ดูและแก้ไขคุณสมบัติทรัพยากรบนเว็บสำหรับฟอร์มของแอปแบบจำลอง
บทความนี้อธิบายวิธีใช้ตัวออกแบบฟอร์มเพื่อดูและแก้ไขทรัพยากรบนเว็บในฟอร์ม ฟอร์มที่มีการเปิดใช้ทรัพยากรบนเว็บคือรูปภาพหรือไฟล์ HTML
ดูและแก้ไขทรัพยากรบนเว็บในฟอร์ม
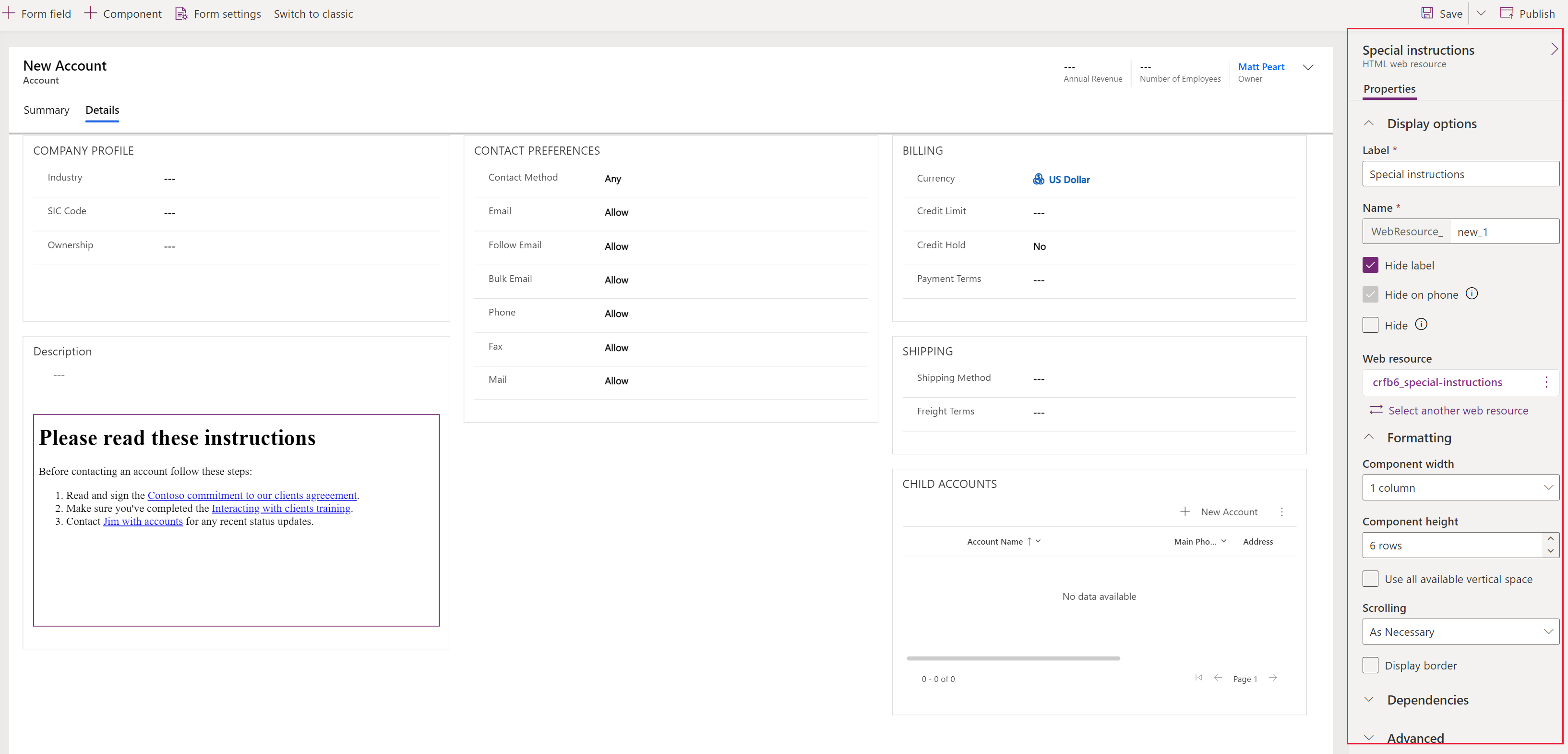
เปิดฟอร์มหลักและเลือกพื้นที่ของฟอร์มที่มีทรัพยากรบนเว็บ คุณสมบัติของทรัพยากรบนเว็บจะแสดงบนบานหน้าต่างคุณสมบัติทางด้านขวา

คุณสมบัติเหล่านี้กำหนดทรัพยากรบนเว็บที่จะใช้และลักษณะการทำงานที่ควรจะเป็น หลังจากคุณทำการเปลี่ยนแปลงใดๆ ที่ต้องการ เลือก บันทึก ในการทำให้การเปลี่ยนแปลงพร้อมใช้งานสำหรับผู้ใช้ เลือก เผยแพร่
ตัวเลือกการแสดง
| คุณสมบัติ | คำอธิบาย |
|---|---|
| ป้ายชื่อ | เป็นชื่อที่เรียกง่ายและสร้างโดยอัตโนมัติตามค่าคอลัมน์ ชื่อ ระบุข้อความที่แปลเป็นภาษาท้องถิ่นได้สำหรับตัวควบคุมทรัพยากรบนเว็บที่จะถูกเพิ่มไปยังฟอร์ม |
| ชื่อ | ระบุชื่อสำหรับตัวควบคุมทรัพยากรบนเว็บที่จะถูกเพิ่มไปยังฟอร์ม ค่านี้ระบุตัวควบคุมในฟอร์มโดยเฉพาะ |
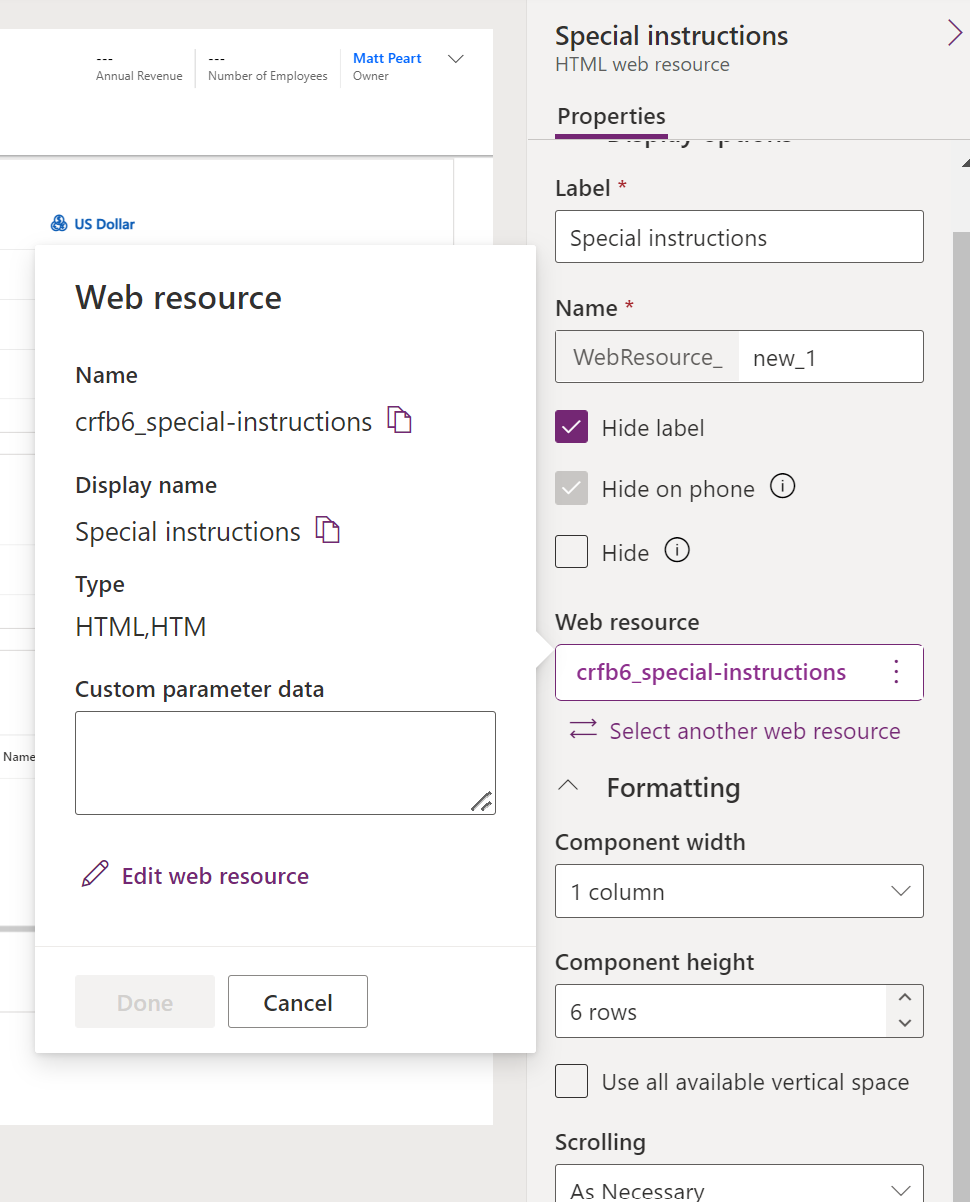
| ทรัพยากรบนเว็บ | เลือกทรัพยากรบนเว็บเพื่อแสดงคุณสมบัติของทรัพยากรบนเว็บเพิ่มเติม หากคุณกำลังใช้ ข้อมูลพารามิเตอร์ที่กำหนดเอง ให้ป้อนที่นี่ โดยปกติข้อมูลการกำหนดค่าที่จะถูกส่งไปยังทรัพยากร HTML เว็บเป็นพารามิเตอร์สตริงข้อความค้นหา data สคริปต์ที่เกี่ยวข้องกับเพจ HTML สามารถเข้าถึงข้อมูลนี้ได้ และใช้เพื่อเปลี่ยนลักษณะการทำงานของเพจ เลือก แก้ไขทรัพยากรบนเว็บ เพื่อทำการเปลี่ยนแปลง เช่น โหลดไฟล์ HTML หรือรูปภาพอื่น  |
