Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.

Windows uygulamalarınızı hem klavye gücü kullanıcıları hem de engelli kişiler ve diğer erişilebilirlik gereksinimleri için en iyi deneyimleri sağlayacak şekilde tasarlamayı ve iyileştirmeyi öğrenin.
Tüm cihazlarda klavye girişi, genel Windows uygulaması etkileşim deneyiminin önemli bir parçasıdır. İyi tasarlanmış bir klavye deneyimi, kullanıcıların uygulamanızın kullanıcı arabiriminde verimli bir şekilde gezinmesine ve ellerini klavyeden kaldırmadan tüm işlevlerine erişmesine olanak tanır.

Klavye ve oyun yüzeyi arasında ortak etkileşim desenleri paylaşılır
Bu konu başlığında, bilgisayarlarda klavye girişi için windows uygulaması tasarımına odaklanacağız. Ancak iyi tasarlanmış bir klavye deneyimi, Windows Ekran Okuyucusu gibi erişilebilirlik araçlarını desteklemek, dokunmatik klavye ve Ekran Klavyesi (OSK) gibi yazılım klavyelerini kullanmak ve oyun paneli veya uzaktan kumanda gibi diğer giriş cihazı türlerini işlemek için önemlidir.
Odak görselleri, erişim anahtarları ve kullanıcı arabirimi gezintisi de dahil olmak üzere burada ele alınan yönergelerin ve önerilerin çoğu bu diğer senaryolar için de geçerlidir.
NOT Metin girişi için hem donanım hem de yazılım klavyeleri kullanılırken, bu konunun odak noktası gezinti ve etkileşimdir.
Yerleşik destek
Fareyle birlikte, klavye bilgisayarlarda en yaygın kullanılan çevre birimidir ve bu nedenle bilgisayar deneyiminin temel bir parçasıdır. Bilgisayar kullanıcıları, klavye girişine yanıt olarak hem sistemden hem de tek tek uygulamalardan kapsamlı ve tutarlı bir deneyim bekler.
Tüm UWP denetimleri zengin klavye deneyimleri ve kullanıcı etkileşimleri için yerleşik destek içerirken, platformun kendisi hem özel denetimleriniz hem de uygulamalarınız için en uygun olduğunu hissettiğiniz klavye deneyimleri oluşturmaya yönelik kapsamlı bir temel sağlar.

UWP tüm cihazlarda klavyeyi destekler
Temel deneyimler

Daha önce belirtildiği gibi, oyun paneli ve uzaktan kumanda gibi giriş cihazları ve Ekran Okuyucusu gibi erişilebilirlik araçları, gezinti ve komut için klavye giriş deneyiminin çoğunu paylaşır. Giriş türleri ve araçlardaki bu yaygın deneyim, ek çalışmanızı en aza indirir ve Evrensel Windows Platformu'nun "bir kez derle, her yerde çalıştır" hedefine katkıda bulunur.
Gerektiğinde, bilmeniz gereken önemli farkları belirleyecek ve dikkate almanız gereken risk azaltmaları açıklayacağız.
Bu konuda ele alınan cihazlar ve araçlar şunlardır:
| Cihaz/araç | Description |
|---|---|
| Klavye (donanım ve yazılım) | Standart donanım klavyesine ek olarak, Windows uygulamaları iki yazılım klavyesini destekler: dokunmatik (veya yazılım) klavye ve Ekran Klavyesi. |
| Oyun kumandası ve uzaktan kumanda | Oyun pedi ve uzaktan kumanda , 3 metrelik deneyimin temel giriş cihazlarıdır. Oyun bölmesi ve uzaktan kumanda için Windows desteği hakkında ayrıntılı bilgi için bkz. Oyun bölmesi ve uzaktan kumanda etkileşimleri. |
| Ekran okuyucular (Narrator) | Ekran Okuyucusu, benzersiz etkileşim deneyimleri ve işlevler sağlayan, ancak yine de temel klavye gezintisi ve girişlerine bağlı olan yerleşik bir Windows ekran okuyucudur. Ekran Okuyucusu ayrıntıları için bkz. Ekran Okuyucusu'nu kullanmaya başlama. |
Özel deneyimler ve verimli klavye
Belirtildiği gibi klavye desteği, uygulamalarınızın farklı becerilere, becerilere ve beklentilere sahip kullanıcılar için harika çalışmasını sağlamanın ayrılmaz bir parçasıdır. Aşağıdakileri önceliklendirmenizi öneririz.
- Klavye gezintisi ve etkileşimi destekleme
- Eyleme dönüştürülebilir öğelerin sekme durakları olarak tanımlandığından (ve eyleme dönüştürülemeyen öğeler olmadığından) ve gezinti sırasının mantıksal ve öngörülebilir olduğundan emin olun (bkz. Sekme durakları)
- İlk odağı en mantıksal öğeye ayarlama (bkz . İlk odak)
- "İç gezintiler" için ok tuşuyla gezinti sağlayın (bkz . Gezinti)
- Klavye kısayollarını destekleme
- Hızlı işlemler için hızlandırıcı anahtarları sağlama (bkz . Hızlandırıcılar)
- Uygulamanızın kullanıcı arabiriminde gezinmek için erişim anahtarları sağlayın (bkz . Erişim anahtarları)
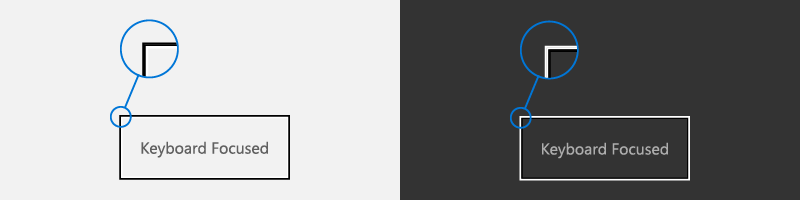
Odak noktası görselleri
UWP, tüm giriş türleri ve deneyimler için iyi çalışan tek bir odak görsel tasarımını destekler.

Odak görseli:
- Kullanıcı arabirimi öğesi klavyeden ve/veya oyun kumandasından/uzaktan kumandadan odağı aldığında gösterilir
- Bir eylemin gerçekleştirilebileceğini belirtmek için kullanıcı arabirimi öğesinin çevresinde vurgulanmış kenarlık olarak işlenir
- Kullanıcının kaybolmadan uygulama kullanıcı arabiriminde gezinmesini sağlar
- Uygulamanız için özelleştirilebilir (Bkz. Yüksek görünürlük odağı görselleri)
NOT UWP odak görseli, Anlatıcı odak dikdörtgeni ile aynı değildir.
Sekme durakları
Denetimi (gezinti öğeleri dahil) klavyeyle kullanmak için denetimin odağı olmalıdır. Denetimin klavye odağını almasının bir yolu, bunu uygulamanızın sekme sırasına göre sekme durağı olarak tanımlayarak sekme gezintisi aracılığıyla erişilebilir hale getirmektir.
Bir denetimin sekme sırasına dahil edilmesi için IsEnabled özelliğinin true ve IsTabStop özelliğinin true olarak ayarlanması gerekir.
Bir denetimi sekme sırasının dışında tutmak için IsTabStop özelliğini false olarak ayarlayın.
Varsayılan olarak, sekme sırası kullanıcı arabirimi öğelerinin oluşturulma sırasını yansıtır. Örneğin, bir StackPanel bir Button, bir Checkbox ve bir TextBox içeriyorsa, sekme sırası Button, Checkbox ve TextBox olur.
TabIndex özelliğini ayarlayarak varsayılan sekme sırasını geçersiz kılabilirsiniz.
Sekme sırası mantıksal ve tahmin edilebilir olmalıdır
Mantıksal ve öngörülebilir bir sekme sırası kullanan iyi tasarlanmış bir klavye gezinti modeli, uygulamanızı daha sezgisel hale getirir ve kullanıcıların işlevselliği daha verimli ve etkili bir şekilde keşfetmelerine, keşfetmelerine ve erişmelerine yardımcı olur.
Tüm etkileşimli denetimlerin (bir grupta olmadıkları sürece) sekme durakları olmalıdır, etiketler gibi etkileşimli olmayan denetimlerde ise olmamalıdır.
Odağın uygulamanızda gezinmesini sağlayan özel bir sekme sırası kullanmaktan kaçının. Örneğin, formdaki denetimlerin listesinde yukarıdan aşağıya ve soldan sağa (yerel ayara bağlı olarak) akan bir sekme sırası olmalıdır.
Sekme duraklarını özelleştirme hakkında daha fazla ayrıntı için bkz. Klavye erişilebilirliği .
Sekme sırasını ve görsel sırayı koordine etmeyi deneyin
Sekme sırasını ve görsel sırayı (okuma sırası veya görüntüleme sırası olarak da adlandırılır) koordine etmek, uygulamanızın kullanıcı arabiriminde gezinen kullanıcıların kafa karışıklığını azaltmaya yardımcı olur.
En önemli komutları, denetimleri ve içeriği hem sekme sırasına hem de görsel sıraya göre sıralayıp sunmaya çalışın. Ancak, gerçek görüntüleme konumu üst düzen kapsayıcısı ve düzeni etkileyen alt öğelerin belirli özelliklerine bağlı olabilir. Özellikle, kılavuz metaforu veya tablo metaforu kullanan düzenler, sekme sırasına göre oldukça farklı bir görsel düzene sahip olabilir.
NOT Görsel düzen de yerel ayara ve dile bağlıdır.
İlk odak
İlk odak, bir uygulama veya sayfa ilk kez başlatıldığında veya etkinleştirildiğinde odağı alan kullanıcı arabirimi öğesini belirtir. Klavye kullanırken, bu öğeden bir kullanıcı uygulamanızın kullanıcı arabirimiyle etkileşime başlar.
UWP uygulamaları için ilk odak, odağı alabilen en yüksek TabIndex değerine sahip öğeye ayarlanır. Kapsayıcı denetimlerinin alt öğeleri yoksayılır. Beraberlik durumunda, görsel ağaçtaki ilk öğe odak alır.
İlk odağı en mantıksal öğeye ayarlama
İlk odağı, uygulamanızı başlatırken veya bir sayfaya gittiğinizde kullanıcıların gerçekleştirme olasılığı en yüksek olan ilk veya birincil eylemin kullanıcı arabirimi öğesine ayarlayın. Bazı örnekler şunlardır:
- Odağın galerideki ilk öğeye ayarlandığı fotoğraf uygulaması
- Odağın oynat düğmesine ayarlandığı bir müzik uygulaması
İlk odağı, olumsuz olabilecek bir sonucu, hatta felaketi ortaya çıkaran bir öğeye ayarlamayın
Bu işlev düzeyi bir kullanıcının tercihi olmalıdır. İlk odağı önemli bir sonuca sahip bir öğeye ayarlamak istenmeyen veri kaybına veya sistem erişimine neden olabilir. Örneğin, bir e-postaya gezinirken odağı sil düğmesine ayarlamayın.
Sekme sırasını geçersiz kılma hakkında daha fazla ayrıntı için bkz . Odak gezintisi .
Navigasyon
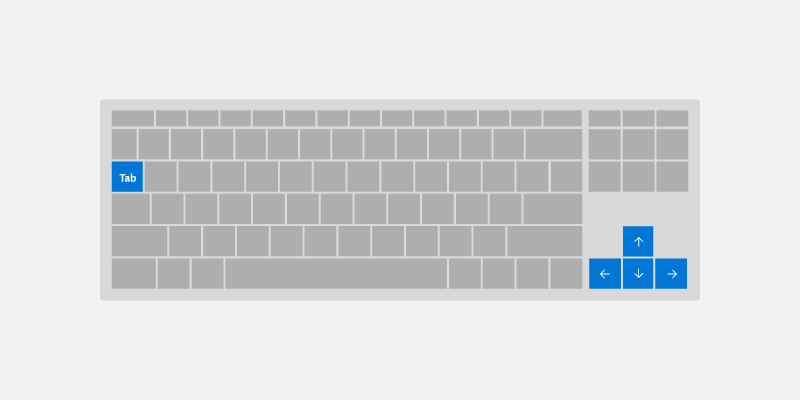
Klavye gezintisi genellikle Sekme tuşları ve Ok tuşları aracılığıyla desteklenir.

Varsayılan olarak, UWP denetimleri şu temel klavye davranışlarını izler:
- Sekme tuşları , eyleme dönüştürülebilir/etkin denetimler arasında sekme sırasına göre gezinebilir.
- Shift + Sekme tuşları denetimleri ters sekme sırasına göre değiştirir. Kullanıcı ok tuşunu kullanarak denetimin içinde gezindiyse, odak denetimin içinde bilinen son değere ayarlanır.
-
Ok tuşları denetime özgü "iç gezintiyi" kullanıma sunar Kullanıcı "iç gezinti" girdiğinde, ok tuşları denetimin dışına çıkmaz. Bazı örnekler şunlardır:
- Yukarı/Aşağı ok tuşu,
ListViewveMenuFlyoutiçindeki odağı taşır. -
SliderveRatingsControliçin seçili durumdaki değerleri değiştir - Caret'i içeri taşı{"
TextBox"} -
TreeViewiçindeki öğeleri genişlet/daralt
- Yukarı/Aşağı ok tuşu,
Uygulamanızın klavye gezintisini iyileştirmek için bu varsayılan davranışları kullanın.
İlişkili kontroller gruplarıyla "iç gezinti" kullanın
Bir dizi ilgili denetime ok tuşuyla gezinti sağlamak, uygulamanızın kullanıcı arabiriminin genel organizasyonundaki ilişkilerini pekiştirir.
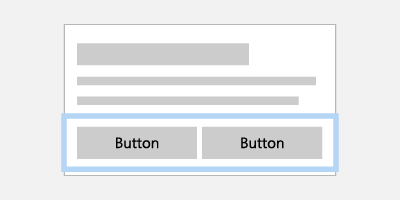
Örneğin, burada gösterilen denetim, ContentDialog yatay bir düğme satırı için varsayılan olarak iç gezinti sağlar (özel denetimler için Denetim Grubu bölümüne bakın).

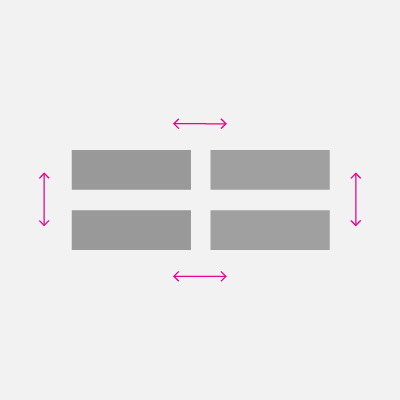
Ok tuşu gezintisi ile ilgili düğmelerden oluşan bir koleksiyonla etkileşim daha kolay hale gelir
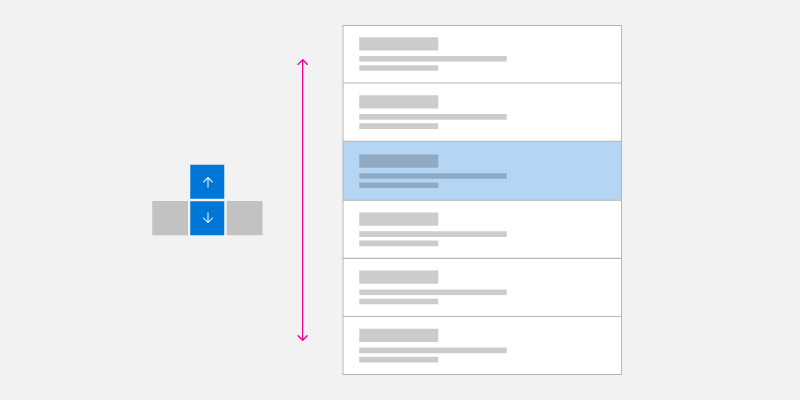
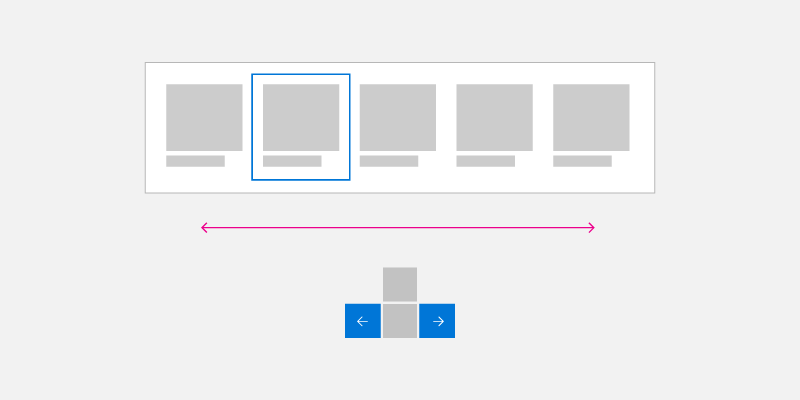
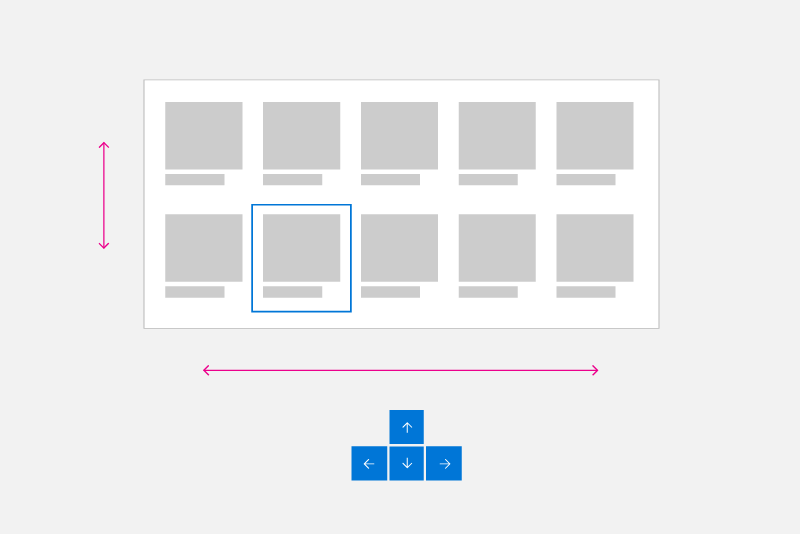
Öğeler tek bir sütunda görüntüleniyorsa, Yukarı/Aşağı ok tuşu öğelere gider. Öğeler tek bir satırda görüntüleniyorsa, Sağ/Sol ok tuşu öğelerde gezinir. Öğeler birden çok sütundaysa, tüm 4 ok tuşu ile gezinilir.
İlgili denetimler koleksiyonu için tek bir sekme durağı tanımlama
İlgili veya tamamlayıcı denetimlerden oluşan bir koleksiyon için tek bir sekme durağı tanımlayarak, uygulamanızdaki genel sekme duraklarının sayısını en aza indirebilirsiniz.
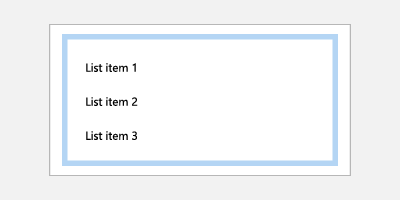
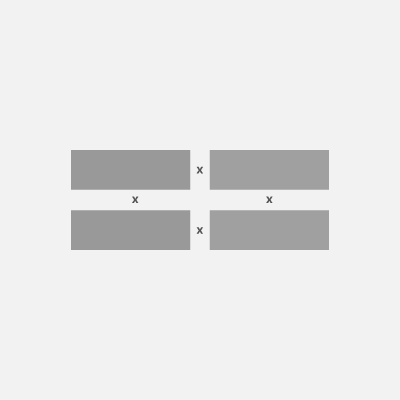
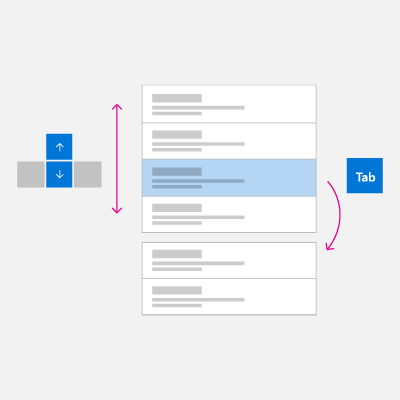
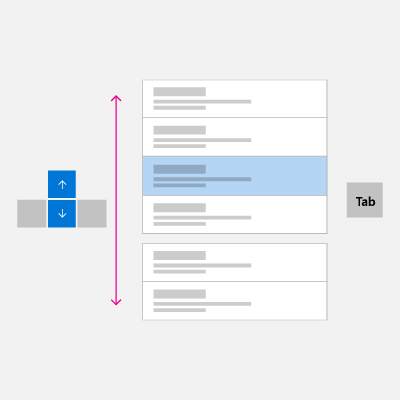
Örneğin, aşağıdaki görüntülerde iki istiflenmiş ListView denetim gösterilmektedir. Soldaki görüntüde, denetimler arasında ListView gezinmek için sekme durağıyla kullanılan ok tuşu gezintisi gösterilirken, sağ taraftaki görüntüde ise bir sekme tuşuyla üst denetimler arasında geçiş yapma gereksinimi ortadan kaldırılarak alt öğeler arasındaki gezintinin nasıl daha kolay ve daha verimli hale getirilebileceği gösterilir.

|

|
İki yığılmış ListView denetimiyle etkileşim, sekme durağını ortadan kaldırarak ve yalnızca ok tuşlarıyla gezinerek daha kolay ve daha verimli hale getirilebilir.
uygulama kullanıcı arabiriminize iyileştirme örneklerinin nasıl uygulanacağını öğrenmek için Denetim Grubu bölümünü ziyaret edin.
Etkileşim ve komut
Bir denetim odaklandıktan sonra, kullanıcı bu denetimle etkileşimde bulunabilir ve belirli bir klavye girişini kullanarak ilişkili tüm işlevleri çağırabilir.
Metin girişi
Özellikle TextBox ve RichEditBox gibi metin girişleri için tasarlanmış bu denetimler için, tüm klavye girişleri, diğer klavye komutlarına göre öncelikli olan metin girmek veya metinde gezinmek için kullanılır. Örneğin, bir AutoSuggestBox denetimin açılan menüsü Boşluk tuşunu seçim komutu olarak tanımaz.

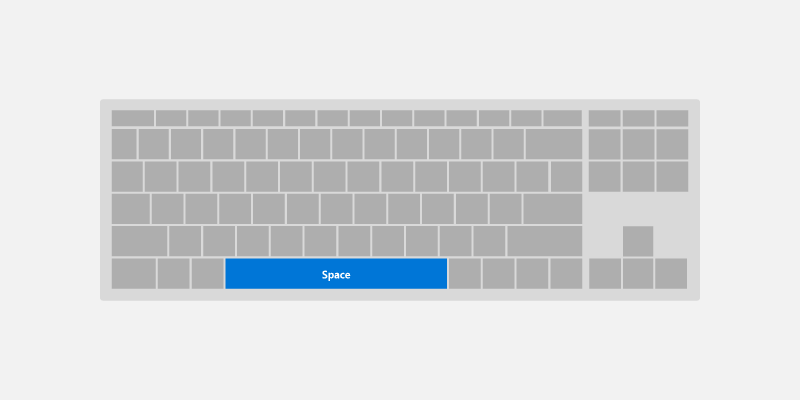
Boşluk tuşu
Metin giriş modunda olmadığında Boşluk tuşu odaklanmış denetimle ilişkili eylemi veya komutu çağırır (dokunmayla veya fareyle tıklama gibi).

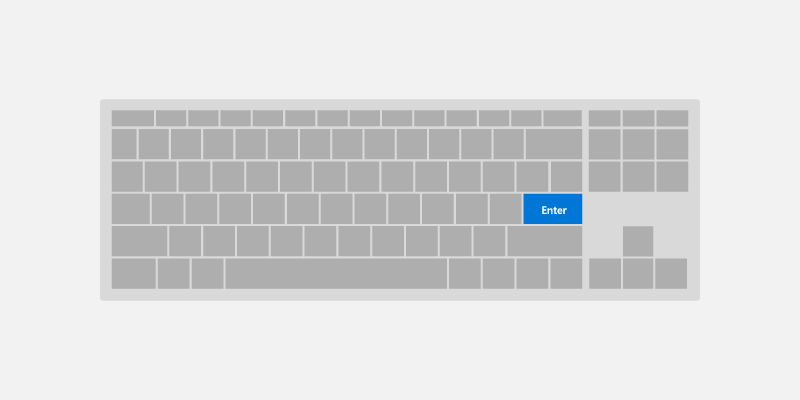
Enter tuşu
Enter tuşu, odaklanan denetime bağlı olarak çeşitli ortak kullanıcı etkileşimleri gerçekleştirebilir:
- veya
ButtongibiHyperlinkkomut denetimlerini etkinleştirir. Son kullanıcı karışıklığını önlemek için Enter tuşu,ToggleButtonveyaAppBarToggleButtongibi komut denetimleri gibi görünen denetimleri de etkinleştirir. -
ComboBoxveDatePickergibi denetimler için seçici kullanıcı arabirimini görüntüler. Enter tuşu da seçici kullanıcı arabirimini işler ve kapatır. - ,
ListViewveGridViewgibiComboBoxliste denetimlerini etkinleştirir.- Enter tuşu, bu öğelerle ilişkilendirilmiş ek bir eylem (yeni bir pencere açma) olmadığı sürece, seçim eylemini liste ve kılavuz öğeleri için Boşluk tuşu olarak gerçekleştirir.
- Denetimle ilişkili ek bir eylem varsa , Enter tuşu ek eylemi gerçekleştirir ve Boşluk tuşu seçim eylemini gerçekleştirir.
NOTEnter tuşu ve Boşluk tuşu her zaman aynı eylemi gerçekleştirmez, ancak genellikle gerçekleştirir.

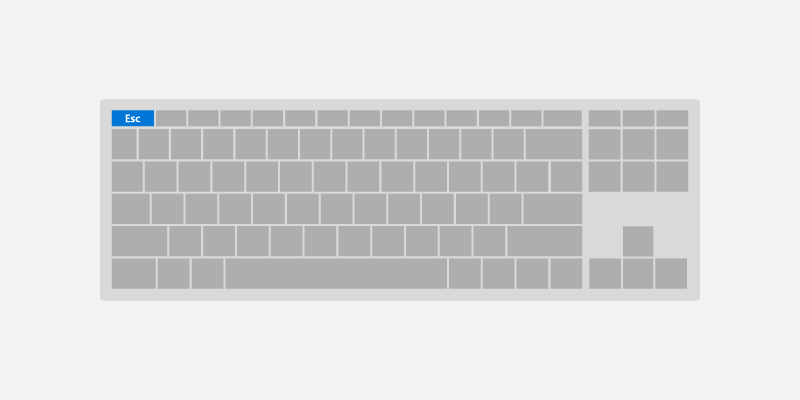
Esc tuşu
Esc tuşu, kullanıcının geçici kullanıcı arabirimini (bu kullanıcı arabirimindeki devam eden eylemlerle birlikte) iptal etmesine olanak tanır.
Bu deneyime örnek olarak şunlar verilebilir:
- Kullanıcı seçili değerle bir
ComboBoxaçar ve odak seçimini yeni bir değere taşımak için ok tuşlarını kullanır. Esc tuşuna basıldığında, seçili değer kapatılıpComboBoxözgün değere sıfırlanır. - Kullanıcı, bir e-posta için kalıcı silme işlemi başlatır ve işlemi onaylaması için bir
ContentDialogile uyarılır. Kullanıcı bunun istenen eylem olmadığını karar verir ve iletişim kutusunu kapatmak için Esc tuşuna basar. Esc tuşu İptal düğmesiyle ilişkilendirildiğinden iletişim kutusu kapatılır ve eylem iptal edilir. Esc tuşu yalnızca geçici kullanıcı arabirimini etkiler, uygulama kullanıcı arabirimini kapatmaz veya geriye doğru gezinmez.

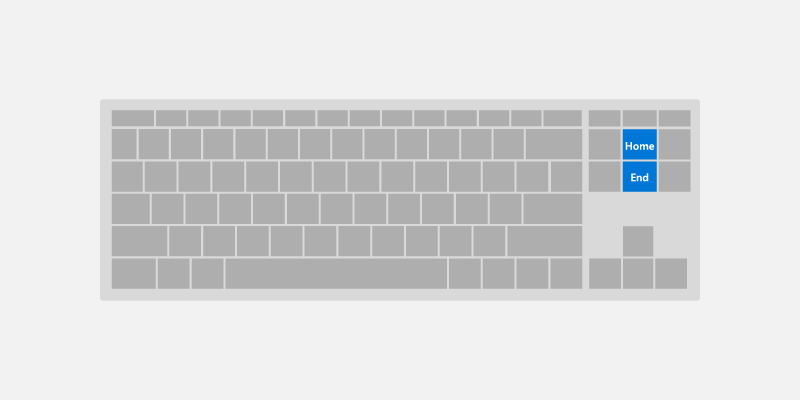
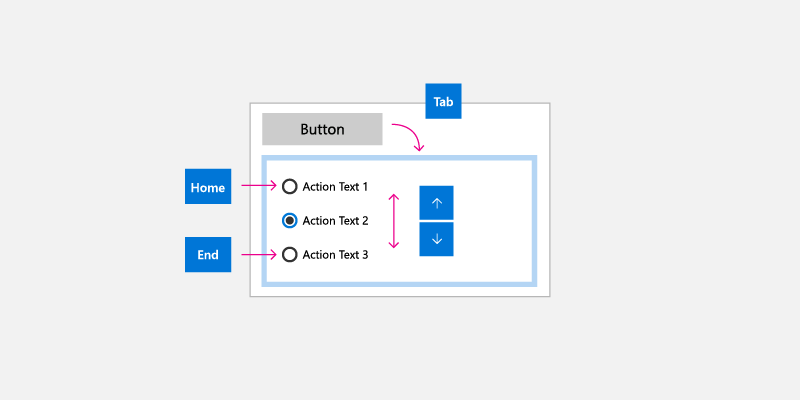
Giriş ve Bitiş tuşları
Giriş ve Bitiş tuşları, kullanıcının kullanıcı arabirimi bölgesinin başına veya sonuna kadar kaydırmasına olanak tanır.
Bu deneyime örnek olarak şunlar verilebilir:
-
ListViewveGridViewkontrolleri için, Home tuşu odağı ilk öğeye taşır ve onu görünüme kaydırır. End tuşu ise odağı son öğeye taşır ve onu görünüme kaydırır. -
ScrollViewkontrol için Home tuşu bölgenin en üstüne kaydırırken, End tuşu bölgenin en altına kaydırır (odak değiştirilmez).

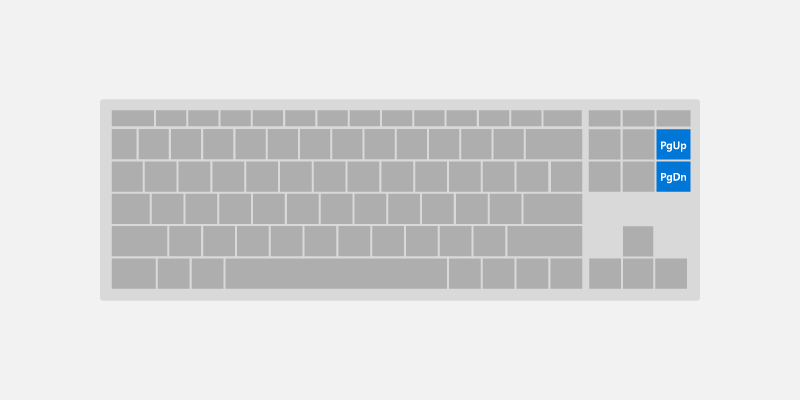
Page up ve Page down tuşları
Sayfa tuşları, kullanıcının kullanıcı arabirimi bölgesini ayrı artışlarla kaydırmasına olanak tanır.
Örneğin ve ListView denetimleri için GridViewPage up tuşu bölgeyi bir "sayfa" (genellikle görünüm penceresi yüksekliği) yukarı kaydırarak odağı bölgenin en üstüne taşır. Alternatif olarak, Page down tuşu bölgeyi bir sayfa aşağı kaydırır ve odağı bölgenin en altına taşır.

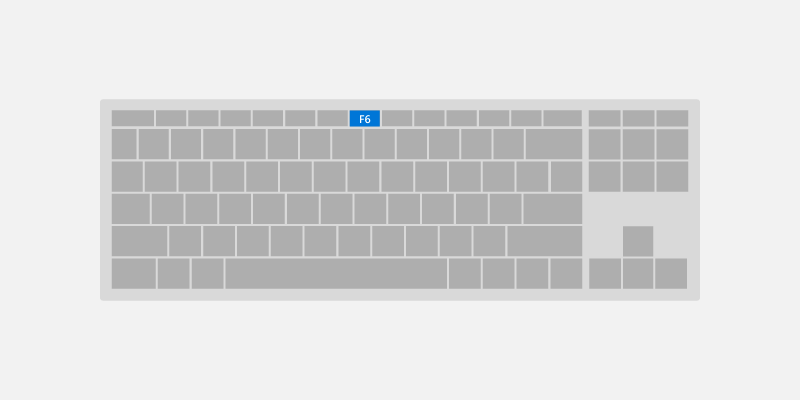
F6 tuşu
F6 tuşu, kullanıcının uygulamanızın veya kullanıcı arabiriminizin bölmeleri veya önemli bölümleri arasında geçiş yapmasını sağlar. Shift-F6 genellikle geriye doğru döngüler (bkz . Klavye erişilebilirliği).
Bunlar genellikle yer işaretleri ve başlıklarla ilgilidir, ancak doğrudan karşılık vermeleri gerekmez.
Örneğin:
- Edge'de F6 tuşuna basıldığında sekme çubuğu, adres çubuğu/uygulama çubuğu ve sayfa içeriği arasında döngü olur.
- Dosya Gezgini'nde F6 tuşuna basıldığında uygulamanın bölümleri arasında geçiş yapılacaktır.
- Masaüstünde F6 tuşuna basıldığında görev çubuğunun ve masaüstünün bölümleri arasında geçiş yapılacaktır.

Klavye kısayolları
Klavye gezintisi ve etkinleştirmenin yanı sıra, önemli veya sık kullanılan işlevler için klavye hızlandırıcıları ve erişim tuşları gibi klavye kısayollarını uygulamak da iyi bir uygulamadır.
Klavye kısayolları, hem erişilebilirlik için gelişmiş destek hem de klavye kullanıcıları için daha iyi verimlilik sağlayarak uygulamanızın kullanımını kolaylaştırabilir.
Kısayol, kullanıcının uygulama işlevselliğine erişmesi için verimli bir yol sağlayarak üretkenliği artıran bir klavye bileşimidir. İki tür kısayol vardır:
- Hızlandırıcılar , uygulama komutunu çağıran kısayollardır. Uygulamanız komuta karşılık gelen belirli bir kullanıcı arabirimi sağlayabilir veya sağlamayabilir. Hızlandırıcılar genellikle Ctrl tuşunun yanı sıra bir harf tuşundan oluşur.
- Erişim tuşları , odağı uygulamanızda belirli bir kullanıcı arabirimine ayarlayan kısayollardır. Erişim anahtarları genellikle Alt tuşunun yanı sıra bir harf anahtarından oluşur.
Uygulamalar genelinde benzer görevleri destekleyen tutarlı klavye kısayolları sağlamak, bunları çok daha kullanışlı ve güçlü hale getirir ve kullanıcıların bunları hatırlamalarına yardımcı olur.
Hızlandırıcılar
Hızlandırıcılar, kullanıcıların bir uygulamada yaygın eylemleri çok daha hızlı ve verimli bir şekilde gerçekleştirmelerine yardımcı olur.
Hızlandırıcı Örnekleri:
- Posta uygulamasının herhangi bir yerinde Ctrl + N tuşlarına basıldığında yeni bir posta öğesi başlatılır.
- Microsoft Edge'de (ve birçok Microsoft Store uygulamasında) herhangi bir yerde Ctrl + E tuşlarına basıldığında arama başlatılır.
Hızlandırıcılar aşağıdaki özelliklere sahiptir:
- Bunlar öncelikli olarak Ctrl ve İşlev tuş dizilerini kullanır (Windows sistem kısayol tuşları da Alt + alfasayısal olmayan tuşlar ve Windows logo tuşu kullanır).
- Bunlar yalnızca en yaygın kullanılan komutlara atanır.
- Bunlar ezberlenmek üzere tasarlanmıştır ve yalnızca menülerde, araç ipuçlarında ve Yardım'da belgelenir.
- Desteklendiğinde uygulamanın tamamında etkili olur.
- Bunlar, ezberlendikleri ve doğrudan belgelenmedikleri için tutarlı bir şekilde atanmalıdır.
Erişim anahtarları
UWP ile erişim anahtarlarını destekleme hakkında daha ayrıntılı bilgi için erişim anahtarları sayfasına bakın.
Erişim tuşları, motor işlevi engeli olan kullanıcıların kullanıcı arabirimindeki belirli bir öğe üzerinde işlem yapmak için bir kerede bir tuşa basabilmelerine yardımcı olur. Ayrıca, erişim tuşları ileri düzey kullanıcıların eylemleri hızlı bir şekilde gerçekleştirmesine yardımcı olmak için ek kısayol tuşlarını iletmek için kullanılabilir.
Erişim anahtarları aşağıdaki özelliklere sahiptir:
- Alt tuşunu ve alfasayısal anahtarı kullanırlar.
- Bunlar öncelikli olarak erişilebilirlik içindir.
- Anahtar İpuçları aracılığıyla doğrudan denetime bitişik olan kullanıcı arabiriminde belgelenirler.
- Yalnızca geçerli pencerede etkindir ve ilgili menü öğesine veya denetime gider.
- Erişim anahtarları, mümkün olduğunca sık kullanılan komutlara (özellikle işleme düğmeleri) tutarlı bir şekilde atanmalıdır.
- Bunlar yerelleştirilir.
Yaygın klavye kısayolları
Aşağıdaki tabloda sık kullanılan klavye kısayollarının küçük bir örneği verilmiştir.
| Eylem | Anahtar komutu |
|---|---|
| Tümünü seç | Ctrl+A |
| Sürekli seç | Shift+Ok tuşu |
| Kaydet | Ctrl+S tuşları |
| Bulmak | Ctrl+F |
| Yazdırmak | Ctrl+P |
| Kopyala | Ctrl+C |
| Kesmek | Ctrl+X |
| Yapıştır | Ctrl+V |
| Geri alın | Ctrl+Z |
| Sonraki sekme | Ctrl+Tab |
| Sekmeyi kapat | Ctrl+F4 veya Ctrl+W |
| Anlamsal yakınlaştırma | Ctrl++ veya Ctrl+- |
Windows sistem kısayollarının kapsamlı listesi için bkz. Windows için klavye kısayolları. Yaygın uygulama kısayolları için bkz. Microsoft uygulamaları için klavye kısayolları.
Gelişmiş deneyimler
Bu bölümde, UWP uygulamaları tarafından desteklenen daha karmaşık klavye etkileşim deneyimlerinden bazılarını ve uygulamanızın farklı cihazlarda ve farklı araçlarla kullanıldığında bilmeniz gereken davranışlardan bazılarını ele aacağız.
Denetim grubu
Ok tuşlarını kullanarak "iç gezintiyi" etkinleştiren bir "denetim grubu" (veya yön alanı) içinde bir dizi ilgili veya tamamlayıcı denetimi gruplandırabilirsiniz. Denetim grubu tek bir sekme durağı olabilir veya denetim grubu içinde birden çok sekme durağı belirtebilirsiniz.
Ok tuşu gezintisi
Kullanıcılar, kullanıcı arabirimi bölgesinde benzer, ilgili denetimlerden oluşan bir grup olduğunda ok tuşu gezintisi için destek bekler:
-
AppBarButtonsCommandBar -
ListItemsveyaGridItemsiçindeListViewveyaGridView -
ButtonsiçindeContentDialog
UWP denetimleri varsayılan olarak ok tuşu gezintiyi destekler. Özel düzenler ve denetim grupları için benzer davranışlar sağlamak için kullanın XYFocusKeyboardNavigation="Enabled" .
Aşağıdaki denetimleri kullanırken ok tuşu gezintisi desteği eklemeyi göz önünde bulundurun:
|
İletişim kutusu düğmeleri
RadyoDüğmeleri |
AppBarButtons
ListItems ve GridItems |
Sekme durakları
Uygulamanızın işlevselliğine ve düzenine bağlı olarak, denetim grubu için en iyi gezinti seçeneği alt öğelere ok gezintisi, birden çok sekme durağı veya bir bileşim içeren tek bir sekme durağı olabilir.
Düğmeler için birden çok sekme durağı ve ok tuşu kullanma
Erişilebilirlik kullanıcıları, bir düğme koleksiyonunda gezinmek için genellikle ok tuşlarını kullanmayan, yerleşik klavye gezinti kurallarını kullanır. Ancak görme bozukluğu olmayan kullanıcılar davranışın doğal olduğunu düşünebilir.
Bu örnekte varsayılan UWP davranışına örnek olarak verilmiştir ContentDialog. Ok tuşları düğmeler arasında gezinmek için kullanılabilir ancak her düğme aynı zamanda bir sekme durağıdır.
Tanıdık kullanıcı arabirimi desenlerine tek sekme durağı atama
Düzeninizin denetim grupları için iyi bilinen bir kullanıcı arabirimi desenini izlediği durumlarda, gruba tek bir sekme durağı atamak kullanıcılar için gezinti verimliliğini artırabilir.
Örnekler şunları içerir:
RadioButtons- Tek bir gibi görünen ve davranan birden çok
ListViewsListView - Bir kutucuk kafesi gibi görünüp davranacak şekilde tasarlanmış tüm kullanıcı arabirimleri (Başlat menüsü kutucukları gibi)
Denetim grubu davranışını belirtme
Özel denetim grubu davranışını desteklemek için aşağıdaki API'leri kullanın (tümü bu konunun ilerleyen bölümlerinde daha ayrıntılı olarak ele alınmıştır):
- XYFocusKeyboardNavigation , denetimler arasında ok tuşu gezintisini etkinleştirir
- TabFocusNavigation birden çok sekme durağı mı yoksa tek sekme durağı mı olduğunu gösterir
- FindFirstFocusableElement ve FindLastFocusableElement, Home tuşuyla ilk odaklanabilir öğeye ve End tuşuyla son odaklanabilir öğeye odaklanır.
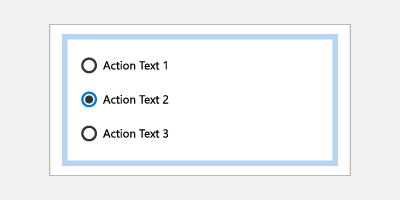
Aşağıdaki görüntüde, ilişkili radyo düğmelerinden oluşan bir denetim grubu için sezgisel bir klavye gezinti davranışı gösterilmektedir. Bu durumda, denetim grubu için tek bir sekme durağı, ok tuşlarını kullanarak radyo düğmeleri arasında iç gezinti, ilk radyo düğmesine bağlı Giriş tuşu ve son radyo düğmesine bağlı End tuşu önerilir.

Klavye ve Ekran Okuyucusu
Narrator, klavye kullanıcılarına yönelik bir kullanıcı arabirimi erişilebilirlik aracıdır (diğer giriş türleri de desteklenir). Ancak Ekran Okuyucusu işlevselliği, UWP uygulamaları tarafından desteklenen klavye etkileşimlerinin ötesine geçer ve UWP uygulamanızı Ekran Okuyucusu için tasarlarken fazladan bakım gerekir. ( Ekran Okuyucusu temel bilgileri sayfası , Ekran Okuyucusu kullanıcı deneyiminde size yol gösterir.)
UWP klavye davranışları ile Ekran Okuyucusu yazılımı tarafından desteklenenler arasındaki farklardan bazıları şunlardır:
- Ek tuş bileşimleri, Caps lock + ok tuşları gibi, standart klavye gezinmesiyle erişilemeyen UI öğelerine gidip kontrol etiketlerini okumak için kullanılır.
- Devre dışı bırakılan öğelere gezinme. Varsayılan olarak, devre dışı bırakılan öğeler standart klavye gezintisi aracılığıyla gösterilmez.
- Kullanıcı arabirimi ayrıntı düzeyine göre daha hızlı gezinmek için "görünümler"i denetleyin. Kullanıcılar öğelere, karakterlere, sözcüklere, satırlara, paragraflara, bağlantılara, başlıklara, tablolara, yer işaretlerine ve önerilere gidebilir. Standart klavye gezintisi bu nesneleri düz bir liste olarak kullanıma sunar ve bu da kısayol tuşları sağlamadığınız sürece gezintiyi zahmetli hale getirebilir.
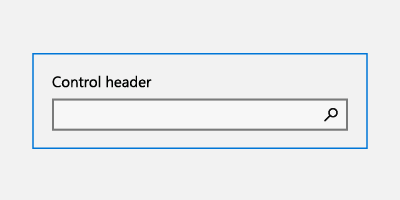
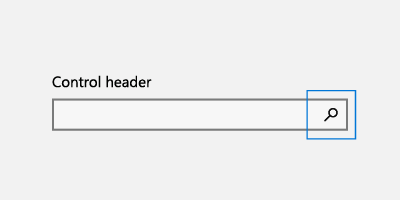
Örnek Olay İncelemesi – AutoSuggestBox denetimi
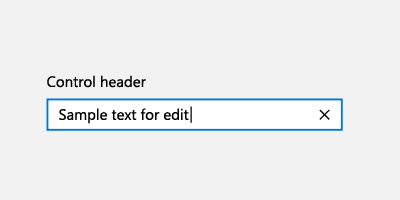
Arama düğmesine standart klavye navigasyonu kullanarak sekme ve ok tuşlarıyla erişilemez. Çünkü kullanıcı arama sorgusunu AutoSuggestBox göndermek için Enter tuşuna basabilir. Ancak, kullanıcı Caps Lock + bir ok tuşuna bastığında Ekran Okuyucusu aracılığıyla erişilebilir.

Klavyeyle, kullanıcılararama sorgusu göndermek için Enter tuşuna basın
|
Ekran Okuyucusu ile kullanıcılar arama sorgusu göndermek için Enter tuşuna basın |
Ekran Okuyucusu ile kullanıcılar Caps Lock + Sağ ok tuşunu kullanarak arama düğmesine erişebilir ve ardından Boşluk tuşuna basabilirsiniz |
Klavye, oyun bölmesi ve uzaktan kumanda
Oyun pedleri ve uzaktan kumandalar birçok UWP klavye davranışını ve deneyimini destekler. Ancak, bir klavyede kullanılabilen çeşitli tuş seçeneklerinin olmaması nedeniyle, oyun paneli ve uzaktan kumanda birçok klavye iyileştirmesinden yoksundur (uzaktan kumanda, oyun panelinden bile daha sınırlıdır).
Oyun bölmesi ve uzaktan kumanda girişi için UWP desteği hakkında daha fazla ayrıntı için bkz. Oyun paneli ve uzaktan kumanda etkileşimleri.
Aşağıda klavye, oyun bölmesi ve uzaktan kumanda arasındaki bazı tuş eşlemeleri gösterilmektedir.
| Klavye | Oyun kumandası | uzaktan denetim |
|---|---|---|
| Uzay | Düğme | Seç düğmesi |
| Giriniz | Düğme | Seç düğmesi |
| Kaçmak | B düğmesi | Geri düğmesi |
| Giriş/Bitiş | Mevcut Değil | Mevcut Değil |
| Sayfa Yukarı/Aşağı | Dikey kaydırma için tetik düğmesi, yatay kaydırma için bumper düğmesi | Mevcut Değil |
UWP uygulamanızı oyun bölmesi ve uzaktan kumanda kullanımıyla kullanmak üzere tasarlarken dikkat etmeniz gereken bazı önemli farklar şunlardır:
Metin girişi, kullanıcının bir metin denetimini etkinleştirmek için A tuşuna basmasını gerektirir.
Odak gezintisi denetim gruplarıyla sınırlı değildir, kullanıcılar uygulamadaki herhangi bir odaklanabilir kullanıcı arabirimi öğesine serbestçe gidebilir.
NOT Odak, bir yer paylaşımlı kullanıcı arabiriminde değilse veya odak etkileşimi belirtilmemişse, tuş basım yönündeki herhangi bir odaklanabilir arayüz öğesine geçebilir. Ancak, odak etkileşimi, A düğmesiyle etkileşim sağlanana kadar bir bölgeye girişi veya çıkışı engeller. Daha fazla bilgi için yön gezintisi bölümüne bakın.
D-pad ve sol çubuk düğmeleri, odağı denetimler arasında taşımak ve dahili gezinme için kullanılır.
Uyarı Oyun kumandası ve uzaktan kumanda, yalnızca yön tuşuna basılanla aynı görsel sıralamada bulunan öğelere gider. Odağı alabilecek bir sonraki öğe olmadığında gezinti bu yönde devre dışı bırakılır. Duruma bağlı olarak, klavye kullanıcıları her zaman bu kısıtlamaya sahip değildir. Daha fazla bilgi için Yerleşik klavye iyileştirme bölümüne bakın.
Yönlendirme navigasyonu
Yön gezintisi, UWP Odak Yöneticisi adlı yardımcı bir sınıf tarafından yönetilir; bu sınıf, yön tuşuna (ok tuşları, D-pad) basıldığında, odağı ilgili görsel yönde hareket ettirmeye çalışır.
Klavyeden farklı olarak, bir uygulama Fare Modu'nu geri çevirdiğinde, oyun yüzeyi ve uzaktan kumanda için tüm uygulama genelinde yönlü gezinti uygulanır. Yön gezintisi iyileştirme hakkında daha fazla ayrıntı için bkz. Gamepad ve uzaktan kumanda etkileşimleri .
NOT Klavye Sekme tuşunun kullanıldığı gezinti, yön gezintisi olarak kabul edilmez. Daha fazla bilgi için Sekme durakları bölümüne bakın.
|
Desteklenen yön gezintisi |
Yön gezintisi desteklenmiyor |
Yerleşik klavye iyileştirme
Kullanılan düzene ve denetimlere bağlı olarak UWP uygulamaları özellikle klavye girişi için iyileştirilebilir.
Aşağıdaki örnekte, tek bir sekme durağına atanmış liste öğeleri, kılavuz öğeleri ve menü öğeleri gösterilmektedir ( Sekme durakları bölümüne bakın). Grubun odağı olduğunda, ilgili görsel sırada yön ok tuşlarıyla iç gezinti gerçekleştirilir ( bkz. Gezinti bölümü).

Tek Sütunlu Ok Tuşu Gezintisi

Tek Satırlı Ok Tuşu Gezintisi

Birden Çok Sütun/Satır Ok Tuşu Gezintisi
Homojen Liste ve Kılavuz Görünümü Öğelerini Sarmalama
Yönlü gezinti, List ve GridView öğelerinin birden çok satır ve sütunu arasında gezinmenin her zaman en verimli yolu değildir.
NOT Menü öğeleri genellikle tek sütunlu listelerdir, ancak bazı durumlarda özel odak kuralları uygulanabilir (bkz. Açılan kullanıcı arabirimi).
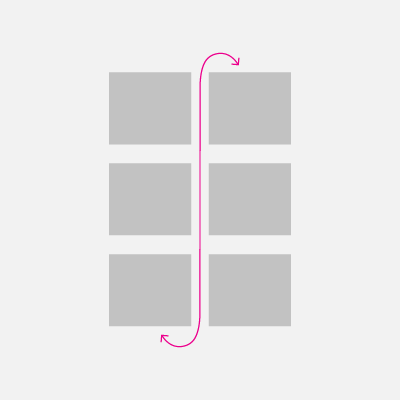
Liste ve Kılavuz nesneleri birden çok satır ve sütunla oluşturulabilir. Bunlar genellikle satır-öncelikli (öğelerin sonraki satıra geçmeden önce tüm satırı doldurduğu) veya sütun-öncelikli (öğelerin sonraki sütuna geçmeden önce tüm sütunu doldurduğu) düzendedir. Satır veya sütun ana sırası kaydırma yönüne bağlıdır ve öğe sırasının bu yönle çakışmadığından emin olmanız gerekir.
Satır ana sırasına göre (öğelerin soldan sağa, yukarıdan aşağıya doğru doldurulduğu), odak bir satırdaki son öğede olduğunda ve Sağ ok tuşuna basıldığında, odak sonraki satırdaki ilk öğeye taşınır. Aynı davranış tersten oluşur: Odak bir satırdaki ilk öğeye ayarlandığında ve Sol ok tuşuna basıldığında, odak önceki satırdaki son öğeye taşınır.
Sütun öncelikli sırada (öğelerin yukarıdan aşağıya, soldan sağa doğru doldurulduğu), odağın bir sütundaki son öğede olduğu durumda kullanıcı Aşağı ok tuşuna bastığında, odak sonraki sütunun ilk öğesine geçer. Aynı davranış tersten oluşur: Odak bir sütundaki ilk öğeye ayarlandığında ve Yukarı ok tuşuna basıldığında, odak önceki sütundaki son öğeye taşınır.
|
Satır ana klavye gezintisi |
Sütun ana klavye gezintisi |
Açılan Kullanıcı Arabirimi
Belirtildiği gibi, yön gezintisinin uygulamanızın kullanıcı arabirimindeki denetimlerin görsel sırasına karşılık olduğundan emin olmaya çalışmanız gerekir.
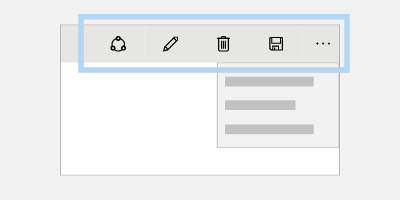
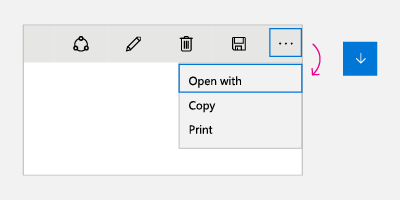
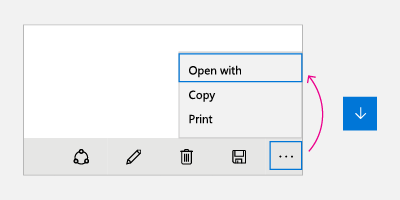
Bazı denetimler (bağlam menüsü, CommandBar taşma menüsü ve Otomatik Öneri menüsü gibi), birincil denetime ve kullanılabilir ekran alanına göre konum ve yönde (varsayılan olarak aşağı doğru) bir menü açılır penceresi görüntüler. Açılış yönünün çalışma zamanında çeşitli faktörlerden etkilenebileceğini unutmayın.

|

|
Bu denetimler için, menü ilk açıldığında (ve kullanıcı tarafından hiçbir öğe seçilmediğinde), Aşağı ok tuşu odağı her zaman ilk öğeye ayarlarken Yukarı ok tuşu odağı her zaman menüdeki son öğeye ayarlar.
Son öğede odak varsa ve Aşağı ok tuşuna basıldıysa, odak menüdeki ilk öğeye taşınır. Benzer şekilde, ilk öğede odak varsa ve Yukarı ok tuşuna basılırsa, odak menüdeki son öğeye taşınır. Bu davranış döngü olarak adlandırılır ve öngörülemeyen yönlerde açabilen açılır menülerde gezinmek için kullanışlıdır.
Uyarı
Kullanıcıların sonsuz bir döngüde kapana kısılmış gibi hissedebileceği açılır olmayan UI'lerde bisiklet kullanmaktan kaçınılmalıdır.
Özel denetimlerinizde aynı davranışları taklit etmenizi öneririz. Bu davranışın nasıl uygulanacağıyla ilgili kod örneği Programlı odak gezintisi belgelerinde bulunabilir.
Uygulamanızı test edin
Ui öğelerine tutarlı ve sezgisel bir şekilde gidilebilmesini ve beklenmeyen öğelerin istenen sekme sırasına müdahale etmediğinden emin olmak için uygulamanızı desteklenen tüm giriş cihazlarıyla test edin.
İlgili makaleler
- Klavye olayları
- Giriş cihazlarını tanımlama
- Dokunmatik klavyenin varlığına yanıt verme
- Odak görselleri örneği
- NavigationView denetimi klavye özellikleri
- Klavye erişilebilirliği
Appendix
Yazılım klavyesi
Dokunmatik, fare, kalem/ekran kalemi veya başka bir işaret cihazı kullanarak veri yazmak ve girmek için fiziksel klavye yerine ekranda bir yazılım klavyesi görüntülenir ve kullanılır. Oyun cihazlarında, odak görseli taşınarak veya bir oyun paneli ya da uzaktan kumanda üzerindeki kısayol tuşları kullanılarak, tek tek tuşların seçilmesi gerekir.
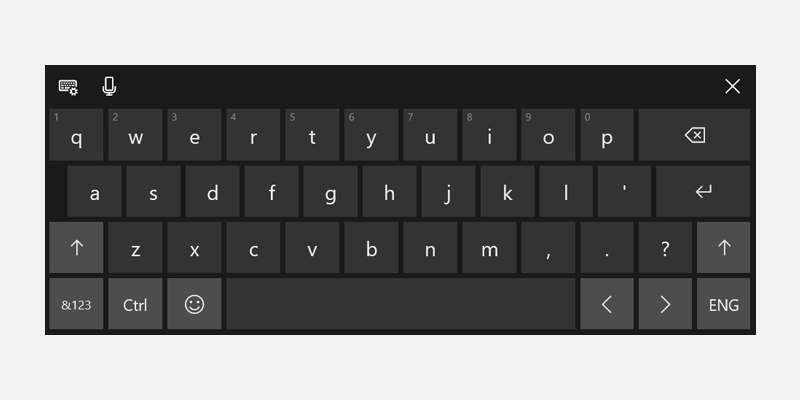
Dokunmatik klavye

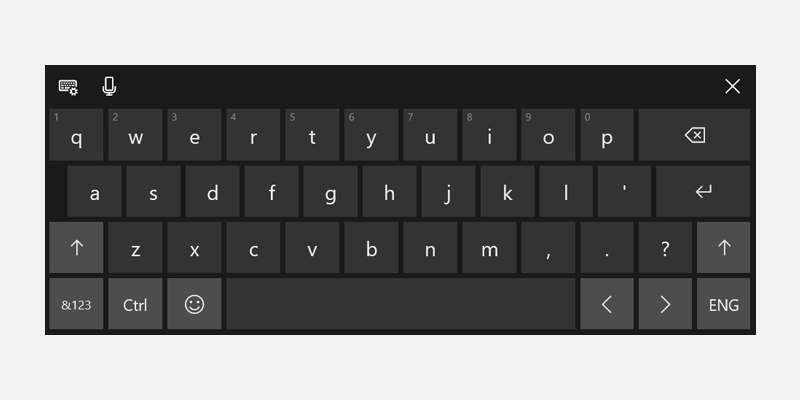
Windows 11 Dokunmatik Klavye
Cihaza bağlı olarak, dokunmatik klavye bir metin alanı veya düzenlenebilir başka bir metin denetimi odağı aldığında veya kullanıcı Bildirim Merkezi aracılığıyla el ile etkinleştirdiğinde görünür:

Uygulamanız odağı program aracılığıyla metin girişi denetimine ayarlarsa dokunmatik klavye çağrılmıyordur. Bu, doğrudan kullanıcı tarafından kışkırtılmayan beklenmeyen davranışları ortadan kaldırır. Ancak, odak program aracılığıyla metin olmayan bir giriş denetimine taşındığında klavye otomatik olarak gizlenir.
Kullanıcı formdaki denetimler arasında gezinirken dokunmatik klavye genellikle görünür durumda kalır. Bu davranış, formdaki diğer denetim türlerine göre farklılık gösterebilir.
Aşağıda, klavyeyi kapatmadan dokunmatik klavyeyi kullanarak metin girişi oturumu sırasında odağı alabilen düzenleme dışı denetimlerin listesi yer alır. Kullanıcı arabirimini gerekmeyen bir şekilde değiştirmek ve kullanıcının yönünü değiştirmek yerine dokunmatik klavye görünümde kalır çünkü kullanıcının dokunmatik klavye ile bu denetimler ile metin girişi arasında gidip gelme olasılığı yüksektir.
- Onay kutusu
- Bileşim kutusu
- Radyo butonu
- Kaydırma çubuğu
- Tree
- Ağaç öğesi
- Menü
- Menü çubuğu
- Menü öğesi
- Araç çubuğu
- List
- Liste öğesi
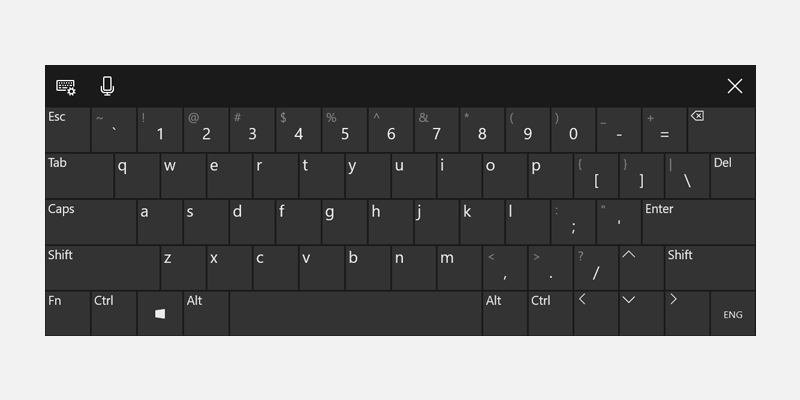
Dokunmatik klavye için farklı mod örnekleri aşağıda verilmiştir. İlk görüntü varsayılan düzendir, ikincisi genişletilmiş düzendir (tüm dillerde kullanılamayabilir).

Varsayılan düzen modunda dokunmatik klavye

Genişletilmiş düzen modunda dokunmatik klavye
Başarılı klavye etkileşimleri, kullanıcıların yalnızca klavyeyi kullanarak temel uygulama senaryolarını gerçekleştirmesini sağlar; diğer bir ifadeyle kullanıcılar tüm etkileşimli öğelere ulaşabilir ve varsayılan işlevselliği etkinleştirebilir. Klavye gezintisi, erişilebilirlik için erişim tuşları ve ileri düzey kullanıcılar için hızlandırıcı (veya kısayol) tuşları gibi çeşitli faktörler başarı derecesini etkileyebilir.
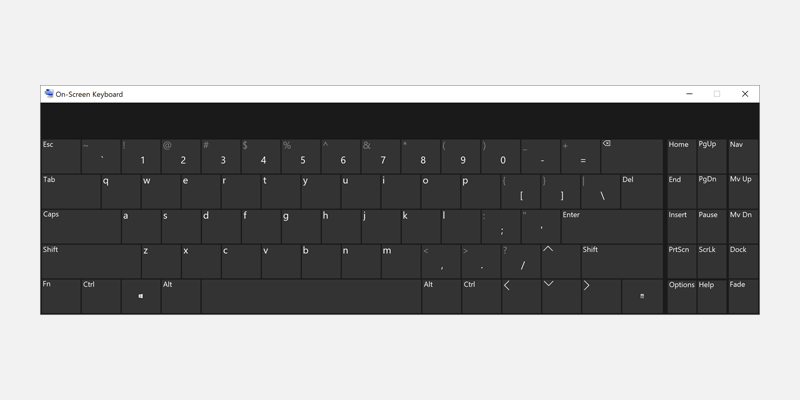
Ekran Klavyesi
Dokunmatik klavyede olduğu gibi, Ekran Klavyesi (OSK) dokunmatik, fare, kalem/ekran kalemi veya başka bir işaret cihazı (dokunmatik ekran gerekli değildir) kullanarak veri yazmak ve girmek için fiziksel klavye yerine kullanılan bir görsel yazılım klavyesidir. OSK, fiziksel klavyesi olmayan sistemler veya hareket bozuklukları geleneksel fiziksel giriş cihazlarını kullanmalarını engelleyen kullanıcılar için sağlanır. OSK, donanım klavyesinin işlevlerinin tümünü değilse de çoğunu taklit etmektedir.
OSK, Ayarlar > Erişim kolaylığı'ndaki Klavye sayfasından açılabilir.
NOT OSK, dokunmatik klavyeye göre önceliğe sahiptir; bu nedenle OSK mevcutsa dokunmatik klavye gösterilmez.

Ekran Klavyesi

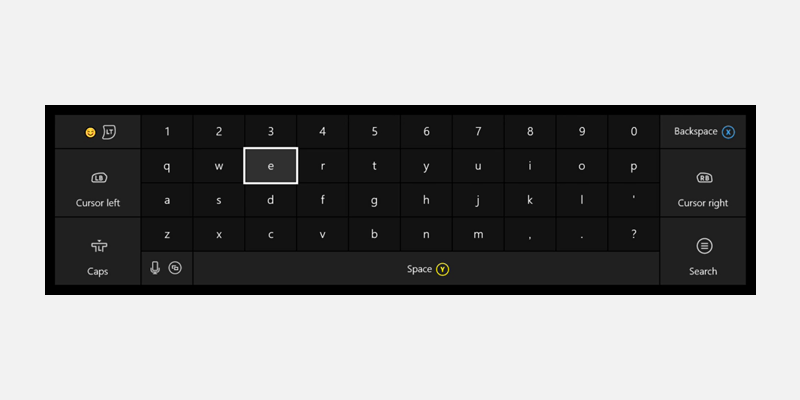
Xbox One Ekran Klavyesi
Daha fazla ayrıntı için bkz. Yazmak için Ekran Klavyesi'ni kullanma.
Windows developer