Menus and context menus
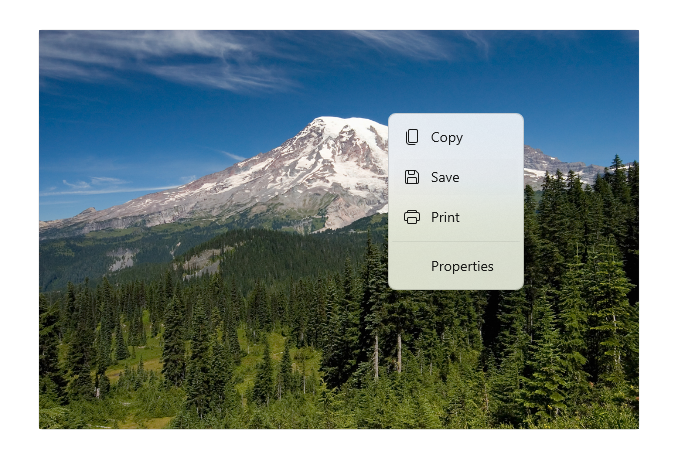
Menus and context menus are similar in how they look and what they can contain. They both display an organized list of commands or options and save space by hiding until the user needs them. However there are differences between them, such as what you should use to create them and how they are accessed by a user.
![]()
Is this the right control?
Menus and context menus are for organizing commands and saving space by hiding those commands until the user needs them. To display arbitrary content, such as a notification or confirmation request, use a dialog or a flyout.
If a particular command will be used frequently and you have the space available, consider placing it directly in its own element so that users don't have to go through a menu to get to it.
When should you use a menu or a context menu?
- If the host element is a button or some other command element whose primary role is to present additional commands, use a menu.
- If the host element is some other type of element that has another primary purpose (such as presenting text or an image), use a context menu.
If you want to add commands (such as Cut, Copy, and Paste) to a text or image element, use a context menu instead of a menu. In this scenario, the primary role of the text element is to present and edit text; additional commands (such as Cut, Copy, and Paste) are secondary and belong in a context menu.

Context menus
Context menus have the following characteristics:
- Are attached to a single element and display secondary commands.
- Are invoked by right clicking (or an equivalent action, such as pressing and holding with your finger).
- Are associated with an element via its ContextFlyout property.
In cases where your context menu will include common commands (such as Copy, Cut, Paste, Delete, Share, or text selection commands), use command bar flyout and group these common commands together as primary commands so that they will be shown as a single, horizontal row in the context menu.
In cases where your context menu will not include common commands, either command bar flyout or menu flyout can be used to show a context menu. We recommend using CommandBarFlyout because it provides more functionality than MenuFlyout and, if desired, can achieve the same behavior and look of MenuFlyout by using only secondary commands.
Menus
Menus have the following characteristics:
- Have a single entry point (a File menu at the top of the screen, for example) that is always displayed.
- Are usually attached to a button or a parent menu item.
- Are invoked by left-clicking (or an equivalent action, such as tapping with your finger).
- Are associated with an element via its Flyout or FlyoutBase.AttachedFlyout properties, or grouped in a menu bar at the top of the app window.
When the user invokes a command element (such as a button) whose primary role is to present additional commands, use menu flyout to host a single top-level menu to be shown inline as a flyout attached to the on-canvas UI element. Each MenuFlyout can host menu items and sub-menus. For apps that might need more organization or grouping, use a menu bar as a quick and simple way to show a set of multiple top-level menus in a horizontal row.
UWP and WinUI 2
Important
The information and examples in this article are optimized for apps that use the Windows App SDK and WinUI 3, but are generally applicable to UWP apps that use WinUI 2. See the UWP API reference for platform specific information and examples.
This section contains information you need to use the control in a UWP or WinUI 2 app.
The CommandBarFlyout and MenuBar controls for UWP apps are included as part of WinUI 2. For more info, including installation instructions, see WinUI 2. APIs for these controls exist in both the Windows.UI.Xaml.Controls and Microsoft.UI.Xaml.Controls namespaces.
- UWP APIs: AppBarButton class, AppBarSeparator class, AppBarToggleButton class, CommandBarFlyout class, ContextFlyout property, FlyoutBase.AttachedFlyout property, MenuBar class, MenuFlyout class, TextCommandBarFlyout class
- WinUI 2 Apis: CommandBarFlyout class, MenuBar class, TextCommandBarFlyout class
- Open the WinUI 2 Gallery app and see the MenuBar or CommandBarFlyout in action. The WinUI 2 Gallery app includes interactive examples of most WinUI 2 controls, features, and functionality. Get the app from the Microsoft Store or get the source code on GitHub.
We recommend using the latest WinUI 2 to get the most current styles and templates for all controls. WinUI 2.2 or later includes a new template for these controls that uses rounded corners. For more info, see Corner radius.
To use the code in this article with WinUI 2, use an alias in XAML (we use muxc) to represent the Windows UI Library APIs that are included in your project. See Get Started with WinUI 2 for more info.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
Related articles
Windows developer