| ซ่อนป้ายชื่อ | เลือกตัวเลือกนี้ถ้าคุณไม่ต้องการให้ป้ายชื่อแสดงบนฟอร์ม |
| ซ่อนบนโทรศัพท์ | เลือกตัวเลือกนี้เมื่อคุณไม่ต้องการให้ทรัพยากรบนเว็บสามารถมองเห็นได้ในแอปบนอุปกรณ์เคลื่อนที่ |
| ซ่อน | ขณะนี้เปิดใช้งาน จะมองไม่เห็นทรัพยากรบนเว็บเมื่อโหลดฟอร์ม หากคุณมีกฎทางธุรกิจหรือสคริปต์ฟอร์มที่จะแสดงทรัพยากรบนเว็บตามที่จำเป็น ให้เลือกคุณสมบัตินี้ ข้อมูลเพิ่มเติม: แสดงหรือซ่อนองค์ประกอบของฟอร์ม |
การจัดรูปแบบ
| คุณสมบัติ | คำอธิบาย |
|---|---|
| ความกว้างของคอมโพเนนต์ | เมื่อส่วนที่ประกอบด้วยทรัพยากรบนเว็บนั้นมีคอลัมน์มากกว่าหนึ่งคอลัมน์ คุณสามารถตั้งค่าคอลัมน์เพื่อให้ใช้พื้นที่ได้มากเท่ากับจำนวนของคอลัมน์ที่ส่วนมี |
| ความสูงของคอมโพเนนต์ | คุณสามารถควบคุมความสูงของทรัพยากรบนเว็บโดยการระบุจำนวนแถวหรือเลือก ใช้พื้นที่แนวตั้งที่มีอยู่ทั้งหมด เพื่อให้ความสูงของทรัพยากรบนเว็บขยายไปยังพื้นที่ว่างที่มีอยู่ |
| การเลื่อน | ทรัพยากรบนเว็บที่เป็น HTML นั้นจะถูกเพิ่มไปยังฟอร์มโดยใช้ IFRAME - ตามความจำเป็น: แสดงแถบเลื่อนเมื่อขนาดของทรัพยากรบนเว็บมีขนาดใหญ่กว่าที่พื้นที่ที่มีให้ใช้งาน - เสมอ: แสดงแถบเลื่อนเสมอ - ไม่แสดง: ไม่ต้องแสดงแถบเลื่อน |
