximala antalet hubbar på den kostnadsfria nivån.
När Notification Hub har etablerats går du till resursen.
Gå till din nya Notification Hub-.
Välj åtkomstprinciper i listan (under HANTERA).
Anteckna principnamn värden tillsammans med motsvarande anslutningssträng värden.
Konfigurera meddelandehubben med APNS-information
Under Notification Servicesväljer du Apple och följer sedan lämpliga steg baserat på den metod du valde tidigare i avsnittet Skapa ett certifikat för Notification Hubs.
Not
Använd Production för programläge endast om du vill skicka push-meddelanden till användare som har köpt din app från butiken.
ALTERNATIV 1: Använda ett .p12-pushcertifikat
Välj certifikat.
Välj filikonen.
Välj den .p12-fil som du exporterade tidigare och välj sedan Öppna.
Ange rätt lösenord om det behövs.
Välj sandbox- läge.
Välj Spara.
ALTERNATIV 2: Använda tokenbaserad autentisering
Välj token.
Ange följande värden som du hämtade tidigare:
- nyckel-ID
- paket-ID
- team-ID
- token
Välj sandbox-.
Välj Spara.
Konfigurera din meddelandehubb med FCM-information
- Välj Google (GCM/FCM) i avsnittet Inställningar på den vänstra menyn.
- Ange servernyckeln som du antecknade i Google Firebase Console.
- Välj Spara i verktygsfältet.
Skapa ett ASP.NET Core Web API-serverdelsprogram
I det här avsnittet skapar du ASP.NET Core Web API-serverdelen för att hantera enhetsregistrering och sändning av meddelanden till mobilappen Xamarin.Forms.
Skapa ett webbprojekt
I Visual Studioväljer du File>New Solution.
Välj .NET Core>App>ASP.NET Core>API>Nästa.
I dialogrutan Konfigurera din nya ASP.NET Core Web API väljer du Target Framework för .NET Core 3.1.
Ange PushDemoApi- som projektnamn och välj sedan Skapa.
Börja felsöka (Kommando + Retur) för att testa den mallade appen.
Not
Den mallade appen är konfigurerad för att använda WeatherForecastController som launchUrl. Detta anges i Egenskaper>launchSettings.json.
Om du uppmanas med ett Ogiltigt utvecklingscertifikat hittades meddelande:
Klicka på Ja om du vill godkänna att du kör verktyget "dotnet dev-certs https" för att åtgärda detta. Verktyget "dotnet dev-certs https" uppmanar dig sedan att ange ett lösenord för certifikatet och lösenordet för nyckelringen.
Klicka på Ja när du uppmanas att Installera och lita på det nya certifikatetoch ange sedan lösenordet för nyckelringen.
Expandera mappen Controllers och ta sedan bort WeatherForecastController.cs.
Ta bort WeatherForecast.cs.
Konfigurera lokala konfigurationsvärden med verktyget Secret Manager. Genom att frigöra hemligheterna från lösningen ser du till att de inte hamnar i källkontrollen. Öppna Terminal gå sedan till katalogen för projektfilen och kör följande kommandon:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Ersätt platshållarvärdena med ditt eget meddelandehubbnamn och anslutningssträngsvärden. Du antecknade dem i avsnittet skapa en meddelandehubb. Annars kan du leta upp dem i Azure.
NotificationHub:Name:
Se Namn i sammanfattningen Essentials överst i Översikt.NotificationHub:ConnectionString:
Se DefaultFullSharedAccessSignature- i åtkomstprinciperNot
I produktionsscenarier kan du titta på alternativ som Azure KeyVault- för att lagra anslutningssträngen på ett säkert sätt. För enkelhetens skull läggs hemligheterna till i Azure App Service programinställningar.
Autentisera klienter med hjälp av en API-nyckel (valfritt)
API-nycklar är inte lika säkra som token, men räcker för den här självstudien. En API-nyckel kan enkelt konfigureras via ASP.NET Middleware.
Lägg till API-nyckeln till de lokala konfigurationsvärdena.
dotnet user-secrets set "Authentication:ApiKey" <value>Not
Du bör ersätta platshållarvärdet med ditt eget och anteckna det.
Kontroll + Klicka på i projektet PushDemoApi, välj Ny mapp på menyn Lägg till och klicka sedan på Lägg till med autentisering som mappnamn.
Control + Klicka på i mappen Authentication och välj sedan Ny fil... från menyn Lägg till.
Välj Allmänt>tom klass, ange ApiKeyAuthOptions.cs för Namnoch klicka sedan på Ny lägga till följande implementering.
using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Lägg till ytterligare en tom klass till mappen Authentication med namnet ApiKeyAuthHandler.csoch lägg sedan till följande implementering.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Not
En autentiseringshanterare är en typ som implementerar beteendet för ett schema, i det här fallet ett anpassat API-nyckelschema.
Lägg till ytterligare en tom klass till mappen Authentication med namnet ApiKeyAuthenticationBuilderExtensions.csoch lägg sedan till följande implementering.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Not
Den här tilläggsmetoden förenklar konfigurationskoden för mellanprogram i Startup.cs vilket gör den mer läsbar och i allmänhet enklare att följa.
I Startup.csuppdaterar du metoden ConfigureServices för att konfigurera API Key-autentiseringen under anropet till -tjänsterna. AddControllers-metoden.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }I Startup.csuppdaterar du metoden Configure för att anropa metoden UseAuthentication och UseAuthorization tilläggsmetoder på appens IApplicationBuilder. Se till att dessa metoder anropas efter UseRouting och före app. UseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Not
Anropar UseAuthentication registrerar mellanprogrammet som använder tidigare registrerade autentiseringsscheman (från ConfigureServices). Detta måste anropas innan mellanprogram som är beroende av att användare autentiseras.
Lägga till beroenden och konfigurera tjänster
ASP.NET Core stöder beroendeinmatning (DI) mönster för programvarudesign, vilket är en teknik för att uppnå inversion av kontroll (IoC) mellan klasser och deras beroenden.
Användning av meddelandehubben och Notification Hubs SDK för serverdelsåtgärder kapslas in i en tjänst. Tjänsten registreras och görs tillgänglig genom en lämplig abstraktion.
Control + Klicka på mappen Dependencies och välj sedan Hantera NuGet-paket....
Sök efter Microsoft.Azure.NotificationHubs och kontrollera att den är markerad.
Klicka på Lägg till paketoch klicka sedan på Acceptera när du uppmanas att godkänna licensvillkoren.
Kontroll + Klicka på i projektet PushDemoApi väljer du Ny mapp på menyn Lägg till och klickar sedan på Lägg till med modeller som mappnamn.
