Ánh xạ các trường đầu vào của một thành phần
Thành phần có thể nhận các giá trị đầu vào để gửi đi hoặc xử lý dữ liệu bằng cách dùng các thuộc tính đầu vào tùy chỉnh. Trong bài viết này, bạn sẽ tìm hiểu về cách làm việc với các thành phần như vậy có một hoặc nhiều thuộc tính đầu vào với sơ đồ cụ thể dành cho bảng hoặc bản ghi đã cho, cũng như cách ánh xạ các trường đầu vào của thành phần sang các cột của nguồn dữ liệu.
Mẹo
Để tìm hiểu các thuộc tính đầu vào và đầu ra tùy chỉnh trong các thành phần là gì, hãy xem Thuộc tính tùy chỉnh trong thành phần.
Ánh xạ cột
Sử dụng hàm RenameColumns() để đổi tên một hoặc nhiều cột của bảng sao cho phù hợp với sơ đồ thuộc tính đầu vào để lựa chọn cột đầu vào.
Ví dụ: hãy cân nhắc một thành phần yêu cầu dữ liệu đầu vào bảng có định dạng sau:
| Flavor | UnitPrice | QuantitySold |
|---|---|---|
| Quả dâu | 1.99 | 20 |
| Sô-cô-la | 2.99 | 45 |
Thuộc tính đầu vào cần kiểu dữ liệu bảng:

Sơ đồ của thuộc tính đầu vào giống như công thức sau:
Table({Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold:20})

Ứng dụng sử dụng thành phần này có bảng IceCreams sau đây không khớp với sơ đồ thành phần:
| FlavorName | Price | SaleNumber |
|---|---|---|
| Quả dâu | 1.99 | 20 |
| Sô-cô-la | 2.99 | 45 |

Để ánh xạ các trường chính xác, hãy sử dụng hàm RenameColumn() để đổi tên các cột mong muốn.
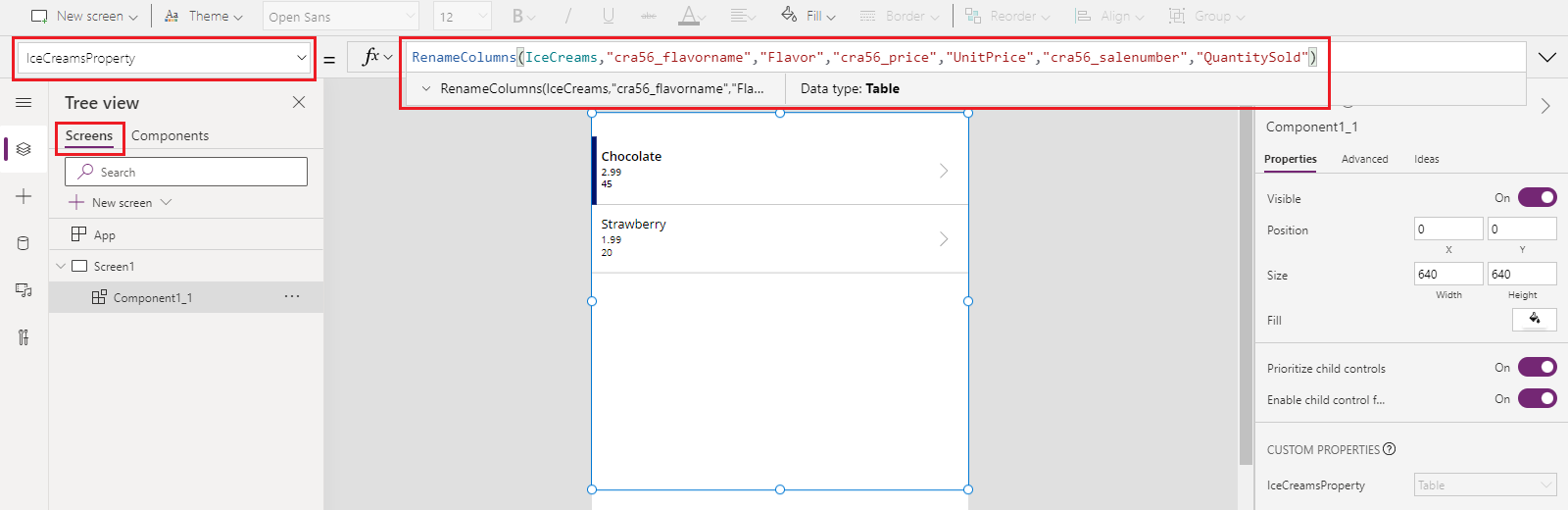
RenameColumns(IceCreams,"cra56_flavorname","Flavor","cra56_price","UnitPrice","cra56_salenumber","QuantitySold")

Các trường đầu vào mà thành phần cần hiện được ánh xạ với các cột phù hợp từ nguồn dữ liệu.
Ánh xạ bản ghi
Sử dụng hàm With() để ánh xạ một bản ghi.
Ví dụ: tiếp tục từ ví dụ trước đó để ánh xạ các cột, thuộc tính đầu vào tùy chỉnh của thành phần bên trong ứng dụng cần loại bản ghi có sơ đồ sau:
{Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold: 20}

Do nguồn dữ liệu IceCreams cần các tên cột là FlavorName, Price và SaleNumber, chúng tôi sẽ cần thay đổi hoạt động ánh xạ cho bản ghi sau khi thành phần được thêm vào ứng dụng.
Sử dụng hàm With() để chọn các cột trong bảng IceCreams và ánh xạ chúng tới các trường đầu vào của thành phần:
With(Gallery3.Selected,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

Hoạt ảnh sau đây cho thấy ví dụ về một thành phần được thêm vào ứng dụng, thể hiện bản ghi đã chọn từ thư viện (phía trên thành phần):

Ánh xạ bản
Sử dụng hàm ForAll() để ánh xạ bảng các bản ghi, gồm cả những bản ghi mà thành phần được thêm vào ứng dụng cần.
Ví dụ: ở cuối ví dụ ánh xạ cột, bạn có thể sử dụng hàm ForAll() để ánh xạ toàn bộ bảng với các cột cụ thể để trỏ đến các trường từ thành phần cho mỗi hàng:
ForAll(IceCreams,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

Ánh xạ sử dụng menu thả xuống (không dùng nữa)
Bạn có thể dùng tab Nâng cao cho một thành phần đã thêm vào ứng dụng mà cần thuộc tính đầu vào là bảng hoặc loại bản ghi, rồi chọn ánh xạ trường bằng tùy chọn thả xuống. Ánh xạ này được chỉ định theo mặc định. Trừ khi bạn chọn thủ công các trường ánh xạ thích hợp, quá trình ánh xạ có thể không mang lại kết quả như mong đợi.
Ví dụ: hoạt ảnh sau đây cho thấy công thức đang được cập nhật để đổi tên các cột. Thành phần trên màn hình không thay đổi ánh xạ trường vì lựa chọn trường mặc định bằng menu thả xuống này cần được cập nhật theo cách thủ công.

Phương pháp chọn ánh xạ qua menu thả xuống này không dùng được nữa. Thay vào đó, hãy sử dụng phương thức ánh xạ cột, bản ghi hoặc bảng như được mô tả ở đầu bài viết này.
Bạn vẫn có thể sử dụng tùy chọn thả xuống để chọn ánh xạ cho các ứng dụng hiện có, nhưng cách này không được khuyên dùng. Đối với các ứng dụng mới, tùy chọn này sẽ không khả dụng theo mặc định. Để bật/tắt tính năng không dùng nữa này, hãy chuyển đến Thiết đặt > Các tính năng sắp ra mắt > Ngừng cung cấp rồi lựa chọn Cho phép tự động gán trường cho đầu vào thành phần.

Khi bật cài đặt này, hãy nhớ lưu và mở lại ứng dụng trong Power Apps Studio. Sau khi mở lại, hãy cập nhật công thức thuộc tính đầu vào để kích hoạt quá trình xác thực công thức. Như vậy, các tùy chọn thả xuống có thể bắt đầu xuất hiện trong ngăn Thuộc tính nâng cao.
Xem thêm
- Công thức hành vi cho thành phần
- Không dùng nữa: Ánh xạ các trường thành phần bằng tùy chọn thả xuống
- Thành phần canvas
- Thư viện thành phần
- Quản lý vòng đời ứng dụng (ALM) thư viện thành phần
- Thêm nội dung đa phương tiện vào một thành phần
- Công thức hành vi cho thành phần
- Power Apps component framework
- Thêm các thành phần bảng tùy biến vào trang tùy chỉnh trong ứng dụng dựa trên mô hình