Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
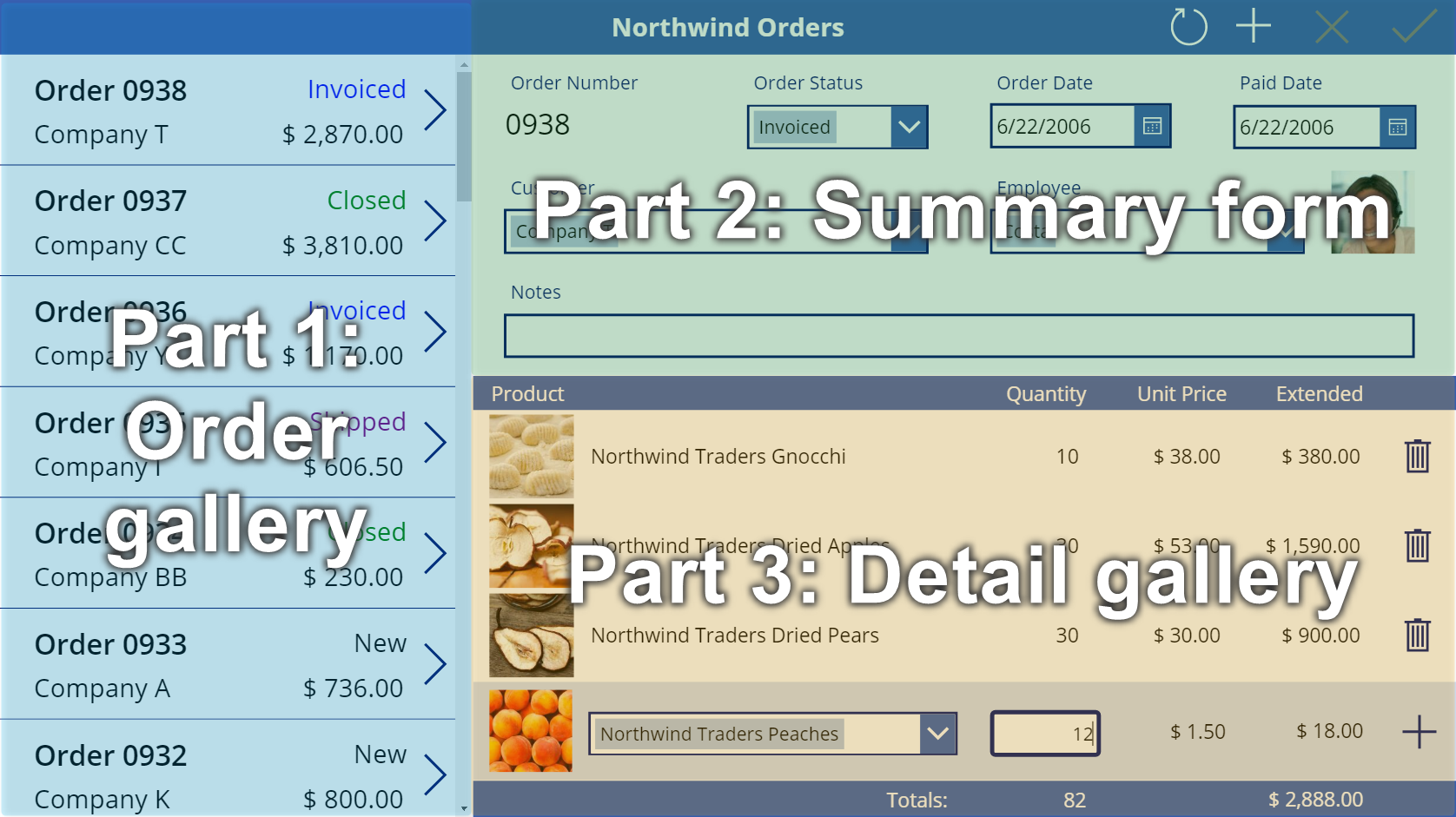
Làm theo các hướng dẫn từng bước để tạo một biểu mẫu tóm tắt trong ứng dụng canvas để quản lý dữ liệu giả tưởng trong cơ sở dữ liệu của Northwind Traders. Chủ đề này là một phần của loạt bài giải thích cách xây dựng ứng dụng kinh doanh trên dữ liệu quan hệ trong Microsoft Dataverse. Để có kết quả tốt nhất, hãy khám phá các chủ đề trong chuỗi này:
- Tạo thư viện đơn hàng.
- Tạo biểu mẫu tóm tắt (chủ đề này).
- Tạo thư viện chi tiết.

Điều kiện tiên quyết
- Cài đặt cơ sở dữ liệu và ứng dụng Northwind Traders.
- Xem lại tổng quan về ứng dụng canvas dành cho Northwind Traders.
- Tự tạo thư viện đơn hàng hoặc mở ứng dụng Northwind Orders (Canvas) - Begin Part 2 có sẵn thư viện đó.
Thêm thanh tiêu đề
Trên đầu ứng dụng, tạo một thanh tiêu đề, sẽ giữ các nút hành động vào cuối chủ đề này.
Trong ngăn Chế độ xem cây , chọn Màn hình 1 để đảm bảo rằng bạn không vô tình thêm điều khiển vào thư viện đơn hàng:

Trên tab Chèn , chọn Nhãn để chèn điều khiển Nhãn :

Nhãn mới chỉ xuất hiện một lần, phía trên thư viện. Nếu nó xuất hiện trong mỗi mục của thư viện, hãy xóa phiên bản đầu tiên của nhãn, đảm bảo rằng màn hình được chọn (như bước trước mô tả), sau đó chèn lại nhãn.
Di chuyển và thay đổi kích thước nhãn mới để trải dài trên cùng của màn hình:

Nhấp đúp vào văn bản của nhãn, sau đó nhập Northwind Orders.
Ngoài ra, hãy sửa đổi thuộc tính Text trong thanh công thức để đạt được kết quả tương tự:

Trên tab Trang chủ , định dạng nhãn:
- Tăng kích cỡ phông chữ thành 24 điểm.
- In đậm văn bản.
- Chọn màu trắng cho văn bản.
- Chỉnh văn bản vào giữa.
- Phủ màu xanh đậm vào nền.

Thêm một điều khiển Chỉnh sửa biểu mẫu
Trong phần này, bạn sẽ thêm các điều khiển để hiển thị tóm tắt về bất kỳ đơn hàng nào mà người dùng chọn trong thư viện.
Trên tab Chèn , chèn một điều khiển Chỉnh sửa biểu mẫu :

Theo mặc định, biểu mẫu xuất hiện ở góc trên bên trái, nơi các điều khiển khác có thể gây khó khăn cho việc tìm kiếm:

Di chuyển và thay đổi kích thước biểu mẫu để che góc trên bên phải của màn hình dưới thanh tiêu đề:

Trong ngăn Thuộc tính , chọn danh sách thả xuống Nguồn dữ liệu .

Chọn nguồn dữ liệu Đơn hàng .
Thêm và sắp xếp các trường
Trong tab Thuộc tính gần cạnh phải, chọn Chỉnh sửa trường để mở ngăn Trường .

Nếu ngăn Trường không trống, hãy xóa các trường đã được chèn.

Sau khi danh sách trường trống, hãy chọn Thêm trường, sau đó chọn hộp kiểm cho các trường Khách hàng và Nhân viên .

Cuộn xuống cho đến khi các trường này xuất hiện, và sau đó chọn hộp kiểm của chúng:
- Ghi chú
- Ngày đặt hàng
- Số đơn hàng
- Trạng thái đơn hàng
- Ngày thanh toán


Ở cuối ngăn Trường , chọn Thêm, rồi đóng ngăn Trường .
Biểu mẫu hiển thị bảy trường, có thể theo thứ tự khác nhau:

Lưu ý
Nếu bất kỳ trường nào hiển thị biểu tượng lỗi màu đỏ, sự cố có thể xảy ra khi dữ liệu được lấy từ nguồn. Để khắc phục lỗi, hãy làm mới dữ liệu:
- Trên tab Dạng xem, chọn Nguồn dữ liệu.
- Trong ngăn Dữ liệu , chọn Nguồn dữ liệu.
- Bên cạnh Đơn hàng, hãy chọn dấu ba chấm (...), chọn Làm mới, rồi đóng ngăn Dữ liệu .
Nếu hộp kết hợp cho tên khách hàng hoặc nhân viên vẫn hiển thị lỗi, hãy kiểm tra Văn bản chính và Trường tìm kiếm của mỗi hộp bằng cách chọn hộp đó rồi mở ngăn Dữ liệu . Đối với hộp khách hàng, cả hai trường đều phải được đặt thành nwind_company. Đối với hộp nhân viên, cả hai trường đều phải được đặt thành nwind_lastname.
Khi đã chọn biểu mẫu, hãy thay đổi số cột trong biểu mẫu từ 3 thành 12 trong tab Thuộc tính gần cạnh phải.
Bước này thêm khả năng linh hoạt khi bạn sắp xếp các trường:

Nhiều thiết kế UI dựa trên bố cục 12 cột vì chúng có thể chứa đồng đều các hàng gồm 1, 2, 3, 4, 6 và 12 điều khiển. Trong chủ đề này, bạn sẽ tạo các hàng chứa 1, 2 hoặc 4 điều khiển.
Di chuyển và thay đổi kích thước các trường bằng cách kéo thanh điều chỉnh của chúng, giống như bất kỳ điều khiển nào khác, sao cho mỗi hàng chứa các thẻ dữ liệu này theo thứ tự được chỉ định:
- Hàng đầu tiên: Mã đơn hàng, Trạng thái đơn hàng, Ngày đặt hàng và Ngày thanh toán
- Hàng thứ hai: Khách hàng và Nhân viên
- Hàng thứ ba: Ghi chú
Lưu ý
Bạn có thể thấy dễ dàng hơn khi mở rộng các thẻ dữ liệu Ghi chú, Khách hàng và Nhân viên trước khi sắp xếp chúng.

Để biết thêm thông tin về cách sắp xếp các trường trong biểu mẫu: Hiểu về bố cục biểu mẫu dữ liệu cho ứng dụng canvas.
Ẩn điều khiển thời gian
Trong ví dụ này, bạn không cần các phần thời gian của các trường ngày vì mức độ chi tiết đó có thể khiến người dùng mất tập trung. Nếu bạn xóa chúng, bạn có thể gây ra sự cố trong các công thức dựa trên các điều khiển đó để cập nhật giá trị ngày hoặc xác định vị trí của điều khiển khác trong thẻ dữ liệu. Thay vào đó, bạn sẽ ẩn các nút điều khiển thời gian bằng cách đặt thuộc tính Hiển thị của chúng.
Trong ngăn Chế độ xem cây , chọn thẻ dữ liệu Ngày đặt hàng .
Thẻ có thể có tên khác nhưng nó chứa Ngày đặt hàng.
Trong khi giữ phím Shift, hãy chọn các nút điều khiển giờ, phút và dấu hai chấm trong thẻ dữ liệu Ngày đặt hàng .

Đặt thuộc tính Có thể nhìn thấy của điều khiển thành sai.
Tất cả các điều khiển được chọn biến mất khỏi biểu mẫu:

Thay đổi kích thước của bộ điều khiển Bộ chọn ngày để hiển thị ngày đầy đủ:

Tiếp theo, bạn sẽ lặp lại một vài bước cuối cùng cho trường Ngày thanh toán .
Trong ngăn Chế độ xem cây , hãy chọn các điều khiển thời gian trong thẻ dữ liệu Ngày thanh toán :

Đặt thuộc tính Có thể nhìn thấy của các điều khiển được chọn thành sai:

Thay đổi kích thước bộ chọn ngày trong thẻ Ngày thanh toán :

Kết nối thư viện đơn hàng
Trong ngăn Chế độ xem cây , thu gọn biểu mẫu để dễ dàng tìm tên thư viện đơn hàng, sau đó, nếu cần, hãy đổi tên thành Thư viện1.
Đặt thuộc tính Mục của biểu mẫu tóm tắt thành biểu thức sau:
Gallery1.Selected
Biểu mẫu hiển thị tóm tắt về bất kỳ đơn hàng nào mà người dùng ứng dụng chọn trong danh sách.

Thay thế thẻ dữ liệu
Số thứ tự là mã định danh Dataverse được tự động gán khi bạn tạo bản ghi. Theo mặc định, trường này có chức năng điều khiển Nhập văn bản , nhưng bạn sẽ thay thế nó bằng nhãn để người dùng không thể chỉnh sửa trường này.
Chọn biểu mẫu, chọn Chỉnh sửa trường trong tab Thuộc tính gần cạnh phải, sau đó chọn trường Số đơn hàng :

Mở danh sách Loại điều khiển :

Chọn thẻ dữ liệu Xem văn bản :

Đóng ngăn Trường .
Người dùng không còn có thể thay đổi số đơn hàng:

Trên tab Trang chủ , hãy thay đổi cỡ chữ của số đơn hàng thành 20 điểm để dễ tìm trường hơn:

Dùng mối quan hệ nhiều - một
Bảng Orders có mối quan hệ nhiều-một với bảng Employees : mỗi nhân viên có thể tạo nhiều đơn hàng, nhưng mỗi đơn hàng chỉ có thể được chỉ định cho một nhân viên. Khi người dùng chọn một nhân viên trong hộp điều khiển Hộp kết hợp , thuộc tính Đã chọn của nó cung cấp toàn bộ hồ sơ của nhân viên đó từ bảng Nhân viên . Do đó, bạn có thể cấu hình một điều khiển Hình ảnh để hiển thị hình ảnh của bất kỳ nhân viên nào mà người dùng chọn trong hộp kết hợp.
Chọn thẻ dữ liệu Nhân viên :

Trong tab Nâng cao gần cạnh phải, hãy mở khóa thẻ dữ liệu để bạn có thể chỉnh sửa các công thức trước đó chỉ có thể đọc:

Trong thẻ dữ liệu, giảm chiều rộng của hộp tổ hợp để nhường chỗ cho hình ảnh nhân viên:

Trên tab Chèn , chọn Phương tiện>Hình ảnh:

Một hình ảnh xuất hiện trong thẻ dữ liệu, mở rộng để chứa hình ảnh:

Thay đổi kích thước hình ảnh và di chuyển nó sang bên phải của hộp tổ hợp:

Đặt thuộc tính Image của hình ảnh thành công thức này, thay thế số ở cuối DataCardValue nếu cần:
DataCardValue7.Selected.Picture
Hình ảnh của nhân viên được chọn xuất hiện.
Trong khi giữ phím Alt, chọn một nhân viên khác trong hộp tổ hợp để xác nhận rằng hình ảnh cũng thay đổi.

Thêm biểu tượng Lưu
Trong ngăn Chế độ xem cây , chọn Màn hình 1, sau đó chọn Chèn>Biểu tượng>Kiểm tra:

Biểu tượng Kiểm tra xuất hiện ở góc trên bên trái theo mặc định, trong khi các điều khiển khác có thể khiến biểu tượng khó tìm:

Trên tab Trang chủ , hãy thay đổi thuộc tính Màu của biểu tượng thành màu trắng, thay đổi kích thước biểu tượng và di chuyển biểu tượng đến gần cạnh phải của thanh tiêu đề:

Trong ngăn Chế độ xem cây , hãy xác nhận rằng tên của biểu mẫu là Form1, sau đó đặt thuộc tính OnSelect của biểu tượng thành công thức này:
SubmitForm( Form1 )
Khi người dùng chọn biểu tượng, hàm SubmitForm sẽ thu thập mọi giá trị đã thay đổi trong biểu mẫu và gửi chúng đến nguồn dữ liệu. Các dấu chấm trên đầu màn hình khi dữ liệu được gửi và thư viện đơn hàng phản ánh các thay đổi sau khi quá trình kết thúc.
Đặt thuộc tính DisplayMode của biểu tượng theo công thức này:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Nếu tất cả các thay đổi trong biểu mẫu đã được lưu, biểu tượng sẽ bị vô hiệu hóa và xuất hiện trong DisabledColor, mà bạn sẽ thiết lập tiếp theo.
Đặt thuộc tính DisabledColor của biểu tượng thành giá trị này:
Gray
Người dùng có thể lưu các thay đổi vào một đơn hàng bằng cách chọn biểu tượng Kiểm tra, sau đó bị vô hiệu hóa và mờ đi cho đến khi người dùng thực hiện một thay đổi khác:

Thêm biểu tượng Hủy
Trên tab Chèn , chọn Biểu tượng>Hủy:

Theo mặc định, biểu tượng này xuất hiện ở góc trên bên trái, nơi các điều khiển khác có thể gây khó khăn cho việc tìm kiếm biểu tượng:

Trên tab Trang chủ , hãy thay đổi thuộc tính Màu của biểu tượng thành màu trắng, thay đổi kích thước biểu tượng và di chuyển biểu tượng sang bên trái của biểu tượng Kiểm tra:

Đặt thuộc tính OnSelect của biểu tượng Hủy thành công thức này:
ResetForm( Form1 )
Hàm ResetForm loại bỏ mọi thay đổi trong biểu mẫu, trả biểu mẫu về trạng thái ban đầu.
Đặt thuộc tính DisplayMode của biểu tượng Hủy thành công thức này:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Công thức này hơi khác so với công thức cho biểu tượng Kiểm tra. Biểu tượng Hủy sẽ bị vô hiệu hóa nếu tất cả thay đổi đã được lưu hoặc biểu mẫu đang ở chế độ Mới , chế độ mà bạn sẽ bật tiếp theo. Trong trường hợp đó, ResetForm sẽ hủy bản ghi mới.
Đặt thuộc tính DisabledColor của biểu tượng Hủy thành giá trị sau:
Gray
Người dùng có thể hủy các thay đổi đối với một đơn hàng và các biểu tượng Kiểm tra và Hủy bị tắt và mờ đi nếu tất cả các thay đổi đã được lưu:

Thêm biểu tượng thêm
Trên tab Chèn , chọn Biểu tượng>Thêm.

Biểu tượng Thêm xuất hiện ở góc trên bên trái theo mặc định, tại vị trí mà các điều khiển khác có thể khiến bạn khó tìm thấy:

Trên tab Trang chủ , đặt thuộc tính Màu của biểu tượng Thêm thành màu trắng, thay đổi kích thước biểu tượng và di chuyển biểu tượng sang bên trái của biểu tượng Hủy:

Đặt thuộc tính OnSelect của biểu tượng Thêm thành công thức này:
NewForm( Form1 )
Hàm NewForm hàm hiển thị một bản ghi trống trong biểu mẫu.
Đặt thuộc tính DisplayMode của biểu tượng Thêm thành công thức này:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Công thức vô hiệu hóa biểu tượng Thêm trong các điều kiện sau:
- Người dùng thực hiện các thay đổi nhưng không lưu hoặc hủy chúng, đó là hành vi ngược với các biểu tượng Kiểm tra và Hủy.
- Người dùng chọn biểu tượng Thêm nhưng không thay đổi.
Đặt thuộc tính DisabledColor của biểu tượng Thêm thành giá trị sau:
Gray
Người dùng có thể tạo một đơn hàng nếu họ không thực hiện thay đổi hoặc họ lưu hoặc hủy bất kỳ thay đổi nào họ đã thực hiện. (Nếu người dùng chọn biểu tượng này, họ không thể chọn lại cho đến khi họ thực hiện một hoặc nhiều thay đổi và sau đó lưu hoặc hủy các thay đổi đó):

Lưu ý
Nếu bạn tạo và lưu một đơn hàng, bạn có thể cần phải cuộn xuống trong thư viện đơn hàng để hiển thị đơn hàng mới của bạn. Nó sẽ không có tổng giá vì bạn chưa thêm bất kỳ chi tiết đặt hàng nào.
Thêm biểu tượng thùng rác
Trên tab Chèn , chọn Biểu tượng>Thùng rác.

Biểu tượng Thùng rác mặc định xuất hiện ở góc trên bên trái, trong khi các nút điều khiển khác có thể khiến bạn khó tìm thấy:

Trên tab Trang chủ , hãy thay đổi thuộc tính Màu của biểu tượng Thùng rác thành màu trắng, thay đổi kích thước biểu tượng và di chuyển biểu tượng sang bên trái của biểu tượng Thêm:

Đặt thuộc tính OnSelect của biểu tượng Thùng rác thành công thức này:
Remove( Orders, Gallery1.Selected )
Hàm Remove xóa một bản ghi khỏi nguồn dữ liệu. Trong công thức này, hàm sẽ loại bỏ bản ghi được chọn trong thư viện đơn hàng. Biểu tượng Thùng rác xuất hiện gần biểu mẫu tóm tắt (không phải thư viện đơn hàng) vì biểu mẫu hiển thị thêm chi tiết về bản ghi, vì vậy người dùng có thể dễ dàng xác định bản ghi mà công thức sẽ xóa.
Đặt thuộc tính DisplayMode của biểu tượng Thùng rác thành công thức này:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Công thức này vô hiệu hóa biểu tượng Thùng rác nếu người dùng đang tạo bản ghi. Cho đến khi người dùng lưu bản ghi, hàm Xóa không có bản ghi nào để xóa.
Đặt thuộc tính DisabledColor của biểu tượng Thùng rác thành giá trị sau:
Gray
Người dùng có thể xóa một đơn đặt hàng.

Tóm lược
Tóm lại, bạn đã thêm một biểu mẫu trong đó người dùng có thể hiển thị và chỉnh sửa tóm tắt của từng đơn hàng và bạn đã sử dụng các yếu tố sau:
- Biểu mẫu hiển thị dữ liệu từ bảng Đơn hàng : Form1.DataSource =
Orders - Kết nối giữa biểu mẫu và thư viện đơn hàng: Form1.Item =
Gallery1.Selected - Một điều khiển thay thế cho trường Số đơn hàng : Xem văn bản
- Mối quan hệ nhiều-một để hiển thị hình ảnh của nhân viên trong thẻ dữ liệu Nhân viên :
DataCardValue1.Selected.Picture - Biểu tượng để lưu các thay đổi cho đơn hàng:
SubmitForm( Form1 ) - Biểu tượng để hủy thay đổi cho đơn hàng:
ResetForm( Form1 ) - Biểu tượng để tạo đơn hàng:
NewForm( Form1 ) - Biểu tượng để xóa đơn hàng:
Remove( Orders, Gallery1.Selected )
Bước tiếp theo
Ở chủ đề tiếp theo, bạn sẽ thêm một thư viện khác để hiển thị các sản phẩm trong mỗi đơn hàng và bạn sẽ thay đổi các thông tin chi tiết đó bằng cách sử dụng chức năng Patch .