Control + Klicka på på mappen Models och välj sedan Ny fil... från menyn Lägg till.
Välj Allmänt>tom klass, ange PushTemplates.cs för Namnoch klicka sedan på Ny lägga till följande implementering.
namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Not
Den här klassen innehåller tokeniserade meddelandenyttolaster för de allmänna och tysta meddelanden som krävs i det här scenariot. Nyttolasten definieras utanför Installation för att tillåta experimentering utan att behöva uppdatera befintliga installationer via tjänsten. Att hantera ändringar av installationer på det här sättet ligger utanför omfånget för den här självstudien. Överväg anpassade mallarför produktion.
Lägg till ytterligare en tom klass till mappen Models med namnet DeviceInstallation.csoch lägg sedan till följande implementering.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Lägg till ytterligare en tom klass till mappen Models med namnet NotificationRequest.csoch lägg sedan till följande implementering.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Lägg till ytterligare en tom klass i mappen Models med namnet NotificationHubOptions.csoch lägg sedan till följande implementering.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Lägg till en ny mapp i projektet PushDemoApi med namnet Services.
Lägg till ett tomt gränssnitt i mappen Services med namnet INotificationService.csoch lägg sedan till följande implementering.
using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Lägg till en tom klass i mappen Services med namnet NotificationHubsService.csoch lägg sedan till följande kod för att implementera gränssnittet INotificationService:
using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Not
Tagguttrycket som tillhandahålls SendTemplateNotificationAsync är begränsat till 20 taggar. Det är begränsat till 6 för de flesta operatorer, men uttrycket innehåller endast ORs (||) i det här fallet. Om det finns fler än 20 taggar i begäran måste de delas upp i flera begäranden. Mer information finns i dokumentationen om routning och tagguttryck.
I Startup.csuppdaterar du metoden ConfigureServices för att lägga till NotificationHubsService- som en singleton-implementering av INotificationService.
using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Skapa aviserings-API:et
Control + Klicka på på mappen Controllers och välj sedan Ny fil... från menyn Lägg till.
Välj ASP.NET Core>Web API Controller Class, ange NotificationsController för Nameoch klicka sedan på Ny.
Not
Om du följer med Visual Studio 2019väljer du API-styrenhet med läs-/skrivåtgärder mall.
Lägg till följande namnområden överst i filen.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Uppdatera den mallade kontrollanten så att den härleds från ControllerBase och är dekorerad med attributet ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Not
Basklassen Controller ger stöd för vyer, men detta behövs inte i det här fallet och därför kan ControllerBase användas i stället. Om du följer med Visual Studio 2019kan du hoppa över det här steget.
Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel bör du även dekorera NotificationsController- med attributet Authorize.
[Authorize]Uppdatera konstruktorn för att acceptera den registrerade instansen av INotificationService som ett argument och tilldela den till en readonly-medlem.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }I launchSettings.json (i mappen Egenskaper) ändrar du launchUrl från
weatherforecasttill api/notifications så att den matchar url:en som anges i attributet RegistrationsControllerRoute.Börja felsöka (Kommando + Retur) för att verifiera att appen fungerar med den nya NotificationsController och returnerar statusen 401 Obehörig.
Not
Visual Studio kanske inte startar appen automatiskt i webbläsaren. Du använder Postman för att testa API:et från och med nu.
På en ny postman--flik anger du begäran till GET. Ange adressen nedan och ersätt platshållaren <applicationUrl> med https applicationUrl som finns i Properties>launchSettings.json.
<applicationUrl>/api/notificationsNot
applicationUrl ska varahttps://localhost:5001för standardprofilen. Om du använder IIS- (standard i Visual Studio 2019 i Windows) bör du använda applicationUrl som anges i iisSettings objekt i stället. Du får ett 404-svar om adressen är felaktig.
Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar ditt apikey- värde.
Nyckel Värde apikey <your_api_key> Klicka på knappen Skicka.
Not
Du bör få statusen 200 OK med viss JSON- innehåll.
Om du får en SSL-certifikatverifiering varning kan du växla SSL-certifikatverifiering för begäran Postman inställningen i Inställningar.
Ersätt de mallade klassmetoderna i NotificationsController.cs med följande kod.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Skapa API-appen
Nu skapar du en API App- i Azure App Service- för att vara värd för serverdelstjänsten.
Logga in på Azure-portalen.
Klicka på Skapa en resursoch sök sedan efter och välj API Appoch klicka sedan på Skapa.
Uppdatera följande fält och klicka sedan på Skapa.
Appnamn:
Ange ett globalt unikt namn för API App-prenumeration:
Välj samma mål Prenumeration du skapade meddelandehubben i.resursgrupp:
Välj samma resursgrupp du skapade meddelandehubben i.App Service-plan/plats:
Skapa en ny App Service-planNot
Ändra från standardalternativet till en plan som innehåller stöd för SSL-. Annars måste du vidta lämpliga åtgärder när du arbetar med mobilappen för att förhindra att http- begäranden blockeras.
Application Insights:
Behåll det föreslagna alternativet (en ny resurs skapas med det namnet) eller välj en befintlig resurs.När API App har etablerats går du till den resursen.
Anteckna egenskapen URL i sammanfattningen Essentials överst i Översikt. Den här URL:en är din serverdelsslutpunkt som kommer att användas senare i den här självstudien.
Not
URL:en använder API-appnamnet som du angav tidigare, med formatet
https://<app_name>.azurewebsites.net.Välj Konfiguration i listan (under Inställningar).
För var och en av inställningarna nedan klickar du på Ny programinställning för att ange Namn och ett Värdeoch klickar sedan på OK.
Namn Värde Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Not
Det här är samma inställningar som du definierade tidigare i användarinställningarna. Du bör kunna kopiera dessa över. Inställningen Authentication:ApiKey krävs endast om du väljer att slutföra autentisera klienter med hjälp av ett API Key-avsnitt. För produktionsscenarier kan du titta på alternativ som Azure KeyVault. Dessa har lagts till som programinställningar för enkelhetens skull i det här fallet.
När alla programinställningar har lagts till klickar du på Sparaoch sedan Fortsätt.
Publicera serverdelstjänsten
Sedan distribuerar du appen till API-appen för att göra den tillgänglig från alla enheter.
Not
Följande steg är specifika för Visual Studio för Mac. Om du följer med Visual Studio 2019 i Windows blir publiceringsflödet annorlunda. Se Publicera till Azure App Service i Windows.
Ändra konfigurationen från Felsöka till Release om du inte redan har gjort det.
Control + Klicka på projektet PushDemoApi och välj sedan Publicera till Azure... från menyn Publicera.
Följ autentiseringsflödet om du uppmanas att göra det. Använd det konto som du använde i föregående skapa avsnittet API App.
Välj Azure App Service API App du skapade tidigare i listan som publiceringsmål och klicka sedan på Publicera.
När du har slutfört guiden publicerar den appen till Azure och öppnar sedan appen. Anteckna URL- om du inte redan har gjort det. Den här URL:en är din serverdelsslutpunkt som används senare i den här självstudien.
Verifiera det publicerade API:et
I Postman öppna en ny flik anger du begäran till PUT- och anger adressen nedan. Ersätt platshållaren med den basadress som du antecknade i föregående publicera serverdelstjänsten avsnittet.
https://<app_name>.azurewebsites.net/api/notifications/installationsNot
Basadressen ska vara i formatet
https://<app_name>.azurewebsites.net/Om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar ditt apikey- värde.
Nyckel Värde apikey <your_api_key> Välj alternativet raw för Bodyoch välj sedan JSON i listan med formatalternativ och ta sedan med platshållare JSON- innehåll:
{}Klicka på Skicka.
Not
Du bör få statusen 422 UnprocessableEntity från tjänsten.
Utför steg 1–4 igen, men den här gången anger du slutpunkten för begäranden för att verifiera att du får ett 400 Felaktig begäran svar.
https://<app_name>.azurewebsites.net/api/notifications/requests
Not
Det är ännu inte möjligt att testa API:et med giltiga begärandedata eftersom detta kräver plattformsspecifik information från klientmobilappen.
Skapa ett plattformsoberoende Xamarin.Forms-program
I det här avsnittet skapar du en Xamarin.Forms mobilprogram som implementerar push-meddelanden på ett plattformsoberoende sätt.
Det gör att du kan registrera och avregistrera från en meddelandehubb via serverdelstjänsten som du skapade.
En avisering visas när en åtgärd har angetts och appen är i förgrunden. Annars visas meddelanden i meddelandecentret.
Not
Du utför vanligtvis registreringsåtgärderna (och avregistreringen) under lämplig punkt i programmets livscykel (eller som en del av din första körningsupplevelse kanske) utan explicita indata för användarregister/avregister. Det här exemplet kräver dock explicita användarindata så att den här funktionen kan utforskas och testas enklare.
Skapa Xamarin.Forms-lösningen
I Visual Studioskapar du en ny Xamarin.Forms-lösning med Blank Forms App som mall och anger PushDemo- för project name.
Not
I dialogrutan Konfigurera din tomma formulärapp kontrollerar du att organisationsidentifierare matchar det värde som du använde tidigare och att både Android- och iOS- mål är markerade.
Control + Klicka på på PushDemo-lösningen och välj sedan Uppdatera NuGet-paket.
Control + Klicka på på PushDemo- lösning och välj sedan Hantera NuGet-paket...
Sök efter Newtonsoft.Json och kontrollera att den är markerad.
Klicka på Lägg till paketoch klicka sedan på Acceptera när du uppmanas att godkänna licensvillkoren.
Skapa och kör appen på varje målplattform (Kommando + Retur) för att testa de mallade appkörningarna på dina enheter.
Implementera plattformsoberoende komponenter
Kontroll + Klicka på i projektet PushDemo, välj Ny mapp på menyn Lägg till och klicka sedan på Lägg till med modeller som mappnamn.
Control + Klicka på på mappen Models och välj sedan Ny fil... från menyn Lägg till.
Välj Allmänt>tom klass, ange DeviceInstallation.csoch lägg sedan till följande implementering.
using System.Collections.Generic; using Newtonsoft.Json; namespace PushDemo.Models { public class DeviceInstallation { [JsonProperty("installationId")] public string InstallationId { get; set; } [JsonProperty("platform")] public string Platform { get; set; } [JsonProperty("pushChannel")] public string PushChannel { get; set; } [JsonProperty("tags")] public List<string> Tags { get; set; } = new List<string>(); } }Lägg till en tom uppräkning till mappen Models med namnet PushDemoAction.cs med följande implementering.
namespace PushDemo.Models { public enum PushDemoAction { ActionA, ActionB } }Lägg till en ny mapp i projektet PushDemo med namnet Services och lägg sedan till en tom klass i mappen med namnet ServiceContainer.cs med följande implementering.
using System; using System.Collections.Generic; namespace PushDemo.Services { public static class ServiceContainer { static readonly Dictionary<Type, Lazy<object>> services = new Dictionary<Type, Lazy<object>>(); public static void Register<T>(Func<T> function) => services[typeof(T)] = new Lazy<object>(() => function()); public static T Resolve<T>() => (T)Resolve(typeof(T)); public static object Resolve(Type type) { { if (services.TryGetValue(type, out var service)) return service.Value; throw new KeyNotFoundException($"Service not found for type '{type}'"); } } } }Not
Det här är en trimmad version av klassen ServiceContainer från lagringsplatsen XamCAT. Den används som en lätt IoC-container (Inversion av Kontroll).
Lägg till ett tomt gränssnitt i mappen Services med namnet IDeviceInstallationService.csoch lägg sedan till följande kod.
using PushDemo.Models; namespace PushDemo.Services { public interface IDeviceInstallationService { string Token { get; set; } bool NotificationsSupported { get; } string GetDeviceId(); DeviceInstallation GetDeviceInstallation(params string[] tags); } }Not
Det här gränssnittet implementeras och startas av varje mål senare för att tillhandahålla plattformsspecifika funktioner och DeviceInstallation information som krävs av serverdelstjänsten.
Lägg till ytterligare ett tomt gränssnitt till mappen Services med namnet INotificationRegistrationService.csoch lägg sedan till följande kod.
using System.Threading.Tasks; namespace PushDemo.Services { public interface INotificationRegistrationService { Task DeregisterDeviceAsync(); Task RegisterDeviceAsync(params string[] tags); Task RefreshRegistrationAsync(); } }Not
Detta hanterar interaktionen mellan klienten och serverdelstjänsten.
Lägg till ett annat tomt gränssnitt till mappen Services med namnet INotificationActionService.csoch lägg sedan till följande kod.
namespace PushDemo.Services { public interface INotificationActionService { void TriggerAction(string action); } }Not
Detta används som en enkel mekanism för att centralisera hanteringen av meddelandeåtgärder.
Lägg till ett tomt gränssnitt till mappen Services med namnet IPushDemoNotificationActionService.cs som härleds från INotificationActionService, med följande implementering.
using System; using PushDemo.Models; namespace PushDemo.Services { public interface IPushDemoNotificationActionService : INotificationActionService { event EventHandler<PushDemoAction> ActionTriggered; } }Not
Den här typen är specifik för PushDemo--programmet och använder PushDemoAction- uppräkning för att identifiera den åtgärd som utlöses på ett starkt skrivet sätt.
