Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, Azure Toolkit for Eclipse kullanarak temel bir Merhaba Dünya web uygulaması oluşturmak ve web uygulamanızı Azure Uygulaması Hizmeti'ne yayımlamak için gereken adımlar gösterilmektedir.
Not
IntelliJ IDEA kullanmayı tercih ediyorsanız IntelliJ’ye yönelik benzer öğreticiyi gözden geçirin.
Azure aboneliğiniz yoksa başlamadan önce ücretsiz bir hesap oluşturun.
Bu öğreticiyi tamamladıktan sonra kaynakları temizlemeyi unutmayın. Bu durumda bu kılavuzu çalıştırmak ücretsiz hesap kotanızı aşmayacaktır.
Önkoşullar
Bu makaledeki adımları tamamlamak için aşağıdaki yazılım bileşenlerini gerektiren Eclipse için Azure Toolkit'i yüklemeniz gerekir:
Not
Eclipse Marketplace’deki Azure Toolkit for Eclipse sayfasında araç setiyle uyumlu derlemeler listelenir.
Yükleme ve oturum açma
Aşağıdaki adımlar, Eclipse geliştirme ortamınızda Azure oturum açma işleminde size yol gösterir.
Eklentiyi yüklemediyseniz bkz . Azure Toolkit for Eclipse'i yükleme.
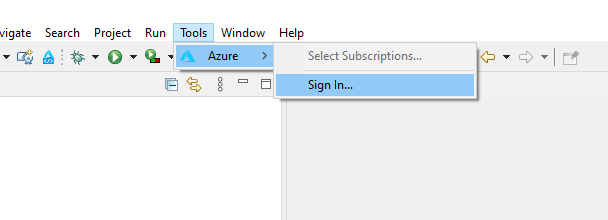
Azure hesabınızda oturum açmak için Araçlar'a, Azure'a ve ardından Oturum Aç'a tıklayın.

Azure Oturum Açma penceresinde Cihaz Oturumu’nu seçin ve ardından Oturum aç’a tıklayın (diğer oturum açma seçenekleri).
Azure Cihaz Oturum Açma iletişim kutusunda Kopyala ve Aç'a tıklayın.
Tarayıcıda cihaz kodunuzu yapıştırın (son adımda Kopyala ve Aç’a tıkladığınızda kopyalanmış olan kod) ve ardından İleri’ye tıklayın.
Azure hesabınızı seçin ve oturum açmak için gerekli kimlik doğrulama yordamlarını tamamlayın.
Oturum açtıktan sonra tarayıcınızı kapatın ve Eclipse IDE'nize geri dönün. Abonelik Seç iletişim kutusunda, kullanmak istediğiniz abonelikleri seçin ve seç'e tıklayın.
Gerekli yazılımları yükleme (isteğe bağlı)
Web uygulaması projeleriyle çalışmak için gerekli bileşenlere sahip olduğunuzdan emin olmak için şu adımları izleyin:
Yardım menüsüne ve ardından Yeni Yazılım Yükle'ye tıklayın.
Kullanılabilir Yazılım iletişim kutusunda Yönet'e tıklayın ve en son Eclipse sürümünün seçili olduğundan emin olun ( örneğin, 2020-06).
Uygula ve Kapat'a tıklayın. Önerilen siteleri göstermek için Birlikte çalış: açılan menüsünü genişletin. Kullanılabilir yazılımları sorgulamak için en son Eclipse sürüm sitesini seçin.
Listeyi aşağı kaydırın ve Web, XML, Java EE ve OSGi Enterprise Development öğesini seçin. İleri'ye tıklayın.
Yükleme Ayrıntıları penceresinde İleri'ye tıklayın.
Lisansları Gözden Geçir iletişim kutusunda lisans sözleşmelerinin koşullarını gözden geçirin. Lisans sözleşmelerinin koşullarını kabul ederseniz Lisans sözleşmelerinin koşullarını kabul ediyorum seçeneğine tıklayın ve sonra da Son’a tıklayın.
Not
Yükleme ilerleme durumunu Eclipse çalışma alanınızın sağ alt köşesinden de kontrol edebilirsiniz.
Yüklemeyi tamamlamak için Eclipse'i yeniden başlatmanız istenirse Şimdi Yeniden Başlat'a tıklayın.
Web uygulaması projesi oluşturma
Dosya'ya tıklayın, Yeni'yi genişletin ve ardından ... öğesine tıklayın. Proje'ye tıklayın. Yeni Proje iletişim kutusunun içinde Web'i genişletin, Dinamik Web Projesi'ni seçin ve İleri'ye tıklayın.
İpucu
Web'in kullanılabilir bir proje olarak listelendiğini görmüyorsanız gerekli Eclipse yazılımına sahip olduğunuzdan emin olmak için bu bölüme bakın.
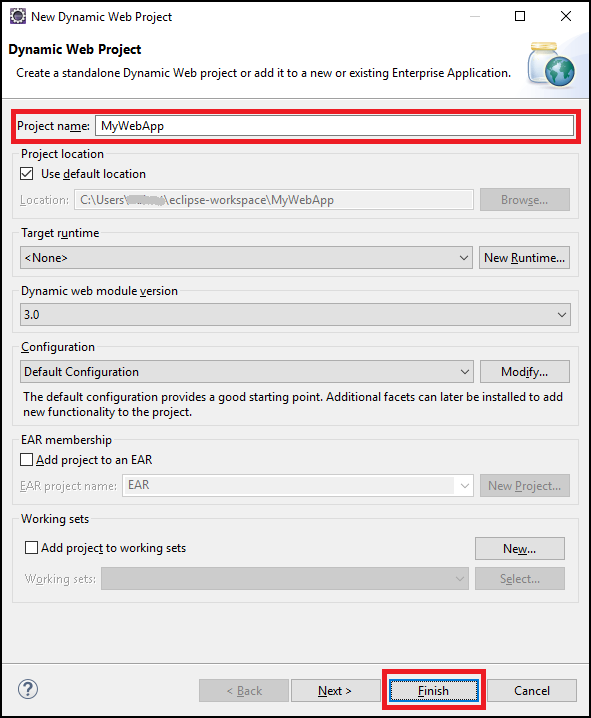
Bu öğreticinin amaçları doğrultusunda projeyi MyWebApp olarak adlandırın. Ekranınız aşağıdakine benzer görünecektir:

Finish (Son) düğmesine tıklayın.
Sol taraftaki Paket Gezgini bölmesinde MyWebApp'i genişletin. WebContent'e sağ tıklayın, Yeni'nin üzerine gelin ve ardından Diğer... öğesine tıklayın.
JSP Dosyası seçeneğini bulmak için Web'i genişletin. İleri'ye tıklayın.
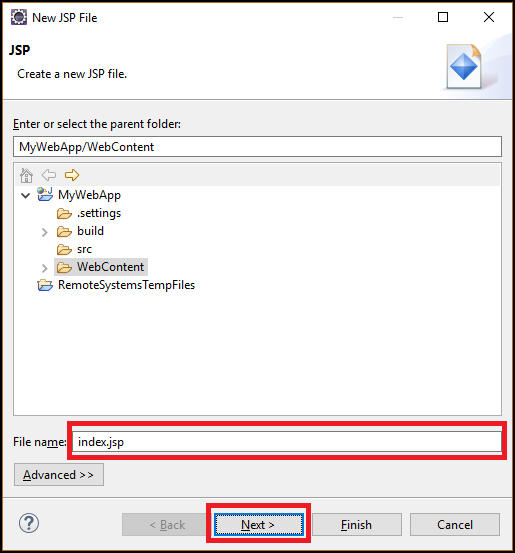
Yeni JSP Dosyası iletişim kutusunda dosyayı index.jsp olarak adlandırın, üst klasörü MyWebApp/WebContent olarak koruyun ve ardından İleri’ye tıklayın.

JSP Şablonu Seç iletişim kutusunda, bu öğreticinin amaçları doğrultusunda Yeni JSP Dosyası (html 5) öğesini seçin ve son'a tıklayın.
index.jsp dosyanız Eclipse'te açıldığında, var olan öğenin içinde Merhaba Dünya!
<body>için metin ekleyin. Güncelleştirilmiş<body>içeriğiniz aşağıdaki örneğe benzer olmalıdır:<body> <b><% out.println("Hello World!"); %></b> </body>Index.jsp dosyasını kaydedin.
Web uygulamasını Azure'a dağıtma
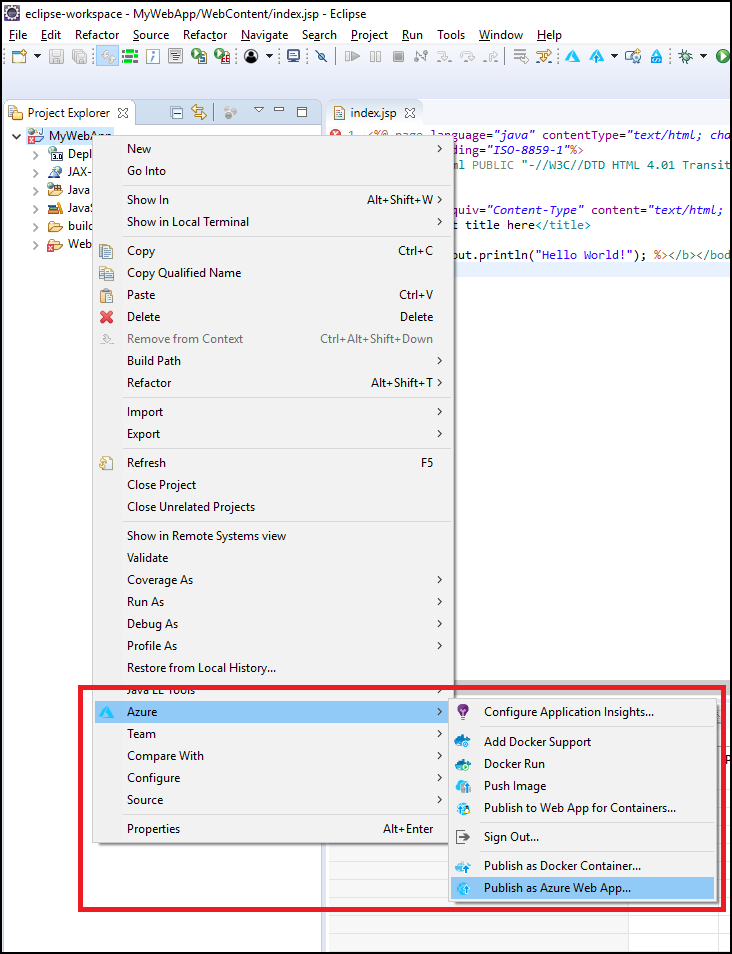
Sol taraftaki Paket Gezgini bölmesinde projenize sağ tıklayın, Azure'ı ve ardından Azure Web Uygulaması Olarak Yayımla'yı seçin.

Web Uygulamasını Dağıt iletişim kutusu görüntülendiğinde aşağıdaki seçeneklerden birini belirleyebilirsiniz:
Mevcut web uygulamasını (varsa) seçin.
Mevcut bir web uygulamanız yoksa Oluştur'a tıklayın.
Burada çalışma zamanı ortamını, app service planı kaynak grubunu ve uygulama ayarlarını yapılandırabilirsiniz. Gerekirse yeni kaynaklar oluşturun.
App Service Oluştur iletişim kutusunda web uygulamanız için gerekli bilgileri belirtin ve Oluştur’a tıklayın.
Web uygulamanızı seçin ve Dağıt’a tıklayın.
Araç seti web uygulamanızı başarıyla dağıttığında Azure Etkinlik Günlüğü sekmesinde Yayımlandı durumunu görüntüler; bu, dağıtılan web uygulamanızın URL’si için bir köprüdür.
Durum iletisinde sağlanan bağlantıyı kullanarak web uygulamanıza göz atabilirsiniz.

Kaynakları temizleme
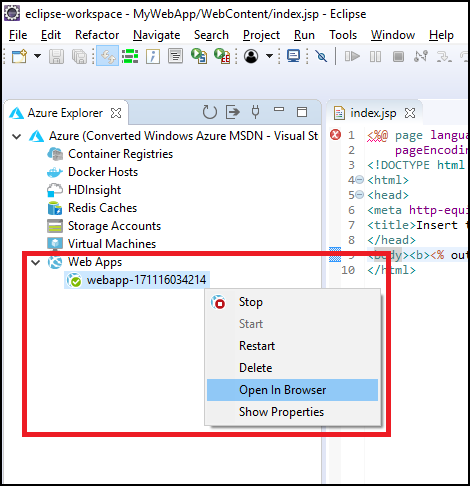
Web uygulamanızı Azure’a yayımladıktan sonra Azure Gezgini’nde uygulamayı sağ tıklayarak ve bağlam menüsündeki seçeneklerden birini belirterek yönetebilirsiniz. Örneğin bu öğreticinin kaynağını temizlemek için burada web uygulamanızı silebilirsiniz.

Azure Gezgini görünümünü gösterme
Azure Gezgini görünümü Eclipse’te görünür durumda değilse, aşağıdakileri yaparak görüntüleyin:
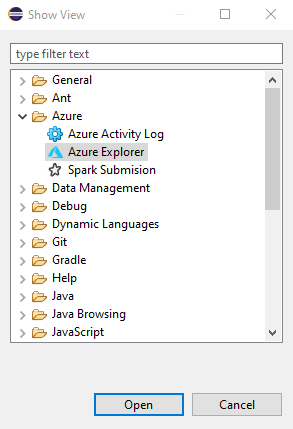
Pencere'ye tıklayın, Görünümü Göster'in üzerine gelin ve ardından Diğer'e tıklayın.
Görünümü Göster iletişim kutusunda Azure'ı genişletin, Azure Gezgini'ni seçin ve aç'a tıklayın.

Sonraki adımlar
Hataları raporlamak veya yeni özellikler istemek için GitHub depomuzda sorunlar oluşturun. Öte yandan azure-java-tools etiketiyle Stack Overflow hakkında sorular da sorabilirsiniz.
Azure ile Java kullanma hakkında daha fazla bilgi için aşağıdaki bağlantılara bakın:
Azure Web Apps uygulamaları oluşturma hakkında ek bilgi için bkz. Web Apps'e Genel Bakış.