จัดการฟอร์ม Customer Insights - Journeys
บทความนี้จะอธิบายวิธีแก้ไข ยกเลิกการเผยแพร่ และจัดการฟอร์มใน Customer Insights - Journeys
แก้ไขฟอร์มที่ใช้งานจริง
ถ้าฟอร์มของคุณได้รับการเผยแพร่แล้วและคุณจำเป็นต้องอัปเดต ให้เลือกปุ่ม แก้ไข บน Ribbon ด้านบน คุณสามารถแก้ไขฟอร์มที่ใช้งานจริงต่อไปได้ และการเปลี่ยนแปลงทั้งหมดจะได้รับการเผยแพร่โดยอัตโนมัติเมื่อคุณเลือกปุ่ม บันทึก
สำคัญ
หากคุณเลือกที่จะสร้างสำเนาของฟอร์ม คุณจะต้องเผยแพร่สำเนาที่สร้างขึ้นใหม่
ฟอร์มจะถูกเก็บไว้ในเครือข่ายการให้บริการเนื้อหา (CDN) ซึ่งข้อมูลทั้งหมดถูกแคชเพื่อให้เวลาในการโหลดสั้นที่สุดแก่ผู้เยี่ยมชมหน้าเว็บของคุณ อาจใช้เวลาถึง 10 นาทีก่อนที่จะมีการรีเฟรชแคชและก่อนที่คุณจะเห็นการเปลี่ยนแปลงบนหน้าเว็บของคุณ คุณสามารถตรวจสอบผลลัพธ์ของการเปลี่ยนแปลงในเพจของคุณ หากคุณเพิ่มพารามิเตอร์นี้ #d365mkt-nocache ใน URL ของหน้าเว็บ อย่าแชร์ลิงก์ไปยังเพจของคุณรวมถึงพารามิเตอร์นี้กับลูกค้าของคุณ พารามิเตอร์ข้ามแคช CDN และทำให้หน้าโหลดช้าลง
ยกเลิกการเผยแพร่ฟอร์ม
หากต้องการยกเลิกการเผยแพร่ฟอร์มที่ใช้งานจริง ให้เลือกปุ่ม หยุด ฟอร์มจะถูกลบออกจาก CDN ดังนั้นผู้เยี่ยมชมหน้าเว็บของคุณจึงไม่สามารถส่งได้อีกต่อไป ฟอร์มอาจยังคงมองเห็นได้เนื่องจากแคชของเบราว์เซอร์ แต่ไม่สามารถส่งได้ สถานะฟอร์มจะเปลี่ยนเป็น ร่าง
คุณสมบัติของฟิลด์ฟอร์ม
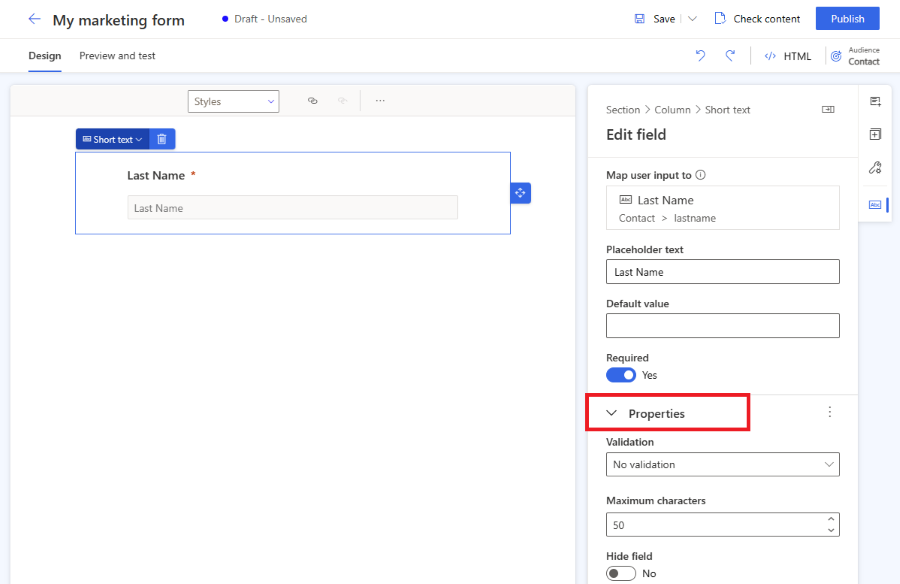
เมื่อคุณเลือกฟิลด์บนพื้นที่ทำงานแล้ว คุณสามารถเห็นคุณสมบัติของฟิลด์นั้นในบานหน้าต่างด้านขวา
- ข้อความตัวยึด: ตัวยึดภายในฟิลด์ ตัวยึดหายไปโดยอัตโนมัติเมื่อผู้ใช้เริ่มพิมพ์ลงในฟิลด์
- ค่าเริ่มต้น: ตั้งค่าเริ่มต้นสำหรับฟิลด์นี้ ตัวยึดมองไม่เห็นหากตั้งค่าเริ่มต้นไว้
- จำเป็น: หากเปิดใช้งาน ผู้ใช้จะไม่สามารถส่งฟอร์มได้หากฟิลด์นี้ว่างเปล่า
- การตรวจสอบความถูกต้อง: กำหนดค่ากฎที่จะตรวจสอบเนื้อหาของฟิลด์ หากไม่เป็นไปตามกฎการตรวจสอบความถูกต้อง ผู้ใช้ไม่สามารถส่งฟอร์มได้ สิ่งสำคัญคือต้องตั้งค่าการตรวจสอบความถูกต้องที่เหมาะสมสำหรับฟิลด์อีเมลและหมายเลขโทรศัพท์
- ซ่อนฟิลด์: หากเปิดใช้งาน ฟิลด์นี้ไม่ปรากฏในฟอร์ม คุณสามารถใช้ฟิลด์ที่ซ่อนเพื่อจัดเก็บเมตาดาต้าเพิ่มเติมพร้อมกับการส่งฟอร์ม
การตรวจสอบความถูกต้องแบบกำหนดเอง
หากต้องการสร้างการตรวจสอบความถูกต้องแบบกำหนดเอง ให้เปิดใช้งานตัวเลือก การตรวจสอบความถูกต้อง และเลือก กำหนดเอง กล่องโต้ตอบป๊อปอัปปรากฏขึ้นซึ่งคุณสามารถป้อนนิพจน์ปกติ (RegExp) ตัวอย่างเช่น คุณสามารถใช้ RegExp เพื่อตรวจสอบว่าค่าที่ป้อนตรงกับรูปแบบหมายเลขโทรศัพท์ที่ต้องการหรือไม่
จัดรูปแบบฟอร์มของคุณโดยใช้ธีม
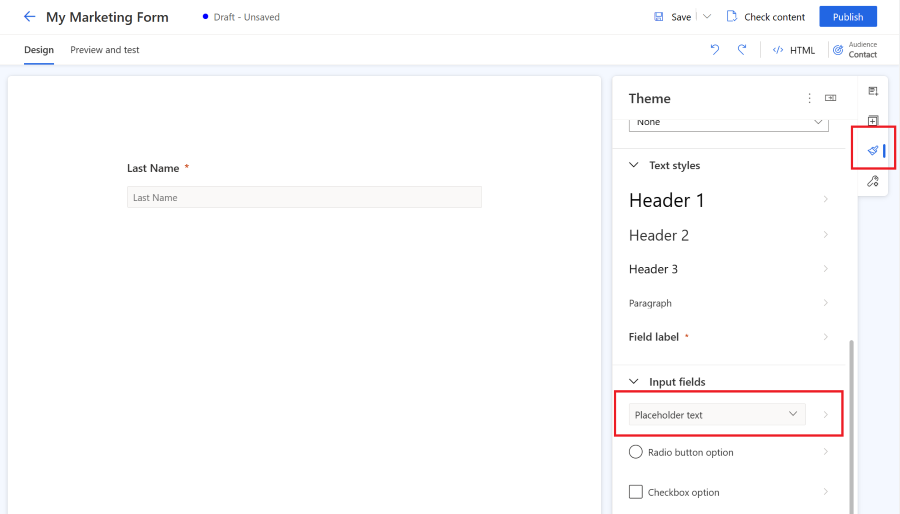
ส่วน ธีม สามารถเปิดได้โดยเลือกไอคอนแปรงในบานหน้าต่างด้านขวา ธีมควบคุมรูปแบบของฟิลด์ ปุ่ม และข้อความทุกประเภท เมื่อคุณตั้งค่าธีมของฟิลด์แล้ว จะส่งผลต่อฟิลด์ประเภทเดียวกันทั้งหมดในฟอร์มของคุณ
