Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
Bu tasarım kılavuzu Windows 7 için oluşturulmuştur ve Windows'un daha yeni sürümleri için güncelleştirilmemiştir. Kılavuzun çoğu ilke olarak hala geçerlidir, ancak sunu ve örnekler geçerli tasarım kılavuzumuzu yansıtmaz.
Araç çubukları, verimli erişim için komutları gruplandırma yoludur.
 screen shot of two toolbars with elements labeled etiketli öğeler içeren iki araç çubuğunun ekran görüntüsünü
screen shot of two toolbars with elements labeled etiketli öğeler içeren iki araç çubuğunun ekran görüntüsünü
Bazı tipik araç çubukları.
Menü çubuklarına ek olarak veya yerine araç çubuklarını kullanın. Araç çubukları, doğrudan (fare tıklamasıyla görüntülenmek yerine her zaman görüntülenir), anında (ek giriş gerektirmek yerine) ve en sık kullanılan komutları (kapsamlı liste yerine) içerdiğinden menü çubuklarından daha verimli olabilir. Menü çubuklarının aksine, araç çubuklarının yalnızca hızlı, kullanışlı ve verimli olması için kapsamlı veya açıklayıcı olması gerekmez.
Bazı araç çubukları özelleştirilebilir, kullanıcıların araç çubukları eklemesine veya kaldırmasına, boyutlarını ve konumlarını değiştirmesine ve hatta içeriklerini değiştirmesine olanak sağlar. Bazı araç çubuğu türleri çıkarılabilir ve bu da palet penceresiyle sonuçlanabilir. Araç çubuğu çeşitleri hakkında daha fazla bilgi için bu makaledeki Kullanım desenleri bakın.
Not
menüleriyle ilgili yönergeler, komut düğmeleri ve simgeleri ayrı makalelerde sunulmuştur.
Bu doğru kullanıcı arabirimi mi?
Karar vermek için şu soruları göz önünde bulundurun:
- Pencere birincil pencere mi? Araç çubukları birincil pencereler için iyi çalışır, ancak genellikle ikincil pencereler için zorlayıcıdır. İkincil pencereler için, komut düğmelerini menü düğmelerinikullanın ve bunun yerine bağlantıları .
- Sık kullanılan az sayıda komut var mı? Araç çubukları menü çubukları kadar çok komutu işleyemez, bu nedenle en iyi şekilde az sayıda sık kullanılan komutlara verimli bir şekilde erişmenin bir yolu olarak çalışırlar.
- Komutların çoğu anında mı? Yani, bunlar çoğunlukla ek giriş gerektirmeyen komutlar mı? Etkili olmak için araç çubuklarının doğrudan ve anında bir hise sahip olması gerekir. Aksi takdirde, menü çubukları ek giriş gerektiren komutlar için daha uygundur.
- Komutların çoğu doğrudan sunulabilir mi? Yani, kullanıcılar tek bir tıklamayla onlarla etkileşime mi geçin? Bazı komutlar menü düğmeleri kullanılarak sunulasa da çoğu komutun bu şekilde sunulması araç çubuğunun verimliliğini düşürerek menü çubuğunu daha iyi bir seçenek haline getirir.
- Komutlar simgelerle iyi temsil edilir mi? Araç çubuğu düğmeleri genellikle metin etiketleri yerine simgelerle gösterilir (bazı araç çubuğu düğmeleri her ikisini de kullansa da), menü komutları metinleriyle temsil edilir. Komut simgeleri yüksek kaliteli değilse ve açıklayıcı değilse, menü çubuğu daha iyi bir seçim olabilir.
Programınızın menü çubuğu olmayan bir araç çubuğu varsa ve komutların çoğuna menü düğmeleri ve bölünmüş düğmelerdolaylı olarak erişilebilirse, bu araç çubuğu temelde bir menü çubuğudur. Bunun yerine Menüler yönergelerinde araç çubuğu menülerini desen uygulayın.
Tasarım kavramları
İyi bir menü çubuğu, kullanılabilir tüm üst düzey komutların kapsamlı bir kataloğudur; iyi bir araç çubuğu ise sık kullanılan komutlara hızlı ve kolay erişim sağlar. Araç çubuğu, kullanıcıları yalnızca üretken hale getirmek için eğitmeye çalışmaz. Kullanıcılar araç çubuğundaki bir komuta erişmeyi öğrendikten sonra, menü çubuğundan komuta erişmeye nadiren devam ederler. Bu nedenlerden dolayı, bir programın menü çubuğunun ve araç çubuğunun doğrudan karşılık gelen olması gerekmez.
Araç çubukları ve menü çubukları karşılaştırması
Geleneksel olarak, araç çubukları aşağıdaki yollarla menü çubuklarından farklıdır:
Frekans. Araç çubukları yalnızca en sık kullanılan komutları sunarken, menü çubukları bir program içindeki tüm kullanılabilir üst düzey komutları kataloglar.
Ben iyi değilim. Bir araç çubuğu komutuna tıklanması hemen etkili olurken, menü komutu ek giriş gerektirebilir. Örneğin, bir menü çubuğundaki Yazdır komutu önce Yazdır iletişim kutusunu görüntülerken, Yazdır araç çubuğu düğmesi belgenin tek bir kopyasını hemen varsayılan yazıcıya yazdırır.
Araç çubuğunun yazıcı düğmesinin seçili

Bu örnekte, Yazdır araç çubuğu düğmesine tıklandığında belgenin tek bir kopyası hemen varsayılan yazıcıya yazdırılır.
Doğrudanlık. Araç çubuğu komutları tek tıklamayla çağrılırken, menü çubuğu komutları menüde gezinmeyi gerektirir.
Sayı ve yoğunluk. Araç çubuğunun gerektirdiği ekran alanı, komutlarının sayısıyla orantılıdır ve komutlar olmasa bile bu alan her zaman kullanılır. Sonuç olarak, araç çubukları alanı verimli bir şekilde kullanmalıdır. Buna karşılık, menü çubuğu komutları normalde görünümden gizlenir ve hiyerarşik yapıları herhangi bir sayıda komut için izin verir.
Boyut ve sunu. Birçok komutu küçük bir alanda paketlemek için araç çubukları genellikle simge tabanlı komutları (araç ipucu tabanlı etiketlerle) kullanırken, menü çubukları metin tabanlı komutları (isteğe bağlı simgelerle) kullanır. Araç çubuğu düğmeleri standart metin etiketlerine sahip olsa da, bunlar önemli ölçüde daha fazla alan kullanır.
 araç çubuğunun ekran görüntüsü
araç çubuğunun ekran görüntüsüEtiketli araç çubuğu düğmeleri, etiketsiz düğmelere göre en az üç kat daha fazla yer kaplar.
Açık. kullanıcılar komutları yalnızca araç ipuçlarını kullanarak verimli bir şekilde bulamadığından, iyi tasarlanmış araç çubuklarının çoğunlukla açıklayıcı simgelere ihtiyacı vardır. Ancak, daha az kullanılan birkaç komut açıklayıcı değilse araç çubukları hala iyi çalışır.
Tanıdık simgeler
 screen shot of toolbar with familiar icons araç çubuğunun ekran görüntüsünü
screen shot of toolbar with familiar icons araç çubuğunun ekran görüntüsünüBu örnekte en sık kullanılan simgeler açıklayıcıdır.
Tanınabilir ve ayırt edilebilir. Sık kullanılan komutlar için kullanıcılar konum, şekil ve renk gibi araç çubuğu düğmesi özniteliklerini hatırlar. İyi tasarlanmış araç çubuklarıyla, kullanıcılar tam simge simgesini hatırlamasalar bile komutları hızlı bir şekilde bulabilir. Buna karşılık, kullanıcılar sık kullanılan menü çubuğu komut konumlarını hatırlar, ancak seçim yapmak için komut etiketlerini kullanır.
Ekran alıntısı aracı seçenekleri iletişim kutusunun ekran görüntüsünü

Araç çubuğu komutları için, ayırt edici konum, şekil ve renk simgelerin tanınabilir ve ayırt edilebilir olmasını sağlar.
Dosya komutunun seçili olduğu menü çubuğunun ekran görüntüsünü

Menü çubuğu komutları için kullanıcılar sonuçta etiketlerine bağımlıdır.
Randıman
Özellikleri göz önünde bulundurulduğunda, araç çubukları öncelikli olarak verimlilik için tasarlanmalıdır. Verimsiz bir araç çubuğu hiçbir anlam ifade etmez.
Tek bir şey yaparsanız...
Araç çubuklarınızın öncelikle verimlilik için tasarlandığından emin olun. Araç çubuklarını sık kullanılan, anında, doğrudan ve hızla tanınabilen komutlara odaklama.
Menü çubuklarını gizleme
Araç çubukları genellikle menü çubuklarıyla birlikte harika çalışır: iyi araç çubukları verimlilik ve iyi menü çubukları kapsamlılık sağlar. Hem menü çubuklarına hem de araç çubuklarına sahip olmak, her birinin ödün vermeden güçlü yönlerine odaklanmasını sağlar.
Şaşırtıcı bir şekilde, bu model basit programlarla bozulur. Yalnızca birkaç komutu olan programlar için, menü çubuğunun ve araç çubuğunun her ikisi de bir anlam ifade etmez çünkü menü çubuğu, araç çubuğunun yedekli, verimsiz bir sürümü haline gelir.
Bu yedekliliği ortadan kaldırmak için, Windows Vista'daki birçok basit program yalnızca araç çubuğu aracılığıyla komut sağlamaya ve menü çubuğunu varsayılan olarak gizlemeye odaklanır. Bu tür programlar Windows Gezgini, Windows Internet Explorer, Windows Media Player ve Windows Fotoğraf Galerisi'dir.
Bu küçük bir değişiklik değil. Bu tür araç çubuklarının kapsamlı olması ve aşağıdaki yollarla değişmesi gerektiğinden menü çubuğunun kaldırılması araç çubuklarının doğasını temelden değiştirir:
Frekans. Menü çubuğunun kaldırılması, kullanım sıklıklarından bağımsız olarak doğrudan bir pencereden veya bağlam menülerinden kullanılamayan tüm komutların araç çubuğundan erişilebilir olması gerektiği anlamına gelir.
Ben iyi değilim. Menü çubuğunun kaldırılması, araç çubuğunun komutlar için tek görünür erişim noktası olmasını sağlar ve araç çubuğunun tam işlevsel sürümlere sahip olmasını gerektirir. Örneğin, menü çubuğu yoksa, araç çubuğundaki Yazdır komutunun hemen yazdırmak yerine Yazdır iletişim kutusunu görüntülemesi gerekir. (Bölme düğmesi kullanmak bu durumda mükemmel bir risktir. Standart Yazdır bölme düğmesi için bkz. Standart menü ve bölme düğmeleri .)
Araç çubuğunun ve yazdırma komutunun seçeneklerinin ekran görüntüsünü
 screen shot of toolbar and print command's options
screen shot of toolbar and print command's options Bu örnekte, Windows Fotoğraf Galerisi'ndeki Yazdır araç çubuğu düğmesinin Yazdır iletişim kutusunu görüntüleyen bir Yazdır komutu vardır.
Doğrudanlık. Alandan tasarruf etmek ve dağınıklığı önlemek için daha az sık kullanılan komutlar menü düğmelerine taşınarak daha az doğrudan kullanılabilir.
Menü çubuğunu desteklemek için kullanılan araç çubukları, kaldırılan veya gizli menü çubuğuyla kullanılmak üzere tasarlanmış araç çubuklarından farklı şekilde tasarlanmıştır. Kullanıcıların tek bir komut gerçekleştirmek için gizli bir menü çubuğu görüntüleyeceklerini varsayamadığınız için, bir menü çubuğunu gizleme işlemi, tasarım kararları alırken tamamen kaldırmakla aynı şekilde ele alınmalıdır. (Menü çubuğunu varsayılan olarak gizlerseniz, kullanıcıların komut bulmak için menü çubuğunu görüntülemeyi ve hatta nasıl görüntüleneceğini bulmayı düşüneceğini varsaymayın.)
Araç çubuğunun menü çubuğu olmadan çalışacak şekilde tasarlanması genellikle bazı risklere neden olur. Ama verimlilik için çok fazla ödün verme. Menü çubuğunu gizlemek verimsiz bir araç çubuğuna neden oluyorsa menü çubuğunu gizlemeyin!
Klavye erişilebilirliği
Klavyeden araç çubuklarına erişmek, menü çubuklarına erişmekten oldukça farklıdır. Menü çubukları, kullanıcılar Alt tuşuna bastığında giriş odağını alır ve Esc tuşuyla giriş odağını kaybeder. Menü çubuğu giriş odağını aldıktan sonra, pencerenin geri kalanından bağımsız olarak gezinilir ve tüm ok tuşları, Giriş, Bitiş ve Sekme tuşları işlenir. Buna karşılık, kullanıcılar pencerenin tüm içeriğinde Sekme tuşuna bastığında araç çubukları giriş odağını alır. Araç çubukları en son sekme sırasına sahip olduğundan, yoğun bir sayfada etkinleştirmek için (kullanıcılar geri gitmek için Shift+Sekme tuşlarını kullanmayı bilmedikleri sürece) büyük bir çaba gerektirebilir.
Erişilebilirlik burada bir ikilem sunar: Araç çubukları fare kullanıcıları için daha kolay olsa da klavye kullanıcıları için daha az erişilebilir. Hem menü çubuğu hem de araç çubuğu varsa bu bir sorun değildir, ancak menü çubuğu kaldırılır veya gizlenir.
Erişilebilirlik nedeniyle, menü çubuğunu araç çubuğuna göre tamamen kaldırmak yerine saklamayı tercih edin. Menü çubuğunu kaldırma ve yalnızca gizleme arasında seçim yapmanız gerekiyorsa, gizlemeyi tercih edin.
Kullanım desenleri
Araç çubuklarının çeşitli kullanım desenleri vardır:
| Kullanım | Örnek |
|---|---|
| birincil araç çubuklarını gizli veya kaldırılmış bir menü çubuğu olmadan çalışacak şekilde tasarlanmış bir araç çubuğu. |
birincil araç çubuklarının verimlilik gereksinimini kapsamlı bir şekilde dengelemesi gerekir, bu nedenle basit programlar için en iyi şekilde çalışırlar. Windows Gezgini araç çubuğu  screen shot of windows explorer toolbar ekran görüntüsü screen shot of windows explorer toolbar ekran görüntüsüWindows Gezgini'nden birincil araç çubuğu. |
|
Ek araç çubukları menü çubuğuyla çalışacak şekilde tasarlanmış bir araç çubuğu. |
ek araç çubukları ödün vermeden verimliliğe odaklanabilir. Araç çubuğu  screen shot of a menu bar over a toolbar üzerindeki menü çubuğunun ekran görüntüsünü screen shot of a menu bar over a toolbar üzerindeki menü çubuğunun ekran görüntüsünüWindows Movie Maker'dan ek araç çubuğu. |
|
Araç Çubuğu menüleri araç çubuğu olarak uygulanan menü çubuğu. |
araç çubuğu menüleri, varsa yalnızca birkaç doğrudan komut içeren menü düğmeleri ve bölünmüş düğmelerdeki komutlardan oluşan araç çubuklarıdır. Simge ve komutlar  screen shot of menu bar with icons and commands menü çubuğununekran görüntüsü screen shot of menu bar with icons and commands menü çubuğununekran görüntüsüWindows Fotoğraf Galerisi'nde bir araç çubuğu menüsü. |
| özelleştirilebilir araç çubukları kullanıcılar tarafından özelleştirilebilen bir araç çubuğu. |
özelleştirilebilir araç çubukları, kullanıcıların araç çubukları eklemesine veya kaldırmasına, boyutlarını ve konumlarını değiştirmesine ve hatta içeriklerini değiştirmesine olanak sağlar. Onlarca simge  screen shot of a toolbar with dozens of icons bir araç çubuğununekran görüntüsü screen shot of a toolbar with dozens of icons bir araç çubuğununekran görüntüsüMicrosoft Visual Studio'dan özelleştirilebilir bir araç çubuğu. |
|
Paleti pencereleri bir komut dizisi sunan bir modsuz iletişim kutusu. |
palet pencereleri çıkarılmış araç çubuklarıdır. Renkler iletişim kutusunun ekran görüntüsünü   screen shot of a fonts dialog box yazı tipleri iletişim kutusunun ekran görüntüsünü screen shot of a fonts dialog box yazı tipleri iletişim kutusunun ekran görüntüsünüWindows Paint'ten pencere paleti. |
Araç çubuklarının stilleri şunlardır:
| Üslup | Örnek |
|---|---|
| etiketsiz simgeleri küçük etiketsiz simge düğmelerinden oluşan bir veya daha fazla satır. |
etiketlenemeyecek kadar çok düğme varsa veya program sık kullanılıyorsa bu stili kullanın. bu stille, karmaşık işlevlere sahip programların birden çok satırı olabilir ve bu nedenle, özelleştirilebilir olması gereken tek stil budur. bu stilde, sık kullanılan bazı komut düğmeleri etiketlenebilir. Küçük, etiketlenmemiş simgelerin  screen shot of toolbar with small, unlabeled icons araç çubuğunun ekran görüntüsünü screen shot of toolbar with small, unlabeled icons araç çubuğunun ekran görüntüsünüWordPad'den etiketlenmemiş simgeler araç çubuğu. |
|
Büyük etiketsiz simgeler büyük etiketsiz simge düğmelerinden oluşan tek bir satır. |
kolayca tanınabilen simgeleri olan ve genellikle küçük pencerelerde çalıştırılabilen basit yardımcı programlar için bu stili kullanın. Büyük, etiketlenmemiş simgeler  screen shot of toolbar with large, unlabeled icons araç çubuğununekran görüntüsü screen shot of toolbar with large, unlabeled icons araç çubuğununekran görüntüsüBüyük simgeler  screen shot of toolbar with large icons araç çubuğunun ekran görüntüsünü screen shot of toolbar with large icons araç çubuğunun ekran görüntüsünüWindows Live Messenger ve Windows Ekran Alıntısı Aracı'ndan büyük etiketsiz simgeler araç çubukları. |
|
Etiketli simgeler küçük etiketli simgelerin tek bir satırı. |
çok az komut varsa veya program sık kullanılmıyorsa bu stili kullanın. bu stilin her zaman tek bir satırı vardır.  araç çubuğunun ekran görüntüsü
araç çubuğunun ekran görüntüsüWindows Gezgini'nden etiketli simgeler araç çubuğu. |
| kısmi araç çubukları tam bir araç çubuğu gerekli olmadığında alandan tasarruf etmek için kullanılan küçük simgelerin kısmi satırı. |
pencerenin üst kısmındaki gereksiz ağırlığı ortadan kaldırmak için gezinti düğmeleri, arama kutusu veya sekmeler içeren pencereler için bu stili kullanın. Menü çubuğunun, araç çubuğunun ve sık kullanılanlar çubuğunun  screen shot of menu bar, toolbar and favorites bar ekran görüntüsü screen shot of menu bar, toolbar and favorites bar ekran görüntüsüKısmi araç çubukları gezinti düğmeleri, arama kutusu veya sekmelerle birleştirilebilir. |
|
Büyük kısmi araç çubukları tam bir araç çubuğu gerekli olmadığında alandan tasarruf etmek için kullanılan büyük simgelerin kısmi satırı. |
pencerenin üst kısmındaki gereksiz ağırlığı ortadan kaldırmak için gezinti düğmeleri veya arama kutusu olan basit yardımcı programlar için bu stili kullanın.  screen shot of a large partial toolbar büyük bir kısmi araç çubuğunun ekran görüntüsünü screen shot of a large partial toolbar büyük bir kısmi araç çubuğunun ekran görüntüsünüWindows Defender'dan büyük bir kısmi araç çubuğu. |
Son olarak, araç çubuğu denetimlerinin çeşitli kullanım desenleri vardır:
| Kullanım | Örnek |
|---|---|
|
Komut simgesi düğmeleri Bir komut düğmesine tıklanması anında bir eylem başlatır. |
Etiketli simgeler araç çubuğunun ekran görüntüsünü  Windows Faks ve Tarama'dan simge komut düğmeleri örnekleri. |
|
Modu simge düğmeleri Mod düğmesine tıklanması seçili moda girer. |
Dikey araç çubuğunun  Windows Paint'ten mod düğmeleri örnekleri. |
|
Özellik simgesi düğmeleri bir özellik düğmesinin durumu, varsa seçili durumdaki nesnelerin durumunu yansıtır. düğmeye tıklanması, değişikliği seçili nesnelere uygular. |
Biçimlendirme simgelerinin ve seçili metin screen shot of formatting icons and selected text ekran görüntüsünü screen shot of formatting icons and selected text ekran görüntüsünüMicrosoft Word'ün özellik düğmelerine örnekler. |
|
Etiketli simge düğmeleri simge ve metin etiketiyle etiketlenmiş bir komut düğmesi veya özellik düğmesi. |
bu düğmeler, simgesi yeterince açıklayıcı olmayan sık kullanılan araç çubuğu düğmeleri için kullanılır. bunlar, her düğmenin bir metin etiketine sahip olabilmesi için çok az düğme içeren araç çubuklarında da kullanılır. 
En sık kullanılan düğmeleri etiketli bir araç çubuğu. |
|
Menü düğmeleri küçük bir ilgili komut kümesi sunmak için kullanılan bir komut düğmesi. |
tek bir aşağı dönük üçgen, düğmeye tıklandığında bir menü gösterildiğini gösterir. Araç çubuğunun ve açılan komut listesinin ekran görüntüsünü  screen shot of toolbar and drop-down command list screen shot of toolbar and drop-down command list küçük bir ilgili komut kümesi içeren bir menü düğmesi. |
| bölünmüş düğmeleri özellikle çoğu zaman komutlardan biri kullanıldığında, komutun çeşitlemelerini birleştirmek için kullanılan bir komut düğmesi. |
Bölünmüş yazdırma düğmesinin ekran görüntüsünü  normal durumunda bir bölünmüş düğme. menü düğmesi gibi, aşağı dönük tek bir üçgen, düğmenin en sağdaki bölümüne tıklandığında bir menü gösterildiğini gösterir. bölünmüş yazdırma düğmesi komutlarının ekran görüntüsünü  açılan bir bölünmüş düğme. bu örnekte, yazdırmayla ilgili tüm komutları birleştirmek için bölünmüş bir düğme kullanılır. anında yazdırma komutu çoğu zaman kullanılır, bu nedenle kullanıcıların normalde diğer komutları görmesi gerekmez. menü düğmesinden farklı olarak, düğmenin sol kısmına tıklanması eylemi doğrudan etiket üzerinde gerçekleştirir. bölme düğmeleri, sonraki komutun son komutla aynı olma olasılığının yüksek olduğu durumlarda etkilidir. bu durumda etiket, renk seçicide olduğu gibi son komutla değiştirilir: Boya  screen shot of bucket icon pouring paint dökülen demet simgesininekran görüntüsü screen shot of bucket icon pouring paint dökülen demet simgesininekran görüntüsüBu örnekte, etiket son komut olarak değiştirilir. |
|
Açılan listeleri bir özelliği görüntülemek veya değiştirmek için kullanılan bir açılan liste (düzenlenebilir veya salt okunur). |
 screen shot of drop-down list of fonts yazı tiplerinin açılan listesininekran görüntüsü screen shot of drop-down list of fonts yazı tiplerinin açılan listesininekran görüntüsüBu örnekte, yazı tipi özniteliklerini görüntülemek ve ayarlamak için açılan listeler kullanılır. Araç çubuğundaki açılan liste, varsa seçili durumdaki nesnenin durumunu yansıtır. Listenin değiştirilmesi, seçili nesnenin durumunu değiştirir. |
Yönerge -leri
Sunum
Komutların sayısına ve kullanımlarına göre uygun bir araç çubuğu stili seçin. Seçme hakkında yönergeler için önceki araç çubuğu stili tablosuna bakın. Program çalışma alanından çok fazla alan alan bir araç çubuğu yapılandırması kullanmaktan kaçının.
Araç çubuklarını içerik alanının hemen üstüne yerleştirin, varsa menü çubuğunun ve adres çubuğunun altına.
Alan premiumdaysa, şu şekilde yer tasarrufu sağlayın:
- İyi bilinen simgelerin ve daha az kullanılan komutların etiketlerini atlayarak.
- Pencere genişliğinin tamamı yerine yalnızca kısmi bir araç çubuğu kullanma.
- İlgili komutları bir menü düğmesi veya bölünmüş düğmeyle birleştirme.
- Daha az kullanılan komutları ortaya çıkarmak için taşma köşeli çift ayraç kullanma.
- Komutları yalnızca geçerli bağlama uygulandığında görüntüleme.
Araç çubuğunun
 screen shot of toolbar's common icons not labeled etiketlenmemiş ortak simgelerinin ekran görüntüsünü
screen shot of toolbar's common icons not labeled etiketlenmemiş ortak simgelerinin ekran görüntüsünüWindows Internet Explorer araç çubuğu, iyi bilinen simgelerin etiketlerini atlayarak, kısmi bir araç çubuğu kullanarak ve daha az kullanılan komutlar için taşma köşeli çift ayraç kullanarak alandan tasarruf sağlar.
Etiketsiz simgeler araç çubuğu düzeni için, ikiden fazla araç çubuğu satırı olmayan varsayılan bir yapılandırma kullanın. İkiden fazla satır yararlı olabilirse, araç çubuklarını özelleştirilebilir hale getirin. İkiden fazla satırla başlamak, kullanıcıları bunaltabilir ve program çalışma alanından çok fazla yer kaplayabilir.
yanlış :
Menü çubuğunun ve üç araç çubuğunun ekran görüntüsünü
 screen shot of menu bar and three rows of toolbars
screen shot of menu bar and three rows of toolbars İkiden fazla araç çubuğu satırına sahip varsayılan yapılandırma çok fazla görsel dağınıklığıyla sonuçlansın.
Geçerli bağlama uygulanmaz tek tek araç çubuğu düğmelerini kaldırmak yerine devre dışı bırakın. Bunu yaptığınızda araç çubuğu içeriği kararlı olur ve daha kolay bulunur.
Tek tek araç çubuğu düğmelerine tıklanması doğrudan bir hataya neden olacaksa devre dışı bırakın. Bunu yapmak, doğrudan bir his sağlamak için gereklidir.
Etiketsiz simgeler araç çubuğu düzeni için, geçerli bağlama uygulanmayan araç çubuklarının tamamını kaldırın. Bunları yalnızca geçerli modlarda görüntüleyin.
 screen shot of the debug toolbar hata ayıklama araç çubuğunun ekran görüntüsünü
screen shot of the debug toolbar hata ayıklama araç çubuğunun ekran görüntüsünüBu örnekte, Hata Ayıklama araç çubuğu yalnızca program çalıştırılırken gösterilir.
Araç çubuğu düğmelerini sola hizalı olarak görüntüle. Yardım simgesi (varsa) sağa hizalanır.
Araç çubuğunun

Yardım dışındaki tüm araç çubuğu düğmeleri sola hizalanır.
Özel Durumu: Windows 7 stili araç çubukları programa özgü komutları sola hizalar, ancak Seçenekler, Görünüm ve Yardım gibi standart, iyi bilinen komutları sağa hizalar.
Araç çubuğu düğme etiketlerini dinamik olarak değiştirmeyin. Bunu yapmak kafa karıştırıcı ve beklenmedik bir durumdur. Ancak, simgeyi geçerli durumu yansıtacak şekilde değiştirebilirsiniz.
Boya
 screen shot of bucket icon pouring paint dökülen demet simgesininekran görüntüsü
screen shot of bucket icon pouring paint dökülen demet simgesininekran görüntüsüBu örnekte simge, varsayılan komutu gösterecek şekilde değiştirilmiştir.
Denetimler ve komutlar
En sık kullanılan komutları tercih edin.
- Birincil araç çubukları için kapsamlı komutlar sağlayın. Birincil araç çubuklarının menü çubukları kadar kapsamlı olması gerekmez, ancak başka bir yerde kolayca bulunamayan tüm komutları sağlamaları gerekir. Birincil araç çubuklarının şu komutlara sahip olması gerekmez:
- Doğrudan kullanıcı arabiriminde bulunan komutlar.
- Komutlara genellikle bağlam menüleri aracılığıyla erişilir.
- Kes, Kopyala ve Yapıştır gibi standart, iyi bilinen komutlar.
- Ek araç çubukları için en sık kullanılan komutları sağlayın. Menü çubuğu komutları, araç çubuğu komutlarının üst kümesidir, bu nedenle her şeyi sağlamanız gerekmez. Hızlı ve kullanışlı komut erişimine odaklanın ve gerisini atlayın.
- Birincil araç çubukları için kapsamlı komutlar sağlayın. Birincil araç çubuklarının menü çubukları kadar kapsamlı olması gerekmez, ancak başka bir yerde kolayca bulunamayan tüm komutları sağlamaları gerekir. Birincil araç çubuklarının şu komutlara sahip olması gerekmez:
Doğrudan denetimleri tercih edin. Araç çubuğu düğmelerini aşağıdaki tercih sırasına göre kullanın:
- Simge düğmesi. Doğrudan ve çok az yer kaplar.
- Etiketli simge düğmesi. Doğrudan, ancak daha fazla alan kaplar.
- Böl düğmesi. En yaygın komut için Doğrudan, ancak komut çeşitlemelerini işler.
- Menü düğmesi. Dolaylıdır, ancak birçok komut sunar.
Anında komutları tercih edin. Anında olabilecek veya esneklik için ek girişe sahip olabilecek komutlar için:
- Birincil araç çubukları için komutların esnek sürümlerini (Yazdır...gibi) kullanın.
- Ek araç çubukları için araç çubuğundaki hemen sürümleri (Yazdır gibi) ve menü çubuğundaki esnek sürümleri (Yazdır...gibi) kullanın.
Sık kullanılan komutlar için etiketler sağlayın özellikle simgeleri iyi bilinen simgeler değilse.
Kabul Edilebilir:

Daha İyi:

Windows Faks ve Tarama araç çubuğunda birkaç komut vardır, bu nedenle daha iyi sürüm en önemlileri etiketler.
Doğrudan araç çubuğundaki araç çubuğu menülerine komut koymayın.
yanlış :
Araç çubuğu ve menü
 screen shot of print command on toolbar and menu yazdırma komutunun ekran görüntüsünü
screen shot of print command on toolbar and menu yazdırma komutunun ekran görüntüsünüBu örnekte, Yazdır doğrudan araç çubuğundadır, bu nedenle menüde olması gerekmez.
Kuruluş ve sipariş
Bir araç çubuğundaki komutları ilgili gruplar halinde düzenleyin.
En sık kullanılan grupları önce yerleştirin. Bir grubun içinde, komutları mantıksal sıralarına yerleştirin. Genel olarak, komutların daha kolay bulunabilmesi için mantıksal bir akışa sahip olması gerekirken, en sık kullanılan komutların ilk sırada görünmesi gerekir. Bunu yapmak en verimli yöntemdir, özellikle de taşma olduğunda.
Grup ayırıcılarını yalnızca gruplar arasındaki komutlar zayıf bir şekilde bağlanmışsa kullanın. Bunun yapılması gruplandırmaların belirgin olmasını ve komutların bulunmasını kolaylaştırır.

İyi düzenlenmiş simgelerin
 screen shot of toolbar with well organized icons araç çubuğunun ekran görüntüsünü
screen shot of toolbar with well organized icons araç çubuğunun ekran görüntüsünüWindows Mail'den gruplandırılmış araç çubukları örnekleri.
Sık kullanılan komutların yanına yıkıcı komutlar yerleştirmekten kaçının. Ayrımı almak için sıralama veya gruplandırma kullanın. Ayrıca, araç çubuğuna yıkıcı komutlar yerleştirmeyi değil, bunun yerine yalnızca menü çubuğuna veya bağlam menülerine yerleştirmeyi göz önünde bulundurun.
Kabul Edilebilir:
Bitişik yazdırma ve silme düğmelerinin ekran görüntüsünü

Daha İyi:
Ayrı yazdırma ve silme düğmelerinin ekran görüntüsünü

Daha iyi örnekte Delete komutu Fiziksel olarak Yazdır'dan ayrılmıştır.
Tüm komutların görüntülenemediğini belirtmek için taşma köşeli çift ayraç kullanın. Ancak taşma özelliğini yalnızca tüm komutları görüntülemek için yeterli alan yoksa kullanın.
yanlış :
Sık kullanılanlar çubuğunun ve gizli komutların ekran görüntüsünü
 screen shot of favorites bar and hidden commands
screen shot of favorites bar and hidden commands Taşma köşeli çift ayraç, tüm komutların görüntülenmediğini, ancak daha fazlasının daha iyi bir düzende olabileceğini gösterir.
En sık kullanılan komutlara araç çubuğundan (taşmayla değil) küçük pencere boyutlarıyla doğrudan erişildiğinden emin olun. Gerekirse komutları yeniden sıralayabilir, daha az kullanılan komutları menü düğmelerine veya bölme düğmelerine taşıyabilir, hatta araç çubuğundan tamamen kaldırabilirsiniz. Bu sorun olmaya devam ederse araç çubuğu stili seçiminizi yeniden düşünün.
Menü çubuklarını gizleme
Araç çubukları genellikle menü çubuklarıyla birlikte harika çalışır çünkü her ikisine de sahip olmak her birinin ödün vermeden güçlü yönlerine odaklanmasını sağlar.
- Araç çubuğu tasarımınız bir menü çubuğunun yedekli olmasını sağlıyorsa menü çubuğunu varsayılan olarak gizleyin.
- Menü çubukları klavye kullanıcıları için daha erişilebilir olduğundan menü çubuğunu tamamen kaldırmak yerine gizleyin.
- Menü çubuğunu geri yüklemek için Görünüm (birincil araç çubukları için) veya Araçlar (ikincil araç çubukları için) menü kategorisinde bir Menü çubuğu onay işareti seçeneği sağlayın. Daha fazla bilgi için bkz. standart menü ve bölme düğmeleri .
- Kullanıcılar Alt tuşuna bastığında menü çubuğunu görüntüleyin ve giriş odağını ilk menü kategorisinde ayarlayın.
Etkileşim
Üzerine gelindiğinde, simgenin tıklanabilir olduğunu belirtmek için affordance düğmesini görüntüleyin. Araç ipucu zaman aşımından sonra, araç ipucu veya bilgi ipucu'nu görüntüleyin.

Bu örnekte çeşitli görüntüleme durumları gösterilmektedir.
Sol tek tıklamayla:
Komut düğmeleri için denetimle normal şekilde etkileşim kurun.
Mod düğmeleri için, denetimi seçili durumdaki modu yansıtacak şekilde görüntüleyin. Mod fare etkileşiminin davranışını etkiliyorsa, işaretçiyi de değiştirin.
boya demeti
 screen shot of pointer shaped like a paint bucket şeklindeki işaretçininekran görüntüsü
screen shot of pointer shaped like a paint bucket şeklindeki işaretçininekran görüntüsüBu örnekte işaretçi, fare etkileşim modunu gösterecek şekilde değiştirilmiştir.
Özellik düğmeleri ve açılan listeler için, varsa denetimi seçili durumdaki nesnelerin durumunu yansıtacak şekilde görüntüleyin. Etkileşimde denetimin durumunu güncelleştirin ve değişikliği seçili nesnelere uygulayın. Hiçbir şey seçilmezse hiçbir şey yapma.
Sol çift tıklamada, sol tek tıklamayla aynı eylemi gerçekleştirin.
Özel Durum: Nadir durumlarda araç çubuğu komutu mod olarak daha verimli kullanılabilir. Böyle durumlarda, modu değiştirmek için çift tıklamayı kullanın.
düğmenin işlevlerini gösteren bilgi ipucunun

Bu örnekte, Biçim boyacısı komutuna çift tıklanması, sonraki tüm tıklamaların biçimi uyguladığı bir moda girer. Kullanıcılar tek tıklamayla modundan ayrılabilir.
Sağ tıklayın:
- Özelleştirilebilir araç çubukları için, araç çubuğunu özelleştirmek için bağlam menüsünü görüntüleyin. Menüyü fare yukarı değil, fare aşağı sağ tıklayın.
- Diğer araç çubukları için hiçbir şey yapma.
Simge
Açılan listeler dışındaki tüm araç çubuğu denetimleri için simgeler sağlayın.
Yazı tipi boyutu açılan listesinin

Açılan listelerin simgeye ihtiyacı yoktur, ancak diğer tüm araç çubuğu denetimleri bunu yapar.
Özel Durumu: Windows 7 stilindeki araç çubukları yalnızca simgeleri iyi bilinen komutlar için simgeleri kullanır; aksi takdirde, simge içermeyen metin etiketlerini kullanırlar. Bunu yapmak etiketlerin netliğini artırır, ancak daha fazla alan gerektirir.
Araç çubuğu simgelerinin araç çubuğu arka plan renginde net bir şekilde göründüğünden emin olun. Araç çubuğu simgelerini her zaman bağlamda ve yüksek karşıtlık modunda değerlendirin.
Özellikle en sık kullanılan komutlar için amacını açıkça belirten simge tasarımlarını seçin. kullanıcılar araç ipuçlarını kullanarak komutları verimli bir şekilde bulamadığından, iyi tasarlanmış araç çubuklarının kendi kendine açık simgelere ihtiyacı vardır. Ancak, daha az kullanılan birkaç komutun simgeleri açıklayıcı değilse araç çubukları hala iyi çalışır.
Özellikle en sık kullanılan komutlar için tanınabilir ve ayırt edilebilir simgeleri seçin. Simgelerin ayırt edici şekillere ve renklere sahip olduğundan emin olun. Bunun yapılması, kullanıcıların simge simgesini hatırlamasalar bile komutları hızlı bir şekilde bulmalarına yardımcı olur.
Araç çubuğu simgelerinin Aero stili simge yönergelerine uyduğundan emin olun.
Daha fazla bilgi ve örnek için bkz. Simgeler.
Standart menü ve bölme düğmeleri
Araç çubuğunda menü düğmeleri ve bölünmüş düğmeler kullanıyorsanız, mümkün olduğunda aşağıdaki standart menü yapılarını ve bunların ilgili komutlarını kullanmayı deneyin. Menü çubuklarının aksine, araç çubuğu komutları erişim tuşlarını almaz.
birincil araç çubuklarını
Bu komutlar standart menü çubuklarında bulunan komutları yansıtır, bu nedenle yalnızca birincil araç çubukları için kullanılmalıdır. Bu liste sıra ve ayırıcıları, kısayol tuşları ve üç nokta içeren düğme etiketlerini (ve türünü) gösterir. Menü çubuğunu görüntüleme ve gizleme komutunun Görünüm menüsünde olduğunu unutmayın.
Dosya NewCtrl+N
Açık... Ctrl+O
Kapatmak
<ayırıcı>
KaydetCtrl+S
Farklı kaydet...
<ayırıcı>
Gönder
<ayırıcı>
Yazdırmak... Ctrl+P
Baskı önizleme
Sayfa yapısı
<ayırıcı>
ExitAlt+F4(kısayol genellikle verilmez)
Düzenle(menü düğmesi) Geri AlCtrl+Z
Yeniden YapCtrl+Y
<ayırıcı>
CutCtrl+X
CopyCtrl+C
YapıştırCtrl+V
<ayırıcı>
Tümünü seçCtrl+A
<ayırıcı>
DeleteDel(kısayol genellikle verilmez)
Yeniden Adlandır...
<ayırıcı>
Bulmak... Ctrl+F
nextF3'i bul(komut genellikle verilmez)
Değiştirmek... Ctrl+H
Git... Ctrl+G
Yazdır(bölünmüş düğme) Yazdır... Ctrl+P
Baskı önizleme
Sayfa yapısı
Görünüm(menü düğmesi) Menü çubuğu (görünür olup olmadığını denetleyin)
Ayrıntılar bölmesi (görünür olup olmadığını denetleyin)
Önizleme bölmesi (görünür olup olmadığını denetleyin)
Durum çubuğu(görünür olup olmadığını denetleyin)
Yakınlaştırmak
YakınlaştırCtrl++
UzaklaştırCtrl+-
Metin boyutu (seçili ayarda madde işareti var)
En Büyük
Büyük
Orta
Küçük
Küçük
Tam ekranF11
RefreshF5
Araçları (menü düğmesi)...
yardımF1 Yardım(bölme düğmesi, Yardım simgesini kullanma) <program name>
<program name> hakkında
Ek araç çubukları
Bu komutlar standart menü çubuklarını destekler. Bu liste sıra ve ayırıcıları, kısayol tuşları ve üç nokta içeren düğme etiketlerini (ve türünü) gösterir. Menü çubuğunu görüntüleme ve gizleme komutunun Araçlar menüsünde olduğunu unutmayın.
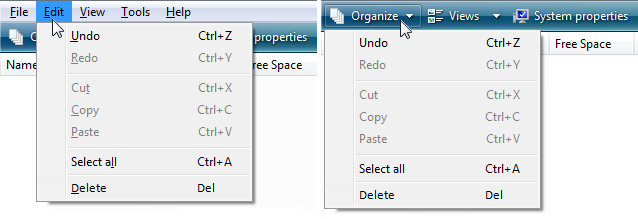
Ek araç çubuğu kategori adları, daha kapsayıcı olmaları gerektiğinden standart menü kategorisi adlarından farklıdır. Örneğin düzenlemeyle ilgili olmayan komutlar içerdiğinden Düzenle yerine Düzenle kategorisi kullanılır. Menü çubukları ve araç çubukları arasında tutarlılığı korumak için, bunu yapmak yanıltıcı olmayacaksa standart menü kategorisi adlarını kullanın.
yanlış :
 screen shot of same options for different commands farklı komutlar için aynı seçeneklerin ekran görüntüsünü
screen shot of same options for different commands farklı komutlar için aynı seçeneklerin ekran görüntüsünü
Bu örnekte, standart Düzenle menü komutları olduğundan araç çubuğunun tutarlılık için Düzenle yerine Düzenle'yi kullanması gerekir.
Palet pencereleri
Palet pencereleri, ekran alanlarını en aza indirmek için daha kısa başlık çubukları kullanır. Başlık çubuğuna Bir Kapat düğmesi koyun.
Başlık çubuğu metnini palet penceresini görüntüleyen komut olarak ayarlayın.
Noktalama işaretlerini sonlandırmadan cümle stili büyük harf kullanımını kullanın.
Pencere yönetimi komutları için bir bağlam menüsü sağlayın. Kullanıcılar başlık çubuğuna sağ tıkladığında bu bağlam menüsünü görüntüleyin.
Bağlam menüsü
 screen shot of toolbox with context menu araç kutusununekran görüntüsü
screen shot of toolbox with context menu araç kutusununekran görüntüsüBu örnekte, kullanıcılar bağlam menüsünü görüntülemek için başlık çubuğuna sağ tıklayabilir.
Mümkün olduğunda ve yararlı olduğunda palet pencerelerini yeniden boyutlandırılabilir hale getirin. Pencere çerçevesinin üzerindeyken yeniden boyutlandırma işaretçilerini kullanarak pencerenin yeniden boyutlandırılabilir olduğunu belirtin.
Bir palet penceresi yeniden görüntülendiğinde, son erişilenle aynı durumu kullanarak görüntüleyin. Kapatırken pencere boyutunu ve konumunu kaydedin. Yeniden dağıtırken, kaydedilen pencere boyutunu ve konumunu geri yükleyin. Ayrıca, bu öznitelikleri her kullanıcı için program örnekleri arasında kalıcı hale getirebilirsiniz.
Özelleştirme
İki veya daha fazla satırdan oluşan araç çubukları için özelleştirme sağlayın. Yalnızca etiketlenmemiş simgeler stilinin özelleştirilmesi gerekir. Birkaç komut içeren basit araç çubuklarının özelleştirmeye ihtiyacı yoktur.
İyi bir varsayılan yapılandırma sağlayın. Kullanıcıların araç çubuklarını yaygın senaryolar için özelleştirmeleri gerekmez. Kötü bir ilk yapılandırmadan çıkış yolunu özelleştiren kullanıcılara bağlı değildir. Kullanıcıların çoğunun araç çubuklarını özelleştirmediğini varsayalım.
Aşağıdaki komutları içeren bir bağlam menüsü sağlayın:
- Kullanılabilir araç çubuklarını görüntülemek için onay kutusu listesi
- Araç çubuklarını kilitleme/kilidini açma
- Özelleştir...
Yanlışlıkla yapılan değişiklikleri önlemek için özelleştirilebilir araç çubuklarını varsayılan olarakkilitleyin.
Özelleştir komutu için, hangi araç çubuklarının görüntüleneceğini ve her araç çubuğundaki komutları seçme olanağı sağlayan bir seçenekler iletişim kutusu görüntüleyin.
özelleştir iletişim kutusunun ve seçeneklerin ekran görüntüsünü
 screen shot of customize dialog box and options
screen shot of customize dialog box and options Bu örnekte, Visual Studio araç çubuklarını özelleştirmek için bir seçenekler iletişim kutusu sağlar.
Seçenekleri özelleştir iletişim kutusunda özgün araç çubuğu yapılandırmasına dönmek için bir Sıfırla komutu sağlayın.
Sürükleyip bırakma özelliğini kullanarak araç çubuklarını özelleştirme özelliğini aşağıdaki yollarla sağlayın:
- Araç çubuğu sırasını ve konumlarını ayarlayın.
- Araç çubuğu uzunluklarını ayarlayın ve içeriklerini taşma köşeli çift ayraçla görüntüleyemeyecek kadar küçük olan tüm araç çubuklarını görüntüleyin.
- Destekleniyorsa, araç çubuklarını palet pencerelerine dönüşecek şekilde çıkarın ve bunun tersi de geçerlidir.
Seçenekleri özelleştir iletişim kutusu görüntülendiğinde:
- Araç çubuğu içeriğini ayarlayın.
- Araç çubuğu içeriğinin sırasını ayarlayın.
Bunun yapılması, kullanıcıların değişiklikleri daha doğrudan ve verimli bir şekilde yapmasını sağlar.
Kullanıcı başına tüm araç çubuğu özelleştirmelerini kaydedin.
Üç nokta kullanma
Araç çubuğu komutları anında eylemler için kullanılırken, bazen eylemi gerçekleştirmek için daha fazla bilgi gerekir. Bir komutun etkili olması için daha fazla bilgi gerektirdiğini belirtmek için üç nokta kullanın. Varsa üç noktayı araç ipucunun ve etiketin sonuna yerleştirin.
Üç nokta screen shot of print tooltip text with ellipsis yazdırma araç ipucu metninin ekran görüntüsünü
screen shot of print tooltip text with ellipsis yazdırma araç ipucu metninin ekran görüntüsünü
Bu örnekte, Yazdır... komutu, daha fazla bilgi toplamak için Yazdır iletişim kutusunu görüntüler.
Ancak bir komut hemen etkili olamazsa üç nokta gerekmez. Bu nedenle, örneğin, komutun hemen etkili olması mümkün olmadığından, ek bilgilere ihtiyacı olsa bile paylaşım ayarlarının üç noktası yoktur.
Araç çubuğu, komut ve araç ipucu screen shot of toolbar, command, and tooltip ekran görüntüsünü
screen shot of toolbar, command, and tooltip ekran görüntüsünü
Paylaşım Ayarları komutunun üç noktası yoktur çünkü hemen etkili olamaz.
Araç çubukları sürekli görüntülendiğinden ve alan premium olduğundan, üç noktaseyrek kullanılmalıdır.
Önerilen boyutlandırma ve aralık
Aralık bilgileri screen shot of toolbars with spacing information araç çubuklarının ekran görüntüsünü
screen shot of toolbars with spacing information araç çubuklarının ekran görüntüsünü
Standart araç çubukları için önerilen boyutlandırma ve aralık.
Etiket
Genel
-
Cümle stili büyük harf kullanımı.
- Özel Durum: Eski uygulamalar için, büyük harfe çevirme stillerini karıştırmamak için gerekirse başlık stili büyük harf kullanımını kullanabilirsiniz.
Etiketsiz simge düğmeleri
Komutu etiketlemek için bir araç ipucu kullanın. Araç ipucu metni için, düğme etiketlenmişse etiketin ne olacağını kullanın, ancak varsa kısayol tuşunu ekleyin.
Araç çubuğu, yazıcı simgesi ve araç ipucu
 screen shot of toolbar, printer icon, and tooltip ekran görüntüsü
screen shot of toolbar, printer icon, and tooltip ekran görüntüsüSimge düğmesi araç ipucu örneği.
Etiketli simge düğmeleri
Kısa bir etiket kullanın. Mümkünse tek bir sözcük, en fazla dört sözcük kullanın.
Etiketi simgenin sağındaki yere yerleştirin.
Komutu açıklamak için bir bilgi ipucu kullanın. Düğmeler etiketli olduğundan, bilgi ipucu yerine araç ipucu kullanılması yedekli olabilir.
bilgi ipucu
 screen shot of labeled button with infotip etiketli düğmenin ekran görüntüsünü
screen shot of labeled button with infotip etiketli düğmenin ekran görüntüsünüEtiketli simge düğmesi bilgi ipucu örneği.
Açılan listeler
Listede her zaman bir değer varsa, etiket olarak geçerli değeri kullanın.
 screen shot of toolbar with font options yazı tipi seçenekleriyle araç çubuğunun ekran görüntüsünü
screen shot of toolbar with font options yazı tipi seçenekleriyle araç çubuğunun ekran görüntüsünüBu örnekte, seçili durumdaki yazı tipi adı etiket görevi görür.
Düzenlenebilir bir açılan listenin değeri yoksa, istemi kullanın.
Liste etiketi arama adres defterlerinin

Bu örnekte, açılan listenin etiketi için bir istem kullanılır.
Menü düğmeleri ve bölme düğmeleri
- Fiil tabanlı menü düğmesi adlarını tercih edin. Ancak, Oluştur, Göster, Görüntüle veya Yönet ise fiili atlayın. Örneğin, Araçları ve Sayfa menü düğmeleri fiilleri yoktur.
- Menü içeriğini net ve doğru bir şekilde açıklayan tek, belirli bir sözcük kullanın. Adların menüdeki her şeyi açıklayabilecek kadar genel olması gerekmese de, kullanıcıların menüde bulduklarına şaşırmamaları için yeterince tahmin edilebilir olmaları gerekir.
- Gerekli olmasa da, yararlıysa bilgi ipucu açıklamalarını sağlayın.
Menü öğeleri
- Fiil, isim veya isim tümceciğiyle başlayan menü öğesi adlarını kullanın.
- Fiil tabanlı menü adlarını tercih edin. Ancak, Oluştur, Göster, Görüntüle veya Yönet ise fiili atlayın. Örneğin, aşağıdaki komutlar fiilleri kullanmaz:
- Hakkında
- İleri
- Tam ekran
- Yeni
- Seçenekler
- Özellikler
- Belirli fiilleri kullanın. Değişiklik ve Yönet gibi genel ve yararlı olmayan fiillerden kaçının.
- Tek bir nesneye uygulanan komutlar için tekil isimleri kullanın çoğul isimleri kullanın.
- Tamamlayıcı komut çiftleri için açıkça tamamlayıcı adlar seçin. Örnekler: Ekle, Kaldır; Göster, Gizle; Ekle, Sil.
- Teknolojiye değil kullanıcı hedeflerine ve görevlerine göre menü öğesi adlarını seçin.
- Belirtilen amaç için aşağıdaki menü öğesi adlarını kullanın:
- Seçenekleri: Program seçeneklerini görüntülemek için.
- Özelleştirme: Mekanik kullanıcı arabirimi yapılandırmasıyla ilgili program seçeneklerini görüntülemek için.
- Kişiselleştirme: Yaygın olarak kullanılan kişiselleştirme ayarlarının özetini görüntülemek için.
- Tercihleri: Kullanmayın. Bunun yerine Seçenekler'i kullanın.
- Özellikleri: Nesnenin özellik penceresini görüntülemek için.
- Ayarları: Menü etiketi olarak kullanmayın. Bunun yerine Seçenekler'i kullanın.
- Alt menüleri görüntüleyen menü öğelerinin etiketinde hiçbir zaman üç nokta yoktur. Alt menü oku, başka bir seçimin gerekli olduğunu gösterir.
Belge
Araç çubuklarına başvururken:
- Yalnızca bir araç çubuğu varsa, araç çubuğu olarak bu araç çubuğuna başvurun.
- Birden çok araç çubuğu varsa, bunlara ada ve ardından araç çubuğu sözcüğüne başvurun. Varsayılan olarak açık olan ve standart araç çubuğu olarak dosya açma ve yazdırma gibi temel görevlerin düğmelerini içeren ana araç çubuğuna bakın.
- Araç çubuğu, tek ve kapsüllenmemiş bir sözcük. (Buna karşılık, menü çubuğu iki sözcükdür.)
- Araç ipucu etiketlerine göre araç çubuğu düğmelerine bakın. Büyük harfe çevirme dahil olmak üzere tam etiket metnini kullanın, ancak üç nokta eklemeyin.
- Etiketlerine ve sözcük menüsüne göre araç çubuğu menü düğmelerine bakın. Büyük harfe çevirme dahil olmak üzere tam etiket metnini kullanın.
- Araç çubuğu denetimlerine genel olarak araç çubuğu düğmeleri olarak bakın.
- Kullanıcı etkileşimlerini açıklamak için araç çubuğu düğmelerine ve salt okunur açılan listelere tıklayın ve düzenlenebilir açılan listeler için girin. Seçme, seçme veya seçme kullanmayın.
- Programlama belgeleri dışında menü düğmelerini açıklamak için basamaklı, açılan, açılan veya açılır menü kullanmayın.
- Kullanılamayan öğelere soluk, devre dışı veya gri değil, kullanılamaz olarak başvurun. Programlama belgelerinde devre dışı seçeneğini kullanın.
- Mümkün olduğunda, kalın metin kullanarak etiketleri biçimlendirin. Aksi takdirde, etiketleri yalnızca karışıklığı önlemek için gerekiyorsa tırnak içine koyun.
Örnekler:
- Araç çubuğundaki Sayfa menüsünde Sayfayı e-postayla gönder tıklayın.
- Araç çubuğundaki Yazı Tipleri kutusuna "Segoe UI" yazın.
- Biçimlendirme araç çubuğunda, Gösterüzerine gelin ve açıklama öğesine tıklayın.