Öğretici: Azure Haritalar Yönlendirme hizmeti ve Harita denetimini kullanarak yol tariflerini görüntüleme
Bu öğreticide, Azure Haritalar Yönlendirme hizmeti API'sini ve Eşleme denetimini kullanarak baştan sona yol tariflerini görüntüleme adımları gösterilmektedir. Bu öğreticide şunların nasıl yapılacağını gösterilmektedir:
- Harita denetimini bir web sayfasında oluşturun ve görüntüleyin.
- Sembol katmanları ve Çizgi katmanları tanımlayarak yolun görüntü işlemesini tanımlayın.
- Başlangıç ve bitiş noktalarını göstermek için GeoJSON nesnelerini oluşturun ve Haritaya ekleyin.
- Yol tariflerini alma API'sini kullanarak başlangıç ve bitiş noktalarından yol tarifleri alın.
Kaynak kodu için GitHub'daki yol öğreticisine bakın. Canlı örnek için bkz . Hedefe yönlendirme.
Aşağıdaki adımlarda, bir web sayfasında Harita denetiminin nasıl oluşturulacağı ve görüntüleneceği gösterilmektedir.
Yerel makinenizde yeni bir dosya oluşturun ve bu dosyayı MapRoute.html olarak adlandırın.
Aşağıdaki HTML kodunu dosyaya ekleyin:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>HTML hakkında bilinmesi gereken bazı şeyler:
- HTML üst bilgisi, Azure Harita Denetimi kitaplığı tarafından barındırılan CSS ve JavaScript kaynak dosyalarını içerir.
- Sayfanın
onloadgövdesindeki olay, sayfanın gövdesi yüklemeyi tamamladığında işlevini çağırırGetMap. - İşlev,
GetMapAzure Haritalar API'lerine erişmek için kullanılan satır içi JavaScript kodunu içerir. Bu işlev sonraki adımda eklenir.
Ardından, son adımda eklenen kodun
GetMaphemen altına aşağıdaki JavaScript kodunu işleve ekleyin. Bu kod bir harita denetimi oluşturur ve sağladığınız Azure Haritalar abonelik anahtarlarınızı kullanarak bu denetimi başlatır. Dizeyi<Your Azure Maps Key>, Haritalar hesabınızdan kopyaladığınız Azure Haritalar birincil anahtarla değiştirdiğinizden emin olun.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });JavaScript hakkında bilmeniz gereken bazı şeyler:
Değişikliklerinizi dosyaya kaydedin ve HTML sayfasını bir tarayıcıda açın. Gösterilen harita, Azure Haritalar hesabı abonelik anahtarınızı kullanarak arayarak
atlas.Mapyapabileceğiniz en temel haritadır.
Bu öğreticide, yol bir çizgi katmanı kullanılarak işlenir. Başlangıç ve bitiş noktaları bir sembol katmanı kullanılarak işlenir. Çizgi katmanları ekleme hakkında daha fazla bilgi için bkz . Haritaya çizgi katmanı ekleme. Sembol katmanları hakkında daha fazla bilgi edinmek için bkz . Haritaya sembol katmanı ekleme.
GetMapişlevinde haritanın başlatıldığı bölümün altına aşağıdaki JavaScript kodunu ekleyin.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });JavaScript hakkında bilmeniz gereken bazı şeyler:
- Bu kod, Eşleme denetiminin
readyolay işleyicisini uygular. Bu öğreticideki kodun geri kalanı olay işleyicisininreadyiçine yerleştirilir. - Harita denetiminin
readyolay işleyicisinde, yolu baştan sona depolamak için bir veri kaynağı oluşturulur. - Yol çizgisinin nasıl işlendiğini tanımlamak için bir çizgi katmanı oluşturulur ve veri kaynağına eklenir. Yol çizgisinin yol etiketlerini kapsamadığından emin olmak için değerini
'labels'içeren ikinci bir parametre geçirin.
Ardından, bir sembol katmanı oluşturulur ve veri kaynağına eklenir. Bu katman, başlangıç ve bitiş noktalarının nasıl işlendiğini belirtir. Her nokta nesnesinde bulunan özelliklerden simge görüntüsünü ve metin etiketi bilgilerini almak için ifadeler eklendi. İfadeler hakkında daha fazla bilgi edinmek için bkz . Veri temelli stil ifadeleri.
- Bu kod, Eşleme denetiminin
Ardından Başlangıç noktasını Microsoft'ta, bitiş noktasını ise Seattle'daki bir benzin istasyonunda ayarlayın. Başlat ve noktalar, Eşleme denetiminin
readyolay işleyicisine aşağıdaki kod eklenerek oluşturulur://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });JavaScript hakkında bilmeniz gereken bazı şeyler:
- Bu kod, başlangıç ve bitiş noktalarını göstermek için iki GeoJSON Noktası nesnesi oluşturur ve bu nesneler daha sonra veri kaynağına eklenir.
- Son kod bloğu, başlangıç ve bitiş noktalarının enlem ve boylamını kullanarak kamera görünümünü ayarlar.
- Başlangıç ve bitiş noktaları veri kaynağına eklenir.
- Başlangıç ve bitiş noktaları için sınırlayıcı kutu,
atlas.data.BoundingBox.fromDataişlevi kullanılarak hesaplanır. Bu sınırlayıcı kutu, işlevini kullanarakmap.setCameraharita kameraları görünümünü tüm rota üzerinde ayarlamak için kullanılır. - Doldurma, sembol simgelerinin piksel boyutlarını dengelemek için eklenir.
Harita denetiminin setCamera özelliği hakkında daha fazla bilgi için bkz . setCamera(CameraOptions | CameraBoundsOptions & AnimationOptions) özelliği.
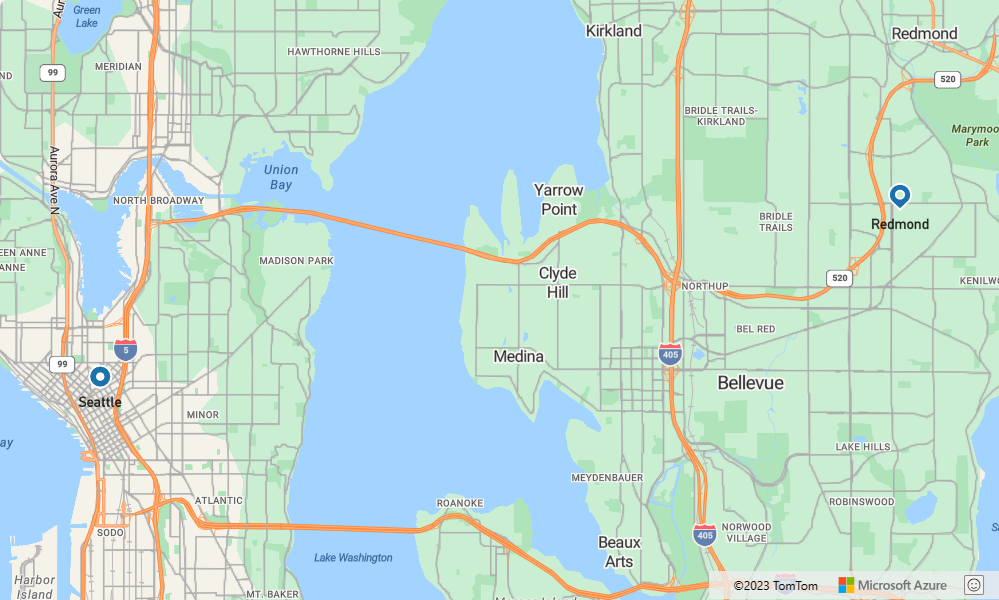
MapRoute.html kaydedin ve tarayıcınızı yenileyin. Harita şimdi Seattle üzerinde ortalandı. Mavi damla raptiye başlangıç noktasını işaretler. Mavi yuvarlak raptiye bitiş noktasını işaretler.
Bu bölümde, yol tariflerini ve tahmini varış zamanını bir noktadan diğerine almak için Azure Haritalar Yol Tarifleri API'sinin nasıl kullanılacağı gösterilmektedir.
İpucu
Azure Haritalar Rota hizmetleri, uzaklık, trafik koşulları ve kullanılan taşıma modu temelinde en hızlı, en kısa, eko veya heyecan verici yollar gibi farklı rota türlerine göre rotaları planlamak için API'ler sunar. Hizmet ayrıca kullanıcıların geçmiş trafik koşullarına göre gelecekteki yolları planlamasına da olanak tanır. Kullanıcılar herhangi bir süre için rota sürelerinin tahminini görebilir. Daha fazla bilgi için bkz . Yol tarifleri API'sini alma.
işlevinde
GetMap, denetimin olay işleyicisininreadyiçine JavaScript koduna aşağıdakileri ekleyin.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });JavaScript hakkında bilmeniz gereken bazı şeyler:
- Bu kod, başlangıçtan bitiş noktasına kadar olan yolu oluşturur.
- yol
urltariflerini hesaplamak için Azure Haritalar Yönlendirme hizmeti API'sini sorgular. - Ardından yanıttan bir koordinat dizisi ayıklanır ve veri kaynağına eklenir.
MapRoute.html dosyasını kaydedin ve web tarayıcınızı yenileyin. Harita artık başlangıçtan bitiş noktalarına kadar olan yolu görüntülemelidir.
- Bu öğreticide kullanılan tamamlanmış kod için GitHub'daki yol öğreticisine bakın.
- Bu örneği canlı olarak görüntülemek için bkz. Azure Haritalar Kod Örnekleri sitesindeki bir hedefe yönlendirme.
Sonraki öğreticide, seyahat modu veya kargo türü gibi kısıtlamalar içeren bir rota sorgusunun nasıl oluşturulacağı gösterilmektedir. Daha sonra aynı haritada birden çok yol görüntüleyebilirsiniz.