คุณลักษณะธีมคืออินเทอร์เฟซที่ใช้งานง่ายสำหรับการแก้ไขคำจำกัดความของคลาส CSS ในรูปแบบ HTML ใช้งานได้เฉพาะลักษณะแบบฟอร์มสำเร็จรูปเท่านั้น คลาส CSS ที่กำหนดเองจะไม่แสดงเป็นภาพ แต่คุณยังสามารถแก้ไขคลาส CSS ที่กำหนดเองได้โดยใช้ตัวแก้ไขโค้ด HTML
ธีม ช่วยให้คุณกำหนดค่า:
- พื้นหลัง: กำหนดสีพื้นหลังด้านในและรูปแบบเส้นขอบสำหรับทั้งแบบฟอร์ม
- ลักษณะข้อความ: กำหนดหัวเรื่อง 1, หัวเรื่อง 2, หัวเรื่อง 3, ย่อหน้า, ป้ายชื่อฟิลด์ ลักษณะป้ายชื่อฟิลด์ไม่ส่งผลต่อป้ายชื่อกล่องกาเครื่องหมายและปุ่มตัวเลือก เนื่องจากสามารถกำหนดค่าป้ายชื่อเหล่านี้แยกกันได้ คำจำกัดความลักษณะข้อความประกอบด้วยตระกูลแบบอักษร ขนาดแบบอักษร สีแบบอักษร ลักษณะข้อความ และความสูงของบรรทัด คุณยังสามารถตั้งค่าระยะห่าง ความกว้าง และการจัดแนวด้านในและด้านนอกได้ด้วย นอกจากลักษณะข้อความเหล่านี้แล้ว คุณยังสามารถตั้งค่าตำแหน่งป้ายชื่อ (บน ซ้าย ขวา) และสีที่จำเป็นสำหรับป้ายชื่อฟิลด์ของคุณได้
-
ฟิลด์ป้อนข้อมูล แบ่งออกเป็น 3 ประเภท คือ:
- ฟิลด์ป้อนข้อความ ดรอปดาวน์ และค้นหา: ลักษณะการมองเห็นทั้งสามแบบของฟิลด์มีคำจำกัดความลักษณะเดียวกัน คุณสามารถกำหนดตระกูลแบบอักษร ขนาด สี และลักษณะสำหรับตัวยึดและลักษณะข้อความที่ป้อนได้ คุณยังสามารถตั้งค่าสีพื้นหลังของฟิลด์ สีพื้นหลังของเมนู มุมโค้งมน เส้นขอบ การจัดตำแหน่งขนาด และระยะห่างด้านในและด้านนอกได้ด้วย ป้ายชื่อฟิลด์สามารถกำหนดค่าในลักษณะข้อความได้
- ปุ่มตัวเลือก: ปุ่มตัวเลือกมีการกำหนดค่าป้ายชื่อของตัวเอง ทำให้คุณสามารถตั้งค่าตระกูลและขนาดแบบอักษรได้ คุณสามารถตั้งค่าสีข้อความ ลักษณะ และสีพื้นหลังสำหรับตัวเลือกทั้งหมดและสำหรับตัวเลือกที่เลือกได้ คุณยังสามารถกำหนดมุมโค้งมน ความกว้าง และระยะห่างด้านในและด้านนอกของปุ่มตัวเลือกของคุณได้ด้วย
- กล่องกาเครื่องหมาย - ฟิลด์ของกล่องกาเครื่องหมายมีการกำหนดค่าป้ายชื่อของตัวเองทำให้คุณสามารถตั้งค่าตระกูลแบบอักษร ขนาดได้ คุณสามารถตั้งค่าสีข้อความ ลักษณะ และสีพื้นหลังที่แตกต่างกันสำหรับตัวเลือกทั้งหมดและสำหรับตัวเลือกที่เลือกได้ คุณยังสามารถกำหนดมุมโค้งมน ความกว้าง และระยะห่างด้านในและด้านนอกของกล่องกาเครื่องหมายของคุณได้ด้วย
- ปุ่มและลิงก์: คำจำกัดความของปุ่มช่วยให้คุณสามารถตั้งค่าตระกูลแบบอักษร ขนาด สี ลักษณะข้อความ สีของปุ่ม การจัดแนวเส้นขอบ และระยะห่างด้านในและด้านนอก คำจำกัดความไฮเปอร์ลิงก์ช่วยให้คุณสามารถตั้งค่าตระกูลแบบอักษร ขนาด สี และลักษณะข้อความได้
หมายเหตุ
รูปแบบของฟอร์มได้รับการปรับปรุงอย่างต่อเนื่อง ฟอร์มที่สร้างขึ้นในตัวแก้ไขฟอร์มการเดินทางแบบเรียลไทม์เวอร์ชันเก่า มีตัวเลือกที่จำกัดในการเปลี่ยนรูปแบบของฟอร์มโดยใช้คุณลักษณะธีม คุณสามารถเปิดใช้งานตัวเลือกลักษณะเพิ่มเติมได้โดยเลือกปุ่ม เปิดใช้งาน ในส่วนธีม ซึ่งจะอัปเดตลักษณะแบบฟอร์มของคุณเป็นเวอร์ชันล่าสุดที่เข้ากันได้กับคุณลักษณะธีม
แบบอักษรที่กำหนดเอง
การใช้แบบอักษรที่กำหนดเองในแบบฟอร์มของคุณมีสองวิธี:
- ตั้งค่าแบบอักษรเป็น "สืบทอด": แนะนำสำหรับแบบฟอร์ม ที่ฝัง ลงในหน้าของคุณเอง แบบฟอร์มจะสืบทอดแบบฟอร์มจากหน้าของคุณ
- เพิ่มแบบอักษรที่คุณกำหนดเอง: แนะนำสำหรับแบบฟอร์ม ที่โฮสต์เป็นหน้าแบบสแตนด์อโลน คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองได้โดยใช้คุณลักษณะธีมในส่วนแบบอักษรที่กำหนดเอง แบบอักษรที่คุณกำหนดเองที่อัปโหลดสามารถนำมาใช้กับคำจำกัดความของลักษณะข้อความทั้งหมดได้
พรีวิว: Copilot - ผู้ช่วยธีมของฟอร์ม
สำคัญ
คุณลักษณะพรีวิวเป็นคุณลักษณะที่ยังไม่เสร็จสมบูรณ์ แต่มีการเปิดให้ใช้งานก่อนจะเผยแพร่อย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานก่อนเและให้ข้อคิดเห็นกับเราได้ คุณลักษณะตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริงและอาจมีข้อจำกัด หรือการจำกัดฟังก์ชันการทำงาน
Microsoft ไม่ได้ให้การสนับสนุนคุณลักษณะตัวอย่างนี้ การสนับสนุนทางเทคนิคของ Microsoft Dynamics 365 ไม่สามารถช่วยคุณแก้ไขปัญหาหรือข้อสงสัยใดๆ คุณลักษณะรุ่นพรีวิวไม่ได้มีไว้สําหรับการใช้งานจริง โดยเฉพาะการประมวลผลข้อมูลส่วนบุคคลหรือข้อมูลอื่นๆ ที่อยู่ภายใต้ข้อกําหนดการปฏิบัติตามกฎระเบียบที่เป็นข้อกฎหมายหรือข้อบังคับ
สำคัญ
คุณต้องใช้ตัวช่วยธีมกับเว็บไซต์ที่คุณเป็นเจ้าของและดำเนินการเท่านั้น ไม่ควรใช้ผู้ช่วยธีมเพื่อคัดลอกเว็บไซต์บุคคลที่สาม
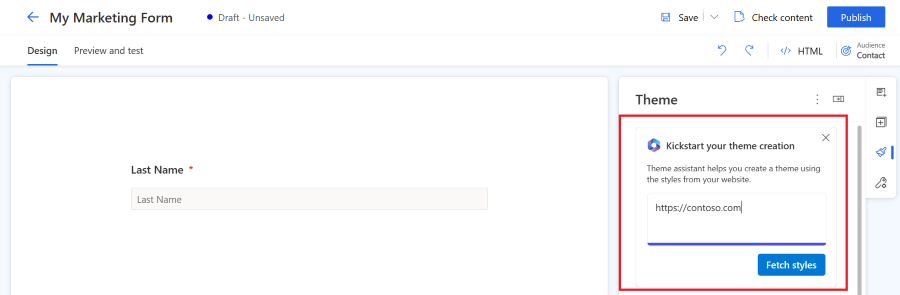
ผู้ช่วยธีมเป็นคุณลักษณะ Copilot ใน Customer Insights - Journeys คุณสามารถใช้ผู้ช่วยธีมเพื่อดึงรูปแบบจากเว็บไซต์ที่มีอยู่ซึ่งคุณเป็นเจ้าของและควบคุมได้ หากต้องการใช้ธีม ให้ป้อน URL ของเว็บไซต์และเลือก ดึงข้อมูลรูปแบบ กระบวนการนี้อาจใช้เวลาสองสามนาที คุณสามารถทำงานต่อและกลับมาตรวจสอบผลลัพธ์ในภายหลังได้ เมื่อผู้ช่วยดึงรูปแบบจากเว็บไซต์ของคุณ ระบบจะนำรูปแบบนั้นไปใช้กับธีมฟอร์มของคุณ
พรีวิว: ผู้ติดต่อหลักสำหรับลูกค้าเป้าหมาย
สำคัญ
คุณลักษณะพรีวิวเป็นคุณลักษณะที่ยังไม่เสร็จสมบูรณ์ แต่มีการเปิดให้ใช้งานก่อนจะเผยแพร่อย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานก่อนเและให้ข้อคิดเห็นกับเราได้ คุณลักษณะตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริงและอาจมีข้อจำกัด หรือการจำกัดฟังก์ชันการทำงาน
Microsoft ไม่ได้ให้การสนับสนุนคุณลักษณะตัวอย่างนี้ การสนับสนุนทางเทคนิคของ Microsoft Dynamics 365 ไม่สามารถช่วยคุณแก้ไขปัญหาหรือข้อสงสัยใดๆ คุณลักษณะรุ่นพรีวิวไม่ได้มีไว้สำหรับการใช้งานจริง โดยเฉพาะการประมวลผลข้อมูลส่วนบุคคลหรือข้อมูลอื่นๆ ที่อยู่ภายใต้ข้อกำหนดการปฏิบัติตามกฎระเบียบที่เป็นข้อกฎหมายหรือข้อบังคับ
ผู้ชมที่เป็น ลูกค้าเป้าหมายและผู้ติดต่อ ช่วยให้คุณสามารถอัปเดตลูกค้าเป้าหมายและผู้ติดต่อด้วยการส่งฟอร์มเดียว คุณสามารถเปลี่ยนผู้ชมได้โดยใช้ตัวเลือกที่มุมขวาบนของตัวแก้ไขฟอร์ม
หากต้องการใช้ผู้ชมที่เป็นลูกค้าเป้าหมายและผู้ติดต่อแบบรวม สิ่งสำคัญคือต้องกำหนดวิธีการแมปแอตทริบิวต์เข้าด้วยกัน ตัวอย่างเช่น คุณต้องเชื่อมโยงแอตทริบิวต์ ชื่อ ของผู้ติดต่อกับแอตทริบิวต์ ชื่อ ของลูกค้าเป้าหมาย เพื่อให้ฟิลด์ฟอร์ม ชื่อ สามารถอัปเดตแอตทริบิวต์สำหรับทั้งสองเอนทิตีได้
เมื่อคุณเลือกผู้ชมแบบ ลูกค้าเป้าหมายและผู้ติดต่อ คุณจะเห็นฟิลด์สามส่วนในบานหน้าต่างด้านขวา:
ฟิลด์ในส่วน ผู้ติดต่อ จะอัปเดตเฉพาะแอตทริบิวต์ผู้ติดต่อที่เกี่ยวข้องเท่านั้น ฟิลด์ในส่วน ลูกค้าเป้าหมาย จะอัปเดตเฉพาะแอตทริบิวต์ลูกค้าเป้าหมายที่เกี่ยวข้องเท่านั้น หากคุณต้องการให้ฟิลด์อัปเดตทั้งแอตทริบิวต์ลูกค้าเป้าหมายและผู้ติดต่อ ให้ใช้ฟิลด์จากส่วน ลูกค้าเป้าหมายและผู้ติดต่อ หากส่วน ลูกค้าเป้าหมายและผู้ติดต่อ ว่างเปล่า คุณต้องกำหนดการแมปแอตทริบิวต์
เมื่อส่งฟอร์มที่ใช้ผู้ชมที่เป็น ลูกค้าเป้าหมายและผู้ติดต่อ แล้ว จะมีการสร้างการโต้ตอบสองแบบ: แบบหนึ่งสำหรับผู้ติดต่อและอีกแบบสำหรับลูกค้าเป้าหมาย ดังนั้น คุณสามารถดูการส่งแอร์มได้ทั้งบนเส้นเวลาของลูกค้าเป้าหมายและเส้นเวลาของผู้ติดต่อ
เมื่อสร้างการเดินทางใหม่โดยใช้ทริกเกอร์ ส่งฟอร์มทางการตลาดแล้ว คุณสามารถเลือกได้ว่าจะดำเนินการการเดินทางสำหรับลูกค้าเป้าหมายหรือสำหรับผู้ติดต่อ การเดินทางของคุณใช้การโต้ตอบที่คุณเลือกสำหรับทริกเกอร์ (ผู้ติดต่อหรือลูกค้าเป้าหมาย) การเดินทางสามารถมีผู้ชมได้เพียงกลุ่มเดียว: ผู้ติดต่อ หรือ ลูกค้าเป้าหมาย
การตั้งค่าฟอร์ม
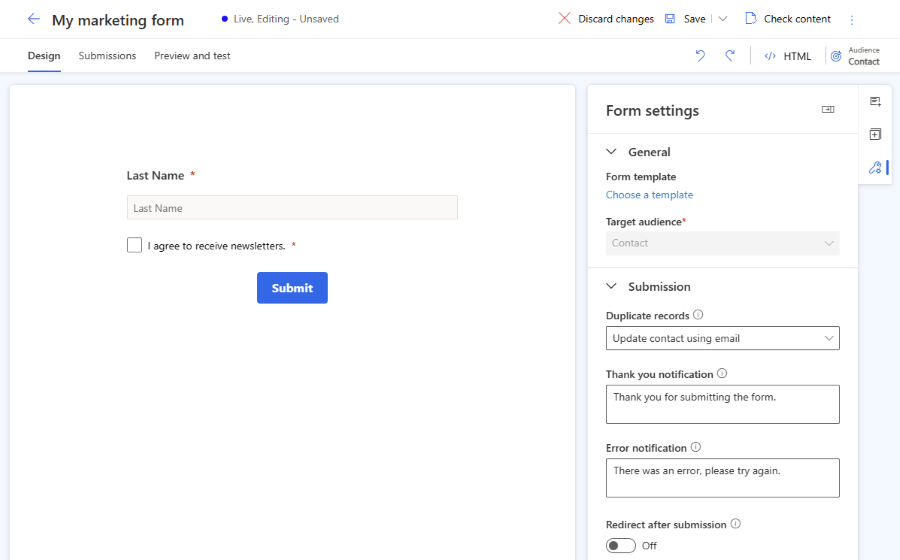
การตั้งค่าฟอร์มช่วยให้คุณสามารถกำหนดค่าคุณสมบัติขั้นสูงของฟอร์มและกำหนดสิ่งที่เกิดขึ้นหลังจากการส่งฟอร์มได้
- เรกอคอร์ดที่ซ้ำ: เลือกกลยุทธ์ของคุณใน วิธีจัดการกับเรกคอร์ดที่ซ้ำกัน
- การแจ้งเตือนขอบคุณ: ข้อความนี้ปรากฏขึ้นหากผู้ใช้ส่งฟอร์มสำเร็จ
- การแจ้งเตือนข้อผิดพลาด: ข้อความนี้ปรากฏขึ้นหากมีข้อผิดพลาดเกิดขึ้นเมื่อส่งฟอร์ม
- เปลี่ยนเส้นทางหลังจากส่ง: หากเปิดใช้งาน คุณสามารถป้อน URL ที่ผู้ใช้จะถูกเปลี่ยนเส้นทางหลังจากส่งฟอร์ม
วิธีจัดการกับเรกคอร์ดที่ซ้ำกัน
วิธีการเริ่มต้นในการทำซ้ำเรกคอร์ดจะแตกต่างกันสำหรับเอนทิตีผู้ติดต่อและลูกค้าเป้าหมาย
- ผู้ติดต่อ (ค่าเริ่มต้น: อัปเดตผู้ติดต่อโดยใช้อีเมล): หากผู้ใช้ส่งฟอร์มด้วยที่อยู่อีเมลที่มีอยู่ การส่งฟอร์มจะอัปเดตเรกคอร์ดที่มีอยู่ โดยไม่มีการสร้างเรกคอร์ดใหม่
- ลูกค้าเป้าหมาย (ค่าเริ่มต้น: สร้างเรกคอร์ดใหม่เสมอ): หากผู้ใช้ส่งฟอร์มด้วยที่อยู่อีเมลที่มีอยู่ มีการสร้างเรกคอร์ดใหม่ด้วยที่อยู่อีเมลเดียวกัน
คุณสามารถเปลี่ยนกฎการจับคู่เริ่มต้นได้โดยใช้ดรอปดาวน์ เรกคอร์ดซ้ำ ในการตั้งค่า ฟอร์ม คุณยังสามารถสร้างกฎการจับคู่แบบกำหนดเอง
สร้างกฎการจับคู่แบบกำหนดเอง
คุณสามารถเลือกวิธีจัดการเรกคอร์ดที่ซ้ำกันได้โดยสร้างกฎการจับคู่ใหม่
- เลือกเมนูด้านล่างซ้ายเพื่อเข้าถึง การตั้งค่า
- เปิด กฎการจับคู่ฟอร์ม ในส่วน การมีส่วนร่วมของลูกค้า
- เลือกเครื่องหมายบวก (+) เพื่อสร้างกฎที่ตรงกันใหม่
- ตั้งชื่อกฎการจับคู่และเลือก เอนทิตีเป้าหมาย
- บันทึกกฎการจับคู่ (อย่าเลือก บันทึกและปิด เนื่องจากคุณต้องอยู่ในเรกคอร์ดนี้)
- เพิ่มแอตทริบิวต์กลยุทธ์การจับคู่ (ฟิลด์) ที่ใช้เพื่อตรวจสอบว่ามีเรกคอร์ดอยู่หรือไม่
- บันทึกกฎการจับคู่ใหม่ของคุณ
- ขณะนี้สามารถเลือกกฎการจับคู่ที่สร้างขึ้นใหม่ในรายการ เรกคอร์ดที่ซ้ำกัน ในการตั้งค่าฟอร์มได้แล้ว
ชนิดฟิลด์
ชนิดและรูปแบบของฟิลด์ถูกกำหนดโดยเมตาดาต้าของแอตทริบิวต์ ไม่สามารถเปลี่ยนชนิดและรูปแบบฟิลด์ได้ อย่างไรก็ตาม คุณสามารถเปลี่ยนการควบคุมการแสดงผลสำหรับชนิดฟิลด์ที่ไม่ได้กำหนดรูปแบบได้
| Type | รูปแบบ | การควบคุมการแสดงผล | Description |
|---|---|---|---|
| ข้อความบรรทัดเดียว | อีเมล, ข้อความ, URL, โทรศัพท์, หมายเลข | ตั้งค่าโดยอัตโนมัติตามรูปแบบ | ช่องป้อนข้อมูลอย่างง่าย การตรวจสอบความถูกต้องจะถูกตั้งค่าโดยอัตโนมัติตามรูปแบบ |
| ข้อความหลายบรรทัด | พื้นที่ข้อความ | พื้นที่ข้อความ | ฟิลด์ป้อนข้อมูลพื้นที่ข้อความที่จะรับค่าข้อความทุกชนิด |
| ชุดตัวเลือก | ไม่มีข้อมูล | ปุ่มตัวเลือก | ฟิลด์ที่มีค่าที่กำหนดไว้ล่วงหน้าในจำนวนจำกัด (ตามที่กำหนดไว้ในฐานข้อมูล) แสดงชุดปุ่มตัวเลือก ที่มีหนึ่งปุ่มสำหรับแต่ละค่า |
| ชุดตัวเลือก | ไม่มีข้อมูล | ดรอปดาวน์ | ฟิลด์ที่มีค่าที่กำหนดไว้ล่วงหน้าในจำนวนจำกัด (ตามที่กำหนดไว้ในฐานข้อมูล) แสดงดรอปดาวน์สำหรับการเลือกค่า |
| สองตัวเลือก | ไม่มีข้อมูล | กล่องกาเครื่องหมาย | ฟิลด์แบบบูลีนซึ่งจะรับค่าจริงหรือเท็จ ซึ่งแสดงกล่องกาเครื่องหมาย ซึ่งจะถูกเลือกเมื่อค่าเป็นจริง และไม่มีการเลือกเมื่อค่าเป็นเท็จ |
| สองตัวเลือก | ไม่มีข้อมูล | ปุ่มตัวเลือก | ฟิลด์แบบบูลีนซึ่งจะรับหนึ่งค่าจากสองค่าที่เป็นไปได้ (ตามปกติแล้วจะให้เป็นค่าจริงหรือเท็จ) แสดงปุ่มตัวเลือกคู่หนึ่ง ซึ่งจะแสดงข้อความที่แสดงสำหรับแต่ละรายการที่กำหนดไว้ในฐานข้อมูล |
| วันที่และเวลา | เฉพาะวันที่ | ตัวเลือกวันที่ | ตัวเลือกวันที่เพื่อเลือกวันที่จากการแสดงปฏิทินแบบป๊อปอัพ ไม่รับค่าเวลา |
| วันที่และเวลา | วันที่และเวลา | ตัวเลือกวันที่เวลา | ตัวเลือกวันที่และเวลาเพื่อเลือกวันที่จากการแสดงปฏิทินที่ป็อปอัพ และเลือกเวลาจากรายการดรอปดาวน์ |
| ฟิลด์การค้นหา | ไม่มีข้อมูล | การค้นหา | ฟิลด์การค้นหาที่เชื่อมโยงกับชนิดเอนทิตีเฉพาะ ซึ่งช่วยให้คุณสามารถเพิ่มรายการดรอปดาวน์ของตัวเลือกที่สร้างขึ้นล่วงหน้าในฟอร์มของคุณ ข้อมูลเพิ่มเติม |
ไม่รองรับชนิดฟิลด์ ไฟล์ ในฟอร์ม
ฟิลด์หมายเลขโทรศัพท์
เพื่อผลลัพธ์ที่ดีที่สุดกับ Customer Insight - Journeys คุณควรใช้รูปแบบหมายเลขโทรศัพท์ระหว่างประเทศที่ขึ้นต้นด้วยเครื่องหมาย "+" เท่านั้น เพื่อให้แน่ใจว่าสามารถเก็บบันทึกความยินยอมในการส่งข้อความได้ ในการปรับปรุงประสบการณ์ของลูกค้า เราขอแนะนำให้ใช้ป้ายกำกับหรือตัวยึดหมายเลขโทรศัพท์เพื่ออธิบายรูปแบบของหมายเลขโทรศัพท์ที่คาดหวัง
ตรวจสอบให้แน่ใจว่าได้ตั้งค่าการตรวจสอบฟิลด์หมายเลขโทรศัพท์เป็น หมายเลขโทรศัพท์ การตรวจสอบแบบสำเร็จรูปนี้จะตรวจสอบว่ารูปแบบหมายเลขโทรศัพท์เข้ากันได้กับข้อกำหนดรูปแบบหมายเลขโทรศัพท์สำหรับการสร้างความยินยอมของที่ติดต่อหรือไม่ รูปแบบหมายเลขโทรศัพท์ที่ต้องการคือ รูปแบบสากลที่ขึ้นต้นด้วยเครื่องหมาย "+" หากลูกค้าของคุณป้อนค่าหมายเลขโทรศัพท์ไม่ถูกต้อง ข้อความแสดงข้อผิดพลาดเริ่มต้นที่สร้างโดยเบราว์เซอร์จะปรากฏขึ้น ฟอร์มใช้การตรวจสอบเบราว์เซอร์เริ่มต้นเพื่อแสดงข้อความแสดงข้อผิดพลาดหากค่าฟิลด์ที่ป้อนไม่ตรงกับรูปแบบที่คาดไว้ คุณสามารถแทนที่การตรวจสอบของเบราว์เซอร์เริ่มต้นด้วย JavaScript แบบกำหนดเองเพื่อใช้ข้อความแสดงข้อผิดพลาดของคุณเอง
หากคุณไม่ได้วางแผนที่จะใช้หมายเลขโทรศัพท์ในการส่งข้อความ คุณสามารถเก็บบันทึกหมายเลขโทรศัพท์ในรูปแบบใดก็ได้ ในกรณีเช่นนี้ คุณควรหลีกเลี่ยงการเพิ่มความยินยอมสำหรับฟิลด์ "ข้อความ" ลงในฟอร์ม ความยินยอมของที่ติดต่อต้องใช้รูปแบบหมายเลขโทรศัพท์ระหว่างประเทศอย่างเคร่งครัด หากใช้รูปแบบที่เข้ากันไม่ได้ การส่งฟอร์มจะได้รับการประมวลผลโดยมีคำเตือนเกี่ยวกับความล้มเหลวเมื่อพยายามสร้างความยินยอมของที่ติดต่อสำหรับหมายเลขโทรศัพท์ที่ป้อน
หมายเหตุ
หากการส่งฟอร์มสำหรับฟอร์มที่มีฟิลด์หมายเลขโทรศัพท์ล้มเหลว ให้อัปเกรดแอปพลิเคชันของคุณเป็นเวอร์ชันล่าสุดเพื่อรับการแก้ไขและการปรับปรุงล่าสุดในการประมวลผลรูปแบบหมายเลขโทรศัพท์
ตั้งรหัสประเทศหมายเลขโทรศัพท์ไว้ล่วงหน้า
หากธุรกิจของคุณตั้งอยู่ในภูมิภาคเดียวซึ่งมีรหัสประเทศของหมายเลขโทรศัพท์เดียวกัน คุณสามารถตั้งค่าพารามิเตอร์ รหัสประเทศ ของฟิลด์หมายเลขโทรศัพท์ล่วงหน้าได้
หากมีการตั้งค่ารหัสประเทศไว้ล่วงหน้า รหัสประเทศของหมายเลขโทรศัพท์ที่ถูกต้องจะถูกเพิ่มโดยอัตโนมัติเมื่อส่งฟอร์ม หากลูกค้าป้อนหมายเลขโทรศัพท์พร้อมรหัสประเทศ รหัสประเทศของหมายเลขโทรศัพท์ที่ตั้งไว้ล่วงหน้าจะถูกละเว้น
ฟิลด์การค้นหา
ฟิลด์การค้นหาที่เชื่อมโยงกับชนิดเอนทิตีเฉพาะ ซึ่งช่วยให้คุณสามารถเพิ่มรายการดรอปดาวน์ของตัวเลือกที่สร้างขึ้นล่วงหน้าในฟอร์มของคุณ ตัวอย่างเช่น คุณสามารถใช้ฟิลด์การค้นหาที่ชื่อ "สกุลเงิน" เพื่อสร้างรายการดรอปดาวน์ของสกุลเงินทั้งหมดในฟอร์มของคุณ
หลังจากเพิ่มฟิลด์การค้นหาแล้ว หรือหากฟิลด์การค้นหาของคุณใช้งานไม่ได้ ตรวจสอบให้แน่ใจว่าผู้ใช้บริการที่ใช้มีสิทธิ์เพื่อตั้งค่าสำหรับเอนทิตีที่คุณกำลังใช้กับฟิลด์การค้นหา บทบาทที่ขยายได้ของผู้ใช้บริการด้านการตลาดที่ใช้โดยตัวแก้ไขฟอร์ม จำเป็นต้องมีการเข้าถึงแบบอ่านไปยังเอนทิตีที่ใช้ในฟิลด์การค้นหา คุณต้องเปิดใช้ ทำให้ข้อมูลการค้นหาสามารถดูได้แบบสาธารณะ ในคุณสมบัติการค้นหา ค่าทั้งหมดภายในการค้นหาจะพร้อมใช้งานสำหรับทุกคนที่สามารถเห็นฟอร์มได้ ตรวจสอบให้แน่ใจว่าข้อมูลที่ละเอียดอ่อนไม่ถูกเปิดเผยต่อสาธารณะ ข้อมูลเพิ่มเติม: การเพิ่มฟิลด์การค้นหา
ฟิลด์ที่แมปแบบกำหนดเอง
ตัวแก้ไขฟอร์มอนุญาตให้คุณใช้แอตทริบิวต์ทั้งหมดของเอนทิตีลูกค้าเป้าหมายหรือผู้ติดต่อเป็นฟิลด์ในฟอร์ม หากคุณสร้างแอตทริบิวต์ที่กำหนดเองใหม่ของเอนทิตีผู้ติดต่อหรือลูกค้าเป้าหมาย จะสามารถใช้งานเป็นฟิลด์ของฟอร์มในตัวแก้ไขโดยอัตโนมัติ เมื่อใช้วิธีการนี้ คุณสามารถสร้างฟิลด์ของฟอร์มที่นำมาใช้ซ้ำได้อย่างง่ายดาย
