Azure Active Directory B2C'de kullanıcı arabirimini özelleştirme
Başlamadan önce, ayarladığınız ilke türünü seçmek için İlke türü seçin seçicisini kullanın. Azure Active Directory B2C, kullanıcıların uygulamalarınızla nasıl etkileşim kurduğunu tanımlamak için iki yöntem sunar: önceden tanımlanmış kullanıcı akışları veya tam olarak yapılandırılabilir özel ilkeler aracılığıyla. Bu makalede gerekli adımlar her yöntem için farklıdır.
Azure Active Directory B2C'nin (Azure AD B2C) müşterilerinize gösterdiği kullanıcı arabirimini markalama ve özelleştirme, uygulamanızda sorunsuz bir kullanıcı deneyimi sağlamaya yardımcı olur. Bu deneyimler arasında kaydolma, oturum açma, profil düzenleme ve parola sıfırlama sayılabilir. Bu makalede, sayfa şablonunu ve şirket markasını kullanarak Azure AD B2C sayfalarınızı özelleştirebilirsiniz.
Bahşiş
Kullanıcı akışı sayfalarınızın sayfa şablonu, başlık logosu, arka plan resmi veya arka plan rengi dışındaki diğer yönlerini özelleştirmek için bkz. HTML şablonuyla kullanıcı arabirimini özelleştirme.
Önkoşullar
- Active Directory B2C'de özel ilkeleri kullanmaya başlama bölümündeki adımları tamamlayın
- Bir web uygulaması kaydedin.
Genel Bakış
Azure AD B2C, kullanıcı deneyimi sayfalarınıza profesyonel bir görünüm kazandırmak için aralarından seçim yapabileceğiniz çeşitli yerleşik şablonlar sağlar. Bu sayfa şablonları, şirket markası özelliğini kullanarak kendi özelleştirmeniz için başlangıç noktası olarak da görev yapabilir ve hizmet verebilir.
Dekont
Klasik şablon için desteklenen tarayıcılar Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox ve Safari'nin güncel ve önceki sürümlerini içerir. Ocean Blue ve Slate Gray şablonları, Internet Explorer 11 ve 10 gibi eski tarayıcı sürümleriyle sınırlı desteğe sahip olabilir; Uygulamanızı desteklemek istediğiniz tarayıcılarla test etmenizi öneririz.
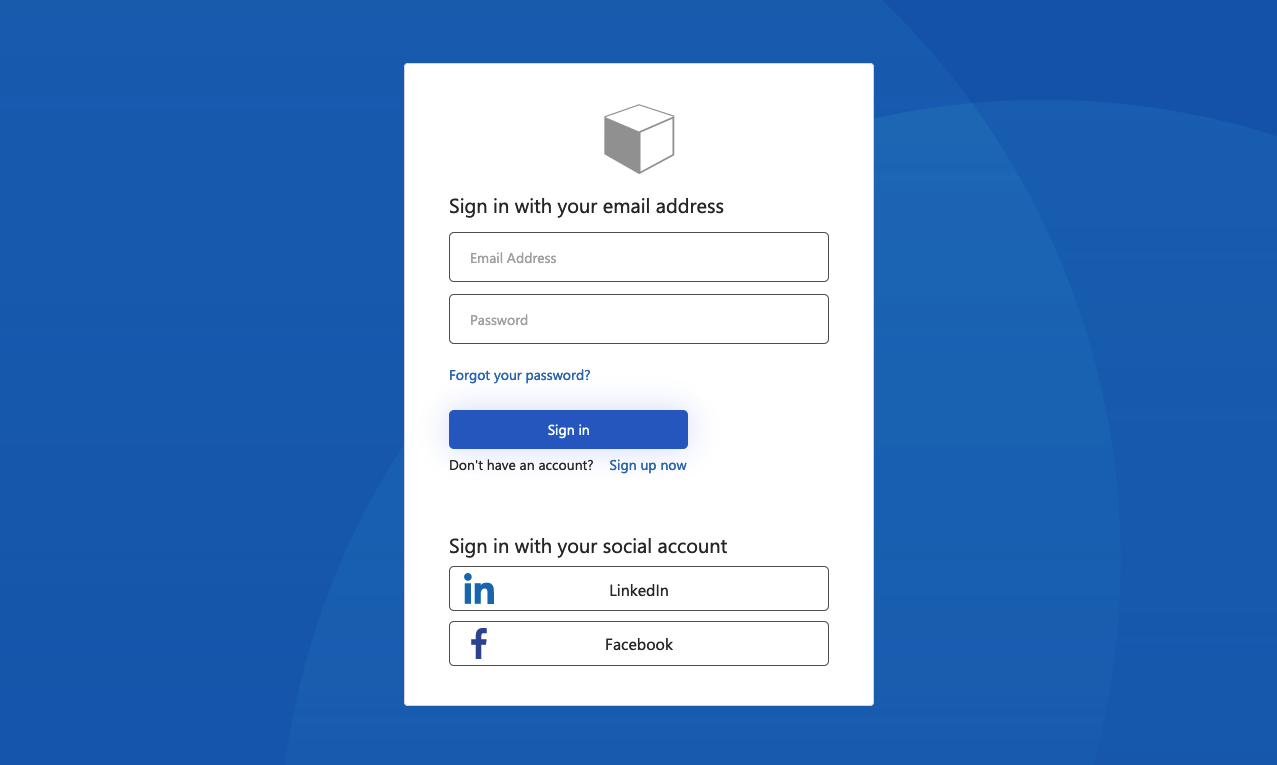
Okyanus Mavisi
Kaydolma ve oturum açma sayfasında işlenen Ocean Blue şablonu örneği:

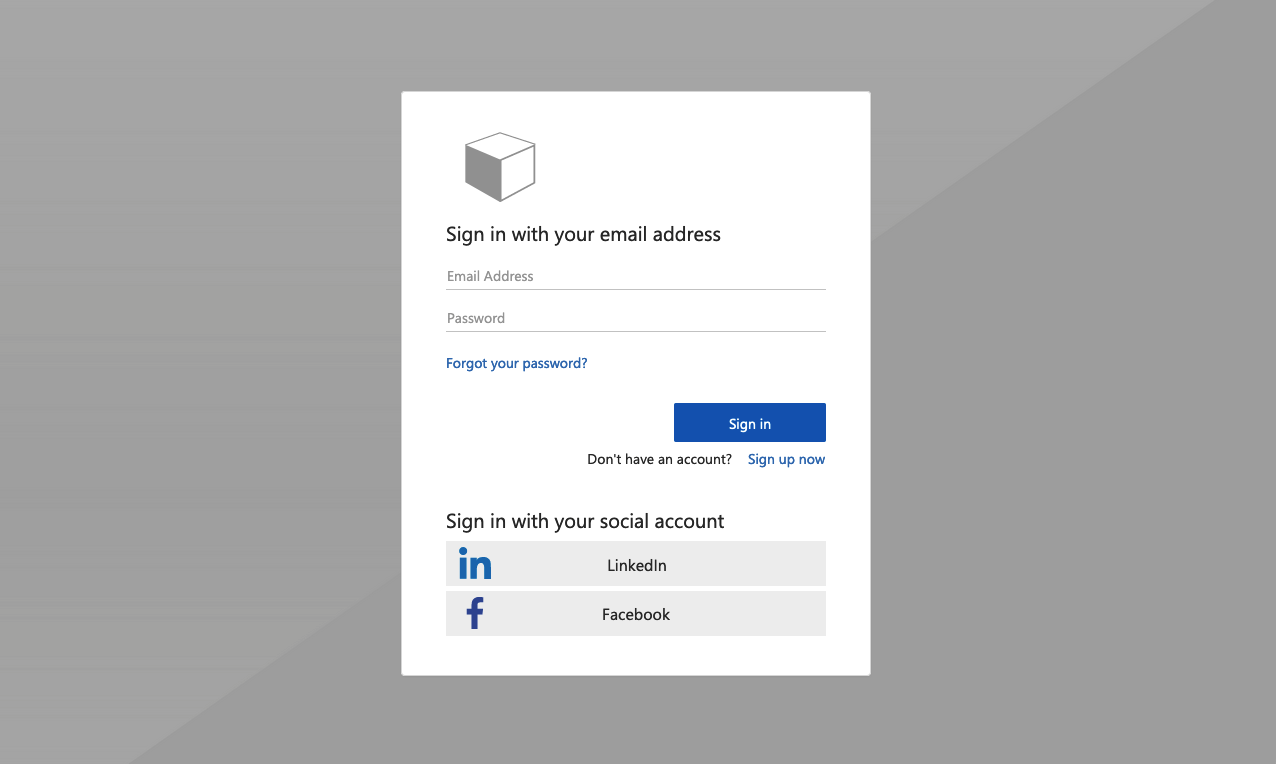
Kurşun Grisi
Kaydolma oturum açma sayfasında işlenen Slate Gray şablonu örneği:

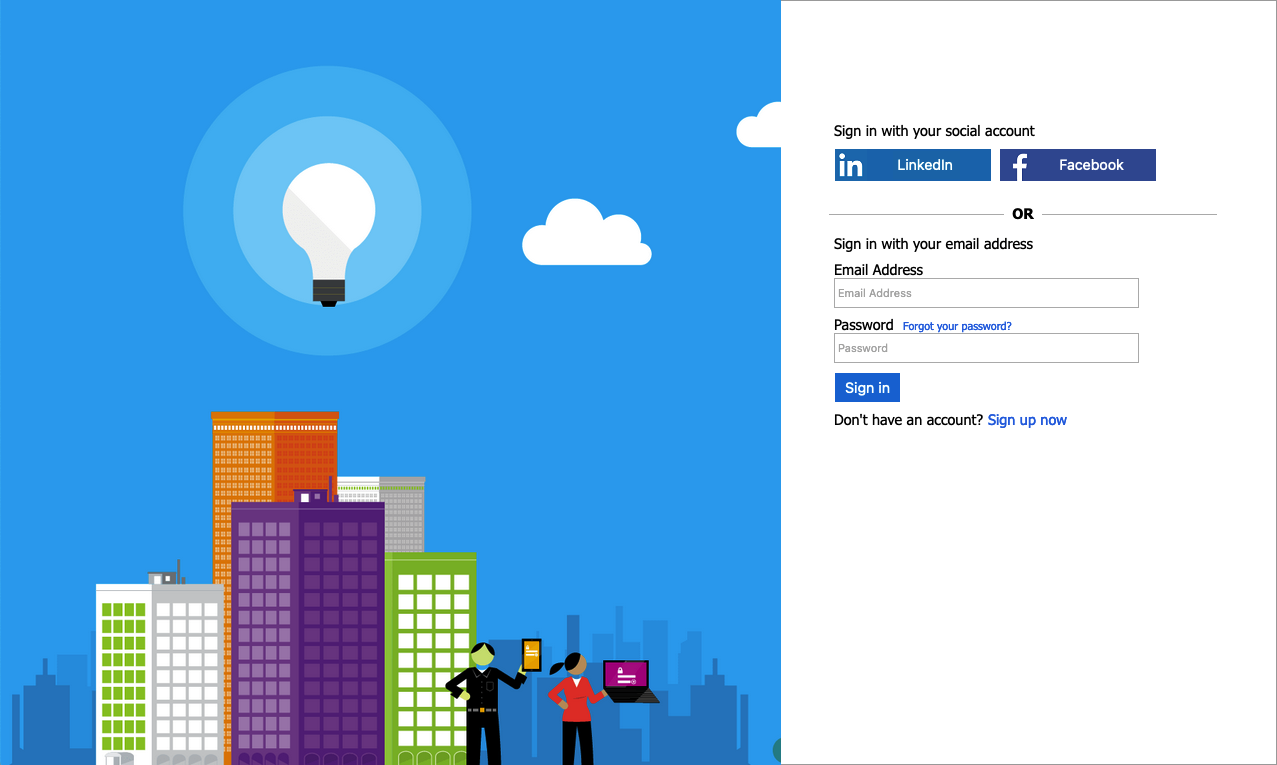
Klasik
Kaydolma oturum açma sayfasında işlenen Klasik şablon örneği:

Şirket markası ekleme
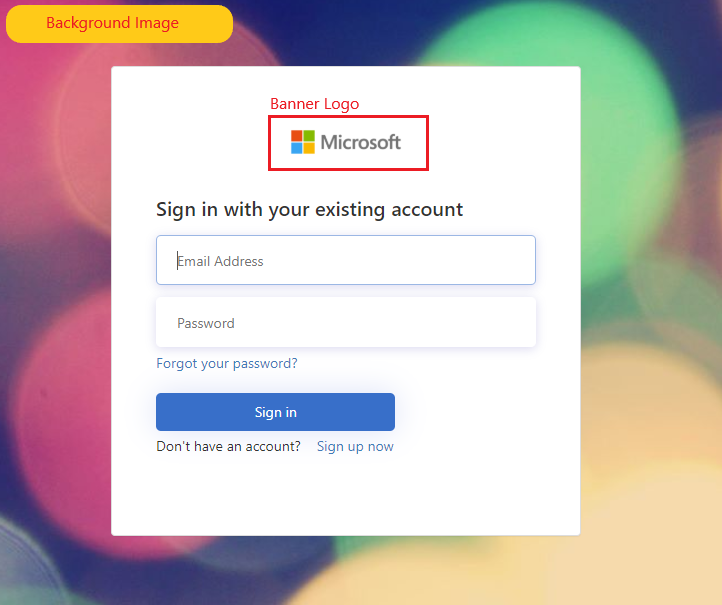
