azure-maps-control npm paketini kullanma
azure-maps-control npm paketi, JavaScript veya TypeScript kullanarak Azure Haritalar eşleme denetimini node.js uygulamalarınıza eklemenizi sağlayan bir istemci tarafı kitaplığıdır. Bu kitaplık, Azure Haritalar REST hizmetlerini kullanmayı kolaylaştırır ve içeriğinizle ve resimlerinizle etkileşimli haritaları özelleştirmenize olanak tanır.
Ön koşullar
Npm paketini bir uygulamada kullanmak için aşağıdaki önkoşullara sahip olmanız gerekir:
- Azure Haritalar hesabı
- Abonelik anahtarı veya Microsoft Entra kimlik bilgileri. Daha fazla bilgi için bkz . kimlik doğrulama seçenekleri.
Yükleme
En son azure-maps-control paketini yükleyin.
npm install azure-maps-control
Bu paket, kaynak kodun küçültüldü bir sürümünü, CSS Stil Sayfası'nı ve Azure Haritalar eşleme denetimi için TypeScript tanımlarını içerir.
Ayrıca, çeşitli denetimlerin doğru görüntülenmesi için CSS Stil Sayfası'nı da eklemeniz gerekir. Bağımlılıkları paketlemek ve kodunuzu paketlemek için bir JavaScript paketleyicisi kullanıyorsanız nasıl yapıldığına ilişkin paketleyicinizin belgelerine bakın. Webpack için genellikle style-loader'da bulunan belgelerle birlikte ve css-loader ile style-loaderyapılır.
Başlamak için ve css-loaderyükleyinstyle-loader:
npm install --save-dev style-loader css-loader
Kaynak dosyanızın içinde atlas.min.css dosyasını içeri aktarin:
import "azure-maps-control/dist/atlas.min.css";
Ardından, Webpack yapılandırmasının modül kuralları bölümüne yükleyiciler ekleyin:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"]
}
]
}
};
Tam bir örnek için aşağıdaki bölüme bakın.
node.js uygulamasında harita oluşturma
Harita denetimi npm paketini kullanarak bir web sayfasına harita ekleyin.
Yeni proje oluşturma
npm initnpm init, düğüm projeniz için package.json dosyası oluşturmanıza yardımcı olan bir komutdur. Size bazı sorular sorar ve yanıtlarınızı temel alarak dosyayı oluşturur. Ya da kullanarak-y–yessoruları atlayabilir ve varsayılan değerleri kullanabilirsiniz. package.json dosyası projeniz hakkında adı, sürümü, bağımlılıkları, betikleri vb. bilgileri içerir.En son azure-maps-control paketini yükleyin.
npm install azure-maps-controlWebpack ve diğer geliştirme bağımlılıklarını yükleyin.
npm install --save-dev webpack webpack-cli style-loader css-loaderiçin
"build": "webpack"yeni bir betik ekleyerek package.json dosyasını güncelleştirin. Dosya artık aşağıdakine benzer olmalıdır:{ "name": "azure-maps-npm-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC", "dependencies": { "azure-maps-control": "^2.3.1" }, "devDependencies": { "css-loader": "^6.8.1", "style-loader": "^3.3.3", "webpack": "^5.88.1", "webpack-cli": "^5.1.4" } }Projenin kök klasöründe webpack.config.js adlı bir Webpack yapılandırma dosyası oluşturun. Bu ayarları yapılandırma dosyasına ekleyin.