หมายเหตุ
ฟิลด์ของฟอร์ม ที่ไม่ได้แมป แบบกำหนดเอง (ฟิลด์ของฟอร์มที่ไม่ได้เชื่อมโยงกับแอตทริบิวต์ลูกค้าเป้าหมายหรือผู้ติดต่อใดๆ ที่มีอยู่) อยู่ในแผนงานของเราในปัจจุบัน มีวิธีแก้ไขที่เป็นไปได้ที่กล่าวถึงใน โพสต์บล็อก นี้
การตรวจสอบความถูกต้องของฟอร์ม
กระบวนการตรวจสอบจะเริ่มต้นโดยอัตโนมัติเมื่อฟอร์ม ร่าง ได้รับการเผยแพร่ หรือเมื่อฟอร์ม ใช้งานจริง - กำลังแก้ไข ถูกบันทึกไว้ การตรวจสอบความถูกต้องจะตรวจสอบเนื้อหาของฟอร์มและสามารถหยุดการเผยแพร่ได้หากพบการบล็อก ข้อผิดพลาด หรือสามารถแสดง คำเตือน เกี่ยวกับปัญหาที่อาจเกิดขึ้นได้
คุณสามารถเปิดใช้งานกระบวนการตรวจสอบความถูกต้องของฟอร์มได้ด้วยตนเองโดยใช้ปุ่ม ตรวจสอบเนื้อหา
ข้อผิดพลาดที่บล็อกการเผยแพร่ฟอร์ม
เงื่อนไขต่อไปนี้ป้องกันไม่ให้มีการเผยแพร่ฟอร์มและแสดงข้อความแสดงข้อผิดพลาด:
- มีปุ่ม ส่ง รวมอยู่ด้วยหรือไม่
- ฟิลด์ฟอร์มเชื่อมโยงกับแอตทริบิวต์ที่แก้ไขได้หรือไม่
- ฟอร์มมีฟิลด์ที่ซ้ำกันหรือไม่
- ฟอร์มมีแอตทริบิวต์ทั้งหมดที่กฎการจับคู่กำหนดหรือไม่ (ฟิลด์อีเมลตามค่าเริ่มต้น)
- กําหนดผู้ชมเป้าหมายหรือไม่
คำเตือนที่ไม่ได้หยุดการเผยแพร่ฟอร์ม
เงื่อนไขต่อไปนี้ไม่ได้ป้องกันฟอร์มจากการเผยแพร่ ข้อความคำเตือนจะแสดงขึ้น:
- ฟอร์มรวมฟิลด์ทั้งหมดที่เชื่อมโยงกับแอตทริบิวต์ของเอนทิตีที่เลือก ซึ่งจำเป็นสำหรับการสร้างหรือปรับปรุงเรกคอร์ดหรือไม่
- แอตทริบิวต์ที่จำเป็นทั้งหมดมีป้ายชื่อเป็น required="required" ใน HTML หรือไม่
การประมวลผลการส่งฟอร์ม
เมื่อส่งฟอร์มแล้ว ค่าที่ส่งสามารถพบได้ในส่วน การส่ง ของตัวแก้ไขฟอร์ม อาจใช้เวลาถึงสองสามนาทีก่อนที่เอนทิตีที่กำหนดเป้าหมายโดยฟอร์มจะได้รับการอัปเดต และการส่งจะย้ายจากสถานะ รอดำเนินการ เป็น สำเร็จ
แอตทริบิวต์ผู้ติดต่อหรือลูกค้าเป้าหมายต่อไปนี้จะได้รับการอัปเดตโดยอัตโนมัติโดยการส่งฟอร์มเฉพาะเมื่อมีการสร้างเรกคอร์ดใหม่:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (หากเปิดใช้งานคุณลักษณะหน่วยธุรกิจ)
- หัวเรื่อง (สำหรับลูกค้าเป้าหมายเท่านั้น) - ชื่อฟอร์มถูกใช้เป็นค่า
แอตทริบิวต์ที่ระบุไว้ข้างต้นจะไม่ได้รับการอัปเดตเมื่อมีการอัปเดตเรกคอร์ดที่มีอยู่ด้วยการส่งฟอร์ม
การเลือกกำหนดฟอร์มขั้นสูง
หากต้องการเปิดคัวแก้ไข HTML และแสดงโค้ดต้นฉบับของฟอร์ม ให้เลือก ปุ่ม HTML ในมุมขวาบน
- ฟอร์ม Customer Insights - Journeys สามารถ แสดงโดยใช้ API ของ JavaScript ทำให้คุณโหลดฟอร์มแบบไดนามิกได้
- คุณสามารถ แทรกฟอร์มทางการตลาดลงในแอปพลิเคชัน React
- นอกจากนี้ยังสามารถ ขยายกิจกรรมฟอร์ม เช่น formLoad, formSubmit เป็นต้น
- มีความเป็นไปได้อื่นๆ ในการปรับแต่งฟอร์มของคุณ เรียนรู้เพิ่มเติม
ปรับแต่ง CSS ของฟอร์ม
คุณสามารถเปลี่ยนคำจำกัดความของคลาส CSS ในโปรแกรมแก้ไข HTML การแก้ไข CSS ทำให้คุณสามารถเลือกกำหนดการออกแบบขั้นสูงเพิ่มเติมได้นอกเหนือจากความเป็นไปได้ในตัวแก้ไขฟอร์ม
เพิ่ม JavaScript แบบกำหนดเองในฟอร์มของคุณ