| แสดงเส้นขอบ | แสดงเส้นขอบรอบทรัพยากรบนเว็บ HTML |
| การจัดแนวตามแนวตั้ง | คุณสามารถจัดตำแหน่งทรัพยากรบนเว็บรูปภาพเป็น ตรงกลาง, บน หรือ ล่าง |
| การจัดแนวตามแนวนอน | คุณสามารถจัดตำแหน่งทรัพยากรบนเว็บรูปภาพเป็น กึ่งกลาง, ซ้าย หรือ ขวา |
| ขนาด | สำหรับทรัพยากรบนเว็บรูปภาพ เลือกจาก ใช้พื้นที่ว่าง, ใช้พื้นที่ที่มี, ขนาดรูปภาพเดิม หรือ ขนาดที่ระบุ (ระบุ ความสูง และ ความกว้าง เป็นพิกเซล) |
การขึ้นต่อกัน
| คุณสมบัติ | คำอธิบาย |
|---|---|
| การขึ้นต่อกันของคอลัมน์ตาราง | ทรัพยากรบนเว็บ HTML อาจทำงานกับคอลัมน์ในฟอร์มได้ด้วยการใช้สคริปต์ ถ้าคอลัมน์นั้นถูกเอาออกจากฟอร์ม สคริปต์ในทรัพยากรบนเว็บอาจเสียหายได้ ให้เพิ่มคอลัมน์ใดๆ ที่อ้างอิงจากสคริปต์ในทรัพยากรบนเว็บไปยังคุณสมบัตินี้เพื่อไม่ให้สามารถลบออกโดยไม่ได้ตั้งใจได้ |
ขั้นสูง
| คุณสมบัติ | คำอธิบาย |
|---|---|
| จำกัดการเขียนสคริปต์ข้ามเฟรม ที่ซึ่งได้รับการสนับสนุน | ใช้ตัวเลือกนี้ ถ้าคุณไม่เชื่อถือเนื้อหาทั้งหมดในทรัพยากรบนเว็บของ HTML ข้อมูลเพิ่มเติม: เอกสารของนักพัฒนา: เลือกว่าจะจำกัดการเขียนสคริปต์ข้ามเฟรมหรือไม่ |
| ส่งผ่านรหัสชนิดออบเจ็กต์ของแถวและรหัสเฉพาะในลักษณะที่เป็นพารามิเตอร์ | ข้อมูลเกี่ยวกับแถวปัจจุบันที่สามารถมองเห็นได้ในแบบฟอร์ม สามารถส่งผ่านไปยังเพจทรัพยากรบนเว็บ HTML เพื่อให้สคริปต์ที่ทำงานอยู่ในเพจที่สามารถเข้าถึงข้อมูลเกี่ยวกับแถวได้ ข้อมูลเพิ่มเติม: การส่งผ่านพารามิเตอร์ไปยังทรัพยากรบนเว็บ คู่มือสำหรับนักพัฒนา: ส่งผ่านข้อมูลบริบทเกี่ยวกับแถว |
คุณสมบัติทรัพยากรบนเว็บสำหรับแบบฟอร์มแอปแบบจำลอง (คลาสสิก)
ส่วนนี้อธิบายวิธีใช้ส่วนติดต่อการสร้างแอป ดั้งเดิม เพื่อเพิ่มหรือแก้ไขทรัพยากรบนเว็บในฟอร์มเพื่อให้น่าสนใจหรือเป็นประโยชน์สำหรับผู้ใช้แอป ทรัพยากรบนเว็บที่เปิดใช้งานฟอร์มคือ การควบคุมรูปภาพ หรือไฟล์ HTML
เข้าถึงคุณสมบัติของทรัพยากรบนเว็บ
ในขณะที่ดูฟอร์ม:
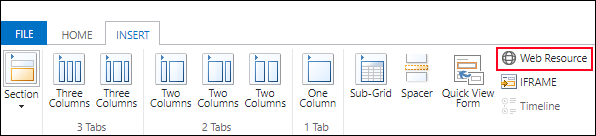
- เมื่อเพิ่มทรัพยากรบนเว็บ:: เลือกแท็บ (ตัวอย่างเช่น ทั่วไป หรือ บันทึกย่อ) ที่คุณต้องการแทรกลงไป และจากนั้นบนแท็บ แทรก เลือก ทรัพยากรบนเว็บ

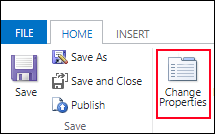
- เมื่อแก้ไขทรัพยากรบนเว็บ: ให้เลือกแท็บฟอร์มและทรัพยากรบนเว็บที่คุณต้องการแก้ไข จากนั้นบนแท็บ หน้าหลัก เลือก เปลี่ยนคุณสมบัติ

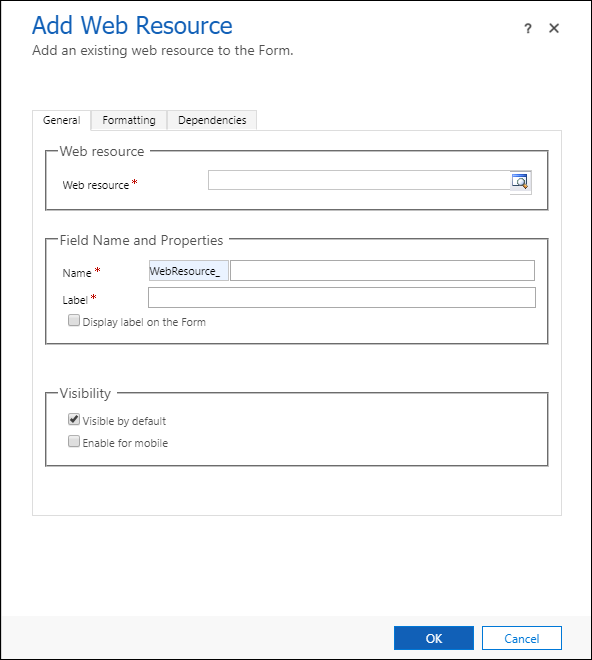
นี่จะเปิดกล่องโต้ตอบ เพิ่มทรัพยากรบนเว็บ หรือ คุณสมบัติทรัพยากรบนเว็บ

ข้อสำคัญ
คุณต้องเลือกตัวเลือก มองเห็นได้ตามค่าเริ่มต้น สำหรับทรัพยากรบนเว็บที่จะปรากฏขึ้นบนฟอร์มและจะพร้อมใช้งานสำหรับผู้ใช้
คุณสมบัติของทรัพยากรบนเว็บ
กล่องโต้ตอบ เพิ่มทรัพยากรบนเว็บ หรือ คุณสมบัติทรัพยากรบนเว็บ จะมีแท็บสองแท็บ หรือสามแท็บในบางครั้ง โดยขึ้นอยู่กับชนิดของทรัพยากรบนเว็บ
แท็บทั่วไป
คุณสมบัติเหล่านี้กำหนดทรัพยากรบนเว็บที่จะใช้และลักษณะการทำงานที่ควรจะเป็น
| คอลัมน์ | รายละเอียด |
|---|---|
| ทรัพยากรบนเว็บ | จำเป็น ค้นหาทรัพยากรบนเว็บที่มีอยู่ หรือสร้างขึ้นใหม่ ใช้มุมมอง ทรัพยากรบนเว็บที่เปิดใช้งานฟอร์ม เพื่อให้รวมเฉพาะ HTML และทรัพยากรบนเว็บแบบภาพที่สามารถเพิ่มเป็นองค์ประกอบภาพในฟอร์มได้ |
| ชื่อ | จำเป็น ระบุชื่อสำหรับตัวควบคุมทรัพยากรบนเว็บที่จะถูกเพิ่มไปยังแบบฟอร์ม ค่านี้ระบุตัวควบคุมในแบบฟอร์มโดยเฉพาะ |
| ป้ายกำกับ | จำเป็น มีการสร้างขึ้นโดยอัตโนมัติโดยยึดตามค่าคอลัมน์ ชื่อ ระบุข้อความที่แปลเป็นภาษาท้องถิ่นได้ สำหรับตัวควบคุมทรัพยากรบนเว็บที่จะถูกเพิ่มไปยังแบบฟอร์ม เลือก แสดงป้ายชื่อบนฟอร์ม ถ้าคุณต้องการทำให้ฟอร์มนี้สามารถมองเห็นได้ |
| มองเห็นได้ตามค่าเริ่มต้น | ขณะที่มีการเปิดใช้งาน ทรัพยากรบนเว็บจะสามารถมองเห็นได้ เมื่อแบบฟอร์มโหลด ถ้าคุณมีสคริปต์กฎทางธุรกิจหรือฟอร์มซึ่งจะแสดงทรัพยากรบนเว็บตามความจำเป็น ยกเลิกการเลือกคอลัมน์นี้ ข้อมูลเพิ่มเติม: แสดงหรือซ่อนองค์ประกอบของฟอร์ม |
| เปิดใช้งานสำหรับมือถือ | เลือกตัวเลือกนี้เพื่ออนุญาตให้มองเห็นทรัพยากรบนเว็บนี้ได้ในแอปบนมือถือ |
โดยขึ้นอยู่กับชนิดของทรัพยากรบนเว็บที่คุณเลือก ตั้งค่าคุณสมบัติเพิ่มเติม
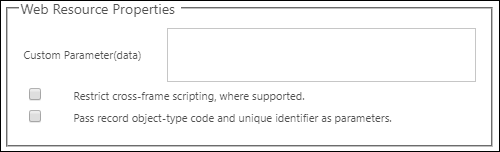
สำหรับทรัพยากรบนเว็บของ HTML คุณจะเห็นสิ่งเหล่านี้:

| คอลัมน์ | รายละเอียด |
|---|---|
| พารามิเตอร์(ข้อมูล) แบบกำหนดเอง | โดยปกติแล้ว ข้อมูลการกำหนดค่าที่จะส่งผ่านไปยังทรัพยากรบนเว็บ HTML ให้เป็น data พารามิเตอร์สตริงแบบสอบถาม สคริปต์ที่เกี่ยวข้องกับเพจ HTML สามารถเข้าถึงข้อมูลนี้ได้ และใช้เพื่อเปลี่ยนลักษณะการทำงานของเพจ |
| จำกัดการเขียนสคริปต์ข้ามเฟรม ที่ซึ่งได้รับการสนับสนุน | ใช้ตัวเลือกนี้ ถ้าคุณไม่เชื่อถือเนื้อหาทั้งหมดในทรัพยากรบนเว็บของ HTML ข้อมูลเพิ่มเติม: เอกสารของนักพัฒนา: เลือกว่าจะจำกัดการเขียนสคริปต์ข้ามเฟรมหรือไม่ |
| ส่งผ่านรหัสชนิดออบเจ็กต์ของแถวและรหัสเฉพาะในลักษณะที่เป็นพารามิเตอร์ | ข้อมูลเกี่ยวกับแถวปัจจุบันที่สามารถมองเห็นได้ในแบบฟอร์ม สามารถส่งผ่านไปยังเพจทรัพยากรบนเว็บ HTML เพื่อให้สคริปต์ที่ทำงานอยู่ในเพจที่สามารถเข้าถึงข้อมูลเกี่ยวกับแถวได้ ข้อมูลเพิ่มเติม: การส่งผ่านพารามิเตอร์ไปยังทรัพยากรบนเว็บ เอกสารของนักพัฒนา: ส่งผ่านข้อมูลบริบทเกี่ยวกับแถว |
สำหรับทรัพยากรบนเว็บภาพ คุณมีตัวเลือกเพื่อระบุ ข้อความแสดงแทน ที่มีความสำคัญสำหรับเทคโนโลยีเพื่อผู้พิการที่ทำให้ทุกคนสามารถเข้าถึงหน้าได้
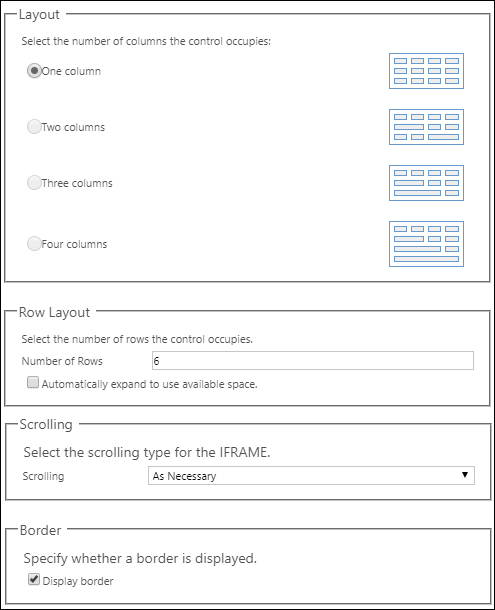
แท็บการจัดรูปแบบ
ในแท็บ การจัดรูปแบบ ตัวเลือกที่แสดงจะแตกต่างกันไปตามชนิดของทรัพยากรบนเว็บที่แทรก และบริบทที่มีการแทรก ตัวเลือกเหล่านี้รวมถึงการระบุจำนวนของคอลัมน์และแถวแสดง แสดงเส้นขอบหรือไม่ และลักษณะการทำงานแบบเลื่อน

| คุณสมบัติ | รายละเอียด |
|---|---|
| เลือกจำนวนคอลัมน์ที่ตัวควบคุมนี้กินพื้นที่ | เมื่อส่วนที่ประกอบด้วยทรัพยากรบนเว็บนั้นมีคอลัมน์มากกว่าหนึ่งคอลัมน์ คุณสามารถตั้งค่าคอลัมน์เพื่อให้ใช้พื้นที่ได้มากเท่ากับจำนวนของคอลัมน์ที่ส่วนมี |
| เลือกจำนวนแถวที่การควบคุมกินพื้นที่ | คุณสามารถควบคุมความสูงของทรัพยากรบนเว็บได้ โดยการระบุหมายเลขของแถวหรือเลือก ขยายเพื่อใช้เนื้อที่ที่มีอยู่โดยอัตโนมัติ เพื่อให้ความสูงของทรัพยากรบนเว็บสามารถขยายไปยังเนื้อที่ที่มีอยู่ได้ |
| เลือกชนิดของการเลื่อนสำหรับ IFRAME | ทรัพยากรบนเว็บที่เป็น HTML นั้นจะถูกเพิ่มไปยังฟอร์มโดยใช้ IFRAME - ตามความจำเป็น: แสดงแถบเลื่อนเมื่อขนาดของทรัพยากรบนเว็บมีขนาดใหญ่กว่าที่พื้นที่ที่มีให้ใช้งาน - เสมอ: แสดงแถบเลื่อนเสมอ - ไม่แสดง: ไม่ต้องแสดงแถบเลื่อน |
| แสดงเส้นขอบ | แสดงเส้นขอบรอบทรัพยากรบนเว็บ |
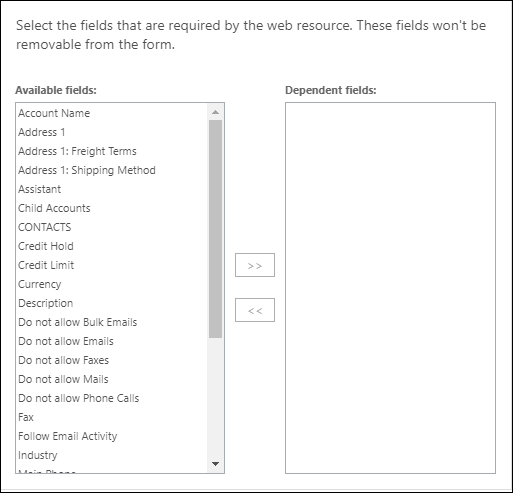
แท็บการขึ้นต่อกัน
ทรัพยากรบนเว็บอาจโต้ตอบกับคอลัมน์ในฟอร์มได้ด้วยการใช้สคริปต์ ถ้าคอลัมน์นั้นถูกเอาออกจากฟอร์ม สคริปต์ในทรัพยากรบนเว็บอาจเสียหายได้ ให้เพิ่มคอลัมน์ใดๆ ที่อ้างอิงจากสคริปต์ในทรัพยากรบนเว็บไปยัง คอลัมน์ที่สัมพันธ์กัน เพื่อไม่ให้สามารถเอาส่วนดังกล่าวนี้ออกโดยไม่ได้ตั้งใจได้

การส่งผ่านพารามิเตอร์ไปยังทรัพยากรบนเว็บ