Lägg till en tom klass i mappen Services med namnet NotificationRegistrationService.cs implementera INotificationRegistrationService med följande kod.
using System; using System.Net.Http; using System.Text; using System.Threading.Tasks; using Newtonsoft.Json; using PushDemo.Models; using Xamarin.Essentials; namespace PushDemo.Services { public class NotificationRegistrationService : INotificationRegistrationService { const string RequestUrl = "api/notifications/installations"; const string CachedDeviceTokenKey = "cached_device_token"; const string CachedTagsKey = "cached_tags"; string _baseApiUrl; HttpClient _client; IDeviceInstallationService _deviceInstallationService; public NotificationRegistrationService(string baseApiUri, string apiKey) { _client = new HttpClient(); _client.DefaultRequestHeaders.Add("Accept", "application/json"); _client.DefaultRequestHeaders.Add("apikey", apiKey); _baseApiUrl = baseApiUri; } IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>()); public async Task DeregisterDeviceAsync() { var cachedToken = await SecureStorage.GetAsync(CachedDeviceTokenKey) .ConfigureAwait(false); if (cachedToken == null) return; var deviceId = DeviceInstallationService?.GetDeviceId(); if (string.IsNullOrWhiteSpace(deviceId)) throw new Exception("Unable to resolve an ID for the device."); await SendAsync(HttpMethod.Delete, $"{RequestUrl}/{deviceId}") .ConfigureAwait(false); SecureStorage.Remove(CachedDeviceTokenKey); SecureStorage.Remove(CachedTagsKey); } public async Task RegisterDeviceAsync(params string[] tags) { var deviceInstallation = DeviceInstallationService?.GetDeviceInstallation(tags); await SendAsync<DeviceInstallation>(HttpMethod.Put, RequestUrl, deviceInstallation) .ConfigureAwait(false); await SecureStorage.SetAsync(CachedDeviceTokenKey, deviceInstallation.PushChannel) .ConfigureAwait(false); await SecureStorage.SetAsync(CachedTagsKey, JsonConvert.SerializeObject(tags)); } public async Task RefreshRegistrationAsync() { var cachedToken = await SecureStorage.GetAsync(CachedDeviceTokenKey) .ConfigureAwait(false); var serializedTags = await SecureStorage.GetAsync(CachedTagsKey) .ConfigureAwait(false); if (string.IsNullOrWhiteSpace(cachedToken) || string.IsNullOrWhiteSpace(serializedTags) || string.IsNullOrWhiteSpace(DeviceInstallationService.Token) || cachedToken == DeviceInstallationService.Token) return; var tags = JsonConvert.DeserializeObject<string[]>(serializedTags); await RegisterDeviceAsync(tags); } async Task SendAsync<T>(HttpMethod requestType, string requestUri, T obj) { string serializedContent = null; await Task.Run(() => serializedContent = JsonConvert.SerializeObject(obj)) .ConfigureAwait(false); await SendAsync(requestType, requestUri, serializedContent); } async Task SendAsync( HttpMethod requestType, string requestUri, string jsonRequest = null) { var request = new HttpRequestMessage(requestType, new Uri($"{_baseApiUrl}{requestUri}")); if (jsonRequest != null) request.Content = new StringContent(jsonRequest, Encoding.UTF8, "application/json"); var response = await _client.SendAsync(request).ConfigureAwait(false); response.EnsureSuccessStatusCode(); } } }Not
Argumentet apiKey krävs bara om du väljer att slutföra Authenticate-klienter med hjälp av ett API Key-avsnitt.
Lägg till en tom klass till mappen Services med namnet PushDemoNotificationActionService.cs implementera IPushDemoNotificationActionService med följande kod.
using System; using System.Collections.Generic; using System.Linq; using PushDemo.Models; namespace PushDemo.Services { public class PushDemoNotificationActionService : IPushDemoNotificationActionService { readonly Dictionary<string, PushDemoAction> _actionMappings = new Dictionary<string, PushDemoAction> { { "action_a", PushDemoAction.ActionA }, { "action_b", PushDemoAction.ActionB } }; public event EventHandler<PushDemoAction> ActionTriggered = delegate { }; public void TriggerAction(string action) { if (!_actionMappings.TryGetValue(action, out var pushDemoAction)) return; List<Exception> exceptions = new List<Exception>(); foreach (var handler in ActionTriggered?.GetInvocationList()) { try { handler.DynamicInvoke(this, pushDemoAction); } catch (Exception ex) { exceptions.Add(ex); } } if (exceptions.Any()) throw new AggregateException(exceptions); } } }Lägg till en tom klass i projektet PushDemo med namnet Config.cs med följande implementering.
namespace PushDemo { public static partial class Config { public static string ApiKey = "API_KEY"; public static string BackendServiceEndpoint = "BACKEND_SERVICE_ENDPOINT"; } }Not
Detta används som ett enkelt sätt att hålla hemligheter borta från källkontrollen. Du kan ersätta dessa värden som en del av en automatiserad version eller åsidosätta dem med hjälp av en lokal partiell klass. Du kommer att göra detta i nästa steg.
Fältet ApiKey krävs bara om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel.
Lägg till ytterligare en tom klass till projektet PushDemo den här gången med namnet Config.local_secrets.cs med följande implementering.
namespace PushDemo { public static partial class Config { static Config() { ApiKey = "<your_api_key>"; BackendServiceEndpoint = "<your_api_app_url>"; } } }Not
Ersätt platshållarvärdena med dina egna. Du bör ha antecknat dessa när du skapade serverdelstjänsten. URL:en för API App ska vara
https://<api_app_name>.azurewebsites.net/. Kom ihåg att lägga till*.local_secrets.*i gitignore-filen för att undvika att checka in den här filen.Fältet ApiKey krävs bara om du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel.
Lägg till en tom klass i projektet PushDemo med namnet Bootstrap.cs med följande implementering.
using System; using PushDemo.Services; namespace PushDemo { public static class Bootstrap { public static void Begin(Func<IDeviceInstallationService> deviceInstallationService) { ServiceContainer.Register(deviceInstallationService); ServiceContainer.Register<IPushDemoNotificationActionService>(() => new PushDemoNotificationActionService()); ServiceContainer.Register<INotificationRegistrationService>(() => new NotificationRegistrationService( Config.BackendServiceEndpoint, Config.ApiKey)); } } }Not
Metoden Begin anropas av varje plattform när appen startar och skickar in en plattformsspecifik implementering av IDeviceInstallationService.
