Quản lý Customer Insights - Journeys biểu mẫu
Bài viết này giải thích cách chỉnh sửa, hủy xuất bản và quản lý biểu mẫu trong Customer Insights - Journeys.
Chỉnh sửa biểu mẫu trực tiếp
Nếu biểu mẫu của bạn đã được xuất bản và bạn cần cập nhật nó, hãy chọn nút Chỉnh sửa ở dải băng trên cùng. Bạn có thể tiếp tục chỉnh sửa biểu mẫu trực tiếp của mình và tất cả các thay đổi sẽ tự động được xuất bản sau khi bạn chọn nút Lưu .
Quan trọng
Nếu bạn chọn tạo một bản sao của biểu mẫu, bạn sẽ phải xuất bản bản sao mới được tạo.
Biểu mẫu được lưu trữ trên CDN nơi tất cả dữ liệu được lưu vào bộ nhớ đệm để cung cấp thời gian tải ngắn nhất có thể cho khách truy cập trang web của bạn. Có thể mất tới 10 phút trước khi bộ nhớ đệm được làm mới và trước khi bạn có thể thấy những thay đổi trên trang web của mình. Bạn có thể kiểm tra kết quả của những thay đổi trong trang của mình nếu bạn thêm tham số này #d365mkt-nocache vào URL trang web của mình. Không bao giờ chia sẻ liên kết lên trang của bạn, bao gồm cả thông số này với khách hàng của bạn. Tham số này sẽ bỏ qua bộ đệm CDN và làm chậm quá trình tải trang.
Hủy xuất bản biểu mẫu
Để hủy xuất bản biểu mẫu trực tiếp, hãy chọn nút Dừng . Biểu mẫu sẽ bị xóa khỏi CDN nên khách truy cập trang web của bạn không thể gửi biểu mẫu đó nữa. Biểu mẫu có thể vẫn hiển thị do bộ đệm của trình duyệt nhưng không thể gửi được. Trạng thái biểu mẫu được thay đổi thành Bản nháp.
Thuộc tính trường biểu mẫu
Sau khi chọn một trường trên khung vẽ, bạn có thể thấy các thuộc tính của trường đó ở khung bên phải.

- Văn bản giữ chỗ: Phần giữ chỗ bên trong trường. Trình giữ chỗ sẽ tự động biến mất khi người dùng bắt đầu nhập vào trường.
- Giá trị mặc định: Đặt giá trị mặc định cho trường này. Trình giữ chỗ không hiển thị nếu giá trị mặc định được đặt.
- Bắt buộc: Nếu được bật, người dùng không thể gửi biểu mẫu nếu trường này trống.
- Xác thực: Định cấu hình quy tắc kiểm tra nội dung của trường. Nếu quy tắc xác thực không được đáp ứng, người dùng không thể gửi biểu mẫu. Điều quan trọng là đặt xác thực chính xác cho các trường email và số điện thoại.
- Ẩn trường: Nếu được bật, trường sẽ không hiển thị trong biểu mẫu. Bạn có thể sử dụng các trường ẩn để lưu trữ siêu dữ liệu bổ sung cùng với việc gửi biểu mẫu.
Xác thực tùy chỉnh
Để tạo xác thực tùy chỉnh, hãy bật tùy chọn Xác thực và chọn Tùy chỉnh. Một hộp thoại bật lên xuất hiện nơi bạn có thể nhập Biểu thức chính quy (RegExp). Ví dụ: bạn có thể sử dụng RegExp để kiểm tra xem giá trị đã nhập có khớp với định dạng số điện thoại cụ thể hay không.
Tạo kiểu cho biểu mẫu của bạn bằng Chủ đề
Có thể mở phần Chủ đề bằng cách chọn biểu tượng cọ vẽ ở khung bên phải. Chủ đề kiểm soát kiểu của tất cả các loại trường, nút và văn bản. Sau khi bạn đặt chủ đề cho một trường, nó sẽ ảnh hưởng đến tất cả các trường cùng loại trong biểu mẫu của bạn.
Tính năng chủ đề là một giao diện thân thiện với người dùng để chỉnh sửa CSS các định nghĩa lớp ở dạng HTML. Nó chỉ hoạt động với các kiểu biểu mẫu không có sẵn. Các lớp CSS tùy chỉnh không được hiển thị nhưng bạn vẫn có thể chỉnh sửa các lớp CSS tùy chỉnh của mình bằng trình chỉnh sửa mã HTML.

Phần Theme cho phép bạn định cấu hình:
- Background: Xác định màu nền bên trong và kiểu đường viền cho toàn bộ biểu mẫu.
- Kiểu văn bản: Xác định Tiêu đề 1, Tiêu đề 2, Tiêu đề 3, Đoạn văn, nhãn Trường. Kiểu nhãn trường không ảnh hưởng đến nhãn hộp kiểm và nút radio vì các nhãn này có thể được định cấu hình riêng. Định nghĩa kiểu văn bản bao gồm họ phông chữ, cỡ chữ, màu phông chữ, kiểu văn bản và chiều cao dòng. Bạn cũng có thể đặt khoảng cách, chiều rộng và căn chỉnh bên trong và bên ngoài. Ngoài các kiểu văn bản này, bạn cũng có thể đặt vị trí nhãn (trên cùng, bên trái, bên phải) và màu sắc cần thiết cho nhãn trường của mình.
- Các trường đầu vào được nhóm thành 3 loại:
- Các trường nhập văn bản, thả xuống và tra cứu: Ba kiểu trường trực quan này có cùng định nghĩa kiểu. Bạn có thể xác định họ phông chữ, kích thước, màu sắc và kiểu cho phần giữ chỗ và kiểu văn bản đầu vào. Bạn cũng có thể đặt màu nền của trường, màu nền menu, góc tròn, đường viền, căn chỉnh kích thước và khoảng cách bên trong và bên ngoài. Lưu ý rằng nhãn trường có thể được cấu hình theo kiểu văn bản.
- Nút radio: Nút radio có cấu hình nhãn riêng, cho phép bạn đặt họ và kích thước phông chữ. Bạn có thể đặt màu văn bản, kiểu và màu nền cho tất cả các tùy chọn và cho tùy chọn đã chọn. Bạn cũng có thể xác định các góc tròn, chiều rộng và khoảng cách bên trong và bên ngoài của các nút radio.
- Hộp kiểm - trường hộp kiểm có cấu hình nhãn riêng cho phép bạn đặt họ phông chữ, kích thước. Bạn có thể đặt màu văn bản, kiểu và màu nền khác nhau cho tất cả các tùy chọn và cho tùy chọn đã chọn. Bạn cũng có thể xác định các góc tròn, chiều rộng, khoảng cách bên trong và bên ngoài của các hộp kiểm.
- Nút và liên kết: Định nghĩa nút cho phép bạn đặt họ phông chữ, kích thước, màu sắc, kiểu văn bản, màu nút, căn chỉnh đường viền cũng như khoảng cách bên trong và bên ngoài. Định nghĩa siêu liên kết cho phép bạn đặt họ phông chữ, kích thước, màu sắc và kiểu văn bản.
Lưu ý
Các kiểu dáng hình thức không ngừng được cải tiến. Các biểu mẫu được tạo trong phiên bản cũ hơn của hành trình thời gian thực công cụ biên tập biểu mẫu có các tùy chọn hạn chế để thay đổi kiểu dáng biểu mẫu bằng tính năng chủ đề. Bạn có thể kích hoạt nhiều tùy chọn kiểu hơn bằng cách chọn Cho phép nút trong phần chủ đề. Thao tác này sẽ cập nhật kiểu biểu mẫu của bạn lên phiên bản mới nhất tương thích với tính năng chủ đề.
Phông chữ tùy chỉnh
Có hai cách để sử dụng phông chữ tùy chỉnh trong biểu mẫu của bạn:
- Đặt phông chữ thành "kế thừa": Được đề xuất cho biểu mẫu nhúng vào trang riêng của bạn. Biểu mẫu kế thừa biểu mẫu từ trang của bạn.
- Thêm phông chữ tùy chỉnh của riêng bạn: Được đề xuất cho các biểu mẫu được lưu trữ dưới dạng trang độc lập. Bạn có thể tải lên phông chữ tùy chỉnh của mình bằng tính năng chủ đề trong phần phông chữ tùy chỉnh. Sau đó, phông chữ tùy chỉnh đã tải lên của bạn có thể được sử dụng trong tất cả các định nghĩa kiểu văn bản.
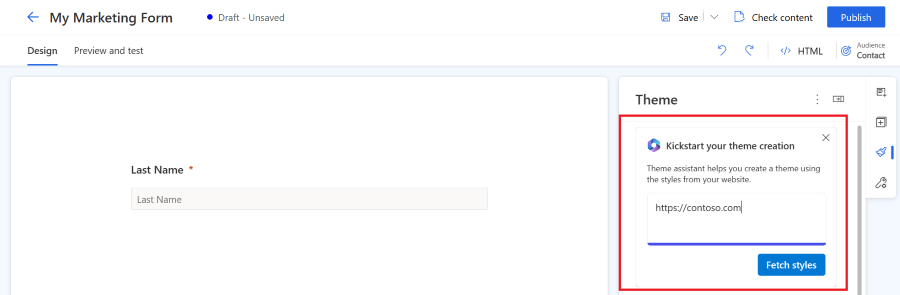
Bản xem trước: copilot - Chủ đề biểu mẫu Trợ lý
Quan trọng
Tính năng bản xem trước là một tính năng chưa hoàn chỉnh nhưng được cung cấp trước khi phát hành chính thức để khách hàng có thể truy cập sớm và đưa ra phản hồi. Các tính năng xem trước không được dùng cho sản xuất và có thể có chức năng giới hạn hoặc bị hạn chế.
Microsoft không cung cấp hỗ trợ cho tính năng xem trước này. Bộ phận Hỗ trợ kỹ thuật của Microsoft Dynamics 365 sẽ không thể giúp bạn khắc phục sự cố hoặc giải đáp thắc mắc. Các tính năng xem trước không dành cho mục đích sử dụng sản xuất, đặc biệt là để xử lý dữ liệu cá nhân hoặc dữ liệu khác tuân thủ các yêu cầu tuân thủ pháp luật hoặc quy định.
Quan trọng
Bạn chỉ được sử dụng chủ đề Trợ lý với các trang web mà bạn sở hữu và vận hành. Không nên sử dụng chủ đề Trợ lý để sao chép các trang web của bên thứ ba.
Chủ đề Trợ lý là một tính năng copilot trong Customer Insights - Journeys. Bạn có thể sử dụng chủ đề Trợ lý để tìm nạp kiểu từ trang web hiện có mà bạn sở hữu và kiểm soát. Để sử dụng một chủ đề, hãy nhập URL trang web và chọn Tìm nạp kiểu. Quá trình này có thể mất một vài phút. Bạn có thể tiếp tục công việc của mình và quay lại sau để kiểm tra kết quả. Khi Trợ lý tìm nạp các kiểu từ trang web của bạn, nó sẽ áp dụng các kiểu cho chủ đề của biểu mẫu của bạn.

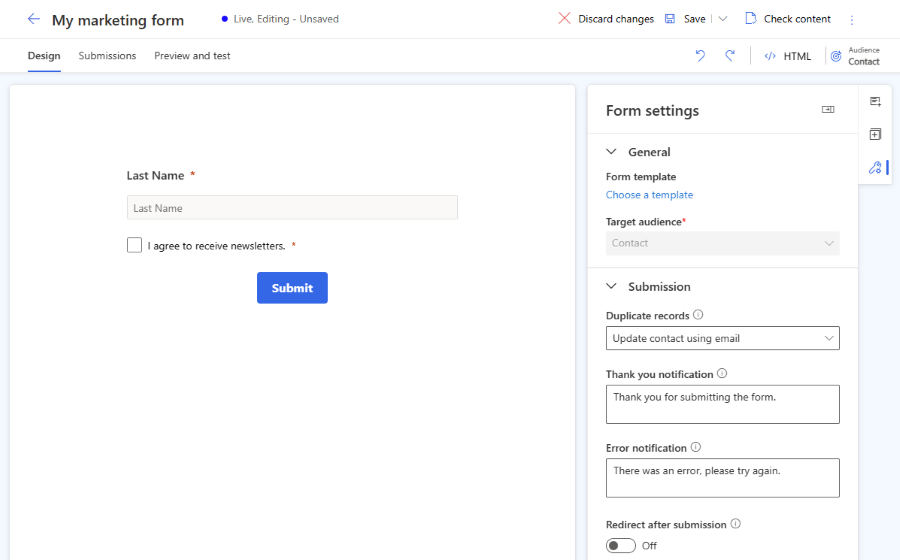
Cài đặt biểu mẫu
Cài đặt biểu mẫu cho phép bạn định cấu hình các thuộc tính nâng cao của biểu mẫu và xác định điều gì sẽ xảy ra sau khi gửi biểu mẫu.

- Bản ghi trùng lặp: Chọn chiến lược cách xử lý bản ghi trùng lặp.
- Thông báo cảm ơn: Thông báo này xuất hiện nếu người dùng gửi biểu mẫu thành công.
- Thông báo lỗi: Thông báo này xuất hiện nếu xảy ra lỗi khi gửi biểu mẫu.
- Chuyển hướng sau khi gửi: Nếu được bật, bạn có thể nhập URL mà người dùng sẽ được chuyển hướng tới sau khi gửi biểu mẫu.
Cách xử lý hồ sơ trùng lặp
Cách tiếp cận mặc định đối với các bản ghi trùng lặp là khác nhau đối với các thực thể người liên hệ và khách hàng tiềm năng.
- Liên hệ (mặc định: Cập nhật liên hệ bằng email): Nếu người dùng gửi biểu mẫu có địa chỉ email hiện có thì việc gửi biểu mẫu sẽ cập nhật bản ghi hiện có. Không có bản ghi mới nào được tạo.
- Khách hàng tiềm năng (mặc định: Luôn tạo bản ghi mới): Nếu người dùng gửi biểu mẫu có địa chỉ email hiện có thì bản ghi mới có cùng địa chỉ email sẽ được tạo.
Bạn có thể thay đổi chiến lược mặc định bằng cách sử dụng trình đơn thả xuống Bản ghi trùng lặp trong cài đặt Biểu mẫu . Bạn cũng có thể tạo chiến lược so khớp tùy chỉnh.
Tạo chiến lược kết hợp tùy chỉnh
Bạn có thể chọn cách xử lý các bản ghi trùng lặp bằng cách tạo chiến lược so khớp mới.
- Chọn menu dưới cùng bên trái để truy cập Cài đặt.
- Mở Chiến lược so khớp biểu mẫu trong phần Mức độ tương tác của khách hàng .
- Chọn biểu tượng dấu cộng để tạo chiến lược khớp lệnh mới.
- Đặt tên cho chiến lược phù hợp và chọn Thực thể mục tiêu.
- Lưu chiến lược đối sánh (không chọn Lưu & đóng vì bạn cần giữ nguyên bản ghi này).
- Thêm các thuộc tính (trường) chiến lược phù hợp được sử dụng để kiểm tra xem bản ghi có tồn tại hay không.
- Lưu chiến lược kết hợp mới của bạn.
- Giờ đây, bạn có thể chọn chiến lược so khớp mới tạo trong danh sách Bản ghi trùng lặp trong cài đặt biểu mẫu.
Các loại trường
Các loại và định dạng trường được xác định bởi siêu dữ liệu thuộc tính. Không thể thay đổi loại và định dạng trường. Tuy nhiên, bạn có thể thay đổi điều khiển hiển thị cho các loại trường mà định dạng không được xác định.
| Loại | Định dạng | Kiểm soát kết xuất | Mô tả |
|---|---|---|---|
| Một dòng văn bản | Email, Văn bản, URL, Điện thoại, Số | Tự động thiết lập dựa trên định dạng | Trường đầu vào đơn giản. Xác thực được thiết lập tự động dựa trên định dạng. |
| Nhiều dòng văn bản | Vùng văn bản | Vùng văn bản | Trường nhập vùng văn bản chấp nhận tất cả các loại giá trị văn bản. |
| Bộ tùy chọn | không áp dụng | Nút chọn | Trường có số lượng giới hạn các giá trị được xác định trước (như được xác định trong cơ sở dữ liệu). Được hiển thị dưới dạng tập hợp các nút radio, với một nút cho mỗi giá trị. |
| Bộ tùy chọn | không áp dụng | Danh sách thả xuống | Trường có số lượng giới hạn các giá trị được xác định trước (như được xác định trong cơ sở dữ liệu). Hiển thị dưới dạng danh sách thả xuống để chọn giá trị. |
| Hai tùy chọn | không áp dụng | Hộp kiểm | Trường Boolean, chấp nhận giá trị đúng hoặc sai. Nó được hiển thị dưới dạng hộp kiểm, được chọn khi đúng và xóa khi sai. |
| Hai tùy chọn | không áp dụng | Nút chọn | Trường chấp nhận một trong hai giá trị có thể (thường là đúng hoặc sai). Được hiển thị dưới dạng một cặp nút radio, với văn bản hiển thị cho từng nút được xác định trong cơ sở dữ liệu. |
| Ngày và giờ | Chỉ ngày | Bộ chọn Ngày | Bộ chọn ngày để chọn một ngày từ màn hình lịch bật lên. Nó không chấp nhận một thời gian. |
| Ngày và giờ | Ngày và giờ | Bộ chọn Ngày-Giờ | Bộ chọn ngày và giờ để chọn ngày từ lịch bật lên và thời gian từ danh sách thả xuống. |
| Trường tra cứu | không áp dụng | Tra cứu | Trường tra cứu được liên kết với một loại thực thể cụ thể, cho phép bạn thêm danh sách thả xuống gồm các tùy chọn đã được tạo trước vào biểu mẫu của mình. Thêm thông tin. |
Trường số điện thoại
Để có kết quả tốt nhất với Customer Insights - Journeys, bạn chỉ nên sử dụng định dạng số điện thoại quốc tế bắt đầu bằng dấu "+". Điều này đảm bảo rằng có thể thu thập được sự đồng ý gửi tin nhắn văn bản. Để cải thiện trải nghiệm của khách hàng, chúng tôi khuyên bạn nên sử dụng nhãn số điện thoại hoặc phần giữ chỗ để giải thích định dạng dự kiến của số điện thoại.
Đảm bảo rằng xác thực trường số điện thoại được đặt thành Số điện thoại. Quá trình xác thực ngay lập tức này sẽ kiểm tra xem định dạng số điện thoại có tương thích với các yêu cầu về định dạng số điện thoại để tạo sự đồng ý thông tin liên hệ hay không. Định dạng số điện thoại dự kiến là định dạng quốc tế bắt đầu bằng dấu "+". Nếu khách hàng của bạn nhập sai giá trị cho số điện thoại, thông báo lỗi mặc định do trình duyệt tạo ra sẽ hiển thị. Các biểu mẫu sử dụng xác thực trình duyệt mặc định để hiển thị thông báo lỗi nếu giá trị trường đã nhập không khớp với mẫu dự kiến. Bạn có thể ghi đè xác thực trình duyệt mặc định bằng JavaScript tùy chỉnh để đưa ra thông báo lỗi của riêng bạn.
Nếu bạn không định sử dụng số điện thoại để gửi tin nhắn văn bản, bạn có thể thu thập số điện thoại ở bất kỳ định dạng nào. Trong trường hợp như vậy, bạn nên tránh thêm sự đồng ý cho kênh "Văn bản" vào biểu mẫu. Sự đồng ý thông tin liên hệ yêu cầu nghiêm ngặt định dạng số điện thoại quốc tế. Nếu sử dụng định dạng không tương thích, việc gửi biểu mẫu sẽ được xử lý kèm theo cảnh báo về lỗi không thành công khi cố gắng tạo sự đồng ý thông tin liên hệ cho số điện thoại đã nhập.
Lưu ý
Nếu việc gửi biểu mẫu cho biểu mẫu chứa trường số điện thoại không thành công, hãy nâng cấp ứng dụng của bạn lên phiên bản mới nhất để nhận các bản sửa lỗi và cải tiến mới nhất đối với quá trình xử lý định dạng số điện thoại.
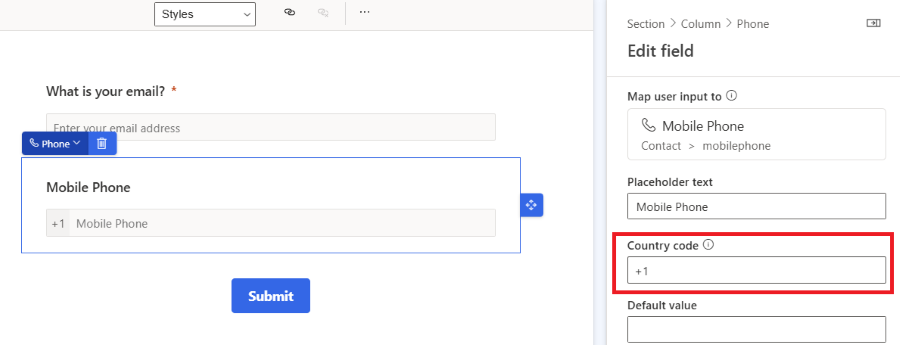
Mã quốc gia của số điện thoại được cài đặt sẵn
Nếu doanh nghiệp của bạn nằm trong một khu vực có cùng mã quốc gia của số điện thoại, bạn có thể đặt trước thông số Mã quốc gia của trường số điện thoại.

Nếu mã quốc gia được đặt trước, mã quốc gia của số điện thoại chính xác sẽ tự động được thêm sau khi biểu mẫu được gửi. Nếu khách hàng nhập số điện thoại có chứa mã quốc gia thì mã quốc gia của số điện thoại cài sẵn sẽ bị bỏ qua.
Trường tra cứu
Trường tra cứu được liên kết với một loại thực thể cụ thể, cho phép bạn thêm danh sách thả xuống gồm các tùy chọn đã được tạo trước vào biểu mẫu của mình. Ví dụ: bạn có thể sử dụng trường tra cứu có tên "Tiền tệ" để hiển thị danh sách thả xuống gồm tất cả các loại tiền tệ trong biểu mẫu của bạn.
Sau khi thêm trường tra cứu hoặc nếu trường tra cứu của bạn không hoạt động, hãy đảm bảo rằng người dùng dịch vụ được sử dụng có quyền định cấu hình các thực thể bạn đang sử dụng với trường tra cứu. Vai trò mở rộng người dùng dịch vụ tiếp thị được công cụ biên tập biểu mẫu sử dụng cần có quyền truy cập đọc vào thực thể được sử dụng trong trường tra cứu. Bạn cũng phải bật Làm cho dữ liệu tra cứu có thể xem được công khai trong thuộc tính tra cứu. Tất cả các giá trị trong tra cứu đều có sẵn cho bất kỳ ai nhìn thấy biểu mẫu. Đảm bảo rằng dữ liệu nhạy cảm không bị lộ ra ngoài. Thông tin thêm: Thêm trường tra cứu.
Trường tùy chỉnh
Công cụ biên tập biểu mẫu cho phép bạn sử dụng tất cả các thuộc tính của thực thể khách hàng tiềm năng hoặc người liên hệ làm trường biểu mẫu. Nếu bạn tạo thuộc tính tùy chỉnh mới của thực thể người liên hệ hoặc khách hàng tiềm năng, thuộc tính đó sẽ tự động có sẵn dưới dạng trường biểu mẫu trong trình chỉnh sửa. Bằng cách sử dụng phương pháp này, bạn có thể dễ dàng tạo các trường biểu mẫu có thể sử dụng lại.
Lưu ý
Các trường biểu mẫu chưa được ánh xạ tùy chỉnh (các trường biểu mẫu không được liên kết với bất kỳ thuộc tính khách hàng tiềm năng hoặc liên hệ hiện có nào) hiện đang nằm trong lộ trình của chúng tôi. Có một cách giải quyết khả thi được đề cập trong bài đăng trên blog này.
Xác thực mẫu
Quy trình xác thực sẽ tự động được khởi chạy sau khi biểu mẫu nháp được xuất bản hoặc sau khi biểu mẫu đang chỉnh sửa được lưu. Quá trình xác thực sẽ kiểm tra nội dung của biểu mẫu và có thể ngừng xuất bản nếu tìm thấy lỗi chặn hoặc nó có thể hiển thị cảnh báo về tiềm năng vấn đề.
Bạn có thể khởi chạy quy trình xác thực biểu mẫu theo cách thủ công bằng nút Kiểm tra nội dung .
Lỗi chặn xuất bản biểu mẫu
Các điều kiện sau ngăn không cho biểu mẫu được xuất bản và hiển thị thông báo lỗi:
- Có bao gồm nút Gửi không?
- Các trường biểu mẫu có được liên kết với thuộc tính có thể chỉnh sửa không?
- Biểu mẫu có chứa các trường trùng lặp không?
- Biểu mẫu có bao gồm tất cả các thuộc tính mà chiến lược đối sánh yêu cầu không (trường email theo mặc định)?
- Đối tượng mục tiêu có được đặt không?
Cảnh báo không ngừng xuất bản biểu mẫu
Các điều kiện sau đây không ngăn cản việc xuất bản các biểu mẫu. Một thông báo cảnh báo được hiển thị:
- Biểu mẫu có bao gồm tất cả các trường được liên kết với thuộc tính của thực thể được chọn bắt buộc phải tạo hoặc cập nhật bản ghi không?
- Tất cả các thuộc tính bắt buộc có được gắn nhãn là bắt buộc = "bắt buộc" trong HTML không?
Tùy chỉnh biểu mẫu nâng cao
Để mở trình soạn thảo HTML và hiển thị mã nguồn của biểu mẫu, hãy chọn nút HTML ở góc trên cùng bên phải.
- Customer Insights - Journeys biểu mẫu có thể được kết xuất bằng API JavaScript, cho phép bạn tải biểu mẫu một cách linh hoạt.
- Bạn có thể đưa biểu mẫu tiếp thị vào ứng dụng phản ứng.
- Bạn cũng có thể mở rộng các sự kiện biểu mẫu như formLoad, formSubmit, v.v.
- Có những khả năng khác để tùy chỉnh biểu mẫu của bạn. Tìm hiểu thêm
Tùy chỉnh biểu mẫu CSS
Bạn có thể thay đổi định nghĩa lớp CSS trong trình soạn thảo HTML. Chỉnh sửa CSS cho phép bạn đạt được các tùy chỉnh thiết kế nâng cao hơn ngoài các khả năng trong công cụ biên tập biểu mẫu.
Thêm JavaScript tùy chỉnh vào biểu mẫu của bạn
Quan trọng
Với Customer Insights - Journeys phiên bản 1.1.38813.80 trở lên, bạn có thể thêm mã JavaScript vào phần <body> của HTML. Nếu bạn thêm JavaScript vào phần <head> , nó sẽ tự động được chuyển lên đầu phần <body> . Thẻ <script> được tự động đổi tên <safe-script> để ngăn việc thực thi tập lệnh trong công cụ biên tập biểu mẫu. Sau đó, thẻ <safe-script> được tự động đổi tên thành <script> ở dạng HTML cuối cùng được tập lệnh formLoader cung cấp.
Quan trọng
Với Customer Insights - Journeys phiên bản cũ hơn 1.1.38813.80, bạn chỉ có thể thêm mã JavaScript tùy chỉnh vào phần <head> của mã nguồn HTML sử dụng trình soạn thảo HTML. Nếu mã JavaScript được đặt bên trong phần <body> , công cụ biên tập biểu mẫu sẽ tự động xóa mã mà không cần cảnh báo.
Tất cả onEvent thuộc tính HTML kích hoạt việc thực thi mã JavaScript như onClick hoặc onChange đều được tự động khử trùng (xóa khỏi mã).
Ví dụ sau không được hỗ trợ:
<button onClick="runMyFunction()">
Như được hiển thị trong các ví dụ bên dưới, bạn có thể đặt EventListener bên trong mã JavaScript để kích hoạt việc thực thi các hàm JavaScript.
Ví dụ 1: Cập nhật giá trị của trường biểu mẫu bằng cách sử dụng giá trị của các trường biểu mẫu khác
Trong ví dụ này, một tập lệnh được tạo kết hợp các giá trị trường tên và họ thành tên đầy đủ.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Ví dụ 2: Điền vào trường ẩn với giá trị tham số UTM từ URL
Các nguồn UTM cung cấp thông tin quan trọng về nguồn khách hàng tiềm năng mới của bạn. Tập lệnh ví dụ này trích xuất tham số nguồn UTM từ một URL và điền nó vào giá trị của trường ẩn.
- Tạo thuộc tính tùy chỉnh mới của thực thể khách hàng tiềm năng có tên là "nguồn UTM" với tên logic
utmsource. - Tạo biểu mẫu mới với "khách hàng tiềm năng" là đối tượng mục tiêu. Bạn có thể thấy thuộc tính tùy chỉnh "nguồn UTM" trong danh sách các trường.
- Thêm trường nguồn UTM vào khung vẽ và đặt nó ở chế độ ẩn trong thuộc tính trường.
- Mở trình soạn thảo HTML.
- Đặt đoạn script sau vào phần nội dung. Đảm bảo rằng bạn nhập đúng ID trường vào mã.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Bạn có thể sử dụng lại ví dụ này để làm phong phú thêm khách hàng tiềm năng của mình bằng nhiều thông số UTM hơn như utm_campaign, utm_medium, utm_term, utm_content.
Tùy chỉnh biểu mẫu và thực thể gửi biểu mẫu
Bạn có thể thêm thuộc tính tùy chỉnh vào biểu mẫu hoặc thực thể gửi biểu mẫu để nâng cao trải nghiệm của mình với công cụ biên tập biểu mẫu.
Tích hợp hình ảnh xác thực tùy chỉnh vào biểu mẫu
Bạn có thể tích hợp hình ảnh xác thực tùy chỉnh các dịch vụ bảo vệ bot như Google reCAPTCHA vào biểu mẫu của mình.
Xác thực back-end tùy chỉnh của việc gửi biểu mẫu
Có thể xây dựng xác thực gửi biểu mẫu phụ trợ tùy chỉnh để ngăn chặn việc xử lý gửi biểu mẫu. Nó hiển thị thông báo lỗi cho người dùng đã cố gắng gửi biểu mẫu. Bạn có thể tìm thấy nguồn cảm hứng cho việc xác thực back-end này trong bài viết về tích hợp hình ảnh xác thực tùy chỉnh, trong đó biểu mẫu thực hiện xác thực back-end để đánh giá kết quả của thử thách hình ảnh xác thực.