Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Canlı izleyici, sorunları ayıklamanıza ve tanılamanıza yardımcı olabilir ve daha hızlı ve daha güvenilir uygulamalar oluşturmanızı sağlayabilir. Canlı izleyici, uygulama çalışırken uygulamanızda tüm önemli etkinliklerin günlüğünü sağlayarak, uygulamanın çalışma şekli üzerinde ayrıntılı bir görünüm sağlar. Yayımlanmış bir model temelli uygulamadaki sorunlar bir destek mühendisiyle işbirliği yaparak ayıklayabilir veya başka bir kullanıcının oturumundaki sorunları ayıklayabilirsiniz. Yayımlanmış bir model odaklı uygulamayı işbirlikçi bir şekilde nasıl hata ayıklayabileceğiniz hakkında daha fazla bilgi için Canlı izlemeyi kullanarak işbirlikçi sorun giderme bölümüne gidin.
Önemli
Model temelli uygulama için canlı izleme, model temelli uygulama cihazınızın istemci sürümünün 1.4.5973-2307.2 veya üzeri olmasını gerektirir.
Bir uygulamayı ne zaman izlemeniz gerektiği hakkında daha fazla bilgi için bkz. İzleyici'ye genel bakış. Canlo İzleyici'yi bir tuval uygulamasıyla birlikte çalıştırmak için bkz. Canlı İzleyici ile tuval uygulamalarında hata ayıklama.
Model temelli uygulamayı tanılamak için Canlı İzleyici'yi kullanma
Power Apps'te oturum açın ve ardından sol gezinti bölmesinde Uygulamalar'ı seçin.
İzlemek istediğiniz model temelli uygulamayı seçin ve ardından komut çubuğunda Canlı İzleyici seçeneğini belirleyin.
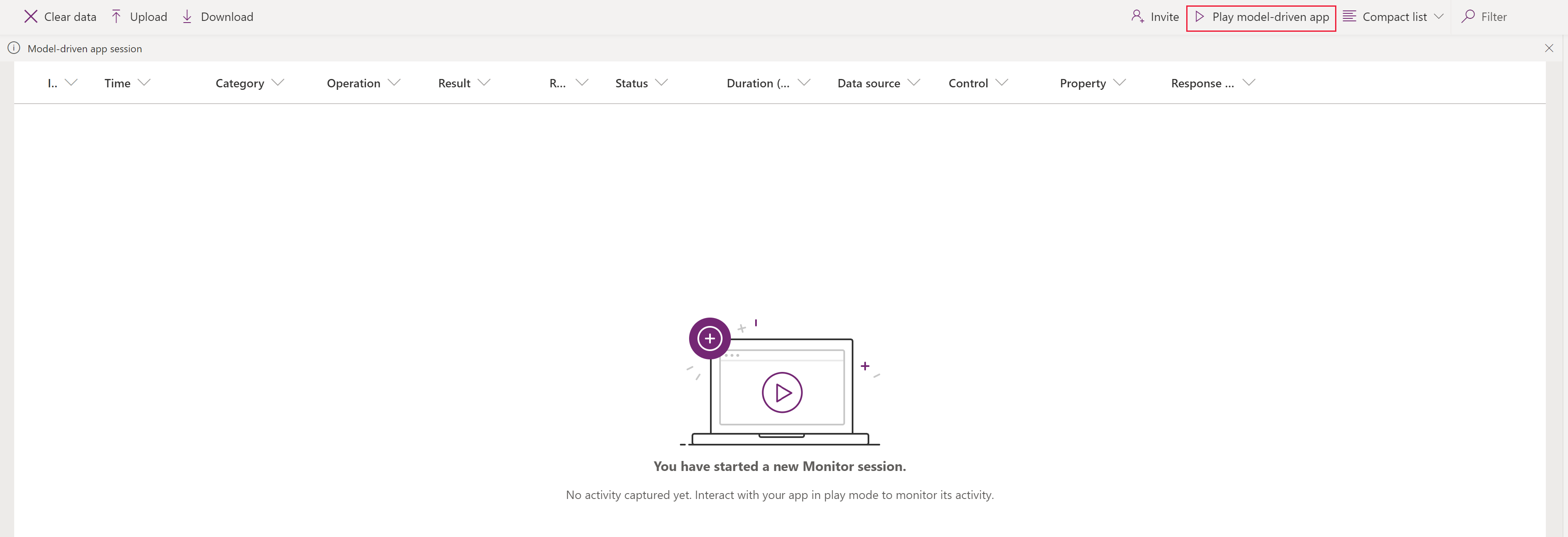
Açılan web sayfasında, uygulamanızı açmak için Model temelli uygulamayı yürüt'ü seçin.

Not
Alternatif olarak, model temelli uygulamayı çalıştırabilir ve tarayıcda URL'nin sonuna "&monitor=true" kısmını ekleyebilirsiniz. Ardından, yeni bir sekmede izleme oturumunu başlatmak için komut çubuğunda Canlı İzleyici'yi seçin.
Uygulama Canlı İzleyici'den açıldıktan sonra İzleme hata ayıklama oturumuna katılmak istiyor musunuz? iletişim kutusu görüntülenir. Bu, uygulamadaki tüm verilerin Canlı İzleyici sahibine gönderileceğini size bildirir. Katıl'ı seçin. Uygulamada gerçekleşen olaylar, aynı anda Canlı İzleyici oturumu ekranına akmaya başlar.

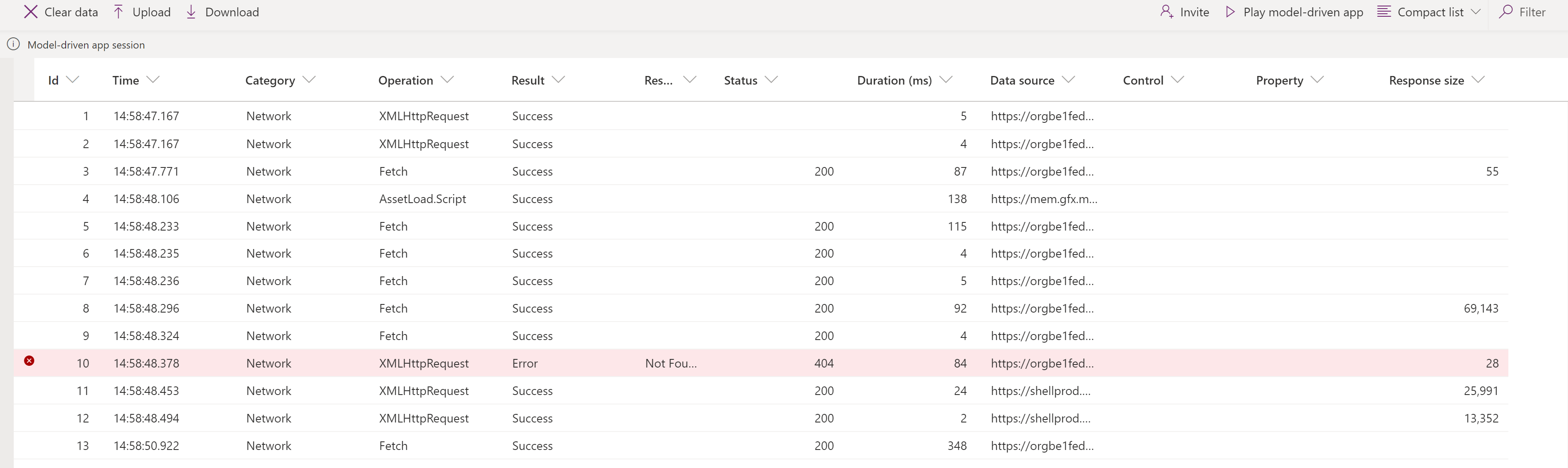
Sağ bölmede ek bilgiler görüntülenecek bir olay seçin.

İzlenen olaylar
Sayfa gezintisi, komut yürütmeleri, form kaydetme ve diğer önemli eylemler; ana performans göstergelerini ve ağ olaylarını Canlı İzleyici'ye gönderir.
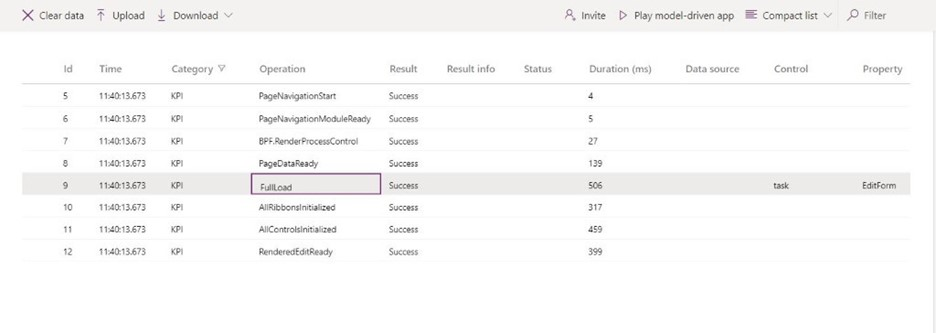
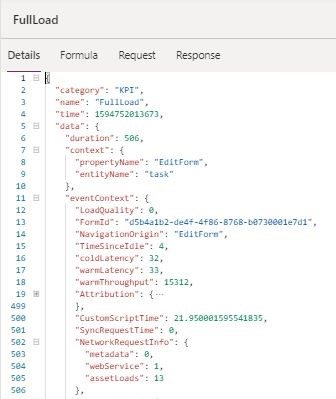
FullLoad
FullLoad, düzenleme formu yüklemesi gibi bir sayfa gezintisinin tam yüklenmesini belirtir. Bu olay, bazı ağ isteklerinin tamamlanmasını ve tüm oluşturmanın bitmesini bekler; bu nedenle form, FullLoad tamamlanmadan hazır olabilir.

Ayrıntılar sekmesini görüntülemek için bir FullLoad olayı seçin.

FullLoad olayı, sayfa yükleme hakkında birçok istatistiği yakalar. Görev düzenleme formunun 506 ms'de yüklendiğini görebilirsiniz ve satırı seçtiğinizde özellik bölmesinde bilgiler gösterilir. Ayrıntıları customScriptTime (özel JavaScript yürütmek için geçen süre), loadType (0=sayfa türünün ilk kez yüklenmesi, 1=varlığın ilk kez yüklenmesi, 2=kaydın ilk kez yüklenmesi, 3=aynı kayıt daha önce ziyaret edildi) ve FormId (ayrıntılı tanılama için form tanımlayıcısı) öğelerinde ayrıntıları görebilirsiniz.
Öznitelik'i genişletmek; türe, yayımcıya, çözüme, sürüme, web kaynağına ve yönteme göre özel JS yürütme süresinin dökümünü sunar. Bu, form yükleme süresindeki performans sorunlarını belirlemenize yardımcı olur.
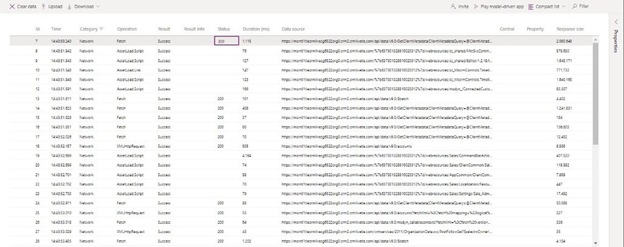
Ağ
Ağ olayları, uygulamadan yapılan her bir istekle ilgili ayrıntıları açığa çıkar.

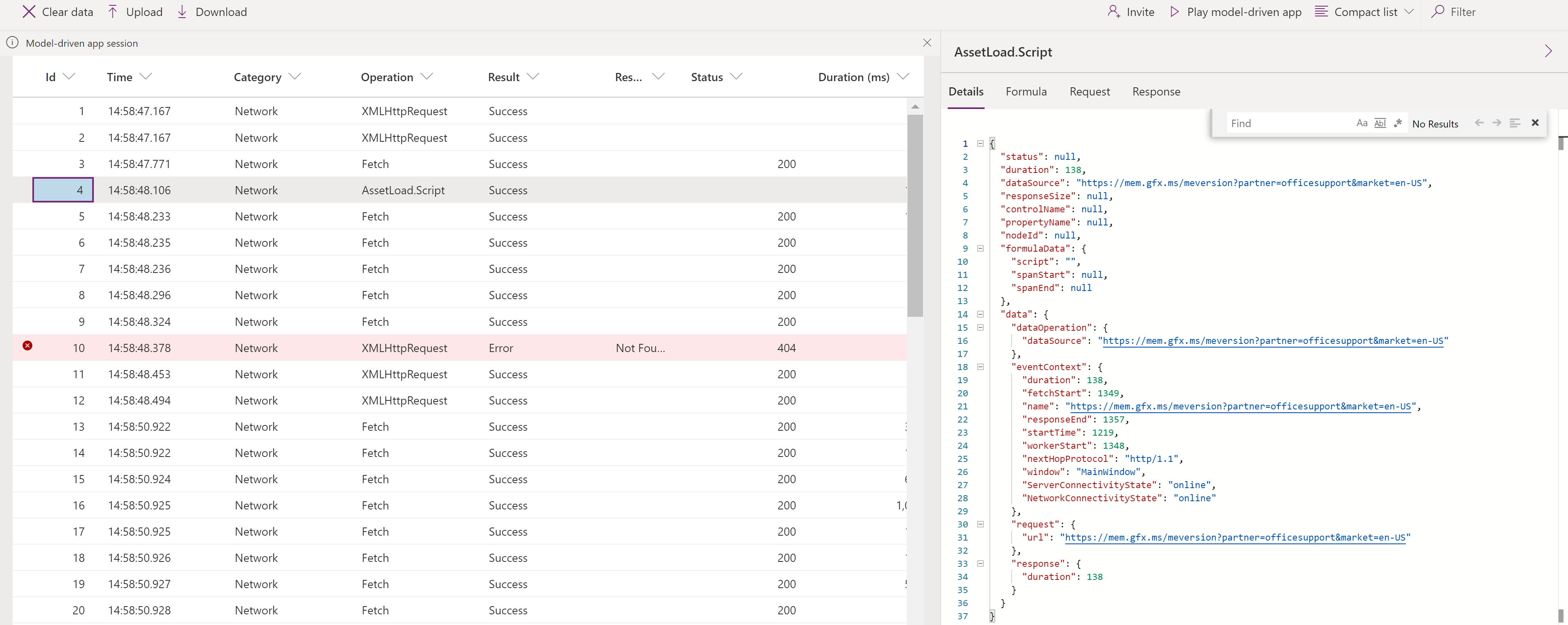
Ayrıntılar sekmesini görüntülemek için bir Ağ olayı seçin.

Daha önce Canlı İzleyici ve Canlı İzleyici'yi model temelli uygulamalarda kullanma hakkında bilgi edindiniz. Şimdi Canlı İzleyici'nin komut dosyası hatalarını, beklenmeyen davranışı ve yavaşlamaları çözmenize yardımcı olabileceği bazı senaryolara göz atalım.
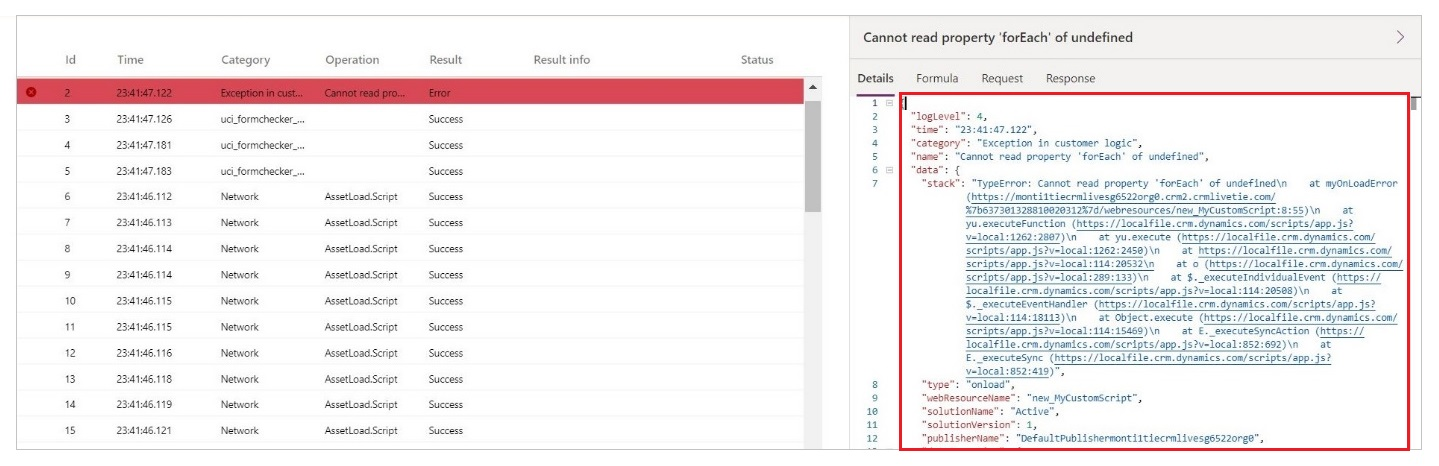
Özel komut doyası hataları
Bazı durumlarda, özel JS içindeki bir hata, sayfa yüklenirken komut dosyası hatasına veya işlevsellik sorununa neden olur. Bu, genellikle iletişim kutusunda bir çağrı yığını üretse de bunun nereden geldiğini anlamak veya hatayı çözümlemek zordur. Canlı İzleyici, uygulamadan gelen olayları, hatalarla ilgili daha fazla ayrıntılarla alır; böylece hataları daha hızlı ve kolay bir şekilde ayıklayabilirsiniz.
Örneğin, bir kullanıcının firma formu yüklemede bir komut dosyası hata iletişim kutusu gördüğünü varsayalım. Olayla ilgili daha ayrıntılı bilgi edinmek için Canlı İzleyici'yi kullanabilirsiniz. Senaryo yeniden üretildikten sonra, komut dosyası hatasının kırmızıyla vurgulanan bir hata olayı ürettiğini görebilirsiniz. Bu satı seçtiğinizde yalnızca çağrı yığını bilgisini değil aynı zamanda yayımcı adı, çözüm adı/sürümü, web kaynağı adı ve tür (ör. onload, onchange, RuleEvaluation ve CustomControl) bilgilerini de edinirsiniz. Bu örnekte, komut dosyasında bir yazım hatası var gibi görünüyor.

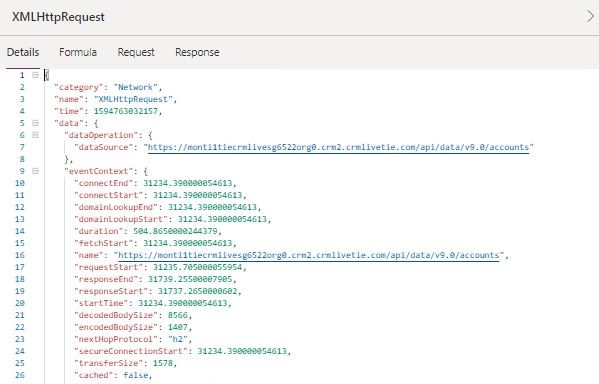
Yavaş performans
Tarayıcı geliştirici araçları, yavaş sayfa yüklenmelerinin profilinin çıkarılmasına yardımcı olabilir, ancak filtreleme için çok fazla veri bulunur ve nelere bakılmasının gerekli olduğu net değildir. Canlı İzleyici, sayfa yükleme performansına katkıda bulunan ilgili olayları göstererek bu sorunu çözer.
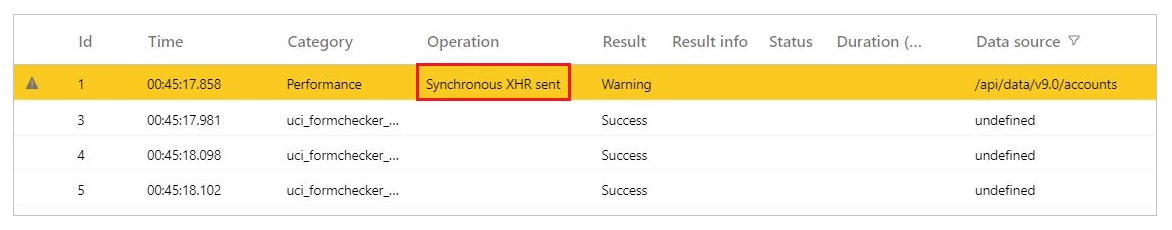
Örneğin, bir kullanıcının hesap formunun yavaş yüklenmesini sorununu yaşadığını ve tarayıcının sürekli donduğunu düşünelim. Bu durumda, sorunu yeniden ürettikten sonra yükleme sırasında zaman uyumlu bir XMLHttpRequest öğesinin gönderildiğini ve bunun performansı düşürdüğünü bildiren bir performans uyarısı görebilirsiniz.

Zaman uyumlu XMLHttpRequest (XHR) performans sorunlarını gidermek için önceki blog gönderisini inceleyin.
Her sayfa yükleme işlemi için veri platformu, yükleme dizisi için tüm KPI'ları ve daha önce bahsedilen ağ isteği ayrıntılarını gönderir.
Ayrıca bkz.
Model temelli uygulama formu davranışının sorunlarını gidermek için Canlı İzleyici'yi kullanma