Tasarım stüdyosu sayfa düzenleyicisi ile web sayfalarını özelleştirme
Gerekli web sayfalarını ekledikten ve site haritasındaki hiyerarşilerini düzenledikten sonra çeşitli bileşenler ekleyebilirsiniz. WYSIWYG tasarım stüdyosu sayfa düzenleyicisi, Sayfalar çalışma alanının bir parçasıdır. Gerekli bileşenleri tuvalde kolayca eklemek ve düzenlemek için düzenleyiciyi kullanın.
Düzenleyiciyi kullanma
Düzenleyiciyi kullanmak için:
Portalın içeriğini ve bileşenlerini düzenlemek için tasarım stüdyosunu açın.
Sayfalar çalışma alanına gidin.
Bileşen veya bölüm eklemek istediğiniz sayfayı seçin.
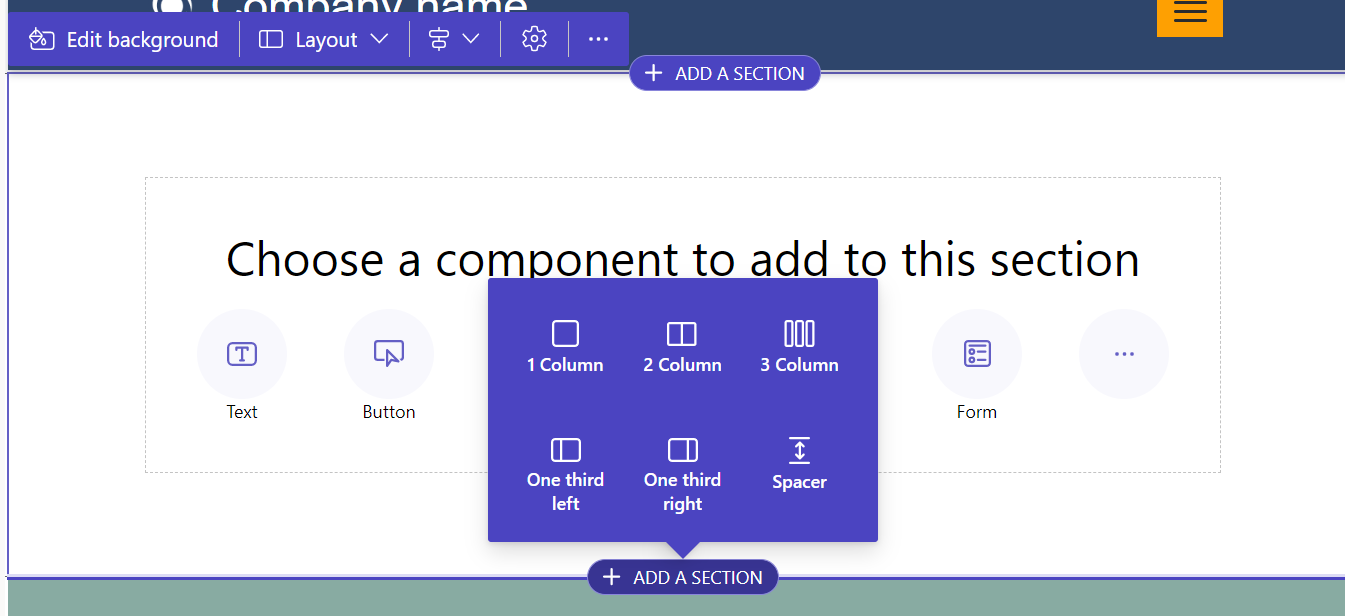
Bölüm eklemek için, düzenlenebilir bölüm alanının üzerine gelin ve artı işaretini (+) seçin. Daha sonra altı bölüm düzeni arasından seçim yapabilirsiniz.

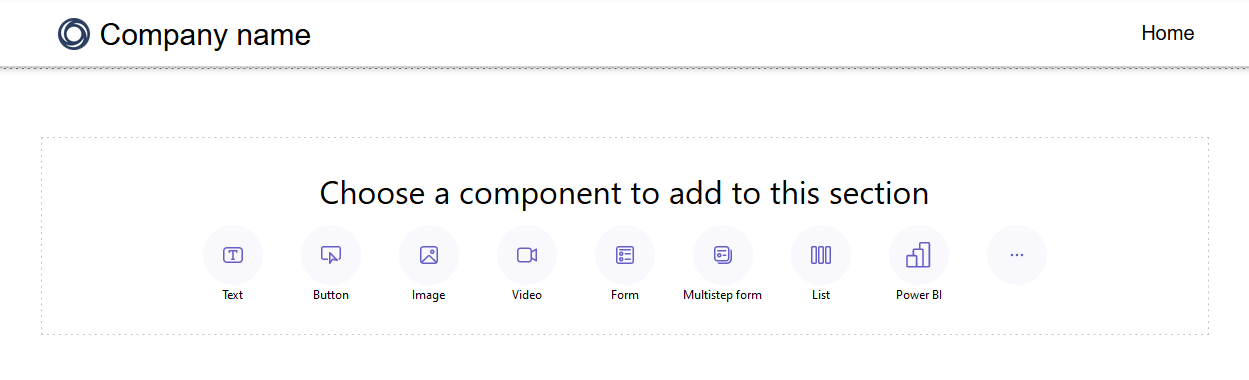
Bileşen eklemek için, bileşeni yerleştirmek istediğiniz bölümün üzerinde bekleyin ve sonra + simgesini seçin. Daha sonra kullanılabilir bileşenler arasından seçim yapabilirsiniz.

Not
Web şablonlarını web sayfalarında bileşenler olarak da oluşturabilir ve kullanabilirsiniz.
Daha fazla bilgi: Nasıl yapılır: Web şablonu bileşeni oluşturmaBölümleri, sütunları ve bileşenleri bir sayfada yeniden düzenlemek için sürükleyip bırakabilirsiniz.
Bir nesneyi sürüklemek için, fare düğmesine sol tıklayın ve basılı tutun veya odaklandığında boşluk çubuğuna basın. Sonra, fareyi veya klavyedeki ok tuşlarını kullanarak nesneyi hedef alana sürükleyin. Bırakma alanları, nesnenin nereye yerleştirilebileceğini belirtmek için görüntülenir. Bırakma bölgesine ulaştığınızda, nesneyi bırakmak için sol fare düğmesini bırakın veya ara çubuğuna basın.
Not
- Başlık, alt bilgi ve bazı içe içe geçmiş bileşenler (örneğin, bir metin bileşenindeki bağlantılar) dahil bazı bileşenler sürüklenemez.
flex-directionCSS özelliğininrow-reverseolarak ayarlandığı bölümler için sürükle ve bırak işlevselliği desteklenmez.
Bir bileşeni silmek için tuvalde bileşeni ve ardından Sil'i seçin.
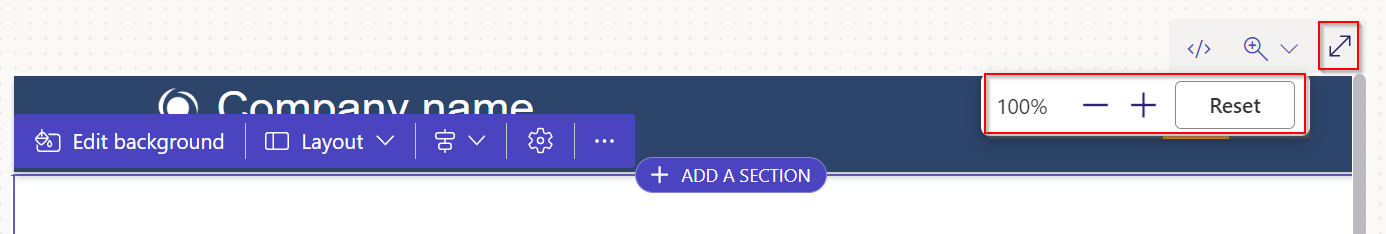
Daha derinlikli düzenleme deneyimi için, düzenleyicinin sağ üst köşesindeki çift ok simgesini seçerek tam ekran düzenleme modunu kullanabilirsiniz. Ayrıca Visual Studio Code'a geçiş yapabilir, yaklaştırabilir (+), uzaklaştırabilir (-) veya sayfa tasarım tuvalini %100'e geri getirmek için Sıfırlayabilirsiniz.

Bileşenleri düzenle
Tüm bölümler ve bileşenler, bağlam içi düzenlemeye izin verir. Herhangi bir bölümü veya bileşeni doğrudan tuvalden düzenleyebilirsiniz.
Bir bölümün veya bileşenin stillerini ayarlamak için boya fırçası simgesini seçin.
Kullanılabilir stiller bileşenin türünü temel alır. Şu anda, bölümler, metin, düğmeler, görüntüler ve videolar desteklenmektedir. Kullanılabilir stiller bileşen türüne bağlı olarak değişiklik gösterir ve şunları içerir:
Düzen : bir sayfadaki kenar boşlukları, dolgular ve konum gibi öğelerin konumlandırılmasını ve düzenlenmesini denetler.
Dekorasyon: Kenarlıklar, gölgeler ve köşe yarı çapları gibi öğelerin görsel görünümünü geliştirir.
Tipografi : Yazı tipi ailesi, yazı tipi boyutu ve harf açıklıkları gibi özellikler de dahil olmak üzere metnin görünümünü değiştirir.
Not
Stilleri uygulamak için boya fırçası simgesini kullandığınızda, bu ayarlamalar genellikle Stil çalışma alanında ve mevcut özel CSS'de yapılandırılan ayarlardan daha önceliklidir. Örneğin, bir metin bileşeninin yazı tipini boya fırçası aracıyla değiştirmek genellikle bir temayla belirtilen yazı tipini ("Başlık 1" gibi) veya devralınmış diğer stilleri geçersiz kılar. Ancak, özel CSS'nizdeki !important yönergesiyle tanımlanan stiller geçersiz kılınmaz.
Geri al/yinele
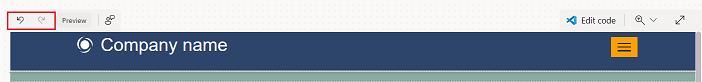
Sayfalar çalışma alanında, geri al/yinele düğmeleri tuvalin sol üst kısmında görüntülenir. Değişiklik yaptığınızda geri al düğmesi etkinleştirilir. Bir eylemi geri aldığınızda yinele düğmesi etkinleştirilir.

Bir eylemi tersine çevirmek için Geri Al düğmesini seçin.
Bir geri almayı tersine çevirmek için Yinele düğmesini seçin.
Geri al ve yinele, yalnızca Sayfalar çalışma alanında yaptığınız değişiklikleri destekler. Eylem geçmişiniz, tarayıcı sayfasını yenilediğinizde veya tasarım stüdyosunda başka bir çalışma alanına gittiğinizde temizlenir.
Sınırlamalar
Eşitleme, kaydetme, önizleme, yakınlaştırma, çalışma alanını genişletme/azaltma, çalışma alanları ile web sayfaları arasında gezinme, medya ve CSS dosyalarını yükleme desteklenmez.
Not
- Sayfalar çalışma alanında üst bilgiyi veya alt bilgiyi silemezsiniz. Özel sayfa düzenleri oluşturma hakkında bilgi için Web şablonları bölümüne bakın.
- 23 Eylül 2022'den önce Power Pages kullanılarak oluşturulan sitelerde temalarla ilgili bilinen bir sorun vardır. Daha fazla bilgi: Power Pages sitenizin arka plan rengini ayarlama
Kod bileşenlerini düzenleme
Kod bileşeni özellikleri, Sayfalar çalışma alanının içinden düzenlenebilir.
Bir kod bileşenini düzenlemek için:
Bileşeni seçin ve araç çubuğundan Kod bileşenini düzenle'yi seçin.
Kod bileşeniniz için özellikleri ayarlayın.
Bitti'yi seçin.
Formlara ve sayfalarına kod bileşenleri ekleme hakkında daha fazla bilgi için bkz. Power Pages uygulamasında kod bileşenlerini kullanma.