Перегляд 3D-вмісту або зображень у гібридній реальності
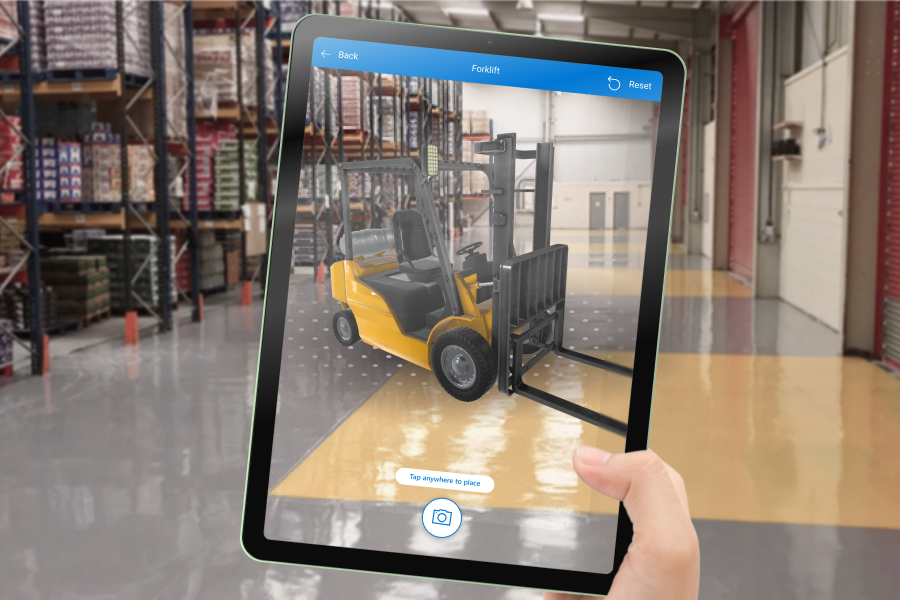
Щоб помістити 3D-модель об’єкта або зображення в реальний простір, скористайтеся елементом керування Перегляд у ГР. Наприклад, перегляньте, як виглядатиме картина на стін, перш ніж вішати її, або перевірте, чи уміститься віртуальна тривимірна модель книжної шафи там, куди ви плануєте поставити реальну шафу.
Що робити, якщо у вас немає 3D-моделі об'єкта? Завантажте зображення об’єкта та вкажіть його виміри. Елемент керування застосує це зображення як лицьову сторону віртуального куба вказаного розміру. Розташуйте цю стійку замість 3D-моделі у наявному просторі.
Елемент керування Перегляд у ГР додає у вашу програму кнопку. Коли користувач натискає цю кнопку, програма накладає вибрану 3D-модель (у форматах .glb, .stl або .obj) або зображення (у форматах JPG або PNG) на трансляцію з камери пристрою.

Ви також можете робити фото, використовуючи елемент керування Перегляд у ГР, та передавати їх до OneDrive.
Важливо
3D-вміст має бути у форматах glb, STL або .obj. Наявні 3D-моделі можна перетворити у формат файлу GLB із різноманітних 3D-форматів. 3D-вміст, стиснутий за допомогою стиснення Draco, не підтримується.
Підказка
Переконайтеся, що 3D-моделі оптимізовано для використання з Power Apps, щоб зменшити час завантаження.
Елементи керування гібридної реальності (ГР) найкраще працюють у добре освітлених середовищах з поверхнями з пласкими структурами. Відстеження працює краще на пристроях із підтримкою LIDAR.
Елементи керування ГР у Power Apps використовують Babylon та Babylon React Native. Вміст ГР, що працює в ізольованому середовищі Babylon, має працювати в Power Apps через цю спільну платформу ГР. Якщо ваш вміст працює в Babylon, але не працює в Power Apps, надішліть запитання на форумі спільноти Power Apps. (Позначте його як «гібридна реальність».)
Додавання кнопки «Перегляд у ГР» на екран програми
Відкрийте програму для редагування у Power Apps Studio й виконайте зазначені дії.
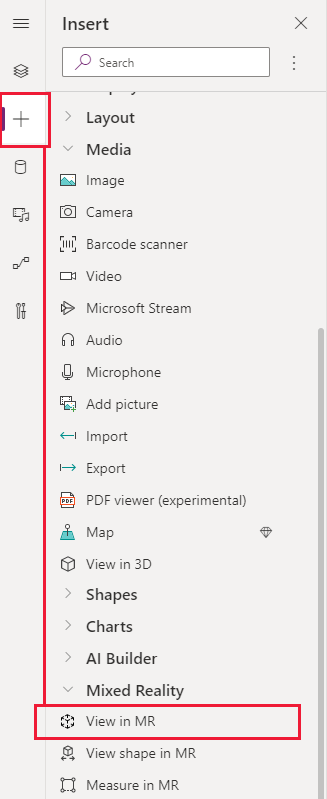
Відкрийте вкладку Вставлення та розгорніть елемент Гібридна реальність.
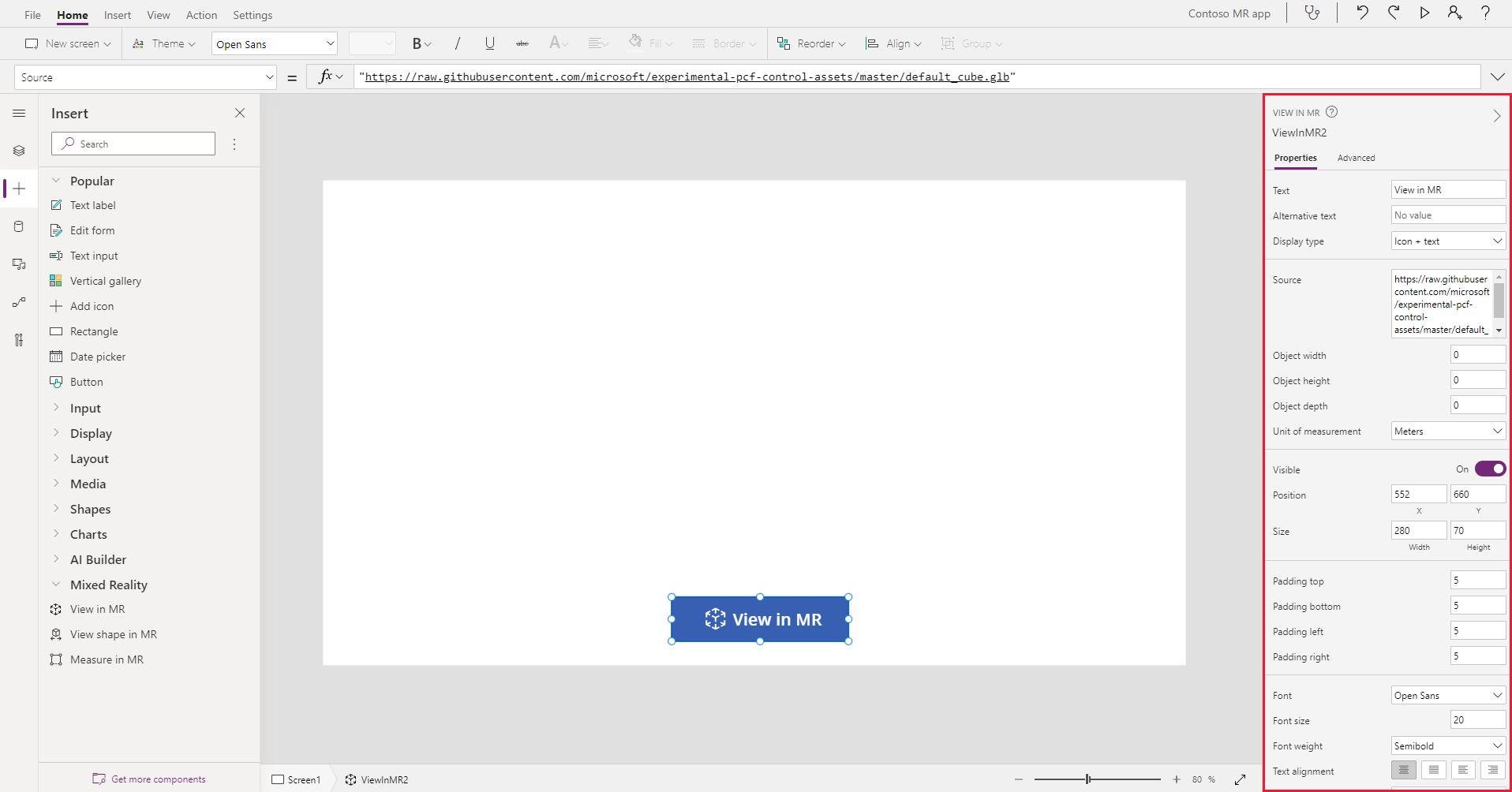
Виберіть елемент керування Переглянути в ГР, щоб розташувати його на екрані програми, або перетягніть його на екран для більш точного розміщення.
Елемент керування — це кнопка, позначена піктограмою куба та текстом Перегляд у ГР. Змініть підпис і приховайте піктограму, якщо потрібно, змінивши властивості Text («Текст») і Display type («Тип відображення») відповідно.

Перегляд різних моделей в межах одного сеансу
За замовчуванням в елементі керування «Перегляд у ГР» відображається один мультимедійний файл. Щоб переглянути різні мультимедійні файли, вибрані з галереї мультимедійних даних при роботі з ГР, скористайтеся розширеною властивістю Елементи елемента керування. Ця властивість створює таблицю, в якій перелічені мультимедійні файли, з-поміж яких користувач може вибирати в інтерфейсі гібридної реальності.
При використанні властивості Елементи слід задати значення таких додаткових розширених властивостей для зіставлення стовпців таблиці:
| Властивість | Опис |
|---|---|
| ItemsSource (обов'язково) | Визначає, який стовпець в таблиці Елементи визначає 3D-модель або зображення, яке буде відображатися в поданні гібридної реальності. Див. Підключення 3D-моделей до Power Apps, щоб дізнатися більше про те, як додати моделі до Power Apps. |
| ItemsLabel | Указує, який стовпець таблиці Елементи містить підпис для відображення в галереї мультимедійних даних. Властивість Alternative text («Альтернативний текст») використовується для елементів, для яких не вказано підпис. |
| ItemsThumbnail | Указує, який стовпець таблиці Елементи визначає ескіз для відображення в галереї мультимедійних даних. Для елементів, які не мають ескізу, відображатиметься стандартний ескіз. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Визначає явний розмір кожного мультимедійного елемента в таблиці. Властивості Object width («Ширина об'єкта»), Object height («Висота об'єкта») і Object depth («Глибина об'єкта») використовуються для тих елементів, що не мають певного розміру. |
Щоб протестувати роботу функції, створіть галерею мультимедійних даних, яка відображатиме три різні рослини всередині кімнати. Таблиця Елементи виглядає наступним чином:

Відкрийте програму для редагування у Power Apps Studio й виконайте зазначені дії.
Відкрийте вкладку Вставлення та розгорніть елемент Гібридна реальність.
Виберіть елемент керування Переглянути в ГР, щоб розташувати його на екрані програми, або перетягніть його на екран для більш точного розміщення.
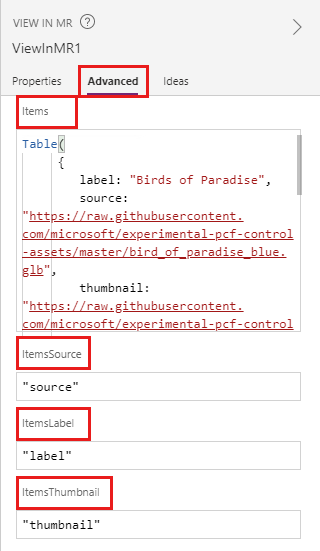
На вкладці Розширені у властивостях» виберіть властивість Елементи («Items») та введіть або вставте такий код:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Установіть для властивості ItemsLabel значення
"label".Установіть властивість ItemsSource як
"source".Установіть для властивості ItemsThumbnail значення
"thumbnail".
Примітка
Властивість Елементи задається джерело даних, яке може бути колекцією, складати з'єднувач або таблицею із попередньо введеними даними, як у нашому прикладі. Властивості ItemsSource, ItemsLabel і ItemsThumbnail задаються як назви стовпців у джерелі даних, у лапках.
- Збережіть і опублікуйте програму, потім завантажте її на мобільний пристрій, щоб протестувати.
Масштабування об’єктів у разі змінення їх розміру
Якщо не вказати виміри при розміщення моделі, елемент керування Перегляд у ГР використовуватиме виміри, зазначені у файлі об’єкта. Можна змінити розмір моделі, ввівши значення, відмінне від 0, до однієї або кількох властивостей елемента керування, що відповідають за ширину, висоту та глибину (Object width, Object height і Object depth). Масштабування моделі залежатиме від кількості змінених вами вимірів.
Якщо всі виміри зазначено як 0 (значення за замовчуванням), розмір моделі залишиться таким, як вказано у файлі об'єкта.
Якщо установлено один вимір, модель масштабується пропорційно залежно від вказаного значення, аналогічно налаштуванню «зберігати пропорції» під час змінення розміру зображень.
Якщо встановлено два виміри, модель буде змінена відповідно до цих двох вимірів, а третій вимір буде масштабовано на середнє значення вказаних двох.
Наприклад, у вас є модель висотою 12 м, шириною 6 м і глибиною 3 м. Властивості елемента керування Перегляд у ГР встановлюємо так: Object height («Висота об'єкта»): 24, Object width («Ширина об'єкта»): 9, Object depth («Глибина об'єкта»): 0 (без змін). Висота збільшилася удвічі (коефіцієнт 2), а ширина збільшилася у 1,5 рази. Збільшення висоти та ширини в середньому дає нам коефіцієнт збільшення глибини: 2 + 1,5 = 3,5 / 2 = 1,75. Остаточними вимірами моделі будуть такі: Object height 24, Object width 9 і Object depth 5.25 (3 x 1.75).Якщо задати всі три виміри, розмір моделі зміниться відповідно до вказаних вами значень.
Примітка
Якщо значення не враховуватимуть вихідних пропорцій, при перегляді у ГР модель можете виглядати сплюснутою або викривленою.
Властивості
Змініть вигляд і поведінку кнопки Перегляд у ГР, використовуючи властивості. Деякі властивості доступні лише на вкладці Додатково.

| Властивість | Опис | Ввести | Розташування |
|---|---|---|---|
| SMS | Задає текст підпису кнопки. | String | Властивості; Розширені: Text (Текст) |
| Текст заміщення | Вказує текст, який має відображатися, якщо модель не вдається завантажити або якщо користувач програми наведе курсор на модель. | String | Властивості; Розширені: AltText (Альтернативний текст) |
| Тип відображення | Визначає, що відображатиметься у підписі кнопки: піктограма куба, текст чи обидва елементи. | Розкривний список | Властивості; Розширені: DisplayType (Тип відображення) |
| Мова оригіналу | Визначає джерело даних для відображення (файл .glb, .stl або .obj). | Незастосовно | Властивості; Розширені: Source (Джерело) |
| Список джерел (Елементи) | Джерело даних (таблиця), в якому перелічено кілька мультимедійних файлів для перегляду за один сеанс роботи із гібридною реальністю. | Table | Властивості; Розширені: Items (Елементи) |
| Ширина об’єкта | Задає ширину моделі. | Ціле число | Властивості; Розширені: ObjectWidth |
| Висота об’єкта | Задає висоту моделі. | Ціле число | Властивості; Розширені: ObjectHeight |
| Глибина об’єкта | Задає глибину моделі. | Ціле число | Властивості; Розширені: ObjectDepth |
| Одиниці вимірювання | Задає одиницю вимірювання, яка використовується для зазначення ширини, висоти та глибини моделі. | Список | Властивості; Розширені: Units (Одиниці вимірювання) |
| Увімкнути тіні | Визначає, чи будуть використовуватися тіні для покращення 3D-ефекту при відображенні моделі. | Boolean | Властивості; Розширені: EnableShadows (Увімкнути тіні) |
| Увімкнути виявлення маркерів | Визначає, чи використовуватиметься виявлення маркерів при визначенні позицій і поворотах моделі. Див. Використання виявлення маркерів з елементами керування гібридної реальності | Boolean | Властивості; Розширені: EnableMarkerDetection |
| Видимий | Відображення або приховування кнопки. | Boolean | Властивості; додатково: Visible (Видимі) |
| Положення | Розміщує верхній лівий кут кнопки на екрані з координатами, указаними в x і y. | Число з рухомою комою | Властивості; додатково: X, Y |
| Розмір | Визначає розмір кнопки за допомогою значень у пікселях, вказаних у полях Width («Ширина») та Height («Висота»). | Ціле число | Властивості; додатково: Width (Ширина), Height (Висота) |
| Відступ зверху | Установлює відстань між текстом у підписі кнопки та верхнім краєм кнопки. | Число з рухомою комою | Властивості; додатково: PaddingTop |
| Відступ знизу | Установлює відстань між текстом у підписі кнопки та нижнім краєм кнопки. | Число з рухомою комою | Властивості; додатково: PaddingBottom |
| Відступ зліва | Установлює відстань між текстом у підписі кнопки та лівим краєм кнопки. | Число з рухомою комою | Властивості; додатково: PaddingLeft |
| Відступ справа | Установлює відстань між текстом у підписі кнопки та правим краєм кнопки. | Число з рухомою комою | Властивості; додатково: PaddingRight |
| Шрифт | Задає ім’я сімейства шрифтів, які буде використано для тексту кнопки. | Список | Властивості; додатково: Font (Шрифт) |
| Розмір шрифту | Задає розмір шрифту тексту у підписі кнопки. | Число з рухомою комою | Властивості; додатково: FontSize (Розмір шрифта) |
| Товщина шрифту | Задає товщину тексту підпису кнопки: Жирний, Тонкий, Звичайний або Напівжирний. | Список | Властивості; додатково: FontWeight (Товщина шрифта) |
| Вирівнювання тексту | Задає горизонтальне вирівнювання тексту підпису на кнопці: По центру, По ширині, За лівим краєм або За правим краєм. | Незастосовно | Властивості; додатково: TextAlignment (Вирівнювання тексту) |
| Вирівнювання по вертикалі | Задає вертикальне вирівнювання тексту підпису на кнопці: Знизу, Посередині або Зверху. | Список | Властивості; Розширені: VerticalAlign |
| Стиль шрифту | Задає стиль тексту підпису кнопки: Italic, Underline, Strikethrough або жоден. | Незастосовно | Властивості; додатково: Italic, Underline, Strikethrough |
| Радіус межі | Визначає радіус кута межі кнопки. | Число з рухомою комою | Властивості; додатково: BorderRadius (Радіус межі) |
| Колір | Установлюються кольори тексту підпису кнопки та фону кнопки. | Незастосовно | Властивості; додатково: FillColor (колір заливки), TextColor (колір тексту) |
| Рамка | Визначає стиль, ширину та колір межі кнопки. | Незастосовно | Властивості; Розширені: BorderStyle, BorderThickness, BorderFillColor |
| Вимкнено | Вимикає кнопку, але залишає її видимою. | Boolean | Властивості; Розширені: Disabled (Вимкнуто) |
| Колір, коли вимкнуто | Встановлює кольори тексту підпису кнопки, фону кнопки, а також межі кнопки, якщо DisplayMode має значення Disabled (Вимкнуто). | Незастосовно | Властивості; Розширені: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Колір під час натискання | Встановлює кольори тексту підпису кнопки, фону кнопки та межі кнопки, коли користувач вибирає кнопку. | Незастосовно | Властивості; Розширені: PressedContentColor, PressedFillColor, PressedBorderColor |
| Колір під час наведення вказівника | Встановлює кольори тексту підпису кнопки, фону кнопки та межі кнопки, коли користувач наводить на неї курсор миші. | Незастосовно | Властивості; Розширені: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Поведінка, яка запускається при виборі користувачем кнопки для запуску інтерфейсу гібридної реальності. | Визначена дія | Досвідчений |
| При зміненні | Поведінка, яка ініціюється в разі змінення будь-якої властивості кнопки. | Визначена дія | Досвідчений |
| Підказка | Визначає текст для відображення, коли користувач наводить курсор на кнопку. | String | Досвідчений |
| ContentLanguage (Мова вмісту) | Визначає мову відображення підпису кнопки, якщо вона відрізняється від мови, яка використовується в програмі. | String | Досвідчений |
| DisplayMode | Визначає, чи кнопка дозволяє користувачу вводити дані (Edit, «Редагування»), лише відображає дані (View, «Перегляд») або є вимкнутою (Disabled, «Вимкнуто»). | Перелік | Досвідчений |
| TabIndex | Указує порядок вибору кнопки, якщо користувач переміщується програмою за допомогою клавіші tab. | Ціле число | Властивості; Розширені: TabIndex |
Властивості, що виводяться
Ваша програма може використовувати більше властивостей при взаємодії користувачів з елементом керування Перегляд у ГР. Ці властивості називаються властивостями виводу. Властивості виводу можна використовувати в інших елементах керування або для налаштування взаємодії з програмою.
| Властивість | Опис | Ввести |
|---|---|---|
| Фотографії | Збирає фотографії, зняті під час сеансу гібридної реальності. Можна передати фотографії змішаної реальності до OneDrive та показати їх у галереї. | Незастосовно |
Інші елементи керування гібридною реальністю
- Переглядайте 3D-вміст за допомогою елемента керування 3D-об’єкт.
- Вимірюйте відстань, площу та об’єм за допомогою елемента керування Вимірювання в гібридній реальності.
- Створюйте та переглядайте попередньо визначені 3D-фігури за допомогою елемента керування Перегляд фігури в гібридній реальності
- Малюйте 3D-лінії або кресліть 3D-стрілки, щоб вказати на область або об'єкт у середовищі, використовуючи елемент керування Розмітка у ГР.
Див. також
- Створення програми з елементами керування 3D і mixed reality
- Використання виявлення маркерів з елементами керування гібридної реальності
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).