เชื่อมต่อกับที่เก็บข้อมูล Azure Blob จาก Power Apps
Power Apps สามารถเชื่อมต่อกับ ที่เก็บข้อมูล Azure Blob คุณสามารถอัปโหลดไฟล์ เช่น Word, Excel หรือรูปภาพมัลติมีเดีย เสียง หรือวิดีโอโดยใช้ ตัวเชื่อมต่อที่เก็บข้อมูล Azure Blob สำหรับ Power Apps
เมื่อคุณออกแบบแอปพื้นที่ทำงานที่เชื่อมต่อกับที่เก็บข้อมูล Azure Blob แอปจะใช้ชื่อบัญชีและคีย์ที่เก็บข้อมูล Blob เพื่อเชื่อมต่อ หลังจากที่คุณแชร์แอปกับผู้อื่นผู้ใช้สามารถใช้การเชื่อมต่อที่กำหนดค่าภายในแอปเพื่ออัปโหลดไฟล์ไปยังที่เก็บข้อมูล Azure Blob โดยไม่จำเป็นต้องแชร์ชื่อและคีย์ที่เก็บข้อมูล Blob กับผู้ใช้แอป
ในบทความนี้ คุณจะได้เรียนรู้วิธีสร้างแอปพื้นที่ทำงานตัวอย่างที่เชื่อมต่อกับที่เก็บข้อมูล Azure Blob และเพิ่มการควบคุมไปยังแอปที่อนุญาตให้คุณอัปโหลดไฟล์ชนิดต่างๆ ไปยังที่เก็บข้อมูล Blob ที่เชื่อมต่อ
หมายเหตุ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกที่เก็บข้อมูลระบบคลาวด์ชนิดอื่น ๆ ด้วย Power Apps (เช่น OneDrive,OneDrive for Business, Google Drive, Dropbox, หรือ Box) ไปที่ เชื่อมต่อกับที่เก็บข้อมูลระบบคลาวด์จาก Power Apps
ข้อกำหนดเบื้องต้น
ก่อนที่คุณจะเริ่ม สร้างและกำหนดค่า บัญชี BlockBlobStorage คุณยังสามารถใช้บัญชี BlobStorage แบบเดิมได้ แต่ไม่แนะนำ ข้อมูลเพิ่มเติม: ชนิดของบัญชีที่เก็บข้อมูลในที่เก็บข้อมูล Azure Blob
สร้างการเชื่อมต่อที่เก็บข้อมูล Azure Blob
Power Apps ต้องการการเชื่อมต่อกับที่เก็บข้อมูล Azure Blob เพื่อสร้างแอปเพื่อเชื่อมต่อกับที่เก็บข้อมูล
หากต้องการสร้างการเชื่อมต่อที่เก็บข้อมูล Azure Blob:
ลงชื่อเข้าใช้ Power Apps
ในบานหน้าต่างด้านซ้าย ให้ขยาย ข้อมูล
เลือก การเชื่อมต่อ
เลือก การเชื่อมต่อใหม่.
เลือก ที่เก็บข้อมูล Azure Blob

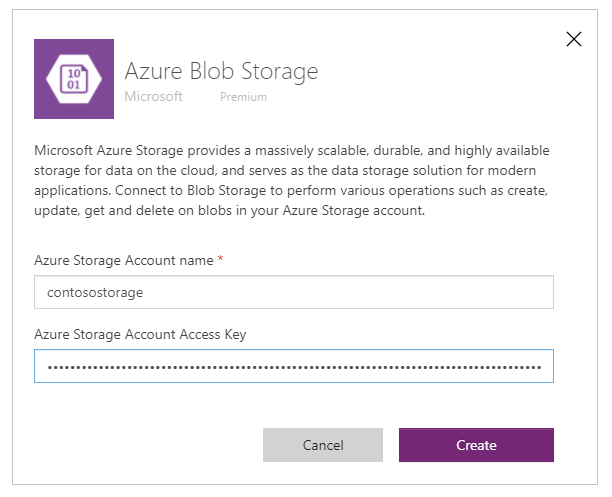
คัดลอกและวางชื่อบัญชีและคีย์การเข้าถึง

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีคัดลอกชื่อบัญชีและคีย์การเข้าถึง ไปที่ ดูคีย์การเข้าถึงบัญชีใน Azure
เลือก สร้าง
การเชื่อมต่อของคุณกับที่เก็บข้อมูล Azure Blob ได้รับการกำหนดค่าและพร้อมใช้งานกับแอปพื้นที่ทำงานแล้ว
สร้างแอปพื้นที่ทำงานด้วยการเชื่อมต่อที่เก็บข้อมูล Azure Blob
ตอนนี้คุณมีการเชื่อมต่อกับที่เก็บข้อมูล Azure Blob ที่สร้างขึ้นแล้วมาสร้างแอปพื้นที่ทำงานที่เชื่อมต่อกับที่เก็บข้อมูลนี้
หมายเหตุ
ในส่วนนี้ คุณจะสร้างแอปตัวอย่างพร้อมตัวอย่างการควบคุม ฟังก์ชันการทำงานและการออกแบบเค้าโครง ขึ้นอยู่กับความต้องการทางธุรกิจของคุณ คุณสามารถสร้างแอปด้วยโครงสร้างที่แตกต่างกันหรือปรับแต่งให้แตกต่างกันได้
สร้าง แอปพื้นที่ทำงานเปล่า ด้วยชื่อ "แอปตัวอย่างสำหรับที่เก็บข้อมูล Azure Blob" และเค้าโครง โทรศัพท์
ภายใน Power Apps Studio บนบานหน้าต่างซ้าย เลือก

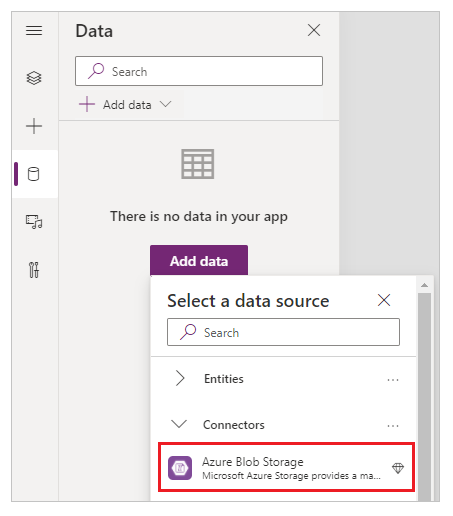
เลือก เพิ่มข้อมูล
จากรายการตัวเชื่อมต่อ ให้เลือก ที่เก็บข้อมูล Azure Blob

ดูคอนเทนเนอร์และไฟล์
ตอนนี้คุณมีแอปที่เชื่อมต่อกับที่เก็บข้อมูล Azure Blob แล้ว ให้เพิ่มแกลเลอรีเพื่อดูคอนเทนเนอร์และไฟล์ภายในคอนเทนเนอร์จากที่เก็บข้อมูลที่เชื่อมต่อ
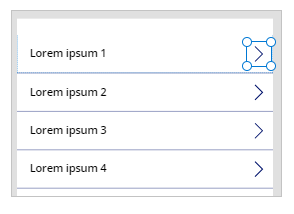
เลือก แทรก -> แกลลอรี่ -> ว่างแนวตั้ง
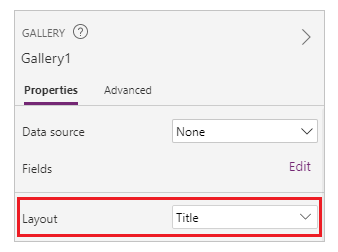
จากด้านขวาของหน้าจอ ในบานหน้าต่างคุณสมบัติ ให้เลือกเค้าโครงแบบหล่นลงแล้วเลือก ชื่อเรื่อง

เลือก
 แรก ภายในแกลเลอรีแล้วลบออก
แรก ภายในแกลเลอรีแล้วลบออก
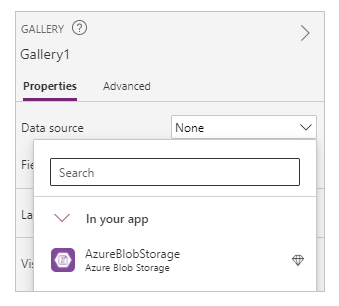
จากด้านขวาของหน้าจอ ในบานหน้าต่างคุณสมบัติ ให้เลือกเค้าโครงแบบหล่นลงสำหรับแหล่งข้อมูล แล้วเลือก ที่เก็บข้อมูล Azure Blob

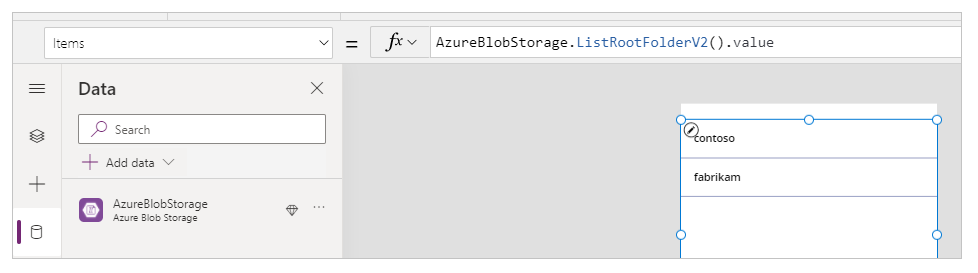
ตั้งค่าคุณสมบัติ Items ของแกลเลอรีเป็น:
AzureBlobStorage.ListRootFolderV2().value
การดำเนินงานนี้จะแสดงรายการ blob ในโฟลเดอร์รากของ Azure Blob Storage ข้อมูลเพิ่มเติม: แสดงรายการ Blob ในโฟลเดอร์ราก
เลือก แทรก -> แกลลอรี่ -> แนวตั้งเปล่า เพื่อเพิ่มแกลเลอรีแนวตั้งเปล่าอื่น
ย้ายแกลเลอรีด้านล่างแกลเลอรีที่คุณเพิ่มไว้ก่อนหน้านี้ซึ่งแสดงรายการคอนเทนเนอร์
จากด้านขวาของหน้าจอ ในบานหน้าต่างคุณสมบัติ ให้เลือกเค้าโครงแบบหล่นลงแล้วเลือก ชื่อเรื่อง ชื่อรอง และเนื้อความ
เลือก
 แรก ภายในแกลเลอรีแล้วลบออก
แรก ภายในแกลเลอรีแล้วลบออกจากด้านขวาของหน้าจอ ในบานหน้าต่างคุณสมบัติ ให้เลือกเค้าโครงแบบหล่นลงสำหรับแหล่งข้อมูล แล้วเลือก ที่เก็บข้อมูล Azure Blob
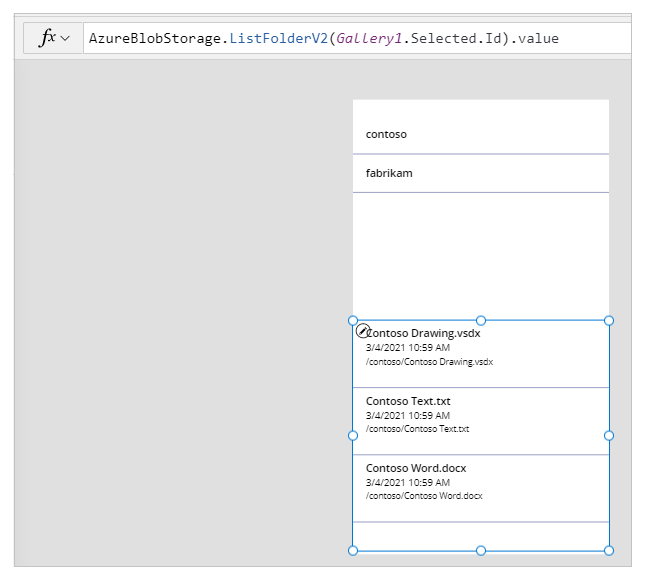
ตั้งค่าคุณสมบัติ Items ของแกลเลอรีเป็น:
AzureBlobStorage.ListFolderV2(Gallery1.Selected.Id).valueการดำเนินการนี้แสดงรายการ Blob ในคอนเทนเนอร์ ข้อมูลเพิ่มเติม: รายการ Blob
หมายเหตุ
แกลเลอรี1 ในสูตรนี้เป็นการอ้างอิงถึงแกลเลอรีที่เพิ่มไว้ก่อนหน้านี้ซึ่งแสดงรายการคอนเทนเนอร์ทั้งหมดในบัญชีพื้นที่เก็บข้อมูล อัปเดตสูตรด้วยชื่อแกลเลอรีหากแตกต่างกัน
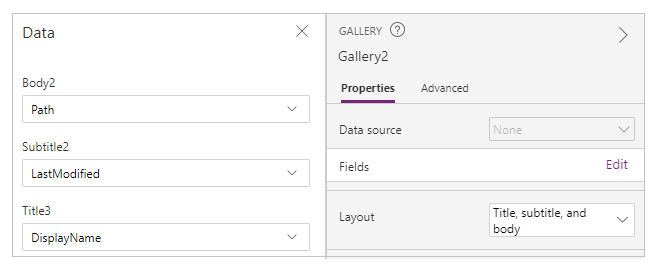
จากด้านขวาของหน้าจอในบานหน้าต่างคุณสมบัติ ให้เลือก แก้ไข สำหรับ ฟิลด์
เปลี่ยนฟิลด์ที่เลือกสำหรับชื่อแกลเลอรีเป็น DisplayName ชื่อรองเป็น LastModified และเนื้อความเป็น พาธ

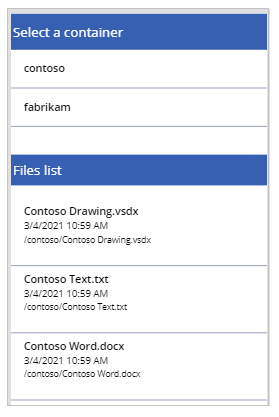
ตอนนี้แกลเลอรีจะแสดงรายการไฟล์จากคอนเทนเนอร์ที่เลือกโดยใช้แกลเลอรีด้านบน

เลือก แทรก -> ป้ายข้อความ
วางป้ายชื่อที่ด้านบนของหน้าจอแอป
ตั้งค่าคุณสมบัติ ข้อความ ของป้ายชื่อเป็น "เลือกคอนเทนเนอร์"
ใช้บานหน้าต่างคุณสมบัติทางด้านขวาของหน้าจอและเลือกสีข้อความป้ายชื่อ ขนาด และสีพื้นหลังของข้อความป้ายชื่อที่คุณต้องการ
เลือก แทรก -> ป้ายข้อความ
วางป้ายชื่อไว้เหนือแกลเลอรีพร้อมรายชื่อไฟล์
ตั้งค่าคุณสมบัติ ข้อความ ของป้ายชื่อเป็น "รายชื่อไฟล์"

อัปโหลดไฟล์ไปยังที่เก็บข้อมูล Azure Blob
ด้วยการออกแบบแอป คุณสามารถเลือกคอนเทนเนอร์ จากนั้นแสดงรายการไฟล์จากคอนเทนเนอร์ได้
มากำหนดค่าแอปด้วยการควบคุมและตรรกะเพื่ออนุญาตให้อัปโหลดไฟล์ไปยังที่เก็บข้อมูล Azure Blob ที่เชื่อมต่อกัน
เลือก แทรก -> สื่อ -> เพิ่มรูปภาพ เพื่อเพิ่มความสามารถในการเลือกไฟล์ที่จะอัปโหลด
ปรับขนาดตัวควบคุม เพิ่มรูปภาพ และวางไว้ที่ด้านล่างซ้ายของหน้าจอแอป
ตั้งค่าคุณสมบัติ ข้อความ ของตัวควบคุมเป็น "เลือกไฟล์ที่จะอัปโหลด"
เลือก แทรก -> ปุ่ม
วางปุ่มที่ด้านขวาล่างของหน้าจอแอป
ตั้งค่าคุณสมบัติ ข้อความ ของปุ่มเป็น "อัปโหลด"
เลือก แทรก -> การป้อนข้อความ
วางตัวควบคุมการป้อนข้อความไว้เหนือปุ่ม อัปโหลด
ตั้งค่าคุณสมบัติ ค่าเริ่มต้น ของปุ่มเป็น "ป้อนชื่อไฟล์"
ตั้งค่าคุณสมบัติ OnSelect ของปุ่มเป็น:
AzureBlobStorage.CreateFile(Gallery1.Selected.Name,TextInput1.Text, UploadedImage1.Image)การดำเนินการนี้จะอัปโหลด Blob ไปยังที่เก็บข้อมูล Azure Blob ข้อมูลเพิ่มเติม: สร้าง Blob
หมายเหตุ
แกลเลอรี1 ในสูตรนี้เป็นการอ้างอิงถึงแกลเลอรีที่เพิ่มไว้ก่อนหน้านี้ซึ่งแสดงรายการคอนเทนเนอร์ทั้งหมดในบัญชีพื้นที่เก็บข้อมูล ไฟล์จะถูกอัปโหลดไปยังคอนเทนเนอร์ที่เลือกในแกลเลอรี 1 TextInput1 และ uploadImage1 อ้างอิงการป้อนข้อความและตัวควบคุมการอัปโหลดรูปภาพ อัปเดตสูตรด้วยชื่อตัวควบคุมหากแตกต่างกัน
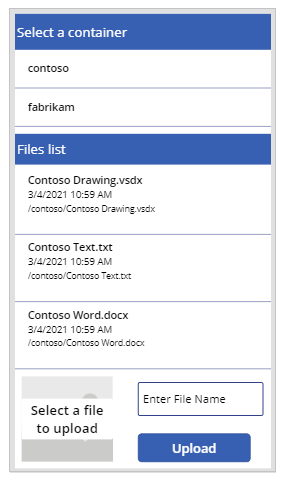
ตัวควบคุมแอปจะมีลักษณะเช่นนี้ในแอปตัวอย่างตอนนี้

เคล็ดลับ
ตรวจสอบให้แน่ใจว่าคุณได้เลือก ไฟล์ทั้งหมด เมื่อใช้ตัวเลือกการอัปโหลด เพื่อให้แน่ใจว่าไฟล์ทุกประเภทสามารถมองเห็นได้ในกล่องโต้ตอบ File Explorer
อัปโหลดไฟล์จากที่เก็บข้อมูล Azure Blob
จนถึงตอนนี้ คุณได้เพิ่มความสามารถในการดูคอนเทนเนอร์ ไฟล์จากคอนเทนเนอร์ที่เลือก และตัวเลือกในการอัปโหลดไฟล์ไปยังที่เก็บข้อมูล ตอนนี้ เรามาทำความเข้าใจวิธีใช้งานกับความสามารถในการดาวน์โหลดด้วยที่เก็บข้อมูลที่เชื่อมต่อ
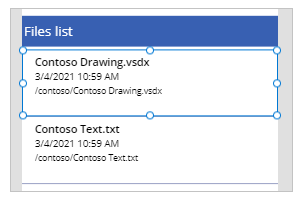
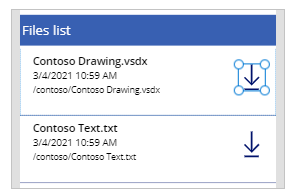
เลือกแถวแรกในแกลเลอรีพร้อมรายการไฟล์จากคอนเทนเนอร์

เลือก แทรก -> ไอคอน -> ดาวน์โหลด สิ่งนี้จะเพิ่มไอคอนดาวน์โหลดสำหรับทุกแถวในแกลเลอรี
ย้ายไอคอนดาวน์โหลดแรกไปทางด้านขวาภายในแกลเลอรีบนหน้าจอแอป นอกจากนี้ยังย้ายไอคอนที่เหลือสำหรับแถวถัดไปในแกลเลอรีด้วย

ตั้งค่าคุณสมบัติ OnSelect ของไอคอนดาวน์โหลดเป็น:
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path).WebUrl)การดำเนินการนี้จะสร้างลิงก์ SAS สำหรับ blob โดยใช้พาธ ข้อมูลเพิ่มเติม: สร้าง SAS URI ด้วยพาธ
ข้อสำคัญ
SAS URI สร้างโดยใช้ CreateShareLinkByPath มี เวลาหมดอายุเริ่มต้น เป็น 24 ชั่วโมง หากคุณมีข้อกำหนดทางธุรกิจที่ URI จะหมดอายุในเวลาที่สั้นกว่าหรือต่างออกไป ให้พิจารณาอัปเดตสูตรนี้ ตัวอย่างเช่น ตัวอย่างด้านล่าง URI จะหมดอายุใน 1 ชั่วโมงโดยใช้ฟังก์ชัน ตอนนี้ () และ DateAdd ()
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path,{ExpiryTime:DateAdd( Now(),1)}).WebUrl)เคล็ดลับ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการกำหนดค่าที่เก็บข้อมูล Azure Blob สำหรับการเข้าถึงแบบไม่ระบุชื่อสาธารณะ และระดับการเข้าถึงสาธารณะต่างๆ ให้ไปที่ กำหนดค่าการเข้าถึงการอ่านสาธารณะแบบไม่ระบุชื่อสำหรับคอนเทนเนอร์และ Blobs
ขณะนี้แอปสามารถอนุญาตให้คุณดาวน์โหลดไฟล์
ทดสอบ บันทึก เผยแพร่ และแชร์แอป
เล่นแอปเพื่อทดสอบ และตรวจสอบว่าแอปทำงานตามที่คาดไว้ หลังจากการทดสอบ ตรวจสอบให้แน่ใจว่าคุณ บันทึกและเผยแพร่ แอปก่อนที่คุณจะปิด Power Apps Studio จากนั้น คุณสามารถแชร์แอปกับผู้อื่นได้ ภายในองค์กรของคุณ หรือ แขกภายนอกองค์กรของคุณ
การแก้ไข/ปรับปรุงตามคำสั่งทางเลือก
ในส่วนนี้ คุณจะได้เรียนรู้เกี่ยวกับการแก้ไข/ปรับปรุงตามคำสั่งทางเลือกและเพิ่มเติมที่คุณสามารถพิจารณาสำหรับแอปของคุณ
ชนิดของสื่อ
คุณสามารถใช้ฟิลด์ ชนิดสื่อ หรือ เส้นทาง สำหรับแกลเลอรีเพื่อเลือกแสดงเนื้อหารูปภาพในตัวควบคุมตามลำดับ ตัวอย่างเช่น โปรแกรมดู PDF สำหรับไฟล์ PDF ภาพ สำหรับรูปภาพ หรือ เสียง/วิดีโอ สำหรับไฟล์เสียง/วิดีโอ
ตัวอย่างเช่น ในการกรองไฟล์ที่มีนามสกุลไฟล์เป็น .pdf ใช้สูตรตัวอย่างต่อไปนี้
If(".pdf" in Gallery2.Selected.Path, AzureBlobStorage.GetFileContent(Gallery2.Selected.Id))
ในทำนองเดียวกัน คุณสามารถใช้นามสกุลไฟล์หรือประเภทสื่อต่างๆ เพื่อปรับแต่งการควบคุมเพิ่มเติมได้
รีเฟรชแกลเลอรีที่เชื่อมต่อกับที่เก็บข้อมูล Azure Blob
การเชื่อมต่อที่เก็บข้อมูล Azure Blob ไม่รีเฟรชข้อมูลภายในแกลเลอรีโดยอัตโนมัติเมื่อมีการอัปเดตข้อมูล หากคุณมีมากกว่าหนึ่งคอนเทนเนอร์ คุณสามารถเลือกคอนเทนเนอร์อื่น จากนั้นเลือกคอนเทนเนอร์ที่เลือกก่อนหน้านี้กลับเพื่อรีเฟรชแกลเลอรีที่เชื่อมต่อเพื่อแสดงการเปลี่ยนแปลง
อีกวิธีหนึ่งที่พิจารณาได้คือ การใช้คอลเลกชันสำหรับแกลเลอรี่แรกแล้วใช้ฟังก์ชัน ClearCollect เพื่อรีเฟรชคอลเลกชัน
ตัวอย่างเช่น สูตรต่อไปนี้อนุญาตให้คุณอัปเดตคอลเลกชันสำหรับรายการคอนเทนเนอร์บนสุดในแกลเลอรีแรก และอัปเดตแกลเลอรีที่สองเมื่อเลือกปุ่มอัปโหลด หรือเมื่อหน้าจอปรากฏขึ้น (คุณสมบัติ OnVisible screen)
ตั้งค่าคุณสมบัติ Items ของแกลเลอรีแรกสำหรับรายการคอนเทนเนอร์ไปยัง "TopLevelList"
ผนวกคุณสมบัติปุ่มอัปโหลด OnSelect :
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)เพิ่มคุณสมบัติ OnVisible บนหน้าจอ:
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)
ข้อจำกัด
คุณไม่สามารถใช้ Microsoft Excel เป็นแหล่งข้อมูลเมื่อไฟล์ถูกเก็บไว้ในที่เก็บข้อมูล Azure Blob ในการใช้ Excel เป็นแหล่งข้อมูล ให้ใช้ตัวเชื่อมต่อที่เก็บข้อมูลระบบคลาวด์อื่น ๆ (เช่น OneDrive, OneDrive for Business, Google Drive, Dropbox หรือ Box) ข้อมูลเพิ่มเติม: เชื่อมต่อกับที่เก็บข้อมูลระบบคลาวด์จาก Power Apps