Argumentet NotificationRegistrationServiceapiKey konstruktor krävs bara om du väljer att slutföra autentisera klienter med hjälp av ett API Key-avsnitt.
Implementera användargränssnittet för flera plattformar
I projektet PushDemo öppnar du MainPage.xaml och ersätter kontrollen StackLayout med följande.
<StackLayout VerticalOptions="EndAndExpand" HorizontalOptions="FillAndExpand" Padding="20,40"> <Button x:Name="RegisterButton" Text="Register" Clicked="RegisterButtonClicked" /> <Button x:Name="DeregisterButton" Text="Deregister" Clicked="DeregisterButtonClicked" /> </StackLayout>Nu i MainPage.xaml.cslägger du till ett skrivskyddat bakgrundsfält för att lagra en referens till implementeringen INotificationRegistrationService.
readonly INotificationRegistrationService _notificationRegistrationService;Lös INotificationRegistrationService-implementeringen med hjälp av ServiceContainer- i Main Page-konstruktorn och tilldela den till notificationRegistrationService-säkerhetskopieringsfältet.
public MainPage() { InitializeComponent(); _notificationRegistrationService = ServiceContainer.Resolve<INotificationRegistrationService>(); }Implementera händelsehanterarna för knapparna RegisterButton och DeregisterButtonKlickade händelser som anropar motsvarande Registrera/avregistrera metoder.
void RegisterButtonClicked(object sender, EventArgs e) => _notificationRegistrationService.RegisterDeviceAsync().ContinueWith((task) => { ShowAlert(task.IsFaulted ? task.Exception.Message : $"Device registered"); }); void DeregisterButtonClicked(object sender, EventArgs e) => _notificationRegistrationService.DeregisterDeviceAsync().ContinueWith((task) => { ShowAlert(task.IsFaulted ? task.Exception.Message : $"Device deregistered"); }); void ShowAlert(string message) => MainThread.BeginInvokeOnMainThread(() => DisplayAlert("PushDemo", message, "OK").ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; }));Nu i App.xaml.cskontrollerar du att följande namnområden refereras till.
using PushDemo.Models; using PushDemo.Services; using Xamarin.Essentials; using Xamarin.Forms;Implementera händelsehanteraren för IPushDemoNotificationActionServiceActionTriggered händelse.
void NotificationActionTriggered(object sender, PushDemoAction e) => ShowActionAlert(e); void ShowActionAlert(PushDemoAction action) => MainThread.BeginInvokeOnMainThread(() => MainPage?.DisplayAlert("PushDemo", $"{action} action received", "OK") .ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; }));I konstruktorn App löser du implementeringen IPushNotificationActionService med hjälp av ServiceContainer- och prenumererar på händelsen IPushDemoNotificationActionServiceActionTriggered.
public App() { InitializeComponent(); ServiceContainer.Resolve<IPushDemoNotificationActionService>() .ActionTriggered += NotificationActionTriggered; MainPage = new MainPage(); }Not
Detta är bara för att demonstrera mottagandet och spridningen av push-meddelandeåtgärder. Normalt hanteras dessa tyst, till exempel genom att navigera till en viss vy eller uppdatera vissa data i stället för att visa en avisering via roten Page, MainPage- i det här fallet.
Konfigurera det interna Android-projektet för push-meddelanden
Verifiera paketnamn och behörigheter
I PushDemo.Androidöppnar du Projektalternativ och Android-program från avsnittet Build.
Kontrollera att namnet på -paketet matchar det värde som du använde i projektet Firebase ConsolePushDemo. Namnet på -paketet var i formatet
com.<organization>.pushdemo.Ange lägsta Android-version till Android 8.0 (API-nivå 26) och Android-målversion till den senaste API-nivån.
Not
Endast de enheter som kör API-nivå 26 och senare stöds i den här självstudien, men du kan utöka den för att stödja enheter som kör äldre versioner.
Kontrollera att behörigheterna Internet och READ_PHONE_STATE är aktiverade under Behörigheter som krävs.
Klicka på OK
Lägg till Xamarin Google Play Services-bas- och Xamarin.Firebase.Messaging-paketen
I PushDemo.AndroidControl + Klicka på i mappen Packages och välj sedan Hantera NuGet-paket....
Sök efter Xamarin.GooglePlayServices.Base (inte Basement) och kontrollera att den är markerad.
Sök efter Xamarin.Firebase.Messaging och kontrollera att den är markerad.
Klicka på Lägg till paketoch klicka sedan på Acceptera när du uppmanas att godkänna licensvillkoren.
Lägg till Google Services JSON-filen
Kontroll + Klicka på i
PushDemo.Androidprojektet och välj sedan Befintlig fil... från menyn Lägg till.Välj den google-services.json fil som du laddade ned tidigare när du konfigurerade projektet PushDemo i Firebase Console och klicka sedan på Öppna.
När du uppmanas till det väljer du att Kopiera filen till katalogen.
Control + Klicka på google-services.json-filen från projektet
PushDemo.Androidoch se sedan till att GoogleServicesJson har angetts som Build Action.
Hantera push-meddelanden för Android
Kontroll + Klicka på i projektet
PushDemo.Androidväljer du Ny mapp på menyn Lägg till och klickar sedan på Lägg till med Services som mappnamn.Kontroll + Klicka på i mappen Services och välj sedan Ny fil... på menyn Lägg till.
Välj Allmänt>tom klass, ange DeviceInstallationService.cs för Namnoch klicka sedan på Ny lägga till följande implementering.
using System; using Android.App; using Android.Gms.Common; using PushDemo.Models; using PushDemo.Services; using static Android.Provider.Settings; namespace PushDemo.Droid.Services { public class DeviceInstallationService : IDeviceInstallationService { public string Token { get; set; } public bool NotificationsSupported => GoogleApiAvailability.Instance .IsGooglePlayServicesAvailable(Application.Context) == ConnectionResult.Success; public string GetDeviceId() => Secure.GetString(Application.Context.ContentResolver, Secure.AndroidId); public DeviceInstallation GetDeviceInstallation(params string[] tags) { if (!NotificationsSupported) throw new Exception(GetPlayServicesError()); if (string.IsNullOrWhiteSpace(Token)) throw new Exception("Unable to resolve token for FCM"); var installation = new DeviceInstallation { InstallationId = GetDeviceId(), Platform = "fcm", PushChannel = Token }; installation.Tags.AddRange(tags); return installation; } string GetPlayServicesError() { int resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable(Application.Context); if (resultCode != ConnectionResult.Success) return GoogleApiAvailability.Instance.IsUserResolvableError(resultCode) ? GoogleApiAvailability.Instance.GetErrorString(resultCode) : "This device is not supported"; return "An error occurred preventing the use of push notifications"; } } }Not
Den här klassen tillhandahåller ett unikt ID (med Secure.AndroidId) som en del av registreringsnyttolasten för meddelandehubben.
Lägg till ytterligare en tom klass till mappen Services med namnet PushNotificationFirebaseMessagingService.csoch lägg sedan till följande implementering.
using Android.App; using Android.Content; using Firebase.Messaging; using PushDemo.Services; namespace PushDemo.Droid.Services { [Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class PushNotificationFirebaseMessagingService : FirebaseMessagingService { IPushDemoNotificationActionService _notificationActionService; INotificationRegistrationService _notificationRegistrationService; IDeviceInstallationService _deviceInstallationService; IPushDemoNotificationActionService NotificationActionService => _notificationActionService ?? (_notificationActionService = ServiceContainer.Resolve<IPushDemoNotificationActionService>()); INotificationRegistrationService NotificationRegistrationService => _notificationRegistrationService ?? (_notificationRegistrationService = ServiceContainer.Resolve<INotificationRegistrationService>()); IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>()); public override void OnNewToken(string token) { DeviceInstallationService.Token = token; NotificationRegistrationService.RefreshRegistrationAsync() .ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; }); } public override void OnMessageReceived(RemoteMessage message) { if(message.Data.TryGetValue("action", out var messageAction)) NotificationActionService.TriggerAction(messageAction); } } }I MainActivity.cskontrollerar du att följande namnområden har lagts till överst i filen.
using System; using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using Android.Runtime; using Firebase.Iid; using PushDemo.Droid.Services; using PushDemo.Services;I MainActivity.csanger du LaunchMode- till SingleTop- så att MainActivity- inte skapas igen när den öppnas.
[Activity( Label = "PushDemo", LaunchMode = LaunchMode.SingleTop, Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]Lägg till privata egenskaper och motsvarande bakgrundsfält för att lagra en referens till implementeringarna IPushNotificationActionService och IDeviceInstallationService.
IPushDemoNotificationActionService _notificationActionService; IDeviceInstallationService _deviceInstallationService; IPushDemoNotificationActionService NotificationActionService => _notificationActionService ?? (_notificationActionService = ServiceContainer.Resolve<IPushDemoNotificationActionService>()); IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>());Implementera gränssnittet IOnSuccessListener för att hämta och lagra Firebase-token.
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity, Android.Gms.Tasks.IOnSuccessListener { ... public void OnSuccess(Java.Lang.Object result) => DeviceInstallationService.Token = result.Class.GetMethod("getToken").Invoke(result).ToString(); }Lägg till en ny metod med namnet ProcessNotificationActions som kontrollerar om en viss Intent har ett extra värde med namnet åtgärd. Villkorlig utlösa den åtgärden med hjälp av IPushDemoNotificationActionService implementering.
void ProcessNotificationActions(Intent intent) { try { if (intent?.HasExtra("action") == true) { var action = intent.GetStringExtra("action"); if (!string.IsNullOrEmpty(action)) NotificationActionService.TriggerAction(action); } } catch (Exception ex) { System.Diagnostics.Debug.WriteLine(ex.Message); } }Åsidosätt metoden OnNewIntent för att anropa metoden ProcessNotificationActions.
protected override void OnNewIntent(Intent intent) { base.OnNewIntent(intent); ProcessNotificationActions(intent); }Not
Eftersom
LaunchMode- förActivity är inställd påSingleTop skickas enavsikt till den befintligaActivity -instansen viaMetoden OnNewIntent i stället för metodenOnCreate och därför måste du hantera en inkommande avsikt i bådeOnCreate ochOnNewIntent metoder.Uppdatera metoden OnCreate för att anropa
Bootstrap.Begindirekt efter anropet tillbase.OnCreateatt skicka in den plattformsspecifika implementeringen av IDeviceInstallationService.Bootstrap.Begin(() => new DeviceInstallationService());I samma metod anropar du GetInstanceId på FirebaseApp-instansen direkt efter anropet till
Bootstrap.Beginoch lägger till MainActivity som IOnSuccessListener.if (DeviceInstallationService.NotificationsSupported) { FirebaseInstanceId.GetInstance(Firebase.FirebaseApp.Instance) .GetInstanceId() .AddOnSuccessListener(this); }Fortfarande i OnCreateanropar du ProcessNotificationActions omedelbart efter anropet till
LoadApplicationatt skicka in den aktuella Intent.... LoadApplication(new App()); ProcessNotificationActions(Intent);
Not
Du måste registrera om appen varje gång du kör den och stoppa den från en felsökningssession för att fortsätta ta emot push-meddelanden.
Konfigurera det interna iOS-projektet för push-meddelanden
Konfigurera Info.plist och Entitlements.plist
Kontrollera att du har loggat in på ditt Apple Developer-konto i Visual Studio>Inställningar...>Publicering>Apple Developer-konton och lämpliga Certifikat och Etableringsprofil har laddats ned. Du bör ha skapat dessa tillgångar som en del av föregående steg.
I PushDemo.iOS-öppnar du Info.plist och kontrollerar att BundleIdentifier matchar värdet som användes för respektive etableringsprofil i Apple Developer Portal. BundleIdentifier- var i formatet
com.<organization>.PushDemo.I samma fil anger du Lägsta systemversion till 13.0.
Not
Endast de enheter som kör iOS 13.0 och senare stöds i den här självstudien, men du kan utöka den för att stödja enheter som kör äldre versioner.
Öppna Projektalternativ för PushDemo.iOS- (dubbelklicka på projektet).
I Projektalternativunder Skapa > iOS-paketsigneringkontrollerar du att ditt utvecklarkonto har valts under Team. Kontrollera sedan att "Hantera signering automatiskt" är markerat och att signeringscertifikatet och etableringsprofilen väljs automatiskt.
Not
Om signeringscertifikatet och Etableringsprofil inte har valts automatiskt väljer du manuell etableringoch klickar sedan på Alternativ för paketsignering. Se till att din Team har valts för signeringsidentitet och att din PushDemo specifika etableringsprofil har valts för Etableringsprofil för både Felsökning och Versionskonfigurationer för som säkerställer att iPhone har valts för Platform i båda fallen.
I PushDemo.iOSöppnar du Entitlements.plist och kontrollerar att Aktivera push-meddelanden är markerat när det visas på fliken Berättiganden. Kontrollera sedan att inställningen APS Environment är inställd på utveckling när den visas på fliken Source.
Hantera push-meddelanden för iOS
Kontroll + Klicka på i projektet PushDemo.iOS väljer du Ny mapp på menyn Lägg till och klickar sedan på Lägg till med Services som mappnamn.
Kontroll + Klicka på i mappen Services och välj sedan Ny fil... på menyn Lägg till.
Välj Allmänt>tom klass, ange DeviceInstallationService.cs för Namnoch klicka sedan på Ny lägga till följande implementering.
using System; using PushDemo.Models; using PushDemo.Services; using UIKit; namespace PushDemo.iOS.Services { public class DeviceInstallationService : IDeviceInstallationService { const int SupportedVersionMajor = 13; const int SupportedVersionMinor = 0; public string Token { get; set; } public bool NotificationsSupported => UIDevice.CurrentDevice.CheckSystemVersion(SupportedVersionMajor, SupportedVersionMinor); public string GetDeviceId() => UIDevice.CurrentDevice.IdentifierForVendor.ToString(); public DeviceInstallation GetDeviceInstallation(params string[] tags) { if (!NotificationsSupported) throw new Exception(GetNotificationsSupportError()); if (string.IsNullOrWhiteSpace(Token)) throw new Exception("Unable to resolve token for APNS"); var installation = new DeviceInstallation { InstallationId = GetDeviceId(), Platform = "apns", PushChannel = Token }; installation.Tags.AddRange(tags); return installation; } string GetNotificationsSupportError() { if (!NotificationsSupported) return $"This app only supports notifications on iOS {SupportedVersionMajor}.{SupportedVersionMinor} and above. You are running {UIDevice.CurrentDevice.SystemVersion}."; if (Token == null) return $"This app can support notifications but you must enable this in your settings."; return "An error occurred preventing the use of push notifications"; } } }Not
Den här klassen ger ett unikt ID (med hjälp av UIDevice.IdentifierForVendor- värde) och nyttolasten för registrering av meddelandehubben.
Lägg till en ny mapp i projektet PushDemo.iOS med namnet Extensions och lägg sedan till en tom klass till mappen som heter NSDataExtensions.cs med följande implementering.
using System.Text; using Foundation; namespace PushDemo.iOS.Extensions { internal static class NSDataExtensions { internal static string ToHexString(this NSData data) { var bytes = data.ToArray(); if (bytes == null) return null; StringBuilder sb = new StringBuilder(bytes.Length * 2); foreach (byte b in bytes) sb.AppendFormat("{0:x2}", b); return sb.ToString().ToUpperInvariant(); } } }I AppDelegate.cskontrollerar du att följande namnområden har lagts till överst i filen.
using System; using System.Diagnostics; using System.Threading.Tasks; using Foundation; using PushDemo.iOS.Extensions; using PushDemo.iOS.Services; using PushDemo.Services; using UIKit; using UserNotifications; using Xamarin.Essentials;Lägg till privata egenskaper och deras respektive bakgrundsfält för att lagra en referens till IPushDemoNotificationActionService, INotificationRegistrationServiceoch IDeviceInstallationService implementeringar.
IPushDemoNotificationActionService _notificationActionService; INotificationRegistrationService _notificationRegistrationService; IDeviceInstallationService _deviceInstallationService; IPushDemoNotificationActionService NotificationActionService => _notificationActionService ?? (_notificationActionService = ServiceContainer.Resolve<IPushDemoNotificationActionService>()); INotificationRegistrationService NotificationRegistrationService => _notificationRegistrationService ?? (_notificationRegistrationService = ServiceContainer.Resolve<INotificationRegistrationService>()); IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>());Lägg till metoden RegisterForRemoteNotifications för att registrera inställningar för användarmeddelanden och sedan för fjärrmeddelanden med APNS-.
void RegisterForRemoteNotifications() { MainThread.BeginInvokeOnMainThread(() => { var pushSettings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(pushSettings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); }); }Lägg till metoden CompleteRegistrationAsync för att ange egenskapsvärdet
IDeviceInstallationService.Token. Uppdatera registreringen och cachelagras enhetstoken om den har uppdaterats sedan den senast lagrades.Task CompleteRegistrationAsync(NSData deviceToken) { DeviceInstallationService.Token = deviceToken.ToHexString(); return NotificationRegistrationService.RefreshRegistrationAsync(); }Lägg till metoden ProcessNotificationActions för bearbetning av NSDictionary meddelandedata och anropa NotificationActionService.TriggerAction.
void ProcessNotificationActions(NSDictionary userInfo) { if (userInfo == null) return; try { var actionValue = userInfo.ObjectForKey(new NSString("action")) as NSString; if (!string.IsNullOrWhiteSpace(actionValue?.Description)) NotificationActionService.TriggerAction(actionValue.Description); } catch (Exception ex) { Debug.WriteLine(ex.Message); } }Åsidosätt metoden RegisteredForRemoteNotifications som skickar argumentet deviceToken till metoden CompleteRegistrationAsync.
public override void RegisteredForRemoteNotifications( UIApplication application, NSData deviceToken) => CompleteRegistrationAsync(deviceToken).ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; });Åsidosätt metoden ReceivedRemoteNotification som skickar argumentet userInfo till metoden ProcessNotificationActions.
public override void ReceivedRemoteNotification( UIApplication application, NSDictionary userInfo) => ProcessNotificationActions(userInfo);Åsidosätt metoden FailedToRegisterForRemoteNotifications för att logga felet.
public override void FailedToRegisterForRemoteNotifications( UIApplication application, NSError error) => Debug.WriteLine(error.Description);Not
Det här är en platshållare. Du vill implementera korrekt loggning och felhantering för produktionsscenarier.
Uppdatera metoden FinishedLaunching för att anropa
Bootstrap.Begindirekt efter anropet tillForms.Initatt skicka den plattformsspecifika implementeringen av IDeviceInstallationService.Bootstrap.Begin(() => new DeviceInstallationService());I samma metod begär du auktorisering villkorligt och registrerar dig för fjärrmeddelanden omedelbart efter
Bootstrap.Begin.if (DeviceInstallationService.NotificationsSupported) { UNUserNotificationCenter.Current.RequestAuthorization( UNAuthorizationOptions.Alert | UNAuthorizationOptions.Badge | UNAuthorizationOptions.Sound, (approvalGranted, error) => { if (approvalGranted && error == null) RegisterForRemoteNotifications(); }); }I FinishedLaunchinganropar du ProcessNotificationActions omedelbart efter anropet till
LoadApplicationom alternativ argumentet innehåller UIApplication.LaunchOptionsRemoteNotificationKey att skicka det resulterande userInfo-objektet.using (var userInfo = options?.ObjectForKey( UIApplication.LaunchOptionsRemoteNotificationKey) as NSDictionary) ProcessNotificationActions(userInfo);
Testa lösningen
Nu kan du testa att skicka meddelanden via serverdelstjänsten.
Skicka ett testmeddelande
Öppna en ny flik i Postman.
Ange begäran till POSToch ange följande adress:
https://<app_name>.azurewebsites.net/api/notifications/requestsOm du väljer att slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel måste du konfigurera begärandehuvudena så att de inkluderar ditt apikey- värde.
Nyckel Värde apikey <your_api_key> Välj alternativet raw för Bodyoch välj sedan JSON i listan med formatalternativ och ta sedan med platshållare JSON- innehåll:
{ "text": "Message from Postman!", "action": "action_a" }Välj knappen Kod, som finns under knappen Spara längst upp till höger i fönstret. Begäran bör se ut ungefär som i följande exempel när den visas för HTML- (beroende på om du har tagit med en apikey--rubrik):
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Kör PushDemo- på en eller båda målplattformarna (Android och iOS).
Not
Om du testar på Android- se till att du inte kör i Felsökaeller om appen har distribuerats genom att köra programmet tvingar du appen att stänga och starta den igen från startprogrammet.
Tryck på knappen Registrera i appen PushDemo.
I Postmanstänger du fönstret Generera kodfragment (om du inte redan har gjort det) klickar du på knappen Skicka.
Kontrollera att du får ett 200 OK svar i Postman- och aviseringen visas i appen som visar ActionA-åtgärd som tagits emot.
Stäng appen PushDemo och klicka sedan på knappen Skicka igen i Postman.
Kontrollera att du får ett 200 OK svar i Postman igen. Kontrollera att ett meddelande visas i meddelandefältet för appen PushDemo med rätt meddelande.
Tryck på meddelandet för att bekräfta att den öppnar appen och visade den ActionA-åtgärd som tagits emot avisering.
När du är tillbaka i Postmanändrar du föregående begärandetext för att skicka ett tyst meddelande som anger action_b i stället för action_a för -åtgärden värde.
{ "action": "action_b", "silent": true }När appen fortfarande är öppen klickar du på knappen Skicka i Postman.
Kontrollera att du får ett 200 OK svar i Postman och att aviseringen visas i appen som visar ActionB-åtgärd som tagits emot i stället för ActionA-åtgärd som tagits emot.
Stäng appen PushDemo och klicka sedan på knappen Skicka igen i Postman.
Kontrollera att du får ett 200 OK svar i Postman och att det tysta meddelandet inte visas i meddelandefältet.
Felsökning
Inget svar från serverdelstjänsten
När du testar lokalt kontrollerar du att serverdelstjänsten körs och använder rätt port.
Om du testar mot Azure API Appkontrollerar du att tjänsten körs och har distribuerats och har startats utan fel.
Kontrollera att du har angett basadressen korrekt i Postman- eller i mobilappkonfigurationen när du testar via klienten. Basadressen bör vara https://<api_name>.azurewebsites.net/ eller https://localhost:5001/ när du testar lokalt.
Får inte meddelanden på Android efter att ha startat eller stoppat en felsökningssession
Se till att du registrerar dig igen när du har startat eller stoppat en felsökningssession. Felsökningsprogrammet gör att en ny Firebase- token genereras. Installationen av meddelandehubben måste också uppdateras.
Ta emot en 401-statuskod från serverdelstjänsten
Kontrollera att du anger apikey begärandehuvud och det här värdet matchar det som du har konfigurerat för serverdelstjänsten.
Om du får det här felet när du testar lokalt kontrollerar du det nyckelvärde som du definierade i klientkonfigurationen och matchar värdet Authentication:ApiKey användarinställning som används av API-.
Om du testar med en API App-kontrollerar du att nyckelvärdet i klientkonfigurationsfilen matchar inställningen Authentication:ApiKey program som du använder i API App-.
Not
Om du har skapat eller ändrat den här inställningen efter att du har distribuerat serverdelstjänsten måste du starta om tjänsten för att den ska börja gälla.
Om du väljer att inte slutföra avsnittet Autentisera klienter med hjälp av en API-nyckel kontrollerar du att du inte har tillämpat attributet Auktorisera för klassen NotificationsController.
Ta emot en 404-statuskod från serverdelstjänsten
Kontrollera att metoden för slutpunkts- och HTTP-begäran är korrekt. Slutpunkterna bör till exempel vara:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Eller när du testar lokalt:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
När du anger basadressen i klientappen ska du se till att den slutar med en /. Basadressen bör vara https://<api_name>.azurewebsites.net/ eller https://localhost:5001/ när du testar lokalt.
Det går inte att registrera och felmeddelandet för meddelandehubben visas
Kontrollera att testenheten har nätverksanslutning. Bestäm sedan statuskoden http-svar genom att ange en brytpunkt för att inspektera egenskapsvärdet StatusCode i HttpResponse-.
Granska föregående felsökningsförslag där det är tillämpligt baserat på statuskoden.
Ange en brytpunkt på de rader som returnerar dessa specifika statuskoder för respektive API. Försök sedan att anropa serverdelstjänsten när du felsöker lokalt.
Kontrollera att serverdelstjänsten fungerar som förväntat via Postman med lämplig nyttolast. Använd den faktiska nyttolasten som skapats av klientkoden för den aktuella plattformen.
Granska de plattformsspecifika konfigurationsavsnitten för att se till att inga steg har missats. Kontrollera att lämpliga värden löses för installation id och token variabler för lämplig plattform.
Det går inte att lösa ett ID för enhetens felmeddelande visas
Granska de plattformsspecifika konfigurationsavsnitten för att se till att inga steg har missats.
Relaterade länkar
- Översikt över Azure Notification Hubs
- Installera Visual Studio för Mac
- Installera Xamarin på Windows
- Notification Hubs SDK för backend-åtgärder
- Notification Hubs SDK på GitHub
- Registrera med programserverdelen
- Registreringshantering
- Arbeta med taggar
- Arbeta med anpassade mallar
Nästa steg
Nu bör du ha en grundläggande Xamarin.Forms-app ansluten till en meddelandehubb via en serverdelstjänst och kan skicka och ta emot meddelanden.
Du behöver förmodligen anpassa exemplet som används i den här självstudien för att passa ditt eget scenario. Vi rekommenderar också att du implementerar mer robust felhantering, omprövningslogik och loggning.
Visual Studio App Center kan snabbt införlivas i mobilappar som tillhandahåller analys och diagnostik för felsökning.
 Ladda ned exempel
Ladda ned exempel