module.exports = { entry: "./src/js/main.js", mode: "development", output: { path: `${__dirname}/dist`, filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Bu kodla ./src/js/main.js adresine yeni bir JavaScript dosyası ekleyin.
import * as atlas from "azure-maps-control"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); }; document.body.onload = onload;Projenin kök klasörüne şu içerikle index.html adlı yeni bir HTML dosyası ekleyin:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Azure Maps demo</title> <script src="./dist/bundle.js" async></script> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> </head> <body> <div id="map"></div> </body> </html>Projenizde artık aşağıdaki dosyalar olmalıdır:
├───node_modules ├───index.html ├───package-lock.json ├───package.json ├───webpack.config.js └───src └───js └───main.js./dist/bundle.js konumunda bir JavaScript dosyası oluşturmak için aşağıdaki komutu çalıştırın
npm run buildWeb tarayıcınızda index.html dosyasını açın ve işlenen haritayı görüntüleyin. Aşağıdaki görüntü gibi görünmelidir:

Diğer Azure Haritalar npm paketlerini kullanma
Azure Haritalar, uygulamanızla tümleştirilebilen npm paketleri olarak diğer modülleri sunar. Bu modüller şunlardır:
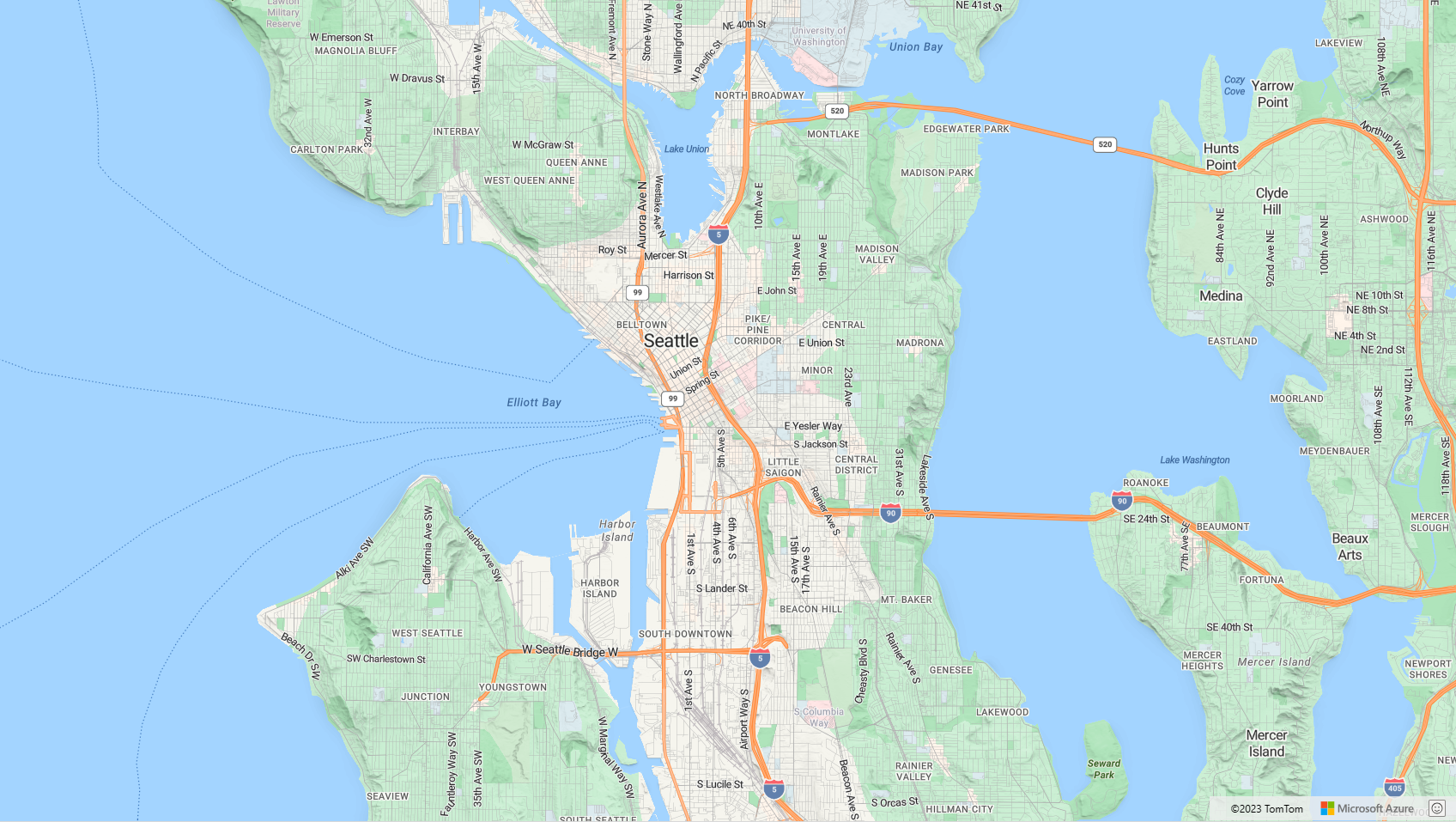
Aşağıdaki örnekte bir modülü içeri aktarma ve uygulamanızda kullanma işlemi gösterilmektedir. Bu örnek, bir POINT(-122.34009 47.60995) dizeyi GeoJSON olarak okumak için azure-maps-spatial-io kullanır ve bunu bir kabarcık katmanı kullanarak haritada işler.
Npm paketini yükleyin.
npm install azure-maps-spatial-ioArdından, modülü bir kaynak dosyaya eklemek için içeri aktarma bildirimini kullanın:
import * as spatial from "azure-maps-spatial-io";Metni ayrıştırmak için kullanın
spatial.io.ogc.WKT.read().import * as atlas from "azure-maps-control"; import * as spatial from "azure-maps-spatial-io"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { center: [-122.34009, 47.60995], zoom: 12, view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); // Wait until the map resources are ready. map.events.add("ready", () => { // Create a data source and add it to the map. const datasource = new atlas.source.DataSource(); map.sources.add(datasource); // Create a layer to render the data map.layers.add(new atlas.layer.BubbleLayer(datasource)); // Parse the point string. var point = spatial.io.ogc.WKT.read("POINT(-122.34009 47.60995)"); // Add the parsed data to the data source. datasource.add(point); }); }; document.body.onload = onload;Webpack 5, bazı node.js çekirdek modüllerinin çözümlenemediğiyle ilgili hatalar verebilir. Sorunu çözmek için bu ayarları Webpack yapılandırma dosyanıza ekleyin.
module.exports = { // ... resolve: { fallback: { "crypto": false, "worker_threads": false } } };
Bu görüntü, örneğin çıktısının ekran görüntüsüdür.

Sonraki adımlar
Harita oluşturmayı ve bunlarla etkileşim kurmayı öğrenin:
Harita stili oluşturmayı öğrenin:
En iyi yöntemleri öğrenin ve örneklere bakın:
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin