Tổng quan về thành phần bảng tùy biến
Lưu ý
- Phần này giải thích các thành phần bảng tùy biến bao gồm khả năng mở rộng giao diện người dùng mã thấp. Các nhà phát triển chuyên nghiệp cũng có thể sử dụng Power Apps component framework để xây dựng các thành phần mã.
- Thành phần bảng tùy biến cũng có thể được sử dụng trong ứng dụng dựa trên mô hình bằng trang tùy chỉnh và thư viện thành phần. Thông tin thêm: Thêm thành phần bảng tùy biến vào trang tùy chỉnh trong ứng dụng dựa trên mô hình
Thành phần là các khối dựng có thể tái sử dụng cho ứng dụng canvas. Nhờ vậy, người tạo ứng dụng có thể tạo các tùy chọn kiểm soát tùy chỉnh để dùng bên trong một ứng dụng hoặc trên các ứng dụng bằng thư viện thành phần. Thành phần có thể sử dụng các tính năng nâng cao như thuộc tính tùy chỉnh và cho phép các chức năng phức tạp. Bài viết này giới thiệu các khái niệm thành phần và một số ví dụ.
Thành phần hữu ích khi xây dựng các ứng dụng lớn hơn có các mẫu kiểm soát tương tự. Nếu bạn cập nhật định nghĩa thành phần bên trong ứng dụng, mọi phiên bản trong ứng dụng đó đều phản ánh các thay đổi của bạn. Thành phần cũng giúp giảm các hoạt động trùng lặp bằng cách loại bỏ nhu cầu sao chép/dán các tùy chọn kiểm soát và cải thiện hiệu suất. Thành phần cũng giúp tạo ra sự phát triển cộng tác và chuẩn hóa giao diện trong một tổ chức khi bạn sử dụng thư viện thành phần.
Xem video sau để tìm hiểu cách sử dụng các thành phần trong ứng dụng canvas:
Thành phần trong ứng dụng canvas
Bạn có thể tạo thành phần từ trong ứng dụng như giải thích trong bài viết này hoặc bằng cách tạo thành phần mới trong thư viện thành phần. Thư viện thành phần sẽ được dùng cho các yêu cầu sử dụng thành phần trên nhiều màn hình ứng dụng. Bạn cũng có thể sao chép các thành phần hiện có vào thư viện thành phần hiện có hoặc mới.
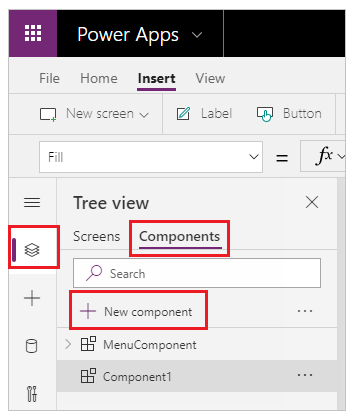
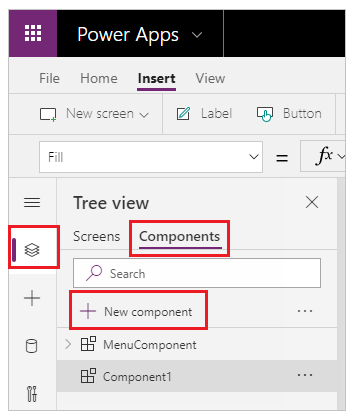
Để tạo thành phần trong một ứng dụng, hãy chuyển đến Dạng xem cây, chọn tab Thành phần rồi chọn Thành phần mới:

Việc chọn Thành phần mới sẽ mở ra canvas trống. Bạn có thể thêm các tùy chọn kiểm soát như một phần trong định nghĩa thành phần trên canvas. Nếu chỉnh sửa thành phần trong canvas, bạn sẽ cập nhật các phiên bản của cùng một thành phần trong các màn hình ứng dụng khác. Các ứng dụng tái sử dụng một thành phần đã tạo cũng có thể nhận được nội dung cập nhật thành phần sau khi bạn xuất bản các thay đổi về thành phần.
Bạn có thể chọn một thành phần từ danh sách các thành phần hiện có trong ngăn bên trái sau khi chọn một màn hình. Khi chọn một thành phần, bạn sẽ chèn phiên bản thành phần đó vào màn hình, giống như khi chèn một tùy chọn kiểm soát.
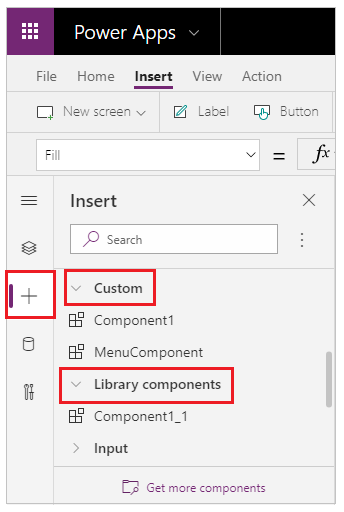
Các thành phần có sẵn trong ứng dụng sẽ được liệt kê trong danh mục Tùy chỉnh thuộc danh sách thành phần bên trong dạng xem cây. Các thành phần nhập từ các thư viện thành phần sẽ được liệt kê trong danh mục Thành phần thư viện:

Lưu ý
Các thành phần thảo luận trong bài viết này khác với Power Apps component framework cho phép người tạo và nhà phát triển tạo ra thành phần mã cho ứng dụng dựa trên mô hình và ứng dụng canvas. Để biết thêm thông tin, hãy chuyển đến Tổng quan về Power Apps component framework.
Thuộc tính tùy chỉnh
Thành phần có thể nhận các giá trị đầu vào và gửi đi dữ liệu nếu bạn tạo một hoặc nhiều thuộc tính tùy chỉnh. Đây là các tình huống nâng cao và đòi hỏi bạn phải hiểu rõ công thức và hợp đồng ràng buộc.
Lưu ý
Một tính năng thử nghiệm dành cho các thuộc tính thành phần nâng cao cung cấp nhiều tùy chọn hơn cho các thuộc tính, bao gồm các hàm và hàm hành vi. Để biết thêm thông tin, hãy xem Thuộc tính thành phần Canvas (thử nghiệm)
Thuộc tính đầu vào là cách thành phần nhận dữ liệu sẽ được sử dụng trong thành phần đó. Thuộc tính đầu vào xuất hiện trong tab Thuộc tính ở ngăn bên phải nếu một phiên bản thành phần được chọn. Bạn có thể đặt cấu hình thuộc tính đầu vào bằng biểu thức hoặc công thức, giống như khi đặt cấu hình thuộc tính tiêu chuẩn trong các tùy chọn kiểm soát khác. Các tùy chọn kiểm soát khác có thuộc tính đầu vào, chẳng hạn như thuộc tính Default của tùy chọn kiểm soát Nhập văn bản.
Thuộc tính đầu ra được dùng để gửi đi dữ liệu hoặc trạng thái thành phần. Ví dụ: thuộc tính Selected trên tùy chọn kiểm soát Bộ sưu tập là thuộc tính đầu ra. Khi tạo một thuộc tính đầu ra, bạn có thể xác định những tùy chọn kiểm soát nào khác có thể tham chiếu đến trạng thái thành phần.
Hướng dẫn sau đây giải thích thêm về các khái niệm này.
Tạo thành phần mẫu
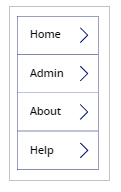
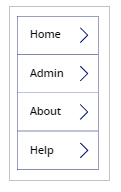
Trong ví dụ này, bạn sẽ tạo một thành phần menu giống với đồ họa sau. Ngoài ra, bạn có thể thay đổi văn bản sau này để sử dụng trong nhiều màn hình, ứng dụng hoặc cả hai:

Lưu ý
Bạn nên sử dụng thư viện thành phần khi tạo các thành phần để tái sử dụng. Việc cập nhật các thành phần bên trong một ứng dụng sẽ chỉ cung cấp nội dung cập nhật thành phần bên trong ứng dụng đó. Khi sử dụng thư viện thành phần, bạn sẽ được nhắc cập nhật thành phần nếu các thành phần bên trong thư viện được cập nhật và xuất bản.
Tạo thành phần mới
Ở Dạng xem cây, hãy chọn Thành phần rồi chọn Thành phần mới để tạo thành phần mới.

Chọn thành phần mới trong ngăn bên trái, chọn dấu chấm lửng (...), rồi chọn Đổi tên. Nhập hoặc dán tên như MenuComponent.
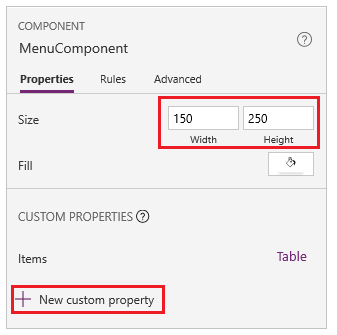
Ở ngăn bên phải, hãy đặt chiều rộng của thành phần là 150 và chiều cao là 250, sau đó chọn Thuộc tính tùy chỉnh mới. Bạn cũng có thể đặt chiều cao và chiều rộng thành bất kỳ giá trị nào khác nếu phù hợp.

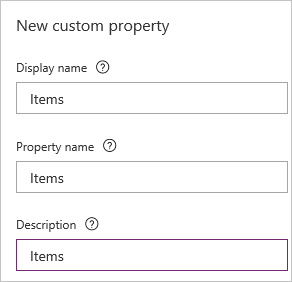
Trong hộp Tên hiển thị, Tên thuộc tính và Mô tả, hãy nhập hoặc dán văn bản là Items.

Không thêm dấu cách vào tên thuộc tính vì bạn sẽ tham chiếu đến thành phần theo tên này khi viết công thức. Ví dụ: ComponentName.PropertyName.
Tên hiển thị sẽ xuất hiện trên tab Thuộc tính của ngăn bên phải nếu bạn chọn thành phần. Tên hiển thị mang tính mô tả giúp bạn và những người tạo khác hiểu rõ mục đích của thuộc tính này. Mô tả xuất hiện trong chú giải công cụ nếu bạn di chuột qua tên hiển thị của thuộc tính này trong tab Thuộc tính.
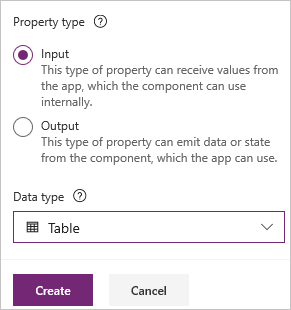
Trong danh sách Loại dữ liệu, hãy chọn Bảng, sau đó chọn Tạo.

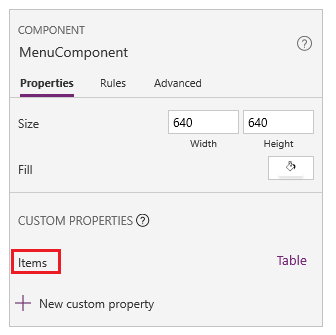
Thuộc tính Items được đặt thành giá trị mặc định dựa trên loại dữ liệu mà bạn đã chỉ định. Bạn có thể đặt thuộc tính này thành một giá trị phù hợp với nhu cầu của mình. Nếu đã chỉ định loại dữ liệu là Bảng hoặc Bản ghi, bạn nên thay đổi giá trị của thuộc tính Items cho khớp với sơ đồ dữ liệu mà bạn muốn nhập vào thành phần. Trong trường hợp này, bạn sẽ thay đổi thành danh sách chuỗi.
Bạn có thể đặt giá trị của thuộc tính này trong thanh công thức nếu chọn tên của thuộc tính trên tab Thuộc tính ở ngăn bên phải.

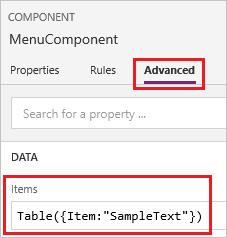
Khi đồ họa tiếp theo hiển thị, bạn cũng có thể chỉnh sửa giá trị của thuộc tính này trên tab Nâng cao ở ngăn bên phải.
Đặt thuộc tính Items của thành phần này thành công thức sau:
Table({Item:"SampleText"})
Trong thành phần này, hãy chèn một tùy chọn kiểm soát Bộ sưu tập trống theo chiều dọc và chọn Bố cục ở ngăn thuộc tính là Tiêu đề.
Hãy chắc chắn rằng danh sách thuộc tính hiển thị thuộc tính Items (như theo mặc định). Sau đó, đặt giá trị của thuộc tính đó thành biểu thức sau:
MenuComponent.ItemsBằng cách này, thuộc tính Items của tùy chọn kiểm soát Bộ sưu tập sẽ đọc và dựa vào thuộc tính đầu vào Items của thành phần này.
Không bắt buộc - đặt thuộc tính BorderThickness của tùy chọn kiểm soát Bộ sưu tập thành 1 và thuộc tính TemplateSize thành 50. Bạn cũng có thể cập nhật các giá trị cho độ dày viền và kích thước mẫu thành bất kỳ giá trị nào khác nếu phù hợp.
Thêm thành phần vào màn hình
Tiếp theo, bạn sẽ thêm thành phần vào màn hình và chỉ định một bảng chuỗi để thành phần này hiển thị.
Trong ngăn bên trái, chọn danh sách màn hình, sau đó chọn màn hình mặc định.

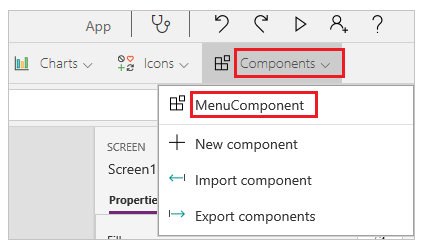
Trên tab Chèn, hãy mở menu Thành phần, sau đó chọn MenuComponent.

Thành phần mới được đặt tên là MenuComponent_1 theo mặc định.
Đặt thuộc tính Items của MenuComponent_1 thành công thức sau:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Phiên bản này giống với đồ họa sau, nhưng bạn có thể tùy chỉnh văn bản và các thuộc tính khác của từng phiên bản.

Tạo và sử dụng thuộc tính đầu ra
Cho đến giờ, bạn đã tạo một thành phần và thêm vào ứng dụng. Tiếp theo, bạn sẽ tạo một thuộc tính đầu ra phản ánh mục mà người dùng chọn trong menu.
Mở danh sách thành phần, sau đó chọn MenuComponent.
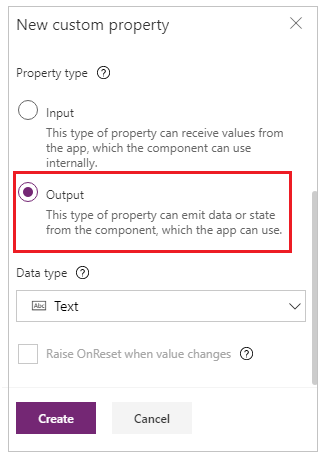
Ở ngăn bên phải, hãy chọn tab Thuộc tính, sau đó chọn Thuộc tính tùy chỉnh mới.
Trong hộp Tên hiển thị, Tên thuộc tính và Mô tả, hãy nhập hoặc dán Selected.
Trong Loại thuộc tính, hãy chọn Đầu ra rồi chọn Tạo.

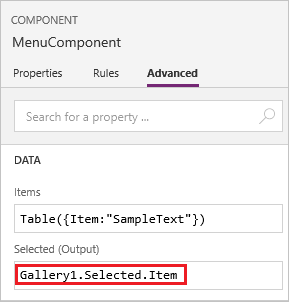
Trên tab Nâng cao, hãy đặt giá trị của thuộc tính Selected thành biểu thức sau, điều chỉnh chữ số trong tên bộ sưu tập nếu cần:
Gallery1.Selected.Item
Trên màn hình mặc định của ứng dụng, hãy thêm nhãn và đặt thuộc tính Text thành biểu thức sau, điều chỉnh chữ số trong tên thành phần nếu cần:
MenuComponent_1.SelectedMenuComponent_1 là tên mặc định của phiên bản, chứ không phải tên của định nghĩa thành phần. Bạn có thể đổi tên cho bất kỳ phiên bản nào.
Trong khi giữ phím Alt, hãy chọn từng mục trong menu.
Tùy chọn kiểm soát Nhãn phản ánh mục menu mà bạn đã chọn gần đây nhất.
Phạm vi
Thuộc tính đầu vào và đầu ra xác định rõ ràng giao diện giữa một thành phần và ứng dụng chứa thành phần đó. Theo mặc định, thành phần sẽ được đóng gói để việc sử dụng lại thành phần trên các ứng dụng dễ dàng hơn, đòi hỏi phải sử dụng các thuộc tính để chuyển thông tin vào và ra khỏi thành phần. Các hạn chế về phạm vi giúp hợp đồng dữ liệu của thành phần trở nên đơn giản và gắn kết, đồng thời cho phép cập nhật định nghĩa thành phần—đặc biệt là trên các ứng dụng có thư viện thành phần.
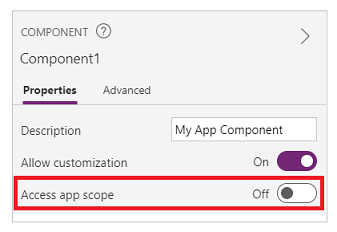
Nhưng đôi khi một thành phần có thể muốn chia sẻ nguồn dữ liệu hoặc biến với nơi chứa nó. Đặc biệt là khi thành phần được thiết kế chỉ để sử dụng trong một ứng dụng cụ thể. Đối với những trường hợp này, bạn có thể truy cập trực tiếp thông tin ở cấp độ ứng dụng bằng cách bật nút công tắc Truy cập phạm vi ứng dụng trong ngăn thuộc tính của thành phần:

Khi đã bật Truy cập phạm vi ứng dụng, những đối tượng sau có thể được truy cập từ ngay trong thành phần:
- Biến toàn cục
- Bộ sưu tập
- Điều khiển và thành phần trên màn hình, chẳng hạn như điều khiển TextInput
- Nguồn dữ liệu dạng bảng, chẳng hạn như bảng Dataverse
Khi tắt cài đặt này, không có mục nào ở trên khả dụng đối với thành phần. Các hàm Set và Collect vẫn khả dụng nhưng các biến và bộ sưu tập kết quả được giới hạn trong phạm vi phiên bản thành phần và không được chia sẻ với ứng dụng.
Các nguồn dữ liệu không phải dạng bảng, chẳng hạn như Azure Blob Storage hoặc trình kết nối tùy chỉnh, sẽ khả dụng dù tùy chọn cài đặt này tắt hay bật.Hãy nghĩ về các nguồn dữ liệu này giống như việc tham chiếu đến một tài nguyên môi trường hơn là một tài nguyên ứng dụng.Khi một thành phần được đưa vào ứng dụng từ thư viện thành phần, các nguồn dữ liệu này từ môi trường cũng được đưa vào.
Các thành phần trong thư viện thành phần có thể không bao giờ có quyền truy cập vào phạm vi ứng dụng, vì không có phạm vi ứng dụng nào để tham chiếu. Do đó, cài đặt này không dùng được trong tình huống này và sẽ ở trạng thái tắt.Sau khi được nhập vào ứng dụng và nếu nhà sản xuất thành phần cho phép tùy chỉnh, công tắc có thể được bật và thành phần có thể được sửa đổi để sử dụng phạm vi ứng dụng.
Lưu ý
- Bạn có thể chèn các phiên bản thành phần vào một màn hình trong thư viện thành phần và xem trước màn hình đó cho mục đích thử nghiệm.
- Thư viện thành phần không hiển thị khi sử dụng Power Apps Mobile.
Nhập và xuất thành phần (đã ngừng hoạt động)
Lưu ý
Tính năng này đã ngừng hoạt động. Thư viện thành phần là cách được khuyến nghị để tái sử dụng thành phần trên các ứng dụng. Khi sử dụng thư viện thành phần, ứng dụng sẽ duy trì các phần phụ thuộc trên thành phần mà ứng dụng sử dụng. Người tạo ứng dụng sẽ nhận được thông báo khi có sẵn nội dung cập nhật cho các thành phần phụ thuộc. Do đó, mọi thành phần mới có thể tái sử dụng đều được tạo trong thư viện thành phần.
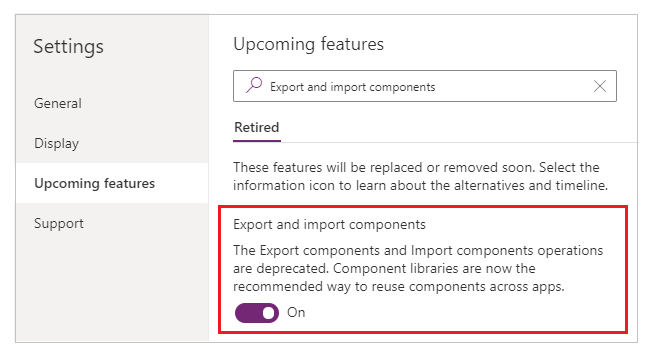
Theo mặc định, khả năng nhập và xuất các thành phần bị tắt vì tính năng này không còn hoạt động. Trong khi phương pháp được khuyến nghị để làm việc với các thành phần là sử dụng thư viện thành phần, bạn vẫn có thể bật tính năng này trên cơ sở mỗi ứng dụng như một ngoại lệ cho đến khi tính năng này bị xóa. Để thực hiện việc này, hãy chỉnh sửa ứng dụng trong Power Apps Studio, sau đó chuyển tới Cài đặt > Các tính năng sắp ra mắt > Đã hủy bỏ > Đặt Xuất và nhập thành phần thành Bật.

Sau khi bật tính năng này, bạn có thể sử dụng các khả năng sau để nhập và xuất các thành phần.
Nhập thành phần từ một ứng dụng khác
Để nhập một hoặc nhiều thành phần từ ứng dụng này sang ứng dụng khác, hãy chọn Nhập thành phần từ menu Chèn, sau đó sử dụng menu thả xuống Tùy chỉnh. Hoặc dùng Thành phần trong dạng xem dạng cây trên ngăn bên trái.
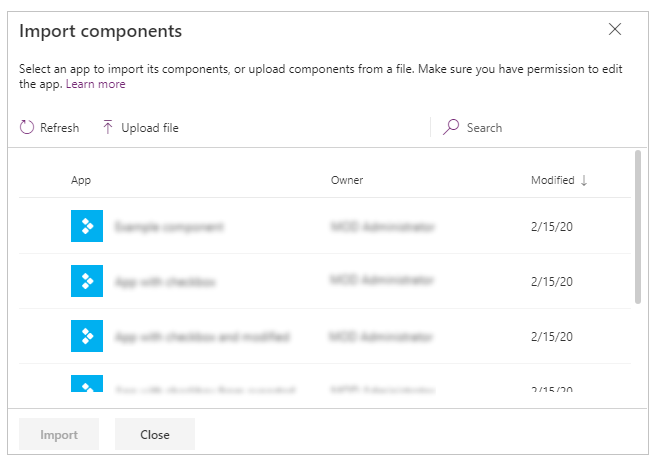
Một hộp thoại sẽ liệt kê mọi ứng dụng có chứa các thành phần mà bạn có quyền chỉnh sửa. Chọn một ứng dụng, sau đó chọn Nhập để nhập phiên bản xuất bản gần đây nhất của mọi thành phần trong ứng dụng đó. Sau khi nhập ít nhất một thành phần, bạn có thể chỉnh sửa bản sao và xóa bất kỳ thành phần nào không cần đến.

Bạn có thể lưu một ứng dụng chứa các thành phần hiện có vào một tệp cục bộ, sau đó tái sử dụng tệp bằng cách nhập tệp đó. Bạn có thể dùng tệp này để nhập các thành phần vào một ứng dụng khác.
Nếu ứng dụng chứa phiên bản sửa đổi của cùng một thành phần, bạn sẽ được nhắc quyết định xem sẽ thay thế phiên bản sửa đổi hay hủy nhập.
Sau khi bạn tạo thành phần trong một ứng dụng, các ứng dụng khác có thể dùng thành phần từ ứng dụng này bằng cách nhập các thành phần đó.
Lưu ý
Nếu một thành phần mà bạn đã nhập từ một ứng dụng khác được sửa đổi trong ứng dụng gốc, bạn phải nhập lại thành phần đó trong ứng dụng đang sử dụng theo cách thủ công để nhận các thay đổi thành phần mới nhất. Sử dụng thư viện thành phần để làm việc với bản cập nhật thành phần hiệu quả hơn.
Xuất các thành phần từ ứng dụng của bạn
Bạn có thể xuất các thành phần vào một tệp và tải xuống để nhập vào ứng dụng khác.
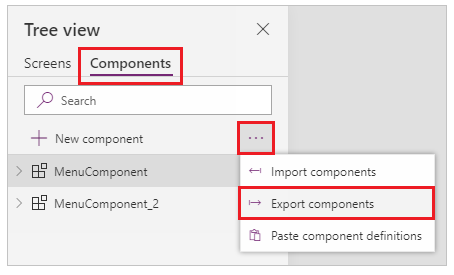
Chọn tùy chọn Xuất cấu phần từ phần Thành phần trong dạng xem dạng cây ở ngăn bên trái:

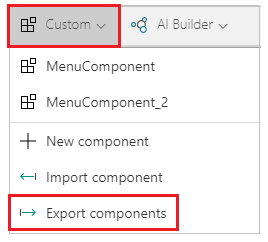
Bạn cũng có thể sử dụng menu Chèn, sau đó chọn menu thả xuống Tùy chỉnh.

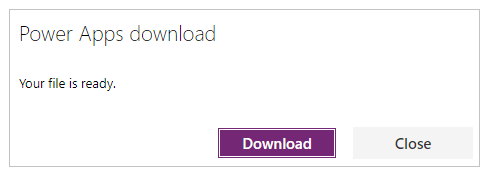
Việc chọn Xuất thành phần sẽ tải các thành phần xuống một tệp:

Tệp thành phần đã tải xuống sử dụng đuôi tệp .msapp.
Nhập thành phần từ tệp thành phần đã xuất
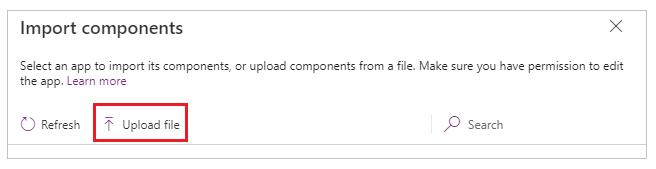
Để nhập các thành phần từ tệp thành phần đã xuất, hãy chọn Nhập thành phần từ hoặc là menu Chèn rồi sử dụng menu thả xuống Tùy chỉnh hoặc sử dụng Thành phần trong trình đơn dạng xem dạng cây ở ngăn bên trái. Từ hộp thoại thành phần, hãy chọn Tải tệp lên thay vì chọn bất kỳ thành phần hoặc ứng dụng nào khác:

Từ hộp thoại Mở, hãy duyệt đến vị trí của tệp thành phần và chọn Mở để nhập các thành phần bên trong ứng dụng.
Nhập thành phần từ ứng dụng đã xuất
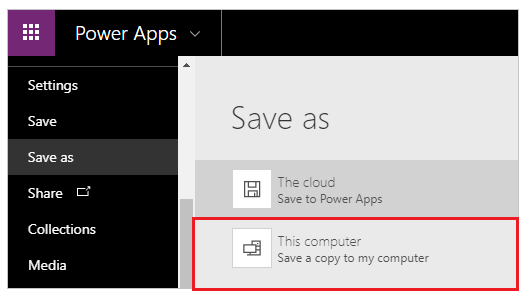
Bạn có thể lưu một ứng dụng cục bộ bằng cách sử dụng tùy chọn Tệp > Lưu thành:

Sau khi lưu ứng dụng, bạn có thể tái sử dụng các thành phần của ứng dụng này bằng phương thức tương tự như khi nhập thành phần từ một tệp. Làm theo các bước ở phần trước về cách nhập thành phần từ tệp thành phần đã xuất.
Các hạn chế đã biết
- Không thể định cấu hình thuộc tính đầu vào tùy chỉnh thành giá trị thuộc tính đầu ra tùy chỉnh trên các phiên bản giống nhau hoặc khác nhau khi bạn có hai hoặc nhiều phiên bản của cùng một thành phần trong một ứng dụng. Hành động này sẽ dẫn đến một thông báo cảnh báo tham chiếu vòng. Để khắc phục hạn chế này, bạn có thể tạo bản sao của thành phần bên trong ứng dụng của mình.
- Thêm và chạy dòng Power Automate trong thư viện thành phần không được hỗ trợ.
- Bạn không thể lưu nguồn dữ liệu hoặc điều khiển bao gồm dữ liệu từ các nguồn dữ liệu đó (chẳng hạn như biểu mẫu, lưới linh hoạt hoặc bảng dữ liệu) với các thành phần.
- Bạn không thể chèn thành phần vào bộ sưu tập hoặc biểu mẫu (bao gồm biểu mẫu SharePoint).
- Các thành phần không hỗ trợ hàm UpdateContext, nhưng bạn có thể tạo và cập nhật các biến trong một thành phần bằng cách sử dụng hàm Set. Phạm vi của các biến này được giới hạn ở thành phần, nhưng bạn có thể truy nhập vào các biến từ bên ngoài thành phần thông qua các thuộc tính đầu ra tùy chỉnh.
Các bước tiếp theo
Tìm hiểu cách sử dụng thư viện thành phần để tạo kho chứa các thành phần có thể tái sử dụng.
Xem thêm
- Thư viện thành phần
- Quản lý vòng đời ứng dụng (ALM) thư viện thành phần
- Ánh xạ các trường đầu vào của một thành phần
- Thêm nội dung đa phương tiện vào một thành phần
- Công thức hành vi cho thành phần
- Power Apps component framework
- Thêm các thành phần bảng tùy biến vào trang tùy chỉnh trong ứng dụng dựa trên mô hình
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).