Thêm các thành phần canvas vào trang tùy chỉnh cho ứng dụng dựa trên mô hình
Bài viết này trình bày cách dùng các thành phần canvas mã thấp để xây dựng UX tùy chỉnh cho một trang tùy chỉnh bằng cách tận dụng chức năng của thư viện thành phần canvas được chia sẻ. Đối với khả năng mở rộng UX tùy chỉnh ưu tiên mã, hãy xem thêm các thành phần mã vào trang tùy chỉnh cho ứng dụng dựa trên mô hình.
Quan trọng
Trang tùy chỉnh là một tính năng mới với những thay đổi đáng kể về sản phẩm và hiện có một số hạn chế đã biết như được nêu trong Các vấn đề đã biết về trang tùy chỉnh.
Lưu ý
Trang tùy chỉnh hiện chỉ hỗ trợ một tập hợp các phép kiểm soát có giới hạn và bạn chỉ nên dùng các phép kiểm soát được hỗ trợ đó để tạo các thành phần canvas cho trang tùy chỉnh.
Tùy chọn điều khiển hiện đại hiện chỉ được hỗ trợ với các trang tùy chỉnh chứ không phải với các ứng dụng canvas độc lập. Đảm bảo rằng thiết đặt thử nghiệm kiểm soát hiện đại chỉ được sử dụng cho các thư viện thành phần được sử dụng với các trang tùy chỉnh.
Các thành phần canvas mang đến cho người tạo ứng dụng khả năng tạo các thành phần tùy chỉnh theo kiểu mã thấp. Sau đó, các thành phần này không chỉ có thể sử dụng lại trên các trang và ứng dụng tùy chỉnh mà còn có thể được cập nhật, đóng gói và di chuyển một cách tập trung bằng các giải pháp Microsoft Dataverse. Thông tin thêm: Tạo thành phần cho ứng dụng canvas
Do hoạt động soạn thảo trang tùy chỉnh có giới hạn là chỉ một trang, nên các thành phần canvas chỉ có thể được soạn thảo trong thư viện thành phần. Điều này khác với các ứng dụng canvas độc lập, khi mà các thành phần có thể được tạo ở cấp độ ứng dụng.
Tạo thành phần canvas bằng thư viện thành phần
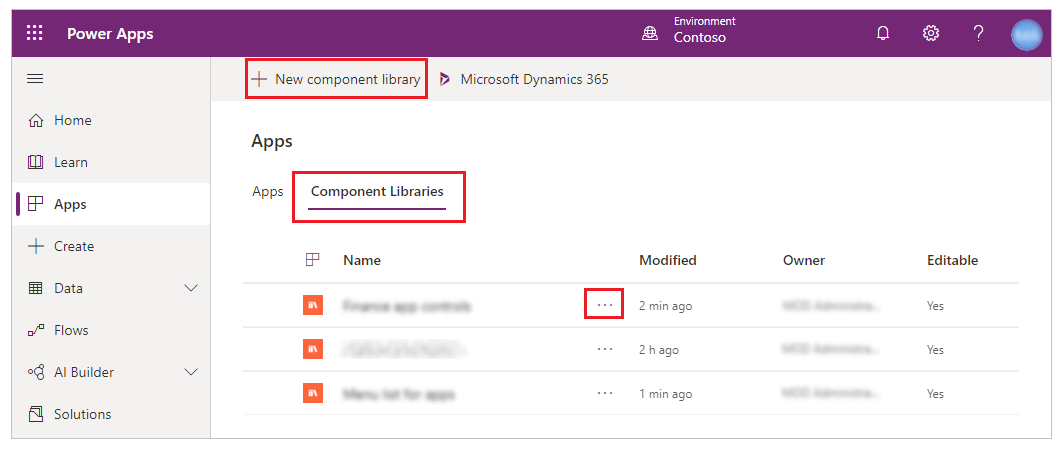
Bạn có thể tạo thư viện thành phần mới hoặc chỉnh sửa thư viện hiện có từ vùng Giải pháp hoặc từ tab Thư viện thành phần trong vùng Ứng dụng.

Tạo thành phần canvas để dùng trong trang tùy chỉnh
Phần này giải thích cách tạo thành phần canvas mà bạn có thể sử dụng trong trang tùy chỉnh.
Bật các phép kiểm soát hiện đại cho thư viện thành phần
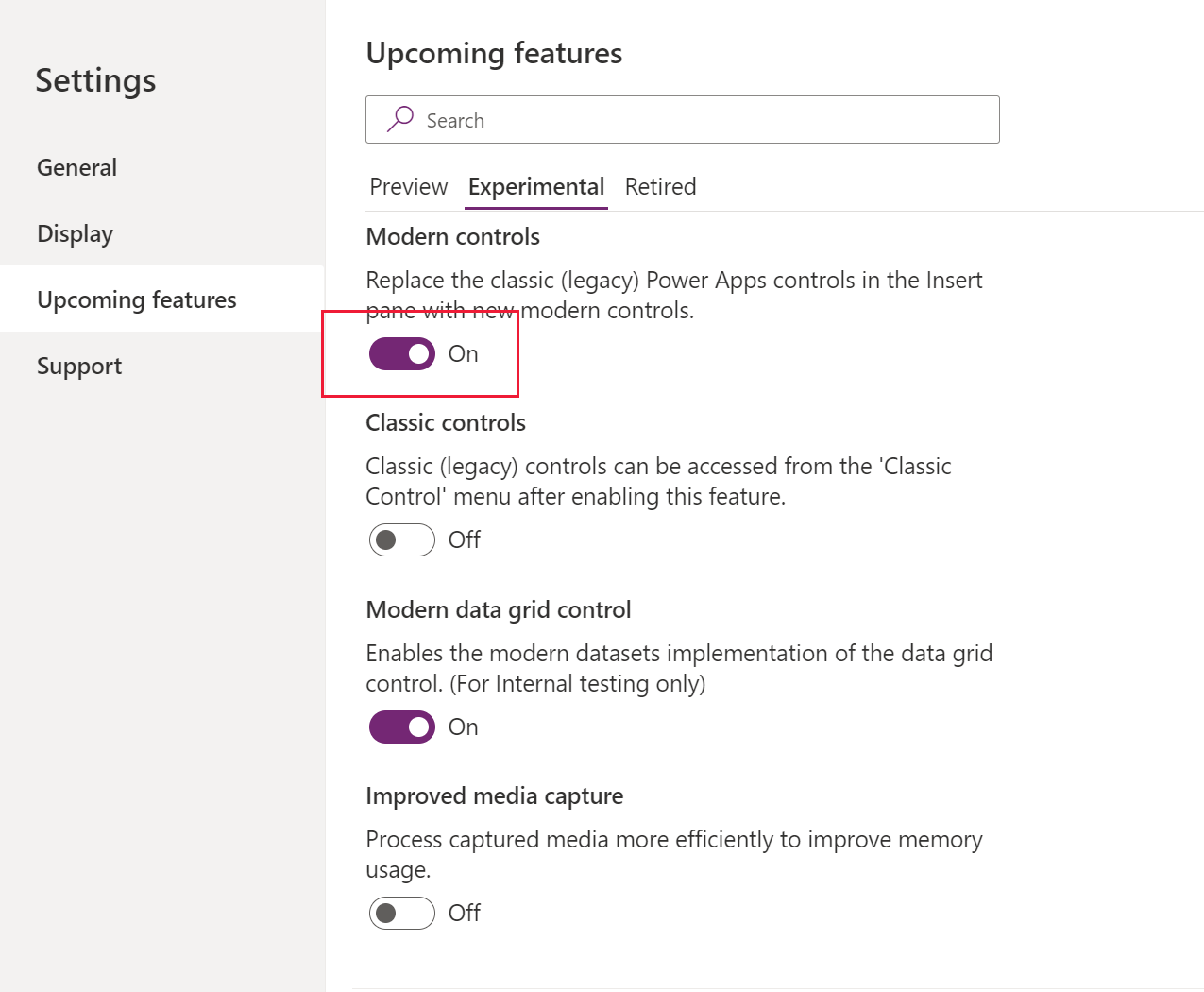
Đầu tiên, hãy bật cài đặt Phép kiểm soát hiện đại trong công cụ thiết kế ứng dụng canvas. Để làm điều này, hãy truy cập vào Tệp > Cài đặt > Tính năng sắp ra mắt > Thử nghiệm.

Đảm bảo rằng chỉ sử dụng tập hợp các phép kiểm soát được hỗ trợ để tạo các thành phần cho trang tùy chỉnh.
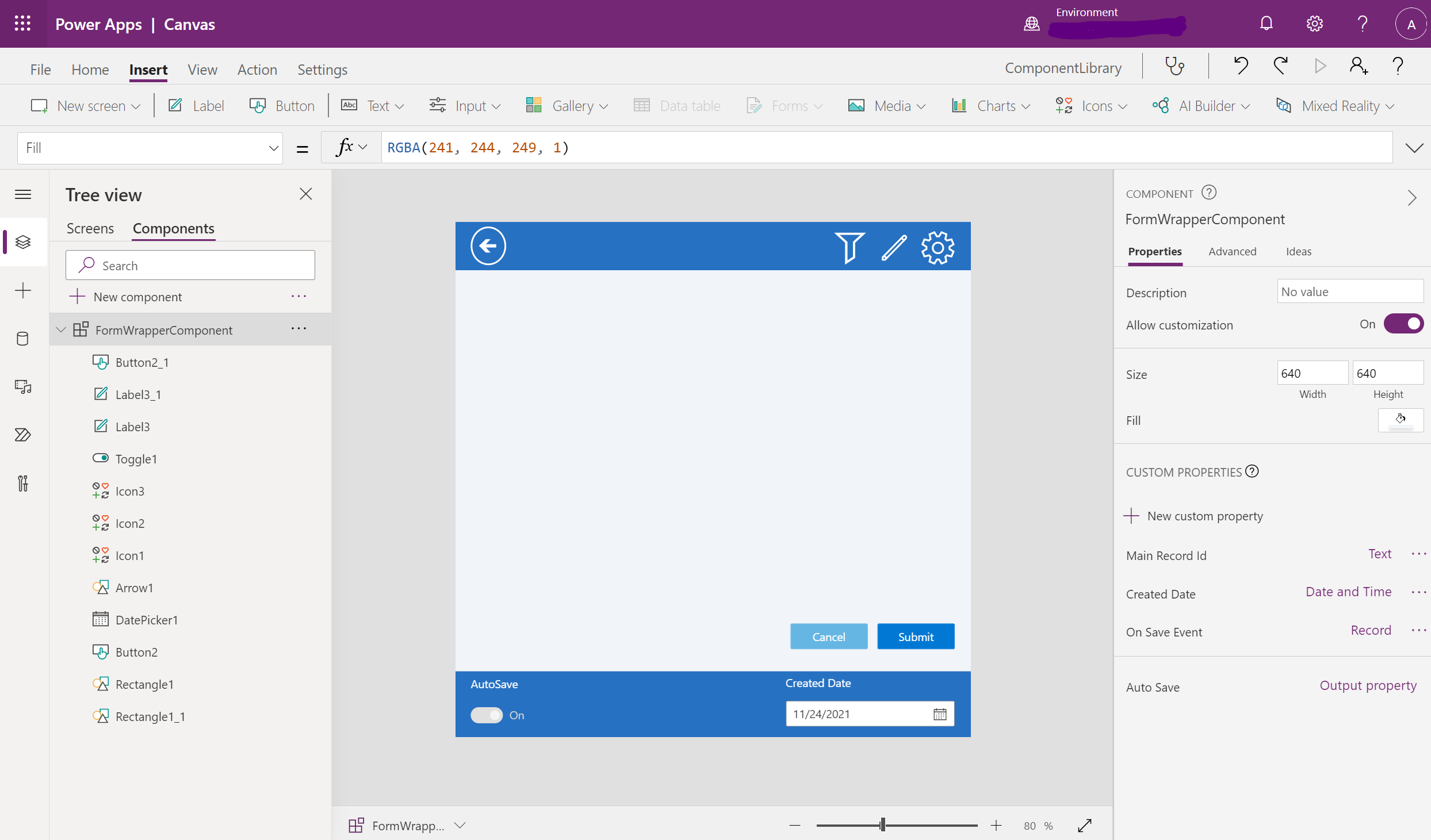
Tạo thành phần canvas
Sau khi bật các phép kiểm soát hiện đại, bạn có thể tạo các thành phần mong muốn bên trong thư viện và phát hành khi các thành phần đó sẵn sàng.

Nhập và dùng thành phần canvas trong trang tùy chỉnh
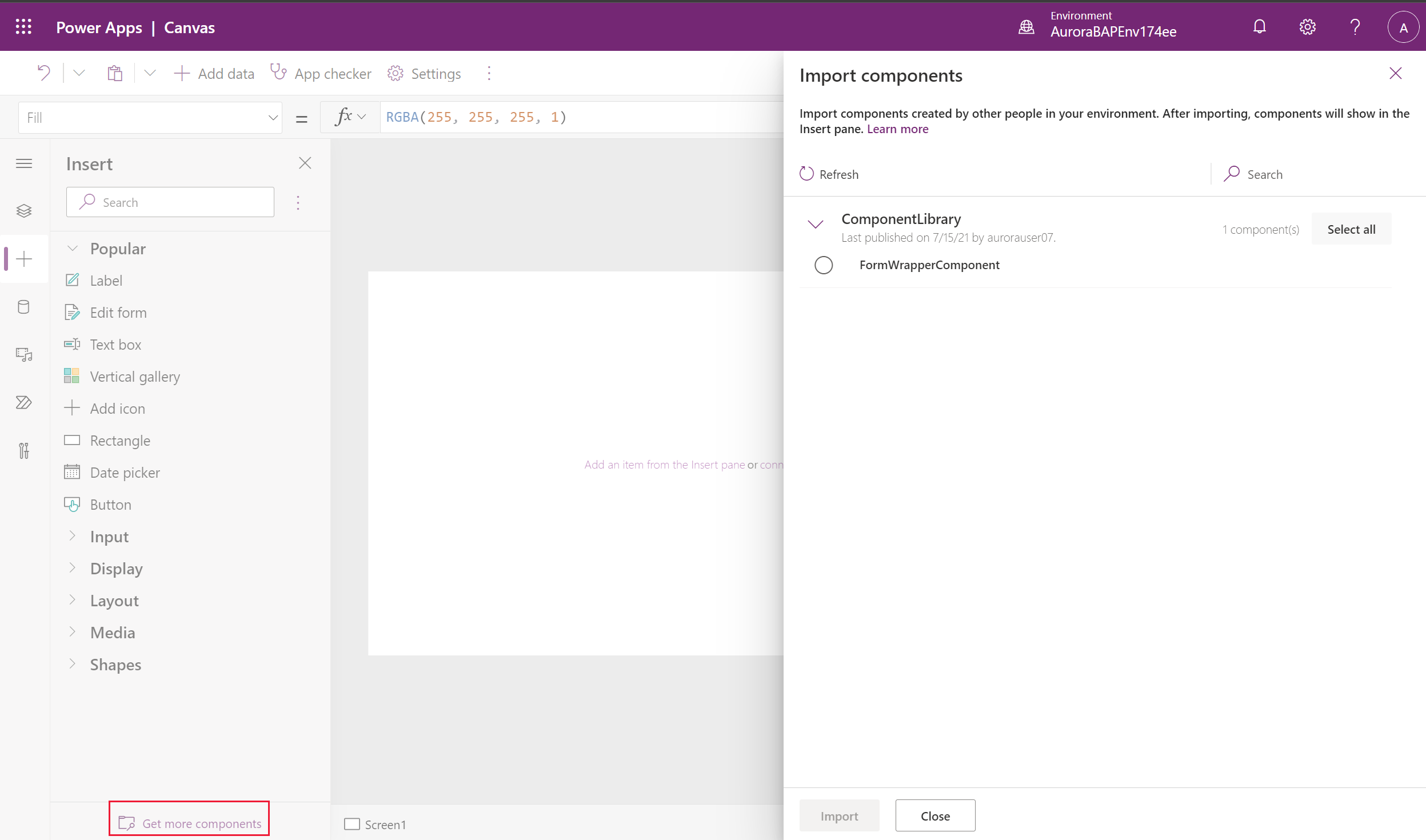
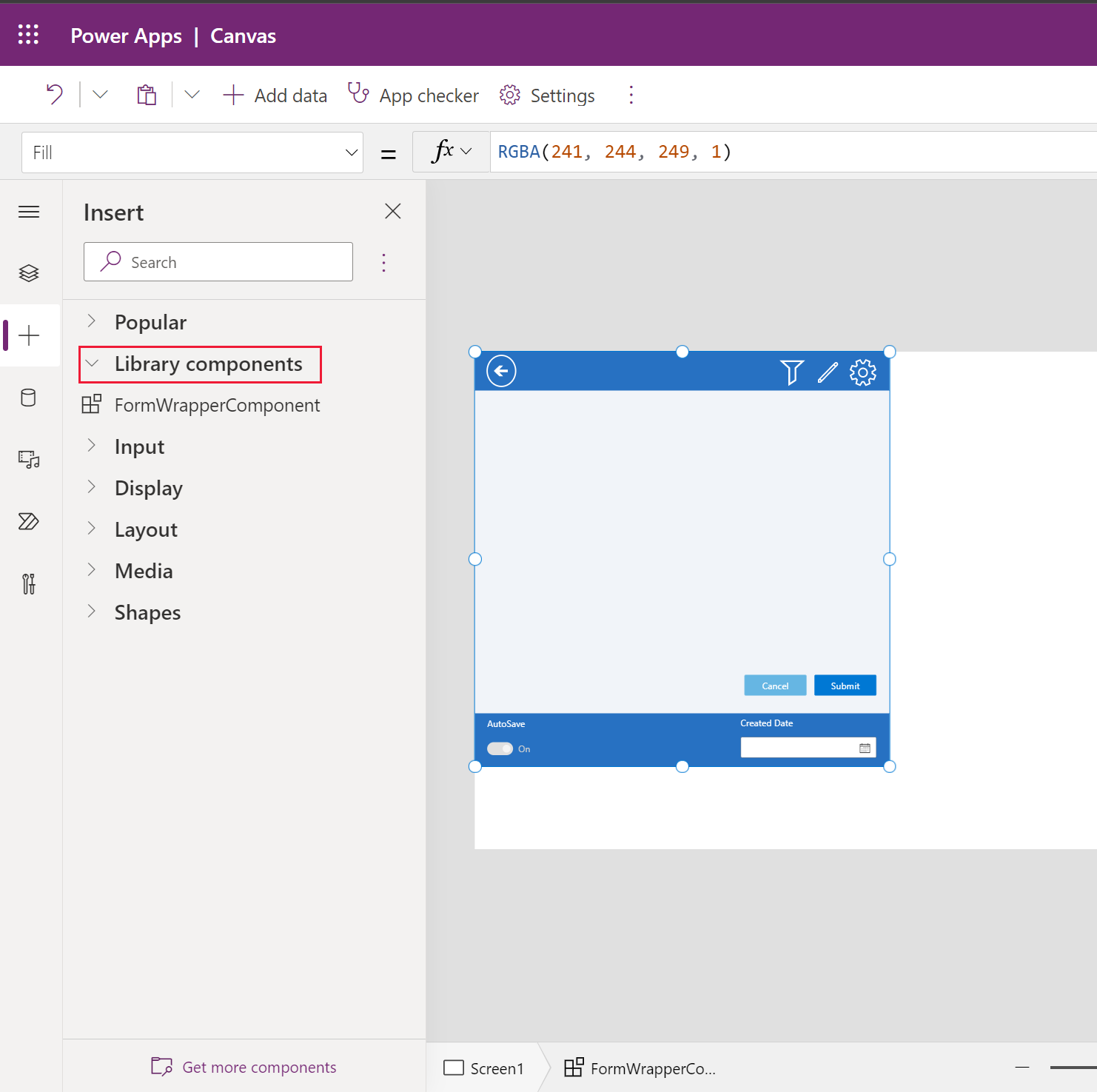
Các trang tùy chỉnh có thể dùng các thành phần có trong thư viện thành phần canvas được tạo hoặc nhập trong môi trường hiện tại. Bạn có thể chọn Tải thêm thành phần ở cuối vùng điều hướng bên trái phần thêm phép kiểm soát.

Thành phần canvas có sẵn trong phần Thành phần thư viện và có thể được thêm vào trang tùy chỉnh.

Cập nhật thành phần cho trang tùy chỉnh
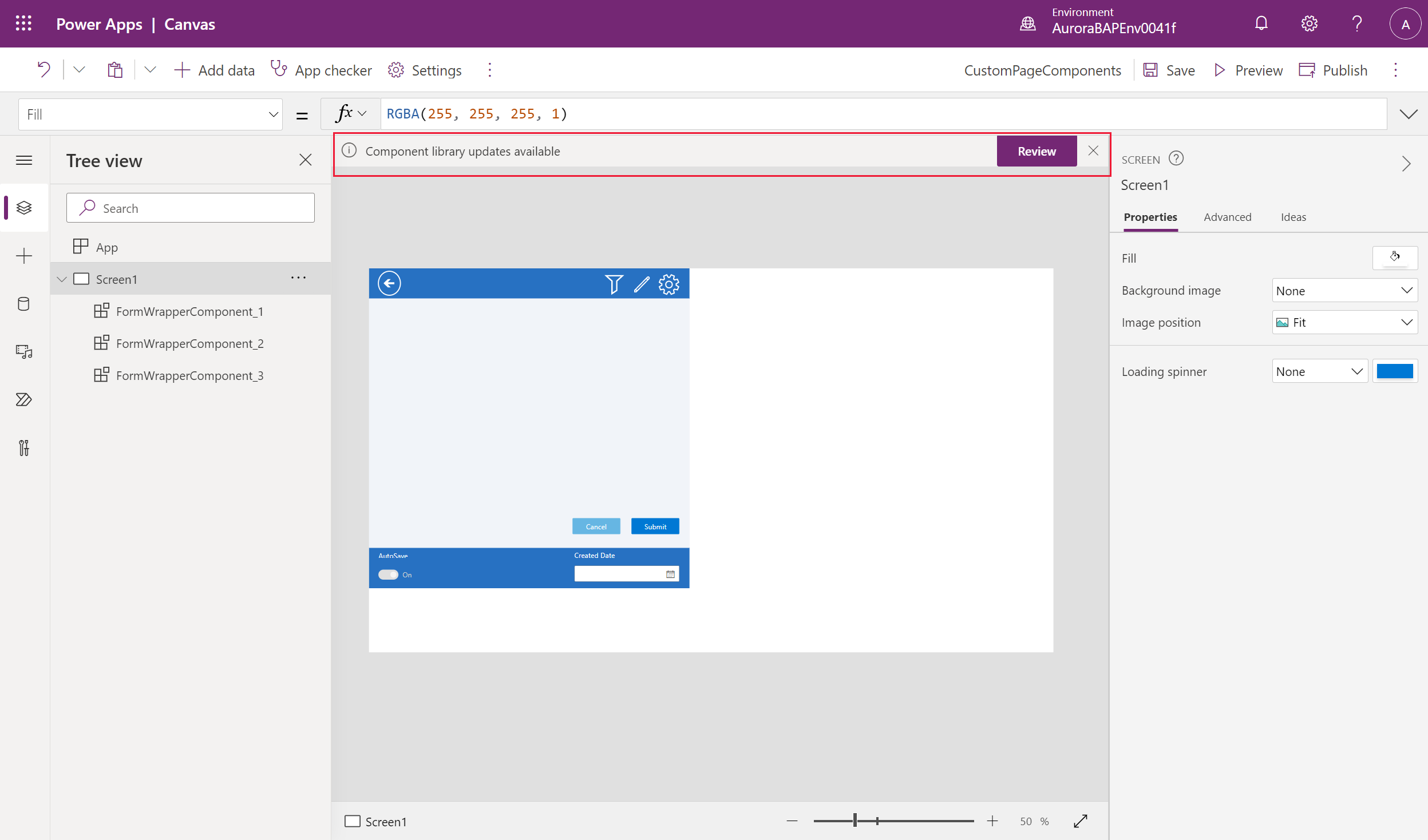
Khi thành phần được thêm vào trang tùy chỉnh thông qua thư viện thành phần, thành phần đó sẽ duy trì mối quan hệ tham chiếu đến thư viện. Khi chủ thư viện phát hành phiên bản thư viện mới hơn với các thành phần được cập nhật, trang tùy chỉnh tương ứng với ứng dụng dụng canvas sẽ hiển thị thông báo về bản cập nhật có sẵn. Thông báo này hiển thị khi trang tùy chỉnh được mở để chỉnh sửa.

Chọn Xem xét để xem xét bản cập nhật rồi chọn ok để tải thành phần vừa mới thay đổi từ thư viện canvas.
Lưu ý
Bạn nên mở từng trang tùy chỉnh có trong ứng dụng dựa trên mô hình cần chỉnh sửa bên trong studio ứng dụng canvas để nhận các bản cập nhật mới nhất từ thư viện thành phần được chia sẻ.

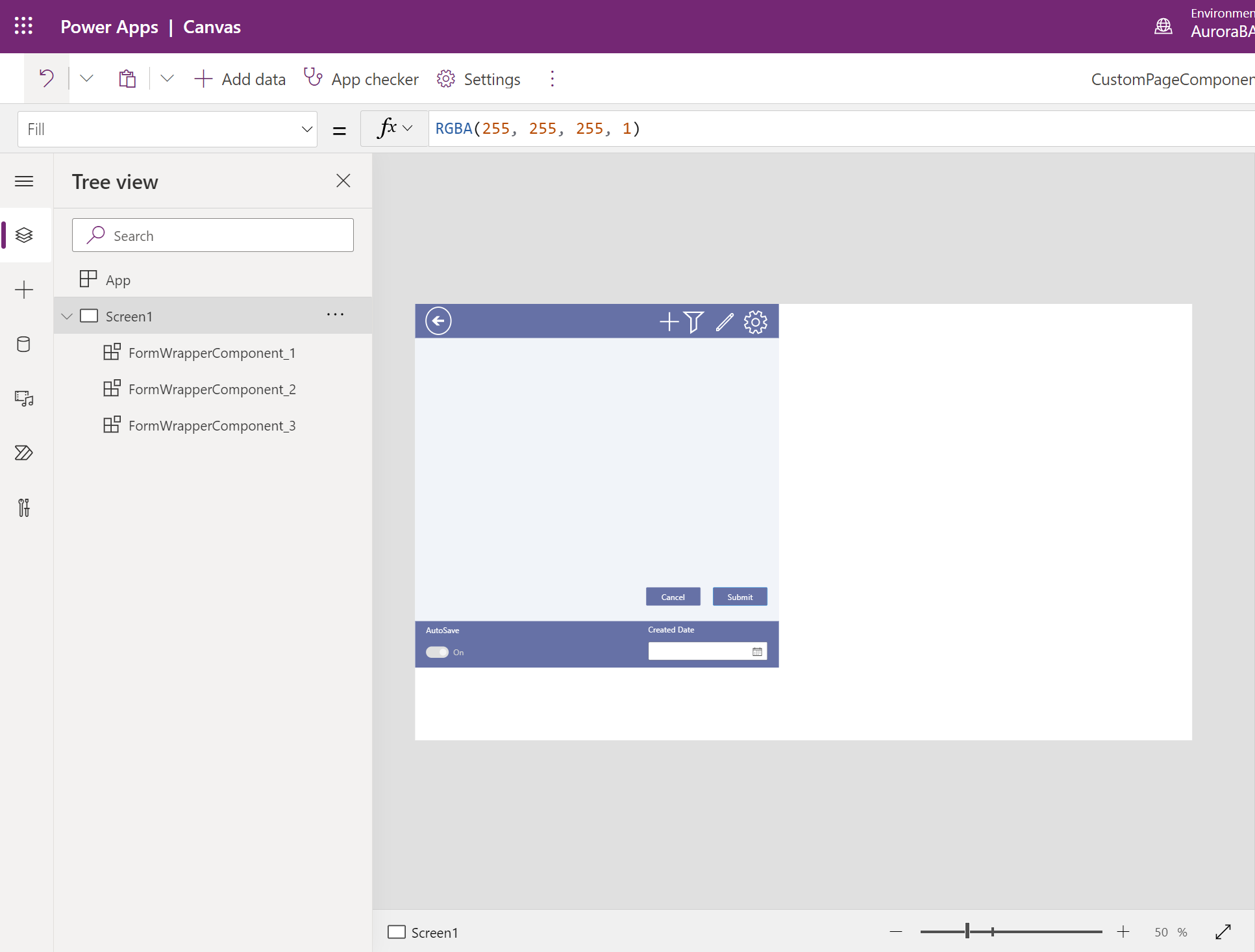
Lúc này, bạn có thể phát hành trang tùy chỉnh và ứng dụng dựa trên mô hình để phản ánh những thay đổi mới nhất.
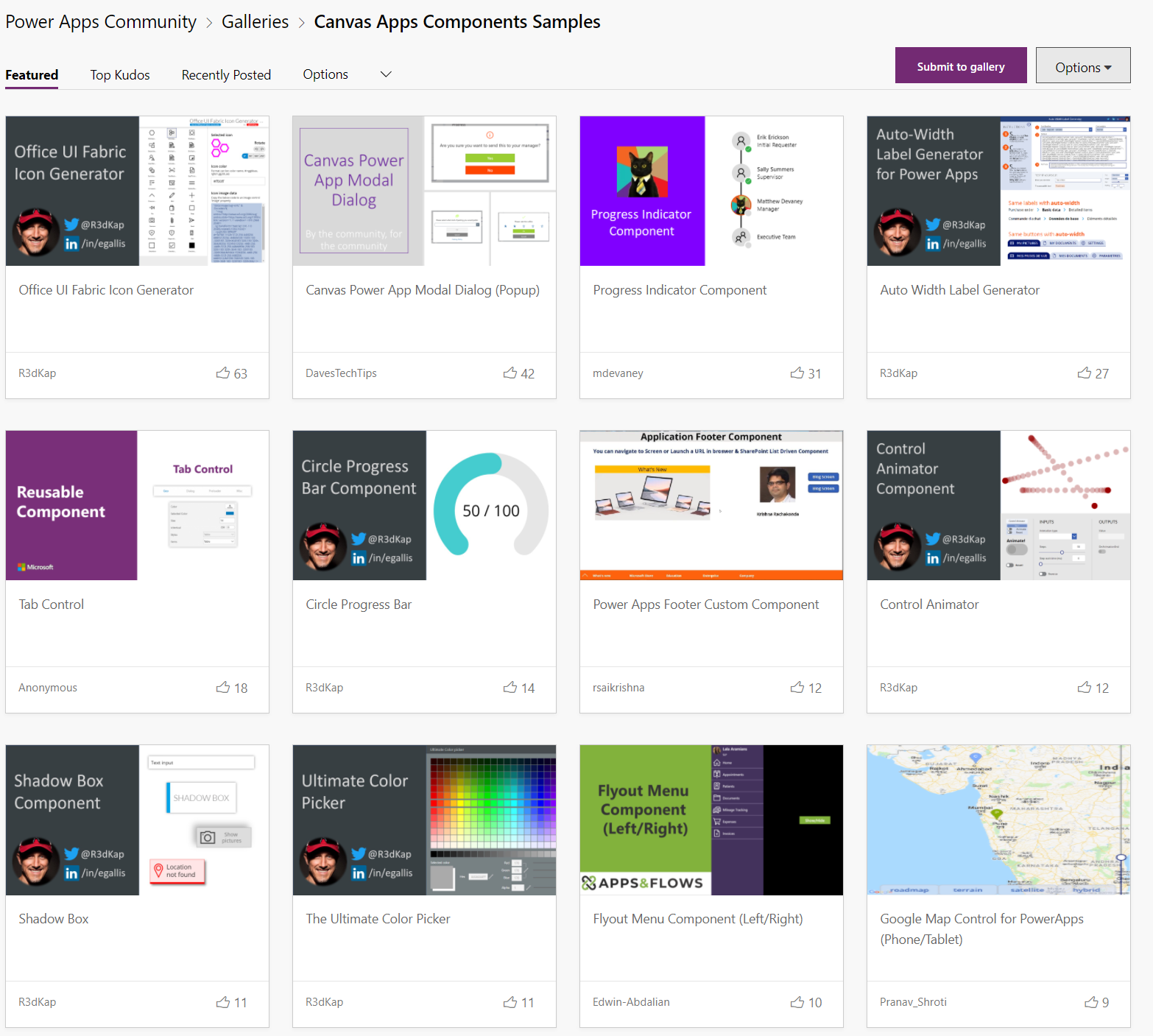
Các tài nguyên khác của thành phần canvas
Bạn có thể đánh giá và sử dụng các mẫu thành phần canvas từ Microsoft và các nhà phát triển khác thuộc cộng đồng Power Apps, được lưu trữ trên Thư viện thành phần ứng dụng canvas.

Xem thêm
Tổng quan về trang tùy chỉnh của ứng dụng dựa trên mô hình
Thêm trang tùy chỉnh vào ứng dụng dựa trên mô hình
Dùng PowerFx trong trang tùy chỉnh