Microsoft Entra ID Company markasını kullanarak Azure AD B2C sayfalarınızı başlık logosu, arka plan resmi ve arka plan rengiyle özelleştirebilirsiniz. Şirket markası kaydolmayı, oturum açmayı, profil düzenlemeyi ve parola sıfırlamayı içerir.
Aşağıdaki örnekte Ocean Blue şablonu kullanılarak özel logo, arka plan resmi içeren bir Kaydolma ve oturum açma sayfası gösterilmektedir:

Sayfa şablonu seçme
- Azure Portal oturum açın.
- Birden çok kiracıya erişiminiz varsa, Dizinler + abonelikler menüsünden Azure AD B2C kiracınıza geçmek için üstteki menüden Ayarlar simgesini seçin.
- Azure portalında Azure AD B2C'yi arayın ve seçin.
- Kullanıcı akışları'ı seçin.
- Özelleştirmek istediğiniz kullanıcı akışını seçin.
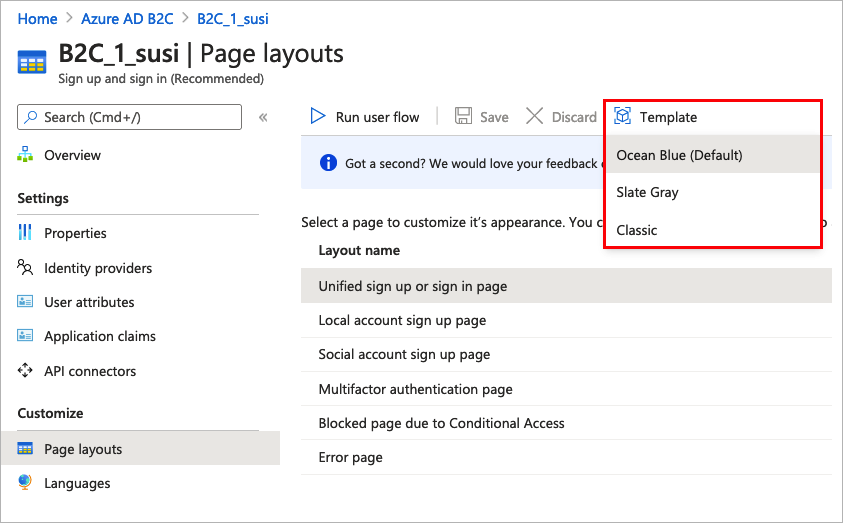
- Soldaki menüde Özelleştir'in altında Sayfa düzenleri'ni ve ardından bir Şablon seçin.

Bir şablon seçtiğinizde, seçilen şablon kullanıcı akışınızdaki tüm sayfalara uygulanır. Her sayfanın URI'sini Özel sayfa URI'si alanında görebilirsiniz.
Sayfa şablonu seçmek için içerik tanımlarının öğesini ayarlayınLoadUri. Aşağıdaki örnek, içerik tanımı tanımlayıcılarını ve karşılık gelen LoadUriöğesini gösterir.
Okyanus Mavisi:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Kayrak Grisi:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Klasik:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Şirket markası yapılandırma
Kullanıcı akışı sayfalarınızı özelleştirmek için önce Microsoft Entra Id'de şirket markasını yapılandırıp azure AD B2C'deki kullanıcı akışlarınızda etkinleştirebilirsiniz.
Şirket markası içinde başlık logosunu, arka plan resmini ve arka plan rengini ayarlayarak başlayın.
- Azure Portal oturum açın.
- Birden çok kiracıya erişiminiz varsa, Dizinler + abonelikler menüsünden Azure AD B2C kiracınıza geçmek için üstteki menüden Ayarlar simgesini seçin.
- Azure portalında Azure AD B2C'yi arayın ve seçin.
- Yönet'in altında Şirket markası'yı seçin.
- Kuruluşunuzun Microsoft Entra oturum açma sayfasına marka ekleme sayfasındaki adımları izleyin.
Azure AD B2C'de şirket markasını yapılandırırken şunları aklınızda bulundurun:
- Azure AD B2C'de şirket markası şu anda arka plan resmi, başlık logosu ve arka plan rengi özelleştirmesi ile sınırlıdır. Şirket markası bölmesindeki diğer özellikler (örneğin, Gelişmiş ayarlar) desteklenmez.
- Kullanıcı akışı sayfalarınızda, arka plan resmi yüklenmeden önce arka plan rengi gösterilir. Daha sorunsuz bir yükleme deneyimi için arka plan resminizdeki renklerle yakından eşleşen bir arka plan rengi seçmenizi öneririz.
- Başlık logosu, bir kaydolma kullanıcı akışı başlattıklarında kullanıcılarınıza gönderilen doğrulama e-postalarında görünür.
Kullanıcı akışı sayfalarında şirket markasını etkinleştirme
Şirket markasını yapılandırdıktan sonra kullanıcı akışlarınızda etkinleştirin.
- Azure portalının sol menüsünde Azure AD B2C'yi seçin.
- İlkeler'in altında Kullanıcı akışları (ilkeler) öğesini seçin.
- Şirket markasını etkinleştirmek istediğiniz kullanıcı akışını seçin. Şirket markası, standart Oturum açma ve standart Profil düzenleme kullanıcı akışı türleri için desteklenmez.
