Öğretici: Arka uç hizmeti aracılığıyla Azure Notification Hubs kullanarak React Native uygulamalara anında iletme bildirimleri gönderme
Bu öğreticide, Android ve iOS'u hedefleyen bir React Native uygulamasına anında iletme bildirimleri göndermek için Azure Notification Hubs'ı kullanacaksınız.
ASP.NET Core Web API'sinin arka ucu, en son ve en iyi Yükleme yaklaşımı kullanılarak istemcinin cihaz kaydını işlemek için kullanılır. Hizmet ayrıca platformlar arası bir şekilde anında iletme bildirimleri gönderir.
Bu işlemler , arka uç işlemleri için Notification Hubs SDK'sı kullanılarak işlenir. Genel yaklaşım hakkında daha fazla ayrıntı , Uygulama arka ucunuzdan kaydolma belgelerinde sağlanır.
Bu öğreticide aşağıdaki adımlar izlenir:
- Anında İletme Bildirimi Hizmetleri'ni ve Azure Notification Hubs'ı ayarlayın.
- bir ASP.NET Core Web API'si arka uç uygulaması oluşturun.
- Platformlar arası bir React Native uygulaması oluşturun.
- Anında iletme bildirimleri için yerel Android projesini yapılandırın.
- Yerel iOS projesini anında iletme bildirimleri için yapılandırın.
- Çözümü test edin.
Önkoşullar
Birlikte ilerlemek için şunlar gerekir:
- Kaynakları oluşturabileceğiniz ve yönetebileceğiniz bir Azure aboneliği .
- Mac için Visual Studio yüklü bir Mac (veya .NET ile Mobil Geliştirme iş yüküne sahip Visual Studio 2019 çalıştıran bir bilgisayar).
- Uygulamayı Android (fiziksel veya öykünücü cihazları) veya iOS (yalnızca fiziksel cihazlar) üzerinde çalıştırma özelliği.
Android için sahip olmanız gerekenler:
- Geliştiricinin kilidini açan fiziksel cihaz veya öykünücü (Google Play Hizmetleri yüklü api 26 ve üzerini çalıştırıyor).
iOS için sahip olmanız gerekenler:
- Etkin bir Apple Geliştirici Hesabı.
- Geliştirici hesabınıza kayıtlı fiziksel bir iOS cihazı (iOS 13.0 ve üzerini çalıştıran).
- Anahtarlığınıza yüklenmiş bir .p12geliştirme sertifikası, bir uygulamayı fiziksel bir cihazda çalıştırmanıza olanak sağlar.
Not
iOS Simülatörü uzaktan bildirimleri desteklemez ve bu nedenle iOS'ta bu örneği keşfederken fiziksel bir cihaz gerekir. Ancak, bu öğreticiyi tamamlamak için uygulamayı hem Android hem de iOS'ta çalıştırmanız gerekmez.
Bu ilk ilkeler örneğindeki adımları daha önce hiç deneyim olmadan izleyebilirsiniz. Ancak, aşağıdaki yönlerden bilgi sahibi olmanın avantajından yararlanabilirsiniz.
- Apple Geliştirici Portalı
- ASP.NET Core
- Google Firebase Konsolu
- Microsoft Azure ve Azure Notification Hubs kullanarak iOS uygulamalarına anında iletme bildirimleri gönderme.
- React Native.
Sağlanan adımlar Mac için Visual Studio ve Visual Studio Code için verilmiştir, ancak Visual Studio 2019'u kullanarak takip etmek mümkündür.
Anında İletme Bildirimi Hizmetleri'ni ve Azure Notification Hub'ı ayarlama
Bu bölümde Firebase Cloud Messaging (FCM) ve Apple Anında İletme Bildirimi Hizmetleri'ni (APNS) ayarlamış olacaksınız. Ardından bu hizmetlerle çalışmak için bir bildirim hub'ı oluşturup yapılandırabilirsiniz.
Firebase projesi oluşturma ve Android için Firebase Cloud Messaging'i etkinleştirme
Firebase konsolunda oturum açın. Proje adı olarak PushDemo'yu girerek yeni bir Firebase projesi oluşturun.
Not
Sizin için benzersiz bir ad oluşturulur. Varsayılan olarak bu değer, sağladığınız adın küçük harfli bir varyantının yanı sıra tireyle ayrılmış olarak oluşturulan bir sayıdan oluşur. Yine de genel olarak benzersiz olması koşuluyla bunu değiştirebilirsiniz.
Projenizi oluşturduktan sonra Android uygulamanıza Firebase Ekle'yi seçin.

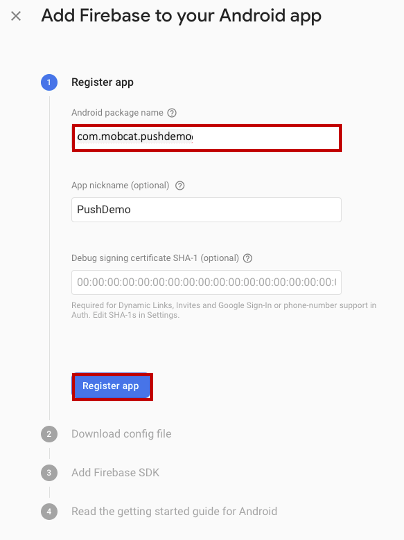
Android uygulamanıza Firebase ekle sayfasında aşağıdaki adımları uygulayın.
Android paketi adı için paketiniz için bir ad girin. Örneğin:
com.<organization_identifier>.<package_name>.
Uygulamayı kaydet'i seçin.
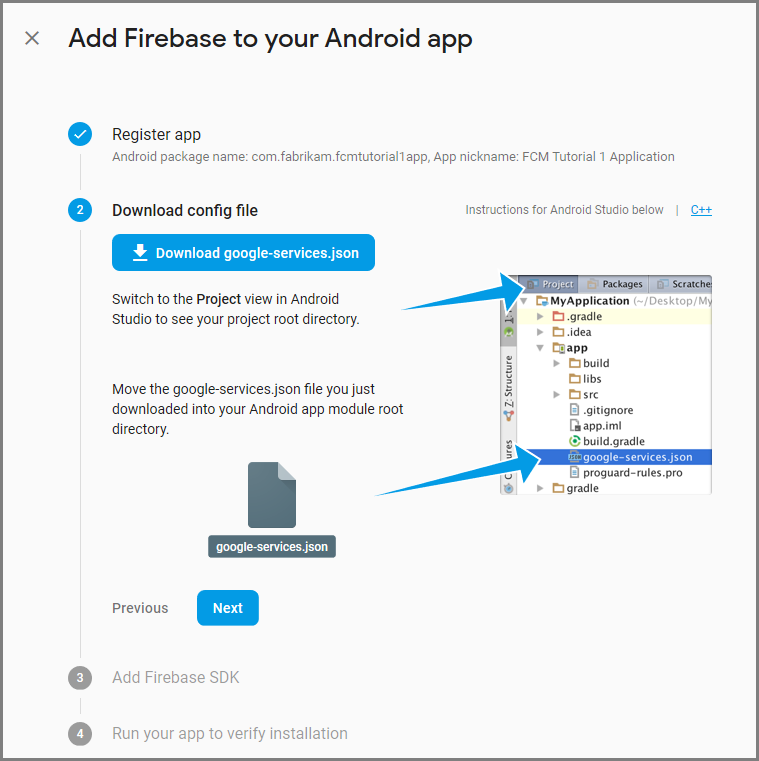
google-services.json İndir'i seçin. Ardından dosyayı daha sonra kullanmak üzere yerel bir klasöre kaydedin ve İleri'yi seçin.

İleri'yi seçin.
Konsola devam et'i seçin
Not
Yüklemeyi doğrula denetimi nedeniyle Konsola devam et düğmesi etkinleştirilmediyse Bu adımı atla'yı seçin.
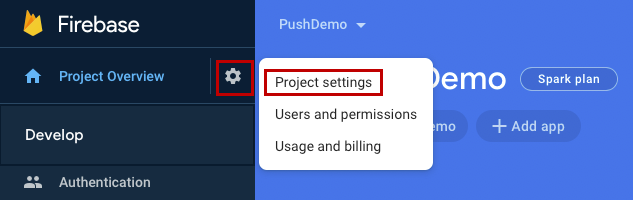
Firebase konsolunda projenizin dişlisini seçin. Ardından Proje Ayarları'nı seçin.

Not
google-services.json dosyasını indirmediyseniz bu sayfadan indirebilirsiniz.
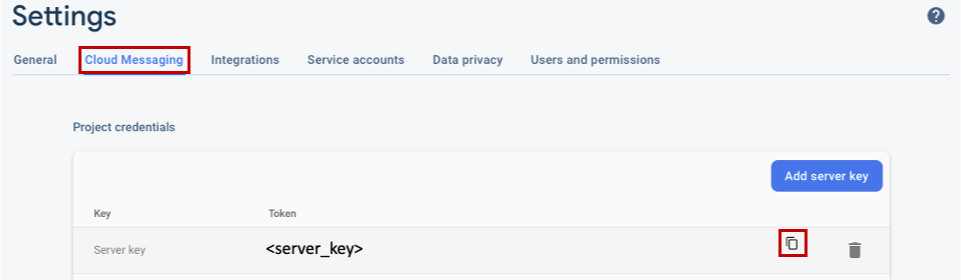
Üst kısımdaki Cloud Messaging sekmesine geçin. Sunucu anahtarını kopyalayıp daha sonra kullanmak üzere kaydedin. Bildirim hub'ınızı yapılandırmak için bu değeri kullanırsınız.

Anında iletme bildirimleri için iOS uygulamanızı kaydetme
Bir iOS uygulamasına anında iletme bildirimleri göndermek için uygulamanızı Apple'a kaydedin ve anında iletme bildirimlerine kaydolun.
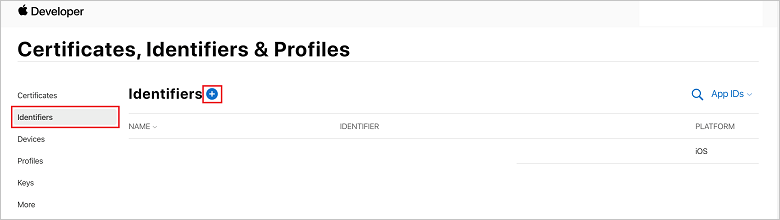
Uygulamanızı henüz kaydettirdiyseniz Apple Geliştirici Merkezi'nde iOS Sağlama Portalı'na göz atın. Apple kimliğinizle portalda oturum açın, Sertifikalar, Tanımlayıcılar & Profilleri'ne gidin ve Tanımlayıcılar'ı seçin. Yeni bir uygulama kaydetmek için tıklayın + .

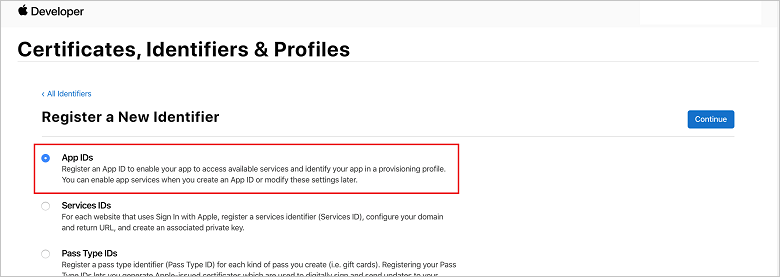
Yeni Tanımlayıcı Kaydet ekranında Uygulama Kimlikleri radyo düğmesini seçin. Ardından Devam'ı seçin.

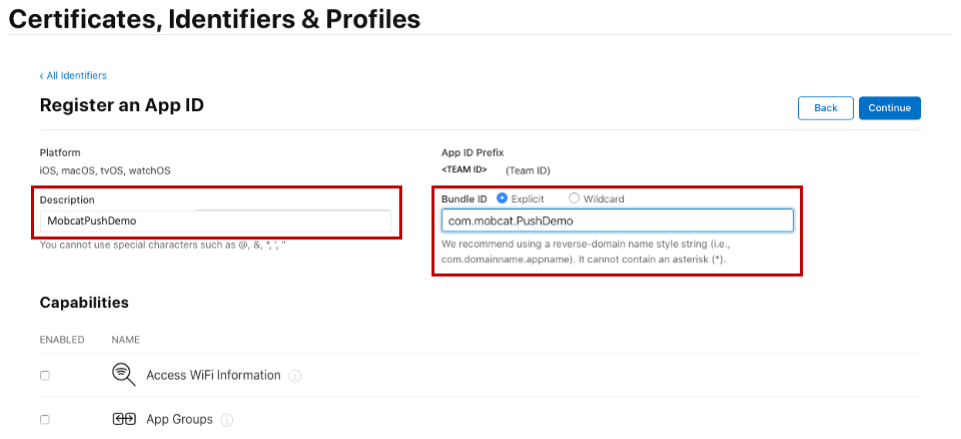
Yeni uygulamanız için aşağıdaki üç değeri güncelleştirin ve devam'ı seçin:
Açıklama: Uygulamanız için açıklayıcı bir ad yazın.
Paket Kimliği: com.organization_identifier<> formunun Paket Kimliğini girin.<>UygulamaDağıtım Kılavuzu'nda belirtildiği gibi product_name. Aşağıdaki ekran görüntüsünde
mobcat, değer kuruluş tanımlayıcısı olarak, PushDemo değeri ise ürün adı olarak kullanılır.
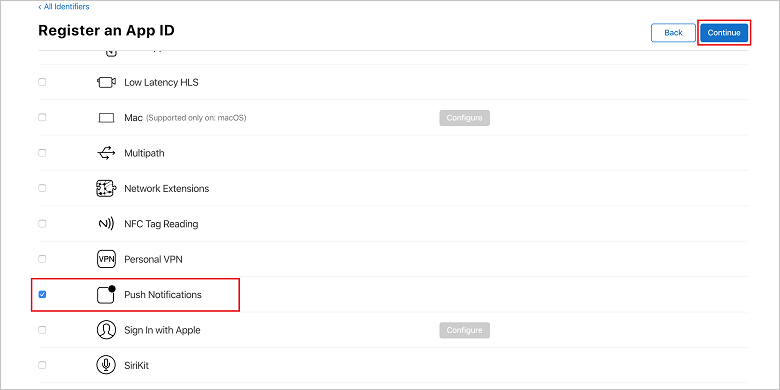
Anında İletme Bildirimleri: Özellikler bölümündeki Anında İletme Bildirimleri seçeneğini işaretleyin.

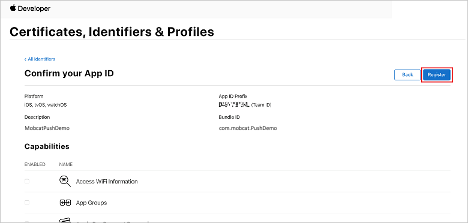
Bu eylem Uygulama Kimliğinizi oluşturur ve bilgileri onaylamanızı talep eder. Yeni Uygulama Kimliğini onaylamak için Devam'ı ve ardından Kaydet'i seçin.

Kaydet'i seçtikten sonra, Yeni Uygulama Kimliği'ni Sertifikalar, Tanımlayıcılar & Profiller sayfasında satır öğesi olarak görürsünüz.
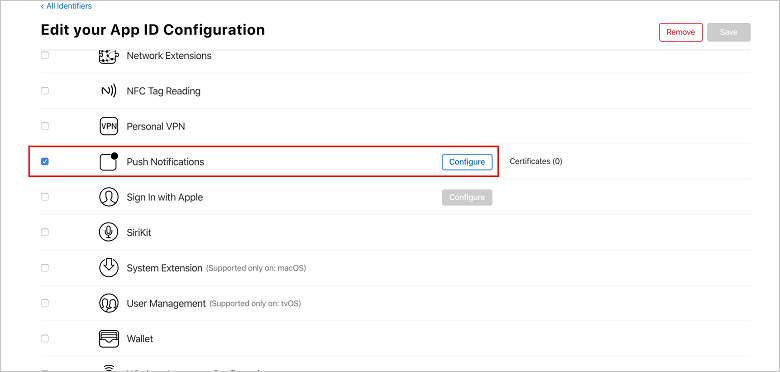
Sertifikalar, Tanımlayıcılar & Profilleri sayfasında, Tanımlayıcılar'ın altında oluşturduğunuz Uygulama Kimliği satır öğesini bulun. Ardından, Uygulama Kimliği Yapılandırmanızı Düzenleyin ekranını görüntülemek için satırını seçin.
Notification Hubs için sertifika oluşturma
Bildirim hub'ının Apple Anında İletme Bildirim Hizmetleri (APNS) ile çalışmasını sağlamak için bir sertifika gereklidir ve iki yoldan biriyle sağlanabilir:
Doğrudan Notification Hub'a yüklenebilen bir p12 anında iletme sertifikası oluşturma (özgün yaklaşım)
Belirteç tabanlı kimlik doğrulaması için kullanılabilecek bir p8 sertifikası oluşturma (daha yeni ve önerilen yaklaşım)
ApNS için Belirteç tabanlı (HTTP/2) kimlik doğrulamasında belirtildiği gibi daha yeni yaklaşımın bir dizi avantajı vardır. Daha az adım gereklidir ancak belirli senaryolar için de zorunludur. Ancak her iki yaklaşım da bu öğreticinin amaçları doğrultusunda çalışacağından her iki yaklaşım için de adımlar sağlanmıştır.
SEÇENEK 1: Doğrudan Notification Hub'a yüklenebilen bir p12 anında iletme sertifikası oluşturma
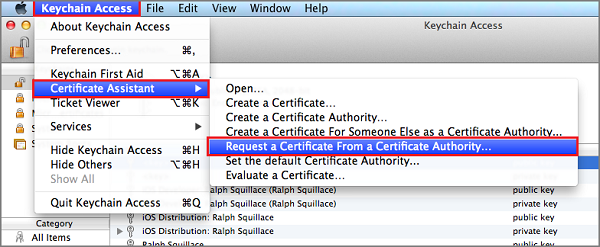
Mac bilgisayarınızda Anahtarlık Erişimi aracını çalıştırın. Yardımcı Programlar klasöründen veya Başlatma Çubuğundaki Diğer klasöründen açılabilir.
Anahtarlık Erişimi'ni seçin, Sertifika Yardımcısı'nı genişletin ve ardından Sertifika Yetkilisinden Sertifika İste'yi seçin.

Not
Varsayılan olarak, AnahtarLık Erişimi listedeki ilk öğeyi seçer. Sertifikalar kategorisindeyseniz ve Apple Worldwide Geliştirici İlişkileri Sertifika Yetkilisi listedeki ilk öğe değilse bu sorun olabilir. CSR(Sertifika İmzalama İsteği) oluşturmadan önce anahtar olmayan bir öğeye sahip olduğunuzdan veya Apple Worldwide Developer Relations Certification Authority anahtarının seçildiğinden emin olun.
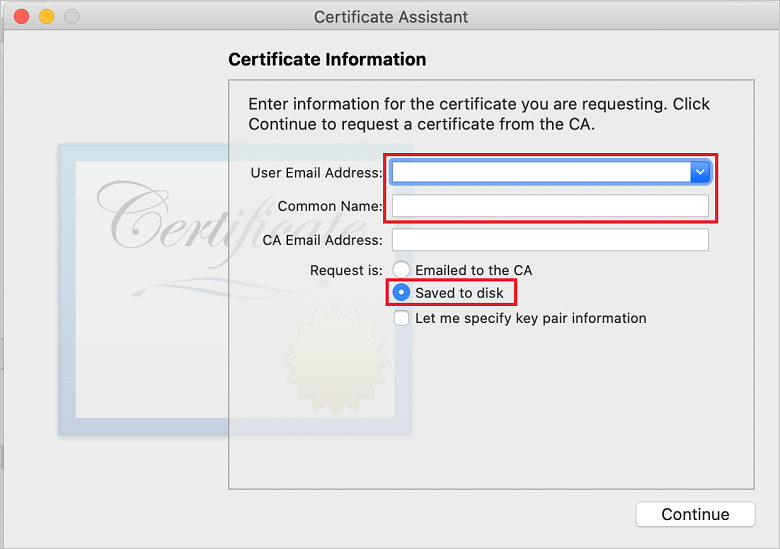
Kullanıcı Email Adresinizi seçin, Ortak Ad değerinizi girin, Diske kaydedildi'yi belirttiğinizden emin olun ve ardından Devam'ı seçin. Ca Email Adresi gerekli olmadığından boş bırakın.

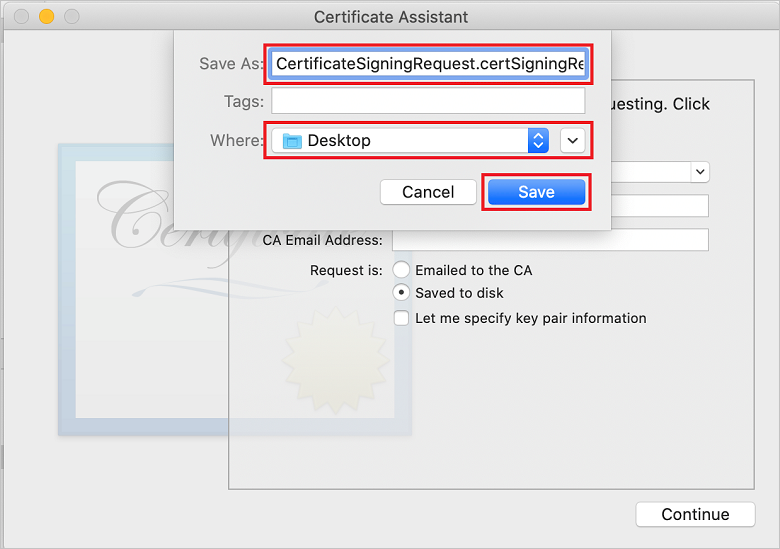
Farklı Kaydet'teSertifika İmzalama İsteği (CSR) dosyası için bir ad girin, Konum'da konumu seçin ve ardından Kaydet'i seçin.

Bu eylem CSR dosyasını seçili konuma kaydeder. Varsayılan konum Masaüstü'dür. Dosya için seçilen konumu unutmayın.
iOS Sağlama Portalı'ndakiSertifikalar, Tanımlayıcılar & Profilleri sayfasına dönün, ekranı aşağı kaydırarak işaretli Anında İletme Bildirimleri seçeneğine gelin ve sertifikayı oluşturmak için Yapılandır'ı seçin.

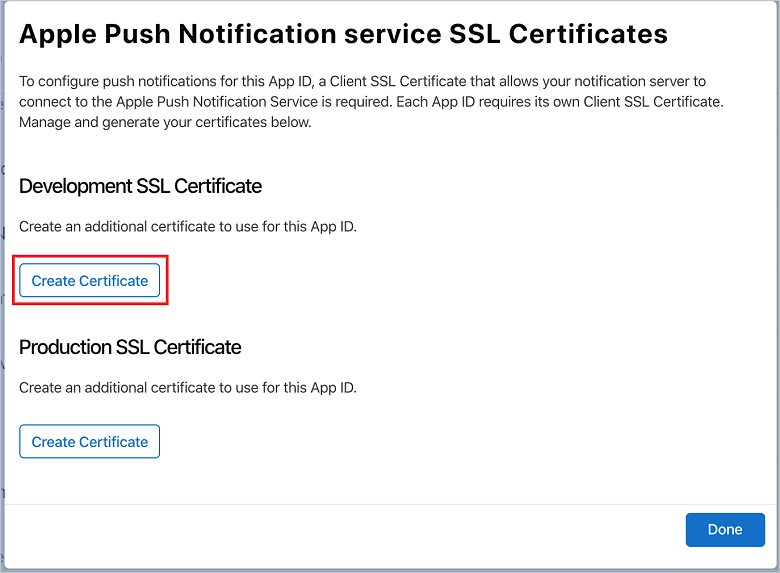
Apple Anında İletme Bildirimi hizmeti TLS/SSL Sertifikaları penceresi görüntülenir. Geliştirme TLS/SSL Sertifikası bölümünün altında Sertifika Oluştur düğmesini seçin.

Yeni sertifika oluştur ekranı görüntülenir.
Not
Bu öğreticide bir geliştirme sertifikası kullanılır. Üretim sertifikası kaydederken de aynı işlem kullanılır. Bildirim gönderirken aynı sertifika türünü kullandığınızdan emin olmanız gerekir.
Dosya Seç'i seçin, CSR dosyasını kaydettiğiniz konuma gidin ve ardından sertifika adına çift tıklayarak dosyayı yükleyin. Ardından Devam'ı seçin.
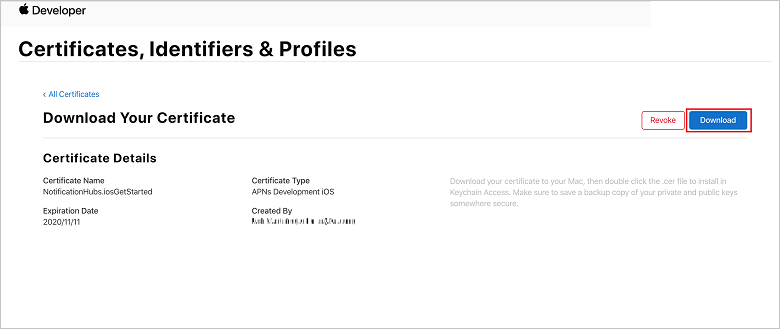
Portal sertifikayı oluşturduğunda İndir düğmesini seçin. Sertifikayı kaydedin ve kaydedildiği konumu unutmayın.

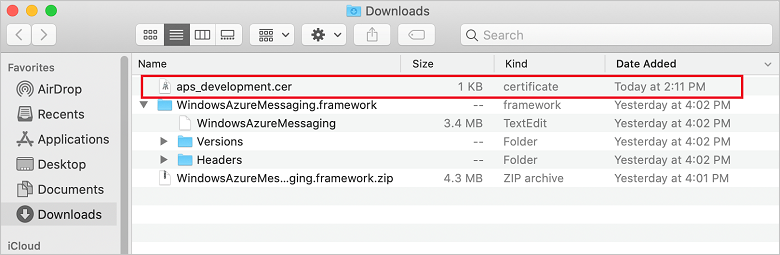
Sertifika indirilir ve bilgisayarınıza İndirilenler klasörünüze kaydedilir.

Not
Varsayılan olarak, indirilen geliştirme sertifikası aps_development.cer olarak adlandırılır.
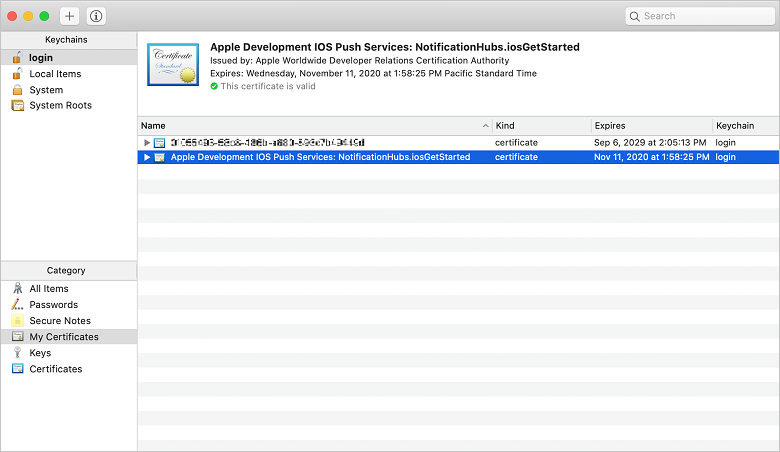
İndirilen anında iletme sertifikası aps_development.cer çift tıklayın. Bu eylem, aşağıdaki görüntüde gösterildiği gibi yeni sertifikayı Anahtarlık'a yükler:

Not
Sertifikanızdaki ad farklı olsa da, ad Apple Development iOS Anında İletme Hizmetleri ön ekine eklenir ve bununla ilişkili uygun paket tanımlayıcısı bulunur.
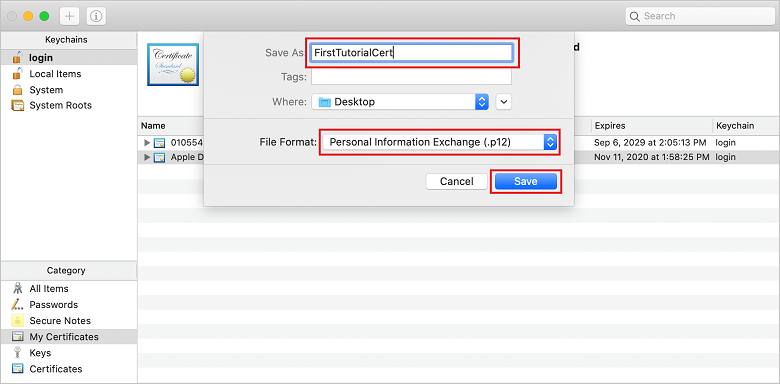
Anahtarlık Erişimi'nde, Denetim + Sertifikalar kategorisinde oluşturduğunuz yeni anında iletme sertifikasınatıklayın. Dışarı Aktar'ı seçin, dosyayı adlandırın, p12 biçimini seçin ve ardından Kaydet'i seçin.

Sertifikayı parolayla korumayı seçebilirsiniz, ancak parola isteğe bağlıdır. Parola oluşturmayı atlamak istiyorsanız Tamam'a tıklayın. Dışarı aktarılan p12 sertifikasının dosya adını ve konumunu not edin. APN'lerle kimlik doğrulamasını etkinleştirmek için kullanılırlar.
Not
p12 dosya adınız ve konumunuz bu öğreticide görünenden farklı olabilir.
SEÇENEK 2: Belirteç tabanlı kimlik doğrulaması için kullanılabilecek bir p8 sertifikası oluşturma
Aşağıdaki ayrıntıları not edin:
- Uygulama Kimliği Ön Eki (Ekip Kimliği)
- Paket Kimliği
Sertifikalar, Tanımlayıcılar & Profilleri'ne dönüp Anahtarlar'a tıklayın.
Not
APNS için yapılandırılmış bir anahtarınız varsa, indirdiğiniz p8 sertifikasını oluşturulduktan hemen sonra yeniden kullanabilirsiniz. Öyleyse, 3 ile 5. adımları yoksayabilirsiniz.
+ Yeni bir anahtar oluşturmak için düğmeye (veya Anahtar oluştur düğmesine) tıklayın.
Uygun bir Anahtar Adı değeri sağlayın, ardından Apple Anında İletme Bildirimleri hizmeti (APNS) seçeneğini işaretleyin ve ardından Devam'a ve ardından bir sonraki ekranda Kaydet'e tıklayın.
İndir'e tıklayın ve p8 dosyasını (AuthKey_ ön ekli) güvenli bir yerel dizine taşıyın, ardından Bitti'ye tıklayın.
Not
p8 dosyanızı güvenli bir yerde tuttuğunuzdan emin olun (ve yedek kaydedin). Anahtarınızı indirdikten sonra, sunucu kopyası kaldırıldıktan sonra yeniden indirilemez.
Anahtarlar'da, oluşturduğunuz anahtara (veya bunun yerine kullanmayı seçtiyseniz mevcut bir anahtara) tıklayın.
Anahtar Kimliği değerini not edin.
p8 sertifikanızı Visual Studio Code gibi seçtiğiniz uygun bir uygulamada açın. Anahtar değerini not edin ( -----BEGIN PRIVATE KEY----- ile -----END PRIVATE KEY----- arasında).
-----BEGIN ÖZEL ANAHTARI-----
<key_value>
-----END ÖZEL ANAHTAR-----Not
Bu, daha sonra Notification Hub'ı yapılandırmak için kullanılacak belirteç değeridir.
Bu adımların sonunda, bildirim hub'ınızı APNS bilgileriyle yapılandırma bölümünde kullanmak üzere aşağıdaki bilgilere sahip olmanız gerekir:
- Ekip Kimliği (bkz. 1. adım)
- Paket Kimliği (bkz. 1. adım)
- Anahtar Kimliği (bkz. 7. adım)
- Belirteç değeri (8. adımda alınan p8 anahtar değeri)
Uygulama için sağlama profili oluşturma
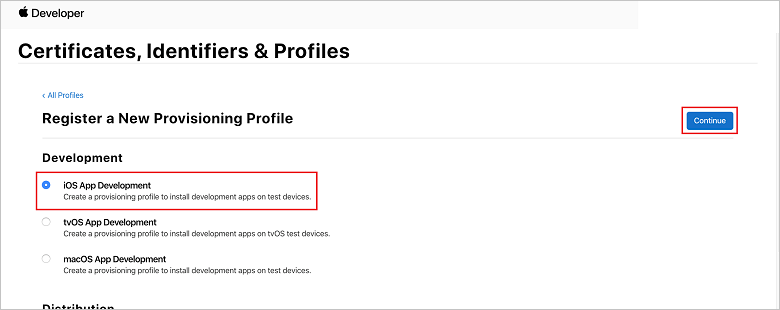
iOS Sağlama Portalı'na dönün, Sertifikalar, Tanımlayıcılar & Profiller'i seçin, soldaki menüden Profiller'i seçin ve ardından yeni bir profil oluşturmak için seçin+. Yeni Sağlama Profili Kaydet ekranı görüntülenir.
Sağlama profili türü olarak Geliştirme'nin altında iOS Uygulama Geliştirme'yi ve ardından Devam'ı seçin.

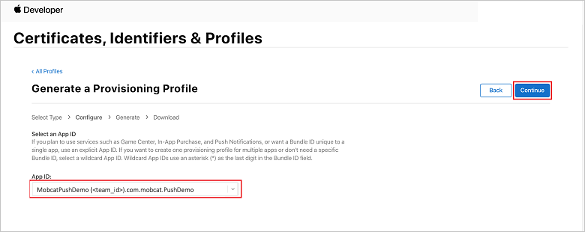
Ardından, Uygulama Kimliği açılan listesinden oluşturduğunuz uygulama kimliğini seçin ve Devam'ı seçin.

Sertifika seç penceresinde, kod imzalama için kullandığınız geliştirme sertifikasını seçin ve Devam'ı seçin.
Not
Bu sertifika, önceki adımda oluşturduğunuz anında iletme sertifikası değil. Bu, geliştirme sertifikanızdır. Yoksa, bu öğreticinin önkoşullarından biri olduğundan bunu oluşturmanız gerekir. Geliştirici sertifikaları Apple Geliştirici Portalı'nda, Xcode aracılığıyla veya Visual Studio'da oluşturulabilir.
Sertifikalar, Tanımlayıcılar & Profiller sayfasına dönün, sol menüden Profiller'i seçin ve ardından yeni bir profil oluşturmak için öğesini seçin+. Yeni Sağlama Profili Kaydet ekranı görüntülenir.
Sertifika seç penceresinde, oluşturduğunuz geliştirme sertifikasını seçin. Ardından Devam'ı seçin.
Ardından test için kullanılacak cihazları seçin ve Devam'ı seçin.
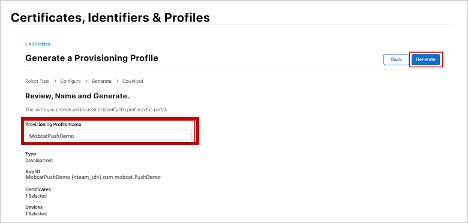
Son olarak, Sağlama Profili Adı'nda profil için bir ad seçin ve Oluştur'u seçin.

Yeni sağlama profili oluşturulduğunda İndir'i seçin. Kaydedildiği konumu unutmayın.
Sağlama profilinin konumuna göz atın ve ardından geliştirme makinenize yüklemek için çift tıklayın.
Bildirim Hub'ı oluşturma
Bu bölümde bir bildirim hub'ı oluşturacak ve APNS ile kimlik doğrulamayı yapılandıracaksınız. P12 anında iletme sertifikası veya belirteç tabanlı kimlik doğrulaması kullanabilirsiniz. Önceden oluşturduğunuz bir bildirim hub'ını kullanmak istiyorsanız 5. adıma atlayabilirsiniz.
Azure'da oturum açın.
Kaynak oluştur'a tıklayın, Bildirim Merkezi'ni arayıp seçin, ardından Oluştur'a tıklayın.
Aşağıdaki alanları güncelleştirin ve oluştur'a tıklayın:
TEMEL AYRINTILAR
Abonelik: Açılan listeden hedef Aboneliği seçin
Kaynak Grubu: Yeni bir Kaynak Grubu oluşturma (veya var olan bir kaynak grubunu seçme)AD ALANı AYRıNTıLARı
Notification Hub Ad Alanı:Notification Hub ad alanı için genel olarak benzersiz bir ad girin
Not
Bu alan için Yeni oluştur seçeneğinin belirlendiğinden emin olun.
BILDIRIM HUB'ı AYRıNTıLARı
Bildirim Hub'ı:Bildirim Hub'ı için bir ad girin
Konum: Açılan listeden uygun bir konum seçin
Fiyatlandırma Katmanı: Varsayılan Ücretsiz seçeneğini koruNot
Ücretsiz katmanda hub sayısı üst sınırına ulaşmadığınız sürece.
Bildirim Hub'ı sağlandıktan sonra bu kaynağa gidin.
Yeni Bildirim Hub'ınıza gidin.
Listeden Erişim İlkeleri'ni seçin ( YÖNET'in altında).
İlke Adı değerlerini ve karşılık gelen Bağlantı Dizesi değerlerini not edin.
ApNS bilgileriyle Bildirim Hub'ınızı yapılandırma
Bildirim Hizmetleri'nin altında Apple'ı seçin, ardından Notification Hubs için Sertifika Oluşturma bölümünde daha önce seçtiğiniz yaklaşıma göre uygun adımları izleyin.
Not
Uygulama Modu için Üretim'i yalnızca uygulamanızı mağazadan satın alan kullanıcılara anında iletme bildirimleri göndermek istiyorsanız kullanın.
SEÇENEK 1: .p12 anında iletme sertifikası kullanma
Sertifika'ya tıklayın.
Dosya simgesini seçin.
Daha önce dışarı aktardığınız .p12 dosyasını ve ardından Aç'ı seçin.
Gerekirse doğru parolayı belirtin.
Korumalı alan modu'nu seçin.
Kaydet'i seçin.
SEÇENEK 2: Belirteç tabanlı kimlik doğrulamayı kullanma
Belirteç'i seçin.
Daha önce edindiğiniz aşağıdaki değerleri girin:
- Anahtar Kimliği
- Paket Kimliği
- Ekip Kimliği
- Belirte -ci
Korumalı Alan'ı seçin.
Kaydet'i seçin.
Bildirim hub'ınızı FCM bilgileriyle yapılandırma
- Soldaki menünün Ayarlar bölümünde Google (GCM/FCM) öğesini seçin.
- Google Firebase Konsolu'ndan not ettiğiniz sunucu anahtarını girin.
- Araç çubuğunda Kaydet'i seçin.
ASP.NET Core Web API arka uç uygulaması oluşturma
Bu bölümde, cihaz kaydını ve React Native mobil uygulamasına bildirim göndermeyi işlemek için ASP.NET Core Web API arka ucu oluşturacaksınız.
Web projesi oluşturma
Visual Studio'daDosya>Yeni Çözüm'e tıklayın.
.NET Core>Uygulaması> ASP.NET Core API>İleri'yi> seçin.
Yeni ASP.NET Core Web API'nizi yapılandırın iletişim kutusunda.NET Core 3.1Hedef Çerçevesi'ni seçin.
Proje Adı olarak PushDemoApi girin ve Oluştur'u seçin.
Şablonlu uygulamayı test etmek için hata ayıklamayı başlatın (Command + Enter).
Not
Şablonlu uygulama, launchUrl olarak WeatherForecastController kullanacak şekilde yapılandırılmıştır. Bu, Özellikler>launchSettings.json'nde ayarlanır.
Geçersiz geliştirme sertifikası bulundu iletisi istenirse:
Bunu düzeltmek için 'dotnet dev-certs https' aracını çalıştırmayı kabul etmek için Evet'e tıklayın. 'dotnet dev-certs https' aracı daha sonra sertifika için bir parola ve Anahtar zincirinizin parolasını girmenizi ister.
Yeni sertifikayı yükleyip güvenmeniz istendiğinde Evet'e tıklayın ve anahtarlığınızın parolasını girin.
Denetleyiciler klasörünü genişletin ve WeatherForecastController.cs silin.
WeatherForecast.cs silin.
Gizli Dizi Yöneticisi aracını kullanarak yerel yapılandırma değerlerini ayarlayın. Gizli dizileri çözümden ayırma, bunların kaynak denetiminde yer almamasını sağlar. Terminal'i açın, ardından proje dosyasının dizinine gidin ve aşağıdaki komutları çalıştırın:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Yer tutucu değerlerini kendi bildirim hub'ı adınızla ve bağlantı dizesi değerleriyle değiştirin. Bildirim hub'ı oluşturma bölümünde bunları not edin. Aksi takdirde, bunları Azure'da arayabilirsiniz.
NotificationHub:Name:
Genel Bakış'ın üst kısmındaki Temel Bileşenler özetindeki Ad bölümüne bakın.NotificationHub:ConnectionString:
Bkz. Erişimİlkeleri'nde DefaultFullSharedAccessSignatureNot
Üretim senaryolarında, bağlantı dizesi güvenli bir şekilde depolamak için Azure KeyVault gibi seçeneklere bakabilirsiniz. Kolaylık olması için gizli diziler Azure App Service uygulama ayarlarına eklenir.
API Anahtarı kullanarak istemcilerin kimliğini doğrulama (İsteğe bağlı)
API anahtarları belirteçler kadar güvenli değildir, ancak bu öğreticinin amaçları için yeterlidir. API anahtarı , ASP.NET Ara Yazılımı aracılığıyla kolayca yapılandırılabilir.
API anahtarını yerel yapılandırma değerlerine ekleyin.
dotnet user-secrets set "Authentication:ApiKey" <value>Not
Yer tutucu değerini kendi değerinizle değiştirip not etmelisiniz.
Denetim + PushDemoApi projesine tıklayın, Eklemenüsünden Yeni Klasör'e tıklayın ve ardından Klasör Adı olarak Kimlik Doğrulaması kullanarak ekle'ye tıklayın.
Denetim + Kimlik Doğrulaması klasörüne tıklayın, ardından Eklemenüsünden Yeni Dosya... öğesini seçin.
Genel>Boş Sınıf'ı seçin, Ad için ApiKeyAuthOptions.cs girin ve ardından Yeni'ye tıklayarak aşağıdaki uygulamayı ekleyin.
using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Authentication klasörüne ApiKeyAuthHandler.cs adlı başka bir Boş Sınıf ekleyin ve ardından aşağıdaki uygulamayı ekleyin.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Not
Kimlik Doğrulama İşleyicisi, bir düzenin davranışını uygulayan bir türdür ve bu durumda özel bir API Anahtarı düzenidir.
ApiKeyAuthenticationBuilderExtensions.cs adlıKimlik Doğrulama klasörüne başka bir Boş Sınıf ekleyin ve ardından aşağıdaki uygulamayı ekleyin.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Not
Bu uzantı yöntemi, ara yazılım yapılandırma kodunu Startup.cs basitleştirerek daha okunabilir ve genel olarak takip edilebilir hale getirir.
Startup.cs'daConfigureServices yöntemini güncelleştirerek hizmetlere yapılan çağrının altında API Anahtarı kimlik doğrulamasını yapılandırın. AddControllers yöntemi.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Hala Startup.cs içinde Configure yöntemini güncelleştirerek uygulamanın IApplicationBuilder'ındaUseAuthentication ve UseAuthorization uzantısı yöntemlerini çağırın. Bu yöntemlerin UseRouting'den sonra ve uygulamadan önce çağrıldığından emin olun . UseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Not
UseAuthentication çağrısı, önceden kaydedilmiş kimlik doğrulama düzenlerini (ConfigureServices'ten) kullanan ara yazılımı kaydeder. Bu, kimlik doğrulaması yapılan kullanıcılara bağımlı olan herhangi bir ara yazılımdan önce çağrılmalıdır.
Bağımlılık ekleme ve hizmetleri yapılandırma
ASP.NET Core, sınıflar ve bağımlılıkları arasında Denetimin TersIni (IoC) elde etmeye yönelik bir teknik olan bağımlılık ekleme (DI) yazılım tasarım desenini destekler.
Arka uç işlemleri için bildirim hub'ının ve Notification Hubs SDK'sının kullanımı bir hizmet içinde kapsüllenmiş durumdadır. Hizmet, uygun bir soyutlama aracılığıyla kaydedilir ve kullanılabilir hale getirilir.
Denetim + Bağımlılıklar klasörüne tıklayın, ardından NuGet Paketlerini Yönet...'i seçin.
Microsoft.Azure.NotificationHubs araması yapın ve işaretli olduğundan emin olun.
Paket Ekle'ye tıklayın ve ardından lisans koşullarını kabul etmek isteyip istemediğiniz sorulduğunda Kabul Et'e tıklayın.
Denetim + PushDemoApi projesine tıklayın, Eklemenüsünden Yeni Klasör'e tıklayın ve ardından Klasör Adı olarak Modelleri Kullanarak Ekle'ye tıklayın.
Denetim + Modeller klasörüne tıklayın, ardından Eklemenüsünden Yeni Dosya... öğesini seçin.
Genel>Boş Sınıf'ı seçin, Ad için PushTemplates.cs girin ve ardından Aşağıdaki uygulamayı ekleyen Yeni'ye tıklayın.
namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Not
Bu sınıf, bu senaryonun gerektirdiği genel ve sessiz bildirimler için belirteçli bildirim yüklerini içerir. Yüklemeler, hizmet aracılığıyla mevcut yüklemeleri güncelleştirmek zorunda kalmadan denemelere izin vermek için Yükleme dışında tanımlanır. Yüklemelerdeki değişiklikleri bu şekilde işlemek, bu öğreticinin kapsamı dışındadır. Üretim için özel şablonları göz önünde bulundurun.
Models klasörüne DeviceInstallation.cs adlı başka bir Boş Sınıf ekleyin ve ardından aşağıdaki uygulamayı ekleyin.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Models klasörüne NotificationRequest.cs adlı başka bir Boş Sınıf ekleyin ve ardından aşağıdaki uygulamayı ekleyin.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Models klasörüne NotificationHubOptions.cs adlı başka bir Boş Sınıf ekleyin ve ardından aşağıdaki uygulamayı ekleyin.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }PushDemoApi projesine Hizmetler adlı yeni bir klasör ekleyin.
INotificationService.cs adlı Hizmetler klasörüne Boş Bir Arabirim ekleyin ve ardından aşağıdaki uygulamayı ekleyin.
using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }NotificationHubsService.cs adlı Hizmetler klasörüne Boş Bir Sınıf ekleyin, ardından INotificationService arabirimini uygulamak için aşağıdaki kodu ekleyin:
using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Not
SendTemplateNotificationAsync için sağlanan etiket ifadesi 20 etiketle sınırlıdır. Çoğu işleç için 6 ile sınırlıdır, ancak bu durumda ifade yalnızca OR'leri (||) içerir. İstekte 20'den fazla etiket varsa, bunların birden çok isteğe bölünmesi gerekir. Daha fazla ayrıntı için Yönlendirme ve Etiket İfadeleri belgelerine bakın.
Startup.cs'daConfigureServices yöntemini güncelleştirerek NotificationHubsService'iINotificationService'in tek bir uygulaması olarak ekleyin.
using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Bildirimler API'sini oluşturma
Denetim + Denetleyiciler klasörüne tıklayın, ardından Eklemenüsünden Yeni Dosya... öğesini seçin.
ASP.NET Core>Web API Denetleyicisi Sınıfı'nı seçin, Ad için NotificationsController girin ve Yeni'ye tıklayın.
Not
Visual Studio 2019 ile takip ediyorsanız okuma/yazma eylemleriyle API Denetleyicisi şablonunu seçin.
Aşağıdaki ad alanlarını dosyanın en üstüne ekleyin.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Şablonlu denetleyiciyi ControllerBase'den türetilen ve ApiController özniteliğiyle süslenen şekilde güncelleştirin.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Not
Denetleyici temel sınıfı görünümler için destek sağlar, ancak bu durumda bu gerekli değildir ve bu nedenle ControllerBase bunun yerine kullanılabilir. Visual Studio 2019 ile takip ediyorsanız bu adımı atlayabilirsiniz.
İSTEMCIleri api anahtarı kullanarak doğrulama bölümünü tamamlamayı seçtiyseniz NotificationsController'ıDa Authorize özniteliğiyle süslemeniz gerekir.
[Authorize]Oluşturucuyu , INotificationService'in kayıtlı örneğini bağımsız değişken olarak kabul etmek ve salt okunur bir üyeye atamak için güncelleştirin.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }launchSettings.json'da (Özellikler klasörünün içinde), launchUrl değerini
weatherforecastapi/notifications olarak değiştirerek RegistrationsControllerRoute özniteliğinde belirtilen URL ile eşleşmesini sağlayın.Uygulamanın yeni NotificationsController ile çalıştığını doğrulamak için hata ayıklamayı başlatın (Command + Enter) ve 401 Yetkisiz durumunu döndürür.
Not
Visual Studio uygulamayı tarayıcıda otomatik olarak başlatamayabilir. Bu noktadan sonra API'yi test etmek için Postman kullanacaksınız.
Yeni bir Postman sekmesinde isteği GET olarak ayarlayın. applicationUrl> yer tutucusunu<Özellikler>launchSettings.json bulunan https applicationUrl ile değiştirerek aşağıdaki adresi girin.
<applicationUrl>/api/notificationsNot
applicationUrl varsayılan profil için 'https://localhost:5001' olmalıdır. IIS kullanıyorsanız (Windows üzerinde Visual Studio 2019'da varsayılan), bunun yerine iisSettings öğesinde belirtilen applicationUrl'yi kullanmalısınız. Adres yanlışsa 404 yanıtı alırsınız.
İSTEMCIlerin kimliğini doğrulama bölümünü API Anahtarı kullanarak tamamlamayı seçtiyseniz, istek üst bilgilerini apikey değerinizi içerecek şekilde yapılandırdığınızdan emin olun.
Anahtar Değer apikey <your_api_key> Gönder düğmesine tıklayın.
Not
Bazı JSON içeriğiyle 200 Tamam durumu almalısınız.
SSL sertifika doğrulama uyarısı alırsanız, Ayarlar'dan SSL sertifika doğrulama Postman isteği ayarını kapatabilirsiniz.
NotificationsController.cs şablonlu sınıf yöntemlerini aşağıdaki kodla değiştirin.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
API uygulamasını oluşturma
Artık arka uç hizmetini barındırmak için Azure App Service'de bir API Uygulaması oluşturacaksınız.
Azure portal oturum açın.
Kaynak oluştur'a tıklayın, API Uygulaması için arama yapın ve seçin, ardından Oluştur'a tıklayın.
Aşağıdaki alanları güncelleştirin ve oluştur'a tıklayın.
Uygulama adı:
API Uygulaması için genel olarak benzersiz bir ad girinAbonelik:
Bildirim hub'ını oluşturduğunuz hedef Aboneliği seçin.Kaynak Grubu:
Bildirim hub'ını oluşturduğunuz Kaynak Grubunu seçin.App Service Planı/Konumu:
Yeni App Service Planı oluşturmaNot
Varsayılan seçenekten SSL desteği içeren bir plana geçin. Aksi takdirde, http isteklerinin engellenmesini önlemek için mobil uygulamayla çalışırken uygun adımları uygulamanız gerekir.
Application Insights:
Önerilen seçeneği koruyun (bu ad kullanılarak yeni bir kaynak oluşturulur) veya mevcut bir kaynağı seçin.API Uygulaması sağlandıktan sonra bu kaynağa gidin.
Genel Bakış'ın üst kısmındaki Temel Bileşenler özetindeki URL özelliğini not edin. Bu URL, bu öğreticinin ilerleyen bölümlerinde kullanılacak arka uç uç noktanızdır .
Not
URL, daha önce belirttiğiniz API uygulama adını biçiminde
https://<app_name>.azurewebsites.netkullanır.Listeden Yapılandırma'ya tıklayın ( Ayarlar'ın altında).
Aşağıdaki ayarların her biri için Yeni uygulama ayarı'na tıklayarak Ad ve Değer girin, ardından Tamam'a tıklayın.
Adı Değer Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Not
Bunlar, daha önce kullanıcı ayarlarında tanımladığınız ayarlarla aynıdır. Bunları kopyalayabilirsiniz. Authentication:ApiKey ayarı yalnızca BIR API Anahtarı kullanarak istemcilerin kimliğini doğrulama bölümünü tamamlamayı seçtiğinizde gereklidir. Üretim senaryoları için Azure KeyVault gibi seçeneklere bakabilirsiniz. Bunlar, bu örnekte kolaylık sağlamak için uygulama ayarları olarak eklenmiştir.
Tüm uygulama ayarları eklendikten sonra Kaydet'e ve ardından Devam'a tıklayın.
Arka uç hizmetini yayımlama
Ardından, uygulamayı tüm cihazlardan erişilebilir hale getirmek için API Uygulamasına dağıtacaksınız.
Not
Aşağıdaki adımlar Mac için Visual Studio özgü adımlardır. Windows'da Visual Studio 2019 ile takip ediyorsanız yayımlama akışı farklı olacaktır. Bkz. Windows'da Azure App Service yayımlama.
Henüz yapmadıysanız yapılandırmanızı Hata Ayıkla olan Sürüm olarak değiştirin.
Denetim + PushDemoApi projesine tıklayın ve yayımla menüsünden Azure'da Yayımla...öğesini seçin.
İstenirse kimlik doğrulama akışını izleyin. ÖNCEKI API Uygulaması bölümünde kullandığınız hesabı kullanın.
Listeden yayımlama hedefiniz olarak daha önce oluşturduğunuz Azure App Service API Uygulamasını seçin ve yayımla'ya tıklayın.
Sihirbazı tamamladıktan sonra uygulamayı Azure'da yayımlar ve ardından uygulamayı açar. Henüz yapmadıysanız URL'yi not edin. Bu URL, bu öğreticinin ilerleyen bölümlerinde kullanılan arka uç uç noktanızdır .
Yayımlanan API'yi doğrulama
Postman'de yeni bir sekme açın, isteği PUT olarak ayarlayın ve aşağıdaki adresi girin. Yer tutucusunu , önceki arka uç hizmetini yayımlama bölümünde not ettiğiniz temel adresle değiştirin.
https://<app_name>.azurewebsites.net/api/notifications/installationsNot
Temel adres biçiminde olmalıdır
https://<app_name>.azurewebsites.net/İSTEMCIlerin kimliğini doğrulama bölümünü API Anahtarı kullanarak tamamlamayı seçtiyseniz, istek üst bilgilerini apikey değerinizi içerecek şekilde yapılandırdığınızdan emin olun.
Anahtar Değer apikey <your_api_key> Gövde için ham seçeneği belirleyin, ardından biçim seçenekleri listesinden JSON'u seçin ve ardından bazı yer tutucu JSON içeriği ekleyin:
{}Gönder'e tıklayın.
Not
Hizmetten 422 UnprocessableEntity durumu almalısınız.
1-4 arası adımları yeniden uygulayın, ancak bu kez 400 Hatalı İstek yanıtı aldığınızı doğrulamak için istekler uç noktasını belirtin.
https://<app_name>.azurewebsites.net/api/notifications/requests
Not
Bunun için istemci mobil uygulamasından platforma özgü bilgiler gerekeceğinden, API'yi geçerli istek verileri kullanarak test etmek henüz mümkün değildir.
Platformlar arası React Native uygulaması oluşturma
Bu bölümde, anında iletme bildirimlerini platformlar arası bir şekilde uygulayan React Native bir mobil uygulama oluşturacaksınız.
Oluşturduğunuz arka uç hizmeti aracılığıyla bir bildirim hub'ından kaydolmanızı ve kaydını kaldırmanızı sağlar.
Bir eylem belirtildiğinde ve uygulama ön planda olduğunda bir uyarı görüntülenir. Aksi takdirde bildirimler bildirim merkezinde görünür.
Not
Kayıt (ve kaydı kaldırma) eylemlerini genellikle uygulama yaşam döngüsünde uygun bir noktada (veya ilk çalıştırma deneyiminizin bir parçası olarak) açık kullanıcı kaydı/kaydını kaldırma girişleri olmadan gerçekleştirirsiniz. Ancak bu örnek, bu işlevselliğin daha kolay keşfedilmesine ve test edilmesine olanak sağlamak için açık kullanıcı girişi gerektirir.
React Native çözümü oluşturma
içinde
Terminal, aşağıdaki komutları kullanarak React Native ile çalışmak için gereken ortam araçlarınızı güncelleştirin:# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapods'de
Terminal,React Nativekaldırmak için CLI yüklediyseniz aşağıdaki komutu çalıştırın. Kullanılabilir en son React Native CLI sürümüne otomatik olarak erişmek için kullanınnpx:npm uninstall -g react-native-cliNot
React Native yerleşik bir komut satırı arabirimi vardır. CLI'nın belirli bir sürümünü genel olarak yükleyip yönetmek yerine, Node.js ile birlikte gelen kullanarak çalışma zamanında
npxgeçerli sürüme erişmenizi öneririz. ilenpx react-native <command>, komutu çalıştırıldığında CLI'nin geçerli kararlı sürümü indirilir ve yürütülür.Yeni uygulamayı oluşturmak istediğiniz projeler klasörünüze gidin. Parametresini belirterek
--templateTypescript tabanlı şablonu kullanın:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptJavaScript paketleri oluşturan ve paketleri gerçek zamanlı olarak yenilemek için tüm kod güncelleştirmelerini izleyen metro sunucusunu çalıştırın:
cd PushDemo npx react-native startKurulumu doğrulamak için iOS uygulamasını çalıştırın. Aşağıdaki komutu yürütmeden önce bir iOS simülatörü başlattığınıza veya bir iOS cihazına bağlandığınızdan emin olun:
npx react-native run-iosKurulumu doğrulamak için Android uygulamasını çalıştırın. Bir Android öykünücüsün veya cihazın React Native metro sunucusuna erişebilecek şekilde yapılandırılması için birkaç ek adım gerekir. Aşağıdaki komutlar Android için ilk JavaScript paketini oluşturur ve assets klasörüne yerleştirir.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Bu betik, uygulamanın ilk sürümüyle önceden dağıtılacaktır. Dağıtıldıktan sonra, sunucu ip adresini belirterek öykünücünüzü veya cihazınızı metro sunucusuna erişecek şekilde yapılandırın. Android uygulamasını derlemek ve çalıştırmak için aşağıdaki komutu yürütür:
npx react-native run-androidUygulamaya girdikten sonra geliştirici ayarlarını doldurmak için cihaza dokunun
CMD+M(öykünücü) veya cihazı sallayın, adresineChange Bundle LocationSettings> gidin ve metro sunucusu ip adresini varsayılan bağlantı noktasıyla belirtin: .<metro-server-ip-address>:8081Dosyada
App.tsx, sayfa düzeninde herhangi bir değişiklik uygulayın, kaydedin ve değişikliğin hem iOS hem de Android uygulamalarına otomatik olarak yansıtıldığından emin olun.Not
Ayrıntılı geliştirme ortamı kurulum kılavuzu resmi belgelerde bulunabilir
Gerekli paketleri yükleme
Bu örneğin çalışması için aşağıdaki üç paket gerekir:
React Native Anında İletme Bildirimleri iOS - Project GitHub
Bu paket PushNotificationIOS React Native çekirdeğinden ayrıldığında oluşturulmuştur. Paket, iOS için anında iletme bildirimlerini yerel olarak uygular ve buna erişmek için React Native arabirim sağlar. Paketi yüklemek için aşağıdaki komutu çalıştırın:
yarn add @react-native-community/push-notification-iosReact Native Anında İletme Bildirimleri Platformlar Arası
Bu paket, iOS ve Android'de yerel ve uzaktan bildirimleri platformlar arası bir şekilde uygular. Paketi yüklemek için aşağıdaki komutu çalıştırın:
yarn add react-native-push-notificationCihaz bilgi paketi Paket, çalışma zamanındaki bir cihaz hakkında bilgi sağlar. Anında iletme bildirimine kaydolmak için kullanılan bir cihaz tanımlayıcısı tanımlamak için bu tanımlayıcıyı kullanın. Paketi yüklemek için aşağıdaki komutu çalıştırın:
yarn add react-native-device-info
Platformlar arası bileşenleri uygulama
oluşturma ve uygulama
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;oluşturma ve uygulama
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }oluşturma ve uygulama
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Uygulamayı yapılandırın. Aşağıdaki betik tanımını açın
package.jsonve ekleyin:"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Ardından bu betiği yürüterek varsayılan yapılandırmayı
configklasöre kopyalayın.yarn configureSon adım, önceki adımda kopyalanan yapılandırma dosyasını API erişim bilgileriyle güncelleştirmektir. ve
apiUrlparametrelerini belirtinapiKey:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Platformlar arası kullanıcı arabirimini uygulama
Sayfa düzenini tanımlama
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Stilleri uygulama
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Sayfa bileşenini başlatma
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Düğme tıklama işleyicilerini tanımlama
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Alınan belirteç kayıtlarını ve anında iletme bildirimlerini işleme
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
Yerel Android projesini anında iletme bildirimleri için yapılandırma
Gerekli Android paketlerini yapılandırma
Uygulama oluşturulurken paket otomatik olarak bağlanır . Yapılandırma işlemini tamamlamak için aşağıda birkaç ek adımınız vardır.
Android bildirimini yapılandırma
"android/app/src/main/AndroidManifest.xml" içinde paket adını, izinleri ve gerekli hizmetleri doğrulayın. Ve alıcıları kaydettiğinizden RNPushNotificationPublisher ve RNPushNotificationBootEventReceiver hizmeti kaydettiğinizden RNPushNotificationListenerService emin olun. Bildirim meta verileri, anında iletme bildirimlerinizin görünümünü özelleştirmek için kullanılabilir.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Google hizmetlerini yapılandırma
"android/app/build.gradle" bölümünde Google Services'ı kaydedin:
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
FCM kurulumu sırasında indirdiğiniz "google-services.json" dosyasını "android/app/" proje klasörüne kopyalayın.
Android için anında iletme bildirimlerini işleme
Mevcut RNPushNotificationListenerService hizmeti gelen Android anında iletme bildirimlerini işleyecek şekilde yapılandırmışsınız. Bu hizmet daha önce uygulama bildiriminde kaydedilmişti. Gelen bildirimleri işler ve platformlar arası React Native bölümüne proxy'ler. Ek adım gerekmez.
Yerel iOS projesini anında iletme bildirimleri için yapılandırma
Gerekli iOS paketlerini yapılandırma
Uygulama oluşturulurken paket otomatik olarak bağlanır . Tek yapmanız gereken yerel podları yüklemektir:
npx pod-install
Info.plist ve Entitlements.plist'i yapılandırma
"PushDemo/ios" klasörünüze gidin ve "PushDemo.xcworkspace" çalışma alanını açın, üstteki "PushDemo" projesini seçin ve "İmzalama & Özellikleri" sekmesini seçin.
Paket Tanımlayıcısı'nı sağlama profilinde kullanılan değerle eşleşecek şekilde güncelleştirin.
- "+" düğmesini kullanarak iki yeni Özellik ekleyin:
- Arka Plan Modu özelliği ve Uzaktan Bildirimler'i işaretleyin.
- Anında İletme Bildirimleri özelliği
iOS için anında iletme bildirimlerini işleme
"AppDelegate.h" dosyasını açın ve aşağıdaki içeri aktarmayı ekleyin:
#import <UserNotifications/UNUserNotificationCenter.h>"AppDelegate" tarafından desteklenen protokol listesini ekleyerek
UNUserNotificationCenterDelegategüncelleştirin:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>"AppDelegate.m" dosyasını açın ve tüm gerekli iOS geri çağırmalarını yapılandırın:
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Çözümü test etme
Artık arka uç hizmeti aracılığıyla bildirim göndermeyi test edebilirsiniz.
Test bildirimi gönderme
Postman'de yeni bir sekme açın.
İsteği POST olarak ayarlayın ve aşağıdaki adresi girin:
https://<app_name>.azurewebsites.net/api/notifications/requestsİSTEMCIlerin kimliğini doğrulama bölümünü API Anahtarı kullanarak tamamlamayı seçtiyseniz, istek üst bilgilerini apikey değerinizi içerecek şekilde yapılandırdığınızdan emin olun.
Anahtar Değer apikey <your_api_key> Gövde için ham seçeneği belirleyin, ardından biçim seçenekleri listesinden JSON'u seçin ve ardından bazı yer tutucu JSON içeriği ekleyin:
{ "text": "Message from Postman!", "action": "action_a" }Pencerenin sağ üst kısmındaki Kaydet düğmesinin altındaki Kod düğmesini seçin. İstek , HTML için görüntülendiğinde aşağıdaki örneğe benzer görünmelidir ( apikey üst bilgisi ekleyip eklemediğinize bağlı olarak):
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }PushDemo uygulamasını hedef platformlardan birinde veya her ikisinde (Android ve iOS) çalıştırın.
Not
Android'de test ediyorsanız Hata Ayıklama'da çalışmadığınızdan emin olun veya uygulama çalıştırılarak dağıtıldıysa, uygulamayı kapatıp başlatıcıdan yeniden başlatmaya zorlayın.
PushDemo uygulamasında Kaydet düğmesine dokunun.
Postman'e geri dönün, Kod Parçacıkları Oluştur penceresini kapatın (henüz yapmadıysanız) sonra Gönder düğmesine tıklayın.
Postman'de200 Tamam yanıtı aldığınızı ve uyarının uygulamada ActionA eyleminin alındığını gösteren şekilde göründüğünü doğrulayın.
PushDemo uygulamasını kapatın, ardından Postman'daGönder düğmesine yeniden tıklayın.
Postman'de200 Tamam yanıtının alındığını doğrulayın. PushDemo uygulamasının bildirim alanında doğru iletiyle bir bildirimin göründüğünü doğrulayın.
Uygulamayı açtığını ve EylemA eylemi alındı uyarısını görüntülediğini onaylamak için bildirime dokunun.
Postman'e geri dönün, eylemdeğeri içinaction_a yerine action_b belirten sessiz bir bildirim göndermek için önceki istek gövdesini değiştirin.
{ "action": "action_b", "silent": true }Uygulama hala açıkken Postman'deGönder düğmesine tıklayın.
Postman'de200 Tamam yanıtı aldığınızı ve uyarının uygulamada ActionA eylemi alındı yerine alınan ActionB eylemini gösteren görüntülendiğini doğrulayın.
PushDemo uygulamasını kapatın, ardından Postman'daGönder düğmesine yeniden tıklayın.
Postman'da200 Tamam yanıtı aldığınızdan ve sessiz bildirimin bildirim alanında görünmediğinden onaylayın.
Sorun giderme
Arka uç hizmetinden yanıt yok
Yerel olarak test ederken arka uç hizmetinin çalıştığından ve doğru bağlantı noktasını kullandığından emin olun.
Azure API Uygulaması'na karşı test ediyorsanız hizmetin çalışıp çalışmadığını ve dağıtıldığını ve hatasız olarak başlatıldığını denetleyin.
İstemci üzerinden test yaparken Postman'da veya mobil uygulama yapılandırmasında temel adresi doğru belirttiğinizden emin olun. Temel adres, yerel olarak test ederken veya https://localhost:5001/ şeklinde olmalıdırhttps://<api_name>.azurewebsites.net/.
Hata ayıklama oturumunu başlattıktan veya durdurduktan sonra Android'de bildirim alınmıyor
Hata ayıklama oturumunu başlattıktan veya durdurduktan sonra yeniden kaydolduğunuzdan emin olun. Hata ayıklayıcı yeni bir Firebase belirtecinin oluşturulmasına neden olur. Bildirim hub'ı yüklemesinin de güncelleştirilmiş olması gerekir.
Arka uç hizmetinden 401 durum kodu alma
Apikey istek üst bilgisini ayarladığınızı ve bu değerin arka uç hizmeti için yapılandırdığınız değerle eşleşip eşleşmediğini doğrulayın.
Yerel olarak test ederken bu hatayı alırsanız, istemci yapılandırmasında tanımladığınız anahtar değerinin API tarafından kullanılan Authentication:ApiKey kullanıcı ayarı değeriyle eşleştiğinden emin olun.
Bir API Uygulaması ile test ediyorsanız, istemci yapılandırma dosyasındaki anahtar değerinin API Uygulamasında kullandığınız Authentication:ApiKey uygulama ayarıyla eşleştiğinden emin olun.
Not
Arka uç hizmetini dağıttıktan sonra bu ayarı oluşturduysanız veya değiştirdiyseniz, etkili olması için hizmeti yeniden başlatmanız gerekir.
İSTEMCIleri API Anahtarı kullanarak doğrulama bölümünü tamamlamamayı seçtiyseniz, NotificationsController sınıfına Authorize özniteliğini uygulamadığınızdan emin olun.
Arka uç hizmetinden 404 durum kodu alma
Uç noktanın ve HTTP istek yönteminin doğru olduğunu doğrulayın. Örneğin uç noktalar şu şekilde olmalıdır:
- [PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations - [DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> - [POSTA]
https://<api_name>.azurewebsites.net/api/notifications/requests
Veya yerel olarak test ederken:
- [PUT]
https://localhost:5001/api/notifications/installations - [DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> - [POSTA]
https://localhost:5001/api/notifications/requests
İstemci uygulamasında temel adresi belirtirken ile sona erdiğinden /emin olun. Temel adres, yerel olarak test ederken veya https://localhost:5001/ şeklinde olmalıdırhttps://<api_name>.azurewebsites.net/.
Kaydedilemiyor ve bir bildirim hub'ı hata iletisi görüntüleniyor
Test cihazının ağ bağlantısı olduğunu doğrulayın. Ardından, HttpResponse içindeki StatusCode özellik değerini incelemek için bir kesme noktası ayarlayarak Http yanıt durum kodunu belirleyin.
Durum koduna göre uygun olduğunda önceki sorun giderme önerilerini gözden geçirin.
İlgili API için bu belirli durum kodlarını döndüren satırlarda bir kesme noktası ayarlayın. Ardından yerel olarak hata ayıklarken arka uç hizmetini çağırmayı deneyin.
Uygun yükü kullanarak Postman aracılığıyla arka uç hizmetinin beklendiği gibi çalıştığını doğrulayın. Söz konusu platform için istemci kodu tarafından oluşturulan gerçek yükü kullanın.
Hiçbir adımın kaçırılmadığından emin olmak için platforma özgü yapılandırma bölümlerini gözden geçirin. uygun platform için ve token değişkenleri için installation id uygun değerlerin çözümlenip çözümlenmediğini denetleyin.
Cihaz için kimlik çözümlenemiyor hata iletisi görüntüleniyor
Hiçbir adımın kaçırılmadığından emin olmak için platforma özgü yapılandırma bölümlerini gözden geçirin.
İlgili bağlantılar
- Azure Notification Hubs'a genel bakış
- Mac için Visual Studio yükleme
- Visual Studio Code yükleme
- React Native geliştirme ortamını ayarlama
- Arka uç işlemleri için Notification Hubs SDK'sı
- GitHub'da Notification Hubs SDK'sı
- Uygulama arka ucuna kaydolma
- Kayıt yönetimi
- Etiketlerle çalışma
- Özel şablonlarla çalışma
Sonraki adımlar
Artık bir arka uç hizmeti aracılığıyla bildirim hub'ına bağlı temel bir React Native uygulamanız olmalıdır ve bildirim gönderip alabilirsiniz.
Büyük olasılıkla bu öğreticide kullanılan örneği kendi senaryonuza uyacak şekilde uyarlamanız gerekir. Daha güçlü hata işleme, yeniden deneme mantığı ve günlüğe kaydetme de önerilir.
Visual Studio App Center , sorun gidermeye yardımcı olmak için analiz ve tanılama sağlayan mobil uygulamalara hızlıca eklenebilir.
 Örneği indirme
Örneği indirme