HoloLens (första generationen) och Azure 311 – Microsoft Graph
Kommentar
Självstudierna för Mixed Reality Academy har utformats med HoloLens (första generationen) och Mixed Reality Immersive Headsets i åtanke. Därför anser vi att det är viktigt att låta de här självstudierna vara kvar för utvecklare som fortfarande letar efter vägledning för att utveckla för dessa enheter. De här självstudierna uppdateras inte med de senaste verktygsuppsättningarna eller interaktionerna som används för HoloLens 2. De underhålls för att fortsätta arbeta med de enheter som stöds. Det kommer att finnas en ny serie självstudier som kommer att publiceras i framtiden som visar hur du utvecklar för HoloLens 2. Det här meddelandet uppdateras med en länk till de självstudierna när de publiceras.
I den här kursen får du lära dig hur du använder Microsoft Graph för att logga in på ditt Microsoft-konto med säker autentisering i ett mixed reality-program. Sedan hämtar och visar du dina schemalagda möten i programgränssnittet.

Microsoft Graph är en uppsättning API:er som har utformats för att ge åtkomst till många av Microsofts tjänster. Microsoft beskriver Microsoft Graph som en matris med resurser som är anslutna till relationer, vilket innebär att ett program kan komma åt alla typer av anslutna användardata. Mer information finns på sidan Microsoft Graph.
Utveckling omfattar skapandet av en app där användaren uppmanas att titta på och sedan trycka på en sfär, vilket uppmanar användaren att logga in på ett säkert sätt till ett Microsoft-konto. När användaren har loggat in på sitt konto kan han eller hon se en lista över möten som är schemalagda för dagen.
När du har slutfört den här kursen har du ett HoloLens-program för mixad verklighet som kan göra följande:
- Använd tryckgesten och tryck på ett objekt, vilket uppmanar användaren att logga in på ett Microsoft-konto (flytta ut från appen för att logga in och sedan tillbaka till appen igen).
- Visa en lista över möten som är schemalagda för dagen.
I ditt program är det upp till dig hur du ska integrera resultaten med din design. Den här kursen är utformad för att lära dig hur du integrerar en Azure-tjänst med ditt Unity-projekt. Det är ditt jobb att använda den kunskap du får från den här kursen för att förbättra din mixed reality-app.
Stöd för enheter
| Kurs | HoloLens | Uppslukande headset |
|---|---|---|
| MR och Azure 311: Microsoft Graph | ✔️ |
Förutsättningar
Kommentar
Den här självstudien är utformad för utvecklare som har grundläggande erfarenhet av Unity och C#. Tänk också på att kraven och de skriftliga instruktionerna i det här dokumentet representerar det som har testats och verifierats i skrivande stund (juli 2018). Du är fri att använda den senaste programvaran, som anges i artikeln installera verktyg , men det bör inte antas att informationen i den här kursen perfekt matchar vad du hittar i nyare programvara än vad som anges nedan.
Vi rekommenderar följande maskinvara och programvara för den här kursen:
- En utvecklingsdator
- Windows 10 Fall Creators Update (eller senare) med utvecklarläge aktiverat
- Den senaste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Ett Microsoft HoloLens med utvecklarläge aktiverat
- Internetåtkomst för Azure-installation och Datahämtning i Microsoft Graph
- Ett giltigt Microsoft-konto (antingen personligt eller arbete/skola)
- Några möten har schemalagts för den aktuella dagen med samma Microsoft-konto
Innan du börjar
- För att undvika problem med att skapa det här projektet rekommenderar vi starkt att du skapar projektet som nämns i den här självstudien i en rotmapp eller nära rotmapp (långa mappsökvägar kan orsaka problem vid byggtid).
- Konfigurera och testa dina HoloLens. Om du behöver stöd för att konfigurera HoloLens ska du gå till installationsartikeln för HoloLens.
- Det är en bra idé att utföra kalibrering och sensorjustering när du börjar utveckla en ny HoloLens-app (ibland kan det hjälpa till att utföra dessa uppgifter för varje användare).
Om du behöver hjälp med kalibrering kan du följa den här länken till artikeln HoloLens-kalibrering.
Om du vill ha hjälp med sensorjustering följer du den här länken till artikeln HoloLens Sensor Tuning.
Kapitel 1 – Skapa din app i programregistreringsportalen
Till att börja med måste du skapa och registrera ditt program i programregistreringsportalen.
I det här kapitlet hittar du även den tjänstnyckel som gör att du kan göra anrop till Microsoft Graph för att få åtkomst till ditt kontoinnehåll.
Gå till Microsoft Application Registration Portal och logga in med ditt Microsoft-konto. När du har loggat in omdirigeras du till programregistreringsportalen.
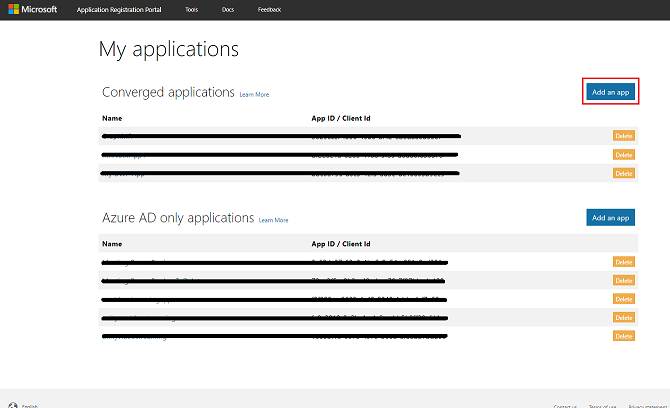
I avsnittet Mina program klickar du på knappen Lägg till en app.

Viktigt!
Programregistreringsportalen kan se annorlunda ut, beroende på om du tidigare har arbetat med Microsoft Graph. Skärmbilderna nedan visar dessa olika versioner.
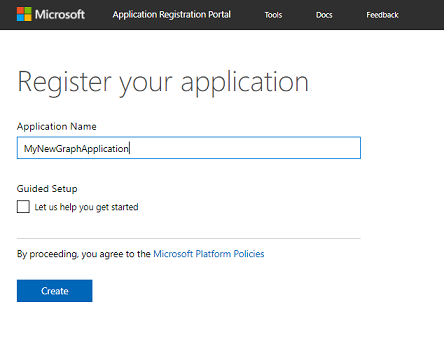
Lägg till ett namn för programmet och klicka på Skapa.