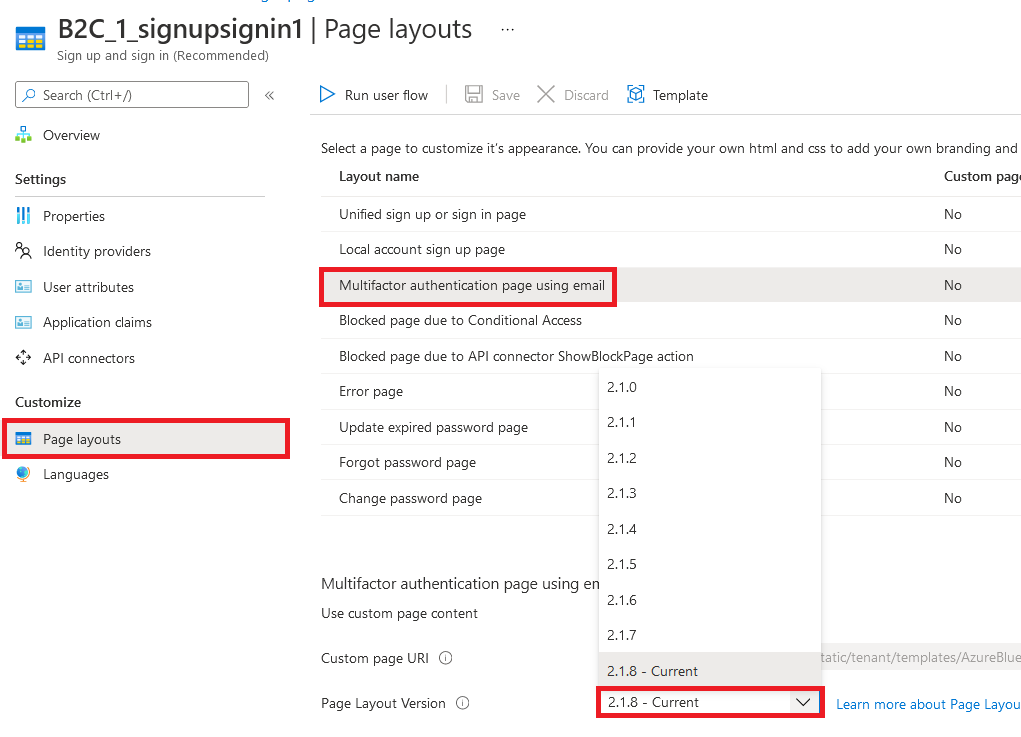
- Özelleştir'in altında Sayfa düzenleri'ni seçin ve markasını eklemek istediğiniz sayfayı seçin. Örneğin, Birleşik kaydolma veya oturum açma sayfasını seçin.
- Sayfa Düzeni Sürümü (Önizleme) için sürüm 1.2.0 veya üzerini seçin.
- Kaydet'i seçin.
Kullanıcı akışındaki tüm sayfaların markasını belirlemek istiyorsanız, kullanıcı akışındaki her sayfa düzeni için sayfa düzeni sürümünü ayarlayın.

Özel ilke sayfalarında şirket markasını etkinleştirme
Şirket markasını yapılandırdıktan sonra özel ilkenizde etkinleştirin. Özel ilkenizdeki tüm içerik tanımları için sayfa düzeni sürümünü sayfa contract sürümüyle yapılandırın. Değerin biçimi şu sözcüğü contractiçermelidir: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version. Özel ilkelerinizde eski bir DataUri değeri kullanan bir sayfa düzeni belirtmek için. Daha fazla bilgi için sayfa sürümüyle sayfa düzenine geçmeyi öğrenin.
Aşağıdaki örnek, ilgili sayfa sözleşmesi ve Ocean Blue sayfa şablonuyla içerik tanımlarını gösterir:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Kayıt formundaki giriş alanlarını yeniden düzenleme
Yerel hesaplar için kaydolma sayfasındaki giriş alanlarını yeniden düzenlemek için şu adımları izleyin:
- Azure Portal oturum açın.
- Birden çok kiracıya erişiminiz varsa, Dizinler + abonelikler menüsünden Azure AD B2C kiracınıza geçmek için üstteki menüden Ayarlar simgesini seçin.
- Azure portalında Azure AD B2C'yi arayın ve seçin.
- Soldaki menüde Kullanıcı akışları'nı seçin.
- Giriş alanlarını yeniden düzenlemek istediğiniz bir kullanıcı akışı (yalnızca yerel hesaplar için) seçin.
- Sol menüde Sayfa düzenleri'ni seçin
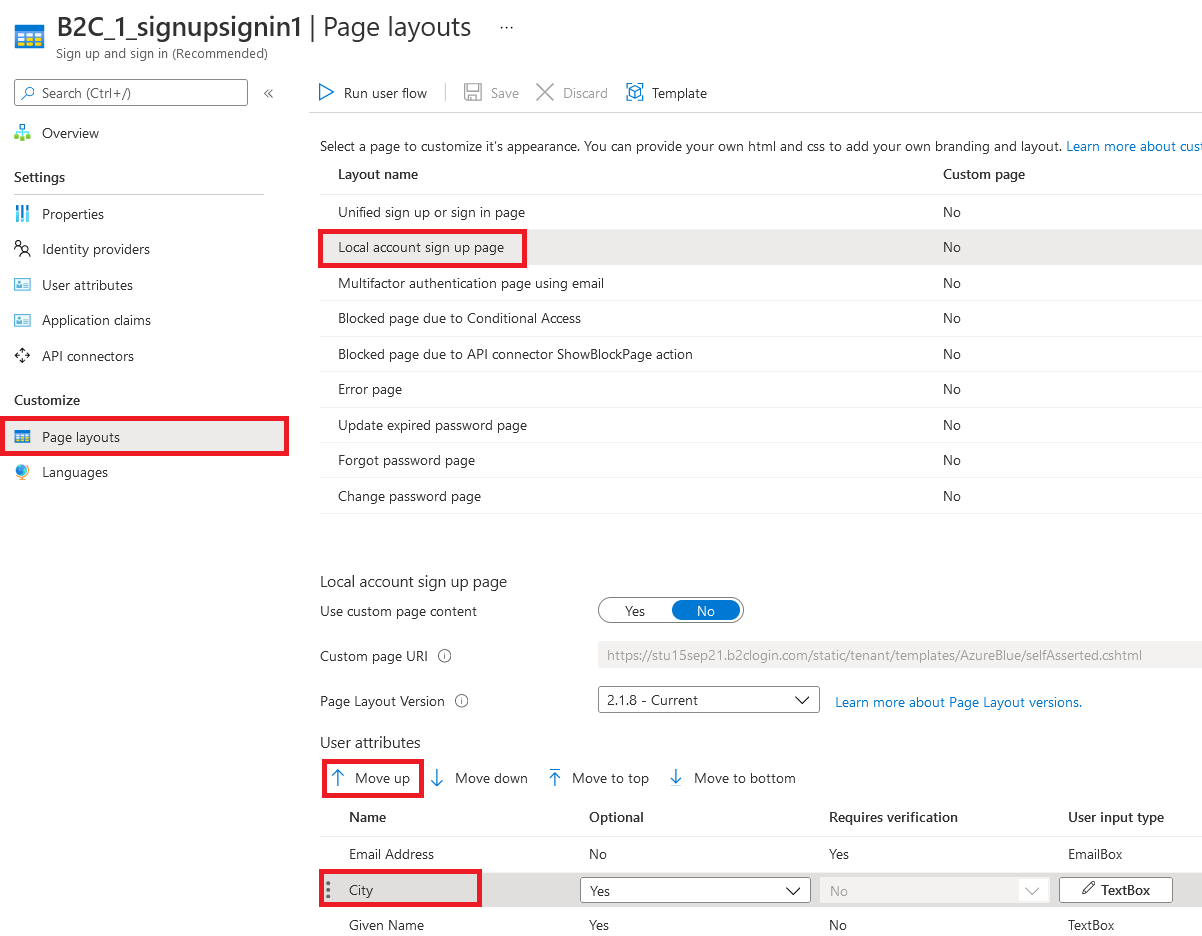
- Tabloda Yerel hesap kaydolma sayfasını seçin.
- Kullanıcı öznitelikleri'nin altında, yeniden düzenlemek istediğiniz giriş alanını seçin ve sürükleyip (yukarı veya aşağı) bırakın veya yukarı taşı veya Aşağı taşı denetimlerini kullanarak istenen sıralamayı elde edin.
- Sayfanın üst kısmında Kaydet'i seçin.

Sonraki adımlar
Uygulamalarınızın kullanıcı arabirimini özelleştirme hakkında daha fazla bilgi için bkz. Azure Active Directory B2C'de uygulamanızın kullanıcı arabirimini özelleştirme.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin