Làm việc với mẫu email, trang và biểu mẫu
Dynamics 365 Customer Insights - Journeys Đi kèm với một loạt các mẫu được thiết kế chuyên nghiệp. Hầu hết các mẫu đều gồm bố cục cột, bảng phối màu, nội dung mẫu và hình ảnh mẫu, còn những mẫu khác chỉ cung cấp bố cục cột cơ bản mà không có nội dung mẫu. Ngoài ra, bạn cũng có thể dùng mẫu trống, là các mẫu không có nội dung hoặc cấu trúc cho sẵn.
Mẫu trong Dynamics 365 Customer Insights - Journeys
Các mẫu đi kèm cung Dynamics 365 Customer Insights - Journeys cấp:
- Điểm khởi đầu để giúp bạn làm việc nhanh chóng hơn
- Bố cục nâng cao dựa trên các kỹ thuật thiết kế mang tính đáp ứng giúp nội dung đẹp mắt hơn trên mọi kích cỡ màn hình
- Một bảng màu hài hòa với số lượng màu có thể quản lý để bạn dễ dàng áp dụng vào nhận dạng của tổ chức mình
- Những thiết kế thử nghiệm và chính xác đã được kiểm nghiệm trên nhiều máy khách web và email để giúp đảm bảo rằng chúng có hình thức đẹp ở mọi nơi
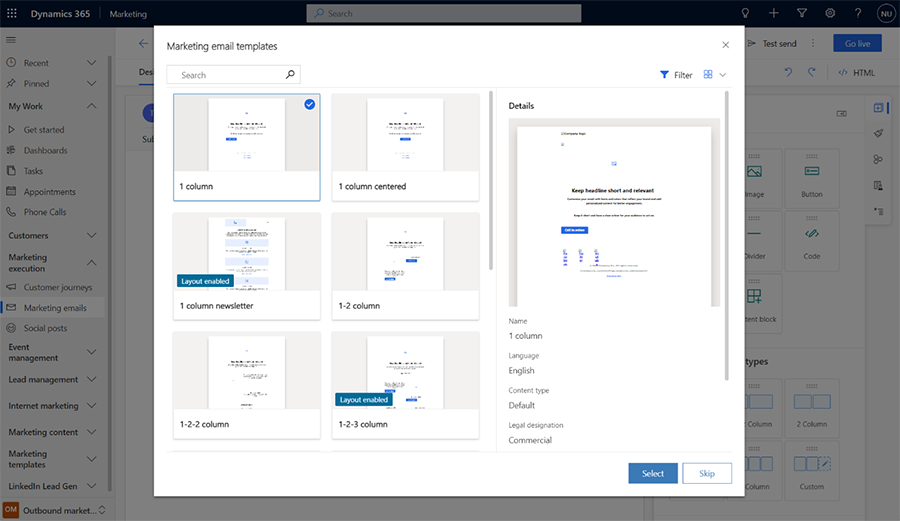
Điều đầu tiên bạn làm mỗi khi tạo một thư, trang hoặc biểu mẫu mới là chọn mẫu. Bạn có thể dễ dàng làm việc với nội dung và các kiểu được cung cấp bằng cách sử dụng công cụ thiết kế, nhưng bố cục cột được thiết lập bán vĩnh viễn bởi mẫu bạn chọn (bạn chỉ có thể thay đổi được bằng cách sử dụng trình soạn thảo mã hóa HTML).

Khi bạn tạo thiết kế mới, nội dung của mẫu được chọn sẽ được sao chép sang thư mới đó. Thiết kế và mẫu không liên kết với nhau, do vậy khi bạn chỉnh sửa thiết kế, mẫu sẽ không thay đổi; tương tự, những thay đổi sau này mà bạn thực hiện với mẫu cũng sẽ không ảnh hưởng tới bất kỳ thiết kế nào đã tạo bằng cách sử dụng mẫu đó.
Bạn có thể dễ dàng tạo các mẫu tùy chỉnh để phù hợp với nhu cầu liên lạc và nhận dạng hình ảnh của tổ chức mình. Bạn có thể lưu bất kỳ email hoặc hành trình của khách hàng hiện có nào dưới dạng mẫu bằng cách chọn Lưu dưới dạng mẫu trong khi email hoặc hành trình đang mở hoặc làm việc trực tiếp trong khu vực mẫu có liên quan để tạo chúng từ đầu. Bạn cũng có thể tạo mẫu trang và biểu mẫu, nhưng bạn chỉ có thể làm như vậy bằng cách tạo chúng trong khu vực mẫu—không có nút Lưu dưới dạng mẫu nào được cung cấp cho các nút này, nhưng bạn có thể sao chép/dán HTML từ một trang hoặc biểu mẫu hiện có vào một mẫu mới. Khi thiết lập mẫu, bạn có thể thêm các loại siêu dữ liệu khác nhau (chẳng hạn như mục đích, kiểu, loại thị trường và được tối ưu hóa cho) giúp mỗi mẫu dễ xác định hơn và dễ tìm hơn bằng cách sử dụng các bộ lọc trong hộp thoại Chọn mẫu được hiển thị cho người dùng mỗi khi họ tạo email, trang hoặc thiết kế biểu mẫu mới.
Quan trọng
Các mẫu mặc định được duy trì như một phần của giải pháp và có thể bị ghi đè khi Dynamics 365 Customer Insights - Journeys được cập nhật. Do đó, nếu bạn muốn tùy chỉnh mẫu mặc định thì bạn nên luôn lưu kết quả bằng tên mới thay vì lưu nó dưới tên mặc định — nếu không các tùy chỉnh của bạn có thể bị ghi đè trong lần cập nhật tiếp theo.
Tạo kiểu cho mẫu
Tất cả các mẫu email và trang đi kèm với đều cung cấp các điều khiển kiểu để giúp bạn nhanh chóng điều chỉnh chúng cho phù hợp với Dynamics 365 Customer Insights - Journeys màu sắc mà tổ chức hoặc chiến dịch của bạn sử dụng. Thiết đặt kiểu thay đổi tùy vào mẫu mà bạn chọn. Những thiết kế dựa trên mẫu trống không cung cấp điều khiển kiểu, trừ khi bạn (hoặc người tùy chỉnh hệ thống của bạn) lập trình để chúng có tính năng này bằng cách sử dụng đánh dấu HTML phù hợp.

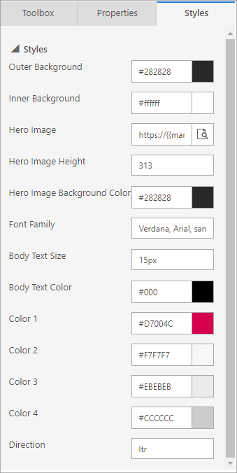
Sau đây là một vài thiết đặt kiểu thông dụng do các mẫu có khả năng dùng ngay lập tức cung cấp:
- Nền ngoài: Màu được hiển thị bên ngoài nội dung tin nhắn của bạn (phía sau "giấy")
- Nền trong: Màu hiển thị phía sau nội dung tin nhắn của bạn ("màu giấy")
- Cài đặt hình ảnh anh hùng: Hình ảnh anh hùng, khi xuất hiện, thường là hình ảnh lớn nhất trên trang, thường nằm ở hoặc gần đầu thư. Những thiết đặt này điều khiển URL nguồn của hình ảnh và thiết đặt kiểu tác động tới nó. Sử dụng nút duyệt cho cài đặt hình ảnh Anh hùng để chọn hình ảnh từ thư viện hình ảnh của bạn Dynamics 365 Customer Insights - Journeys .
- Cài đặt phông chữ và nội dung: Các tùy chọn kiểu chữ này áp dụng cho hầu hết văn bản trong thư của bạn, nhưng thường không áp dụng cho tiêu đề.
- Màu sắc: Một thiết kế đồ họa tốt không nên bao gồm quá nhiều màu sắc và màu sắc phải hài hòa với nhau. Các mẫu thường sử dụng từ hai đến bốn màu mà bạn có thể đặt từng màu độc lập để phù hợp với bảng màu yêu thích của bạn. Các màu này thường ánh xạ tới văn bản tiêu đề, các nút kêu gọi hành động, nền hộp văn bản và đường viền sử dụng trong thiết kế. Các quy ước đặt tên sau đây được sử dụng điển hình nhất (đôi khi các màu bổ sung được cung cấp):
- Màu 1: Các nút chính
- Màu 2: Các nút phụ hoặc khối tính năng
- Màu 3: Chân trang
- Hướng: Tùy thuộc vào ngôn ngữ bạn đang sử dụng, bạn sẽ chọn LTR (từ trái sang phải) hoặc RTL (từ phải sang trái).
Thiết đặt được cung cấp cho mỗi mẫu đều được thiết lập bằng cách dùng các thuộc tính tùy chỉnh trong HTML của mẫu. Bạn có thể chỉnh sửa và tạo những mẫu này khi cần bằng cách tùy chỉnh hoặc tạo mẫu riêng. Thông tin thêm: Sử dụng thuộc tính tùy chỉnh để bật các tính năng thiết kế trong email, trang và biểu mẫu.
Thêm nhãn hình ảnh cho mẫu
Khi lần đầu thiết kế trang, biểu mẫu, phân đoạn hoặc email marketing mới, bạn sẽ được giới thiệu một thư viện mẫu để lựa chọn. Bạn có thể thêm nhãn hình ảnh bắt mắt cho bất kỳ mẫu nào để những người dùng khác có thể dễ dàng tìm cũng như xác định mẫu đó khi lướt xem thư viện và những màn hình khác.
Xem nhãn của mẫu
Đối với các danh sách và thư viện mẫu có giao diện dạng lát, mỗi nhãn sẽ xuất hiện dưới dạng một lớp phủ nhiều màu sắc cho từng mẫu có liên quan. Đối với những màn hình có giao diện dạng lưới (dạng danh sách), nhãn được hiển thị dưới dạng các giá trị cột, vẫn thể hiện được nền nhiều màu đã cấu hình.
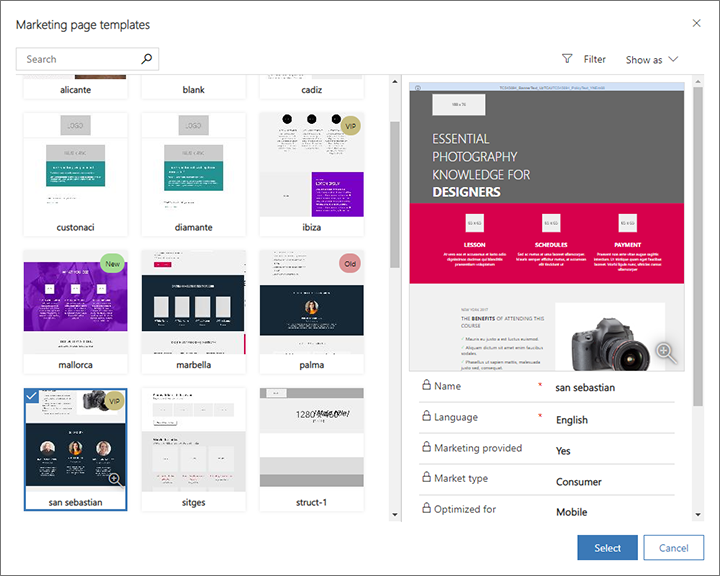
Trong ảnh chụp màn hình sau, bạn có thể thấy chế độ xem ô của các mẫu trang tiếp thị được gắn nhãn "Mới" (xanh lá cây), "Cũ" (đỏ) và "VIP" (vàng). Sử dụng danh sách thả xuống Hiển thị dưới dạng để chuyển đổi dạng xem giữa Lưới (danh sách) và Ô.

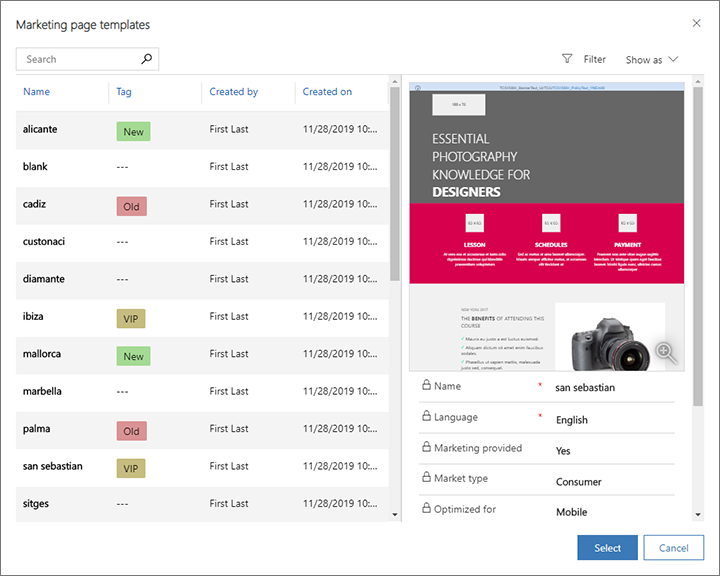
Ảnh chụp màn hình sau đây hiển thị cùng một bộ sưu tập các mẫu trang tiếp thị, nhưng với Hiển thị dưới dạng được đặt thành Lưới. Trong ví dụ này, các nhãn được hiển thị trong cột Thẻ .

Chỉ định nhãn cho từng mẫu
Quan trọng
Phần này chỉ áp dụng cho tiếp thị ra nước ngoài.
Để gán nhãn cho mẫu, hãy mở mẫu có liên quan trong tiêu đề Mẫu>tiếp thị tiếp thị ra nước ngoài, mở tab thích hợp và sau đó thực hiện lựa chọn từ danh sách thả xuống có liên quan. Hãy xem bảng sau để biết chi tiết cách cài đặt tùy chọn này cho nhiều loại mẫu khác nhau trên phiên bản mặc định.
| Loại mẫu | Điều hướng | Tab | Tên trường (danh sách thả xuống) |
|---|---|---|---|
| Hành trình của khách hàng | Mẫu tiếp thị > Mẫu hành trình | Tổng quát | Thẻ |
| Email tiếp thị | Mẫu tiếp thị > Mẫu email | Thông tin chung | Thẻ |
| Trang tiếp thị | Mẫu tiếp thị > Mẫu trang | Tóm tắt | Thẻ |
| Biểu mẫu tiếp thị | Mẫu tiếp thị > Mẫu biểu mẫu | Tóm tắt | Thẻ |
| Phân khúc | Mẫu tiếp thị > Mẫu phân đoạn | Tổng quát | Danh mục |
Tùy chỉnh cách lựa chọn, văn bản và màu sắc của nhãn
Quan trọng
Phần này chỉ áp dụng cho tiếp thị ra nước ngoài.
Người tùy chỉnh hệ thống có thể tạo bao nhiêu nhãn tùy thích cho từng loại mẫu, cũng như xác định văn bản và màu nền cho mỗi nhãn. Để biết hướng dẫn về cách thực hiện các tùy chỉnh này, hãy xem Tạo và tùy chỉnh nhãn mẫu.
Bản xem trước và tính tương thích của mẫu email
Việc thiết kế và sử dụng các mẫu HTML sao cho phù hợp với từng máy khách email là một thách thức lớn khi mà ngày nay, có rất nhiều loại máy khách mail khác nhau. Hãy đọc phần sau để biết chi tiết về những loại máy khách mà chúng tôi hỗ trợ với các mẫu sử dụng được ngay, cách xem trước và thử các mẫu đó cũng như các lưu ý đặc biệt khác.
Máy khách email được kiểm nghiệm
Tất cả các mẫu email đi kèm đã Dynamics 365 Customer Insights - Journeys được thử nghiệm trên một loạt các ứng dụng email có sẵn, như được liệt kê trong các bảng sau. Các mẫu phải làm việc hoàn hảo trên hầu hết máy khách hiện đại, nhưng một số phần tử thiết kế có thể suy yếu trên các máy khách cũ và ít sử dụng.
| Máy khách máy tính để bàn | Máy khách điện thoại di động | Máy khách Web | Máy khách Web (tiếp tục) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android4.4 Android 5.1 Android6.0 IMAP ứng dụng Gmail Android 4.4 Ứng dụng Gmail Android 6.0 Ứng dụng Gmail iOS Hộp thư đến của Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Võng mạc) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12.9 inch), iOS 10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Những vấn đề đã biết với máy khách email cụ thể
Những vấn đề đã biết sau đây áp dụng cho các mẫu email có khả năng dùng ngay lập tức và thư tùy chỉnh khi chúng được hiển thị trên các máy khách email cụ thể:
- Gmail có giới hạn kích thước là 104 KB, vì vậy đánh dấu vượt quá giới hạn này sẽ bị cắt. Các mẫu có khả năng dùng ngay lập tức nhỏ hơn kích cỡ này, do vậy chúng không bị ảnh hưởng, trừ khi chúng đã được tùy chỉnh cho nặng hơn.
- Outlook 2007 và mới hơn cho Windows có những hạn chế sau, mặc dù các tính năng này hiện không được hỗ trợ bởi trình thiết kế email cũng như không được sử dụng trong các mẫu có sẵn:
- Không hỗ trợ đường viền xung quanh các nút.
- Các góc tròn có thể không được kết xuất chính xác.
- Không hỗ trợ hình nền khi chúng có lớp phủ nút hoặc văn bản.
- Outlook hỗ trợ các tùy chỉnh cục bộ và plugin có thể ảnh hưởng đến cách hiển thị thông báo. Trong một số trường hợp, người nhận sử dụng bản cài đặt Outlook tùy chỉnh có thể thấy bố cục lạ hoặc các thành phần trang lặp lại. Những hiệu ứng này không thể được mô phỏng bởi nhà thiết kế hoặc màn hình xem trước. Nếu cần, bạn có thể sử dụng gửi kiểm tra để xem thiết kế của bạn trông như thế nào trong các cấu hình Outlook cụ thể.
- Ứng dụng email T-Online sẽ hiển thị hai nút, Nút thông thường và đánh dấu VML .
- Ứng Android dụng email 4.4 chỉ hiển thị khoảng 60 phần trăm chiều rộng mẫu. Chúng tôi vẫn chưa thể kiểm chứng liệu tính năng cuộn ngang có khả dụng hay không. Như chúng tôi biết được, điều này chỉ ảnh hưởng đến máy khách Android gốc chứ không ảnh hưởng đến những máy khách gốc đi kèm với điện thoại của hầu hết các nhà sản xuất, chẳng hạn như Samsung.
- Ứng dụng email SFR.fr hiển thị màu nền cho một số liên kết.
- Ứng dụng email Lotus Notes có vấn đề hiển thị chung với các mẫu.
Các sự cố Litmus đối với bản xem trước thiết kế email
Dynamics 365 Customer Insights - Journeys Cung cấp cả bản xem trước mô phỏng và bản xem trước hộp thư đến cho email. Xem trước hộp thư đến chính xác hơn bởi chúng được kết xuất cho những máy khách email cụ thể. Xem trước hộp thư đến được cung cấp bởi đối tác của Microsoft là Litmus Software, Inc. Xem trước Litmus được tạo ra bằng cách hiển thị thư của bạn trên máy khách email thực, rồi sau đó gửi trả ảnh chụp màn hình kết quả cho bạn. Những vấn đề đã biết sau có thể xảy ra với xem trước hộp thư đến.
- Thiếu chân trang: Ảnh chụp màn hình giấy quỳ đôi khi không chụp được toàn bộ chiều cao thư.
- Không thể cuộn: Bản xem trước trả về là ảnh chụp màn hình tĩnh, có thể bao gồm thanh cuộn cho các thư cao hơn màn hình. Nhưng thực tế là bạn không thể cuộn được hình ảnh bằng những thanh cuộn này.
- Thư quá cao: Đôi khi Litmus hiển thị thêm nội dung ở cuối email.
- Chỉ một nửa tin nhắn hiển thị trong bản xem trước: Điều này có thể xảy ra nếu Litmus chụp ảnh màn hình trước khi tin nhắn được tải đầy đủ. Hãy cố gắng tải lại xem trước. Nếu vấn đề vẫn xảy ra, thì thư có thể bao gồm nội dung động không phân giải được.
- Bản xem trước Outlook không phản ánh các plugin tùy chỉnh: Outlook hỗ trợ các tùy chỉnh cục bộ và plugin có thể, trong một số trường hợp, ảnh hưởng đến cách hiển thị thư. Litmus cung cấp ảnh chụp màn hình dựa trên cài đặt Outlook tiêu chuẩn — mà không xem xét ảnh hưởng của các plugin tùy chỉnh và các tùy chỉnh cục bộ khác. Nếu cần, bạn có thể sử dụng gửi kiểm tra để xem thiết kế của bạn trông như thế nào trong các cấu hình Outlook cụ thể.