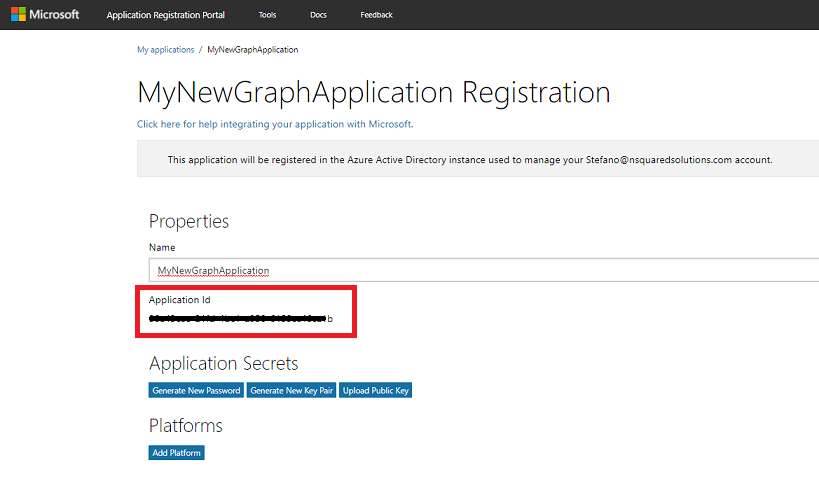
När programmet har skapats omdirigeras du till programmets huvudsida. Kopiera program-ID :t och se till att notera det här värdet någonstans säkert. Du kommer snart att använda det i koden.

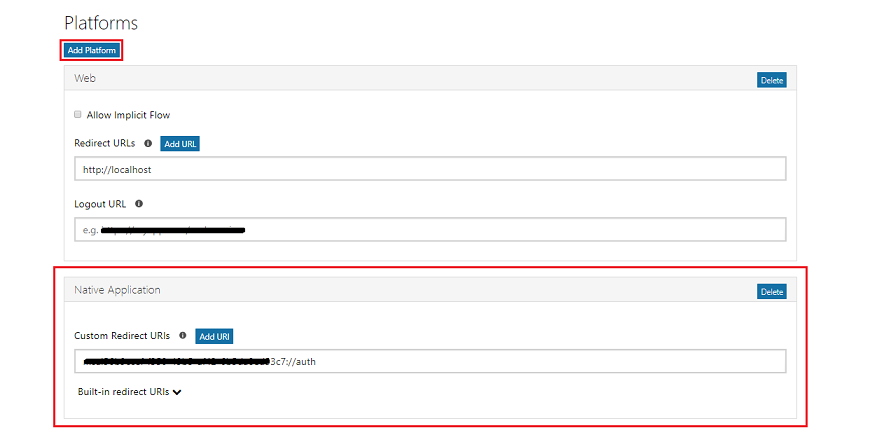
I avsnittet Plattformar kontrollerar du att det interna programmet visas. Om inte klickar du på Lägg till plattform och väljer Internt program.

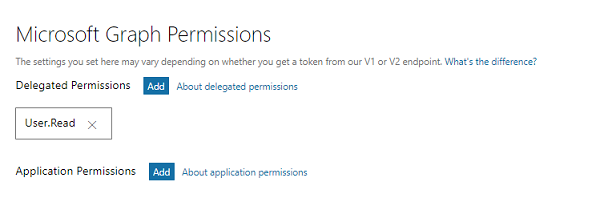
Rulla nedåt på samma sida och i avsnittet Microsoft Graph-behörigheter måste du lägga till ytterligare behörigheter för programmet. Klicka på Lägg till bredvid Delegerade behörigheter.

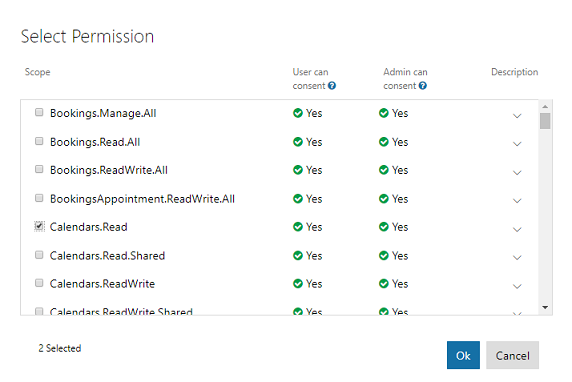
Eftersom du vill att programmet ska få åtkomst till användarens kalender markerar du kryssrutan Calendars.Read och klickar på OK.

Rulla längst ned och klicka på knappen Spara .

Din sparande bekräftas och du kan logga ut från programregistreringsportalen.
Kapitel 2 – Konfigurera Unity-projektet
Följande är en typisk konfiguration för utveckling med mixad verklighet och är därför en bra mall för andra projekt.
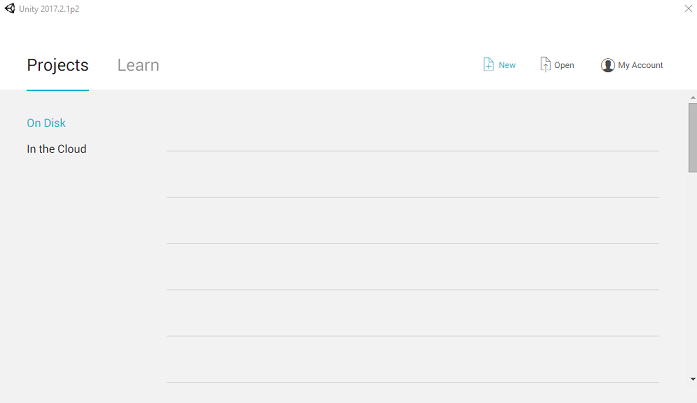
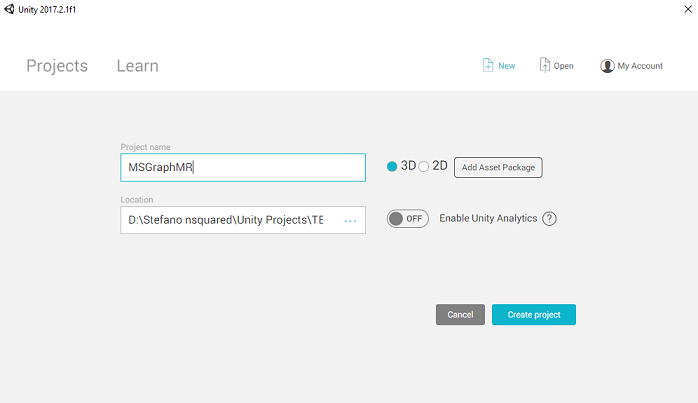
Öppna Unity och klicka på Nytt.