สำคัญ
ด้วย Customer Insights - Journeys เวอร์ชัน 1.1.38813.80 หรือใหม่กว่า คุณสามารถเพิ่มโค้ด JavaScript ลงในส่วน <body> ของ HTML ได้ หากคุณเพิ่ม JavaScript ลงในส่วน <head> JavaScript จะถูกย้ายไปที่ด้านบนของส่วน <body> โดยอัตโนมัติ แท็ก <script> จะเปลี่ยนชื่อ <safe-script> โดยอัตโนมัติ เพื่อป้องกันการทำงานของสคริปต์ในตัวแก้ไขฟอร์ม จากนั้นแท็ก <safe-script> จะเปลี่ยนชื่อกลับเป็น <script> โดยอัตโนมัติในรูปแบบ HTML สุดท้ายที่สคริปต์ formLoader ส่งมา
สำคัญ
ด้วย Customer Insights - Journeys เวอร์ชัน เก่ากว่า 1.1.38813.80 คุณจะสามารถเพิ่มโค้ด JavaScript ที่กำหนดเองได้เฉพาะในส่วน <head> ของโค้ดต้นแบับ HTML โดยใช้ตัวแก้ไข HTML หากวางโค้ด JavaScript ไว้ในส่วน <body> ตัวแก้ไขฟอร์มจะลบโค้ดโดยอัตโนมัติโดยไม่มีคำเตือน
แอตทริบิวต์ HTML ของ onEvent ทั้งหมดที่ทริกเกอร์การเรียกใช้โค้ด JavaScript เช่น onClick หรือ onChange จะถูกล้างข้อมูลโดยอัตโนมัติ (ลบออกจากโค้ด)
ตัวอย่างต่อไปนี้ ไม่ได้รับการสนับสนุน:
<button onClick="runMyFunction()">
ดังที่แสดงในตัวอย่างด้านล่าง คุณสามารถวาง EventListeners ไว้ในโค้ด JavaScript เพื่อทริกเกอร์การทำงานของฟังก์ชัน JavaScript ได้
ตัวอย่างที่ 1: อัปเดตค่าของฟิลด์ฟอร์มนี้โดยใช้ค่าของฟิลด์ฟอร์มอื่น
ในตัวอย่างนี้ มีการสร้างสคริปต์ที่รวมค่าฟิลด์ ชื่อ และ นามสกุล ไว้ในชื่อเต็ม
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
ตัวอย่างที่ 2: เติมฟิลด์ที่ซ่อนอยู่ด้วยค่าพารามิเตอร์ UTM จาก URL
แหล่งที่มา UTM ให้ข้อมูลที่สำคัญว่าลูกค้าเป้าหมายใหม่ของคุณมาจากไหน สคริปต์ตัวอย่างนี้แยกพารามิเตอร์ต้นทาง UTM จาก URL และเติมลงในค่าของฟิลด์ที่ซ่อนอยู่
- สร้างแอตทริบิวต์แบบกำหนดเองใหม่ของเอนทิตีลูกค้าเป้าหมายของคุณชื่อ "แหล่งที่มา UTM" ด้วยชื่อตรรกะ
utmsource - สร้างฟอร์มใหม่โดยมี "ลูกค้าเป้าหมาย" เป็นผู้ชมเป้าหมาย คุณสามารถดูแอตทริบิวต์ที่กำหนดเอง "แหล่ง UTM" ในรายการฟิลด์
- เพิ่มฟิลด์ต้นฉบับ UTM ลงในพื้นที่ทำงานและตั้งค่าเป็นซ่อนในคุณสมบัติของฟิลด์
- เปิดตัวแก้ไข HTML
- วางสคริปต์ต่อไปนี้ในส่วนเนื้อหา ตรวจสอบให้แน่ใจว่าคุณใส่ ID ฟิลด์ที่ถูกต้องลงในโค้ด
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
คุณสามารถใช้ตัวอย่างนี้ซ้ำเพื่อเพิ่มโอกาสในการขายด้วยพารามิเตอร์ UTM เช่น utm_campaign, utm_medium, utm_term, utm_content
ปรับแต่งเอนทิตีฟอร์มและการส่งฟอร์ม
คุณสามารถ เพิ่มแอตทริบิวต์ที่กำหนดเองให้กับเอนทิตีฟอร์มหรือการส่งฟอร์ม เพื่อปรับปรุงประสบการณ์การใช้งานตัวแก้ไขฟอร์มของคุณได้
รวม captcha ที่กำหนดเองลงในแบบฟอร์ม
คุณสามารถบริการป้องกันบอท รวม captcha ที่กำหนดเอง เช่น Google reCAPTCHA ในฟอร์มของคุณ
การตรวจสอบความถูกต้องแบ็คเอนด์แบบกำหนดเองของการส่งฟอร์ม
เป็นไปได้ที่จะสร้างการตรวจสอบการส่งฟอร์มแบ็คเอนด์แบบกำหนดเองที่ป้องกันหรือขยายการประมวลผลการส่งฟอร์ม