ทรัพยากรบนเว็บ HTML สามารถยอมรับพารามิเตอร์ให้ถูกส่งผ่านเป็นพารามิเตอร์สตริงการสอบถามได้
ข้อมูลเกี่ยวกับแถวที่สามารถส่งผ่านได้ด้วยการเปิดใช้งานตัวเลือก ส่งผ่านรหัสชนิดออบเจ็กต์ของแถวและรหัสเฉพาะเป็นพารามิเตอร์ ถ้ามีการป้อนข้อมูลลงในคอลัมน์ พารามิเตอร์แบบกำหนดเอง(ข้อมูล) ข้อมูลดังกล่าวจะถูกส่งผ่านด้วยการใช้พารามิเตอร์ข้อมูล ค่าที่ถูกส่งผ่านไปคือ:
| พารามิเตอร์ | คำอธิบาย |
|---|---|
data |
พารามิเตอร์นี้จะถูกส่งผ่านเฉพาะเมื่อมีให้ข้อความสำหรับ พารามิเตอร์แบบกำหนดเอง(ข้อมูล) |
orglcid |
LCID ภาษาเริ่มต้นขององค์กร |
orgname |
ชื่อองค์กร |
userlcid |
LCID ภาษาที่ต้องการของผู้ใช้ |
type |
อย่าใช้สิ่งนี้ รหัสชนิดของตาราง ค่าตัวเลขนี้อาจแตกต่างกันสำหรับตารางแบบกำหนดเองในองค์กรอื่น ให้ใช้ชื่อชนิดของตารางแทน |
typename |
ชื่อชนิดของตาราง |
id |
ค่ารหัสของแถว พารามิเตอร์นี้ไม่มีค่าจนกว่าจะมีการบันทึกแถวตาราง |
พารามิเตอร์อื่นๆ จะไม่ได้รับอนุญาต และทรัพยากรบนเว็บจะไม่เปิดออกมาถ้ามีการใช้พารามิเตอร์อื่นๆ ถ้าคุณจำเป็นต้องส่งผ่านค่าหลายๆ ค่า พารามิเตอร์ข้อมูลสามารถถูกโอเวอร์โหลดเพื่อรวมพารามิเตอร์เพิ่มเติมเข้าไปภายในได้
ข้อมูลเพิ่มเติม: เอกสารของนักพัฒนา: ส่งผ่านข้อมูลบริบทเกี่ยวกับแถว
ดูเพิ่มเติม
สร้างหรือแก้ไขทรัพยากรบนเว็บเพื่อขยายแอป
ใช้แบบฟอร์มหลักและส่วนประกอบ
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)