Du måste ange ett Unity-projektnamn. Infoga MSGraphMR. Kontrollera att projektmallen är inställd på 3D. Ange platsen till någonstans som passar dig (kom ihåg att närmare rotkataloger är bättre). Klicka sedan på Skapa projekt.

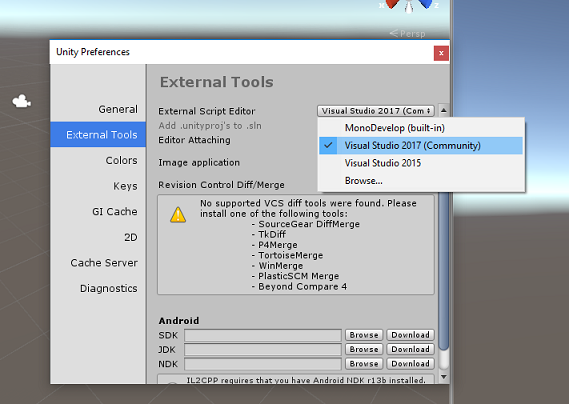
När Unity är öppet är det värt att kontrollera att standardskriptredigeraren är inställd på Visual Studio. Gå till Redigera>inställningar och gå sedan till Externa verktyg från det nya fönstret. Ändra extern skriptredigerare till Visual Studio 2017. Stäng fönstret Inställningar .

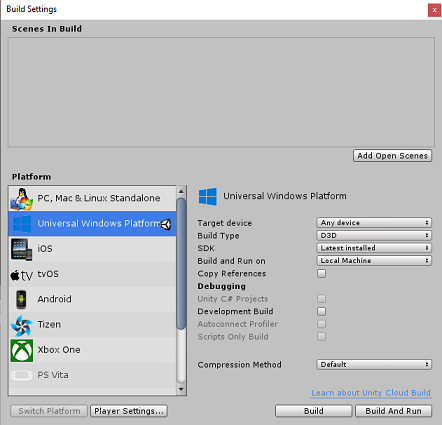
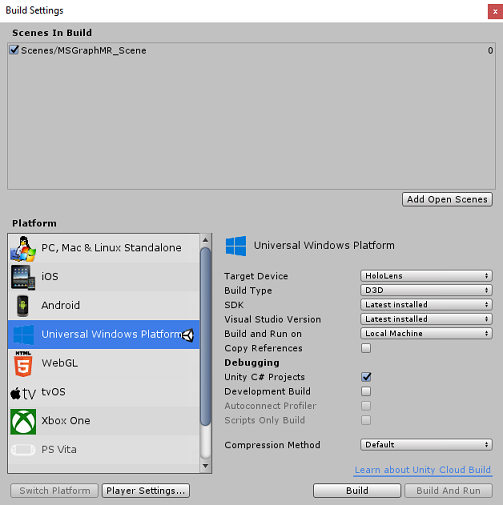
Gå till Inställningar för filbygge>och välj Universell Windows-plattform och klicka sedan på knappen Växla plattform för att tillämpa ditt val.

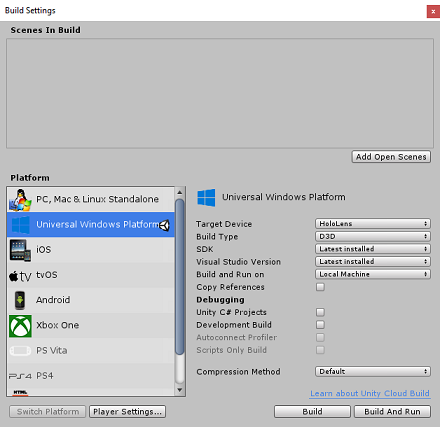
Kontrollera att du fortfarande är i Filgenereringsinställningar>:
Målenheten är inställd på HoloLens
Byggtyp är inställd på D3D
SDK är inställt på Senaste installerat
Visual Studio-versionen är inställd på Senaste installerad
Build and Run är inställt på Lokal dator
Spara scenen och lägg till den i bygget.
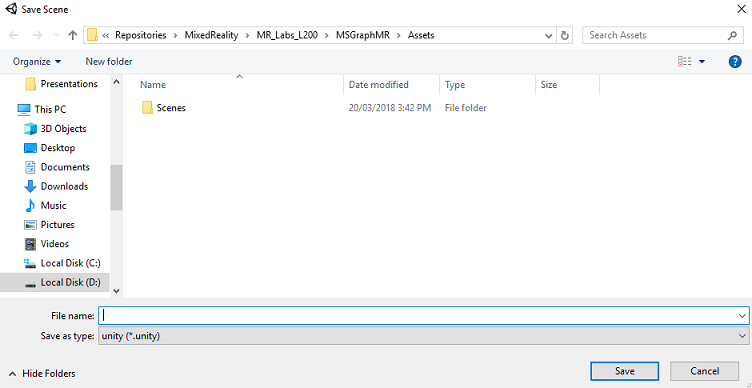
Gör detta genom att välja Lägg till öppna scener. Ett spara-fönster visas.

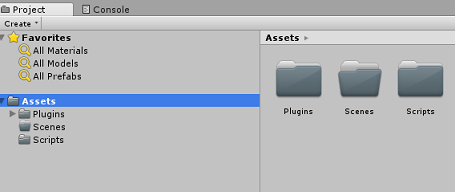
Skapa en ny mapp för detta och alla framtida scenar. Välj knappen Ny mapp för att skapa en ny mapp och ge den namnet Scener.

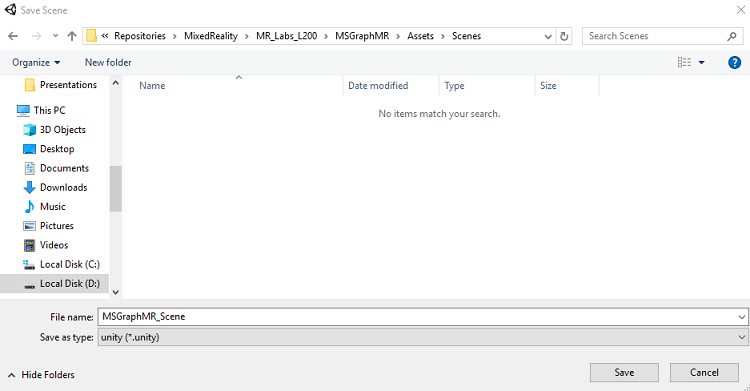
Öppna den nyligen skapade mappen Scener och skriv sedan MR_ComputerVisionScene i fältet Filnamn: text och klicka sedan på Spara.

Viktigt!
Tänk på att du måste spara Unity-scenerna i mappen Tillgångar , eftersom de måste associeras med Unity-projektet. Att skapa mappen scener (och andra liknande mappar) är ett typiskt sätt att strukturera ett Unity-projekt.
De återstående inställningarna i Bygginställningar bör vara kvar som standard för tillfället.
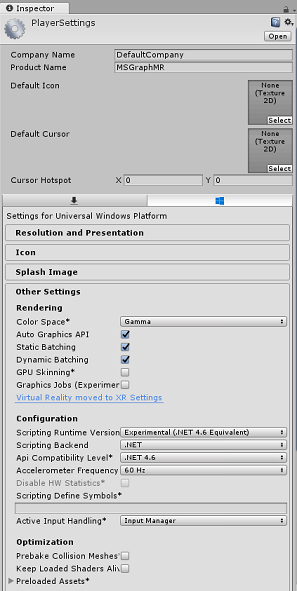
I fönstret Bygginställningar klickar du på knappen Spelarinställningar. Då öppnas den relaterade panelen i det utrymme där inspektören finns.

I den här panelen måste några inställningar verifieras:
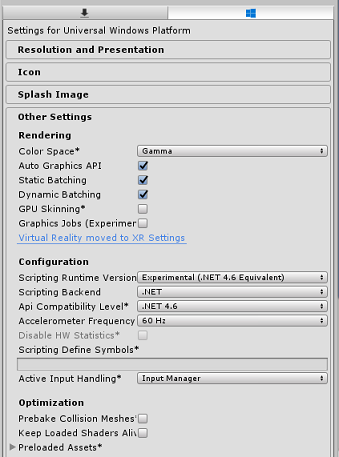
På fliken Andra inställningar :
Skriptkörningsversionen bör vara experimentell (.NET 4.6-motsvarighet), vilket utlöser ett behov av att starta om redigeraren.
Skriptserverdelen ska vara .NET
API-kompatibilitetsnivån ska vara .NET 4.6

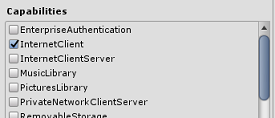
På fliken Publiceringsinställningar går du till Funktioner och kontrollerar:
InternetClient

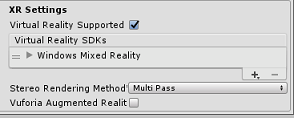
Längre ned på panelen går du till XR-inställningar (finns under Publiceringsinställningar) och kontrollerar att Virtual Reality Supported (Virtual Reality Supported) (Virtual Reality Supported) (Windows Mixed Reality SDK) har lagts till.

I Bygginställningar är Unity C# Projects inte längre nedtonat. Markera kryssrutan bredvid detta.
Stäng fönstret Build Settings (Bygginställningar).
Spara din scen och ditt projekt (FILE>SAVE SCENES/FILE>SAVE PROJECT).
Kapitel 3 – Importera bibliotek i Unity
Viktigt!
Om du vill hoppa över unity-konfigurationskomponenten i den här kursen och fortsätta direkt till kod kan du ladda ned den här Azure-MR-311.unitypackage, importera den till ditt projekt som ett anpassat paket och sedan fortsätta från kapitel 5.
Om du vill använda Microsoft Graph i Unity måste du använda DLL för Microsoft.Identity.Client . Det är möjligt att använda Microsoft Graph SDK, men det kräver att du lägger till ett NuGet-paket när du har skapat Unity-projektet (vilket innebär att du redigerar projektet efter bygget). Det anses enklare att importera nödvändiga DLL:er direkt till Unity.
Kommentar
Det finns för närvarande ett känt problem i Unity som kräver att plugin-program konfigureras om efter importen. De här stegen (4–7 i det här avsnittet) krävs inte längre när felet har åtgärdats.
Om du vill importera Microsoft Graph till ditt eget projekt laddar du ned filen MSGraph_LabPlugins.zip. Det här paketet har skapats med versioner av biblioteken som har testats.
Om du vill veta mer om hur du lägger till anpassade DLL:er i ditt Unity-projekt följer du den här länken.
Så här importerar du paketet:
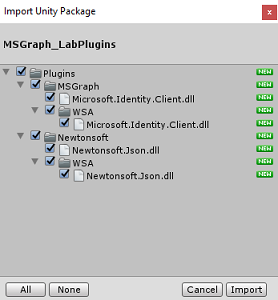
Lägg till Unity-paketet i Unity med menyalternativet Importera paket>för tillgångar.> Välj det paket som du nyss laddade ned.
I rutan Importera Unity-paket som visas kontrollerar du att allt under (och inklusive) plugin-program har valts .

Klicka på knappen Importera för att lägga till objekten i projektet.
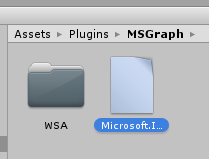
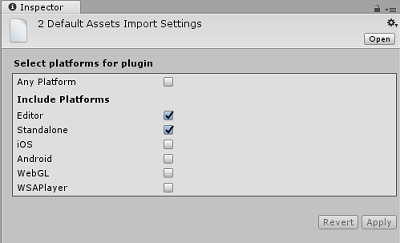
Gå till mappen MSGraph under Plugin-program i projektpanelen och välj plugin-programmet Microsoft.Identity.Client.

När plugin-programmet är markerat kontrollerar du att Alla plattformar är avmarkerade och kontrollerar sedan att WSAPlayer också är avmarkerat och klickar sedan på Använd. Detta är bara för att bekräfta att filerna är korrekt konfigurerade.

Kommentar
Om du markerar dessa plugin-program konfigureras de så att de endast används i Unity-redigeraren. Det finns en annan uppsättning DLL:er i WSA-mappen som ska användas när projektet har exporterats från Unity som ett universellt Windows-program.
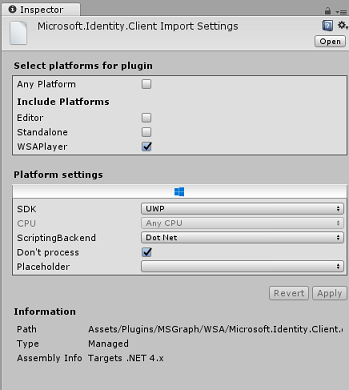
Därefter måste du öppna WSA-mappen i mappen MSGraph . Du ser en kopia av samma fil som du just konfigurerade. Välj filen och sedan i inspektören:
kontrollera att Alla plattformar är avmarkerade och att endast WSAPlayer är markerat.
Kontrollera att SDK är inställt på UWP och att skriptserverdelen är inställd på Dot Net
Kontrollera att Processen Inte är markerad.

Klicka på Använd.
Kapitel 4 – Kamerainstallation
Under det här kapitlet konfigurerar du huvudkameran för din scen:
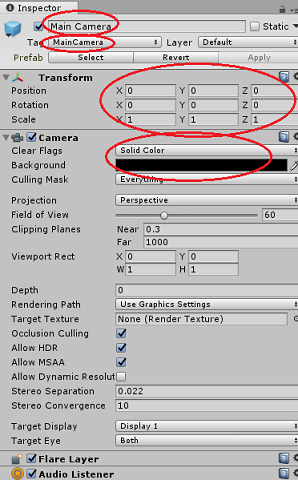
I hierarkipanelen väljer du huvudkameran.
När du har valt kan du se alla komponenter i huvudkameran i panelen Kontroll.
Kameraobjektet måste ha namnet Main Camera (notera stavningen!)
Huvudkamerataggen måste vara inställd på MainCamera (observera stavningen!)
Kontrollera att transformeringspositionen är inställd på 0, 0, 0
Ange Clear Flags till Enfärgad
Ange bakgrundsfärgen för kamerakomponenten till Svart, Alfa 0 (Hexkod: #000000000)

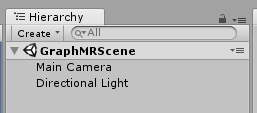
Den slutliga objektstrukturen i hierarkipanelen bör vara som den som visas i bilden nedan:

Kapitel 5 – Skapa MeetingsUI-klass
Det första skriptet du behöver skapa är MeetingsUI, som ansvarar för att vara värd för och fylla i programmets användargränssnitt (välkomstmeddelande, instruktioner och mötesinformation).
Så här skapar du den här klassen:
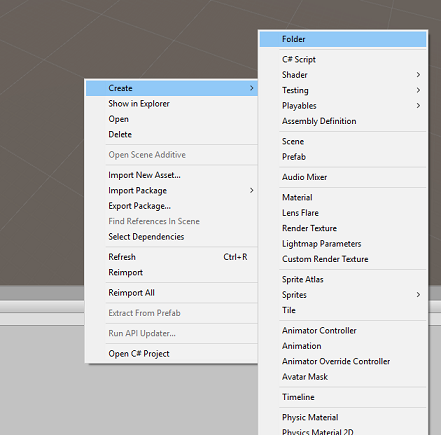
Högerklicka på mappen Tillgångar i projektpanelen och välj sedan Skapa>mapp. Ge mappen namnet Skript.


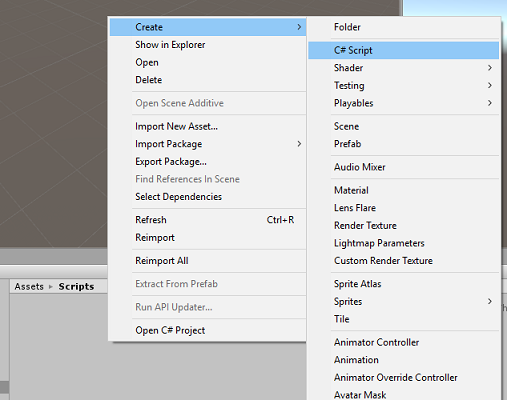
Öppna mappen Skript och högerklicka sedan på Skapa>C#-skript i mappen. Ge skriptet namnet MeetingsUI.

Dubbelklicka på det nya MeetingsUI-skriptet för att öppna det med Visual Studio.
Infoga följande namnområden:
using System; using UnityEngine;Infoga följande variabler i klassen:
/// <summary> /// Allows this class to behave like a singleton /// </summary> public static MeetingsUI Instance; /// <summary> /// The 3D text of the scene /// </summary> private TextMesh _meetingDisplayTextMesh;Ersätt sedan metoden Start() och lägg till en Awake() -metod. Dessa anropas när klassen initieras:
/// <summary> /// Called on initialization /// </summary> void Awake() { Instance = this; } /// <summary> /// Called on initialization, after Awake /// </summary> void Start () { // Creating the text mesh within the scene _meetingDisplayTextMesh = CreateMeetingsDisplay(); }Lägg till de metoder som ansvarar för att skapa mötesgränssnittet och fyll i det med de aktuella mötena när det begärs:
/// <summary> /// Set the welcome message for the user /// </summary> internal void WelcomeUser(string userName) { if(!string.IsNullOrEmpty(userName)) { _meetingDisplayTextMesh.text = $"Welcome {userName}"; } else { _meetingDisplayTextMesh.text = "Welcome"; } } /// <summary> /// Set up the parameters for the UI text /// </summary> /// <returns>Returns the 3D text in the scene</returns> private TextMesh CreateMeetingsDisplay() { GameObject display = new GameObject(); display.transform.localScale = new Vector3(0.03f, 0.03f, 0.03f); display.transform.position = new Vector3(-3.5f, 2f, 9f); TextMesh textMesh = display.AddComponent<TextMesh>(); textMesh.anchor = TextAnchor.MiddleLeft; textMesh.alignment = TextAlignment.Left; textMesh.fontSize = 80; textMesh.text = "Welcome! \nPlease gaze at the button" + "\nand use the Tap Gesture to display your meetings"; return textMesh; } /// <summary> /// Adds a new Meeting in the UI by chaining the existing UI text /// </summary> internal void AddMeeting(string subject, DateTime dateTime, string location) { string newText = $"\n{_meetingDisplayTextMesh.text}\n\n Meeting,\nSubject: {subject},\nToday at {dateTime},\nLocation: {location}"; _meetingDisplayTextMesh.text = newText; }Ta bort metoden Update() och spara ändringarna i Visual Studio innan du återgår till Unity.
Kapitel 6 – Skapa graph-klassen
Nästa skript att skapa är Graph-skriptet. Det här skriptet ansvarar för att göra anropen för att autentisera användaren och hämta de schemalagda mötena för den aktuella dagen från användarens kalender.
Så här skapar du den här klassen:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa>C#-skript. Ge skriptet namnet Graph.
Dubbelklicka på skriptet för att öppna det med Visual Studio.
Infoga följande namnområden:
using System.Collections.Generic; using UnityEngine; using Microsoft.Identity.Client; using System; using System.Threading.Tasks; #if !UNITY_EDITOR && UNITY_WSA using System.Net.Http; using System.Net.Http.Headers; using Windows.Storage; #endifViktigt!
Du kommer att märka att delar av koden i det här skriptet omsluts av förkompilerade direktiv. Detta är för att undvika problem med biblioteken när du skapar Visual Studio-lösningen.
Ta bort metoderna Start() och Update() eftersom de inte kommer att användas.
Utanför klassen Graph infogar du följande objekt som är nödvändiga för att deserialisera JSON-objektet som representerar de dagliga schemalagda mötena:
/// <summary> /// The object hosting the scheduled meetings /// </summary> [Serializable] public class Rootobject { public List<Value> value; } [Serializable] public class Value { public string subject { get; set; } public StartTime start { get; set; } public Location location { get; set; } } [Serializable] public class StartTime { public string dateTime; private DateTime? _startDateTime; public DateTime StartDateTime { get { if (_startDateTime != null) return _startDateTime.Value; DateTime dt; DateTime.TryParse(dateTime, out dt); _startDateTime = dt; return _startDateTime.Value; } } } [Serializable] public class Location { public string displayName { get; set; } }Lägg till följande variabler i klassen Graph :
/// <summary> /// Insert your Application Id here /// </summary> private string _appId = "-- Insert your Application Id here --"; /// <summary> /// Application scopes, determine Microsoft Graph accessibility level to user account /// </summary> private IEnumerable<string> _scopes = new List<string>() { "User.Read", "Calendars.Read" }; /// <summary> /// Microsoft Graph API, user reference /// </summary> private PublicClientApplication _client; /// <summary> /// Microsoft Graph API, authentication /// </summary> private AuthenticationResult _authResult;Kommentar
Ändra appId-värdet till det app-ID som du har antecknade i kapitel 1, steg 4. Det här värdet bör vara samma som det som visas i programregistreringsportalen på sidan för programregistrering.
I klassen Graph lägger du till metoderna SignInAsync() och AquireTokenAsync(), som uppmanar användaren att infoga inloggningsuppgifterna.
/// <summary> /// Begin the Sign In process using Microsoft Graph Library /// </summary> internal async void SignInAsync() { #if !UNITY_EDITOR && UNITY_WSA // Set up Grap user settings, determine if needs auth ApplicationDataContainer localSettings = ApplicationData.Current.LocalSettings; string userId = localSettings.Values["UserId"] as string; _client = new PublicClientApplication(_appId); // Attempt authentication _authResult = await AcquireTokenAsync(_client, _scopes, userId); // If authentication is successful, retrieve the meetings if (!string.IsNullOrEmpty(_authResult.AccessToken)) { // Once Auth as been completed, find the meetings for the day await ListMeetingsAsync(_authResult.AccessToken); } #endif } /// <summary> /// Attempt to retrieve the Access Token by either retrieving /// previously stored credentials or by prompting user to Login /// </summary> private async Task<AuthenticationResult> AcquireTokenAsync( IPublicClientApplication app, IEnumerable<string> scopes, string userId) { IUser user = !string.IsNullOrEmpty(userId) ? app.GetUser(userId) : null; string userName = user != null ? user.Name : "null"; // Once the User name is found, display it as a welcome message MeetingsUI.Instance.WelcomeUser(userName); // Attempt to Log In the user with a pre-stored token. Only happens // in case the user Logged In with this app on this device previously try { _authResult = await app.AcquireTokenSilentAsync(scopes, user); } catch (MsalUiRequiredException) { // Pre-stored token not found, prompt the user to log-in try { _authResult = await app.AcquireTokenAsync(scopes); } catch (MsalException msalex) { Debug.Log($"Error Acquiring Token: {msalex.Message}"); return _authResult; } } MeetingsUI.Instance.WelcomeUser(_authResult.User.Name); #if !UNITY_EDITOR && UNITY_WSA ApplicationData.Current.LocalSettings.Values["UserId"] = _authResult.User.Identifier; #endif return _authResult; }Lägg till följande två metoder:
BuildTodayCalendarEndpoint(), som skapar den URI som anger dag och tidsintervall, där de schemalagda mötena hämtas.
ListMeetingsAsync(), som begär schemalagda möten från Microsoft Graph.
/// <summary> /// Build the endpoint to retrieve the meetings for the current day. /// </summary> /// <returns>Returns the Calendar Endpoint</returns> public string BuildTodayCalendarEndpoint() { DateTime startOfTheDay = DateTime.Today.AddDays(0); DateTime endOfTheDay = DateTime.Today.AddDays(1); DateTime startOfTheDayUTC = startOfTheDay.ToUniversalTime(); DateTime endOfTheDayUTC = endOfTheDay.ToUniversalTime(); string todayDate = startOfTheDayUTC.ToString("o"); string tomorrowDate = endOfTheDayUTC.ToString("o"); string todayCalendarEndpoint = string.Format( "https://graph.microsoft.com/v1.0/me/calendarview?startdatetime={0}&enddatetime={1}", todayDate, tomorrowDate); return todayCalendarEndpoint; } /// <summary> /// Request all the scheduled meetings for the current day. /// </summary> private async Task ListMeetingsAsync(string accessToken) { #if !UNITY_EDITOR && UNITY_WSA var http = new HttpClient(); http.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", accessToken); var response = await http.GetAsync(BuildTodayCalendarEndpoint()); var jsonResponse = await response.Content.ReadAsStringAsync(); Rootobject rootObject = new Rootobject(); try { // Parse the JSON response. rootObject = JsonUtility.FromJson<Rootobject>(jsonResponse); // Sort the meeting list by starting time. rootObject.value.Sort((x, y) => DateTime.Compare(x.start.StartDateTime, y.start.StartDateTime)); // Populate the UI with the meetings. for (int i = 0; i < rootObject.value.Count; i++) { MeetingsUI.Instance.AddMeeting(rootObject.value[i].subject, rootObject.value[i].start.StartDateTime.ToLocalTime(), rootObject.value[i].location.displayName); } } catch (Exception ex) { Debug.Log($"Error = {ex.Message}"); return; } #endif }Nu har du slutfört Graph-skriptet. Spara ändringarna i Visual Studio innan du återvänder till Unity.
Kapitel 7 – Skapa GazeInput-skriptet
Nu ska du skapa GazeInput. Den här klassen hanterar och håller reda på användarens blick med hjälp av en Raycast som kommer från huvudkameran och projicerar framåt.
Så här skapar du skriptet:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa>C#-skript. Ge skriptet namnet GazeInput.
Dubbelklicka på skriptet för att öppna det med Visual Studio.
Ändra namnområdeskoden så att den matchar den nedan, tillsammans med att lägga till taggen "[System.Serializable]" ovanför klassen GazeInput , så att den kan serialiseras:
using UnityEngine; /// <summary> /// Class responsible for the User's Gaze interactions /// </summary> [System.Serializable] public class GazeInput : MonoBehaviour {Lägg till följande variabler i klassen GazeInput :
[Tooltip("Used to compare whether an object is to be interacted with.")] internal string InteractibleTag = "SignInButton"; /// <summary> /// Length of the gaze /// </summary> internal float GazeMaxDistance = 300; /// <summary> /// Object currently gazed /// </summary> internal GameObject FocusedObject { get; private set; } internal GameObject oldFocusedObject { get; private set; } internal RaycastHit HitInfo { get; private set; } /// <summary> /// Cursor object visible in the scene /// </summary> internal GameObject Cursor { get; private set; } internal bool Hit { get; private set; } internal Vector3 Position { get; private set; } internal Vector3 Normal { get; private set; } private Vector3 _gazeOrigin; private Vector3 _gazeDirection;Lägg till metoden CreateCursor() för att skapa HoloLens-markören i scenen och anropa metoden från metoden Start():
/// <summary> /// Start method used upon initialisation. /// </summary> internal virtual void Start() { FocusedObject = null; Cursor = CreateCursor(); } /// <summary> /// Method to create a cursor object. /// </summary> internal GameObject CreateCursor() { GameObject newCursor = GameObject.CreatePrimitive(PrimitiveType.Sphere); newCursor.SetActive(false); // Remove the collider, so it doesn't block raycast. Destroy(newCursor.GetComponent<SphereCollider>()); newCursor.transform.localScale = new Vector3(0.05f, 0.05f, 0.05f); Material mat = new Material(Shader.Find("Diffuse")); newCursor.GetComponent<MeshRenderer>().material = mat; mat.color = Color.HSVToRGB(0.0223f, 0.7922f, 1.000f); newCursor.SetActive(true); return newCursor; }Följande metoder aktiverar raycast-blicken och håller reda på de fokuserade objekten.
/// <summary> /// Called every frame /// </summary> internal virtual void Update() { _gazeOrigin = Camera.main.transform.position; _gazeDirection = Camera.main.transform.forward; UpdateRaycast(); } /// <summary> /// Reset the old focused object, stop the gaze timer, and send data if it /// is greater than one. /// </summary> private void ResetFocusedObject() { // Ensure the old focused object is not null. if (oldFocusedObject != null) { if (oldFocusedObject.CompareTag(InteractibleTag)) { // Provide the 'Gaze Exited' event. oldFocusedObject.SendMessage("OnGazeExited", SendMessageOptions.DontRequireReceiver); } } }private void UpdateRaycast() { // Set the old focused gameobject. oldFocusedObject = FocusedObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(_gazeOrigin, _gazeDirection, out hitInfo, GazeMaxDistance); HitInfo = hitInfo; // Check whether raycast has hit. if (Hit == true) { Position = hitInfo.point; Normal = hitInfo.normal; // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedObject = null; // Provide default position for cursor. Position = _gazeOrigin + (_gazeDirection * GazeMaxDistance); // Provide a default normal. Normal = _gazeDirection; } // Lerp the cursor to the given position, which helps to stabilize the gaze. Cursor.transform.position = Vector3.Lerp(Cursor.transform.position, Position, 0.6f); // Check whether the previous focused object is this same. If so, reset the focused object. if (FocusedObject != oldFocusedObject) { ResetFocusedObject(); if (FocusedObject != null) { if (FocusedObject.CompareTag(InteractibleTag)) { // Provide the 'Gaze Entered' event. FocusedObject.SendMessage("OnGazeEntered", SendMessageOptions.DontRequireReceiver); } } } }Spara ändringarna i Visual Studio innan du återvänder till Unity.
Kapitel 8 – Skapa klassen Interaktioner
Nu måste du skapa interaktionsskriptet , som ansvarar för:
Hantera tap-interaktionen och kameravyn, vilket gör det möjligt för användaren att interagera med loggen i "knappen" i scenen.
Skapa loggen i "knapp"-objektet i scenen som användaren kan interagera med.
Så här skapar du skriptet:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa>C#-skript. Ge skriptet namnet Interaktioner.
Dubbelklicka på skriptet för att öppna det med Visual Studio.
Infoga följande namnområden:
using UnityEngine; using UnityEngine.XR.WSA.Input;Ändra arvet för interaktionsklassen från MonoBehaviour till GazeInput.
offentliga klassinteraktioner: MonoBehaviourpublic class Interactions : GazeInputI klassen Interaktion infogar du följande variabel:
/// <summary> /// Allows input recognition with the HoloLens /// </summary> private GestureRecognizer _gestureRecognizer;Ersätt Start-metoden. Observera att det är en åsidosättningsmetod som anropar metoden "base" Gaze-klass. Start() anropas när klassen initieras, registrerar för indataigenkänning och skapar inloggningsknappen i scenen:
/// <summary> /// Called on initialization, after Awake /// </summary> internal override void Start() { base.Start(); // Register the application to recognize HoloLens user inputs _gestureRecognizer = new GestureRecognizer(); _gestureRecognizer.SetRecognizableGestures(GestureSettings.Tap); _gestureRecognizer.Tapped += GestureRecognizer_Tapped; _gestureRecognizer.StartCapturingGestures(); // Add the Graph script to this object gameObject.AddComponent<MeetingsUI>(); CreateSignInButton(); }Lägg till metoden CreateSignInButton(), som instansierar inloggningsknappen i scenen och anger dess egenskaper:
/// <summary> /// Create the sign in button object in the scene /// and sets its properties /// </summary> void CreateSignInButton() { GameObject signInButton = GameObject.CreatePrimitive(PrimitiveType.Sphere); Material mat = new Material(Shader.Find("Diffuse")); signInButton.GetComponent<Renderer>().material = mat; mat.color = Color.blue; signInButton.transform.position = new Vector3(3.5f, 2f, 9f); signInButton.tag = "SignInButton"; signInButton.AddComponent<Graph>(); }Lägg till metoden GestureRecognizer_Tapped() som ska svara för tap-användarhändelsen.
/// <summary> /// Detects the User Tap Input /// </summary> private void GestureRecognizer_Tapped(TappedEventArgs obj) { if(base.FocusedObject != null) { Debug.Log($"TAP on {base.FocusedObject.name}"); base.FocusedObject.SendMessage("SignInAsync", SendMessageOptions.RequireReceiver); } }Ta bort metoden Update() och spara sedan ändringarna i Visual Studio innan du återgår till Unity.
Kapitel 9 – Konfigurera skriptreferenserna
I det här kapitlet måste du placera interaktionsskriptet på huvudkameran. Skriptet hanterar sedan att placera de andra skripten där de behöver vara.
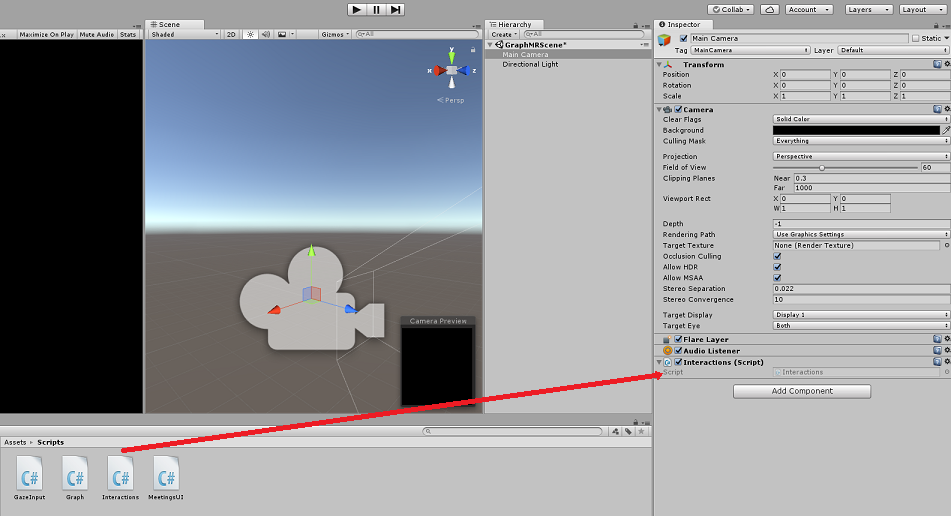
Dra skriptinteraktioner till huvudkameraobjektet från mappen Skript i projektpanelen enligt bilden nedan.

Kapitel 10 – Konfigurera taggen
Den kod som hanterar blicken använder Tag SignInButton för att identifiera vilket objekt användaren ska interagera med för att logga in på Microsoft Graph.
Så här skapar du taggen:
I Unity-redigeraren klickar du på huvudkameran i hierarkipanelen.
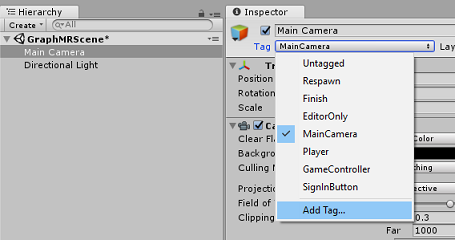
I Kontrollpanelen klickar du på MainCamera-taggen för att öppna en listruta. Klicka på Lägg till tagg...

Klicka på + knappen.

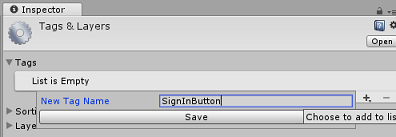
Skriv taggnamnet som SignInButton och klicka på Spara.

Kapitel 11 – Skapa Unity-projektet till UWP
Allt som behövs för Unity-avsnittet i det här projektet har nu slutförts, så det är dags att bygga det från Unity.
Gå till Build Settings (File>Build Settings).

Om inte redan markerar du Unity C#-projekt.
Klicka på Skapa. Unity startar ett Istraživač datoteka fönster där du behöver skapa och väljer sedan en mapp som appen ska byggas in i. Skapa mappen nu och ge den namnet App. Klicka sedan på Välj mapp med appmappen markerad.
Unity börjar skapa projektet i mappen App .
När Unity har byggt klart (det kan ta lite tid) öppnas ett Istraživač datoteka fönster på platsen för bygget (kontrollera aktivitetsfältet eftersom det kanske inte alltid visas ovanför dina fönster, men meddelar dig om att ett nytt fönster har lagts till).
Kapitel 12 – Distribuera till HoloLens
Så här distribuerar du på HoloLens:
Du behöver IP-adressen för dina HoloLens (för fjärrdistribution) och för att säkerställa att HoloLens är i utvecklarläge. Så här gör du:
Öppna inställningarna när du använder HoloLens.
Gå till Avancerade alternativ för nätverks- och Internet-Wi-Fi>>
Observera IPv4-adressen.
Gå sedan tillbaka till Inställningar och sedan till Uppdatera och säkerhet>för utvecklare
Ange utvecklarläge på.
Gå till din nya Unity-version (appmappen) och öppna lösningsfilen med Visual Studio.
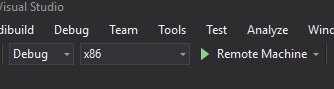
I Lösningskonfiguration väljer du Felsök.
I Lösningsplattformen väljer du x86, Fjärrdator. Du uppmanas att infoga IP-adressen för en fjärrenhet (HoloLens, i det här fallet, som du noterade).

Gå till menyn Skapa och klicka på Distribuera lösning för att separat läsa in programmet till dina HoloLens.
Din app bör nu visas i listan över installerade appar på HoloLens, redo att startas!
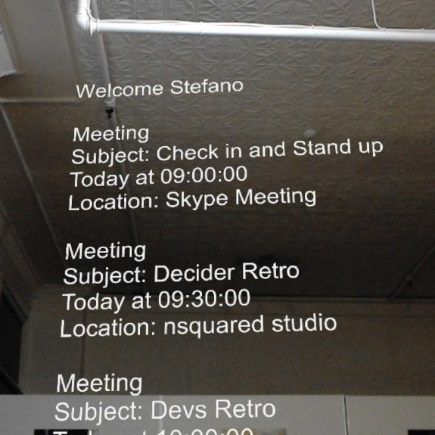
Ditt Microsoft Graph HoloLens-program
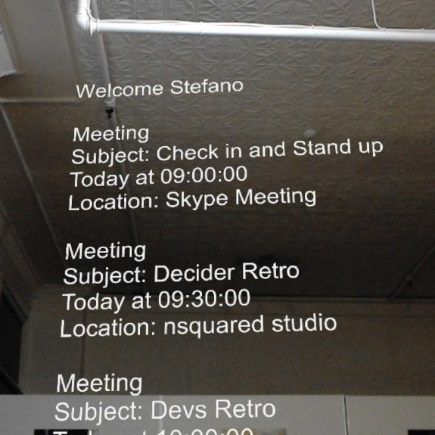
Grattis, du har skapat en mixed reality-app som använder Microsoft Graph för att läsa och visa användarkalenderdata.

Bonusövningar
Övning 1
Använd Microsoft Graph för att visa annan information om användaren
- Användarens e-post/telefonnummer/profilbild
Övning 1
Implementera röststyrning för att navigera i Microsoft Graph-användargränssnittet.