Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.

Hızlandırıcı tuşları (veya klavye hızlandırıcıları), kullanıcıların uygulama kullanıcı arabiriminde gezinmeden ortak eylemleri veya komutları çağırmaları için sezgisel bir yol sağlayarak Windows uygulamalarınızın kullanılabilirliğini ve erişilebilirliğini geliştiren klavye kısayollarıdır.
Uyarı
Klavye, belirli engelleri olan kullanıcılar için vazgeçilmezdir (bkz . Klavye erişilebilirliği) ve bir uygulamayla etkileşim kurmanın daha verimli bir yolu olarak bunu tercih eden kullanıcılar için de önemli bir araçtır.
Windows uygulamasının kullanıcı arabiriminde klavye kısayollarıyla gezinme hakkında ayrıntılı bilgi için Erişim tuşları konusuna bakın.
Kendi özel klavye kısayollarınızı oluşturmak için Klavye olayları konusuna bakın.
Genel Bakış
Hızlandırıcılar iki tür tuştan oluşur: değiştiriciler ve değiştirici olmayan tuşlar. Değiştirici tuşları, VirtualKeyModifiers aracılığıyla kullanıma sunulan Shift, Menü, Denetim ve Windows tuşunu içerir. Değiştirici olmayanlar Delete, F3, Ara Çubuğu, Ok, Esc gibi herhangi bir VirtualKey'i ve tüm alfasayısal ve noktalama anahtarlarını içerir.
Uyarı
Hızlandırıcılar genellikle F1 ile F12 arasında işlev tuşlarını veya bir veya daha fazla değiştirici tuşla (CTRL, Shift) eşleştirilmiş standart bir tuş birleşimini içerir. Örneğin, bir kullanıcı Ctrl+Shift+M tuşlarına basarsa, çerçeve değiştiricileri (Ctrl ve Shift) denetler ve varsa hızlandırıcıyı başlatır.
Birçok XAML denetiminin yerleşik klavye hızlandırıcıları vardır. Örneğin, ListView listedeki tüm öğeleri seçmek için Ctrl+A tuşlarını destekler ve RichEditBox metin kutusuna Sekme eklemek için Ctrl+Sekme tuşlarını destekler. Bu yerleşik klavye hızlandırıcıları denetim hızlandırıcıları olarak adlandırılır ve yalnızca odak öğenin veya alt öğelerinden birinin üzerindeyse yürütülür. Burada açıklanan klavye hızlandırıcıSı API'lerini kullanarak tanımladığınız hızlandırıcılar , uygulama hızlandırıcıları olarak adlandırılır.
Klavye hızlandırıcıları her eylem için kullanılamaz, ancak genellikle menülerde gösterilen komutlarla ilişkilendirilir (ve menü öğesi içeriğiyle belirtilmelidir). Hızlandırıcılar, eşdeğer menü öğeleri olmayan eylemlerle de ilişkilendirilebilir. Ancak, kullanıcılar kullanılabilir komut kümesini bulmak ve öğrenmek için bir uygulamanın menülerine güvendiğinden, hızlandırıcıları bulmayı mümkün olduğunca kolaylaştırmaya çalışmanız gerekir (etiketleri veya yerleşik desenleri kullanmak bu konuda yardımcı olabilir).
Hızlandırıcı otomatik olarak yinelenir (örneğin, kullanıcı Ctrl+Shift tuşlarına basıp M tuşunu basılı tuttuğunda, hızlandırıcı M serbest bırakılana kadar tekrar tekrar çağrılır). Bu davranış değiştirilemez.

Menü öğesi etiketinde açıklanan klavye hızlandırıcıları
Klavye hızlandırıcıları ne zaman kullanılır?
Kullanıcı arabiriminizde uygun yerlerde klavye hızlandırıcıları ve tüm özel denetimlerde destek hızlandırıcıları belirtmenizi öneririz.
Klavye hızlandırıcıları, bir kerede yalnızca bir tuşa basabilen veya fare kullanmakta zorluk çeken kullanıcılar da dahil olmak üzere, motor engelli kullanıcılar için uygulamanızı daha erişilebilir hale getirir.
İyi tasarlanmış bir klavye kullanıcı arabirimi, yazılım erişilebilirliğinin önemli bir yönüdür. Görme engelli veya belirli motor engelli kullanıcıların bir uygulamada gezinmesini ve özellikleriyle etkileşim kurmasını sağlar. Bu tür kullanıcılar fare çalıştıramayabilir ve bunun yerine klavye geliştirme araçları, ekran klavyeleri, ekran büyütücüler, ekran okuyucular ve ses giriş yardımcı programları gibi çeşitli yardımcı teknolojilere güvenebilir. Bu kullanıcılar için kapsamlı komut kapsamı çok önemlidir.
Klavye hızlandırıcıları, uygulamanızı klavyeyle etkileşim kurmayı tercih eden güçlü kullanıcılar için daha kullanılabilir hale getirir.
Klavye tabanlı komutlar daha hızlı girilebildiği ve klavyeden ellerini kaldırmaları gerekmediğinden, deneyimli kullanıcılar genellikle klavyeyi kullanma konusunda güçlü bir tercihe sahiptir. Bu kullanıcılar için verimlilik ve tutarlılık çok önemlidir; kapsamlılık yalnızca en sık kullanılan komutlar için önemlidir.
Klavye hızlandırıcısı belirtme
Windows uygulamalarında klavye hızlandırıcıları oluşturmak için KeyboardAccelerator API'lerini kullanın. Bu API'lerle, basılan tuş bileşimini algılamak için birden çok KeyDown olayını işlemeniz gerekmez ve uygulama kaynaklarındaki hızlandırıcıları yerelleştirebilirsiniz.
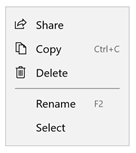
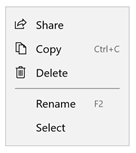
Uygulamanızdaki en yaygın eylemler için klavye hızlandırıcıları ayarlamanızı ve bunları menü öğesi etiketi veya araç ipucu kullanarak belgelenizi öneririz. Bu örnekte, klavye hızlandırıcılarını yalnızca Yeniden Adlandır ve Kopyala komutları için bildireceğiz.
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

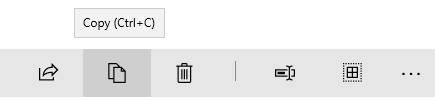
Araç ipucunda açıklanan klavye hızlandırıcısı
UIElement nesnesi, özel KeyboardAccelerator nesnelerinizi belirttiğiniz ve klavye hızlandırıcısı için tuş vuruşlarını tanımladığınız KeyboardAccelerator koleksiyonuna sahiptir:
Tuş - Klavye hızlandırıcısında kullanılan VirtualKey.
Değiştiriciler – klavye hızlandırıcısı için kullanılan VirtualKeyModifiers . Değiştiriciler ayarlanmadıysa, varsayılan değer Yok olur.
Uyarı
Tek tuşlu (A, Delete, F2, Ara Çubuğu, Esc, Multimedya Tuşu) hızlandırıcıları ve çok tuşlu hızlandırıcılar (Ctrl+Shift+M) desteklenir. Ancak, Gamepad sanal anahtarları desteklenmez.
Kapsamlı hızlandırıcılar
Bazı hızlandırıcılar yalnızca belirli kapsamlarda, bazıları ise uygulama genelinde çalışır.
Örneğin, Microsoft Outlook aşağıdaki hızlandırıcıları içerir:
- Ctrl+B, Ctrl+I ve ESC yalnızca e-posta gönderme formunun kapsamında çalışır
- Ctrl+1 ve Ctrl+2 uygulama genelinde çalışma
Bağlam menüleri
Bağlam menüsü eylemleri yalnızca metin düzenleyicisindeki seçili karakterler veya çalma listesindeki bir şarkı gibi belirli alanları veya öğeleri etkiler. Bu nedenle, bağlam menüsü öğeleri için klavye hızlandırıcılarının kapsamını bağlam menüsünün üst öğesine ayarlamanızı öneririz.
Klavye hızlandırıcısının kapsamını belirtmek için ScopeOwner özelliğini kullanın. Bu kod, kapsamlı klavye hızlandırıcılarıyla ListView'da bağlam menüsünün nasıl uygulanduğunu gösterir:
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
MenuFlyoutItem.KeyboardAccelerators öğesinin ScopeOwner özniteliği hızlandırıcıyı genel yerine kapsamlı olarak tanımlar (varsayılan değer null veya geneldir). Daha fazla ayrıntı için bu konunun devamında yer alan Hızlandırıcıları çözümleme bölümüne bakın.
Klavye hızlandırıcısı çağırma
KeyboardAccelerator nesnesi, bir hızlandırıcı çağrıldığında işlem yapmak için UI Otomasyonu (UIA) denetim desenini kullanır.
UIA [kontrol kalıpları] ortak kontrol işlevselliğini kullanıma sunar. Örneğin, Düğme denetimi Click olayını desteklemek için Invoke denetim desenini uygular (genellikle bir denetim tıklanarak, çift tıklanarak veya Enter tuşuna basılarak, önceden tanımlanmış bir klavye kısayolu veya başka bir tuş vuruşu bileşimiyle çağrılır). Bir denetimi çağırmak için bir klavye hızlandırıcısı kullanıldığında, XAML çerçevesi denetimin Invoke denetim desenini uygulayıp uygulamadığını arar ve varsa bunu etkinleştirir (KeyboardAcceleratorInvoked olayını dinlemek gerekmez).
Aşağıdaki örnekte, düğme Invoke desenini uyguladığından Control+S, Click olayını tetikler.
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Bir öğe birden çok denetim deseni uygularsa, hızlandırıcı aracılığıyla yalnızca bir tane etkinleştirilebilir. Denetim desenleri aşağıdaki gibi önceliklendirilir:
- Çağır (Düğme)
- Geçiş veya Onay Kutusu
- Seçim (ListView)
- Genişlet/Daralt (ComboBox)
Eşleşme belirlenmezse hızlandırıcı geçersizdir ve bir hata ayıklama iletisi sağlanır ("Bu bileşen için otomasyon deseni bulunamadı. Çağrılan olayda istenen tüm davranışı uygulayın. Olay işleyicinizde İşlenen değerini true olarak ayarlamak bu iletiyi gizler.")
Özel klavye hızlandırıcısı davranışı
KeyboardAccelerator nesnesinin Invoked olayı, hızlandırıcı yürütülürken tetiklenir. KeyboardAcceleratorInvokedEventArgs olay nesnesi aşağıdaki özellikleri içerir:
- İşlenen (Boole): Bunu true olarak ayarlamak, olayın denetim desenini tetiklemesini önler ve hızlandırıcı olay kabarcıklarını durdurur. Varsayılan değer false'tur.
- Öğesi (DependencyObject): Hızlandırıcıyla ilişkili nesne.
- KeyboardAccelerator: Çağrılan olayı tetiklerken kullanılan klavye hızlandırıcısı.
Burada bir ListView'daki öğeler için klavye hızlandırıcıları koleksiyonunu tanımlamayı ve her hızlandırıcı için Çağrılan olayı işlemeyi göstereceğiz.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
Varsayılan klavye davranışını geçersiz kıl
Bazı denetimler, odaklandığında uygulama tanımlı hızlandırıcıların yerine geçebilen yerleşik klavye hızlandırıcılarını destekler. Örneğin, TextBox odakta olduğunda, Control+C hızlandırıcısı yalnızca seçili olan metni kopyalar (uygulama tanımlı hızlandırıcılar yoksayılır ve başka hiçbir işlev yürütülmez).
Kullanıcı tanıdıklığı ve beklentileri nedeniyle varsayılan denetim davranışlarını geçersiz kılmanızı önermesek de, denetimin yerleşik klavye hızlandırıcısını geçersiz kılabilirsiniz. Aşağıdaki örnekte, PreviewKeyDown olay işleyicisi aracılığıyla bir TextBox için Control+C klavye hızlandırıcısının nasıl geçersiz kılınacakları gösterilmektedir:
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
Klavye hızlandırıcıyı devre dışı bırakma
Bir denetim devre dışı bırakılırsa, ilişkili hızlandırıcı da devre dışı bırakılır. Aşağıdaki örnekte, ListView'un IsEnabled özelliği false olarak ayarlandığından ilişkili Control+A hızlandırıcısı çağrılamaz.
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
Ebeveyn ve çocuk denetimler aynı hızlandırıcıyı paylaşabilir. Bu durumda, alt öğe odakta olsa ve hızlandırıcısı devre dışı bırakılsa bile ebeveyn denetimi çağrılabilir.
Ekran okuyucular ve klavye hızlandırıcıları
Ekran Okuyucusu gibi ekran okuyucular klavye hızlandırıcısı tuş bileşimini kullanıcılara duyurabilir. Varsayılan olarak, her bir değiştirici (VirtualModifiers sabit listesi sırasına göre) ve ardından anahtar gelir; bunlar "+" işaretleri ile ayrılır. Bunu AcceleratorKey AutomationProperties ekli özelliği aracılığıyla özelleştirebilirsiniz. Birden fazla hızlandırıcı belirtilirse, yalnızca ilk hızlandırıcı duyurulur.
Bu örnekte AutomationProperty.AcceleratorKey , "Control+Shift+A" dizesini döndürür:
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
Uyarı
AutomationProperties.AcceleratorKey ayarı klavye işlevselliğini etkinleştirmez, yalnızca UIA çerçevesine hangi tuşların kullanıldığını gösterir.
Ortak Klavye Hızlandırıcıları
Klavye hızlandırıcılarını Windows uygulamalarında tutarlı hale getirmenizi öneririz.
Kullanıcıların klavye hızlandırıcılarını ezberlemesi ve aynı (veya benzer) sonuçları beklemesi gerekir, ancak uygulamalar arasındaki işlevsellik farklılıkları nedeniyle bu her zaman mümkün olmayabilir.
| Düzenleme | Ortak Klavye Hızlandırıcısı |
|---|---|
| Düzenleme modunu başlatma | Ctrl + E |
| Odaklanmış denetim veya penceredeki tüm öğeleri seçme | Ctrl + A |
| Bul ve Değiştir | Ctrl + H |
| Geri alın | Ctrl + Z |
| Yeniden yap | Ctrl + Y (yeniden yap) |
| Seçimi sil ve panoya kopyala | Ctrl + X |
| Seçimi panoya kopyalama | Ctrl + C, Ctrl + Insert |
| Panonun içeriğini yapıştırma | Ctrl + V, Shift + Insert |
| Panonun içeriğini yapıştırma (seçeneklerle) | Ctrl + Alt + V |
| Öğeyi yeniden adlandırma | F2 |
| Yeni öğe ekleme | Ctrl + N |
| Yeni ikincil öğe ekleme | Ctrl + Shift + N |
| Seçili öğeyi silme (geri alma ile) | Del, Ctrl+D |
| Seçili öğeyi silme (geri alma olmadan) | Shift + Del |
| Bold | Ctrl + B |
| Altını çizmek | Ctrl + U |
| İtalik | Ctrl + I |
| Navigasyon | |
| Odaklanmış denetimde veya Pencerede içerik bulma | Ctrl + F |
| Sonraki arama sonucuna gitme | F3 |
| Sonraki kullanıcı arabirimi bölmesine gitme | F6 |
| Önceki kullanıcı arabirimi bölmesine gitme | Shift + F6 |
| Diğer Eylemler | |
| Favorilere ekle | Ctrl + D |
| Yenile | F5 veya Ctrl + R |
| Yakınlaştır | Ctrl + + |
| Uzaklaştır | Ctrl + - |
| Varsayılan görünüme yakınlaştırma | Ctrl + 0 |
| Kaydet | Ctrl + S |
| Kapat | Ctrl + W |
| Yazdırmak | Ctrl + P |
Bazı birleşimlerin Windows'un yerelleştirilmiş sürümleri için geçerli olmadığını unutmayın. Örneğin, Windows'un İspanyolca sürümünde Ctrl+B yerine kalın için Ctrl+N kullanılır. Uygulama yerelleştirilmişse yerelleştirilmiş klavye hızlandırıcıları sağlamanızı öneririz.
Klavye hızlandırıcıları için kullanılabilirlik olanağı
Tooltiplar
Windows uygulamanızın kullanıcı arabiriminde klavye hızlandırıcıları genellikle doğrudan tanımlanmadığı için, kullanıcı odağı bir denetime taşıdığında, bir denetime basılı tuttuğunda veya fare imlecini denetim üzerinde gezdirdiğinde otomatik olarak görüntülenen araç ipuçları aracılığıyla keşfedilebilirliği artırabilirsiniz. Araç ipucu, denetimin ilişkili bir klavye hızlandırıcısı olup olmadığını ve varsa hızlandırıcı tuş bileşiminin ne olduğunu belirleyebilir.
Windows 10, Sürüm 1803 (Nisan 2018 Güncelleştirmesi) ve daha yenisi
Varsayılan olarak, klavye hızlandırıcıları bildirildiğinde tüm denetimler ( MenuFlyoutItem ve ToggleMenuFlyoutItem hariç) ilgili tuş bileşimlerini bir araç ipucunda sunar.
Uyarı
Bir denetimin tanımlanmış birden fazla hızlandırıcısı varsa, yalnızca ilki sunulur.

Araç ipucunda hızlandırıcı tuşu birleşik giriş
Button, AppBarButton ve AppBarToggleButton nesneleri için, klavye hızlandırıcısı denetimin varsayılan araç ipucuna eklenir. MenuFlyoutItem ve ToggleMenuFlyoutItem nesneleri için klavye hızlandırıcısı açılır metinle birlikte görüntülenir.
Uyarı
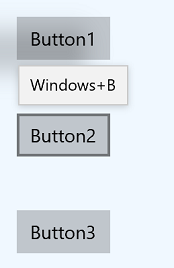
Bir araç ipucu belirtilmesi (aşağıdaki örnekteki Düğme1'e bakın) bu davranışı geçersiz kılar.
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

Düğmenin varsayılan araç ipucuna eklenen hızlandırıcı tuş kombinasyonu
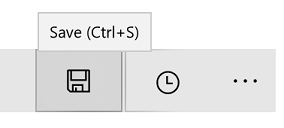
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

AppBarButton'ın varsayılan araç ipucuna eklenen hızlandırıcı tuş birleşimi
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

MenuFlyoutItem metnine eklenen hızlandırıcı tuş kombinasyonu
İki değer kabul eden KeyboardAcceleratorPlacementMode özelliğini kullanarak sunu davranışını denetleyin: Otomatik veya Gizli.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Bazı durumlarda, başka bir öğeye (genellikle kapsayıcı nesnesi) göre bir araç ipucu sunmanız gerekebilir.
Burada, Kaydet düğmesinin klavye hızlandırıcı tuş kombinasyonunu düğme yerine Kılavuz kapsayıcıda görüntülemek için KeyboardAcceleratorPlacementTarget özelliğinin nasıl kullanılacağını gösteriyoruz.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Etiketler
Bazı durumlarda, denetimin ilişkili bir klavye hızlandırıcısı olup olmadığını ve varsa hızlandırıcı tuş bileşiminin ne olduğunu belirlemek için denetimin etiketini kullanmanızı öneririz.
Bazı platform denetimleri bunu varsayılan olarak yapar; özellikle de MenuFlyoutItem ve ToggleMenuFlyoutItem nesneleri. AppBarButton ve AppBarToggleButton ise bunu CommandBar'ın taşma menüsünde göründüklerinde yapar.

Menü öğesi etiketinde açıklanan klavye hızlandırıcıları
MenuFlyoutItem, ToggleMenuFlyoutItem, AppBarButton ve AppBarToggleButton denetimlerinin KeyboardAcceleratorTextOverride özelliği aracılığıyla etiket için varsayılan hızlandırıcı metnini geçersiz kılabilirsiniz (metin olmadan tek bir boşluk kullanın).
Uyarı
Sistem bağlı bir klavyeyi algılayamıyorsa geçersiz kılma metni sunulmaz (bunu KeyboardPresent özelliği aracılığıyla kendiniz de de kontrol edebilirsiniz).
Gelişmiş Kavramlar
Burada klavye hızlandırıcılarının bazı alt düzey yönlerini gözden geçireceğiz.
Giriş olayı önceliği
Giriş olayları, uygulamanızın gereksinimlerine göre araya girip işleyebileceğiniz belirli bir sırada gerçekleşir.
KeyDown/KeyUp kabarcıklama olayı
XAML'de bir tuş vuruşu yalnızca bir giriş kabarcıklama işlem hattı varmış gibi işlenir. Bu giriş işlem hattı KeyDown/KeyUp olayları ve karakter girişi tarafından kullanılır. Örneğin, bir öğe odaklanmışsa ve kullanıcı bir tuşa basarsa, öğede bir KeyDown olayı tetiklenir ve ardından olay, öğenin üst öğesine iletilir ve bu şekilde ağaç boyunca devam eder, args.Handled özelliği true olana kadar.
KeyDown olayı, bazı denetimler tarafından yerleşik kontrol hızlandırıcılarını uygulamak için de kullanılır. Bir denetimin klavye hızlandırıcısı olduğunda KeyDown olayını işler; bu da KeyDown olay kabarcıklarının olmayacağı anlamına gelir. Örneğin, RichEditBox Ctrl+C ile kopyalamayı destekler. Ctrl tuşuna basıldığında, KeyDown olayı tetiklenir ve kabarcıklar oluşur, ancak kullanıcı aynı anda C tuşuna bastığında, KeyDown olayı İşlendi olarak işaretlenir ve tetiklenmez ( UIElement.AddHandler'ın handledEventsToo parametresi true olarak ayarlanmadığı sürece).
CharacterReceived Olayı
TextBox gibi metin denetimleri için KeyDown olayından sonra CharacterReceived olayı tetiklendiğinden, KeyDown olay işleyicisindeki karakter girişini iptal edebilirsiniz.
PreviewKeyDown ve PreviewKeyUp olayları
Önizleme giriş olayları diğer olaylardan önce tetiklenir. Bu olayları işlemezseniz, odağı olan öğenin hızlandırıcısı tetiklenir ve ardından KeyDown olayı gelir. İşlenene kadar her iki olay da kabarır.
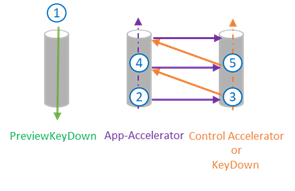
 Anahtar olay dizisi
Anahtar olay dizisi
Olay sırası:
KeyDown olaylarını önizleme
…
Uygulama hızlandırıcısı
OnKeyDown yöntemi
KeyDown olayı
Üst birimdeki uygulama hızlandırıcıları
Ebeveynde OnKeyDown yöntemi
Ebeveynde KeyDown olayı
(Köke kabarcıklar)
…
CharacterReceived olayı
PreviewKeyUp olayları
KeyUpEvents
Hızlandırıcı olayı işlendiğinde KeyDown olayı da işlendi olarak işaretlenir. KeyUp olayı işlenmemiş olarak kalır.
Hızlandırıcıları çözümleme
Klavye hızlandırıcısı olayı, odağı olan öğeden başlayarak köke kadar yayılır. Olay işlenmezse, XAML çerçevesi kabarcıklama yolunun dışındaki diğer kapsamsız uygulama hızlandırıcılarını arar.
Aynı tuş bileşimiyle iki klavye hızlandırıcısı tanımlandığında, görsel ağaçta bulunan ilk klavye hızlandırıcısı çağrılır.
Kapsamlı klavye hızlandırıcıları yalnızca odak belirli bir kapsamın içinde olduğunda çağrılır. Örneğin, onlarca denetim içeren bir Kılavuzda, denetim için yalnızca odak Kılavuz içinde olduğunda (kapsam sahibi) bir klavye hızlandırıcısı çağrılabilir.
Program aracılığıyla kapsam belirleme hızlandırıcıları
UIElement.TryInvokeKeyboardAccelerator yöntemi, öğesinin alt ağacındaki eşleşen hızlandırıcıları çağırır.
UIElement.OnProcessKeyboardAccelerators yöntemi, klavye hızlandırıcıdan önce yürütülür. Bu yöntem tuşu, değiştiriciyi ve klavye hızlandırıcısının işlenip işlenmediğini gösteren boole değerini içeren bir ProcessKeyboardAcceleratorArgs nesnesi geçirir. İşlendi olarak işaretlenirse, klavye hızlandırıcısı yayılır (bu yüzden dış klavye hızlandırıcısı asla çağrılmaz).
Uyarı
OnProcessKeyboardAccelerators, işlenip işlenmediğine bakılmaksızın her zaman çalışır (OnKeyDown olayına benzer). Olayın işlendi olarak işaretlenip işaretlenmediğini denetlemeniz gerekir.
Bu örnekte, klavye hızlandırıcılarını Page nesnesiyle kapsamak için OnProcessKeyboardAccelerators ve TryInvokeKeyboardAccelerator kullanıyoruz:
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
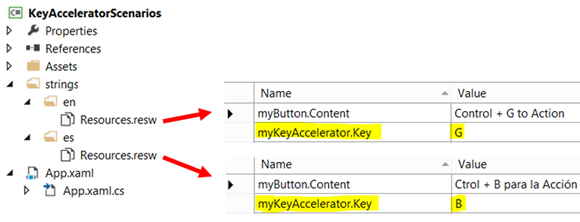
Hızlandırıcıları yerelleştirme
Tüm klavye hızlandırıcılarını yerelleştirmenizi öneririz. Bunu, XAML bildirimlerinizdeki standart kaynaklar (.resw) dosyası ve x:Uid özniteliğiyle yapabilirsiniz. Bu örnekte, Windows Çalışma Zamanı kaynakları otomatik olarak yükler.
 Kaynak dosyasıyla klavye hızlandırıcı yerelleştirmesi
Kaynak dosyasıyla klavye hızlandırıcı yerelleştirmesi
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
Uyarı
Klavye hızlandırıcıları sanal tuşlar olarak uygulanır. Yerelleştirilmiş hızlandırıcılar önceden tanımlanmış Virtual-Key kod koleksiyonundan seçilmelidir (aksi takdirde XAML ayrıştırıcı hatası oluşur).
Program aracılığıyla hızlandırıcı ayarlama
Burada program aracılığıyla hızlandırıcı tanımlama örneği verilmiştir:
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
Uyarı
KeyboardAccelerator paylaşılabilir değildir, aynı KeyboardAccelerator birden çok öğeye eklenemez.
Klavye hızlandırıcısı davranışını geçersiz kılma
Varsayılan KeyboardAccelerator davranışını geçersiz kılmak için KeyboardAccelerator.Invoked olayını işleyebilirsiniz.
Bu örnekte, özel listview denetiminde "Tümünü seç" komutunun (Ctrl+A klavye hızlandırıcısı) nasıl geçersiz kılınacakları gösterilmektedir. Ayrıca olay yayılmasını daha fazla durdurmak için Handled özelliğini true olarak ayarladık.
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
İlgili makaleler
Samples
Windows developer
