XAML Tasarımcısı’nı kullanarak bir kullanıcı arabirimi oluşturma
Visual Studio ve Visual Studio için Blend'daki XAML Tasarım Aracı WPF ve UWP gibi XAML tabanlı uygulamalar tasarlamanıza yardımcı olacak bir görsel arabirim sağlar. Denetimleri Araç Kutusu penceresinden sürükleyerek (Visual Studio için Blend Varlıklar penceresi) ve Özellikler penceresi özellikleri ayarlayarak uygulamalarınız için kullanıcı arabirimleri oluşturabilirsiniz. XAML'yi doğrudan XAML görünümünde de düzenleyebilirsiniz.
Gelişmiş kullanıcılar için XAML Tasarım Aracı bile özelleştirebilirsiniz.
Not
Xamarin.Forms, XAML tasarımcılarını desteklemez. Xamarin.Forms XAML XAML URI'lerinizi görüntülemek ve uygulama çalışırken düzenlemek için Xamarin.Forms için XAML Çalışırken Yeniden Yükleme kullanın. Daha fazla bilgi için Xamarin.Forms için XAML Çalışırken Yeniden Yükleme (Önizleme) sayfasına bakın.
Not
WinUI 3 / .NET MAUI XAML tasarımcısı Visual Studio 2022'de desteklenmez. WinUI 3 / .NET MAUI XAML XAML URI'lerinizi görüntülemek ve uygulama çalışırken düzenlemek için WinUI 3 / .NET MAUI için XAML Çalışırken Yeniden Yükleme kullanın. Daha fazla bilgi için XAML Çalışırken Yeniden Yükleme sayfasına bakın.
XAML Tasarım Aracı çalışma alanı
XAML Tasarım Aracı çalışma alanı birkaç görsel arabirim öğesinden oluşur. Bunlar çalışma yüzeyini (görsel tasarım yüzeyidir), XAML düzenleyicisini, Belge Ana Hattı penceresini (Visual Studio için Blend Nesneler ve Zaman Çizelgesi penceresi) ve Özellikler penceresi içerir. XAML Tasarım Aracı açmak için, Çözüm Gezgini'da bir XAML dosyasına sağ tıklayın ve Tasarım Aracı Görüntüle'yi seçin.
XAML Tasarım Aracı, uygulamanızın işlenmiş XAML işaretlemesinin XAML görünümünü ve eşitlenmiş Tasarım görünümünü sağlar. Visual Studio'da veya Visual Studio için Blend açık bir XAML dosyasıyla, Tasarım ve XAML sekmelerini kullanarak Tasarım görünümü ile XAML görünümü arasında geçiş yapabilirsiniz. Bölmeleri Değiştir düğmesini  kullanarak üstte hangi pencerenin görüneceğini değiştirebilirsiniz: çalışma yüzeyi veya XAML düzenleyicisi.
kullanarak üstte hangi pencerenin görüneceğini değiştirebilirsiniz: çalışma yüzeyi veya XAML düzenleyicisi.
Tasarım görünümü
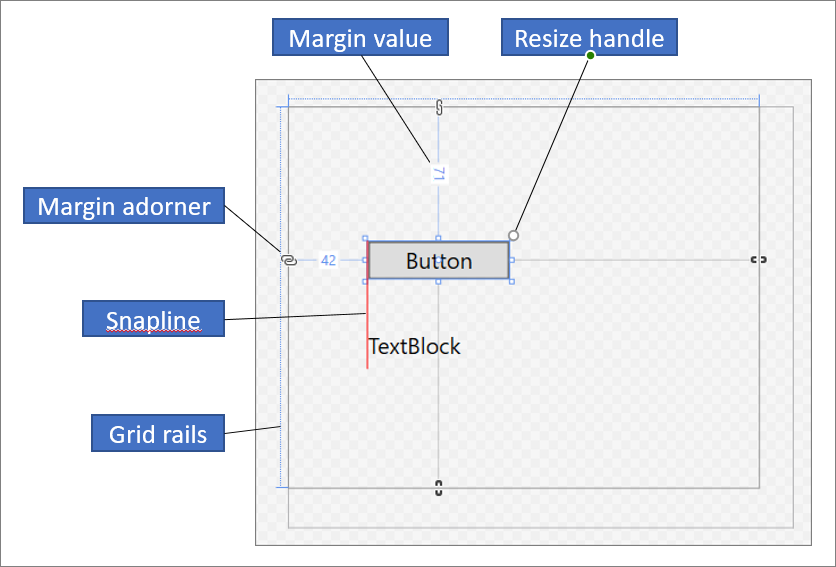
Tasarım görünümünde çalışma yüzeyini içeren pencere etkin penceredir ve bunu birincil çalışma yüzeyi olarak kullanabilirsiniz. Öğeleri ekleyerek, çizerek veya değiştirerek uygulamanızdaki bir sayfayı görsel olarak tasarlamak için bu sayfayı kullanabilirsiniz. Daha fazla bilgi için bkz. XAML Tasarım Aracı öğeleriyle çalışma. Bu çizim, çalışma yüzeyini Tasarım görünümünde gösterir.

Bu özellikler çalışma panosunda kullanılabilir:
Snaplines
Yaslama çizgileri, denetimlerin kenarlarının ne zaman hizalandığını veya metin taban çizgilerinin hizalandığını göstermek için kırmızı çizgili çizgiler olarak görünen hizalama sınırlarıdır . Hizalama sınırları yalnızca tutturma çizgilerine tutturma etkinleştirildiğinde görünür.
Izgara rayları
Kılavuz rayları, kılavuz panelindeki satırları ve sütunları yönetmek için kullanılır. Satır ve sütun oluşturup silebilir, bunların göreli genişliklerini ve yüksekliklerini ayarlayabilirsiniz. Çalışma yüzeyinin sol tarafında görünen dikey Kılavuz rayı satırlar için, üstte görünen yatay çizgi ise sütunlar için kullanılır.
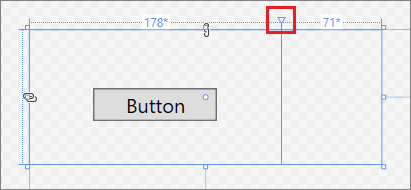
Kılavuz donatıcıları
Kılavuz donatıcısı, Kılavuz rayında üzerine dikey veya yatay çizgi eklenmiş bir üçgen olarak görünür. Kılavuz donatıcısını sürüklediğinizde, fareyi hareket ettirdikçe bitişik sütunların veya satırların genişlikleri veya yükseklikleri güncelleştirilir.
Kılavuz donatıcıları, Kılavuz satır ve sütunlarının genişliğini ve yüksekliğini denetlemek için kullanılır. Kılavuz raylarına tıklayarak yeni bir sütun veya satır ekleyebilirsiniz. İki veya daha fazla sütunu veya satırı olan bir Kılavuz paneli için yeni bir satır veya sütun çizgisi eklediğinizde, rayın dışında genişlik ve yüksekliği açıkça ayarlamanıza olanak tanıyan bir mini araç çubuğu görüntülenir. Mini araç çubuğu, Kılavuz satırları ve sütunları için boyutlandırma seçeneklerini ayarlamanıza olanak tanır.

Tutamaçları yeniden boyutlandırma
Yeniden boyutlandırma tutamaçları seçili denetimlerde görünür ve denetimi yeniden boyutlandırmanıza olanak tanır. Denetimi yeniden boyutlandırdığınızda, genellikle denetimi boyutlandırmanıza yardımcı olacak genişlik ve yükseklik değerleri görünür. Tasarım görünümünde denetimleri düzenleme hakkında daha fazla bilgi için bkz. XAML Tasarım Aracı öğeleriyle çalışma.
Kenar boşluk -ları
Kenar boşlukları, denetimin kenarıyla kapsayıcısının kenarı arasındaki sabit boşluk miktarını temsil eder. Bir denetimin kenar boşluklarını, Özellikler penceresindeki Düzen altındaki Kenar Boşluğu özelliklerini kullanarak ayarlayabilirsiniz.
Kenar boşluğu donatıcıları
Bir öğenin kenar boşluklarını düzen kapsayıcısına göre değiştirmek için kenar boşluğu donatıcılarını kullanın. Kenar boşluğu donatıcısı açıkken kenar boşluğu ayarlanmaz ve kenar boşluğu donatıcısı bozuk bir zincir görüntüler. Kenar boşluğu ayarlanmadığında, düzen kapsayıcısı çalışma zamanında yeniden boyutlandırıldığında öğeler yerinde kalır. Kenar boşluğu donatıcısı kapatıldığında, kenar boşluğu donatıcısı kesintisiz bir zincir görüntüler ve düzen kapsayıcısı çalışma zamanında yeniden boyutlandırılırken öğeler kenar boşluğuyla birlikte hareket eder (kenar boşluğu sabit kalır).
Öğe tanıtıcıları
İşaretçiyi bir öğeyi çevreleyen mavi kutunun köşeleri üzerinde hareket ettirdiğinizde çalışma panosunda görünen öğe tutamaçlarını kullanarak bir öğeyi değiştirebilirsiniz. Bu tutamaçlar öğeyi döndürmenize, yeniden boyutlandırmanıza, çevirmenize, taşımanıza veya öğeye köşe yarıçapı eklemenize olanak tanır. Öğe tutamacının simgesi işleve göre değişir ve işaretçinin tam konumuna bağlı olarak değişir. Öğe tanıtıcılarını görmüyorsanız, öğenin seçili olduğundan emin olun.
Tasarım görünümünde, pencerenin sol alt kısmında, burada gösterildiği gibi ek çalışma yüzeyi komutları bulunur:

Bu komutlar bu araç çubuğunda kullanılabilir:
Zoom
Yakınlaştırma, tasarım yüzeyini boyutlandırmanızı sağlar. %12,5 ile %800 arasında yakınlaştırma yapabilir veya Seçimi sığdır ve Tümünü sığdır gibi seçenekleri belirleyebilirsiniz.
Tutturma kılavuzlarını göster/gizle
Kılavuz çizgilerini gösteren tutturma kılavuzunu görüntüler veya gizler. Kılavuz çizgileri, kılavuz çizgilerine ya da tutturma çizgilerinetutturma özelliğini etkinleştirdiğinizde kullanılır.
Kılavuz çizgilerine tutturma özelliğini açma/kapatma
Kılavuz çizgilerine tutturma etkinse, bir öğe çalışma panosuna sürüklediğinizde en yakın yatay ve dikey kılavuz çizgileriyle hizalanır.
Çalışma yüzeyi arka planını açma/kapatma
Açık ve koyu arka plan arasında geçiş yapar.
Tutturma çizgilerini açma/kapatma
Snaplines, denetimleri birbirine göre hizalamanıza yardımcı olur. Tutturma çizgileri etkinse , denetimi diğer denetimlere göre sürüklediğinizde, kenarlar ve bazı denetimlerin metni yatay veya dikey olarak hizalandığında hizalama sınırları görüntülenir. Hizalama sınırı kırmızı kesikli çizgi olarak görünür.
Proje kodunu devre dışı bırakma
Özel denetimler ve değer dönüştürücüleri gibi proje kodunu devre dışı bırakır ve tasarımcıyı yeniden yükler.
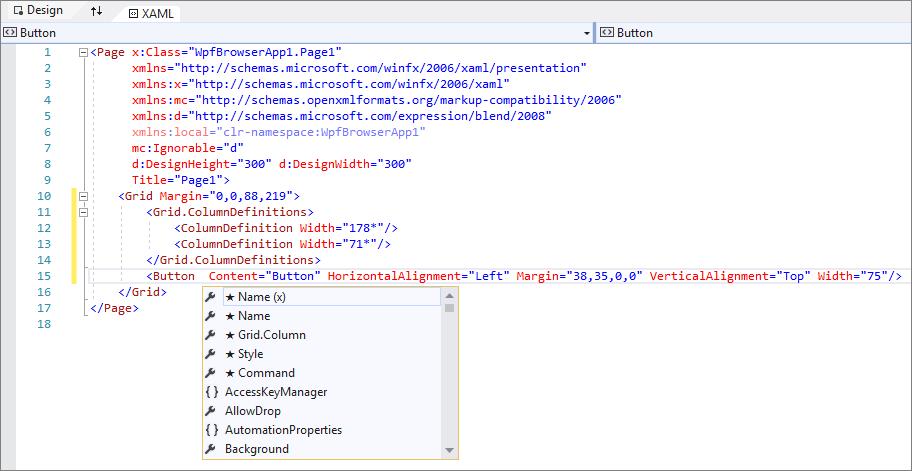
XAML görünümü
XAML görünümünde, XAML düzenleyicisini içeren pencere etkin penceredir ve XAML düzenleyicisi birincil yazma aracınızdır. Genişletilebilir Uygulama İşaretleme Dili (XAML), bir uygulamanın kullanıcı arabirimini belirtmek için bildirim temelli, XML tabanlı bir sözlük sağlar. XAML görünümü IntelliSense, otomatik biçimlendirme, söz dizimi vurgulama ve etiket gezintisi içerir. Aşağıdaki görüntüde IntelliSense menüsü açık olarak XAML görünümü gösterilmektedir:

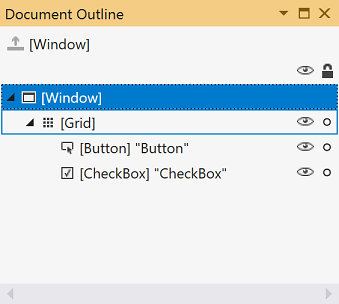
Belge Anahat penceresi
Visual Studio'daki Belge Anahat penceresi, Visual Studio için Blend Nesneler ve Zaman Çizelgesi penceresine benzer. Belge Ana Hattı şu görevleri gerçekleştirmenize yardımcı olur:
Çalışma panosundaki tüm öğelerin hiyerarşik yapısını görüntüleyin.
Öğeleri değiştirebilmeniz için seçin. Örneğin, bunları hiyerarşide taşıyabilir veya Özellikler penceresi özelliklerini ayarlayabilirsiniz. Daha fazla bilgi için bkz. XAML Tasarım Aracı öğeleriyle çalışma.
Denetim olan öğeler için şablonlar oluşturun ve değiştirin.
Animasyonlar oluşturun (yalnızca Visual Studio için Blend).
Visual Studio'da Belge Ana Hattı penceresini görüntülemek için menü çubuğunda Diğer Windows>Belge Anahattını Görüntüle'yi>seçin. Visual Studio için Blend Nesneler ve Zaman Çizelgesi penceresini görüntülemek için menü çubuğunda Belge Ana Hattını Görüntüle'yi>seçin.

Belge Ana Hattı/Nesneler ve Zaman Çizelgesi penceresindeki ana görünüm, bir belgenin hiyerarşisini ağaç yapısında görüntüler. Belgeyi farklı ayrıntı düzeylerinde incelemek ve öğeleri tek tek veya gruplar halinde kilitlemek ve gizlemek için belge ana hattının hiyerarşik niteliğini kullanabilirsiniz. Belge Ana Hattı/Nesneler ve Zaman Çizelgesi penceresinde aşağıdaki seçenekler kullanılabilir:
Göster/gizle
Çalışma yüzeyi öğelerini görüntüler veya gizler. Gösterildiğinde bir gözün simgesi olarak görünür. Ayrıca, bir öğeyi gizlemek için Ctrl+H ve göstermek için Shift+Ctrl+H tuşlarına da basabilirsiniz.
Kilitleme/kilidini açma
Çalışma yüzeyi öğelerini kilitler veya kilidini açar. Kilitli öğeler değiştirilemez. Kilitlendiğinde asma kilit simgesi olarak görünür. Ayrıca, bir öğeyi kilitlemek için Ctrl+L ve kilidini açmak için Shift+Ctrl+L tuşlarına da basabilirsiniz.
Kapsamı pageRoot'a döndürme
Belge Ana Hattı/Nesneler ve Zaman Çizelgesi penceresinin üst kısmındaki, yukarı ok simgesi gösteren seçenek önceki kapsama taşınır. Kapsam belirleme yalnızca bir stil veya şablon kapsamında olduğunuzda geçerlidir.
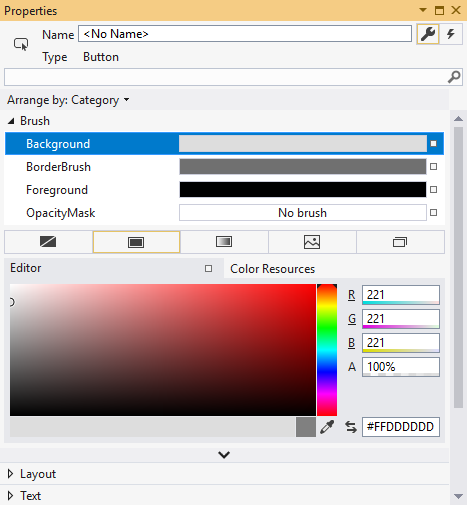
Özellik penceresi
Özellikler penceresi, denetimlerde özellik değerleri ayarlamanıza olanak tanır. Şu şekilde görünür:

Özellikler penceresinin üst kısmında çeşitli seçenekler vardır:
- Ad kutusunda seçili durumdaki öğenin adını değiştirin.
- Sol üst köşede, seçili durumdaki öğeyi temsil eden bir simge vardır.
- Özellikleri kategoriye veya alfabetik olarak düzenlemek için Düzenleme ölçütü listesinde Kategori, Ad veya Kaynak'a tıklayın.
- Bir denetimin olay listesini görmek için, şimşek simgesi olarak görünen Olaylar düğmesine tıklayın.
- Bir özelliği aramak için, arama kutusuna özelliğin adını yazmaya başlayın. Özellikler penceresinde, siz yazarken aramanızla eşleşen özellikler görüntülenir.
Bazı özellikler, aşağı ok düğmesini seçerek gelişmiş özellikleri ayarlamanıza olanak sağlar.
Her özellik değerinin sağ tarafında, kutu simgesi olarak görünen bir özellik işaretçisi bulunur. Özellik işaretçisinin görünümü, özelliğe bir veri bağlaması mı yoksa bir kaynak mı uygulandığını gösterir. Örneğin, beyaz kutu simgesi varsayılan değeri, siyah kutu simgesi genellikle yerel bir kaynağın uygulandığını, turuncu kutu ise genellikle bir veri bağlamanın uygulandığını gösterir. Özellik işaretçisine tıkladığınızda, stilin tanımına gidebilir, veri bağlama oluşturucusunu açabilir veya kaynak seçiciyi açabilirsiniz.
Özellikleri kullanma ve olayları işleme hakkında daha fazla bilgi için bkz . Denetimlere ve desenlere giriş.