Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Google Haritalar'ı kullanan çoğu web uygulaması, Google Haritalar V3 JavaScript SDK'sını kullanır. Taşınmak için uygun Azure tabanlı SDK, Azure Maps Web SDK'dır. Azure Haritalar Web SDK'sı, etkileşimli haritaları kendi içeriğiniz ve resimlerinizle özelleştirmenize olanak tanır. Uygulamanızı hem web hem de mobil uygulamalarda çalıştırabilirsiniz. Bu kontrol, büyük veri setlerini yüksek performansla görüntülemenize olanak tanıyan WebGL'i kullanır. Bu SDK ile JavaScript veya TypeScript kullanarak geliştirin. Bu kılavuz şunları açıklar:
- Bir harita yükle
- Bir haritayı yerelleştir
- İşaretleyiciler, çoklu çizgiler ve çokgenler ekleyin.
- Bilgileri bir açılır pencerede veya bilgi penceresinde görüntüleme
- KML ve GeoJSON verilerini yükle ve görüntüle
- Küme işaretçileri
- Bir karo katmanı bindir
- Trafik verilerini göster
- Yeryüzü bindirmesi ekle
Ayrıca:
- Azure Haritalar Web SDK'sını kullanarak yaygın eşleme görevlerini gerçekleştirme.
- Performansı ve kullanıcı deneyimini iyileştirmek için en iyi uygulamalar.
- Azure Haritalar'da bulunan daha gelişmiş özellikleri kullanma ipuçları.
Mevcut bir web uygulamasını geçiriyorsanız, açık kaynaklı bir harita denetim kitaplığı kullanıp kullanmadığını kontrol edin. Açık kaynaklı harita kontrol kitaplığı örnekleri şunlardır: Cesium, Leaflet ve OpenLayers. Açık kaynak harita denetim kitaplığı kullanıyor olsa bile uygulamanızı geçirebilirsiniz ve Azure Haritalar Web SDK'sını kullanmak istemezsiniz. Böyle bir durumda, uygulamanızı Azure Haritalar İşleme hizmetlerine (yol döşemeleri,uydu döşemeleri | ) bağlayın. Aşağıda, yaygın olarak kullanılan bazı açık kaynak harita denetim kitaplıklarında Azure Haritalar'ın nasıl kullanılacağı ayrıntılı olarak anlatılmaktadır.
- Sezyum - Web için bir 3B harita kontrolü. Sezyum belgeleri.
- Broşür – Web için hafif 2D harita kontrolü. Broşür kodu örneği | Broşür belgeleri.
- OpenLayers - Projeksiyonları destekleyen web için bir 2B harita denetimi. OpenLayers belgeleri.
JavaScript çerçevesi kullanarak geliştiriyorsanız, aşağıdaki açık kaynak projelerden biri faydalı olabilir.
- ng-azure-maps - Azure Maps için Angular 10 sarmalayıcı.
- AzureMapsControl.Components - Bir Azure Haritalar Blazor bileşeni.
- Azure Maps React Bileşeni - Azure Maps kontrolü için bir React sarmalayıcı.
- Vue Azure Maps - Vue uygulaması için bir Azure Haritaları bileşeni.
Önkoşullar
Eğer bir Azure aboneliğiniz yoksa, başlamadan önce ücretsiz bir hesap oluşturun.
- Azure Haritalar hesabı
- Bir abonelik anahtarı
Uyarı
Azure Haritalar'da kimlik doğrulama hakkında daha fazla bilgi için bkz. Azure Haritalar'da kimlik doğrulamasını yönetme.
Ana özellikler desteği
Tabloda, Google Haritalar V3 JavaScript SDK'sındaki temel API özellikleri ve Azure Haritalar Web SDK'sında desteklenen API özelliği listelenmektedir.
| Google Haritalar özelliği | Azure Haritalar Web SDK'sı desteği |
|---|---|
| İşaretleyiciler | ✓ |
| İşaretçi kümeleme | ✓ |
| Çoklu Çizgiler ve Çokgenler | ✓ |
| Veri katmanları | ✓ |
| Zemin Kaplamaları | ✓ |
| Isı haritaları | ✓ |
| Döşeme Katmanları | ✓ |
| KML Katmanı | ✓ |
| Çizim araçları | ✓ |
| Adres Kodlayıcı Servisi | ✓ |
| Yönlendirme servisi | ✓ |
| Mesafe Matrisi hizmeti | ✓ |
Web SDK'lerinde dikkat çekici farklar
Aşağıda, Google Haritalar ve Azure Haritalar Web SDK'ları arasındaki bazı önemli farklar yer almaktadır:
- Azure Haritalar Web SDK'sına erişmek için barındırılan bir uç nokta sağlamanın yanı sıra bir npm paketi de kullanılabilir. Web SDK paketini uygulamalara ekleme hakkında daha fazla bilgi için bkz. Bu paket, TypeScript tanımlarını da içerir.
- Öncelikle Azure Haritalar'da Map sınıfının bir örneğini oluşturmanız gerekir. Haritayla programatik olarak etkileşim kurmadan önce haritaların
readyveyaloadetkinliğin tetiklenmesini bekleyin. Bu sıra, tüm harita kaynaklarının yüklenmesini ve erişime hazır olmasını sağlar. - Her iki platform da temel haritalar için benzer bir döşeme sistemi kullanır. Google Haritalar'daki kutucukların boyutu 256 pikseldir; ancak Azure Haritalar'daki kutucukların boyutu 512 pikseldir. Azure Haritalar'da Google Haritalar ile aynı harita görünümünü elde etmek için Google Haritalar yakınlaştırma düzeyini Azure Haritalar'daki bir numaradan çıkarın.
- Google Haritalar'daki koordinatlar olarak
latitude,longitudeadlandırılırken, Azure Haritalar kullanırlongitude,latitude. Azure Haritalar biçimi, çoğu GIS platformu tarafından takip edilen standartla[x, y]uyumludur. - Azure Maps Web SDK'deki şekiller, GeoJSON şemasına dayanmaktadır. Yardımcı sınıflar ad alanı aracılığıyla kullanıma sunulur atlas.data . Bir de atlas var. Shape sınıfı. GeoJSON nesnelerini sarmalamak, veri bağlanabilir yolunu güncelleştirmeyi ve korumayı kolaylaştırmak için bu sınıfı kullanın.
- Azure Haritalar'daki koordinatlar Konum nesneleri olarak tanımlanır. Koordinat, biçiminde bir sayı dizisi
[longitude,latitude]olarak belirtilir. Ya da new atlas.data.Position(boylam, enlem) kullanılarak belirtilir.Tavsiye
Position sınıfı, "enlem, boylam" biçimindeki koordinatları içe aktarmak için statik bir yardımcı yönteme sahiptir. atlas.data.Position.fromLatLng yöntemi genellikle Google Haritalar kodundaki yöntemle değiştirilebilir
new google.maps.LatLng. - Map'e eklenen her bir şekil için stil bilgisi belirtmek yerine, Azure Maps stilleri veriden ayırır. Veriler bir veri kaynağında depolanır ve işleme katmanlarına bağlanır. Azure Haritalar kodu, verileri işlemek için veri kaynaklarını kullanır. Bu yaklaşım, gelişmiş performans avantajı sağlar. Ek olarak, birçok katman, katman stili seçeneklerine iş mantığının eklenebildiği veri odaklı stili destekler. Bu destek, şekilde tanımlanan özelliklere bağlı olarak tek tek şekillerin bir katman içinde nasıl oluşturulduğunu değiştirir.
Web SDK karşılaştırmalı örnekler
Bu koleksiyonda her platform için kod örnekleri vardır ve her örnek ortak bir kullanım örneğini kapsar. Web uygulamanızı Google Haritalar V3 JavaScript SDK'sından Azure Haritalar Web SDK'sına geçirmenize yardımcı olmak için tasarlanmıştır. Web uygulamalarıyla ilgili kod örnekleri JavaScript'te sağlanır. Ancak Azure Haritalar, bir npm modülü aracılığıyla başka bir seçenek olarak TypeScript tanımları da sağlar.
Konular
- Harita yükleme
- Haritayı yerelleştirme
- Harita görünümünü ayarlama
- İşaretçi ekleme
- Özel işaretçi ekleme
- Çoklu çizgi ekleme
- Çokgen ekleme
- Bilgi penceresi görüntüleme
- GeoJSON dosyasını içe aktarma
- İşaretçi kümeleme
- Bir ısı haritası ekleyin
- Bir döşeme katmanı ekle
- Trafik verilerini göster
- Zemin kaplaması ekleme
- KML verilerini haritaya ekle
Bir harita yükle
Her iki SDK da harita yüklemek için aynı adımlara sahiptir:
- Harita SDK'sine bir referans ekleyin.
- Sayfanın gövdesine, harita için yer tutucu görevi gören bir
divetiket ekleyin. - Sayfa yüklendiğinde çağrılan bir JavaScript işlevi oluşturun.
- İlgili harita sınıfının bir örneğini oluşturun.
Bazı önemli farklılıklar
- Google Haritalar, API'nin komut dosyası referansında bir hesap anahtarının belirtilmesini gerektirir. Azure Haritalar için kimlik doğrulama kimlik bilgileri, harita sınıfının seçenekleri olarak belirtilir. Bu kimlik bilgisi bir abonelik anahtarı veya Microsoft Entra bilgisi olabilir.
- Google Haritalar, API'nin komut dosyası referansında, haritayı yüklemek için bir başlatma işlevini çağırmak için kullanılan bir geri çağırma işlevini kabul eder. Azure Maps ile, sayfanın yükleme sırasında olayını kullanmalısınız.
- Haritanın işlendiği öğeye
divbaşvururken,MapAzure Haritalar'daki sınıf yalnızca değeri gerektirirkenidGoogle Haritalar birHTMLElementnesne gerektirir. - Azure Haritalar'daki koordinatlar, biçiminde
[longitude, latitude]basit bir sayı dizisi olarak belirtilebilen Konum nesneleri olarak tanımlanır. - Azure Haritalar'daki yakınlaştırma düzeyi, Google Haritalar'daki yakınlaştırma düzeyinden bir düzey daha düşüktür. Bu tutarsızlık, iki platformun döşeme sisteminin boyutlarındaki farklılıktan kaynaklanmaktadır.
- Azure Haritalar, harita tuvaline herhangi bir gezinti denetimi eklemez. Bu nedenle, varsayılan olarak, bir haritada yakınlaştırma düğmeleri ve harita stili düğmeleri yoktur. Ancak, bir harita stili seçici, yakınlaştırma düğmeleri, pusula veya döndürme kontrolü ve bir perde kontrolü eklemek için kontrol seçenekleri vardır.
- Azure Maps üzerinde, harita örneğinin
readyolayını izlemek için bir olay işleyici eklenir. Bu olay, haritanın WebGL bağlamını ve gerekli tüm kaynakları yüklemeyi tamamladığında tetiklenir. Haritanın yüklenmesi tamamlandıktan sonra çalıştırmak istediğiniz herhangi bir kodu bu olay işleyicisine ekleyin.
Aşağıdaki örneklerde, koordinatlarda New York merkezli bir haritayı yüklemek için Google Haritalar kullanılmıştır. Boylam: -73.985, enlem: 40.747 ve harita 12 yakınlaştırma düzeyindedir.
Önce: Google Haritalar
Bir Google Haritasını ortalanmış ve bir konum üzerinde yakınlaştırılmış olarak görüntüleyin.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(40.747, -73.985),
zoom: 12
});
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Bu kodu bir tarayıcıda çalıştırmak, aşağıdaki resim gibi görünen bir harita görüntüler.

Sonra: Azure Haritalar
Azure Haritalar'da aynı görünüme sahip bir haritayı, harita stili denetimi ve yakınlaştırma düğmeleriyle birlikte yükleyin.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
map = new atlas.Map('myMap', {
center: [-73.985, 40.74], //Format coordinates as longitude, latitude.
zoom: 11, //Subtract the zoom level by one.
//Specify authentication information when loading the map.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Add zoom controls to bottom right of map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
//Add map style control in top left corner of map.
map.controls.add(new atlas.control.StyleControl(), {
position: 'top-left'
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Bu kodu bir tarayıcıda çalıştırmak, aşağıdaki resim gibi görünen bir harita görüntüler.

Daha fazla bilgi için bir web uygulamasında Azure Maps harita kontrolünü nasıl kurup kullanacağınızı öğrenmek üzere Azure Maps harita kontrolünü kullanma sayfasına bakın.
Uyarı
Google Haritalar'dan farklı olarak Azure Haritalar, haritayı yüklemek için bir başlangıç merkezi ve yakınlaştırma düzeyi gerektirmez. Harita yüklenirken bu bilgiler sağlanmazsa, Azure Haritalar kullanıcının şehrini belirlemeye çalışır. Haritayı orada ortalayacak ve yakınlaştıracaktır.
Daha fazla kaynak:
- Harita görünümünü döndürmek ve eğimlendirmek için gezinme kontrolleri hakkında daha fazla bilgi için, bkz: Haritaya kontrol ekleme.
Haritayı yerelleştirme
Hedef kitleniz birden fazla ülkeye/bölgeye yayılmışsa veya farklı diller konuşuyorsa, yerelleştirme önemlidir.
Önce: Google Haritalar
Google Haritalar'ı yerelleştirmek için dil ve bölge parametreleri ekleyin.
<script type="text/javascript" src=" https://maps.googleapis.com/maps/api/js?callback=initMap&key={api-Key}&language={language-code}®ion={region-code}" async defer></script>
Aşağıda, dilin "fr-FR" olarak ayarlanmış bir Google Haritalar örneği verilmiştir.

Sonra: Azure Haritalar
Azure Haritalar, haritanın dilini ve bölgesel görünümünü ayarlamak için iki farklı yol sağlar. İlk seçenek, bu bilgileri genel atlas ad alanına eklemektir . Bu, uygulamanızdaki tüm harita denetimi örneklerinin varsayılan olarak bu ayarlara dönmesine neden olur. Aşağıda, dil Fransızca ("fr-FR") ve bölgesel görünüm "Otomatik" olarak ayarlanmıştır:
atlas.setLanguage('fr-FR');
atlas.setView('auto');
İkinci seçenek, haritayı yüklerken bu bilgileri harita seçeneklerine iletmektir. Böyle:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'auto',
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
Uyarı
Azure Haritalar ile, farklı dil ve bölge ayarlarıyla aynı sayfada birden çok harita örneği yüklemek mümkündür. Bu ayarları, harita yüklendikten sonra da güncellemek mümkündür.
Desteklenen diller hakkında daha fazla bilgi için Azure Haritalar'da yerelleştirme desteğibölümüne bakın.
Aşağıda, dilin "fr" ve kullanıcı bölgesinin "fr-FR" olarak ayarlandığı bir Azure Haritalar örneği verilmiştir.
Harita görünümünü ayarlama
Hem Azure hem de Google Haritalar'daki dinamik haritalar program aracılığıyla yeni coğrafi konumlara taşınabilir. Bunu yapmak için JavaScript'te uygun işlevleri çağırın. Örnekler, Google Haritalar'da haritanın havadan uydu görüntülerini nasıl göstereceğinizi, haritayı bir konum üzerinde nasıl ortalayacağınızı ve yakınlaştırma düzeyinin nasıl 15 olarak değiştirileceğini gösterir. Aşağıdaki konum koordinatları kullanılır: boylam: -111.0225 ve enlem: 35.0272.
Uyarı
Google Haritalar 256 piksel boyutunda kutucuklar kullanırken, Azure Haritalar 512 piksellik daha büyük bir kutucuk kullanır. Bu nedenle, Azure Haritalar, Google Haritalar ile aynı harita alanını yüklemek için daha az sayıda ağ isteği gerektirir. Döşeme piramitlerinin harita denetimlerinde çalışma şekli nedeniyle, Azure Haritalar'ı kullanırken Google Haritalar'da kullanılan yakınlaştırma düzeyini bir numaraya göre çıkarmanız gerekir. Bu aritmetik işlem, Azure Haritalar'daki daha büyük kutucukların Google Haritalar'dakiyle aynı harita alanını işlemesini sağlar.
Önce: Google Haritalar
Yöntemini kullanarak Google Haritalar harita denetimini setOptions taşıyın. Bu yöntem, haritanın merkezini ve yakınlaştırma düzeyini belirlemenizi sağlar.
map.setOptions({
mapTypeId: google.maps.MapTypeId.SATELLITE,
center: new google.maps.LatLng(35.0272, -111.0225),
zoom: 15
});

Sonra: Azure Haritalar
Azure Haritalar'da, yöntemi kullanarak setCamera harita konumunu değiştirin ve yöntemi kullanarak harita stilini setStyle değiştirin. Azure Haritalar'daki koordinatlar "boylam, enlem" biçimindedir ve yakınlaştırma düzeyi değeri bir ile çıkarılır.
map.setCamera({
center: [-111.0225, 35.0272],
zoom: 14
});
map.setStyle({
style: 'satellite'
});
Daha fazla kaynak:
İşaretçi ekleme
Azure Haritalar'da, nokta verilerinin haritada işlenebileceği birden çok yol vardır:
- HTML İşaretçileri – Geleneksel DOM öğelerini kullanarak noktaları işler. HTML İşaretleyiciler sürüklemeyi destekler.
- Sembol Katmanı – WebGL bağlamında bir simge veya metin içeren noktaları işler.
- Kabarcık Katmanı – Noktaları haritada daireler olarak işler. Çemberlerin yarıçapları, verilerdeki özelliklere göre ölçeklendirilebilir.
WebGL bağlamında Sembol katmanlarını ve Kabarcık katmanlarını oluşturun. Her iki katman da haritada büyük nokta kümeleri oluşturabilir. Bu katmanların bir veri kaynağında depolanmak için verilere ihtiyacı vardır. Veri kaynakları ve işleme katmanları, etkinlik tetiklendikten sonra ready haritaya eklenmelidir. HTML İşaretçileri, sayfa içinde DOM öğeleri olarak işlenir ve bir veri kaynağı kullanmazlar. Bir sayfada ne kadar çok DOM elementi varsa, sayfa o kadar yavaşlar. Bir haritada birkaç yüzden fazla nokta oluşturuluyorsa, bunun yerine görüntü oluşturma katmanlarından birinin kullanılması önerilir.
Haritaya, 10 rakamının üzerine etiket olarak yerleştirilmiş bir işaretçi ekleyelim. Boylam: -0.2 ve enlem: 51.5 kullanın.
Önce: Google Haritalar
Google Haritalar ile sınıfı kullanarak google.maps.Marker haritaya işaretçiler ekleyin ve haritayı seçeneklerden biri olarak belirtin.
//Create a marker and add it to the map.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(51.5, -0.2),
label: '10',
map: map
});

Sonrası: HTML İşaretçileri Kullanarak Azure Haritaları
Azure Haritalar'da, haritada bir noktayı görüntülemek için HTML işaretçilerini kullanın. HTML işaretçileri, haritada yalnızca birkaç nokta görüntülemesi gereken uygulamalar için önerilir. HTML işaretçisi kullanmak için, sınıfın bir örneğini atlas.HtmlMarker oluşturun. Metin ve konum seçeneklerini ayarlayın ve yöntemi kullanarak işaretçiyi map.markers.add haritaya ekleyin.
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
text: '10',
position: [-0.2, 51.5]
}));
Sonra: Azure Haritaları bir Sembol Katmanı kullanıyor
Sembol katmanı için, verileri bir veri kaynağına ekleyin. Veri kaynağını katmana ekleyin. Ek olarak, olay tetiklendikten sonra ready veri kaynağı ve katman haritaya eklenmelidir. Bir sembolün üzerinde benzersiz bir metin değeri oluşturmak için, metin bilgilerinin veri noktasının bir özelliği olarak depolanması gerekir. Katmanın seçeneğinde textField özelliğe başvurulmalıdır. Bu yaklaşım, HTML işaretçilerini kullanmaktan biraz daha fazla iştir, ancak daha iyi performans sağlar.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature, add a property to store a label for it, and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-0.2, 51.5]), {
label: '10'
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
//Use the label property to populate the text for the symbols.
textField: ['get', 'label'],
color: 'white',
offset: [0, -1]
}
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Daha fazla kaynak:
- Bir veri kaynağı oluştur
- Bir Sembol katmanı ekleyin
- Bir Baloncuk katmanı ekle
- Web SDK'sında nokta verilerini kümeleme
- HTML İşaretleyicileri Ekle
- Veri odaklı stil ifadelerini kullan
- Sembol katmanı simge seçenekleri
- Sembol katmanı metin seçeneği
- HTML işaretleyici sınıfı
- HTML işaretleyici seçenekleri
Özel işaretçi ekleme
Bir haritadaki noktaları temsil etmek için Özel görüntüleri kullanabilirsiniz. Aşağıdaki harita, haritadaki bir noktayı görüntülemek için özel bir görüntü kullanır. Nokta enlem: 51.5 ve boylam: -0.2'de görüntülenir. Bağlayıcı, işaretçinin konumunu kaydırır, böylece raptiye simgesinin noktası haritadaki doğru konumla hizalanır.

yellow-pushpin.png
Önce: Google Haritalar
İçeren bir Icon nesne url belirterek özel bir işaretçi oluşturun. Raptiye görüntüsünün noktasını haritadaki koordinatla hizalamak için bir anchor nokta belirtin. Google Haritalar'daki bağlantı değeri, görüntünün sol üst köşesine göredir.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(51.5, -0.2),
icon: {
url: 'https://samples.azuremaps.com/images/icons/ylw-pushpin.png',
anchor: new google.maps.Point(5, 30)
},
map: map
});

Sonrası: HTML İşaretçileri Kullanarak Azure Haritaları
Bir HTML işaretçisini özelleştirmek için, işaretçinin htmlContent seçeneğine bir HTML string veya HTMLElement iletin. İşaretçinin konum koordinatına göre göreli konumunu belirtmek için bu anchor seçeneği kullanın. Seçeneğe tanımlanmış dokuz referans noktasından birini atayın anchor . Tanımlanan bu noktalar şunlardır: "merkez", "üst", "alt", "sol", "sağ", "sol üst", "sağ üst", "sol alt", "sağ alt". İçerik, varsayılan olarak html içeriğinin alt ortasına sabitlenir. Google Haritalar'dan kod taşımayı kolaylaştırmak için " anchor sol üst" olarak ayarlayın ve ardından Google Haritalar'da kullanılan aynı uzaklıkla seçeneği kullanın pixelOffset . Azure Haritalar'daki uzaklıklar, Google Haritalar'daki uzaklıkların tersi yönde hareket eder. Bu nedenle, ofsetleri eksi bir ile çarpın.
Tavsiye
Microsoft Edge'de istenmeyen bir simge görüntüleyecek olan varsayılan sürükleme davranışını devre dışı bırakmak için html içeriğine bir stil olarak ekleyin pointer-events:none .
map.markers.add(new atlas.HtmlMarker({
htmlContent: '<img src="https://samples.azuremaps.com/images/icons/ylw-pushpin.png" style="pointer-events: none;" />',
anchor: 'top-left',
pixelOffset: [-5, -30],
position: [-0.2, 51.5]
}));
Sonra: Azure Haritaları bir Sembol Katmanı kullanıyor
Azure Haritalar'daki sembol katmanları özel görüntüleri de destekler. İlk olarak, görüntüyü harita kaynaklarına yükleyin ve benzersiz bir kimlikle atayın. Sembol katmanındaki görüntüye başvurun. Görüntüyü haritada doğru noktaya hizalamak için seçeneğini offset kullanın. Sembolün konum koordinatlarına göre göreli konumunu belirtmek için seçeneğini anchor kullanın. Tanımlanmış dokuz referans noktasından birini kullanın. Bu noktalar şunlardır: "merkez", "üst", "alt", "sol", "sağ", "sol üst", "sağ üst", "sol alt", "sağ alt". İçerik, varsayılan olarak html içeriğinin alt ortasına sabitlenir. Google Haritalar'dan kod taşımayı kolaylaştırmak için " anchor sol üst" olarak ayarlayın ve ardından Google Haritalar'da kullanılan aynı uzaklıkla seçeneği kullanın offset . Azure Haritalar'daki uzaklıklar, Google Haritalar'daki uzaklıkların tersi yönde hareket eder. Bu nedenle, ofsetleri eksi bir ile çarpın.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-yellow-pin', 'https://samples.azuremaps.com/images/icons/ylw-pushpin.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point and add it to the data source.
datasource.add(new atlas.data.Point([-0.2, 51.5]));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Set the image option to the id of the custom icon that was loaded into the map resources.
image: 'my-yellow-pin',
anchor: 'top-left',
offset: [-5, -30]
}
}));
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Tavsiye
Gelişmiş özel noktaları işlemek için birden çok işleme katmanını birlikte kullanın. Örneğin, farklı renkli dairelerde aynı simgeye sahip birden fazla raptiyeye sahip olmak istediğinizi varsayalım. Her renk kaplaması için bir grup görüntü oluşturmak yerine, bir baloncuk katmanının üzerine bir sembol katmanı ekleyin. Raptiyelerin aynı veri kaynağına başvurmasını sağlayın. Bu yaklaşım, bir dizi farklı görüntü oluşturmaktan ve sürdürmekten daha verimli olacaktır.
Daha fazla kaynak:
- Bir veri kaynağı oluştur
- Bir Sembol katmanı ekleyin
- HTML İşaretleyicileri Ekle
- Veri odaklı stil ifadelerini kullan
- Sembol katmanı simge seçenekleri
- Sembol katmanı metin seçeneği
- HTML işaretleyici sınıfı
- HTML işaretleyici seçenekleri
Bir polilin ekleme
Haritadaki bir çizgiyi veya yolu temsil etmek için çoklu çizgiler kullanın. Harita üzerinde kesikli bir çoklu çizgi oluşturalım.
Önce: Google Haritalar
Polyline sınıfı bir dizi seçeneği kabul eder. Çoklu çizgi seçeneğinde path bir koordinat dizisi geçirin.
//Get the center of the map.
var center = map.getCenter();
//Define a symbol using SVG path notation, with an opacity of 1.
var lineSymbol = {
path: 'M 0,-1 0,1',
strokeOpacity: 1,
scale: 4
};
//Create the polyline.
var line = new google.maps.Polyline({
path: [
center,
new google.maps.LatLng(center.lat() - 0.5, center.lng() - 1),
new google.maps.LatLng(center.lat() - 0.5, center.lng() + 1)
],
strokeColor: 'red',
strokeOpacity: 0,
strokeWeight: 4,
icons: [{
icon: lineSymbol,
offset: '0',
repeat: '20px'
}]
});
//Add the polyline to the map.
line.setMap(map);

Sonra: Azure Haritalar
Çoklu çizgiler veya MultiLineString nesneler olarak adlandırılırLineString. Bu nesneler bir veri kaynağına eklenebilir ve bir çizgi katmanı kullanarak işlenebilir. Bir veri kaynağına ekleyin LineString , ardından veri kaynağını işlemek için a'ya LineLayer ekleyin.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.LineString([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5]
]));
//Add a layer for rendering line data.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 4,
strokeDashArray: [3, 3]
}));
Daha fazla kaynak:
Bir çokgen ekleme
Azure Haritalar ve Google Haritalar, çokgenler için benzer destek sağlar. Harita üzerinde bir alanı temsil etmek için poligonlar kullanılır. Aşağıdaki örneklerde, haritanın merkez koordinatına göre bir üçgen oluşturan bir çokgenin nasıl oluşturulacağı gösterilmektedir.
Önce: Google Haritalar
Polygon sınıfı bir dizi seçeneği kabul eder. Çokgen seçeneğine bir koordinat paths dizisi geçirin.
//Get the center of the map.
var center = map.getCenter();
//Create a polygon.
var polygon = new google.maps.Polygon({
paths: [
center,
new google.maps.LatLng(center.lat() - 0.5, center.lng() - 1),
new google.maps.LatLng(center.lat() - 0.5, center.lng() + 1),
center
],
strokeColor: 'red',
strokeWeight: 2,
fillColor: 'rgba(0, 255, 0, 0.5)'
});
//Add the polygon to the map
polygon.setMap(map);

Sonra: Azure Haritalar
Bir veri kaynağına veya Polygon nesnesi MultiPolygon ekleyin. Katmanları kullanarak nesneyi haritada oluşturun. Bir çokgen katmanı kullanarak bir çokgenin alanını oluşturun. Ve bir çizgi katmanı kullanarak bir çokgenin anahattını oluşturun.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a polygon and add it to the data source.
datasource.add(new atlas.data.Polygon([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5],
center
]));
//Add a polygon layer for rendering the polygon area.
map.layers.add(new atlas.layer.PolygonLayer(datasource, null, {
fillColor: 'rgba(0, 255, 0, 0.5)'
}));
//Add a line layer for rendering the polygon outline.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 2
}));
Daha fazla kaynak:
- Haritaya bir çokgen ekle
- Haritaya bir daire ekle
- Çokgen katman seçenekleri
- Çizgi katmanı seçenekleri
- Veri odaklı stil ifadelerini kullan
Bilgi penceresi görüntüleme
Bir varlıkla ilgili ek bilgiler, Google Haritalar'da bir sınıf olarak haritada görüntülenebilir google.maps.InfoWindow . Azure Haritalar'da bu işlevsellik sınıfı atlas.Popup kullanılarak elde edilebilir. Sonraki örnekler haritaya bir işaretçi ekler. İşaretçi tıklatıldığında, bir bilgi penceresi veya bir açılır pencere görüntülenir.
Önce: Google Haritalar
Yapıcıyı google.maps.InfoWindow kullanarak bir bilgi penceresi oluşturun.
<!-- Google Maps Script Reference -->
<script async src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}&loading=async"></script>
<script type='text/javascript'>
async function initMap() {
// Request needed libraries.
const { Map, InfoWindow } = await google.maps.importLibrary("maps");
const { AdvancedMarkerElement, PinElement } = await google.maps.importLibrary("marker",);
const map = new Map(document.getElementById("myMap"), {
zoom: 12,
center: { lat: 47.608458, lng: -122.335077 },
disableDefaultUI: true,
mapId: "4504f8b37365c3d0",
});
// Create an info window to share between markers.
const infoWindow = new InfoWindow();
// Create the marker.
const pin = new PinElement();
const marker = new AdvancedMarkerElement({
position: { lat: 47.608458, lng: -122.335077 },
map,
title: "<B>Hello World!</B>",
content: pin.element,
gmpClickable: true,
});
// Add a click listener for each marker, and set up the info window.
marker.addListener("click", ({ domEvent, latLng }) => {
const { target } = domEvent;
infoWindow.close();
infoWindow.setContent(marker.title);
infoWindow.open(marker.map, marker);
});
}
</script>

Sonra: Azure Haritalar
Konum hakkında ek bilgi görüntülemek için açılır pencereyi kullanalım. Açılır pencere seçeneğine bir HTML string veya HTMLElement nesne content iletin. İsterseniz, pop-up'lar herhangi bir şekilden bağımsız olarak görüntülenebilir. Bu nedenle, Pop-up'lar bir position değerin belirtilmesini gerektirir. Değeri belirtin position . Bir açılır pencere görüntülemek için yöntemi çağırın open ve açılır pencerenin görüntüleneceği pencereyi geçirin map .
//Add a marker to the map in which to display a popup for.
var marker = new atlas.HtmlMarker({
position: [-122.33, 47.6]
});
//Add the marker to the map.
map.markers.add(marker);
//Create a popup.
var popup = new atlas.Popup({
content: '<div style="padding:5px"><b>Hello World!</b></div>',
position: [-122.33, 47.6],
pixelOffset: [0, -35]
});
//Add a click event to the marker to open the popup.
map.events.add('click', marker, function () {
//Open the popup
popup.open(map);
});
Uyarı
Aynı şeyi bir sembol, balon, çizgi veya çokgen katmanı için de yapabilirsiniz ve seçilen katmanı bir işaretçi yerine harita olay koduna geçirebilirsiniz.
Daha fazla kaynak:
- Bir açılır pencere ekle
- Medya İçerikli Açılır Pencere
- Şekiller Üzerinde Açılır Pencereler
- Çoklu İğne ile Açılır Pencereyi Yeniden Kullanma
- Popup sınıfı
- Açılır pencere seçenekleri
GeoJSON dosyasını içe aktarma
Google Haritalar, GeoJSON verilerinin sınıf aracılığıyla yüklenmesini ve dinamik olarak stillendirilmesini google.maps.Data destekler. Bu sınıfın işlevselliği, Azure Haritalar'ın veri odaklı stiliyle daha uyumlu hale gelir. Ancak, önemli bir fark var. Google Haritalar ile bir geri arama işlevi belirtirsiniz. UI iş parçacığında tek tek işlediği her özelliğin stilini belirlemeye yönelik iş mantığı. Ancak Azure Haritalar'da katmanlar, veri odaklı ifadelerin stil seçenekleri olarak belirtilmesini destekler. Bu ifadeler, oluşturma zamanında ayrı bir iş parçacığında işlenir. Azure Haritalar yaklaşımı, işleme performansını artırır. Bu avantaj, daha büyük veri kümelerinin hızlı bir şekilde işlenmesi gerektiğinde fark edilir.
Aşağıdaki örnekler, USGS'den son yedi gün içindeki tüm depremlerin GeoJSON beslemesini yükler. Deprem verileri, haritada ölçekli daireler olarak işlenir. Her dairenin rengi ve ölçeği, veri setindeki her bir özelliğin özelliğinde "mag" depolanan her bir depremin büyüklüğüne bağlıdır. Büyüklük beşten büyük veya beşe eşitse, daire kırmızıdır. Üçten büyük veya üçe eşit, ancak beşten küçükse, daire turuncu renktedir. Üçten küçükse, daire yeşildir. Her dairenin yarıçapı, büyüklüğün 0.1 ile çarpımının üslü halidir.
Önce: Google Haritalar
Yöntemde map.data.setStyle tek bir geri çağırma işlevi belirtin. Geri çağırma işlevinin içinde, her özelliğe iş mantığı uygulayın. GeoJSON beslemesini map.data.loadGeoJson yöntemiyle yükleyin.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(20, -160),
zoom: 2
});
//Define a callback to style each feature.
map.data.setStyle(function (feature) {
//Extract the 'mag' property from the feature.
var mag = parseFloat(feature.getProperty('mag'));
//Set the color value to 'green' by default.
var color = 'green';
//If the mag value is greater than 5, set the color to 'red'.
if (mag >= 5) {
color = 'red';
}
//If the mag value is greater than 3, set the color to 'orange'.
else if (mag >= 3) {
color = 'orange';
}
return /** @type {google.maps.Data.StyleOptions} */({
icon: {
path: google.maps.SymbolPath.CIRCLE,
//Scale the radius based on an exponential of the 'mag' value.
scale: Math.exp(mag) * 0.1,
fillColor: color,
fillOpacity: 0.75,
strokeWeight: 2,
strokeColor: 'white'
}
});
});
//Load the data feed.
map.data.loadGeoJson(earthquakeFeed);
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Sonra: Azure Haritalar
GeoJSON, Azure Haritalar'daki temel veri türüdür. Yöntemini kullanarak datasource.importFromUrl bir veri kaynağına aktarın. Bir kabarcık katmanı kullanın. Kabarcık katmanı, bir veri kaynağındaki özelliklerin özelliklerine bağlı olarak ölçeklendirilmiş daireler oluşturmak için işlevsellik sağlar. Bir geri çağırma işlevine sahip olmak yerine, iş mantığı bir ifadeye dönüştürülür ve stil seçeneklerine geçirilir. İfadeler, iş mantığının nasıl çalıştığını tanımlar. İfadeler başka bir iş parçacığına geçirilebilir ve özellik verilerine göre değerlendirilebilir. Azure Haritalar'a her biri farklı iş mantığına sahip birden çok veri kaynağı ve katman eklenebilir. Bu özellik, birden fazla veri kümesinin harita üzerinde farklı şekillerde oluşturulmasına olanak tanır.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load the earthquake data.
datasource.importDataFromUrl(earthquakeFeed);
//Create a layer to render the data points as scaled circles.
map.layers.add(new atlas.layer.BubbleLayer(datasource, null, {
//Make the circles semi-transparent.
opacity: 0.75,
color: [
'case',
//If the mag value is greater than 5, return 'red'.
['>=', ['get', 'mag'], 5],
'red',
//If the mag value is greater than 3, return 'orange'.
['>=', ['get', 'mag'], 3],
'orange',
//Return 'green' as a fallback.
'green'
],
//Scale the radius based on an exponential of the 'mag' value.
radius: ['*', ['^', ['e'], ['get', 'mag']], 0.1]
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Daha fazla kaynak:
- Bir Sembol katmanı ekleyin
- Bir Baloncuk katmanı ekle
- Web SDK'sında nokta verilerini kümeleme
- Veri odaklı stil ifadelerini kullan
İşaretçi kümeleme
Haritada çok sayıda veri noktası göründüğünde, noktalar çakışabilir ve bu da haritanın dağınık görünmesine ve okunmasının ve kullanılmasının zor olmasına neden olabilir. Kümeleme noktası verileri, birbirine yakın olan veri noktalarını birleştirme ve bunları harita üzerinde tek bir kümelenmiş veri noktası olarak temsil etme işlemidir. Kullanıcı haritaya yakınlaştıkça kümeler, kendi bireysel veri noktalarına ayrılır. Veri noktalarının kümelenmesi, kullanıcı deneyimini ve harita performansını iyileştirir.
Aşağıdaki örneklerde kod, geçen haftaya ait deprem verilerinin GeoJSON akışını yükler ve haritaya ekler. Kümeler ölçeklendirilmiş ve renkli daireler olarak işlenir. Dairelerin ölçeği ve rengi, içerdikleri nokta sayısına bağlıdır.
Uyarı
Google Haritalar ve Azure Haritalar biraz farklı kümeleme algoritmaları kullanır. Bu nedenle, bazen kümelerdeki nokta dağılımı değişir.
Önce: Google Haritalar
İşaretçileri kümelemek için MarkerCluster kitaplığını kullanın. Küme simgeleri, adında birden beşe kadar olan sayıları içeren resimlerle sınırlıdır. Aynı dizinde barındırılırlar.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
async function initMap() {
const AdvancedMarkerElement = await google.maps.importLibrary("marker");
const map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(20, -160),
zoom: 2,
mapId: "DEMO_MAP_ID", // Map ID is required for advanced markers.
});
//Download the GeoJSON data.
fetch(earthquakeFeed)
.then(function (response) {
return response.json();
}).then(function (data) {
//Loop through the GeoJSON data and create a marker for each data point.
var markers = [];
for (var i = 0; i < data.features.length; i++) {
markers.push(new google.maps.marker.AdvancedMarkerElement({
position: new google.maps.LatLng(data.features[i].geometry.coordinates[1], data.features[i].geometry.coordinates[0])
}));
}
//Create a marker clusterer instance and tell it where to find the cluster icons.
var markerCluster = new markerClusterer.MarkerClusterer({map, markers});
});
}
</script>
<!-- Load the marker cluster library. -->
<script src="https://unpkg.com/@googlemaps/markerclusterer/dist/index.min.js"></script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}&loading=async"></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Sonra: Azure Haritalar
Bir veri kaynağına veri ekleyin ve yönetin. Veri kaynaklarını ve katmanları bağlayın, ardından verileri işleyin. Azure Haritaları'ndaki DataSource sınıfı, çeşitli kümeleme seçenekleri sunar.
-
cluster– Veri kaynağına, nokta verilerini kümelemesini söyler. -
clusterRadius- Noktaları bir araya getirmek için piksel cinsinden yarıçap. -
clusterMaxZoom- Kümelemenin gerçekleştiği maksimum yakınlaştırma düzeyi. Bu düzeyden daha fazla yakınlaştırırsanız, tüm noktalar sembol olarak gösterilir. -
clusterProperties- Her bir küme içindeki tüm noktalara karşı ifadeler kullanılarak hesaplanan ve her küme noktasının özelliklerine eklenen özel özellikleri tanımlar.
Kümelendirme etkinleştirildiğinde, veri kaynağı render için katmanlara kümeleşmiş ve kümeleşmemiş veri noktalarını gönderir. Veri kaynağı, yüz binlerce veri noktasını kümelendirebilir. Kümelenmiş bir veri noktası aşağıdaki özelliklere sahiptir:
| Özellik adı | Türü | Açıklama |
|---|---|---|
cluster |
Boolean | Özelliğin bir küme olup olmadığını belirtir. |
cluster_id |
String | DataSource getClusterExpansionZoom, , getClusterChildrenve getClusterLeaves yöntemleriyle kullanılabilecek küme için benzersiz bir kimlik. |
point_count |
Numara | Kümenin içerdiği nokta sayısı. |
point_count_abbreviated |
String | Bir dize, point_count değerini uzun olduğunda kısaltır. (örneğin, 4.000 4K olur) |
Sınıf DataSource , kullanarak bir küme cluster_idhakkında ek bilgilere erişmek için aşağıdaki yardımcı işleve sahiptir.
| Yöntem | Dönüş türü | Açıklama |
|---|---|---|
getClusterChildren(clusterId: number) |
Promise Dizi Özellik Geometrisi<, herhangi bir> |<< Şekil>> | Verilen kümenin çocuklarını bir sonraki yakınlaştırma seviyesinde alır. Bu çocuklar şekiller ve alt kümelerin bir kombinasyonu olabilir. Alt kümeler, ClusteredProperties ile eşleşen özelliklere sahip özelliklerdir. |
getClusterExpansionZoom(clusterId: number) |
Vaat<numarası> | Kümenin genişlemeye veya parçalanmaya başladığı yakınlaştırma düzeyini hesaplar. |
getClusterLeaves(clusterId: number, limit: number, offset: number) |
Promise Dizi Özellik Geometrisi<, herhangi bir> |<< Şekil>> | Bir kümedeki tüm noktaları geri alır. Noktaların bir alt kümesini döndürmek için ayarlayın limit ve noktalar arasında Kime offset sayfasını kullanın. |
Haritada kümelenmiş verileri işlerken, genellikle iki veya daha fazla katman kullanmak en iyisidir. Aşağıdaki örnekte üç katman kullanılmaktadır. Kümelerin boyutuna bağlı olarak ölçeklendirilmiş renkli daireler çizmek için bir kabarcık katmanı. Küme boyutunu metin olarak işlemek için bir sembol katmanı. Ayrıca, kümelenmemiş noktaları oluşturmak için ikinci bir sembol katmanı kullanır. Kümelenmiş verileri işlemenin diğer yolları hakkında daha fazla bilgi için bkz: Web SDK'sında nokta verilerini kümeleme.
Azure Haritalar haritasının importDataFromUrl içindeki sınıftaki DataSource işlevi kullanarak GeoJSON verilerini doğrudan içeri aktarın.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true
});
map.sources.add(datasource);
//Create layers for rendering clusters, their counts and unclustered points and add the layers to the map.
map.layers.add([
//Create a bubble layer for rendering clustered data points.
new atlas.layer.BubbleLayer(datasource, null, {
//Scale the size of the clustered bubble based on the number of points in the cluster.
radius: [
'step',
['get', 'point_count'],
20, //Default of 20 pixel radius.
100, 30, //If point_count >= 100, radius is 30 pixels.
750, 40 //If point_count >= 750, radius is 40 pixels.
],
//Change the color of the cluster based on the value on the point_cluster property of the cluster.
color: [
'step',
['get', 'point_count'],
'lime', //Default to lime green.
100, 'yellow', //If the point_count >= 100, color is yellow.
750, 'red' //If the point_count >= 750, color is red.
],
strokeWidth: 0,
filter: ['has', 'point_count'] //Only rendered data points which have a point_count property, which clusters do.
}),
//Create a symbol layer to render the count of locations in a cluster.
new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none' //Hide the icon image.
},
textOptions: {
textField: ['get', 'point_count_abbreviated'],
offset: [0, 0.4]
}
}),
//Create a layer to render the individual locations.
new atlas.layer.SymbolLayer(datasource, null, {
filter: ['!', ['has', 'point_count']] //Filter out clustered points from this layer.
})
]);
//Retrieve a GeoJSON data set and add it to the data source.
datasource.importDataFromUrl(earthquakeFeed);
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Daha fazla kaynak:
- Bir Sembol katmanı ekleyin
- Bir Baloncuk katmanı ekle
- Web SDK'sında nokta verilerini kümeleme
- Veri odaklı stil ifadelerini kullan
Isı haritası ekle
Nokta yoğunluk haritaları olarak da bilinen ısı haritaları, bir tür veri görselleştirmedir. Bir dizi renk kullanarak veri yoğunluğunu temsil etmek için kullanılırlar. Ve genellikle verileri bir harita üzerinde "sıcak noktaları" göstermek için kullanılırlar. Isı haritaları, büyük nokta veri kümelerini işlemenin harika bir yoludur.
Aşağıdaki örnekler, USGS'den geçen ayki tüm depremlerin GeoJSON beslemesini yükler ve bunları ağırlıklı bir ısı haritası olarak işler. Özellik "mag" ağırlık olarak kullanılır.
Önce: Google Haritalar
Bir ısı haritası oluşturmak için, API komut dosyası URL'sine ekleyerek &libraries=visualization "görselleştirme" kitaplığını yükleyin. Google Haritalar'daki ısı haritası katmanı, GeoJSON verilerini doğrudan desteklemez. İlk olarak, verileri indirin ve bir dizi ağırlıklı veri noktasına dönüştürün:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var url = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
var map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(20, -160),
zoom: 2,
mapTypeId: 'satellite'
});
//Download the GeoJSON data.
fetch(url).then(function (response) {
return response.json();
}).then(function (res) {
var points = getDataPoints(res);
var heatmap = new google.maps.visualization.HeatmapLayer({
data: points
});
heatmap.setMap(map);
});
}
function getDataPoints(geojson, weightProp) {
var points = [];
for (var i = 0; i < geojson.features.length; i++) {
var f = geojson.features[i];
if (f.geometry.type === 'Point') {
points.push({
location: new google.maps.LatLng(f.geometry.coordinates[1], f.geometry.coordinates[0]),
weight: f.properties[weightProp]
});
}
}
return points;
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}&libraries=visualization" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Sonra: Azure Haritalar
GeoJSON verilerini bir veri kaynağına yükleyin ve veri kaynağını bir ısı haritası katmanına bağlayın. Ağırlık için kullanılan özellik, bir ifade kullanılarak seçeneğe geçirilebilir weight . Sınıftaki işlevi kullanarak GeoJSON verilerini doğrudan Azure Haritalar'a importDataFromUrlDataSource aktarın.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
style: 'satellite',
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load the earthquake data.
datasource.importDataFromUrl(earthquakeFeed);
//Create a layer to render the data points as a heat map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
weight: ['get', 'mag'],
intensity: 0.005,
opacity: 0.65,
radius: 10
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Daha fazla kaynak:
- Isı haritası katmanı ekleyin
- Sıcaklık haritası katman sınıfı
- Sıcaklık haritası katman seçenekleri
- Veri odaklı stil ifadelerini kullan
Bir karo katmanı bindir
Azure Haritalar'daki döşeme katmanları, Google Haritalar'daki Görüntü katmanları olarak bilinir. Döşeme katmanları, harita döşeme sistemiyle hizalanan daha küçük döşenmiş görüntülere bölünmüş büyük görüntüleri üst üste bindirmenize olanak tanır. Bu yaklaşım, büyük görüntüleri veya büyük veri kümelerini üst üste bindirmek için yaygın olarak kullanılır.
Aşağıdaki örnekler, Iowa Eyalet Üniversitesi'nin Iowa Çevre Mesonetinden bir hava durumu radarı döşeme katmanını kaplamaktadır.
Önce: Google Haritalar
Google Haritalar'da, sınıf kullanılarak döşeme katmanları google.maps.ImageMapType oluşturulabilir.
map.overlayMapTypes.insertAt(0, new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return "https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/" + zoom + "/" + coord.x + "/" + coord.y;
},
tileSize: new google.maps.Size(256, 256),
opacity: 0.8
}));

Sonra: Azure Haritalar
Haritaya diğer katmanlara benzer şekilde bir döşeme katmanı ekleyin. x, y, yakınlaştırma yer tutucuları olan biçimlendirilmiş bir URL kullanın; {x}, {y}, {z} katmana döşemelere nereden erişeceğini söylemek için. Azure Haritaları karo katmanları ayrıca {quadkey}, {bbox-epsg-3857}, ve {subdomain} yer tutucuları destekler.
Tavsiye
Azure Haritalar'da katmanlar, temel harita katmanları da dahil olmak üzere diğer katmanların altında kolayca işlenebilir. Genellikle, karo katmanlarını harita etiketlerinin altına yerleştirmek arzu edilir, böylece okumaları kolay olur. Yöntem map.layers.add , aşağıdaki yeni katmanın ekleneceği katmanın kimliği olan ikinci bir parametreyi alır. Harita etiketlerinin altına bir döşeme katmanı eklemek için şu kodu kullanın: map.layers.add(myTileLayer, "labels");
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256
}), 'labels');
Tavsiye
Harita seçeneği kullanılarak döşeme istekleri yakalanabilir. Bu, isterseniz isteğe başlıkları değiştirme veya ekleme olanağı sağlayacaktır.
Daha fazla kaynak:
Trafik verilerini göster
Trafik verileri hem Azure hem de Google Haritalar'ın üzerine yerleştirilebilir.
Önce: Google Haritalar
Trafik katmanını kullanarak trafik verilerini harita üzerinde üst üste bindirin.
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);

Sonra: Azure Haritalar
Azure Maps, trafik görüntüleme için birkaç farklı seçenek sunar. Kapanan yollar ve kazalar gibi trafik olaylarını harita üzerinde simgeler olarak görüntüleyin. Harita üzerinde trafik akışını ve renk kodlu yolları üst üste bindirin. Renkler, belirtilen hız sınırına, normal beklenen gecikmeye veya mutlak gecikmeye göre değiştirilebilir. Azure Haritalar'daki olay verileri dakikada bir, akış verileri ise iki dakikada bir güncelleştirilir.
Seçenekler için setTraffic istenen değerleri atayın.
map.setTraffic({
incidents: true,
flow: 'relative'
});
Azure Haritalar'daki trafik simgelerinden birini seçerseniz, bir açılır pencerede daha fazla bilgi görüntülenir.
Daha fazla kaynak:
Yeryüzü bindirmesi ekle
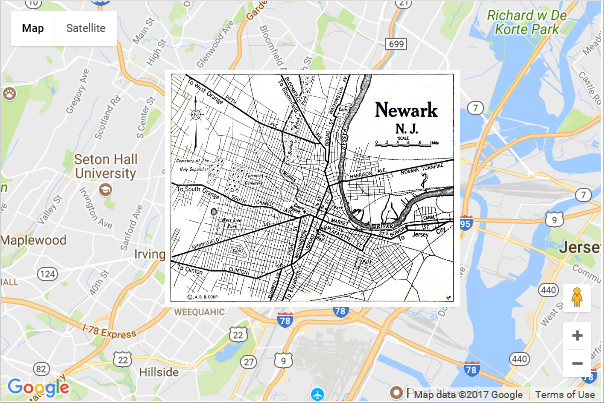
Hem Azure hem de Google Haritalar, harita üzerinde coğrafi referanslı görüntülerin üst üste bindirilmesini destekler. Coğrafi referanslı görüntüler, siz haritayı kaydırıp yakınlaştırdıkça hareket eder ve ölçeklenir. Google Haritalar'da coğrafi referanslı görüntüler yer katmanları olarak bilinirken, Azure Haritalar'da görüntü katmanları olarak adlandırılır. Kat planları oluşturmak, eski haritaları üst üste bindirmek veya bir drone'dan alınan görüntüler için harikadırlar.
Önce: Google Haritalar
Kaplamak istediğiniz görüntünün URL'sini ve görüntüyü haritada bağlamak için bir sınırlayıcı kutu belirtin. Bu örnek, 1922'den itibaren Newark New Jersey'nin bir harita görüntüsünü harita üzerine yerleştirir.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map, historicalOverlay;
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(40.740, -74.18),
zoom: 12
});
var imageBounds = {
north: 40.773941,
south: 40.712216,
east: -74.12544,
west: -74.22655
};
historicalOverlay = new google.maps.GroundOverlay(
'https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg',
imageBounds);
historicalOverlay.setMap(map);
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Bu kodu bir tarayıcıda çalıştırmak, aşağıdaki resim gibi görünen bir harita görüntüler.

Sonra: Azure Haritalar
Coğrafi referanslı görüntüleri kaplamak için sınıfını atlas.layer.ImageLayer kullanın. Bu sınıf, bir resme ait URL'yi ve resmin dört köşesinin koordinatlarını gerektirir. Resim, ya aynı etki alanında barındırılmalı ya da CORs etkinleştirilmelidir.
Tavsiye
Yalnızca kuzey, güney, doğu, batı ve döndürme bilgileriniz varsa ve görüntünün her köşesi için koordinatlarınız yoksa, statik atlas.layer.ImageLayer.getCoordinatesFromEdges yöntemi kullanabilirsiniz.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-74.18, 40.740],
zoom: 12,
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Daha fazla kaynak:
Haritaya KML verileri ekleme
Hem Azure hem de Google Haritalar, haritadaki KML, KMZ ve GeoRSS verilerini içe aktarabilir ve işleyebilir. Azure Haritalar ayrıca GPX, GML, uzamsal CSV dosyaları, GeoJSON, İyi Bilinen Metin (WKT), Web-Mapping Hizmetleri (WMS), Web-Mapping Kutucuk Hizmetleri (WMTS) ve Web Özellik Hizmetleri'ni (WFS) destekler. Azure Haritalar dosyaları yerel olarak belleğe okur ve çoğu durumda daha büyük KML dosyalarını işleyebilir.
Önce: Google Haritalar
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map, historicalOverlay;
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(0, 0),
zoom: 1
});
var layer = new google.maps.KmlLayer({
url: 'https://googlearchive.github.io/js-v2-samples/ggeoxml/cta.kml',
map: map
});
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Bu kodu bir tarayıcıda çalıştırmak, aşağıdaki resim gibi görünen bir harita görüntüler.

Sonra: Azure Haritalar
Azure Maps'ta, GeoJSON Web SDK'de kullanılan ana veri formatıdır; spatial IO module kullanılarak daha fazla mekansal veri formatı kolayca entegre edilebilir. Bu modül, mekansal verileri okumak ve yazmak için işlevlere sahiptir ve ayrıca bu mekansal veri formatlarından herhangi birinden verileri kolayca işleyebilen basit bir veri katmanı içerir. Mekansal bir veri dosyasındaki verileri okumak için bir URL veya ham veriyi dize veya blob olarak atlas.io.read fonksiyonuna iletin. Bu, dosyadan ayrıştırılan tüm verileri döndürür ve ardından bunlar haritaya eklenebilir. KML, çoğu mekansal veri biçiminden biraz daha karmaşıktır çünkü çok daha fazla stil bilgisi içerir. Sınıf SpatialDataLayer bu stillerin çoğunu destekler, ancak özellik verileri yüklenmeden önce simge görüntülerinin haritaya yüklenmesi ve zemin kaplamalarının haritaya ayrı olarak katmanlar olarak eklenmesi gerekir. Veriler bir URL aracılığıyla yüklenirken, bir CORs etkin uç noktasında barındırılmalı veya bir proxy hizmeti okuma fonksiyonuna bir seçenek olarak iletilmelidir.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<!-- Add reference to the Azure Maps Spatial IO module. -->
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>
<script type='text/javascript'>
var map, datasource, layer;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
view: 'Auto',
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering the data.
layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Read a KML file from a URL or pass in a raw KML string.
atlas.io.read('https://googlearchive.github.io/js-v2-samples/ggeoxml/cta.kml').then(async r => {
if (r) {
//Check to see if there are any icons in the data set that need to be loaded into the map resources.
if (r.icons) {
//For each icon image, create a promise to add it to the map, then run the promises in parallel.
var imagePromises = [];
//The keys are the names of each icon image.
var keys = Object.keys(r.icons);
if (keys.length !== 0) {
keys.forEach(function (key) {
imagePromises.push(map.imageSprite.add(key, r.icons[key]));
});
await Promise.all(imagePromises);
}
}
//Load all features.
if (r.features && r.features.length > 0) {
datasource.add(r.features);
}
//Load all ground overlays.
if (r.groundOverlays && r.groundOverlays.length > 0) {
map.layers.add(r.groundOverlays);
}
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({ bounds: r.bbox, padding: 50 });
}
}
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Daha fazla kaynak:
Diğer kod örnekleri
Aşağıda, Google Haritalar taşıma işlemiyle ilgili bazı kod örnekleri verilmiştir:
- Çizim araçları
- Haritayı İki Parmakla Kaydırma ile Sınırlayın
- Kaydırma Tekerleği Yakınlaştırmasını Sınırla
- Tam Ekran Denetimi Oluşturma
Hizmetleri:
- Azure Haritalar hizmetleri modülünü kullanma
- İlgi noktalarını ara
- Bir koordinattan bilgi alın (ters jeokodlama)
- A'dan B'ye yol tariflerini gösterme
- jQuery UI ile Otomatik Öneride Arama Yapın
Google Haritalar V3'ten Azure Haritalar Web SDK'sına sınıf eşlemesi
Aşağıdaki ek, Google Haritalar V3'te yaygın olarak kullanılan sınıfların ve eşdeğer Azure Haritalar Web SDK'sının çapraz başvurusunu sağlar.
Çekirdek Sınıflar
| Google Haritalar | Azure Haritalar |
|---|---|
google.maps.Map |
atlas. Harita |
google.maps.InfoWindow |
atlas. Açılır Pencere |
google.maps.InfoWindowOptions |
atlas. Açılır Pencere Seçenekleri |
google.maps.LatLng |
atlas.data.Position |
google.maps.LatLngBounds |
atlas.data.BoundingBox |
google.maps.MapOptions |
atlas. Kamera Seçenekleri atlas. CameraBoundsOptions atlas. Hizmet Seçenekleri atlas. Stil Seçenekleri atlas. Kullanıcı EtkileşimSeçenekleri |
google.maps.Point |
atlas. Piksel |
Kaplama Sınıfları
| Google Haritalar | Azure Haritalar |
|---|---|
google.maps.Marker |
atlas. Html İşaretleyicisi atlas.data.Point |
google.maps.MarkerOptions |
atlas. Htmlİşaretleyici Seçenekleri atlas.layer.SembolKatmanı atlas. Sembol Katmanı Seçenekleri atlas. Simge Seçenekleri atlas. Metin Seçenekleri atlas.layer.Kabarcık Katmanı atlas. Kabarcık Katmanı Seçenekleri |
google.maps.Polygon |
atlas.data.Polygon |
google.maps.PolygonOptions |
atlas.layer.PolygonLayer atlas. Çokgen Katman Seçenekleri atlas.layer.LineLayer atlas. LineLayerOptions |
google.maps.Polyline |
atlas.data.LineString |
google.maps.PolylineOptions |
atlas.layer.LineLayer atlas. LineLayerOptions |
google.maps.Circle |
Haritaya daire ekleme konusuna bakın |
google.maps.ImageMapType |
atlas. Döşeme Katmanı |
google.maps.ImageMapTypeOptions |
atlas. TileLayerOptions |
google.maps.GroundOverlay |
atlas.layer.ImageLayer atlas. Görüntü Katmanı Seçenekleri |
Hizmet Sınıfları
Azure Haritalar Web SDK'sı, ayrı olarak yüklenebilen bir hizmetler modülü içerir. Bu modül, Azure Haritalar REST hizmetlerini bir web API'si ile sarmalar ve JavaScript, TypeScript ve Node.js uygulamalarında kullanılabilir.
| Google Haritalar | Azure Haritalar |
|---|---|
google.maps.Geocoder |
atlas.service.SearchUrl |
google.maps.GeocoderRequest |
atlas. SearchAddressOptions [Atlas. SearchAddressReverseOptions] atlas. AramaAdresReverseCrossStreetOptions atlas. SearchAddressStructuredOptions atlas. SearchAlongRouteOptions atlas. AramaBulanık Seçenekler atlas. SearchInsideGeometryOptions atlas. AramaYakındaki Seçenekler atlas. AramaPOIOptions atlas. SearchPOICategoryOptions |
google.maps.DirectionsService |
atlas.service.RouteUrl |
google.maps.DirectionsRequest |
atlas. CalculateRouteDirectionsOptions |
google.maps.places.PlacesService |
f |
Kitaplık
Kitaplıklar haritaya daha fazla işlevsellik ekler. Bu kitaplıkların çoğu Azure Haritalar'ın temel SDK'sında yer alır. Bu Google Haritalar kitaplıklarının yerine kullanılacak bazı eşdeğer sınıflar şunlardır
| Google Haritalar | Azure Haritalar |
|---|---|
| Çizim kitaplığı | Çizim araçları modülü |
| Geometri kütüphanesi | atlas.math |
| Görselleştirme kitaplığı | Isı haritası katmanı |
Kaynakları temizle
Temizlenmesi gereken hiçbir kaynak yok.
Sonraki Adımlar
Azure Haritalar'a geçiş hakkında daha fazla bilgi edinin:















