Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
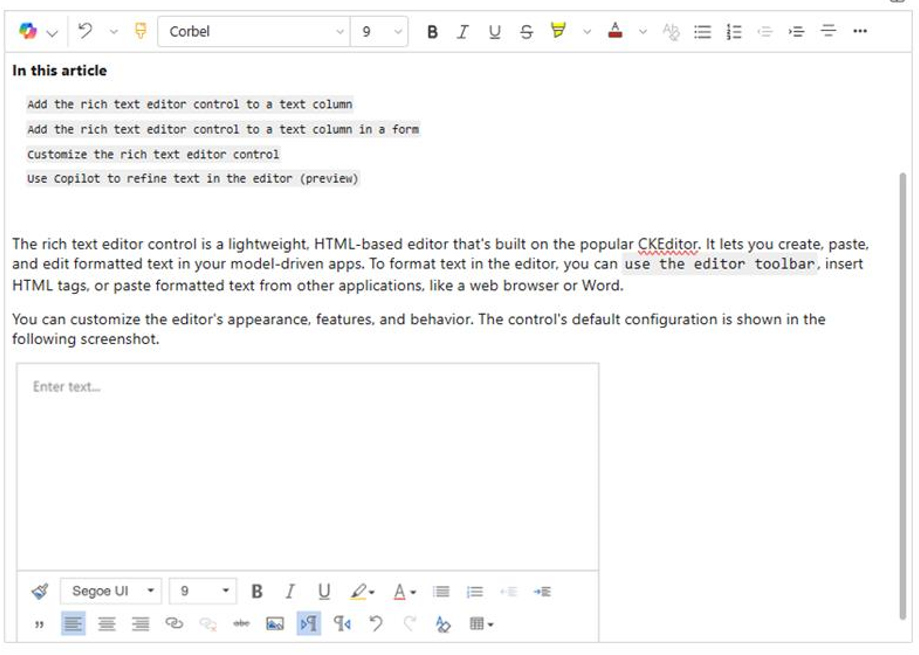
Елемент керування редактором форматованого тексту — це легкий редактор на основі HTML, побудований на популярному CKEditor. Він дає змогу створювати, вставляти та редагувати форматований текст у програмах на основі моделі. Щоб форматувати текст у редакторі, ви можете використовувати панель інструментів редактора, вставляти теги HTML або вставляти форматований текст з інших програм, таких як веб-браузер або Word.
Ви можете налаштувати зовнішній вигляд, функції та поведінку редактора.
Удосконалення сучасного текстового редактора
Сучасний текстовий редактор розроблений таким чином, щоб відповідати звичним та інтуїтивно зрозумілим інтерфейсам програм Microsoft, таких як Outlook, Word та OneNote. Цей досвід, встановлений за замовчуванням, представляє сучасний дизайн, темний режим, висококонтрастні теми та нову функцію Copilot для покращення ваших можливостей редагування тексту.
Нотатка
Класична версія розширеного текстового редактора визнана застарілою станом на квітень 2025 року. Якщо у вас виникли проблеми з оновленням або використанням сучасного форматованого текстового редактора, зверніться до служби підтримки клієнтів Microsoft.
Додавання елемента керування редактором форматованого тексту до текстового стовпця у формі
авторизуйтесь в. Power Apps
В області навігації ліворуч виберіть Рішення.
Відкрийте розчин, а потім відкрийте таблицю в розчині.
В області Інтерфейс даних виберіть Форми, а потім відкрийте форму з текстовим стовпцем, до якого потрібно додати редактор форматованого тексту.
На полотні конструктора форми виділіть наявний текстовий стовпець. Або виберіть стовпець Нова таблиця, щоб створити новий текстовий стовпець, введіть коротке ім'я, виберіть Текстовий>форматований текст для типу даних, а потім натисніть Зберегти.

Нотатка
Якщо потрібно додати елемент керування редактором форматованого тексту до вже існуючого стовпця, спочатку потрібно змінити тип даних стовпця на Текст (якщо це ще не текстовий стовпець), а потім вибрати параметр Формат за допомогою параметра Форматований текст .
В області стовпців Властивості розгорніть список Компоненти , виберіть + Компонент, а потім виберіть Елемент керування редактором RTF.
В області керування «Додати редактор форматованого тексту» виберіть «Веб», «Телефон» і «Планшет », щоб дозволити програмам, запущеним на будь-якому пристрої, використовувати редактор.
Якщо ви хочете налаштувати редактор, введіть відносну URL-адресу його файлу конфігурації, веб-ресурсу JavaScript, який містить властивості, які ви хочете змінити, у полі Статичне значення . Якщо ви залишите це поле порожнім, редактор використає його стандартну конфігурацію.
Виберіть Готово. До форми додається стовпець форматованого тексту.
Виберіть Зберегти та опублікувати , щоб застосувати зміни до форми.
Додавання елемента керування редактором форматованого тексту до текстового стовпця
Також можна створити стовпець для таблиці, яка використовує елемент керування редактора форматованого тексту. У наведених нижче кроках показано, як створити текстовий стовпець, який пізніше можна додати до форми для програми на основі моделі.
Увійти до Power Apps.
В області навігації ліворуч виберіть Рішення.
Відкрийте розчин і таблицю в розчині.
В області схеми виберіть пункт Стовпці, а потім відкрийте текстовий стовпець.
Якщо таблиця не містить текстового стовпця, виберіть Новий стовпець і введіть ім'я стовпця.
В області праворуч виберіть пункт Формат, а потім виберіть пункт Форматований текст.
Збережіть стовпець.
Настроювання елемента керування редактором форматованого тексту
Наведені нижче налаштування доступні в класичному редакторі форматованого тексту.
Power Apps Дає змогу змінювати властивості елемента керування «Редактор форматованого тексту» для настроювання його вигляду, функцій і поведінки. Щоб настроїти конкретний екземпляр елемента керування, вкажіть властивості та їх значення в окремому файлі конфігурації у форматі JSON. Щоб настроїти глобальну конфігурацію елемента керування, змініть властивості у файлі конфігурації за замовчуванням.
Рівні кастомізації
Для налаштування редактора форматованого тексту можна застосувати до трьох рівнів, або шарів, конфігурації:
На найбільш фундаментальному рівні кожен екземпляр елемента керування бере свою конфігурацію з файлу
RTEGlobalConfiguration_Readonly.json. Файл доступний лише для читання, тому ви не можете змінювати ці властивості безпосередньо.Нотатка
RTEGlobalConfiguration.json не застосовується до електронної пошти, статей бази знань, шаблонів електронних листів і підписів.
На наступному рівні кожен екземпляр елемента керування отримує свою конфігурацію з властивостей у файлі
RTEGlobalConfiguration.json, якщо такі є. Ця конфігурація накладається поверх попередньої, тому властивості в цьому файлі замінюють ті ж іменовані властивості у файлі, призначеному лише для читання.Нарешті, на найвищому рівні, конкретний екземпляр елемента керування бере свою конфігурацію з конкретного файлу конфігурації, якщо такий існує. Ця конфігурація накладається поверх попередньої, тому властивості в цьому файлі замінюють ті самі названі властивості у двох файлах нижчого рівня.
Тут треба додати невелику кваліфікацію. Система не замінює всі властивості на ті, що знаходяться в конфігурації вищого рівня. Властивості extraPlugins об’єднані, щоб дозволити використовувати широкий спектр зовнішніх і готових плагінів у конфігурації за замовчуванням. Це дозволяє активувати та деактивувати плагіни за потреби у файлі конфігурації для конкретних екземплярів елемента керування.
Настроювання певного екземпляра редактора форматованого тексту
У Visual Studio Code або іншому текстовому редакторі створіть файл і дайте йому зрозуміле ім’я.
Файл
RTEGlobalConfiguration.jsonмістить стандартну, або глобальну, конфігурацію редактора форматованого тексту. Якщо елемент керування настроюється, скажімо, у формі контакту, файл може назвати щось на кшталтRTEContactFormConfiguration.jsonцього.Скопіюйте та вставте у файл наступний фрагмент коду:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Остання пара propertyName:value не закінчується комою.
Замініть propertyName і value на властивості керування редактора форматованого тексту , які ви хочете змінити. Значення рядків повинні бути взяті в лапки.
Ми надали вам кілька прикладів конфігурацій, але ви можете визначити інші відповідно до ваших потреб.
Створіть Power Apps веб-ресурс типу JavaScript (JS), використовуючи файл JSON, який ви створили на кроці 1.
Додайте елемент керування редактором форматованого тексту до текстового стовпця форми та введіть відносний URL веб-ресурсу JavaScript в області> керування «Додатиредактор форматованого тексту».
Хоча ви можете ввести абсолютну URL-адресу веб-ресурсу, ми рекомендуємо вводити відносну URL-адресу. Таким чином, веб-ресурс продовжує працювати, якщо ви імпортуєте його як рішення в інше середовище, за умови, що відносний шлях однаковий.
Наприклад, якщо URL веб-ресурсу є
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, відносна URL-адреса має вигляд/ WebResources/rtecontactform.Виберіть Готово.
Виберіть Зберегти та опублікувати , щоб застосувати зміни до форми.
Глобальне налаштування форматованого текстового редактора
Редагований глобальний файл RTEGlobalConfiguration.json конфігурації – це другий рівень налаштування, який ви можете застосувати. За замовчуванням файл порожній. Це означає, що всі екземпляри редактора форматованого тексту використовують властивості файлу RTEGlobalConfiguration_Readonly.json, доступного лише для читання, якщо ви не створюєте файл конфігурації для конкретного екземпляра елемента керування.
Якщо потреби вашого бізнесу вимагають налаштовувати елемент управління скрізь, вкажіть потрібні значення в файлі RTEGlobalConfiguration.json . Використовуйте файл лише для читання як приклад, щоб переконатися, що ви вводите пари властивості-значення в правильному форматі.
Використовуйте Copilot для уточнення тексту в редакторі
Copilot використовує алгоритми обробки природної мови, щоб допомогти покращити письмовий контент. Ви можете додати Copilot до редактора форматованого тексту, а потім отримувати пропозиції щодо покращення граматики, чіткості або загальної якості вашого тексту. Дізнайтеся, як використовувати Copilot у редакторі форматованого тексту.
Властивості редактора форматованого тексту
JSON-файл, який визначає «зовнішній вигляд» екземпляра редактора форматованого тексту, містить два набори властивостей:
- У
defaultSupportedPropsрозділі містяться властивості плагінів, які визначають, що може робити елемент керування. Ви не обмежені властивостями CKEditor та його плагінів. Також можна встановити значення властивостей компонентів plug-in, які ви додаєте або створюєте. - Розділ окремих властивостей містить властивості, які визначають, як виглядає елемент керування.
Приклад файлу конфігурації
Наступний код є прикладом JSON-файлу, який містить як властивості, так defaultSupportedProps і окремі властивості конфігурації. Якщо властивість має значення за замовчуванням, відображається значення за замовчуванням. Якщо властивість не має значення за замовчуванням, показується вибіркове значення для ілюстрації синтаксису. Властивості описані в двох наступних таблицях.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
У наступній таблиці описані найбільш часто використовувані властивості, але ви можете налаштувати всі властивості, які підтримує CKEditor. Елемент керування редактором форматованого тексту використовує CKEditor 4.
| Властивість | Опис | Стандартне значення |
|---|---|---|
| висота | Встановлює початкову висоту області вмісту в пікселях. | "185" |
| stickyStyle | Встановлює шрифт і розмір редактора. | Дивіться defaultSupportedProps |
| stickyStyles_defaultTag | Створює обгортку навколо тексту в області вмісту редактора. Спочатку було встановлено значення "div", але ви можете змінити його на "p" або будь-який альтернативний тег. | "Див" |
| font_defaultLabel | Встановлює мітку шрифту, яка відображається на панелі інструментів. Етикетка призначена лише для зовнішнього вигляду і не є функціональною. Властивість stickyStyle визначає шрифт і розмір редактора. |
"Segoe UI" |
| fontSize_defaultLabel | Встановлює мітку розміру шрифту, яка відображається на панелі інструментів. Етикетка призначена лише для зовнішнього вигляду і не є функціональною. Властивість stickyStyle визначає шрифт і розмір редактора. |
"9" |
| toolbarLocation | Встановлює розташування панелі інструментів в області вмісту редактора. Підтримуються значення "top" і "bottom". | "Дно" |
| панель інструментів | Відображає кнопки панелі інструментів для відображення. | Дивіться defaultSupportedProps |
| plugins | Містить список попередньо встановлених плагінів, які редактор може використовувати. Плагіни в цьому списку можуть відрізнятися від завантажуваних плагінів, якщо extraPlugins і removePlugins їм дано значення. Якщо ви встановите для цієї властивості порожній рядок, редактор завантажуватиметься без панелі інструментів. |
Дивіться defaultSupportedProps |
| extraPlugins | Додає плагіни до plugins списку для завантаження більшої кількості плагінів.Для роботи багатьох плагінів потрібні інші плагіни. Редактор форматованого тексту автоматично додає їх, і ви не можете використовувати цю властивість для їх заміни. Використовуйте removePlugins натомість. |
Дивіться defaultSupportedProps |
| removePlugins | Відображає плагіни, які не завантажуються. Використовуйте його для зміни того, які плагіни завантажуються, не змінюючи plugins списки і extraPlugins . |
Дивіться defaultSupportedProps |
| superimageImageMaxSize | Встановлює максимальний розмір у мегабайтах (МБ), дозволений для вбудованих зображень під час використання плагіна суперзображень. | "5" |
| linkTargets | Дозволяє налаштувати, які варіанти цільового посилання доступні користувачам під час створення посилань: - "notSet": Без набору цілей - "frame": відкриває документ у вказаному кадрі - popupWindow": відкриває документ у спливаючому вікні - "_blank": відкриває документ у новому вікні або вкладці - "_top": відкриває документ у повному тілі вікна - "_self": відкриває документ у тому ж вікні або вкладці, де активовано посилання - "_parent": відкриває документ у батьківській рамці |
"notSet", "_blank" |
Індивідуальні властивості
У наведеній нижче таблиці описано додаткові властивості, які можна використовувати для настроювання елемента керування редактором форматованого тексту.
| Властивість | Опис | Стандартне значення |
|---|---|---|
| attachmentEntity | Щоб забезпечити більшу безпеку переданих файлів за допомогою таблиці, відмінної від стандартної, встановіть цю властивість і вкажіть іншу таблицю. Синтаксис: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Дивіться defaultSupportedProps |
| disableContentSanitization | Очищення вмісту видаляє деякі користувацькі атрибути або теги з форматованого текстового вмісту. За замовчуванням його вимкнено, щоб дозволити копіювання та вставлення форматованого текстового вмісту із зовнішніх джерел. Ця властивість застосовується лише до режиму редагування. Коли елемент керування редактора доступний лише для читання або вимкнений, вміст завжди дезінфікується. | істина |
| disableDefaultImageProcessing | За замовчуванням зображення, які вставляються в редактор, завантажуються в визначені attachmentEntity в конфігурації. Зовнішнім користувачам може не вистачати привілеїв на перегляд вмісту таблиці. Замість цього встановіть для цієї властивості значення true, щоб зберігати зображення як рядки base64 безпосередньо в стовпці, налаштованому на використання елемента керування редактором форматованого тексту. |
хибність |
| disableImages | Визначає, чи можна вставляти зображення в редактор. Ця властивість має найвищий пріоритет. Коли для цієї властивості встановлено значення true, зображення вимикаються, незалежно від значення imageEntity властивості. |
хибність |
| externalPlugins | Містить список створених зовнішніх зовнішніх компонентів або компонентів plug-in, які можна використовувати в елементі керування редактором форматованого тексту. Синтаксис: "name": "pluginName", "path": "pathToPlugin" (значення шляху може бути абсолютним або відносним URL) |
Ніхто; дивіться defaultSupportedProps для прикладу |
| imageEntity | Щоб забезпечити більшу безпеку зображень за допомогою таблиці, відмінної від стандартної, встановіть цю властивість і вкажіть іншу таблицю. Синтаксис: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Дивіться defaultSupportedProps |
| readOnlySettings | Ці властивості визначають поведінку стовпця при перегляді в стані тільки для читання або відключено. Ви можете вказати будь-яку підтримувану властивість. | Ніхто; дивіться defaultSupportedProps для прикладу |
| Список дозволених дезінфікуючих засобів | Відображає інші види вмісту, які можуть бути показані в редакторі. | Дивіться defaultSupportedProps |
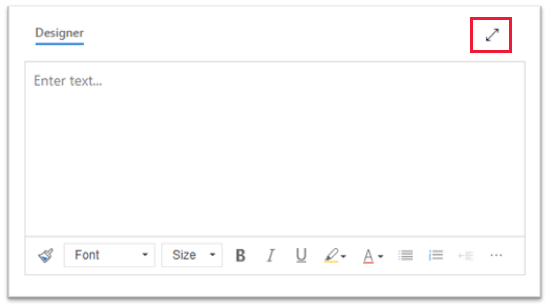
| showAsTabControl | Дозволяє відображати більше команд над областю вмісту. Необхідно встановити значення true, щоб використовувати наступні властивості: showFullScreenExpander, showHtml,, showPreviewshowPreviewHeaderWarning |
хибність |
| showFullScreenExpander | Визначає, чи можна використовувати редактор у повноекранному режимі.
showAsTabControl має бути встановлено як true. |
хибність |
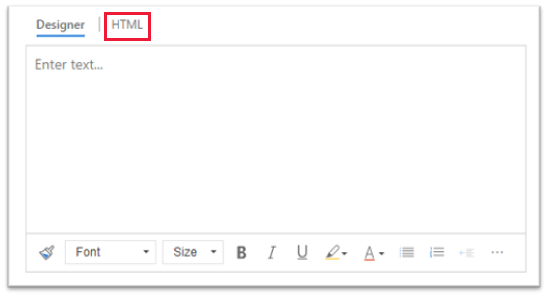
| showHtml | Дозволяє користувачам безпосередньо відображати та редагувати HTML-вміст.
showAsTabControl має бути встановлено як true. |
хибність |
| showPreview | Дозволяє користувачам переглядати вміст редактора, відображений у форматі HTML.
showAsTabControl має бути встановлено як true. |
хибність |
| showPreviewHeaderWarning | Дає змогу відображати або приховувати попереджувальне повідомлення, яке відображається під час попереднього перегляду вмісту.
showAsTabControl і showPreview має бути встановлено як true. |
хибність |
| allowSameOriginSandbox | Дозволяє обробляти вміст у редакторі як такий, що походить з того ж джерела, що й програма для рендерингу. Використовуйте цю властивість з обережністю. Використовуйте лише надійний зовнішній вміст. Коли для цієї властивості встановлено значення true, будь-який зовнішній контент може мати доступ до внутрішніх ресурсів. |
хибність |
Приклади конфігурацій
Наведені нижче зразки конфігурацій створюють конкретні налаштування редактора форматованого тексту в класичному режимі. Ви можете використовувати їх як є або як відправну точку для налаштування конкретного екземпляра редактора форматованого тексту або глобально.
Встановіть шрифт за замовчуванням на 11-пунктовий Calibri
Встановіть ці defaultSupportedProps властивості у вашому файлі конфігурації. За кожним значенням, крім останнього, має ставитися кома (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Зробіть так, щоб клавіша Enter вставила новий рядок замість блоку абзацу
За замовчуванням натискання клавіші Enter створює блок абзацу з тегом <p> HTML. HTML використовує блоки абзаців для групування інформації, як абзаци в документі Word. Браузери можуть форматувати <тег p> дещо інакше, тому для візуальної узгодженості ви можете використовувати замість цього новий тег <розриву рядка або розриву рядка br\> tag.
Встановіть цю defaultSupportedProps властивість у вашому конфігураційному файлі. Після цього значення ставиться кома (,), якщо це не остання властивість у файлі.
"enterMode": 2,
Дозволити редактору використовувати повноекранний режим
Встановіть ці окремі властивості у вашому конфігураційному файлі. За кожним значенням, крім останнього, має ставитися кома (,).
"showFullScreenExpander": true,

Дозволяє переглядати та редагувати HTML-контент
Щоб дозволити користувачам безпосередньо переглядати та редагувати HTML-код свого вмісту, покажіть вкладку HTML .
Встановіть ці окремі властивості у вашому конфігураційному файлі. За кожним значенням, крім останнього, має ставитися кома (,).
"showAsTabControl": true,
"showHtml": true,

Відображення спрощеної панелі інструментів або її повне видалення
За замовчуванням панель інструментів редактора містить всі доступні інструменти форматування. Щоб надати спрощену панель інструментів, скористайтеся властивістю toolbar та вкажіть інструменти, за допомогою яких користувачі можуть форматувати свій вміст.
Встановіть цю defaultSupportedProps властивість у вашому конфігураційному файлі. Після цього значення ставиться кома (,), якщо це не остання властивість у файлі.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Щоб повністю видалити панель інструментів, встановіть значення ’ toolbar []’ (дві квадратні дужки).
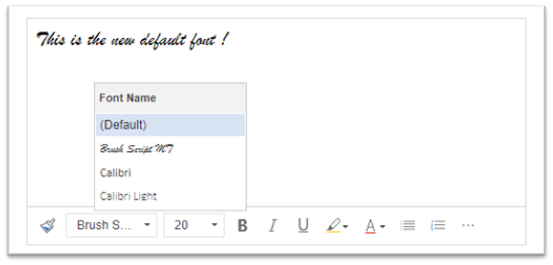
Додайте новий список шрифтів і встановіть 20-пунктний шрифт Brush Script MT як шрифт за замовчуванням
Встановіть ці defaultSupportedProps властивості у вашому файлі конфігурації. За кожним значенням, крім останнього, має ставитися кома (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Розташуйте панель інструментів у верхній частині редактора форматованого тексту
Встановіть цю defaultSupportedProps властивість у вашому конфігураційному файлі. Після цього значення ставиться кома (,), якщо це не остання властивість у файлі.
"toolbarLocation": "top",
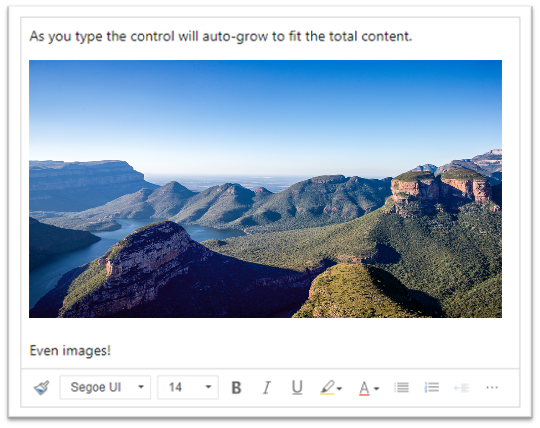
Запустіть редактор з висоти 30 пікселів і збільште його відповідно до розміру контенту
Встановіть ці defaultSupportedProps властивості у вашому файлі конфігурації. За кожним значенням, крім останнього, має ставитися кома (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

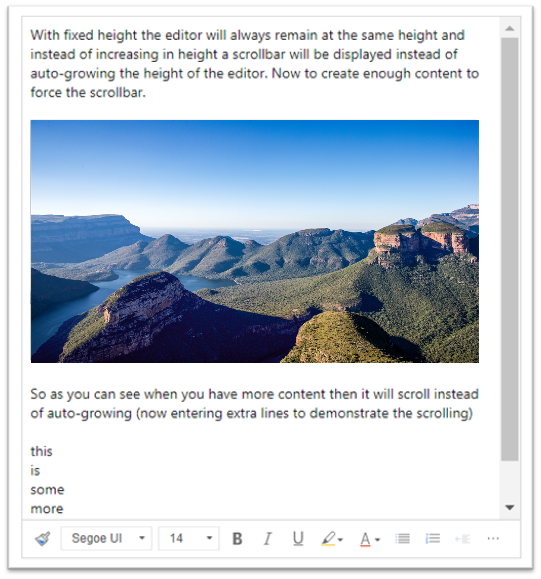
Зафіксуйте висоту редактора на рівні 500 пікселів
Встановіть ці defaultSupportedProps властивості у вашому файлі конфігурації. Після кожного значення, крім останнього, повинна ставитися кома.
"removePlugins": [ "autogrow" ],
"height": 500,

Зробіть контекстне меню (клацання правою кнопкою миші) використанням контекстного меню браузера за замовчуванням
Щоб замінити контекстне меню елемента керування редактором на контекстне меню браузера, видаліть плагін контекстного меню.
Встановіть цю defaultSupportedProps властивість у вашому конфігураційному файлі. Після цього значення ставиться кома (,), якщо це не остання властивість у файлі.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Панель інструментів редактора форматованого тексту
У наведеній нижче таблиці описано інструменти форматування, які доступні в редакторі форматованого тексту за промовчанням.
| Icon | Ім'я | Сполучення клавіш | Опис |
|---|---|---|---|

|
Копіювати форматування | Ctrl+Shift+C, Ctrl+Shift+V | Застосуйте вигляд певного розділу для іншого розділу. |

|
Назва шрифту | Ctrl+Shift+F | Вибір шрифту. Програма вважає шрифт, який ви вибрали, шрифтом за замовчуванням. Segoe UI – це шрифт за замовчуванням, якщо ви не виберете один. Коли ви вибираєте форматований вміст, відображається назва застосованого до нього шрифту. Якщо вибраний шрифт містить кілька шрифтів, з’явиться перший, застосований до виділення. |

|
Розмір шрифту | Ctrl+Shift+P | Змініть розмір тексту. Програма враховує розмір шрифту, розмір якого ви вибираєте за замовчуванням. 12 – це розмір за замовчуванням, якщо ви не виберете один. Коли ви вибираєте форматований вміст, відображається розмір шрифту, застосований до нього. Якщо ваш вибір містить кілька розмірів, відображається перший, застосований до виділення. |

|
Жирний шрифт | Ctrl+B | Зробіть текст жирним. |

|
Italic | Ctrl+I | Виділіть текст, як курсивний. |

|
Підкреслено | Ctrl+U | Підкресліть текст. |

|
Колір фону | Зробіть текст помітним, виділивши його яскравим кольором. | |

|
Колір тексту | Змініть колір тексту. | |

|
Вставити/видалити маркірований список | Створіть маркірований список. | |

|
Вставити/видалити нумерований список | Створіть нумерований список. | |

|
Зменшити відступ | Посуньте абзац ближче до краю. | |

|
Збільшити відступ | Посуньте абзац далі від краю. | |

|
Цитата | Застосуйте до свого контенту формат цитування на рівні блоків. | |

|
Ліворуч | Ctrl+L | Вирівняйте вміст за лівим краєм. |

|
Вирівняти по центру | Ctrl+E | Відцентруйте вміст на сторінці. |

|
Праворуч | Ctrl+R | Вирівняйте вміст за правим полем. |

|
Зв’язати | Створіть у документі посилання для швидкого доступу до веб-сторінок та інших хмарних ресурсів. Введіть або вставте текст прив’язки в поле «Відображуваний текст », а потім введіть або вставте URL-адресу в поле URL-адреси . За бажанням виберіть тип посилання та протокол, якщо посилання ведеться не на веб-сторінку. Щоб вказати, де має відкриватися посилання URL-типу, виберіть вкладку Ціль, а потім виберіть Ціль. Вставлена або введена URL-адреса автоматично перетворюється на посилання. Наприклад, http://myexample.com стає <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Від’єднати | Видаліть посилання з анкора і зробіть його звичайним текстом. | |

|
Верхній індекс | Введення малих літер понад рядком тексту. | |

|
Нижній індекс | Введення малих літер попід рядком тексту. | |

|
Закреслення | Текст буде викреслено прямою лінією. | |

|
Image | Щоб вставити зображення, вставте його з буфера обміну в область вмісту або перетягніть файл зображення з папки в область вмісту. Потягніть будь-який куточок зображення, щоб змінити його розмір. Елемент керування підтримує зображення .png, .jpg та .gif. Щоб мати більший контроль над джерелом, зовнішнім виглядом і поведінкою зображення, натисніть кнопку «Зображення ». Перейдіть до файлу зображення в локальній папці або введіть його URL-адресу. Якщо зображення зберігається на зовнішньому сервері, введіть абсолютний шлях. Якщо він знаходиться на локальному сервері, ви можете ввести відносний шлях. За бажанням введіть конкретну висоту та ширину, щоб змінити розмір зображення, і виберіть вирівнювання. Ви також повинні ввести альтернативний текст для опису зображення для людей, які використовують програми зчитування з екрана. Якщо зображення також є посиланням на веб-сторінку або інший хмарний ресурс, введіть URL ресурсу в поле Target URL і, якщо потрібно, виберіть Target , де має відкриватися посилання. |
|

|
Напрямок тексту зліва направо | Змініть текст зліва направо. Це значення вибрано за замовчуванням. | |

|
Напрямок тексту справа наліво | Змініть текст із написанням справа наліво для двонаправленого мовного вмісту. | |

|
Скасувати | Скасуйте останню зміну, яку ви внесли до вмісту. | |

|
Повторити | Скасуйте останнє скасування або повторно застосуйте останню зміну, яку ви внесли до вмісту. | |

|
Очистити форматування | Видаліть усе форматування з виділеного тексту. | |

|
Table | Вставте таблицю з вибраною кількістю рядків і стовпців. Щоб мати більший контроль над розміром і зовнішнім виглядом таблиці, натисніть кнопку Більше > таблиці та змініть її властивості. Також можна клацнути таблицю правою кнопкою миші, щоб переглянути та змінити її властивості. Щоб змінити ширину стовпця, перетягніть його межу. Ви можете вибрати одну або кілька клітинок, рядків або стовпців і застосувати певне форматування, додати посилання на виділений текст, а також вирізати, скопіювати та вставити цілі рядки або стовпці. |
|
| Особисті настройки | Встановіть шрифт і розмір шрифту за замовчуванням. | ||
| Довідка зі спеціальних можливостей | Alt + 0 | Відкрийте список комбінацій клавіш, які можна використовувати в редакторі форматованого тексту. | |

|
Розгорнути панель інструментів | Якщо вікно занадто вузьке, щоб відобразити всю панель інструментів, виберіть, щоб розгорнути панель інструментів на другий рядок. | |
Порада
Щоб скористатися вбудованим засобом перевірки правопису у веб-переглядачі, натисніть клавішу Ctrl, клацнувши правою кнопкою миші текст, який потрібно перевірити. В іншому випадку контекстне меню правої кнопки миші забезпечує контекстне форматування вибраного елемента.
Альтернативою вбудованому засобу перевірки орфографії у вашому браузері є розширення браузера Microsoft Editor. Microsoft Editor бездоганно працює з елементом керування форматованим текстом, а коли його ввімкнено, забезпечує швидку та зручну вбудовану граматику та можливості перевірки правопису.
Використання редактора форматованого тексту в автономному режимі
Елемент керування редактором форматованого тексту доступний під час роботи в автономному режимі, хоча й без деяких звичних вам функцій і можливостей. Зображення, які ви завантажуєте за допомогою стандартної конфігурації редактора, недоступні, коли ви працюєте в автономному режимі.
Наведені нижче плагіни доступні для редактора форматованого тексту в автономному режимі:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, контекстменю, діалог, діалог, редакторplaceholder, enterkey, сутності, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indentblock, justify, lineutils, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panel, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, tab, tab, textmatch, textwatcher, панель інструментів, скасувати, widgetselection, wysiwygarea, xml
У редакторі форматованого тексту в автономному режимі доступні такі інструменти форматування:
- Жирний шрифт, курсив, підкреслення, марковані та нумеровані списки, зменшення та збільшення відступу, блокова цитата, вирівнювання по лівому краю, вирівнювання по центру, вирівнювання по правому краю, закреслення, двонаправлений текст, скасування та повторення, а також видалення форматування
Рекомендації щодо використання редактора форматованого тексту
Поля форматованого тексту зберігають теги HTML для форматування разом із даними, введеними користувачем. Коли ви встановлюєте максимальний розмір полів форматованого тексту, переконайтеся, що вони враховують як теги HTML, так і дані користувача.
Для найкращої продуктивності не перевищуйте 1 МБ HTML-вмісту. При великих розмірах ви можете помітити повільніший час відгуку на завантаження та редагування.
У конфігурації за замовчуванням зображення не впливають негативно на продуктивність, оскільки вони зберігаються окремо від HTML-вмісту. Однак зображення зберігаються як вміст base64 у текстовому стовпці, коли користувач, який їх завантажує, не має дозволів на
msdyn_richtextfilesтаблицю. Контент Base64 великий, тому ви, як правило, не хочете зберігати зображення як частину вмісту стовпця.Якщо у вас є роль системного адміністратора або базової ролі безпеки користувача, функція персоналізації користувачів працює за замовчуванням. Якщо у вас немає цих ролей, ви повинні мати привілеї на створення, читання та запис на столі
msdyn_customcontrolextendedsettings, щоб плагін персоналізації користувача працював.У конфігурації редактора форматованого тексту за замовчуванням, якщо перетягнути файл зображення до редактора форматованого тексту, він завантажить вбудоване зображення в
msdyn_richtextfilesтаблицю. Щоб відповідні користувачі могли переглядати вбудоване зображення, переконайтеся, що ви застосували правильні дозволи до.msdyn_richtextfiles
Обмеження форматованого текстового редактора
Використовуючи редактор форматованого тексту, враховуйте обмеження, перелічені в цьому розділі. Якщо у вас виникли запитання про доступність функцій, зверніться до служби підтримки клієнтів Microsoft.
Важливо
Сучасний редактор форматованого тексту – це новий досвід. Щоб функціонал працював коректно, необхідно видалити класичний варіант. В іншому випадку ваші шаблони можуть відображатися неправильно.
До обмежень редактора форматованого тексту можна віднести:
- Не можна використовувати вміст форматованого тексту з будь-яких зовнішніх джерел, таких як Microsoft Word Excel тощо.
- Із коробки підтримуються такі типи файлів для вкладень: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm і .xlsx. Ви можете налаштувати дозволені розширення для свого середовища в додаткових налаштуваннях, перейшовши до розділу Загальні>положення адміністрування>Установлення заблокованих розширень файлів для вкладень і видалення розширень, які ви хочете дозволити.
Управління знаннями:
- Вкладка попереднього перегляду наразі недоступна.
Шаблони листів та підписи:
- Якщо у вас виникли проблеми з відображенням шаблону листа, ми рекомендуємо вам відтворити його заново в сучасному редакторі.
Запитання й відповіді
Чому введені символи повільно відображаються?
Якщо у вас багато контенту в редакторі, час відгуку може збільшитися. Для найкращої продуктивності не додавайте вміст до 1 МБ. Також перевірка орфографії або граматики може вповільнювати введення тексту.
Чому я не можу завантажити зображення? Чому не завантажується попередній перегляд зображення?
Якщо ім’я файлу зображення, включно з шляхом, довге, файл може не завантажитися або попередній перегляд може не відображатися. Спробуйте скоротити ім’я файлу або перемістити його в місце з коротшим шляхом, а потім передайте його знову.
Чому я бачу HTML у своєму тексті?
Якщо елемент керування редактором форматованого тексту використовується у стовпці, не відформатованому для форматованого тексту, вміст відображається в нижньому HTML-коді, а не у форматі тексту.
Які обмеження на розмір HTML-контенту?
Для найкращої продуктивності не перевищуйте 1 МБ HTML-вмісту. При великих розмірах ви можете помітити повільніший час відгуку на завантаження та редагування.

Щоб вирішити цю проблему, переконайтеся, що для формату стовпця встановлено форматований текст.
Я перевищив ліміт символів, але символів менше, ніж ліміт. Чому?
База даних зберігає все форматування HTML, а не тільки символи, що займає додаткове місце.
Чому я не бачу сучасного редактора форматованого тексту?
Сучасний елемент керування форматованим текстовим редактором входить до нового вигляду програм на основі моделі та не відображається, якщо не ввімкнуто налаштування програми. Якщо цей параметр не ввімкнено, ви можете побачити старішу версію редактора.