หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
นําไปใช้กับ: บริการของ Power BI Power BI Desktop
หากคุณมีสิทธิ์แก้ไขสําหรับรายงาน มีตัวเลือกการจัดรูปแบบมากมายให้ใช้งาน ในรายงาน Power BI คุณสามารถเปลี่ยนสีของชุดข้อมูล จุดข้อมูล และแม้แต่พื้นหลังของการแสดงภาพได้ คุณสามารถเปลี่ยนวิธีการแสดงแกน x และแกน y ได้ คุณสามารถกําหนดป้ายชื่อข้อมูลเองได้ คุณยังสามารถจัดรูปแบบคุณสมบัติฟอนต์ของการแสดงภาพ รูปร่าง และชื่อเรื่องได้ Power BI ช่วยให้คุณสามารถควบคุมลักษณะที่ปรากฏของรายงานของคุณได้อย่างเต็มที่
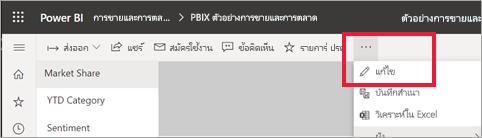
หากต้องการเริ่มต้นใช้งาน ให้เปิดรายงานใน Power BI Desktop หรือบริการของ Power BI ทั้งสองมีตัวเลือกการจัดรูปแบบเกือบเหมือนกัน ในบริการของ Power BI คุณจําเป็นต้องเลือก แก้ไข จากแถบเมนู

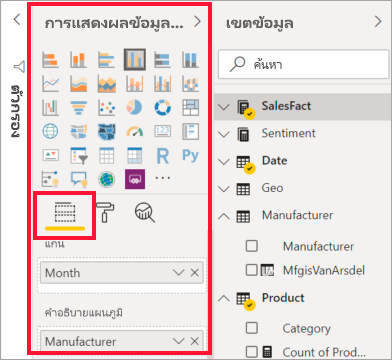
เมื่อคุณกําลังแก้ไขรายงาน และคุณเลือกการแสดง ภาพ บานหน้าต่างการจัดรูปแบบการแสดงข้อมูล จะปรากฏขึ้น ใช้บานหน้าต่างนี้เพื่อเปลี่ยนการแสดงภาพ ด้านล่างของบานหน้าต่าง การแสดง ภาพ จะมีไอคอนสามไอคอน: ไอคอน เขตข้อมูล (แถบเรียงซ้อน) ไอคอน รูปแบบ (แปรงทาสี) และ ไอคอน การวิเคราะห์ (แว่นขยาย) ในรูปด้านล่าง ไอคอน เขตข้อมูล ถูกเลือกไว้ โดยระบุด้วยแถบสีเหลืองที่อยู่ด้านล่างไอคอน

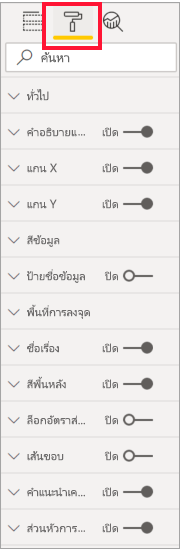
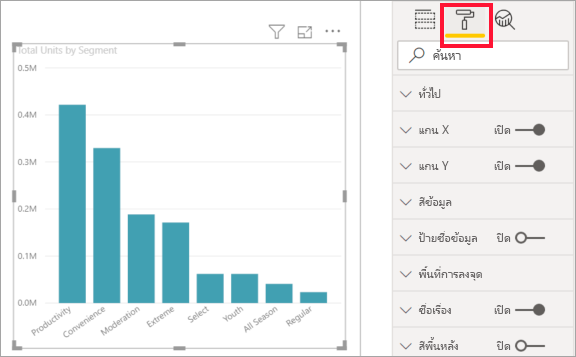
เมื่อคุณเลือก รูปแบบ พื้นที่ด้านล่างไอคอนจะแสดงการกําหนดเองที่พร้อมใช้งานสําหรับการแสดงภาพที่เลือกในปัจจุบัน

คุณสามารถกําหนดองค์ประกอบของแต่ละการแสดงภาพเองได้มากมาย ตัวเลือกที่พร้อมใช้งานขึ้นอยู่กับวิชวลที่เลือก บางตัวเลือกเหล่านั้นคือ:
- คำอธิบายสัญลักษณ์
- แกน X
- แกน Y
- สีของข้อมูล
- ป้ายชื่อข้อมูล
- ป้ายชื่อทั้งหมด
- รูปร่าง
- พื้นที่การลงจุด
- คำนำหน้าชื่อ
- พื้นหลัง
- ล็อกอัตราส่วนกว้างยาว
- Border
- เงา
- Tooltip
- ส่วนหัวของการแสดงผลด้วยภาพ
- รูปร่าง
- Position
- Zoom
หมายเหตุ
คุณไม่เห็นองค์ประกอบเหล่านี้ทั้งหมดที่มีการแสดงภาพแต่ละชนิด การแสดงภาพที่คุณเลือกมีผลต่อการกําหนดเองที่พร้อมใช้งาน ตัวอย่างเช่น คุณไม่เห็นแกน X ถ้าคุณมีแผนภูมิวงกลมที่เลือกไว้ เนื่องจากแผนภูมิวงกลมไม่มีแกน X
นอกจากนี้ โปรดทราบว่า ถ้าคุณไม่มีการแสดงภาพที่เลือกไว้ ตัวกรอง ก็จะปรากฏขึ้นแทนไอคอนซึ่งจะช่วยให้คุณสามารถนําตัวกรองไปใช้กับการแสดงภาพทั้งหมดในหน้าได้
วิธีที่ดีที่สุดในการเรียนรู้วิธีการใช้ตัวเลือกการจัดรูปแบบคือการลองใช้เครื่องมือเหล่านั้นดู คุณสามารถยกเลิกการเปลี่ยนแปลงของคุณหรือแปลงกลับเป็นค่าเริ่มต้นได้เสมอ มีตัวเลือกมากมายที่พร้อมใช้งานและมีการเพิ่มรายการใหม่ตลอดเวลา ซึ่งเป็นไปไม่ได้ที่จะอธิบายตัวเลือกการจัดรูปแบบทั้งหมดในหนึ่งบทความ แต่เพื่อให้คุณได้เริ่มต้นใช้งาน มาลองทบทวนด้วยกันสักสองสามรายการ
- เปลี่ยนสีที่ใช้ในวิชวล
- นําลักษณะไปใช้
- เปลี่ยนคุณสมบัติแกน
- เพิ่มป้ายชื่อข้อมูล
- กําหนดป้ายชื่อข้อมูลเอง
- เพิ่มป้ายชื่อทั้งหมด
เปลี่ยนสีในวิชวล
ลองทําตามขั้นตอนที่จําเป็นในการกําหนดสีในการแสดงภาพ
เลือกการแสดงภาพเพื่อเปิดใช้งาน
เลือกไอคอนแปรงระบายสีเพื่อเปิดแท็บการจัดรูปแบบ แท็บการจัดรูปแบบจะแสดงองค์ประกอบการจัดรูปแบบทั้งหมดที่พร้อมใช้งานสําหรับวิชวลที่เลือก

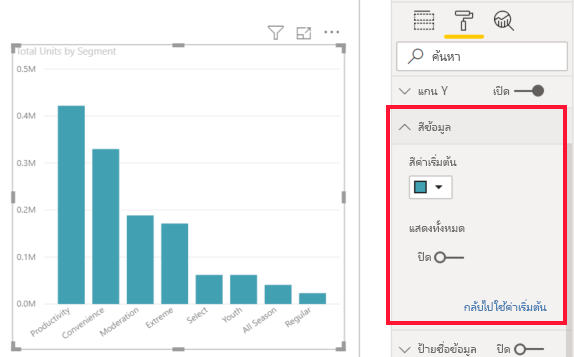
เลือก สี เพื่อขยายการกําหนดเองที่พร้อมใช้งาน

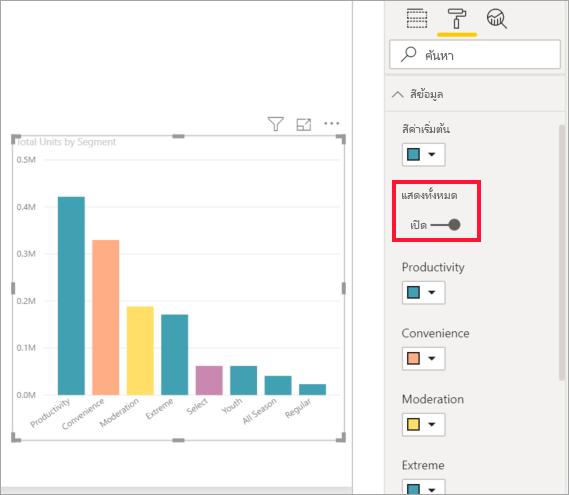
เปลี่ยน แสดงทั้งหมด เป็น เปิด และเลือกสีที่แตกต่างกันสําหรับคอลัมน์ แถว และเส้น ทั้งนี้ขึ้นอยู่กับชนิดของวิชวล

ต่อไปนี้คือเคล็ดลับบางอย่างสําหรับการทํางานกับสี ตัวเลขในรายการต่อไปนี้จะแสดงในรูปต่อไปนี้ ซึ่งระบุตําแหน่งที่คุณสามารถเข้าถึงและเปลี่ยนองค์ประกอบที่มีประโยชน์เหล่านี้ได้
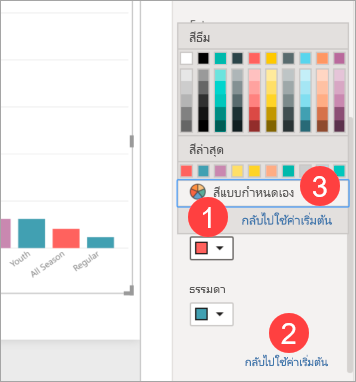
ไม่ชอบสีสันใช่หรือไม่ ไม่มีปัญหา เพียงเลือกลูกศรชี้ลงเพื่อเปิดชุดแบบสีและเลือกชุดแบบใหม่
ไม่ชอบสีที่เปลี่ยนใช่หรือไม่ เลือก รีเซ็ตเป็นค่าเริ่มต้น จากด้านล่างของ ส่วนสี ข้อมูล และสีของคุณจะเปลี่ยนกลับเป็นการตั้งค่าเริ่มต้น
ต้องการสีที่คุณไม่เห็นในชุดแบบสีหรือไม่ เพียงเลือก สีเพิ่มเติม... และเลือกจากสเปกตรัม

ไม่ชอบการเปลี่ยนแปลงที่คุณเพิ่งทําใช่ไหม ใช้ CTRL + Z เพื่อเลิกทําตามที่คุณใช้ดําเนินการ
นําลักษณะไปใช้กับตาราง
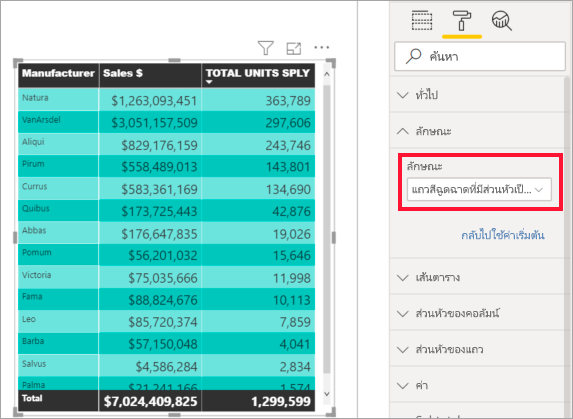
การแสดงภาพ Power BI บางรายการจะมีตัวเลือก ลักษณะ คลิกเดียวใช้ชุดตัวเลือกการจัดรูปแบบเต็มรูปแบบกับการแสดงภาพของคุณทั้งหมดในครั้งเดียว
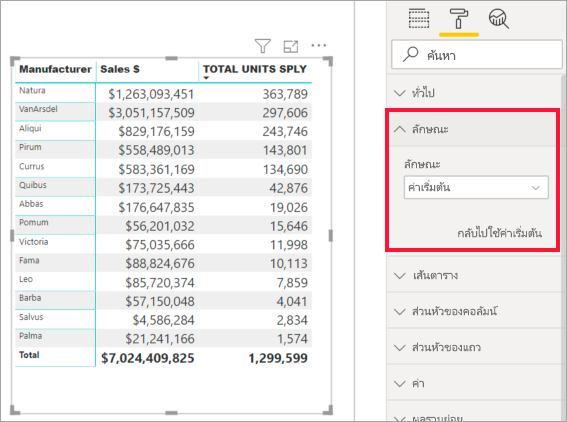
เลือกตารางหรือเมทริกซ์เพื่อเปิดใช้งาน
เปิดแท็บการจัดรูปแบบ และเลือก ลักษณะที่ตั้งไว้ล่วงหน้า

เลือกลักษณะจากรายการดรอปดาวน์

แม้ว่าหลังจากที่คุณนําลักษณะไปใช้แล้ว คุณสามารถดําเนินการจัดรูปแบบคุณสมบัติต่อได้ รวมถึงสีสําหรับการแสดงภาพนั้น
เปลี่ยนคุณสมบัติแกน
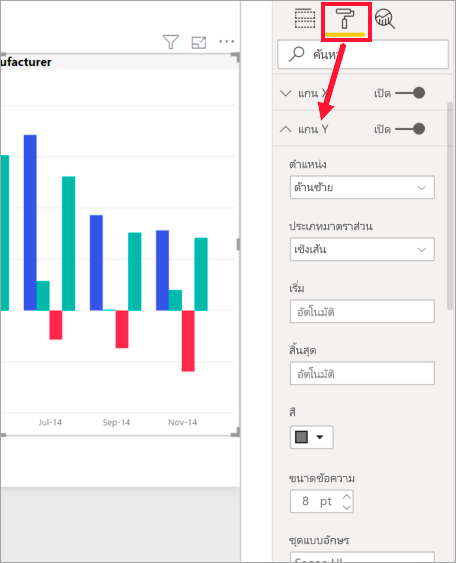
มักจะมีประโยชน์ในการปรับเปลี่ยนแกน X หรือแกน Y คล้ายกับการใช้งานแบบมีสีสัน คุณสามารถปรับเปลี่ยนแกนได้โดยการเลือกไอคอนลูกศรชี้ลงทางด้านซ้ายของแกนที่คุณต้องการเปลี่ยน ดังที่แสดงในรูปต่อไปนี้

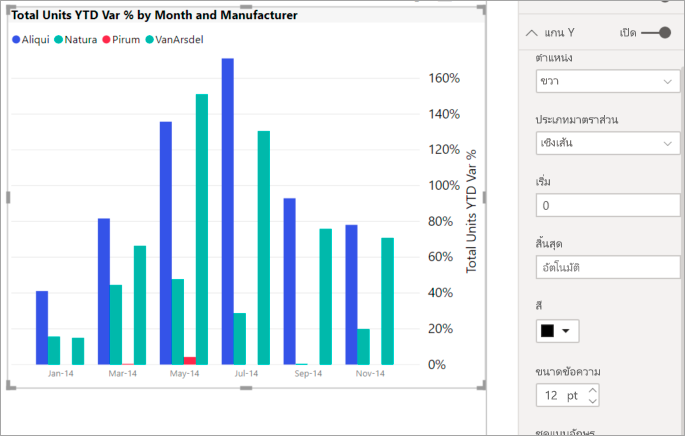
ตัวอย่างต่อไปนี้แสดงการเปลี่ยนแปลงการจัดรูปแบบต่อไปนี้ไปยังแกน Y:
- ย้ายป้ายชื่อไปด้านขวาของการแสดงภาพ
- เปลี่ยนค่าเริ่มต้นเป็นศูนย์
- เปลี่ยนสีฟอนต์ของป้ายชื่อเป็นสีดํา
- เพิ่มขนาดแบบอักษรของป้ายชื่อเป็น 12
- เพิ่มชื่อแกน Y

คุณสามารถเอาป้ายชื่อแกนทั้งหมดออกได้ โดยการสลับปุ่มตัวเลือกที่อยู่ด้านข้าง แกน X หรือ แกน Y คุณยังสามารถเลือกได้ว่าจะเปิดหรือปิดใช้งานชื่อแกนได้โดยการเลือกปุ่มตัวเลือกที่อยู่ถัดจาก ชื่อเรื่อง
เพิ่มป้ายชื่อข้อมูล
คุณยังสามารถเพิ่มป้ายชื่อข้อมูลลงในแผนภูมิเส้นได้
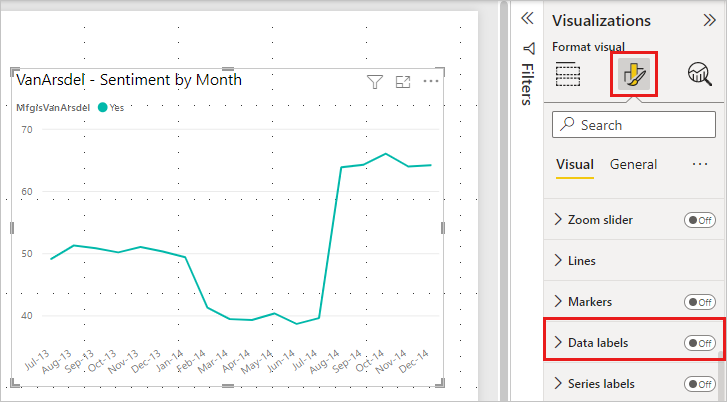
นี่คือภาพก่อน

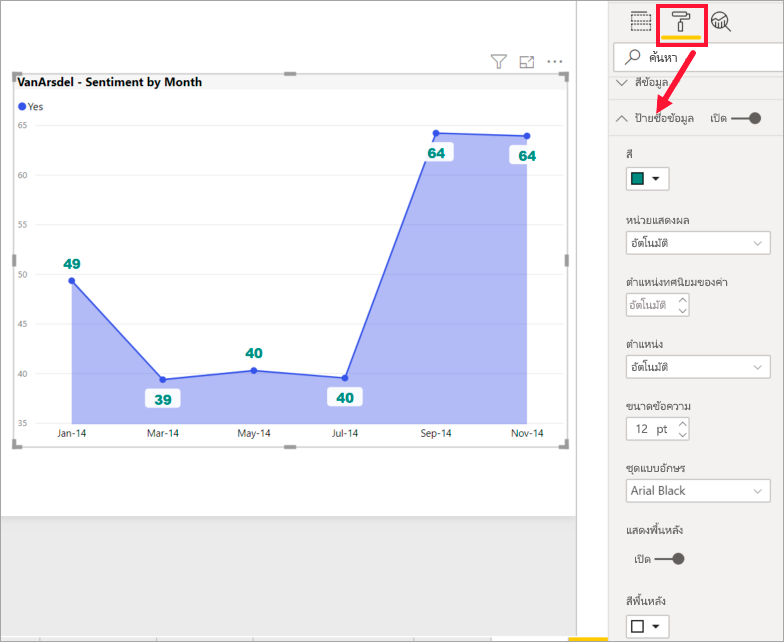
นี่คือรูปภาพหลัง

เพิ่มและจัดรูปแบบป้ายชื่อข้อมูล
เลือกการแสดงภาพเพื่อเปิดใช้งาน และเปิดแท็บการจัดรูปแบบ
เลือก ป้ายชื่อข้อมูล และเปิดใช้งาน
ทําการเปลี่ยนแปลงการจัดรูปแบบเหล่านี้:
- เพิ่มขนาดแบบอักษรเป็น 12
- เปลี่ยนตระกูลแบบอักษรเป็น Arial Black
- เปลี่ยน แสดงพื้นหลัง เป็น เปิด และ สี พื้นหลัง เป็น สีขาว ที่มีความโปร่งใส 5%
ป้ายชื่อข้อมูลอาจไม่แสดง ทั้งนี้ขึ้นอยู่กับวิชวลและขนาดของวิชวล ถ้าป้ายชื่อข้อมูลของคุณไม่แสดง ให้ลองทําให้วิชวลใหญ่ขึ้นหรือดูในโหมดเต็มหน้าจอ
ต่อไปนี้เป็นงานการจัดรูปแบบบางอย่างที่เป็นไปได้ เปิดรายงานในโหมดการแก้ไขและสํารวจบานหน้าต่างการจัดรูปแบบเพื่อสร้างการแสดงภาพที่สวยงามและให้ข้อมูล
กําหนดป้ายชื่อข้อมูลเอง
ป้ายชื่อข้อมูลมีความสามารถในการจัดรูปแบบที่ดีขึ้น ซึ่งช่วยให้คุณขยายตัวเลือกการกําหนดค่าได้ ตัวอย่างเช่น คุณสามารถรวมเมตริกเพิ่มเติมบนแผนภูมิของคุณเพื่อปรับปรุงประสบการณ์การวิเคราะห์ข้อมูลของคุณ ตัวเลือกเหล่านี้จะพร้อมใช้งานสําหรับคอลัมน์ แท่ง เส้น และแผนภูมิ ribbon
- ชื่อเรื่อง: คุณลักษณะการ์ดชื่อเรื่องใหม่ช่วยให้คุณสามารถแสดงเขตข้อมูลคําอธิบายแผนภูมิบนป้ายชื่อข้อมูลของคุณ เพื่อให้คุณสามารถละเว้นคําอธิบายแผนภูมิเพื่อให้ดูสะอาดขึ้น คุณยังสามารถปรับแต่งชื่อป้ายชื่อข้อมูลโดยใช้เขตข้อมูลที่แตกต่างกัน สไตล์ตัวอักษรที่สามารถปรับได้ สี และความโปร่งใส
- ค่า: ระบุช่องข้อมูลที่ใช้งานอยู่สําหรับป้ายชื่อข้อมูลของคุณในเขตข้อมูลดังกล่าว การปรับเปลี่ยนไปยังเขตข้อมูลอื่นเป็นเรื่องง่าย ด้วยตัวเลือกการกําหนดเอง เช่น ฟอนต์ สี ความโปร่งใส และอื่นๆ รวมถึงคุณลักษณะใหม่สําหรับการแสดงค่าว่าง
- รายละเอียด: คุณลักษณะการ์ดรายละเอียดใหม่ช่วยให้คุณสามารถเพิ่มเมตริกรองลงในป้ายชื่อข้อมูลของคุณได้ เลือกเขตข้อมูลใด ๆ เพื่อเพิ่มค่าเพิ่มเติมด้วยตัวเลือกการจัดรูปแบบที่หลากหลาย
- เค้าโครงป้ายชื่อวิชวล: เลือกระหว่างป้ายชื่อข้อมูลบรรทัดเดียวที่ทันสมัยหรือป้ายชื่อข้อมูลแบบหลายบรรทัดตามความจําเป็น
เพิ่มป้ายชื่อทั้งหมด
อีกหนึ่งตัวอย่างสุดท้ายของการจัดรูปแบบก่อนที่คุณจะเริ่มต้นสํารวจด้วยตัวคุณเอง ลองเพิ่มป้ายชื่อทั้งหมดลงในแผนภูมิคอลัมน์แบบเรียงซ้อน ป้ายชื่อทั้งหมดจะพร้อมใช้งานสําหรับแผนภูมิแบบเรียงซ้อน แผนภูมิผสม และแผนภูมิพื้นที่
เมื่อคุณเปิดใช้งานป้ายชื่อทั้งหมด Power BI จะแสดงการรวมหรือผลรวมของข้อมูล ลองดูตัวอย่าง
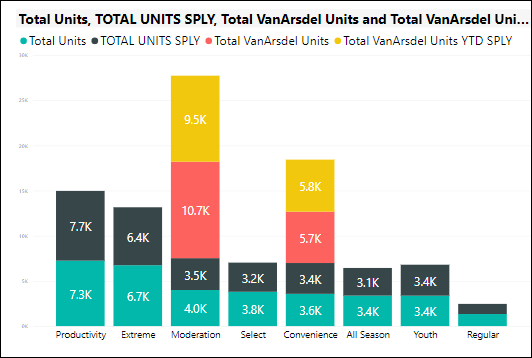
ที่นี่ แผนภูมิคอลัมน์แบบเรียงซ้อนนี้มีป้ายชื่อข้อมูลที่แสดงค่าของแต่ละส่วนของสแต็กเต็มแต่ละชุด มุมมองนี้เป็นค่าเริ่มต้น

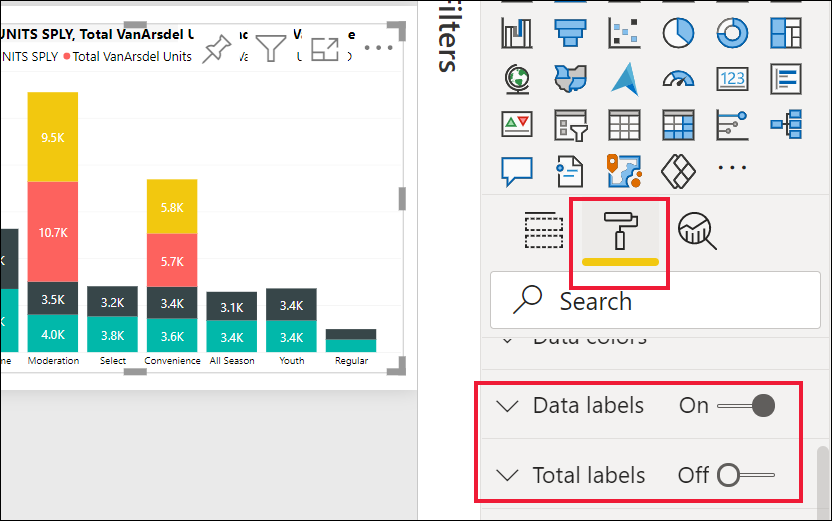
ด้วยการเปิดวิชวลในมุมมองการแก้ไข คุณสามารถเปลี่ยนการแสดงผลสําหรับป้ายชื่อข้อมูลและป้ายชื่อทั้งหมดได้ เลือกวิชวลเพื่อเปิดใช้งานและเปิดบานหน้าต่างการจัดรูปแบบ เลื่อนลงไปที่ ป้ายชื่อ ข้อมูล และ ป้ายชื่อทั้งหมด ป้ายชื่อ ข้อมูลเปิดอยู่และ ป้ายชื่อ ทั้งหมดปิดอยู่

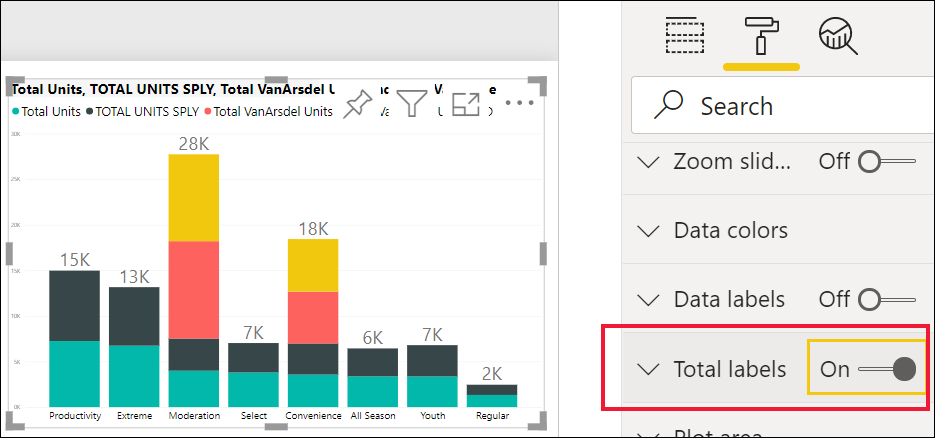
ปิด ป้ายชื่อ ข้อมูล และเปิด ป้ายชื่อ ทั้งหมด Power BI ตอนนี้แสดงการรวมสําหรับแต่ละคอลัมน์

ต่อไปนี้เป็นงานการจัดรูปแบบบางอย่างที่เป็นไปได้ เปิดรายงานในโหมดการแก้ไขและสนุกกับการสํารวจบานหน้าต่างการจัดรูปแบบเพื่อสร้างการแสดงภาพที่สวยงามและให้ข้อมูล
เนื้อหาที่เกี่ยวข้อง
สำหรับข้อมูลเพิ่มเติม ให้ดูบทความต่อไปนี้:
