Cách các biểu mẫu chính hiển thị trên nhiều màn hình và thiết bị
Biểu mẫu chính được tất cả máy khách ứng dụng. Biểu mẫu này cung cấp trải nghiệm người dùng nhất quán cho dù ai đó đang sử dụng trình duyệt web, Dynamics 365 dành cho điện thoại, Dynamics 365 dành cho máy tính bảng, hay Dynamics 365 for Outlook.
Biểu mẫu chính
Bất kỳ biểu mẫu chính nào mà tồn tại cho một thực thể có thể được hiển thị một cách khác nhau tùy thuộc vào các yếu tố trong bảng sau dưới đây. Khi bạn thiết kế một biểu mẫu chính, hãy xem xét cách biểu mẫu làm việc trong mỗi bản trình bày khác nhau.
| Bản trình bày | Mô tả |
|---|---|
| Đã cập nhật | Đối với Thực thể được cập nhật và thực thể cổ điển và mọi thực thể tùy chỉnh của Dynamics 365 for Customer Engagement, biểu mẫu cập nhật sẽ cung cấp trải nghiệm người dùng mới. Những biểu mẫu này có thiết kế thanh lệnh mới và cho phép các tính năng bổ sung như thanh lệnh, tự động lưu và dòng quy trình công việc. |
| Dynamics 365 dành cho máy tính bảng | Dynamics 365 dành cho máy tính bảng trình bày nội dung của biểu mẫu chính theo cách thức được tối ưu hóa cho máy tính bảng. |
| Dynamics 365 dành cho điện thoại | Dynamics 365 dành cho điện thoại trình bày nội dung của biểu mẫu chính theo cách thức được tối ưu hóa cho điện thoại. |
| Cổ điển | Các biểu mẫu này dành cho các thực thể chưa được cập nhật. Chúng sử dụng ruy băng chứ không sử dụng thanh lệnh và ngăn điều hướng ở bên trái của biểu mẫu. Các biểu mẫu này có bố cục gồm hai cột. |
Các biểu mẫu cập nhật
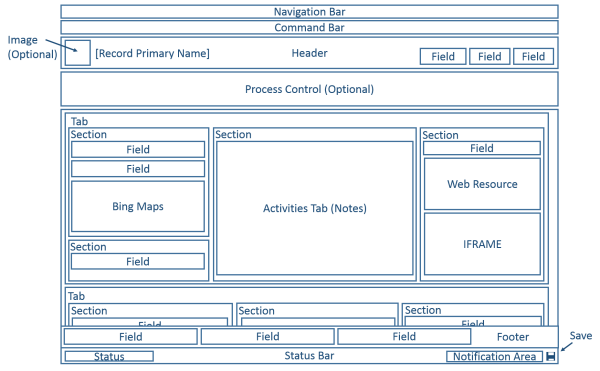
Sơ đồ này biểu thị các thành phần chung được tìm thấy trong biểu mẫu thực thể cập nhật.

Đối với thực thể cập nhật, bố cục của biểu mẫu làm việc với một loạt các kích cỡ cửa sổ và màn hình. Khi chiều rộng của cửa sổ giảm, cột thẻ di chuyển xuống để bạn có thể cuộn xuống để thao tác với chúng thay vì phải nén hoặc yêu cầu bạn cuộn sang phải.
Bảng sau đây tóm tắt các thành phần có sẵn của biểu mẫu chính cho các thực thể cập nhật.
| Thành phần | Tóm tắt |
|---|---|
| Thanh điều hướng | Sử dụng dữ liệu trong bản đồ trang để cung cấp khả năng di chuyển đến các khu vực khác nhau trong ứng dụng. Ngăn điều hướng được sử dụng trong các biểu mẫu cổ điển không được bao gồm trong các biểu mẫu Cập Nhật. Trong bối cảnh của một hồ sơ, thanh điều hướng cung cấp quyền truy cập vào các lượt xem hồ sơ liên quan. Chứ không phải là điều hướng đến hồ sơ liên quan sử dụng ngăn điều hướng, hoặc bằng cách sử dụng thanh điều hướng, thêm lưới phụ được cấu hình để hiển thị hồ sơ thực thể liên quan hữu ích cung cấp trải nghiệm tốt hơn cho hầu hết mọi người. |
| Thanh điều khiển | Sử dụng dữ liệu được xác định cho ruy băng để cung cấp lệnh có liên quan cho hồ sơ. Năm lệnh đầu tiên được hiển thị theo sau là dấu chấm lửng (  ) cung cấp menu thả xuống để chọn các lệnh bổ sung. ) cung cấp menu thả xuống để chọn các lệnh bổ sung. |
| Image | Khi một thực thể có trường hình ảnh và tùy chọn thực thể Hình ảnh chính được đặt thành Hình ảnh mặc định, một hình ảnh có thể được hiển thị trong tiêu đề khi biểu mẫu được cấu hình để hiển thị hình ảnh. |
| tiêu đề | Các trường đặt trong tiêu đề vẫn có thể được hiển thị khi mọi người cuộn xuống qua nội dung biểu mẫu. Có thể đặt tối đa 4 trường trong tiêu đề. Không cho phép sử dụng văn bản nhiều dòng, tài nguyên web hoặc iFrame trong tiêu đề. Tiêu đề và chân trang dùng chung một số thuộc tính với các phần. |
| Kiểm soát quá trình | Khi một thực thể có dòng quá trình kinh doanh đang hoạt động, kiểm soát quá trình sẽ hiển thị dưới tiêu đề. Thông tin thêm: Luồng quy trình công việc |
| Thân hình | Nội dung là phần có thể cuộn của nội dung có chứa các thẻ. |
| Tab | Trong nội dung của biểu mẫu, các thẻ cung cấp phân tách theo chiều ngang. Thẻ có nhãn có thể được hiển thị. Nếu nhãn hiển thị, tab có thể được mở rộng hoặc thu gọn để hiển thị hoặc ẩn nội dung tab bằng cách chọn nhãn. Thẻ chứa tối đa ba cột và chiều rộng của mỗi cột có thể được thiết lập theo tỷ lệ của tổng chiều rộng. Khi bạn tạo một thẻ mới, mỗi cột được định sẵn với một phần. |
| Phần | Phần chiếm không gian có sẵn trong cột thẻ. Phần có nhãn có thể được hiển thị và một dòng có thể được hiển thị bên dưới nhãn. Các phần có thể có tối đa bốn cột và bao gồm các tùy chọn để hiển thị cách các nhãn cho trường trong phần được hiển thị. |
| Trường | Hiển thị trường kiểm soát mọi người sử dụng để xem hoặc chỉnh sửa dữ liệu trong hồ sơ thực thể. Trường có thể được định dạng để chiếm tối đa bốn cột trong một phần. |
| khoảng giãn cách | Một ký tự cách cho phép cho một không gian trống được thêm vào cột của phần. |
| Lưới con | Lưới con cho phép hiển thị một danh sách trong biểu mẫu. Khả năng hiển thị biểu đồ bằng cách sử dụng lưới con không khả dụng trong các biểu mẫu cho các thực thể cập nhật. |
| biểu mẫu xem nhanh | Một biểu mẫu xem nhanh hiển thị dữ liệu từ một hồ sơ được tham chiếu bởi một trường tra cứu trên biểu mẫu đó. Các thực thể mà là đích của tra cứu đó phải có biểu mẫu xem nhanh trước khi một tra cứu có thể được thêm vào biểu mẫu đó. Thông tin thêm: Tạo và chỉnh sửa biểu mẫu xem nhanh |
| Tài nguyên web | Tài nguyên web HTML và Microsoft Silverlight có thể được thêm vào các biểu mẫu chính nhưng chúng sẽ không được hiển thị khi sử dụng Customer Engagement dành cho điện thoại và máy tính bảng. |
| iFrame | Khung nội tuyến mà bạn cấu hình để hiển thị trang web từ một trang web khác.
Quan trọng:
|
| bản đồ Bing | Khi điều khiển này xuất hiện trong biểu mẫu cho một thực thể được cập nhật và cài đặt hệ thống Bật Bản đồ Bing được bật bằng khóa Bản đồ Bing hợp lệ, điều khiển này có thể được sử dụng một lần trong một biểu mẫu để hiển thị vị trí của một trong các địa chỉ trong một thực thể được cập nhật. Thông tin thêm: Định cấu hình bản đồ Bing |
| Chân trang | Có thể thêm bất kỳ số trường, tài nguyên web hoặc iFrame vào chân trang. Các trường là chỉ đọc khi được hiển thị trong chân trang. Tiêu đề và chân trang dùng chung một số thuộc tính với các phần. |
| Thanh trạng thái | Thanh trạng thái Hiển thị trường trạng thái của hồ sơ, khu vực thông báo và nút lưu. |
Biểu mẫu Dynamics 365 dành cho điện thoại và máy tính bảng
Hầu hết các thực thể hệ thống và thực thể tùy chỉnh đều có sẵn cho Customer Engagement dành cho điện thoại và máy tính bảng. Các biểu mẫu chính cho các thực thể này được chuyển đến một dạng thuyết trình được tối ưu hóa cho điện thoại hoặc máy tính bảng.
Thiết kế biểu mẫu
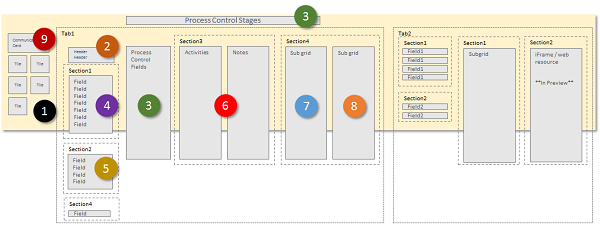
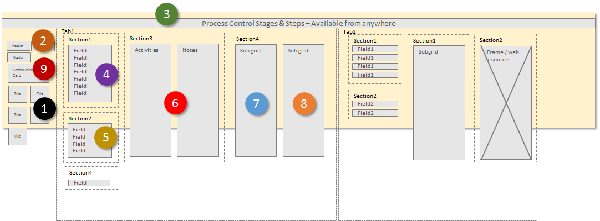
Customer Engagement dành cho điện thoại và máy tính bảng có nhiều thành phần biểu mẫu chính và trình bày chúng theo cách được tối ưu hóa cho điện thoại hoặc máy tính bảng. Biểu đồ sau đây hiển thị tái tạo dòng từ ứng dụng web đối với các ứng dụng dành cho máy tính bảng và điện thoại.
Ứng dụng web

Ứng dụng máy tính bảng

Ứng dụng điện thoại

Các yếu tố biểu mẫu được chuyển đổi thành bố cục toàn cảnh rộng trong Dynamics 365 dành cho máy tính bảng, nơi người dùng có thể trượt màn hình để thay đổi các yếu tố được hiển thị trong cổng dạng xem. Trong Dynamics 365 dành cho điện thoại, người dùng sẽ vuốt màn hình để xem các cột khác nhau hoặc ngăn các thành phần và điều khiển quy trình sẽ hiển thị ở mọi cột.
Xem yếu tố cổng
Các mục sau đây là luôn hiển thị trong cổng dạng xem trong bối cảnh của biểu mẫu:
Thanh điều hướng
Thanh điều hướng là bản trình bày của bản đồ trang được tối ưu hóa cho tính năng cảm ứng. Thông tin thêm: Thay đổi tùy chọn điều hướng
Trang chủ
Nút trang chủ sẽ đưa người dùng tới bảng điều khiển là trang bắt đầu của Customer Engagement dành cho điện thoại và máy tính bảng.
Kiểm soát quá trình
Nếu các thực thể đã bật quá trình kinh doanh, nó sẽ xuất hiện ở góc trên cùng bên phải bên cạnh điều khiển tìm kiếm trong Dynamics 365 dành cho máy tính bảng và ở đầu màn hình trong Dynamics 365 dành cho điện thoại.
Tìm kiếm
Mọi người có thể chạm vào điều khiển tìm kiếm để mở mà hình để tìm kiếm hồ sơ.
Thanh điều khiển
Theo mặc định, một số lệnh xuất hiện trong ứng dụng chạy trên trình duyệt web không xuất hiện trong ứng dụng Customer Engagement dành cho điện thoại và máy tính bảng. Tương tự như các ứng dụng web, thanh lệnh là loại phân biệt theo bối cảnh và tùy thuộc vào những gì hiện đang được xem hoặc chọn, các lệnh có sẵn sẽ thay đổi. Thông tin thêm: Thay đổi lệnh
Yếu tố biểu mẫu
Các yếu tố biểu mẫu được hiển thị được lấy từ biểu mẫu chính và được trình bày dưới dạng một loạt các ngăn mà người dùng nhìn thấy thông qua cổng xem.
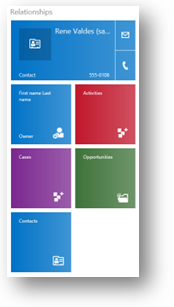
Trong Dynamics 365 dành cho máy tính bảng, ngăn đầu tiên hiển thị thông tin người liên hệ về mối quan hệ tồn tại đối với bản ghi. Trong Dynamics 365 dành cho điện thoại, ngăn đầu tiên cũng hiển thị các trường tiêu đề từ biểu mẫu phía trên các lát mối quan hệ.

Với người liên hệ và biểu mẫu Người dùng, mục đầu hiển thị thẻ người liên hệ cho hồ sơ. Thẻ người liên hệ cung cấp các nút để bắt đầu giao tiếp với mọi người. Với các thực thể khác, thẻ người liên hệ được hiển thị nếu có biểu mẫu xem nhanh người liên hệ được nhúng trong biểu mẫu chính.
Bạn có thể hiển thị thêm lát dựa vào mối quan hệ của thực thể nhưng không thể tùy chỉnh lát cho các thực thể sau đây:
| Thực thể | Ngăn xếp |
|---|---|
| Khách hàng | Chủ sở hữu |
| người liên hệ | Tên Công ty, Chủ sở hữu |
| Khách hàng tiềm năng | Chủ sở hữu |
| Cơ hội | Tài khoản, chủ sở hữu |
Bạn có thể tùy chỉnh các lát còn lại bằng công cụ biên tập biểu mẫu. Thứ tự được cố định nhưng bạn có thể đặt thành phần nào hiển thị trong ngăn mối quan hệ.
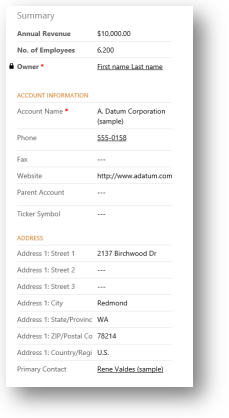
Trong Dynamics 365 dành cho máy tính bảng, ngăn thứ hai bắt đầu bằng tên của thẻ thứ nhất trên biểu mẫu. Bất kỳ trường nào được bao gồm trong tiêu đề sẽ được đưa vào và sau đó đến nội dung của thẻ đầu tiên. Trong Dynamics 365 dành cho điện thoại, tiêu đề xuất hiện ở cột đầu tiên.

Nếu có dòng quy trình hoạt động cho các biểu mẫu, thẻ thứ ba Hiển thị tác vụ cho giai đoạn hiện tại của quá trình trong Dynamics 365 dành cho máy tính bảng. Trong Dynamics 365 dành cho điện thoại, điều khiển quy trình sẽ hiển thị phía trên các ngăn, mở rộng ngăn hiện tại của người dùng khi được chọn và luôn hiển thị và có thể thực hiện tác vụ.
Các ngăn còn lại của biểu mẫu chứa nội dung các thẻ trong biểu mẫu. Bất kỳ lưới con nào được tìm thấy hiển thị dưới dạng ngăn riêng biệt.
Biểu mẫu Customer Engagement dành cho điện thoại và máy tính bảng luôn hiển thị nhãn cho tab và lưới phụ. Cài đặt Nhãn hiển thị trên Biểu mẫu không được áp dụng.
Lưu ý
Để tối ưu hóa hiệu suất trên các thiết bị di động, số lượng các đối tượng sẽ được giới hạn thành 5 thẻ hoặc 75 trường và 10 lưới con.
Biểu mẫu Customer Engagement dành cho điện thoại và máy tính bảng không hỗ trợ những nội dung sau:
Bản đồ trên Bing
Yammer
Nguồn cấp dữ liệu hoạt động
Tạo chủ đề
Ngoài ra, hình ảnh thực thể có thể hiển thị trong lượt xem danh sách và thẻ người liên hệ những trong hiển thị trong biểu mẫu thực.
Nhiều biểu mẫu
Customer Engagement dành cho điện thoại và máy tính bảng hỗ trợ nhiều biểu mẫu nhưng không cung cấp cách để mọi người chuyển đổi giữa các biểu mẫu nếu họ có thể truy cập nhiều biểu mẫu. Mọi người sẽ nhìn thấy biểu mẫu đầu tiên theo thứ tự biểu mẫu họ có quyền truy cập vào.
Ví dụ, nếu bạn có các biểu mẫu chính sau cho thực thể cơ hội và đã gán các vai trò bảo mật sau cho từng biểu mẫu, bạn sẽ thấy trình tự biểu mẫu được hiển thị trong bảng sau.
| Thứ tự Biểu mẫu | Tên biểu mẫu | Vai trò bảo mật |
|---|---|---|
| 1 | Mẫu bán hàng một | Nhân viên bán hàng |
| 2 | Hình thức bán hàng thứ hai | Nhân viên bán hàng và quản lý bán hàng |
| 3 | Mẫu bán hàng ba | Người quản lý Bán hàng |
| 4 | Mẫu bán hàng thứ tư | Phó Chủ tịch Bán hàng |
Những người có vai trò Nhân viên bán hàng sẽ luôn nhìn thấy Sales Form One.
Những người có vai trò Giám đốc bán hàng sẽ luôn nhìn thấy Biểu mẫu bán hàng thứ hai.
Những người giữ vai trò Phó Giám đốc Kinh doanh sẽ luôn nhìn thấy Biểu mẫu Bán hàng Bốn.
Biểu mẫu cổ điển
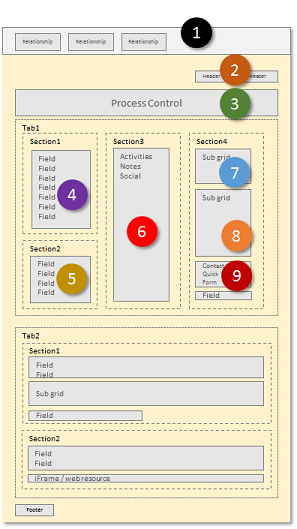
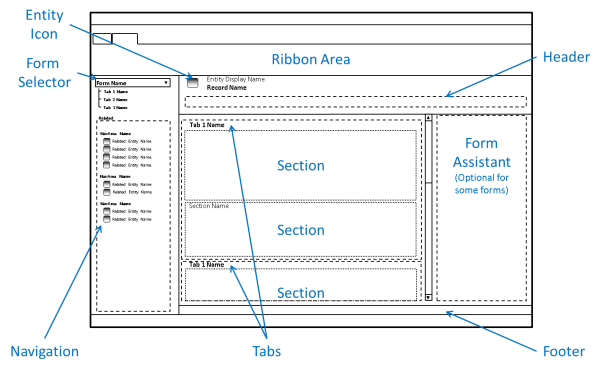
Sơ đồ sau đây Hiển thị các thành phần biểu mẫu chính được sử dụng trong trình bày cổ điển.

Các biểu mẫu dành cho thực thể cập nhập được kế thừa nhiều thành phần từ biểu mẫu cổ điển, nhưng có những khác biệt đáng kể.
Biểu mẫu sử dụng hình thức trình bày cổ điển không bao gồm thanh điều hướng và ruy băng được sử dụng thay vì thành lệnh. Các biểu mẫu không hỗ trợ hình ảnh thực thể, điều khiển quá trình, biểu mẫu xem nhanh, tự động lưu hoặc Bản đồ trên Bing. Các trường trong tiêu đề không thể chỉnh sửa.
Biểu mẫu Trợ lý được hiển thị cho một số thực thể nhất định, chẳng hạn như Article.
Xem thêm
Tạo và thiết kế biểu mẫu
Cân nhắc thiết kế cho các biểu mẫu chính
Tối ưu hóa hiệu suất biểu mẫu
Quản lý (tắt) tự động lưu